Core Web Vitals: um guia completo para otimização
Publicados: 2023-05-26Bem, bem, bem, o Google fez isso de novo, mas desta vez, somos todos a favor. Há alguns anos (2020), o Google anunciou um novo sistema de métricas que visava focar na experiência do usuário quando se trata de interação na página da web. Essas métricas são chamadas de Core Web Vitals .
Basicamente, os Core Web Vitals (CWV) são métricas que levam em consideração o desempenho e a experiência da página e têm impacto direto nos rankings de SEO. Se o seu site for rápido, não quebrar, os elementos não se moverem de forma inadequada durante a renderização e as práticas recomendadas de SEO forem seguidas, provavelmente você terá uma pontuação CWV mais alta.

Como esta atualização tem um impacto direto em seus resultados de SEO, o CWV é uma métrica muito importante para ficar de olho para ver como eles afetam seu SEO.
O que são Google Core Web Vitals?
Antes que um médico faça um diagnóstico ou mesmo mergulhe em seus sintomas, seus sinais vitais são medidos.
Da mesma forma, as medidas do Core Web Vitals do Google são as métricas básicas que precisam estar funcionando bem antes que outras métricas sejam abordadas. Assim que os principais sinais vitais estiverem em sua melhor forma, você pode mergulhar em outros sinais vitais da Web da experiência na página.
Lembre-se de que os Core Web Vitals não são todas as métricas de experiência do usuário e não representam uma imagem abrangente do UX do seu site. Eles são, no entanto, tão importantes para o desempenho geral do seu site que estão incluídos em todas as ferramentas populares do Google. Esses Core Web Vitals vêm de dados de campo, o que significa que eles usam dados reais e não simulados.
Core Web Vitals: O CrUX da questão
Você já ouviu falar que os Core Web Vitals, ou CWV , são encontrados na maioria das ferramentas do Google, mas de onde vêm essas informações e o que elas medem?
Que bom que você perguntou!
Os Core Web Vitals são um subconjunto de um relatório agregado chamado Chrome User Experience Report, ou CrUX. A partir desse relatório, você pode descobrir como está o desempenho do CWV do seu site e obter outras informações sobre o UX geral.
Então, quais são os “Core Web Vitals” que o Google vê como as peças essenciais de um site bem oleado e uma boa experiência do usuário? Os fatores de classificação do Core Web Vitals consistem em três componentes principais de UX: tempo de carregamento, interatividade e estabilidade visual . Eles são medidos usando as três métricas a seguir:
- Maior pintura de conteúdo (LCP)
- Primeiro atraso de entrada (FID)
- Mudança cumulativa de layout (CLS )
Vamos nos aprofundar um pouco mais no que é cada um desses três componentes e o que você pode fazer para melhorá-los quando necessário.
MAIOR PINTURA DE CONTEÚDO (LCP)
É um bocado, sabemos, e não é um termo totalmente intuitivo. Refere-se essencialmente ao tempo de carregamento da página visível para um visualizador. Assim, desde o instante em que um link é clicado, até o momento em que o maior elemento, imagem ou bloco de texto na tela visível é carregado, conta como o LCP naquela determinada página.
Nada abaixo da dobra é contabilizado neste tempo.
Os melhores LCPs são de 2,5 segundos ou menos. Páginas com tempos de carregamento rápidos, sabemos, normalmente têm uma classificação mais alta no Google, mas também fornecem um UX muito melhor – com melhores taxas de conversão e engajamento (e sabemos que o GA4 adora engajamento!).
ATRASO DA PRIMEIRA ENTRADA (FID)
Essa métrica mede o tempo que leva para um elemento de página responder à entrada de um usuário. Pode ser um formulário, um widget, um bloco clicável ou um menu suspenso sanfonado. Esses aprimoramentos podem tornar uma página mais atraente e divertida, exibindo conteúdo de forma mais criativa; no entanto, eles também podem aumentar o atraso.
via GIPHY
Quanto mais tempo demorar para um elemento responder a um prompt, menor será sua pontuação FID. Como esses dados só podem ser medidos em campo (ou por dados reais do usuário), a medição é afetada pela velocidade da Internet e pelos recursos do dispositivo.
Manter os tempos de resposta entre 0 e 100 ms obterá a melhor pontuação do FID.
MUDANÇA DE LAYOUT CUMULATIVO (CLS)
Sim, outra frase longa e não intuitiva com real importância por trás dela. Esta é uma pontuação atribuída por número, para indicar a estabilidade visual do seu site durante o carregamento.
Você já abriu um site ou página e foi clicar em um link ou elemento, apenas para clicar acidentalmente na coisa errada porque a página não estava totalmente carregada e os elementos ainda não estavam onde deveriam estar? Sim. Nós odiamos quando isso acontece!

Para ter certeza de que você não está na lista de malcriados do CWV, certifique-se de manter sua pontuação abaixo de 0,25 (menos de 0,1 é o melhor).
| Métricas essenciais da Web Vitals (UXômetro) | |||
|---|---|---|---|
| Bom | Precisa de melhorias | Pobre | |
| Maior pintura de conteúdo (LCP) | 0 a 2,5 segundos | 2,5 a 4 segundos | >4 seg |
| Primeiro atraso de entrada (FID) | 0 a 100ms | 101 a 300ms | >300ms |
| Mudança cumulativa de layout (CLS) | 0 a 0,1 | .1 a .25 | >.25 |
Seus Web Core Vitals são tão fortes quanto seu elo mais fraco!
Isso significa que, se você obtiver uma pontuação “ruim” em qualquer uma das três métricas do relatório Web Core Vitals, sua pontuação geral também será ruim – portanto, certifique-se de realizar verificações frequentes do Core Web Vitals!


Onde posso encontrar meu relatório de principais métricas da Web?
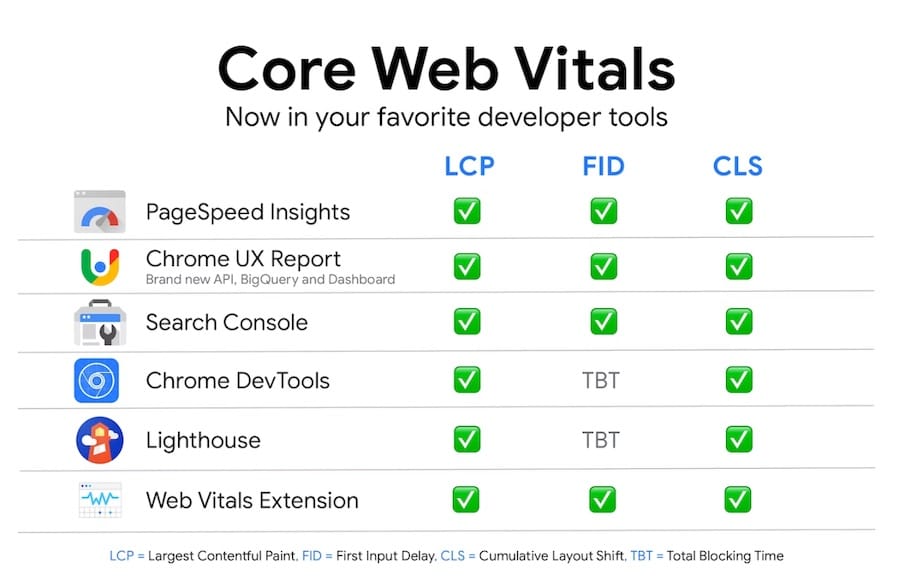
Você pode acessar os dados do Web Vitals em todas as ferramentas mais populares do Google:

Outro relatório notável que contém o relatório CWV é o Page Experience Report, que pode ser visto no Google Search Console.
QUALQUER UM PODE FAZER VERIFICAÇÕES DO CORE WEB VITALS
Considerando que uma enfermeira ou médico deve tomar seus sinais vitais em um ambiente médico, o Google tentou tornar o Core Web Vitals acessível a qualquer pessoa que tenha interesse em mantê-los saudáveis. Você não precisa ser um cara de TI ou um desenvolvedor da web para entender os fundamentos do Core Web Vitals do Google.

O Core Web Vitals do Google e as ferramentas de desenvolvimento que os relatam e testam visam desmistificar problemas que, de outra forma, podem parecer "muito tecnológicos para tocar". Qualquer pessoa que trabalhe, possua ou desenvolva o site pode entender o que são os Core Web Vitals e como testá-los e melhorá-los.
É altamente recomendável observar as pontuações de dispositivos móveis e computadores para criar um plano de ação. Lembre-se de que o Google é um mecanismo de pesquisa de indexação para dispositivos móveis, o que significa que ele rastreará o site para celular antes do site para computador. Suas prioridades devem ser definidas na versão móvel sobre a área de trabalho, embora ambas sejam importantes.
Como melhorar os principais indicadores vitais da Web
Vamos falar sobre como você pode avaliar e melhorar suas pontuações quando elas estão no vermelho (ou mesmo no amarelo).
Embora o conjunto de dados extraído do relatório CrUX sejam dados de campo, você pode testar suas páginas e aplicativos usando uma ferramenta de código aberto desenvolvida pelo Google chamada Lighthouse. É totalmente gratuito e vem instalado no Chrome na sua área DevTools. Recomendamos usar uma janela privada ou anônima para executar o relatório do Lighthouse para que as extensões não interfiram na experiência simulada.
Mais informações sobre o Farol aqui.
Recomenda-se que sua primeira etapa seja acessar seu relatório no Google Search Console e determinar quais páginas podem precisar de ajuda. O relatório Core Web Vitals extrai dados de campo para que você saiba o que um usuário real está experimentando. Deve ficar assim:

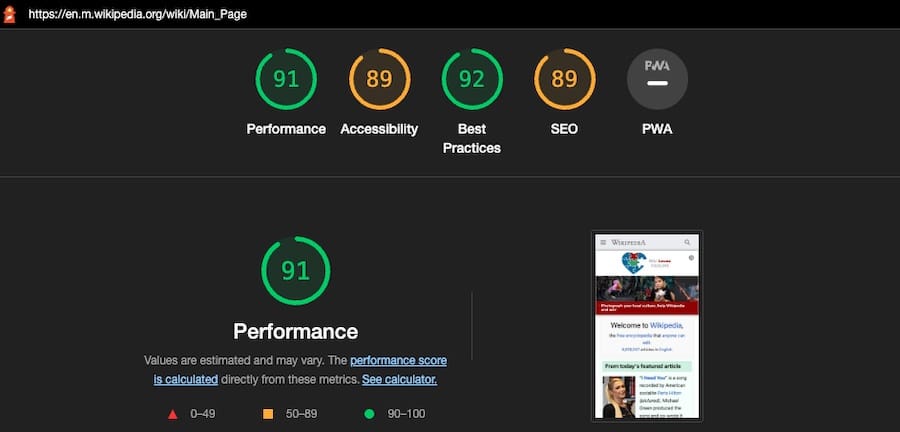
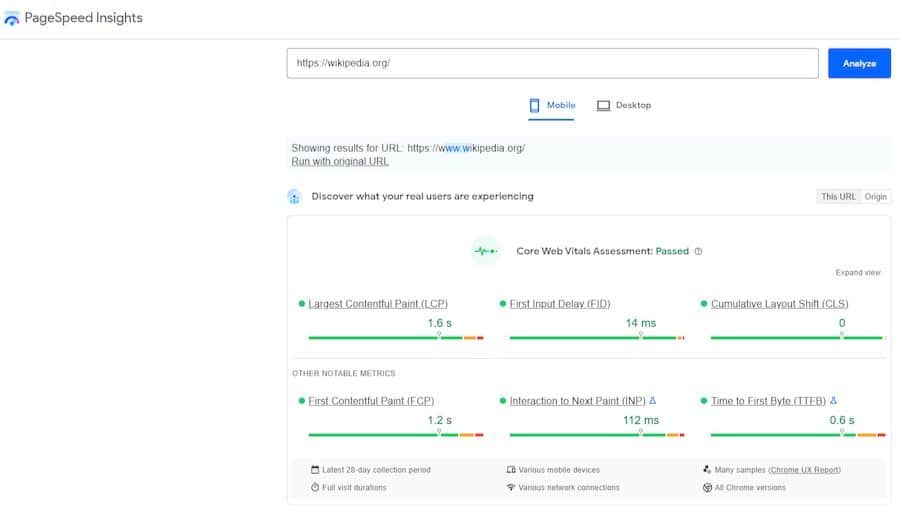
Em seguida, faça testes de campo e de laboratório nessas páginas usando o Google PageSpeed Insights ou PSI. Isso pode ser acessado diretamente ou por meio de sua conta GSC. O relatório deve ficar assim:

Os resultados e testes do laboratório permitem que você simule as métricas e obtenha um feedback valioso.
Por último, quando você usa ferramentas web.dev ou Lighthouse, seu relatório vem com itens de ação para você executar para melhorar pontuações mais fracas. Se precisar de um pouco mais de ajuda, web.dev/measure usará os dados do PageSpeed Insights (PSI) para fornecer uma lista priorizada de codelabs e guias para otimizar você.
Esses itens de ação são como você pode começar a melhorar seu CWV!
Algumas coisas se resumem ao carregamento preguiçoso de suas imagens abaixo da dobra, otimização de JavaScript e CSS, compactação de tamanhos de arquivo de imagem, correção de elementos na página que estão causando problemas de CLS. O relatório Lighthouse do Google apresenta praticamente tudo o que você precisa fazer para melhorar sua pontuação.
Aqui está uma lista dos problemas mais comuns que sites com pontuações baixas de CWV têm:
- Erros cumulativos gerais de mudança de layout, como imagens, não são dimensionados com largura e altura explícitas
- As imagens fora da tela não estão sendo carregadas lentamente
- As imagens não são exibidas em formatos de última geração (WebP, AVIF, JPEG 2000 etc.)
- JavaScript não utilizado em execução
- Recursos de bloqueio de renderização em execução
- Necessidade de minimizar o trabalho do thread principal
- Necessidade de reduzir os tempos iniciais de resposta do servidor
Fica mais profundo do que isso quando você está tentando realmente solucionar o que está causando os erros. Pode ser seu modelo, o CMS, um plug-in ou qualquer outro problema. Seja qual for o caso, depois de corrigir o problema, acompanhe o impacto causado na pontuação de desempenho do CWV limpando o cache e executando a página por meio de outro relatório CWV usando uma das ferramentas listadas anteriormente.
É basicamente isso! Depois de ter um relatório de diagnóstico/oportunidades em mãos, você está apenas tentando descobrir quais partes da página estão causando os problemas mais impactantes.
Mas ei, como agência de marketing, temos ampla experiência com as ferramentas do Google que ajudam a melhorar seu UX por meio de relatórios e testes. Se você estiver interessado em fazer parceria conosco para uma melhor presença online, desempenho do site, conversões, ROI e UX, agradecemos a oportunidade de falar com você! Obtenha uma auditoria gratuita realizada em seu site hoje!
