Como criar barras laterais WooCommerce diferentes no site?
Publicados: 2020-10-24Todos os sites de comércio eletrônico têm várias páginas. Geralmente, há uma página inicial, uma página de loja, uma página de blog, uma única página de produto, etc. Usar o mesmo tipo de widgets em todas as páginas do seu site não é inteligente e pode afetar as taxas de conversão e a experiência geral do usuário. É por isso que você precisa de barras laterais personalizadas do WooCommerce.
Vamos usar um exemplo para demonstrar. Sempre que um visitante do site encontrar a página do seu blog, você pode querer que ele veja outros artigos relacionados publicados, encontre conteúdo relevante ou se inscreva. Você pode adicionar widgets de Pesquisa, widgets de Postagens Relacionadas e um formulário de aceitação à barra lateral nesta instância.
Sempre que um visitante chega à página da loja , o objetivo geral é fazer com que ele compre de você. Eles devem ser capazes de pesquisar os produtos nos quais estão interessados, ver os itens disponíveis, adicionar os itens ao carrinho de compras e finalizar a compra com sucesso. Postagens relacionadas e um formulário de aceitação, embora ainda úteis, podem não ser a melhor escolha nessa situação.
Adicionar widgets e barras laterais personalizadas a páginas específicas do site é fundamental. Você pode atender às necessidades individuais dos visitantes do site e envolvê-los para que retornem ao site regularmente.
Às vezes, você deseja remover a barra lateral do WordPress. Mas às vezes você também deseja criar barras laterais personalizadas que podem ser usadas para muitos tipos diferentes de conteúdo.
Reserve um tempo para pensar sobre o conteúdo do seu site que poderia ser ajudado por uma barra lateral. As barras laterais permitem que você mostre imagens, sinopses, listas , opções de filtro e outras informações. É um bom lugar para organizar a navegação.
Mesmo que você já tenha a navegação primária no site, o conteúdo da barra lateral pode ajudar na navegação importante para diferentes áreas do site.
Você pode promover qualquer conteúdo que considere importante. Por exemplo, os proprietários de lojas online podem destacar categorias de produtos individuais . Os filtros podem ser adicionados de acordo com a cor, preço ou tamanho do produto. Isso pode ajudar os clientes a encontrar os itens nos quais estão interessados de forma mais rápida e fácil.
Como criar barras laterais personalizadas do WooCommerce?
Para este tutorial específico, usarei o plug-in WooSidebars. Este plugin permite ajustar os widgets na seção widgetized da sua barra lateral. Eles podem ser alterados de acordo com a tela de resultados da pesquisa, categorias específicas ou postagens de blog ou páginas específicas do site ou outro contexto. Leva apenas alguns cliques do mouse para definir uma seção de widget customizada exibida em várias condições diferentes.

Você pode usar WooSidebars para substituir qualquer seção atualmente widgetizada do site WordPress. Diferentes telas podem ter diferentes widgets exibidos. Tudo isso pode ser realizado sem a necessidade de editar ou adicionar qualquer código.
O WooSidebars adicionará automaticamente um novo item de menu “Áreas de widget” ao menu Aparência da seção de administração do site WordPress. Todas as atividades do WooSidebar ocorrem nesta área de menu.
Você verá uma lista de todas as áreas de widget já armazenadas na tela Áreas de widget. Você pode adicionar uma área de widget selecionando o link “Adicionar novo” . Este link está próximo ao título “Áreas de widget”.
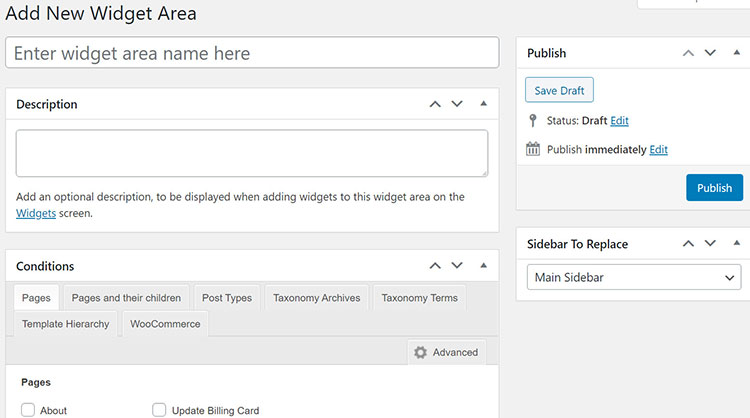
Sempre que você adiciona uma nova área de widget, vários campos acompanham . Existem o título, a descrição, a barra lateral a ser substituída e as condições para substituir a barra lateral específica.


O título é o nome da área do widget. O título será mostrado na tela “Aparência> Widgets”. Cada título deve ser curto para que seja fácil de identificar e lembrar.
O título também deve estar relacionado à página específica. Por exemplo, você pode usar o título “Página Sobre - Principal” para substituir a barra lateral “Principal” na página “Sobre” do site.
A descrição é um campo opcional que fornece mais informações sobre quando e onde a barra lateral específica é usada. Você encontrará este texto dentro da barra lateral. Ele aparecerá na tela “Aparência> Widgets”.
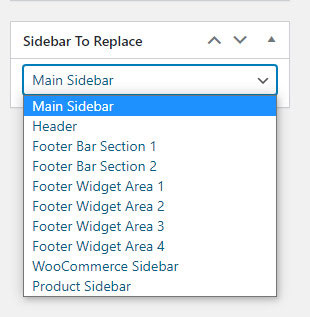
WooSidebars permite substituir um widget atual do tema ativo. Ele usa uma seção de widget customizado para executar esta função quando as condições especificadas são atendidas. O campo Barra lateral a substituir é usado para selecionar a barra lateral atual que você deseja substituir pela nova barra lateral que você está criando.

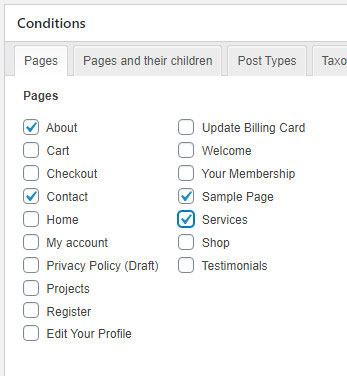
WooSidebars possui um sistema de gerenciamento de condições avançado. Você pode decidir quais condições permitirão que a barra lateral existente seja substituída pela nova barra lateral. Por exemplo, você pode querer substituir a barra lateral atual em tags, categorias ou páginas específicas.

“Páginas” são a única condição padrão disponível. Indo para a caixa “Condições” e selecionando a guia “Avançado” fornece acesso a configurações de condição mais avançadas.
Condições
WooSidebars tem várias condições de página padrão. Abrir a caixa “Condições” e ir para a guia “Avançado” abrirá guias para ainda mais condições.
Outras condições incluem:
- Modelos de página específicos: Esta opção pode ser usada se o tema ativo já tiver modelos de página.
- Tipos de postagem: usado para arquivos de tipo de postagem. Também é usado para exibir cada postagem que pertence a um tipo específico de postagem.
- Arquivos de taxonomia: isto é para tags, categorias, etc. para todas as taxonomias registradas.
- Termos de taxonomia: para marcas, categorias, etc., para todas as taxonomias registradas.
- Hierarquia de modelos do WordPress: é usada para todas as páginas, resultados de pesquisa, quaisquer telas padrão de “suas últimas postagens”, página inicial, entradas únicas, todos os arquivos, arquivos de autoria, arquivos de data e telas de erro 404 “página não encontrada”.
- WooCommerce: usado para páginas da loja, categorias de produtos, etiquetas de produtos, produtos, carrinho, páginas de checkout e páginas de conta.
Você pode ir para a seção “Postagens> Todas as postagens” e clicar na caixa de seleção que aparece ao lado da postagem do blog para a qual deseja criar uma área de widget. WooSidebars saberá quais barras laterais estão ativas em seu tema atual. Ele permitirá que você saiba se uma barra lateral personalizada que você criou não se aplica ao tema ativo.
Todas as barras laterais personalizadas que você criar permanecerão no sistema. Você pode alternar entre as barras laterais registradas atualmente e as barras laterais do cliente a qualquer momento.
Conclusão das barras laterais do WooCommerce
Você não precisa usar a mesma estrutura de barra lateral para todo o conteúdo e páginas do seu site se não quiser. Criar suas próprias barras laterais personalizadas pode adicionar uma variedade às páginas da web. Também pode ajudá-lo a adicionar conteúdo exclusivo com base na página que os visitantes do seu site estão visualizando no momento. Ele também pode simplificar a navegação da página do site, o que é uma vantagem definitiva.
É fácil criar barras laterais WooCommerce personalizadas. Usar o WooSidebars, Thrive Clever Widgets ou o plugin Custom Sidebars torna tudo mais simples. Basta ativar e instalar o plugin. A partir daí, você pode criar uma barra lateral personalizada e escolher sua localização. Você pode repetir esse processo se houver várias barras laterais.
Verifique também como personalizar a página da loja do WooCommerce, ocultar o preço de certos produtos ou oferecer frete grátis no WooCommerce.
