Elementor Team Writes: Fundamentos da Teoria das Cores que Todo Web Designer Deve Saber
Publicados: 2020-08-26Sobre a autora: Alina Khazanova, Designer de Produto da Elementor
Alina é designer de produto na Elementor. Sua paixão é levar uma experiência de produto valiosa e satisfatória para os usuários.
A teoria da cor é um grande campo de conhecimento. Inclui regras e diretrizes sobre várias combinações de cores e seus usos. Além da terminologia e classificações básicas (como esquemas de cores), ele também explora outras considerações, como percepção humana, associações culturais, psicologia das cores e muito mais.
Aprender sobre a teoria das cores pode ajudá-lo a criar designs eficientes e inteligentes. Compreender o básico é uma obrigação para qualquer profissional da área.
Este artigo o guiará pelos fundamentos da teoria da cor que todo web designer deve conhecer. Também mostraremos como funciona na prática. Vamos começar!
Por que as cores são importantes no design da Web
A vantagem mais aparente de usar as combinações de cores certas no web design é que elas ajudam os usuários a entender e navegar no site. As cores podem melhorar as experiências online dos visitantes, permitindo que eles encontrem as informações de que precisam e respondam ao seu apelo à ação (CTA).
No entanto, existem outros benefícios vitais em compreender as cores. Quando usado de forma eficaz em web design, desempenha um papel significativo na marca e nas mensagens do produto. Na verdade, a pesquisa descobriu que a cor desempenha um grande papel nas decisões dos clientes sobre a compra de um produto, com impressionantes 92,6% dos espectadores dando grande importância aos fatores visuais do item.
O esquema de cores certo também pode fazer ou quebrar o sucesso de uma campanha de marketing.
De acordo com um estudo conduzido pela Universidade de Loyola, em Maryland, as cores podem aumentar o reconhecimento geral da marca em impressionantes 80%.
Este assunto fascina muitos pesquisadores em todo o mundo que desejam examinar o efeito da cor no reconhecimento da marca, na satisfação do cliente e no sucesso geral do produto. As cores são cruciais em ambientes físicos e digitais, pois ajudam a orientar os usuários em seu site e melhorar a experiência geral. Portanto, todo web designer precisa se tornar fluente na teoria das cores.
Uma breve análise da história das cores
As cores têm desempenhado papéis vitais na arte e na cultura há séculos. No entanto, a abordagem científica da teoria da cor começou no século 17, quando Sir Isaac Newton criou a primeira roda de cores.
Naquela época, as cores eram consideradas uma mistura de claro e escuro. Newton acreditava que essa abordagem era falha, então ele examinou as propriedades da luz branca em seu famoso experimento com o prisma.

Newton descobriu um espectro visível de luz, que consistia em muitas cores. Ele os mapeou em classificações que ficaram conhecidas como a roda de cores.
Seu experimento também levou à descoberta de que todas as cores secundárias podem ser criadas pela mistura de cores primárias. As descobertas de Newton influenciaram o trabalho de artistas, designers e cientistas até hoje.
7 termos-chave de cores que você deve saber
Com mais de 16 milhões de cores para escolher ao projetar um site, é fácil ficar confuso. Ter uma gama tão vasta de opções oferece possibilidades quase infinitas. Compreender as características e os termos mais básicos das cores pode ajudá-lo a tomar decisões de design eficazes.
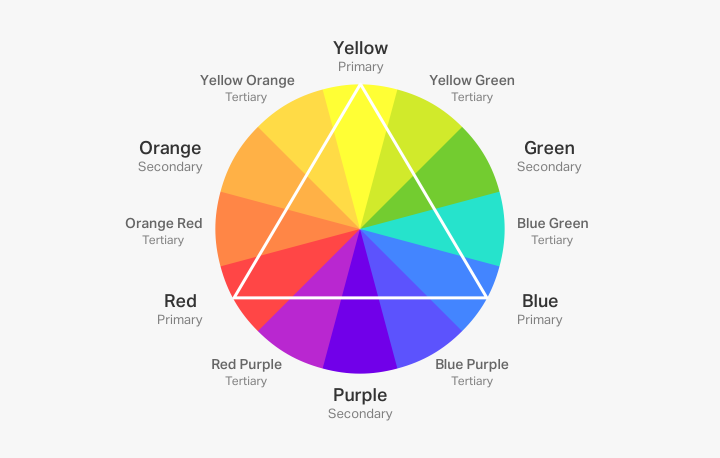
1. Roda de cores
A roda de cores é uma ferramenta poderosa que pode ajudá-lo a visualizar as relações entre as cores de uma forma esquemática padrão.

A roda de cores básica consiste em 12 cores. As cores primárias formam a base de todas as outras. Embora a teoria tradicional as relacione como vermelho, azul e amarelo, pesquisas recentes sugerem que magenta, ciano e amarelo são descritores mais precisos de como percebemos essas cores.
A mistura de cores primárias resulta em laranja, verde e roxo. Essas cores são conhecidas como cores secundárias . Você também pode combinar cores primárias e secundárias para criar cores terciárias , como verde-amarelo, verde-azulado e assim por diante.
2. Relações de cores
Ao trabalhar em um projeto, os designers geralmente contam com relações de cores fundamentais, também conhecidas como esquemas de cores. Os quatro tipos principais incluem:
- Monocromático: consiste em vários tons, tons e saturação da mesma cor.
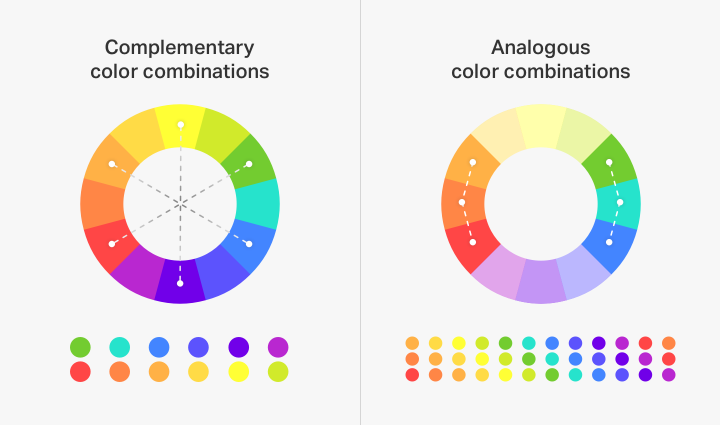
- Complementar : Baseado em duas cores de lados opostos da roda de cores.
- Análogo: apresenta três cores que estão próximas uma da outra na roda de cores.
- Triádico: usando três cores que estão nas pontas de um triângulo desenhado dentro da roda de cores.
Os esquemas de cores complementares e análogos são os mais fáceis de trabalhar para muitos designers.

O primeiro é excelente se você deseja obter um efeito de alto contraste, enquanto o último produz resultados mais sutis.
Saiba mais sobre esquemas de cores de sites
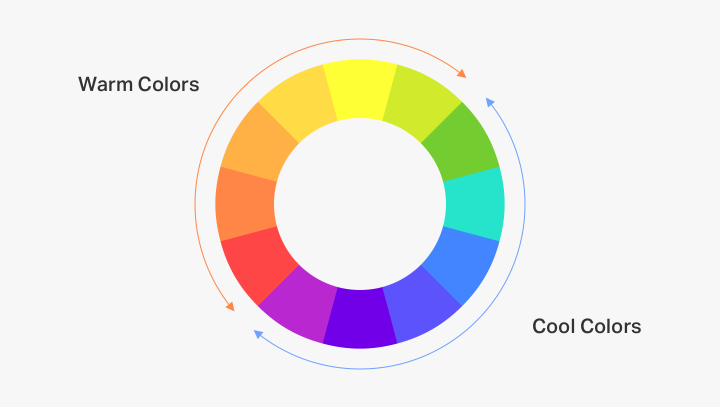
3. Calor da cor
Em suma, as cores podem ser "frias" ou "quentes".

Os matizes que contêm maiores quantidades de amarelo e vermelho são considerados cores quentes . Eles evocam uma sensação de paixão, felicidade e calor, mas também podem parecer agressivos e trazer sentimentos de perigo. É por isso que eles são freqüentemente usados em mensagens de alerta.
As cores frias , por outro lado, contêm maiores quantidades de azul e roxo. Essas cores lembram climas frios, águas cristalinas ou o céu. Eles são considerados mais calmantes e relaxantes do que as cores quentes. No entanto, eles também podem carregar conotações de formalidade e tristeza.
Adicionar cores neutras como branco, preto e cinza pode ajudá-lo a obter uma paleta harmoniosa. Eles podem equilibrar seu esquema de cores e adicionar contraste aos seus designs.
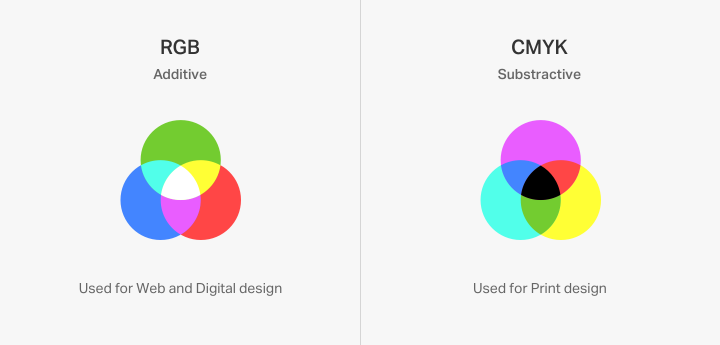
4. Sistemas de cores: RGB, CMYK e HEX
Os três sistemas de cores padrão são RGB (Vermelho, Verde, Azul), CMYK (Ciano, Magenta, Amarelo, Preto) e HEX .
O sistema de cores RGB é baseado na luz. Todas as cores neste sistema são uma combinação de vermelho, verde e azul. Cada valor é representado por um número de 0 (preto) a 255 (branco). É fácil de entender quando você se lembra dos experimentos de Newton: o valor máximo de todas as luzes coloridas básicas produz luz branca, e cor zero (ou luz zero) é preta ou escuridão.

CMYK é usado no design de impressão. Esses também são os cartuchos padrão para a maioria das impressoras coloridas. Ao contrário do RGB, o valor zero de todas as cores no sistema CMYK (0,0,0,0) produzirá branco, enquanto o valor máximo (100,100,100,100) será preto. No entanto, o preto padrão usado na impressão é definido como (0, 0, 0, 100).
Finalmente, o sistema de cores HEX usa uma descrição hexadecimal de seis dígitos e três bytes de cada cor, como # 000000 (preto) ou #ffffff (branco). Cada dois caracteres representam um valor de cor. Por exemplo, o famoso azul do Facebook ( # 3b5998 ) inclui uma tonalidade vermelha descrita como 3b .
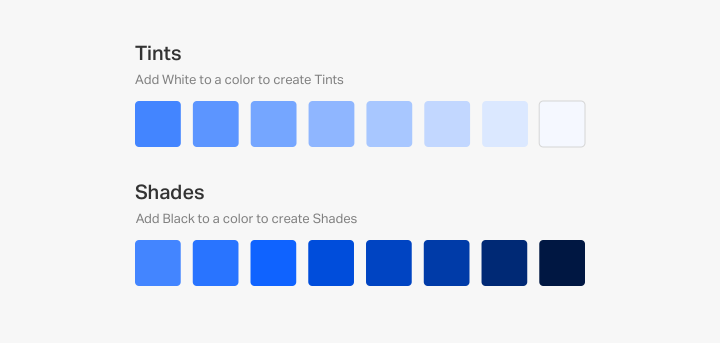
5. Tons e tons
Você pode criar matizes adicionando branco a uma cor. Níveis mais altos de branco produzirão tons mais claros. Da mesma forma, se você adicionar preto, produzirá uma tonalidade diferente. Quanto mais escura a tonalidade, mais preto ela contém.

Você pode combinar matizes e sombras de uma cor de base para obter um esquema de cores monocromático. No entanto, pode ser mais difícil fazer com que elementos importantes se destaquem em tal design.
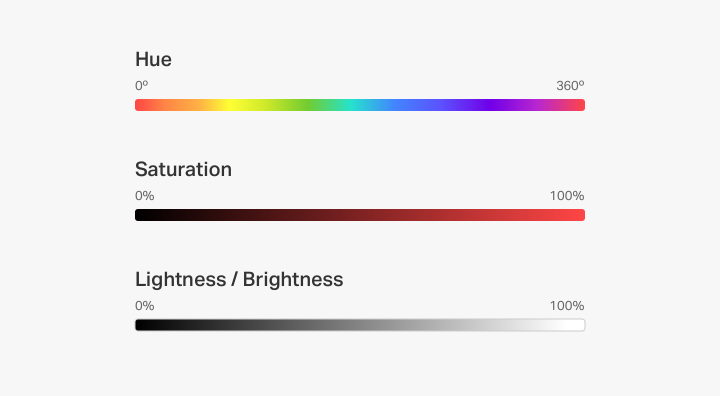
6. Matiz, saturação e luminosidade
O matiz descreve o grau de semelhança entre as cores. O ponto de referência geralmente é uma cor como vermelho, verde, azul ou amarelo. Por exemplo, quando você descreve uma cor como verde-amarelo, está pensando nela como tendo dois matizes.
A saturação , por outro lado, refere-se à intensidade da cor. Aumentá-lo tornará a cor mais vibrante e mais escura, enquanto diminuí-lo fará com que a cor pareça desbotada e pálida.

Finalmente, a luminosidade define o quão brilhante uma cor é comparada ao branco puro. Alterar apenas o parâmetro de luminosidade no software de edição gráfica produzirá diferentes matizes e tonalidades.
7. Contraste
O contraste é um elemento crucial de qualquer site, especialmente quando se trata de texto e cor de fundo. Se o contraste for muito baixo, é mais provável que os usuários tenham problemas para diferenciar os elementos.
Para facilitar a leitura, é melhor usar um fundo branco e uma cor de texto escura para manter as páginas limpas e organizadas. Por outro lado, você também pode experimentar inverter as cores e usar um texto claro sobre um fundo escuro.
Essas duas combinações se tornaram uma tendência em web design, com muitos modelos e aplicativos oferecendo um “Tema escuro” ou um “Tema claro”.

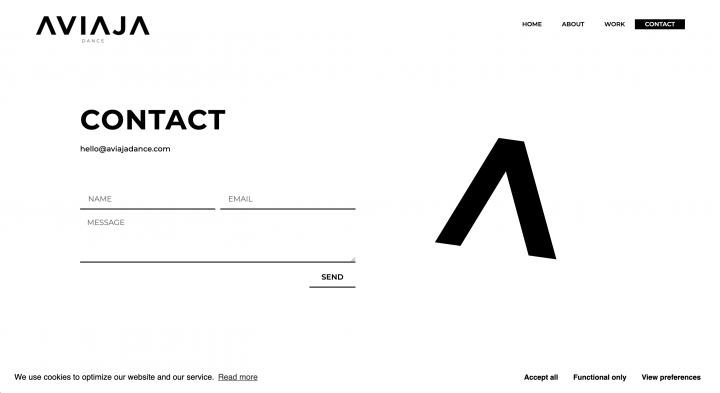
O contraste é vital não apenas para a legibilidade, mas também para a hierarquia de conteúdo. Um bom exemplo é Aviaja Dance, que usa elementos de alto contraste em seu site para mostrar detalhes essenciais.
