Custo para projetar um aplicativo em 2021: o que afeta o custo do design de um aplicativo móvel?
Publicados: 2021-10-05Neste artigo, examinamos todos os estágios de design para estimar o custo de criação de um ótimo design para seu aplicativo.
Conteúdo:
- Avaliando a ideia
- Lean Model Canvas
- Pesquisa sobre o mercado e tendências
- Fazendo um mapa mental
- Encontrando uma Persona de Comprador
- Mapeamento de história de usuário
- Prototipagem de baixa fidelidade
- MLP vs MVP
- Construindo uma Experiência do Usuário
- Design de IU
- Em que consiste o custo do design do aplicativo?
- Conclusões
Antes de falar sobre o custo do design de um aplicativo móvel , devemos abordar o que o design envolve. O design não se trata apenas da aparência do seu produto. Ele também define como o aplicativo funciona e quais relações de causa e efeito ele tem.
"Design não é apenas a aparência e a sensação. Design é como funciona."
- Steve Jobs
Portanto, vamos explorar os estágios de desenvolvimento do design . O design do produto começa com a ideia do produto. É um erro começar a criar protótipos de baixa ou alta fidelidade logo no início. Um designer deve primeiro participar da avaliação da ideia. Isso é necessário para uma compreensão completa do conceito. Também é necessário garantir que designers, desenvolvedores e o cliente tenham a mesma visão para o produto.
Avaliando a ideia
Essa etapa é necessária para colocar a equipe a bordo com a ideia do projeto. Os principais desafios são definir os problemas que seu aplicativo deve resolver e como os resolverá. A tarefa da equipe de desenvolvimento é analisar a ideia e reunir informações sobre a visão do cliente sobre o projeto. Esta fase é caracterizada por constantes sessões de brainstorming, conversas com o cliente e preenchimento do Lean Model Canvas.
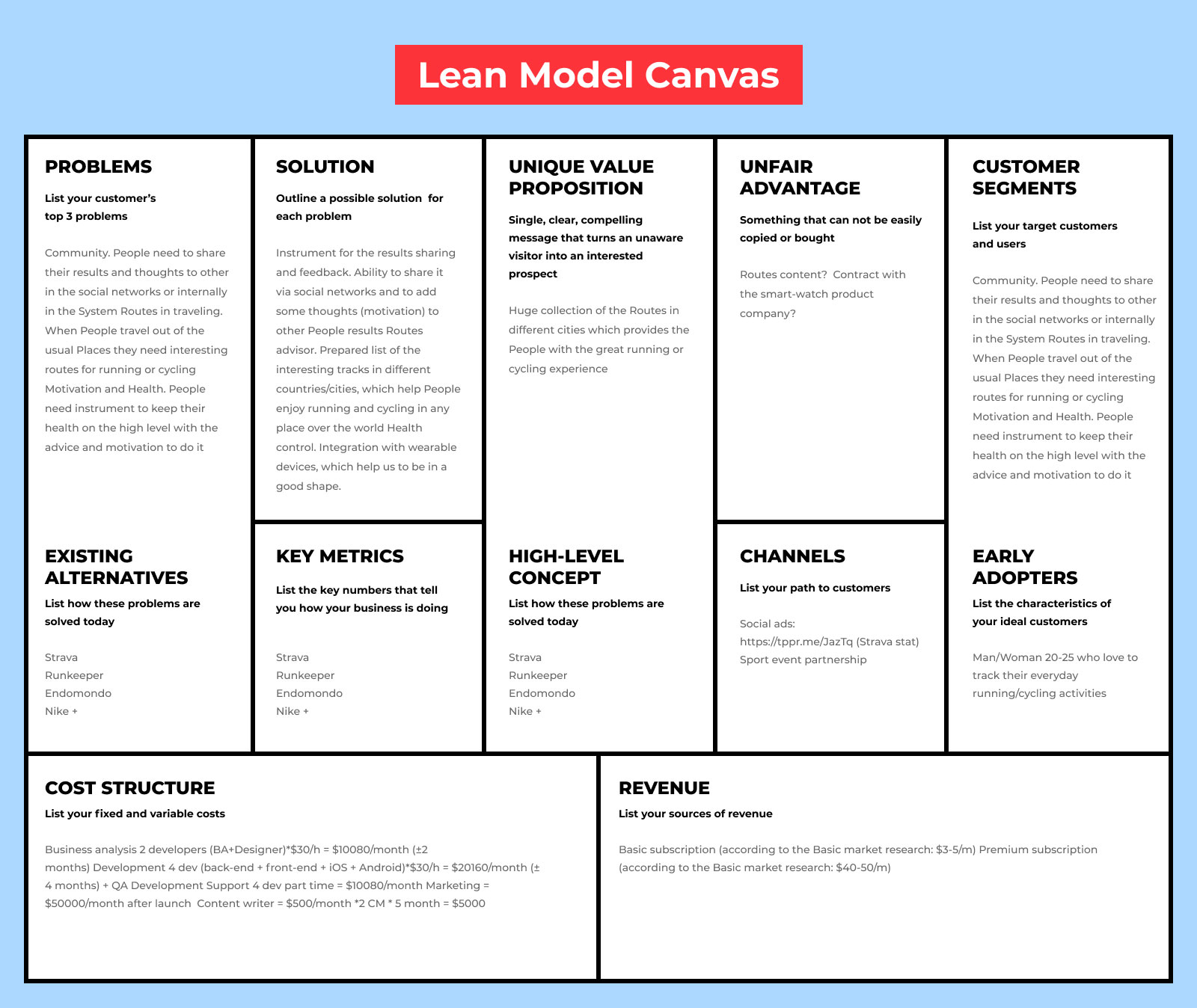
Lean Model Canvas

Um dos maiores desafios nesta fase é garantir que a visão da equipe de desenvolvimento do projeto esteja alinhada com a visão do cliente. Este estágio também permite que os desenvolvedores façam os preparativos antes de iniciar o desenvolvimento. Vejamos os segmentos do Lean Model Canvas.
- Problema
Este segmento define o problema que seu produto resolverá. É melhor escolher um grande problema porque as pessoas devem desejar resolver algum problema com seu produto. Além disso, você deve fazer uma lista de seus concorrentes que resolvem problemas semelhantes.
- Segmentos de clientes
É importante entender quem usará seu aplicativo nos estágios iniciais de desenvolvimento. Segmente seu público-alvo por diferentes critérios para encontrar as necessidades dos usuários e escolher os canais de marketing corretos.
- Proposta de valor única
O principal desafio desse segmento é encontrar o recurso exclusivo que permitirá que seu aplicativo se destaque da multidão. Na Mind Studios, acreditamos que os produtos que criamos devem trazer algo novo para o mercado e melhorar o campo.
- Soluções
Aqui, descrevemos maneiras de resolver o problema que definimos, tendo em mente nossos segmentos de clientes e nossa proposta de valor exclusiva.
- Canais
Este segmento ajuda você a escolher os canais de marketing corretos para promover o aplicativo nos locais onde seu público-alvo se reúne.
- Fluxos de receita
Normalmente, o objetivo principal do desenvolvimento de aplicativos é ganhar dinheiro. A tarefa neste segmento é escolher um modelo de negócio. Você deve escolher como seu aplicativo vai ganhar dinheiro: cobrando para baixar o aplicativo, por meio de assinaturas ou anúncios, usando um modelo freemium ou oferecendo compras no aplicativo. Para saber mais sobre esse assunto, consulte nosso artigo sobre como os aplicativos gratuitos ganham dinheiro.
- Estrutura de custos do projeto
Este segmento permite estimar os recursos necessários com base na escala de seu projeto. Isso é necessário para avaliar a situação de desenvolvimento e os custos de forma racional.
- Principais métricas
Essas são medidas numéricas do sucesso do seu produto, como número de instalações, receita total e qualquer coisa que o ajude a tirar conclusões sobre o sucesso dos seus aplicativos iOS e Android.
- Vantagens injustas
Aqui, precisamos encontrar uma vantagem que os concorrentes não têm - nossa bala de prata. Pode ser uma nova tecnologia, apoio governamental ou qualquer outra coisa.
Pesquisa sobre o mercado e tendências
Durante o próximo estágio de design, você deve pesquisar os líderes de mercado e a situação do mercado para aprender as tendências relevantes. Aqui estão algumas tendências-chave de design em 2021:
Simplificação da jornada do usuário
Normalmente, usamos um aplicativo para atingir um objetivo específico. Portanto, encontrar a melhor maneira de atingir essa meta resultará na melhor experiência do usuário. Para criar uma jornada de usuário simples, você deve construir um mapa de navegação e pensar sobre as relações de causa e efeito.
Experiência centrada no conteúdo
Em 2021, as pessoas trabalham e passam o tempo livre absorvendo conteúdo. Por esse motivo, os aplicativos móveis e da web devem ser confortáveis para assistir imagens e vídeos e ler livros, postagens e artigos.
Tela cheia
2018 deu início à era dos dispositivos sem moldura e 2021 dá continuidade a essa tendência. Ao projetar um aplicativo, você deve se lembrar que as pessoas desejam usar todos os recursos das telas de seus dispositivos. Permita que eles apreciem imagens e vídeos em alta definição e ofereça uma interface de usuário detalhada.
Cores vibrantes
Hoje não é apenas a era da experiência em tela cheia, mas também a era das telas OLED e Retina. É por isso que os desenvolvedores e designers estão usando cores vibrantes. A cor é uma das ferramentas mais poderosas dos designers, pois pode desencadear emoções e ações específicas.
Design de conversação
As mensagens são uma parte intrínseca de nossas vidas. De acordo com o Statista, mais de 12 milhões de mensagens são enviadas por minuto em 2018. As mensagens são um importante canal de comunicação hoje, por isso é necessário que os desenvolvedores de aplicativos ofereçam funcionalidade de bate-papo de alta qualidade e fácil de usar.
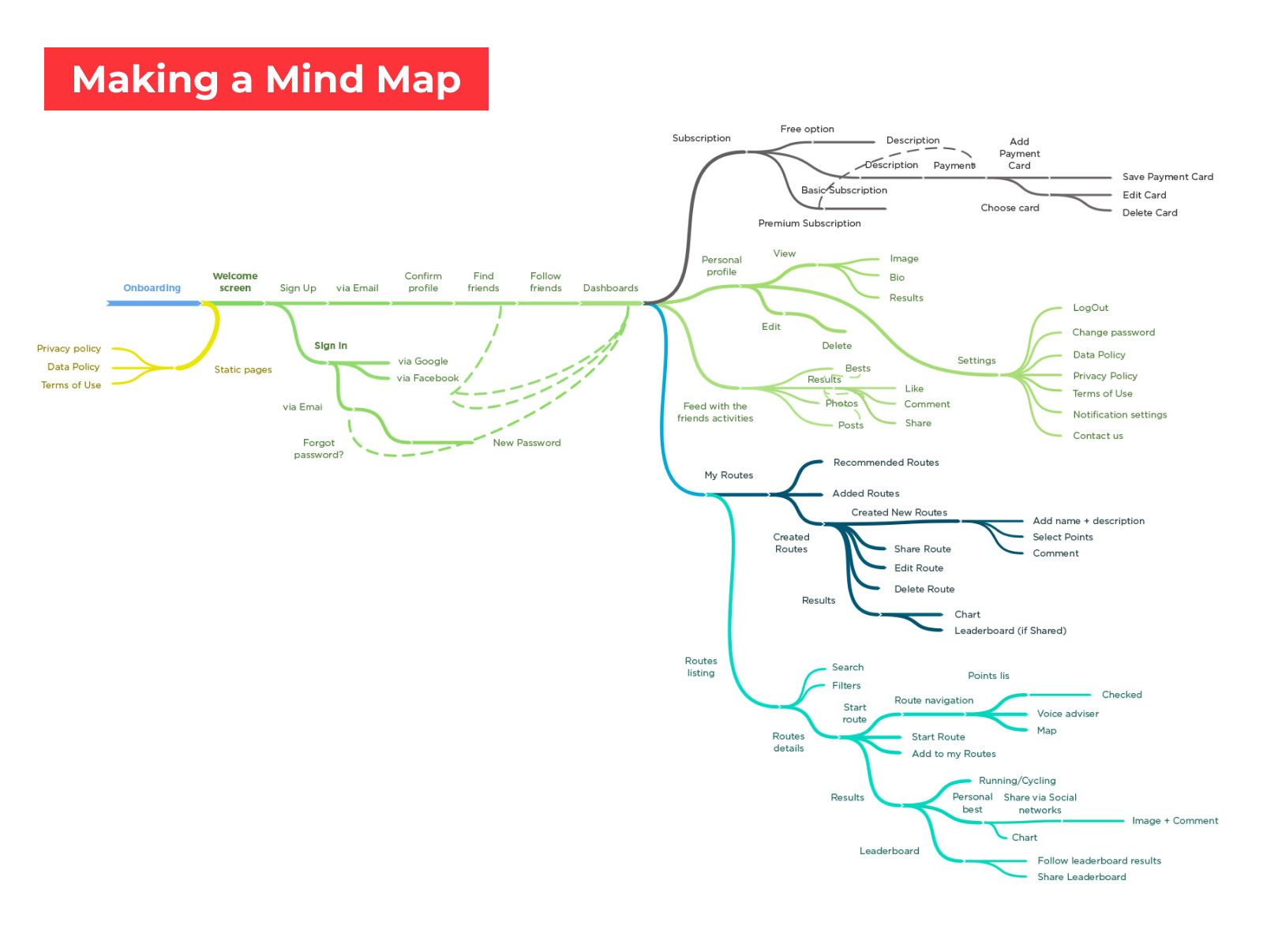
Fazendo um mapa mental
Depois de preencher o Lean Model Canvas, você pode criar um mapa mental analisando seu Lean Model Canvas e levando em consideração seus requisitos para o projeto. Um mapa mental visualiza a estrutura lógica entre os principais componentes do projeto.

Então, como funciona um mapa mental? Usamos mapas mentais porque geralmente nossa linha de pensamento não é estruturada. As ideias são espontâneas e se sobrepõem. Um mapa mental nos ajuda a superar essa fraqueza de como nosso cérebro funciona. Ao criar um mapa mental, colocamos o principal problema ou objetivo do seu produto no centro do mapa. A próxima etapa é criar os segmentos dessa meta em torno dela. A terceira etapa é criar ideias e requisitos para cada segmento. Depois de criar o mapa mental, você pode começar a fazer listas épicas .
O que são listas épicas e por que precisamos delas? Listas épicas são peças mais detalhadas e estruturadas do mapa mental. O objetivo neste estágio é definir as epopeias globais e os requisitos funcionais para eles. Você deve dividir seu mapa mental corretamente para obter Listas Épicas viáveis. Isso é necessário para o desenvolvimento de aplicativos adicionais.

Encontrando uma Persona de Comprador
Este estágio envolve a criação de um retrato detalhado da pessoa que deseja usar seu aplicativo. Este retrato deve incluir:
- dados demográficos
- posição social
- modelo comportamental
Uma buyer persona mais detalhada permite que a equipe de desenvolvimento defina corretamente o problema que seu aplicativo resolverá para essa pessoa específica. Lembre-se de que a melhor maneira de definir o problema é usando a pesquisa de modelos de comportamento . A aparência de seu aplicativo também dependerá de quem é o usuário-alvo.
Mapeamento de história de usuário
Para uma melhor compreensão de como sua buyer persona usará seu produto, você deve realizar o mapeamento da história do usuário. Um mapa da história do usuário enfoca o valor do negócio e as necessidades do cliente. É uma tabela com epopeias como títulos de colunas e histórias de usuários abaixo deles. A ordem correta das histórias de usuário permite que o designer crie o conceito de navegação.
Prototipagem de baixa fidelidade

Um protótipo de baixa fidelidade, ou conceito de navegação, é necessário para projetar a navegação entre as telas de acordo com a plataforma para a qual você construirá (iOS, Android, web). Usamos protótipos de baixa fidelidade como uma maneira fácil e rápida de descrever conceitos de design complexos . Esses protótipos são bons para testar a funcionalidade e criar um mapa claro de mudanças.
Um dos prós da prototipagem de baixa fidelidade é que ela facilita o trabalho em equipe. Para criar um protótipo de baixa fidelidade, os membros da equipe podem colaborar porque sua criação não requer nenhuma habilidade especial de design. Este protótipo permite que você defina expectativas claras do projeto para todos os membros da equipe.
MLP vs MVP
Na Mind Studios, criamos um produto mínimo adorável (MLP) para o primeiro lançamento . Mas devemos explicar o que é um MLP e quais diferenças existem entre um produto mínimo viável (MVP) e um MLP. Um MVP é um aplicativo que contém um número mínimo de recursos. Normalmente, um MVP significa baixa qualidade em favor de testar rapidamente uma hipótese. Isso funciona bem quando você desenvolve um produto absolutamente inovador e sem alternativas no mercado atual.
Mas hoje, o mercado de aplicativos móveis está superlotado e os novos produtos basicamente oferecem atualizações de recursos e serviços disponíveis em produtos existentes. Nessa situação, os usuários esperam ver mais do que um aplicativo com funcionalidade mínima. Um produto mínimo adorável é uma versão mais completa que pode competir no mercado.
O estágio MLP também permite que você faça uma estimativa aproximada e conduza um teste de qualidade. Este teste é necessário para iniciar o próximo estágio - design UX .
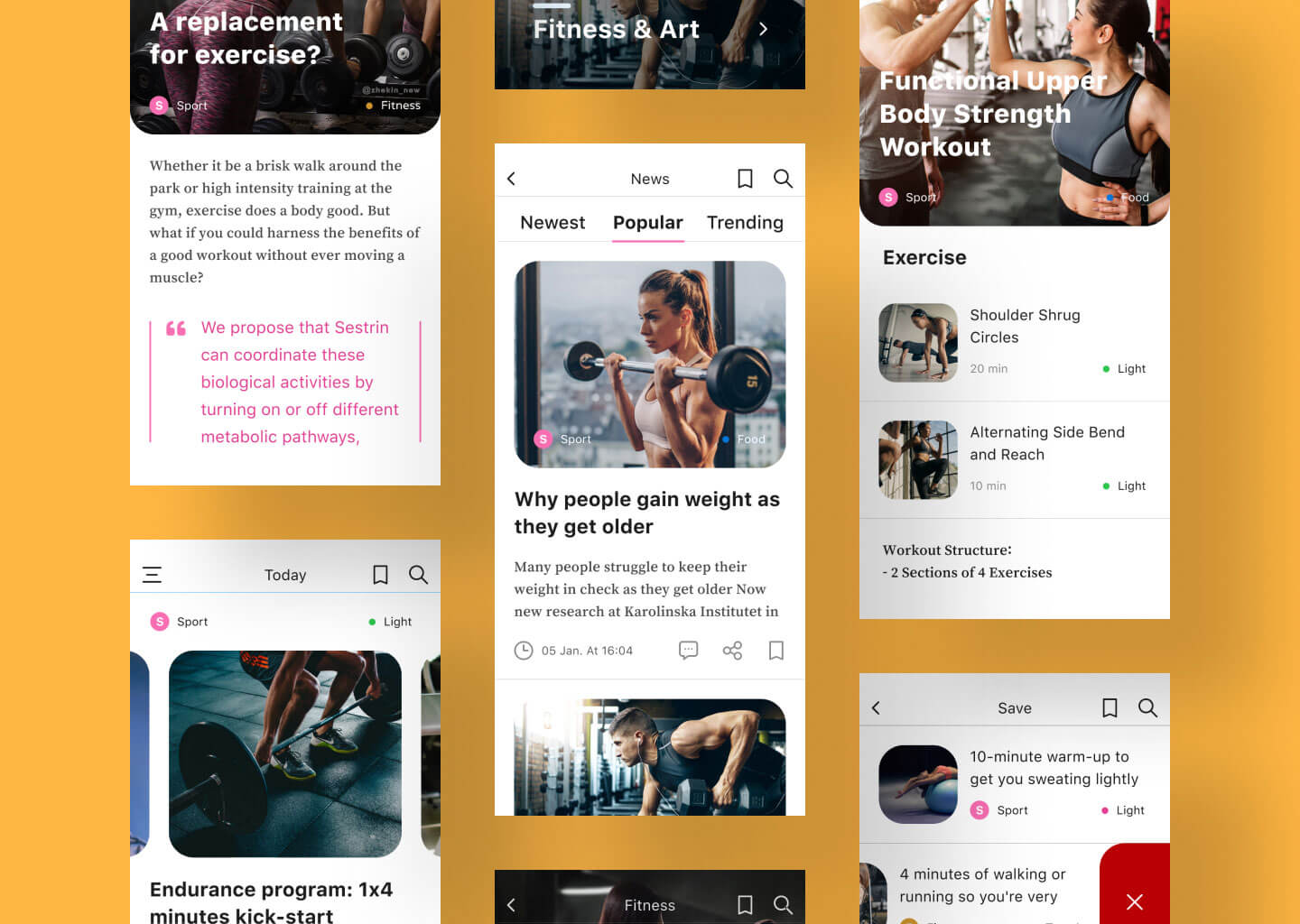
Construindo uma Experiência do Usuário
O estágio de design UX inclui a construção de uma interface detalhada do projeto e é a base para o desenvolvimento futuro. Nesta fase, você também deve criar uma descrição detalhada dos cenários do usuário e fazer protótipos de alta fidelidade. Esses protótipos são necessários para executar testes em seu público-alvo e receber feedback. A próxima etapa é criar um plano de projeto aproximado e uma estimativa refinada.
Leia mais sobre design UX:
- 6 práticas recomendadas para design de UX móvel
- 5 coisas que acabarão por matar a usabilidade do seu design
Design de IU

Ainda há um estágio final antes do desenvolvimento. Este estágio é necessário para fazer não apenas o design funcional, mas também os elementos de design visual. Outra parte importante desta etapa é fazer um logotipo para seu produto. Você pode ler mais sobre a importância do design de logotipo e ícone neste artigo: Como criar um logotipo para seu aplicativo móvel.
Você deve criar um design completo antes de iniciar o desenvolvimento. O desafio do designer é combinar soluções de UX e UI e construir a aparência final do produto.
Em que consiste o custo do design do aplicativo?
A principal questão é quanto custa desenvolver um aplicativo móvel. Como você pode ver, fazer um design bem-sucedido para um aplicativo requer preparação. Então, qual é o custo de criação de um aplicativo?
- Avaliação da ideia e preenchimento do Lean Model Canvas
- Pesquisando o mercado e tendências
- Criando um mapa mental
- Definindo uma buyer persona
- Criação de um mapa da história do usuário
- Criação de um protótipo de baixa fidelidade
- Definindo o produto mínimo adorável (MLP)
- Design UX
- Design de interface do usuário
Como você pode ver, o design é responsável por quase todos os estágios de desenvolvimento, exceto a codificação. Vamos investigar os principais fatores que formam o preço do design de aplicativos móveis.
- Escala do projeto
- Plataformas (iOS, Android, web)
- Taxa horária da equipe de design
A escala do projeto é o fator X da estimativa de custo de design de aplicativo móvel porque criar um design para um aplicativo simples e para uma plataforma complexa exigirá diferentes quantidades de tempo e, portanto, custará diferentes quantias. A escala do projeto e a complexidade do design do aplicativo dependem do número de telas.
- O design de um aplicativo de entrega de comida sob demanda como o Postmates leva cerca de 150 horas
- O design de um aplicativo de mensagens como o WhatsApp ou o aplicativo do tipo Signal leva cerca de 250 horas
- O design de um aplicativo de compras massivo como o desenvolvimento do Wish leva cerca de 400 horas
Além disso, você deve se lembrar dos fatores que compõem a taxa horária da equipe de desenvolvimento. O primeiro fator é a credibilidade da equipe, que se baseia nas avaliações dos clientes. O segundo fator é onde a equipe de desenvolvimento está localizada. Vamos explorar as taxas médias para diferentes países / regiões:
| País / Região | Taxa média por hora |
|---|---|
| Índia | $ 26 |
| América do Sul | $ 34 |
| Europa Oriental | $ 50 |
| Europa Ocidental e Reino Unido | $ 70 |
| Austrália | $ 110 |
| América do Norte | $ 168 |
Com base em nossa própria experiência em design e desenvolvimento, estimamos que se você deseja criar uma grande aplicação de complexidade média, deve ter cerca de US $ 10.000 para custos de design .
Conclusões
Como você pode ver, o design é uma parte muito importante do desenvolvimento de aplicativos. Design não é apenas desenhar o aplicativo, mas também fazer interações entre as telas, criando a experiência do usuário e a interface do usuário, e garantindo que o cliente e a equipe de desenvolvimento tenham a mesma visão para o projeto. Design não é um trabalho simples, mas se você deseja criar seu próprio aplicativo, podemos ajudá-lo. Sinta-se à vontade para nos contatar para obter uma consultoria gratuita sobre design e desenvolvimento .
