Como criar uma extensão SEO Chrome usando ChatGPT
Publicados: 2023-06-05As extensões do Chrome fornecem uma maneira rápida e fácil de executar tarefas chatas e repetitivas. As extensões podem economizar muito tempo em SEO. Mas muitos ainda não se concentram em construí-los.
Uma razão é que alguns profissionais de marketing não conseguem codificar ferramentas complexas, então eles usam qualquer ferramenta disponível. Dito isso, você nem sempre precisa investir seu tempo aprendendo habilidades difíceis ou gastando dinheiro com um desenvolvedor caro para criar uma nova ferramenta complexa.
Agora, você pode usar o ChatGPT para criar suas próprias extensões de SEO personalizadas, carregá-las no Google e usá-las diariamente gratuitamente. Veja como.
Etapa 1: definir os requisitos
Ter uma compreensão clara do que você deseja que sua extensão do Chrome faça é a primeira etapa desse processo. Aconselho os profissionais de marketing de conteúdo a pensar sobre isso antes de começar a solicitar o ChatGPT e escrever requisitos específicos e claros.
Os requisitos são normalmente de dois tipos:
- A tarefa : O que você precisa que sua extensão faça?
- O recurso : Como você deseja que sua extensão apresente as informações?
Isenção de responsabilidade : este processo destina-se a criar uma extensão que funcione apenas em seu computador, o que significa que você não poderá vendê-la ou disponibilizá-la na Chrome Web Store. Para isso terá de cumprir as diretrizes da Google, que se encontram aqui.
Para este guia, usaremos o exemplo de uma extensão SEO Chrome simples que eu mesmo criei. Então, aqui estão os meus requisitos.
Requisitos de informação
Eu quero que minha extensão SEO Chrome me diga todos os elementos da página para uma rápida visão geral da página, sem ter que entrar no código de back-end da página para verificá-los:
- Título da página
- Meta Descrição
- Copiar cabeçalhos
- Links internos, incluindo lista de URLs
- Imagens, incluindo URLs
- URL canônico
Requisitos de recursos e comportamento
Quero que minha extensão mostre uma janela pop-up quando clicar no ícone da extensão no navegador Chrome.
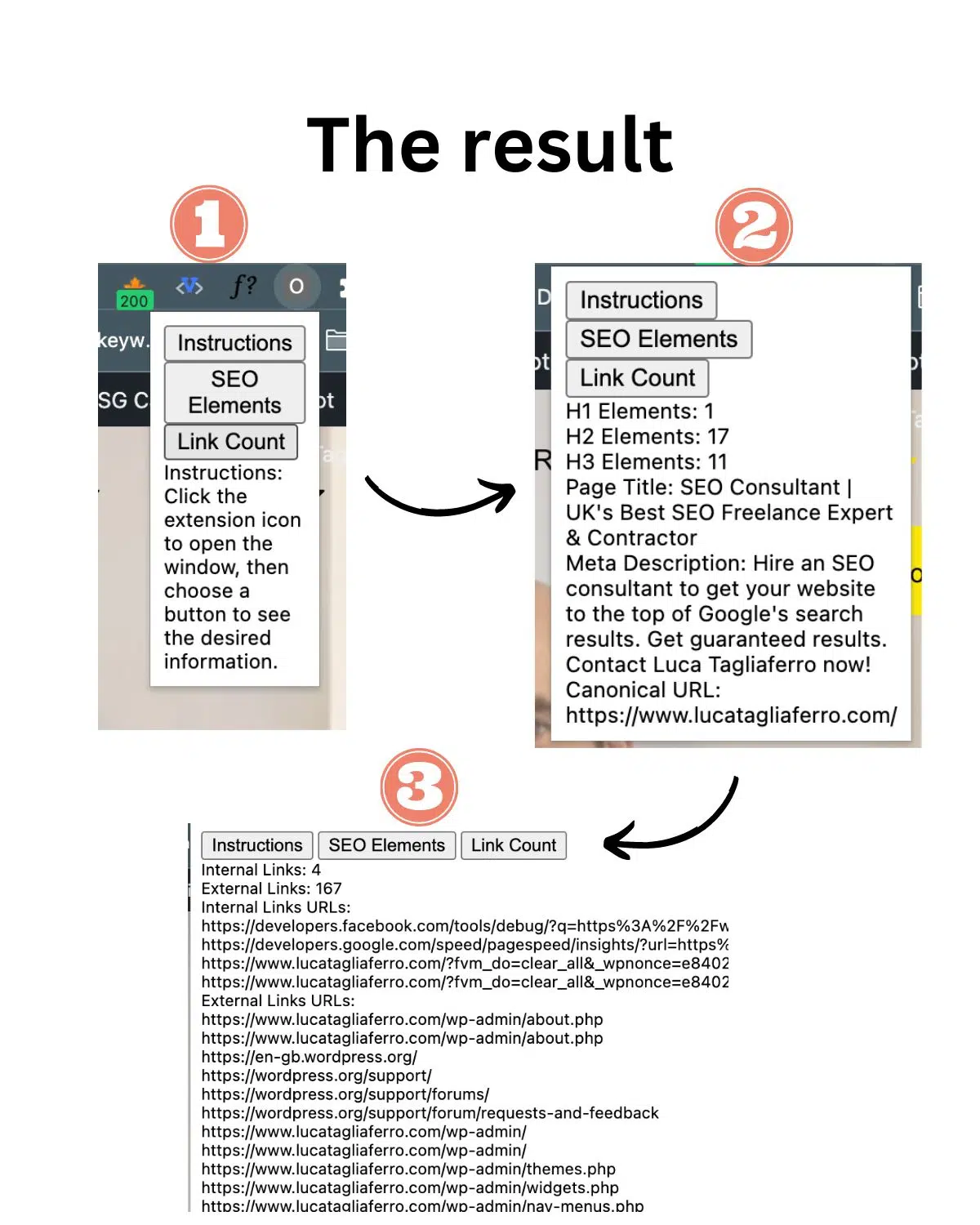
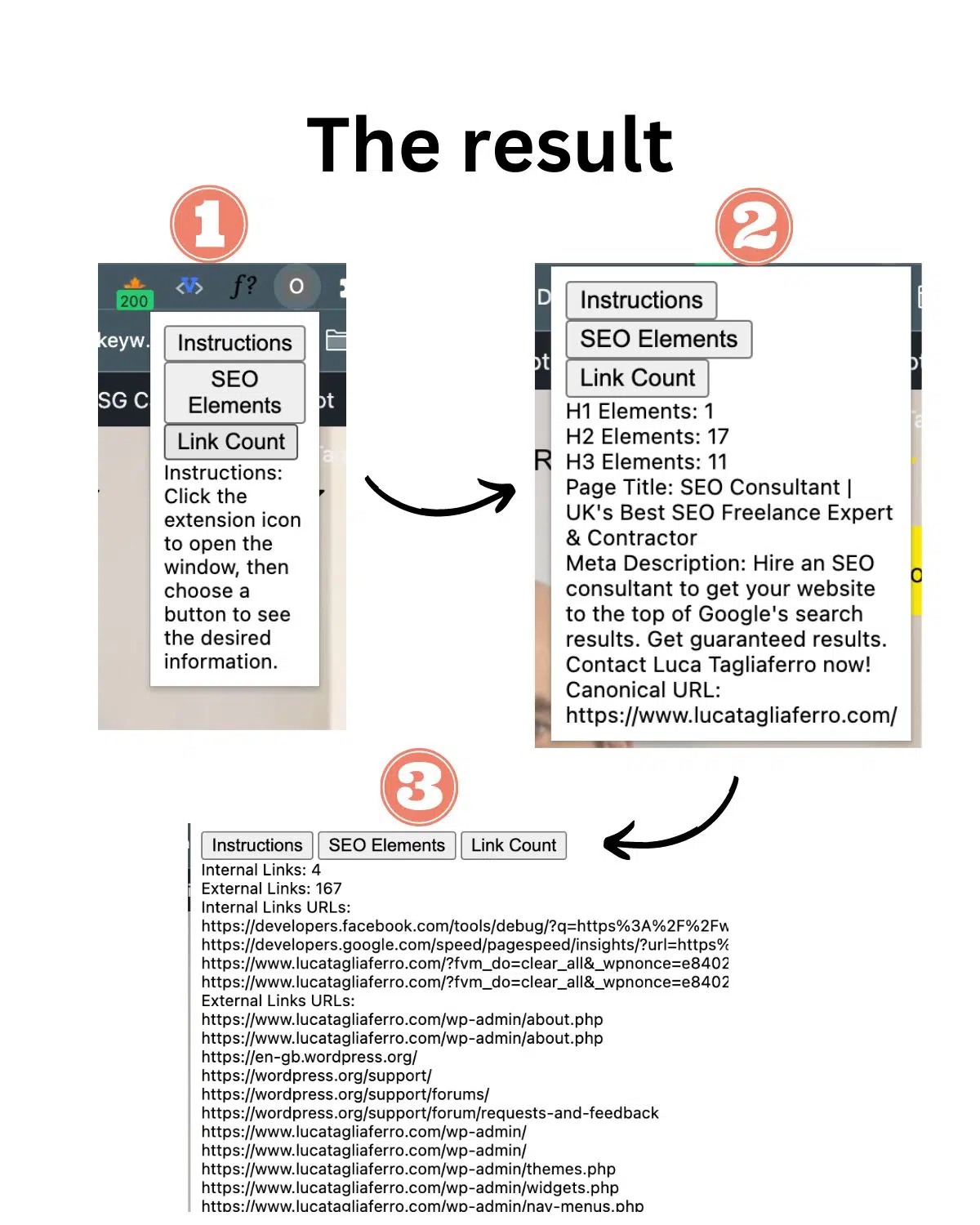
Abaixo você pode ver o que iremos construir e como será exibido no Chrome.

Nota: Esta é uma versão básica da extensão que não inclui estilo CSS para simplificar. O que focamos neste guia é a funcionalidade real, não o estilo.
Como você pode ver na imagem acima, você precisará garantir que os resultados das extensões estejam visíveis para você na guia do Chrome como uma janela pop-up.
A maioria das extensões de SEO funciona dessa maneira, elas fornecem as informações necessárias em uma janela pop-up quando você clica no ícone da extensão.
Passo 2: Escreva uma descrição detalhada para ChatGPT
Agora que você está pronto para solicitar uma possível extensão de SEO, pode ir ao ChatGPT para escrever as instruções detalhadas. Novamente, seu prompt precisa ser o mais específico e detalhado possível.
A maioria dos prompts que vejo os profissionais de marketing usando não são longos, eles são muito curtos. E a partir de prompts curtos, você obterá resultados ruins.
Aqui está como você pode fazer isso:
Primeiro, você precisa dar alguns objetivos ao ChatGPT. Para fazer isso, você pode usar o mesmo requisito que vimos na Etapa 1, além de uma linha de comando:
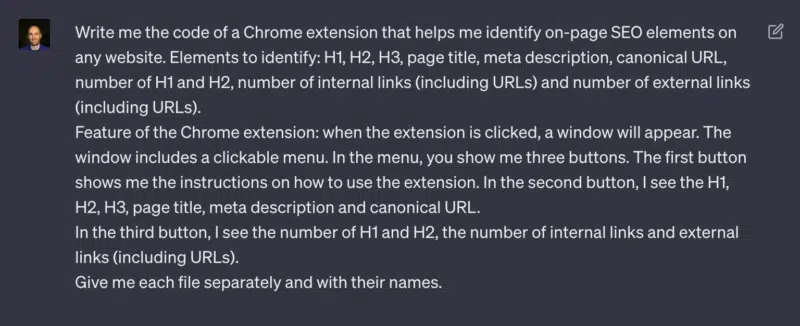
- “Escreva-me o código de uma extensão do Chrome que me ajude a identificar elementos de SEO na página em qualquer site. Elementos a identificar: H1, H2, H3, título da página, meta descrição, URL canônica, número de H1 e H2 e número de links internos (incluindo URLs).”
Agora que você deu ao ChatGPT os objetivos que deseja alcançar, é hora de especificar exatamente como você precisa que sua extensão se comporte. Para isso, usaremos o recurso de janela pop-up com botões. Aqui está como você pode fazer esta parte:
- “Recurso da extensão do Chrome: ao clicar na extensão, uma janela aparecerá. A janela inclui um menu clicável. No menu, você me mostra três botões. O primeiro botão me mostra as instruções de como usar a extensão. No segundo botão, vejo o H1, H2, H3, título da página, meta descrição e URL canônico. No terceiro botão, vejo o número de H1 e H2, o número de links internos (incluindo URLs).”
Precisamos ser muito específicos sobre o que queremos alcançar. Para fazer isso, você terá que adicionar o último parágrafo do prompt especificando como fazer o upload do prompt.
- “Dê-me cada arquivo separadamente e com seus nomes.”
Desta forma, você está pedindo ao ChatGPT para dividir os arquivos em partes. Isso é importante por causa da Etapa 4. Então, espere aí.
Etapa 3: peça ao ChatGPT para escrever o código
Por fim, é hora de pegar todas as frases que escrevemos, copiá-las e colá-las no ChatGPT:

Uma das melhores funcionalidades do ChatGPT é a capacidade de escrever código sem problemas.
É por isso que, de acordo com nossas instruções, o ChatGPT fornecerá quatro códigos separados.
Observação : quando você cria uma nova extensão do Chrome, normalmente precisa fornecer vários tipos de arquivos, dependendo de sua complexidade. Para este exemplo, precisamos apenas de quatro tipos de arquivos para fazer upload dentro da conta do Chrome:
- Manifesto.json
- Popup.html
- Popup.js
- Content.js
Usar o ChatGPT significa que os profissionais de marketing não precisam aprender a criar esses arquivos técnicos, e esse é o objetivo deste guia, mas ainda é importante saber para que servem.
Além disso, recomendo que os especialistas em marketing digital aprendam o máximo possível sobre esses arquivos, pois precisam solucionar possíveis problemas técnicos e descobrir como fazer suas extensões funcionarem melhor. O Google tem um guia específico sobre ações do navegador Chrome, caso você queira saber mais.
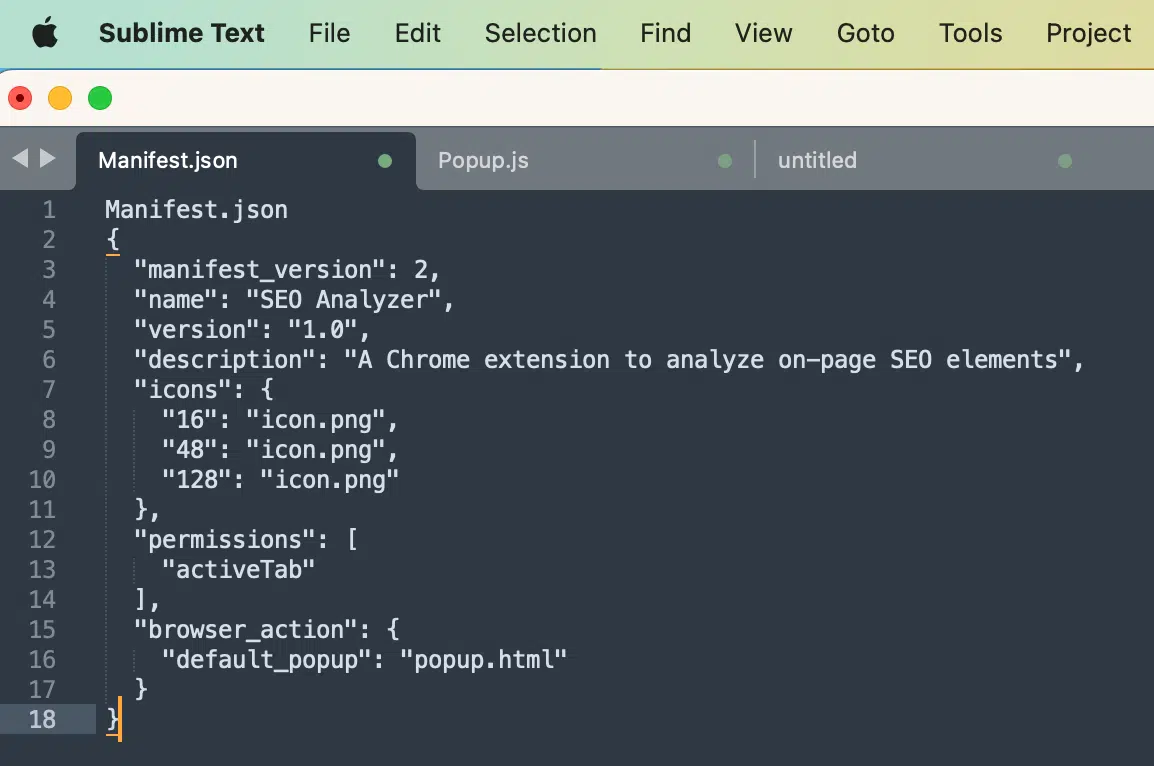
Manifesto.json
O arquivo manifest.json é um arquivo de configuração necessário para cada extensão do Chrome.
Ele contém metadados sobre a extensão, como nome, versão, descrição, ícones e permissões. Ele também especifica o arquivo pop-up padrão a ser exibido quando a extensão é clicada.
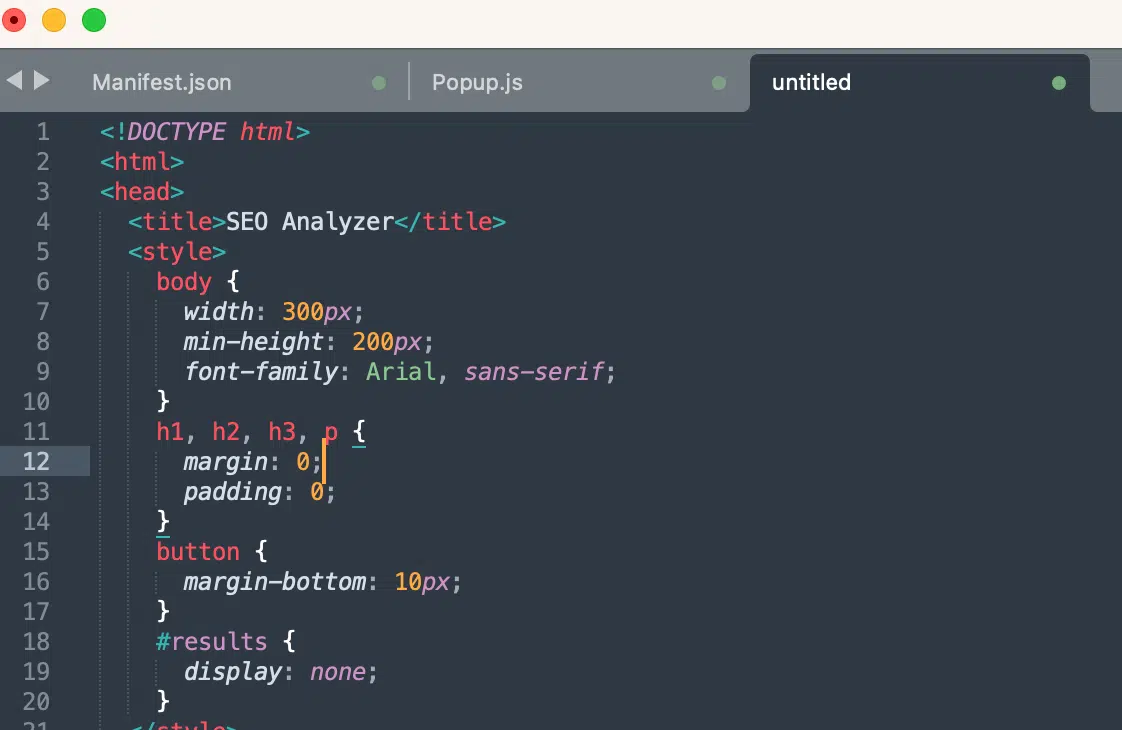
Popup.html
O arquivo popup.html representa a interface do usuário (IU) da extensão do Chrome. Ele define o layout e o conteúdo que será exibido quando o ícone da extensão for clicado.
Nesse caso, inclui botões para instruções, elementos de SEO e estatísticas, além de uma seção de resultados para exibir as informações coletadas.
JS pop-up
O arquivo popup.js contém o código JavaScript que interage com a IU da extensão do Chrome.
Ele lida com cliques de botão e envia mensagens para o script de conteúdo (não incluído no código fornecido) para recuperar elementos de SEO da página da web ativa no momento.
Ele também atualiza a IU para exibir as informações recuperadas na seção de resultados quando os botões correspondentes são clicados.
Content.js
O arquivo content.js é responsável por interagir com o conteúdo da página web e extrair os dados necessários.
Nesse caso, ele escuta as mensagens do pop-up e executa as tarefas.
Obtenha a newsletter diária em que os profissionais de marketing de busca confiam.
Consulte os termos.
Passo 4: Exportar os códigos ChatGPT para arquivos
Agora que temos os códigos e os três tipos de arquivos, o próximo passo é baixar as informações desses arquivos em um formato digerível para a extensão do Chrome.
Aqui está como você pode fazer isso:
Baixe o aplicativo Texto Sublime
Sublime Text é um editor compartilhável que suporta nativamente todas as linguagens de programação e linguagens de marcação. Os usuários podem baixar os arquivos e carregá-los em outro lugar.
Copie e cole os códigos
Agora que temos os códigos e o Sublime Text, precisamos copiar os códigos do ChatGPT e colá-los nas guias Sublime Text necessárias, antes de podermos baixá-los em nossos desktops.
Em cada aba separada, vamos colar os códigos:

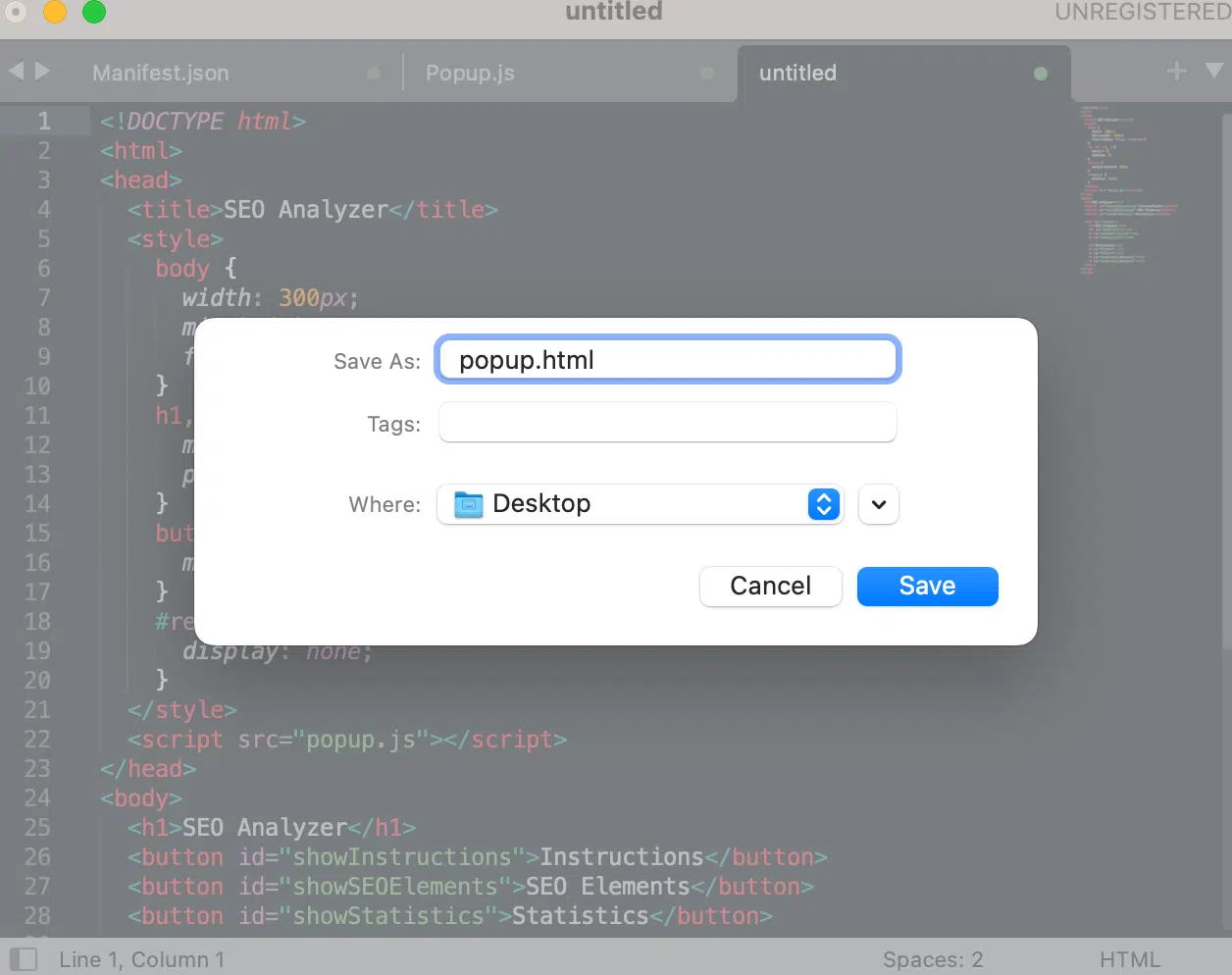
Depois de pressionar “Colar”, às vezes haverá uma guia sem um título que se parece com isso;

Vale a pena mencionar que nos exemplos de código que estou usando para este guia, o aplicativo Sublime Text não seleciona os títulos automaticamente, então você terá que adicioná-los manualmente.
Ao salvar os arquivos em sua área de trabalho, você poderá alterar os nomes dos arquivos. No entanto, isso não afetará sua extensão.

Você pode salvar todos os arquivos em uma pasta específica que pode chamar de “Minha extensão SEO” ou algo parecido.
Passo 5: Carregue os arquivos na conta de extensão do Chrome
Agora que concluímos a parte mais difícil deste guia, escrever o código, é hora de carregar os arquivos em sua conta.
Para fazer isso, você precisa abrir o painel de extensões do Chrome aqui: chrome://extensions/
Uma vez dentro, siga estas etapas para enviar seus arquivos corretamente:
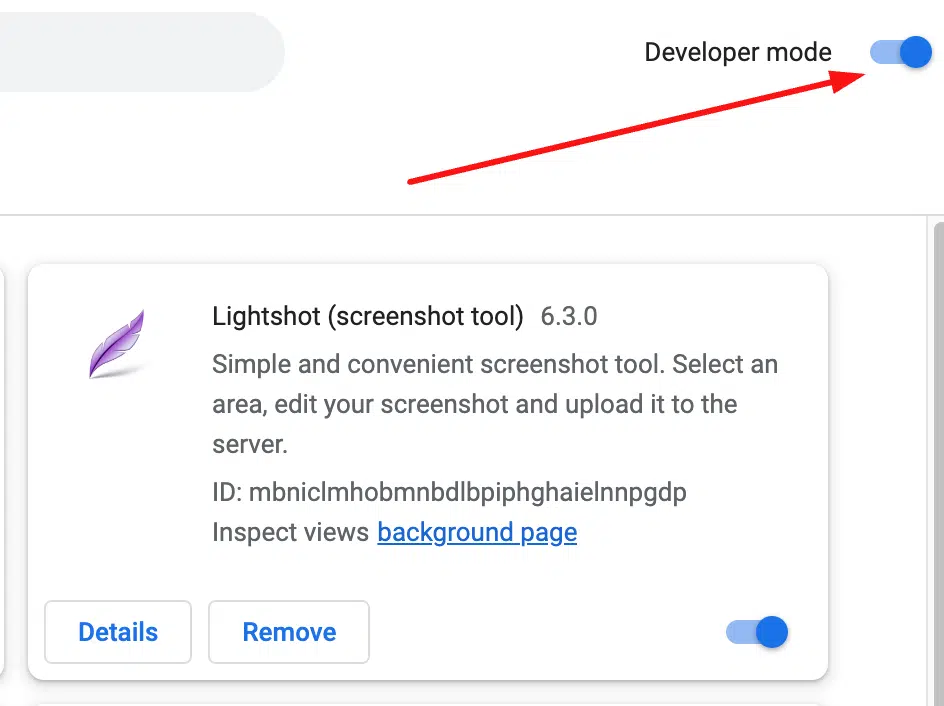
- Ative o “Modo de desenvolvedor” no canto superior direito do seu navegador. Isso permitirá que você abra a função de upload.

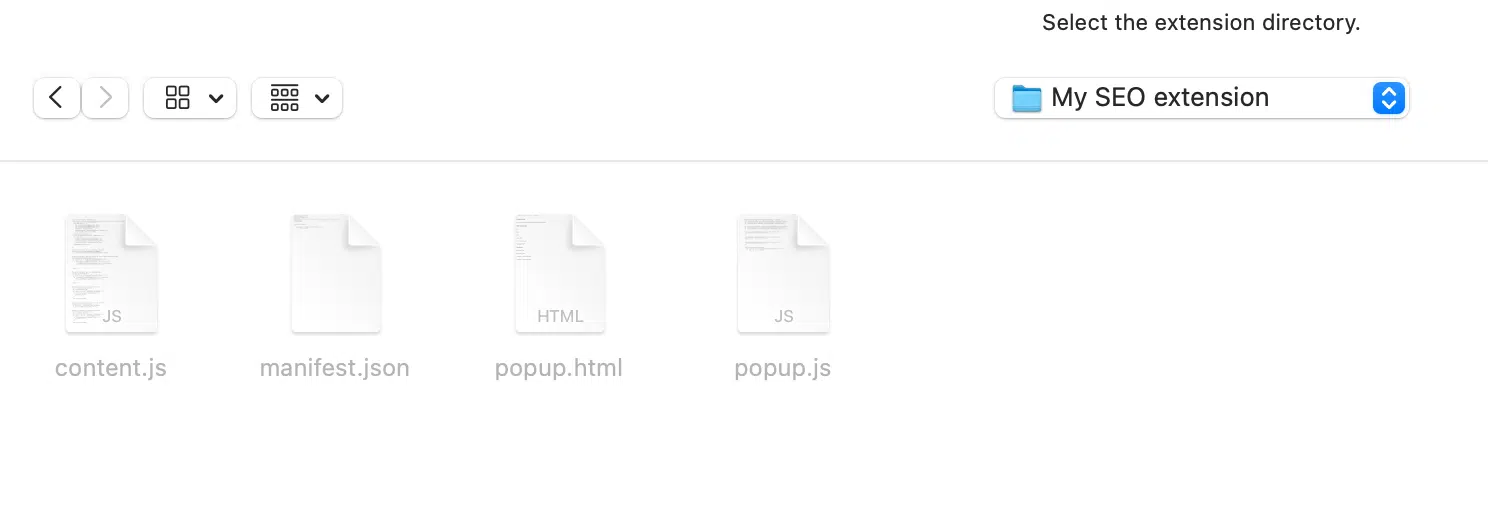
- Clique em “Carregar descompactado” para encontrar e selecionar seus 4 arquivos para o upload.
Quando você pressiona “Load Unpacked”, esta janela será aberta se você estiver em um Mac.

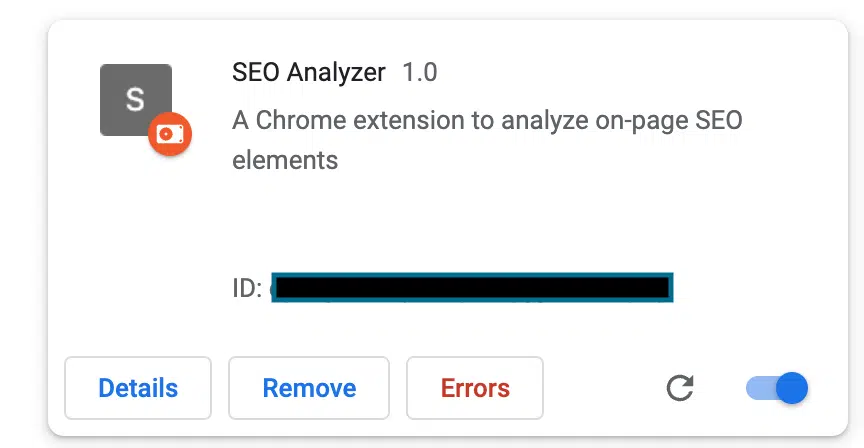
Carregue todos os quatro arquivos no painel de extensões do Chrome. Se você fez tudo corretamente, verá sua extensão na lista assim:

Neste ponto, sua extensão está quase pronta para ser testada.
Construímos a extensão com três botões:
- O botão de instrução para aprender a usá-lo.
- O botão de elementos de SEO na página.
- O botão Links.
Cada botão que você clicar lhe dará a capacidade de ler as informações na página e fazer uma avaliação rápida para saber se a página está otimizada corretamente para pesquisa.
Etapa 6: Solução de problemas e limpeza do código
Não se preocupe se você vir erros em sua extensão do Chrome, eles são inevitáveis, mas facilmente corrigíveis.
Com a versão atual do ChatGPT, o código remete às diretrizes do Google antes de dezembro de 2021, e muitas coisas mudaram desde então.
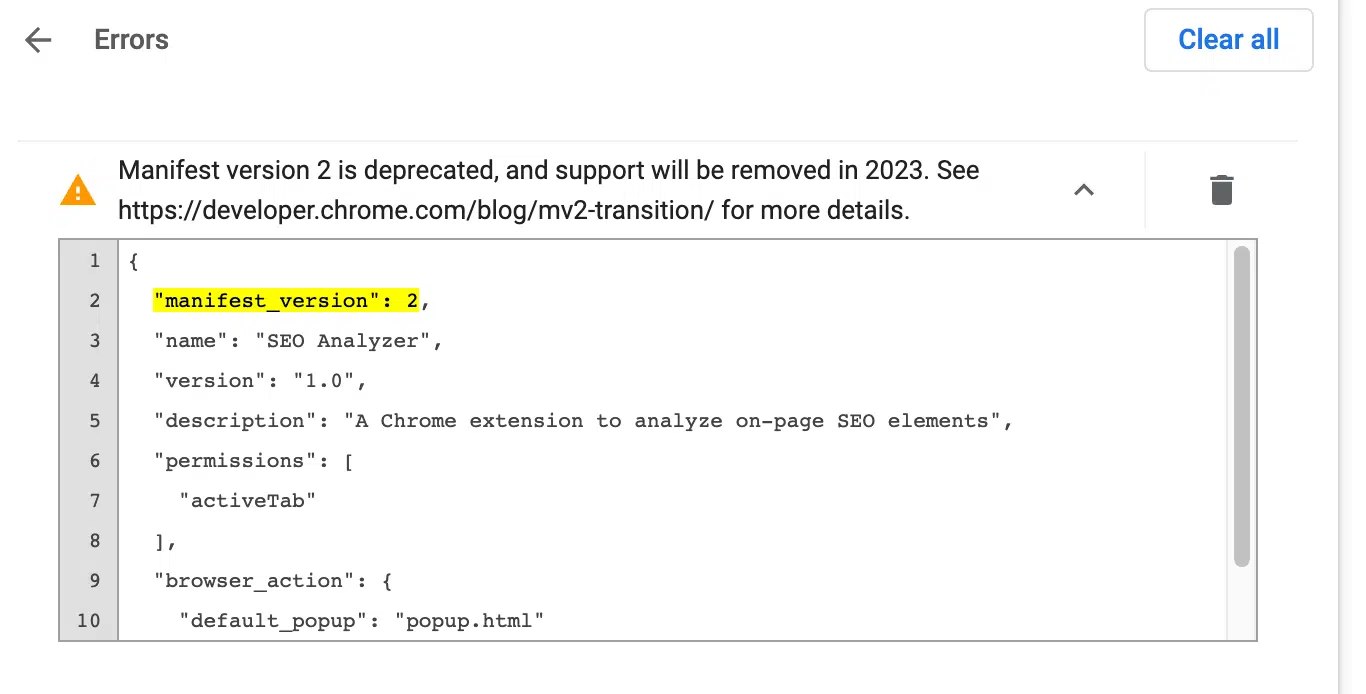
Versão de manifesto obsoleta
Isso significa que o código pode ser antigo e não estar atualizado para a versão mais recente dos requisitos de extensão do Chrome para seu arquivo de manifesto.
Um desses erros mostra que o arquivo Manifest.json está obsoleto, o que significa que o Google deseja que você atualize a partir de janeiro de 2023.
É muito provável que você encontre esse tipo de erro:

Para corrigir esse problema, tudo o que você precisa fazer é selecionar “manifest_version”: 2 no seu arquivo Sublime Text e substituir o “2” pelo “3”, que é a versão mais recente.
Uma vez feito, carregue a extensão novamente.
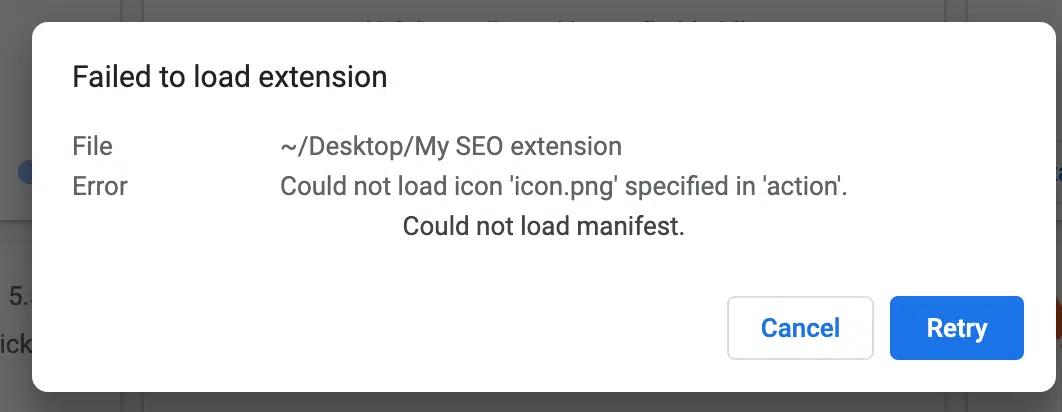
Falha ao carregar a extensão
É muito importante remover qualquer referência a ícones e imagens.
Caso contrário, você receberá um erro que diz "falha ao carregar a extensão". Isso ocorre porque não especificamos um URL para os ícones e imagens de extensão.

Mas neste exemplo, não precisamos adicionar nenhuma imagem ou ícone, portanto, faz sentido remover a parte do código que exige isso.
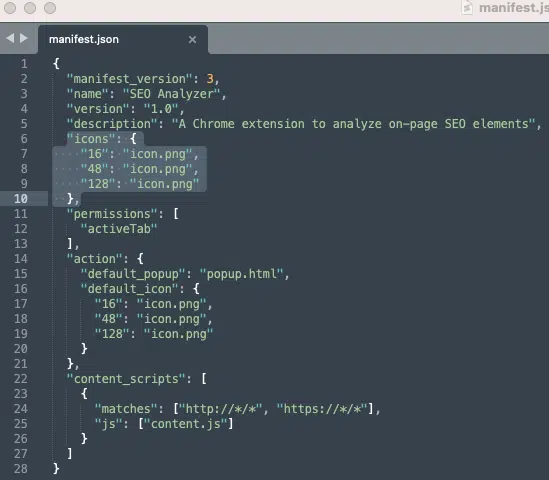
Aqui está como você pode fazer isso:
- Abra o arquivo Manifest.json.
- Localize as linhas de código referentes aos ícones. No meu exemplo, as linhas são 6 a 10 e 16 a 20

- Remova essas linhas do código e salve seu arquivo.
- Em seguida, carregue-o novamente no painel.
Desta vez, sem os erros do ChatGPT, devemos ter uma extensão limpa e correta pronta para ser testada novamente.
Se você fez tudo certo, é isso que você deve ver – ou algo muito parecido:

Comece a criar suas próprias extensões SEO Chrome
Se você está falhando repetidamente, as coisas podem se tornar bastante frustrantes, especialmente se você não souber codificar. Eu sei porque já estive lá.
Além disso, lembre-se de que, com IA, não há regras específicas para escrever descrições adequadas do que você precisa. Pode ser necessário atualizar seu prompt algumas vezes para fazê-lo funcionar conforme necessário.
Aqui está o que você pode fazer para atenuar os erros e tentar corrigi-los:
- Copie o erro e cole-o diretamente no ChatGPT, pedindo para corrigi-lo. Normalmente, a ferramenta é muito boa para explicar o que há de errado com o código em termos simples. Em seguida, faça as melhorias recomendadas.
- Tente remover alguns dos requisitos de extensão se achar que seu código é muito longo e complexo. Comece pequeno. Talvez crie apenas uma extensão para descobrir o título da página. Uma vez testado com sucesso, adicione novos requisitos e teste novamente.
- Se o ChatGPT não lhe fornecer uma boa solução, use o bom e velho Google. Provavelmente, muitas pessoas antes de você já o resolveram.
Felizmente, com este guia detalhado, você pode começar a aproveitar o poder do ChatGPT e aprender como construir sua próxima extensão de SEO.
As opiniões expressas neste artigo são do autor convidado e não necessariamente do Search Engine Land. Os autores da equipe estão listados aqui.
