Crie uma lista de discussão usando a API de e-mail SendGrid do Twilio, Laravel e Vue.js
Publicados: 2021-03-31Este tutorial apareceu originalmente no blog Twilio.
O e-mail marketing é a chave para o sucesso da sua estratégia de comunicação. Oferecendo um ROI e uma taxa de conversão estelares, a importância de um programa de e-mail eficaz não pode ser enfatizada demais. Este tutorial ensinará como enviar e-mails em massa para listas de mais de 100 endereços de e-mail usando a API de e-mail do Twilio SendGrid, Laravel e Vue.js.
Antes de começarmos
Para concluir este tutorial, você precisará do seguinte:
- Composer instalado e pronto para uso
- Conhecimento básico do framework Laravel
- Um servidor de banco de dados instalado localmente pronto para uso
- Conhecimento básico de Vue.js
- Conta Twilio SendGrid
- npm
- Node.js (com uma versão mínima de 12.14, mas idealmente a versão estável ou LTS mais recente)
Por que a API de e-mail do Twilio SendGrid?
A biblioteca Twilio SendGrid simplifica o processo de envio de emails. Está disponível em várias linguagens de programação e estruturas, incluindo PHP, Java, Ruby e Go. Vamos começar a criar nosso aplicativo de lista de discussão.
Crie nossa lista de e-mails
Crie um novo projeto Laravel usando o seguinte comando do Composer abaixo.
Como alternativa, você pode usar o seguinte comando, se tiver o instalador do Laravel instalado globalmente em seu sistema:
Independentemente de como você cria o novo projeto Laravel, uma vez criado, mude para o diretório recém-criado usando o comando abaixo:
cd twilioSendGrid
Configuração e configuração .env
Seu aplicativo terá um pequeno formulário para coletar e-mails para sua lista de discussão. Para armazená-los, crie um novo modelo, controlador e arquivo de migração para o aplicativo usando o comando abaixo.
Você deve ver uma saída semelhante ao exemplo abaixo impresso no terminal.
Agora, modifique o novo arquivo de migração,
database/migrations/2021_02_16_192153_create_email_listings_table.php , para que corresponda ao código abaixo. Quando executado, ele adicionará um campo de email à tabela email_listings .
Em seguida, adicione os detalhes de configuração do servidor de banco de dados local a .env no diretório raiz do projeto . Aqui está uma cópia da seção DB da minha configuração de banco de dados .env para este projeto.
Em seguida, execute uma migração de banco de dados usando o comando a seguir para atualizar a tabela email_listings .
Sirva o projeto
Para garantir que o código esteja funcionando conforme necessário, inicie o aplicativo Laravel usando o comando abaixo.
O aplicativo deve iniciar rapidamente e você deve ver o seguinte impresso no terminal:
Laravel development server started: http://127.0.0.1:8000
Refatorar o front-end do Vue.js
O Vue.js aumentou significativamente em popularidade nos últimos meses, tanto que agora é fornecido junto com o framework Laravel como o framework front-end padrão. Como resultado, usaremos Vue.js junto com nossa API Laravel. Para começar a configurar o Vue.js em nosso aplicativo, execute o seguinte comando:
composer require laravel/ui
php artisan ui vue
npm install && npm run development && npm run dev
Em seguida, modifique o corpo do modelo de visualização padrão,
resources/views/welcome.blade.php , para conter o seguinte código:
A tag script no final da tag body importa js/app.js para nosso template Blade para que possamos usar Vue.js em nosso aplicativo. No entanto, precisamos fazer algumas modificações para que funcione como esperado. Para fazer isso, modifique resources/js/app.js para que fique parecido com o exemplo a seguir.
O código importa o Vue.js, um Bootstrap.js necessário e nosso arquivo App.vue. App.vue contém tudo o que aparece no navegador. Crie um novo arquivo chamado App.vue no diretório de componentes ( resources/js/components ).
Em seguida, adicione o seguinte código ao App.vue :
Com o arquivo atualizado, use o comando a seguir para compilar nosso código JavaScript e observar quaisquer alterações futuras.
Com o código recompilado, se recarregarmos o navegador, ele deverá ficar parecido com a imagem abaixo.
 Configurar o Twilio SendGrid
Configurar o Twilio SendGrid
Em seguida, precisamos instalar o Twilio SendGrid SDK para Laravel usando o comando abaixo.
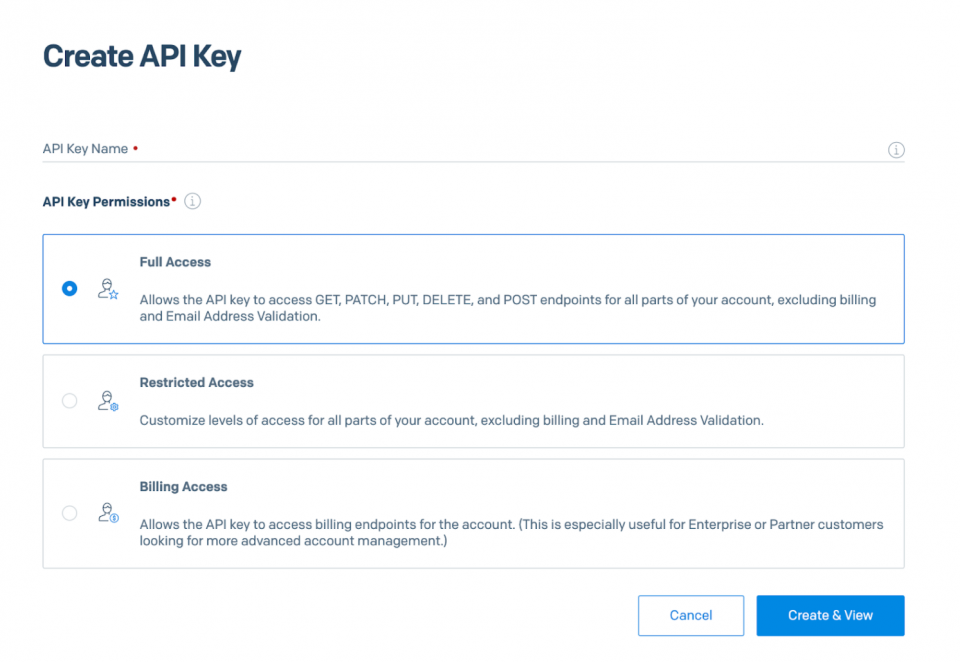
Depois de instalar o SDK, vá para o painel do Twilio SendGrid . Em seguida, clique em " Configurações -> Chaves de API. ” Na página API Keys, clique em “ Create API Key ' ' in” no canto superior direito. Digite um nome para sua nova chave de API, deixe “ API Key Permissions ” definido como “ Full Access ” e clique em “ Create & View ” no canto inferior direito para criar a chave.

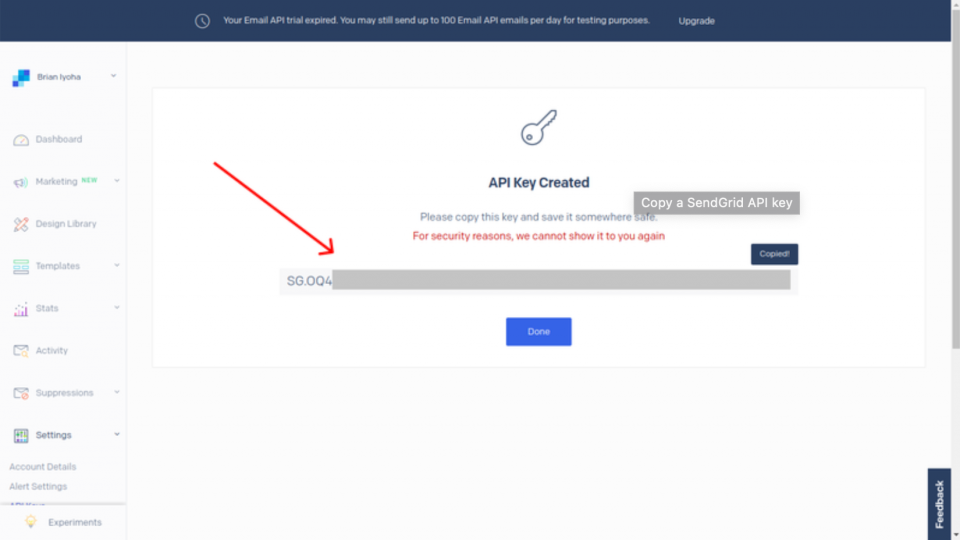
Isso cria uma nova chave de API. Copie sua chave de API, pois você precisará dela para o SDK enviar e-mails.

Nota: Em seguida, em .env, adicione a configuração abaixo, substituindo {YOUR API KEY} pela chave de API do Twilio SendGrid que você acabou de copiar.
Antes de continuarmos, é importante saber que o Twilio SendGrid possui diferentes níveis de verificações para diferentes contas. Se você acabou de criar uma nova conta do Twilio SendGrid ou sua conta tem menos de 6 meses, o Twilio SendGrid exige que você verifique seu endereço de envio. Este é o endereço que seus destinatários verão como o remetente do e-mail.
Se você não verificou seu endereço de e-mail do remetente do Twilio SendGrid e sua conta tem menos de 6 meses, você pode encontrar um erro de servidor solicitando que você faça isso ao tentar enviar e-mails.

Observação: Com isso dito, vamos continuar construindo nosso aplicativo de lista de discussão.
Enviar e-mails
Nosso aplicativo armazenará os endereços de e-mail dos destinatários em uma tabela de banco de dados chamada email_listing . Para nos poupar algum tempo, vamos propagar nossa tabela email_listing com endereços de e-mail usando um Seeder .
Crie um novo Seeder usando o seguinte comando:
Abra o novo Seeder, localizado em database/seeders/EmailListingSeeder.php e modifique-o, substituindo o código existente pelo código abaixo.
Nota: Enviar e-mails para esses endereços de e-mail gerados aleatoriamente usando o Twilio SendGrid não funcionará. Sugiro que você use endereços de e-mail legítimos que possam receber e-mails da Internet.
Em seguida, execute o seguinte comando para propagar nossos dados.
Envie e-mails em massa
Agora que temos emails na tabela email_listings do nosso banco de dados, vamos adicionar a funcionalidade para enviar emails em massa. Anteriormente, criamos um controlador chamado EmailListingController . Agora vamos refatorar o código do controlador para enviar e-mails para endereços de e-mail em nosso banco de dados. Para fazer isso, substitua o código existente de EmailListingController pelo código abaixo.
Antes de continuarmos, deixe-me explicar o código acima. O primeiro método, array_push_assoc() , simplesmente adiciona valores a um array em pares chave/valor. Isso ocorre porque o Twilio SendGrid exige que todos os endereços de e-mail do destinatário estejam em um par de chave/valor. Existem muitas maneiras de anexar valores a arrays em PHP, mas quando se trata de pares chave/valor, torna-se complicado. Portanto, este método será útil mais tarde. Vamos continuar.
O segundo método, sendEmail , trata da validação de formulários e do envio de e-mails usando o Twilio SendGrid. O Twilio SendGrid tem algumas maneiras diferentes de enviar e-mails de um aplicativo. Também temos uma extensa documentação sobre como enviar e-mails.
Dê uma olhada no código abaixo, que é apenas uma seção do snippet de código acima. Esta seção é a única responsável pela interação com a API Twilio SendGrid.
Aqui é onde inicializamos uma nova variável, $email como um \SendGrid\Mail\Mail() . Essa variável contém muitas informações e dados úteis sobre o processo de envio de e-mail.
Agora, quero que prestemos atenção ao trecho acima. É aqui que o Twilio SendGrid recebe as instruções para enviar e-mails para todos os destinatários de e-mail fornecidos. Ele recebe um argumento, $receiver , que é uma matriz de todos os endereços de e-mail dos destinatários.
Aqui, inicializamos uma nova variável, $addresses , com o resultado de buscar todos os endereços de e-mail dos destinatários do nosso banco de dados. Como o Twilio SendGrid exige que esses endereços estejam em um par chave/valor para passar, tivemos que percorrer os valores de $address para obter o email de cada destinatário. Em seguida, adicionamos esses endereços ao array $receivers usando o método que abordamos anteriormente, $this->array_push_assoc() .
Agora devemos ser capazes de enviar nossos e-mails. No entanto, precisamos de uma rota para chamar o método. Para fazer isso, adicione o seguinte código de API a routes/api.php :
Com isso feito, podemos modificar resources/js/components/App.vue , que criamos anteriormente para nosso teste de email. Substitua o código existente do arquivo pelo código abaixo.
No código acima, criamos um formulário HTML básico. Nada muito extravagante. Ao enviar o formulário, o método send() é chamado. Este é um método Vue.js. Usamos para validar os campos de formulário enviados e fazer uma chamada de API para nossa rota de e-mail.
Agora, resta uma coisa a fazer: dar um pouco de estilo à forma. Para isso, vamos adicionar a folha de estilo Bootstrap , pois os elementos do formulário já fazem uso das classes Bootstrap. Aqui está o código para adicionar abaixo no final da seção head de resources/views/welcome.blade.php
Em seguida, execute o mix novamente para reconstruir a interface do usuário, usando o comando abaixo.
Teste se podemos enviar e-mails em massa 
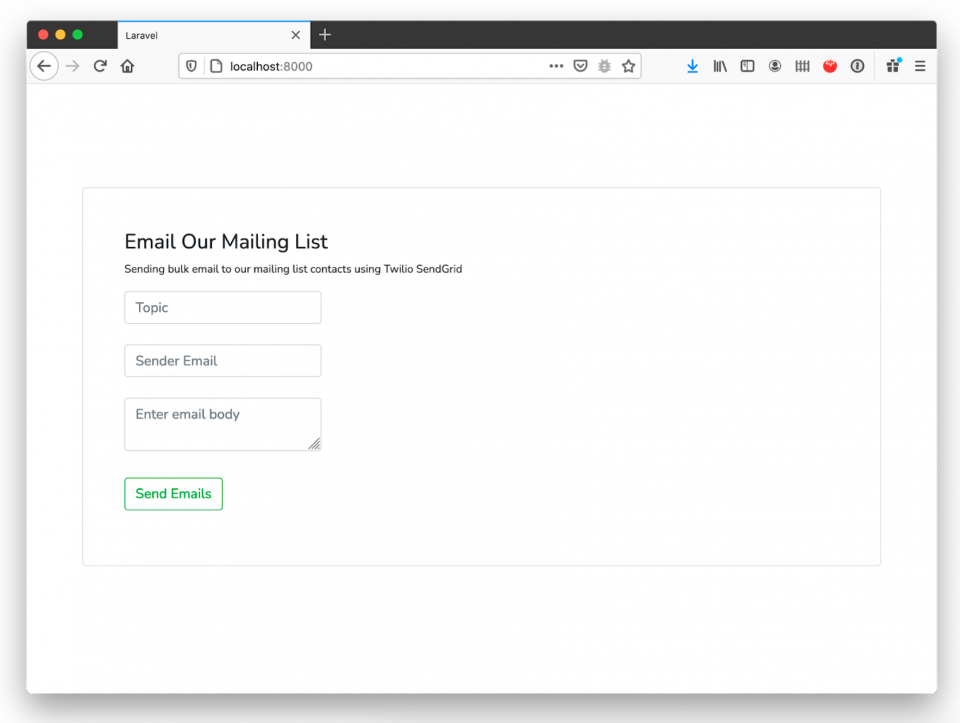
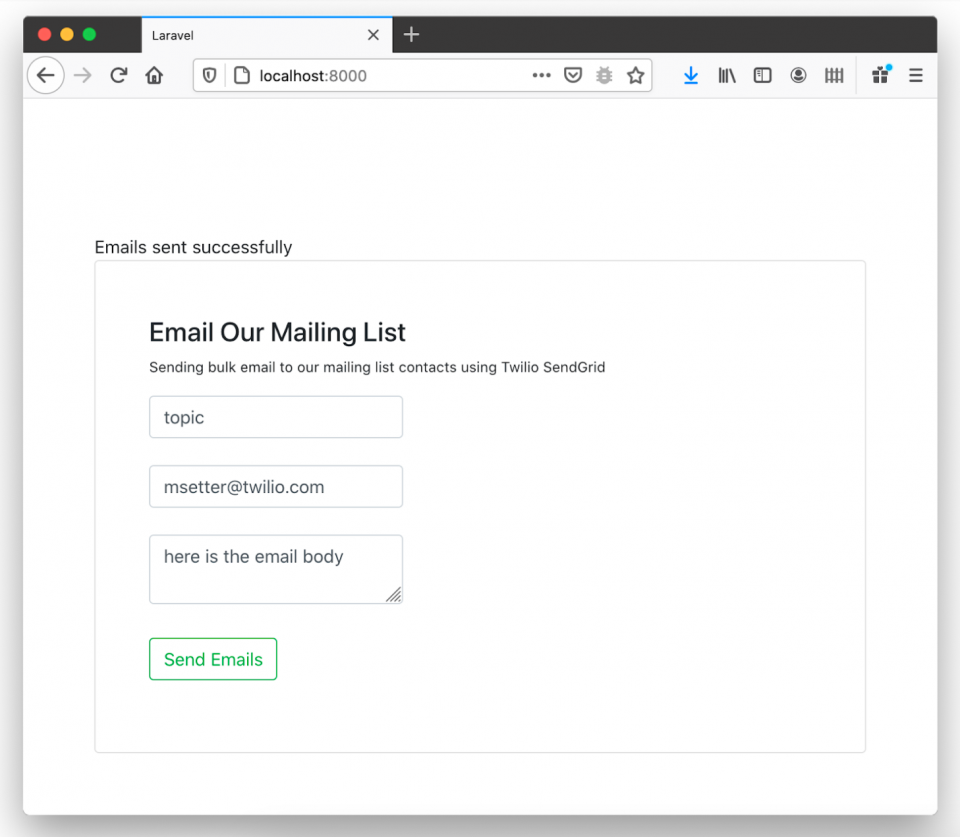
Recarregue a página. Todas as coisas sendo iguais, sua tela deve se parecer com a captura de tela acima. Nesse caso, você está pronto para enviar e-mails em massa. Para fazer isso, insira um tópico, endereço de e-mail do destinatário e corpo da mensagem e clique em "Enviar e-mails". Logo depois disso, você deverá ver “E-mail enviado com sucesso” aparecer acima do formulário, como na captura de tela abaixo.

O Twilio SendGrid usa uma fila de e-mail. Isso significa que seus e-mails podem não ser entregues instantaneamente. Todas as coisas sendo iguais, ele deve retornar uma resposta 202, informando que seu e-mail foi colocado na fila para envio posterior. Na maioria dos casos, esses e-mails são enviados uma vez por dia.
Análise
Parabéns! Você criou com sucesso uma lista de discussão com a API de e-mail Twilio SendGrid, Laravel e Vue.js.
Agora que você concluiu este tutorial, você sabe como:
- Crie e configure um projeto Laravel com Vue.js como seu framework front-end
- Crie uma lista de discussão usando a API de email Twilio SendGrid no Laravel
Você também pode garantir a entrega de seus e-mails para o endereço de e-mail correto. Encontre um link para o código deste artigo no GitHub aqui .
Meu nome é Anumadu Udodiri Moses. Sou desenvolvedor de software e criador de conteúdo técnico no ecossistema PHP e JavaScript. Eu administro uma comunidade online de amantes da tecnologia chamada Tekiii . Você pode entrar em contato comigo no LinkedIn .
