Dica de design: Criando imagens de cabeçalho eficazes
Publicados: 2020-01-22As imagens de cabeçalho costumam ser a primeira coisa que os visitantes notam quando acessam seu site, página de destino ou campanha de marketing. Isso os torna uma das ferramentas mais importantes para transmitir o que você deseja que os visitantes saibam sobre seu site e sua empresa. Agora, não me deixe enganar você, não sou especialista em design. No entanto, conversei com nossa guru de design gráfico residente para saber mais sobre o processo que ela usa para criar imagens de cabeçalho eficazes. Ela compartilhou as melhores práticas sobre como incorporar texto para diferentes casos de uso, quais tipos de imagens funcionam melhor e onde encontrar imagens para suas campanhas.
Texto ao vivo versus texto gráfico
Para começar, é importante pensar no texto que deseja usar com a imagem do cabeçalho, se houver. A maioria das imagens de cabeçalho inclui texto de duas maneiras, como texto ativo ou como texto gráfico incorporado à imagem.
O que é texto ao vivo?
O texto ativo é o texto adicionado sobre uma imagem de fundo. No ShortStack, você pode adicionar esse texto usando um Rich Text ou widget de texto. As vantagens de usar texto ao vivo incluem:
Capacidade de pesquisa : o texto ao vivo adicionado à sua campanha pode ser pesquisado pelos navegadores, dando ao seu site um poder de SEO extra;
Capacidade de resposta do texto : o texto ao vivo será redimensionado automaticamente de acordo com a largura do dispositivo a partir do qual o visualizador está acessando sua campanha; e
Capacidade de edição : o texto ativo pode ser facilmente editado no ShortStack Campaign Builder.
INSIGHT : Usamos texto ao vivo em nossos modelos devido às vantagens que esta opção oferece.
O que é texto gráfico?
Texto gráfico é o texto que faz parte de uma imagem. Você pode criar uma imagem que inclua texto gráfico usando um programa de design como o Photoshop ou uma ferramenta online como o Canva. As vantagens de usar texto gráfico incluem:
Maior liberdade criativa : o texto gráfico permite que você use as fontes que desejar e faça o layout do texto da maneira que desejar; e
Capacidade de resposta da imagem : Dependendo do seu design, o uso de texto gráfico pode permitir mais flexibilidade em termos de capacidade de resposta da imagem em diferentes tamanhos de tela. No entanto, se você tiver tipos pequenos em sua imagem, isso pode diminuir a legibilidade do texto quando ele diminui em dispositivos móveis.

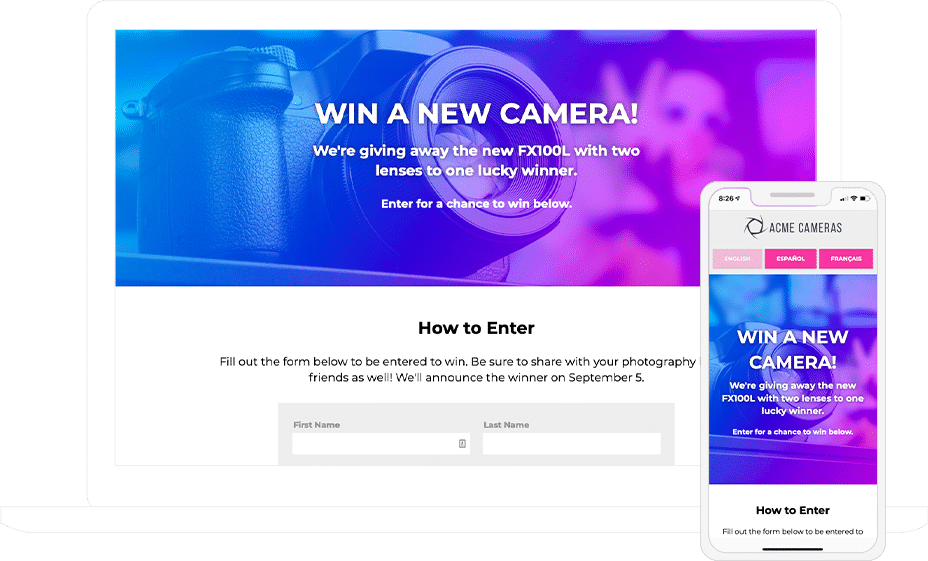
Este cabeçalho de campanha usa texto ao vivo, tornando a legibilidade melhor no celular.
Selecionando uma imagem
Depois de determinar que tipo de texto você usará, é hora de decidir que tipo de imagem você usará para complementar seu texto. Você pode considerar o uso de:
Um padrão de repetição : esse tipo de imagem é ótimo para capacidade de resposta, pois não importa a largura da imagem para o mesmo conteúdo ser exibido;
Uma imagem simples : uma imagem que não está “ocupada” é melhor para sobrepor texto do que uma com muita coisa acontecendo;
Uma imagem macro com efeito bokeh : Uma imagem macro é um close-up do assunto e adicionar um efeito bokeh desfocará o fundo da imagem, o que traz o foco para o assunto do cabeçalho;
Uma imagem com o assunto colocado de lado : colocar o assunto de uma imagem de lado deixa espaço para texto em telas amplas, o que aumenta a legibilidade do texto; ou
Uma imagem que combina com a cor de fundo de sua campanha : esse tipo de imagem funciona bem para capacidade de resposta e visualização de campanhas em dispositivos móveis, pois você não precisa se preocupar com a altura de sua campanha ao criar sua imagem.


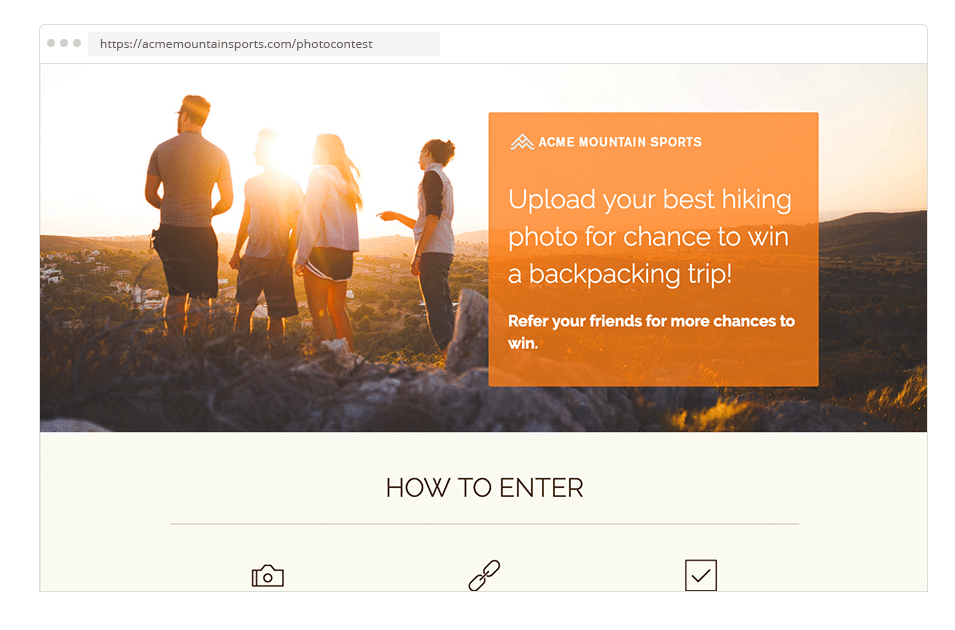
Este cabeçalho tem o assunto da imagem contido em um lado, deixando espaço para um bloco de texto do outro.
Não sabe onde encontrar as imagens? Sugerimos Shutterstock, Pixabay ou Adobe Stock. Caso contrário, você pode tirar suas próprias fotos ou criar suas próprias imagens e usá-las em seu lugar.
Proporção da imagem
Ao selecionar uma imagem, é importante considerar a proporção da imagem. Uma imagem alta e estreita pode funcionar bem em dispositivos móveis, mas pode não ficar bem em computadores. Como alternativa, uma imagem ampla com pequenos detalhes perderá seu impacto (e, potencialmente, parte do conteúdo) quando reduzida no celular. Às vezes, é melhor ter duas imagens, uma para celular e outra para desktop. Você pode usar nossas configurações de visibilidade específicas do dispositivo para mostrar diferentes conteúdos no celular e no desktop.

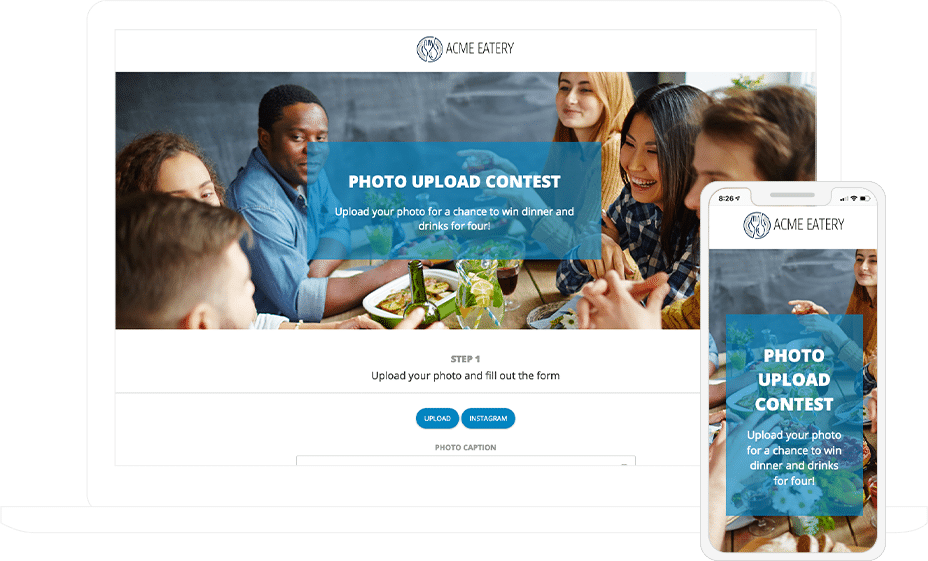
Esta imagem ampla funciona muito bem no desktop, no entanto, no celular você perde o assunto principal da foto.
Estilo de Texto
Depois de finalizar a imagem para o cabeçalho, é hora de adicionar o texto. O mais importante a ter em mente ao adicionar texto é a legibilidade. As técnicas a seguir podem ajudar a melhorar a legibilidade do texto em seu cabeçalho:
Adicione um bloco de cores atrás do texto : uma cor sólida atrás do texto fornecerá uma barreira entre a imagem de fundo e o texto do cabeçalho;
Aumentar a transparência da imagem : Aplicar transparência à imagem de fundo permitirá que o texto sem transparência se destaque contra o fundo;
Aplique uma sombra de texto : usando uma sombra ao redor dos caracteres do texto para dar-lhes mais profundidade;
Use fontes em negrito: as fontes em negrito dão maior peso aos caracteres do texto;
Contraste a cor do texto com as cores da imagem : o uso de cores contrastantes chamará a atenção dos visualizadores para o texto do cabeçalho; e
Use diferentes tamanhos de fonte para textos importantes : dividir o texto com diferentes tamanhos de fonte permite que as informações mais importantes se destaquem.

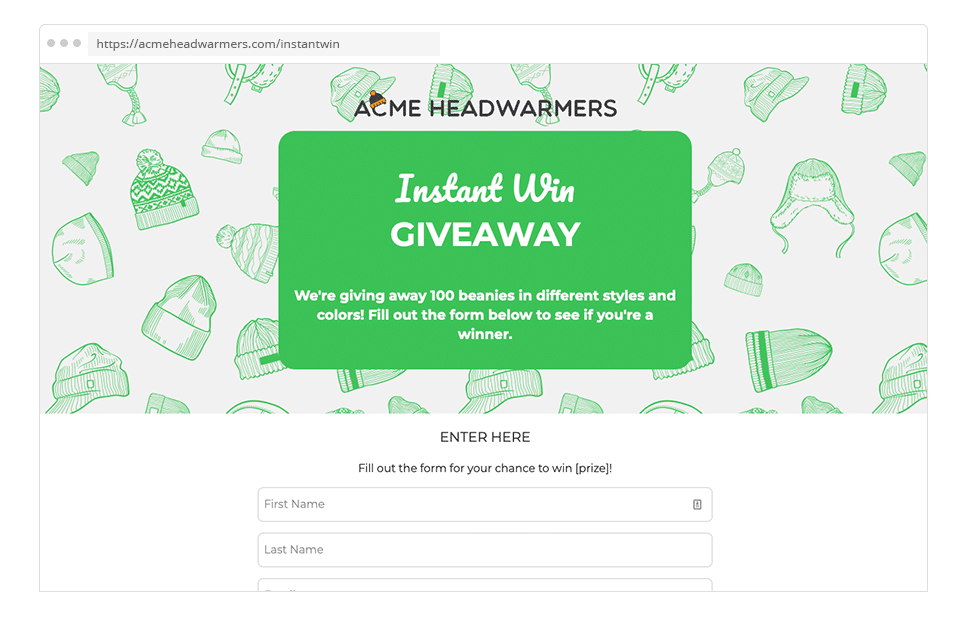
Este cabeçalho usa um padrão de fundo repetido e um bloco de cores atrás do texto, fazendo-o se destacar.
Capacidade de resposta
Acha que já terminou? Não tão rápido. Você precisa ter certeza de que sua imagem de cabeçalho parece boa em computadores e dispositivos móveis. Lembre-se das seguintes considerações ao projetar seu cabeçalho para evitar problemas:
Proporção : a largura e a altura de sua imagem afetam sua aparência em dispositivos móveis (veja a nota acima);
Redimensionamento da imagem : certifique-se de que o texto e os elementos importantes da imagem ainda estejam legíveis quando a imagem for redimensionada no celular; e
Rolagem de imagem : as imagens podem aumentar a quantidade de rolagem que os visitantes devem fazer em dispositivos móveis, portanto, certifique-se de que informações importantes não exijam muita rolagem.
Aí está! As principais dicas para criar uma imagem de cabeçalho eficaz. Tem alguma dúvida sobre o estilo de sua campanha? Envie uma mensagem para nossa equipe de suporte: theteam@shortstacklab.com.
Quer mais dicas e ideias de design? Confira os artigos em nossa série de design.
