Como criar uma página WordPress 404 personalizada com o Elementor
Publicados: 2020-05-24Você já visitou um site e encontrou um erro 404?
Se um dos visitantes do seu site WordPress tentar acessar uma página que não existe no seu site, eles verão a mesma mensagem, o que pode ser frustrante para eles se a sua página 404 não estiver otimizada.
Com o Elementor Pro, você pode consertar isso criando um design de página 404 personalizado que corresponda ao resto do seu site e ajude os visitantes a chegar ao local certo.
Nesta postagem, falaremos um pouco sobre o que é sua página 404 e por que ela é importante. Em seguida, mostraremos alguns exemplos do mundo real e ensinaremos como construir sua própria página 404 personalizada do WordPress usando o Elementor.
Quando uma página 404 é exibida?
404 Not Found é um erro de HTTP que basicamente diz: “o navegador da web foi capaz de se conectar ao servidor do site, mas não conseguiu encontrar a página específica que foi solicitada”.
Você ou os visitantes do seu site normalmente encontrarão um erro 404 não encontrado ao tentar abrir uma página que não existe. Isso pode acontecer porque você ou seus visitantes:
- Clicou em um link quebrado
- URL digitado incorretamente
- Etc.
Quando o servidor envia uma resposta 404 Não encontrado aos navegadores dos visitantes, ele também exibe a página 404.
A página 404 padrão é algo sem graça e inútil como isto:

No entanto, a maioria dos temas do WordPress incluem seus próprios modelos de página 404 que serão exibidos em seu lugar.
Com o Elementor Pro, no entanto, você pode criar sua própria página 404 personalizada usando o construtor visual de arrastar e soltar do Elementor (que você aprenderá a fazer posteriormente neste artigo).
Os benefícios de usar o Elementor Pro confiar demais na página 404 padrão do seu tema são que você pode criar uma página 404 mais amigável, adicionar um pouco de sua própria marca e talvez até mesmo construir uma conexão com um pouco de humor.
Como ver erros 404 em seu site WordPress
Se você estiver usando WordPress e Google Analytics, há uma maneira fácil de verificar quantos erros 404 seus visitantes estão encontrando.
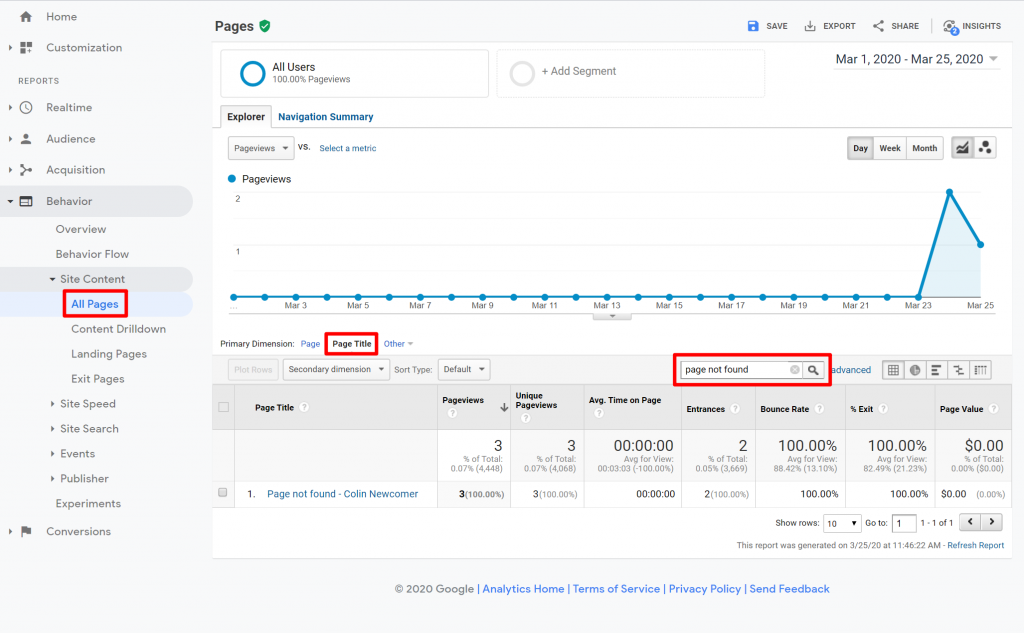
Abra o Google Analytics e vá para Comportamento → Conteúdo do site → Todas as páginas . Em seguida, altere a dimensão primária para o título da página e pesquise “página não encontrada”:

Se você clicar nesse resultado, poderá ver uma lista dos URLs quebrados reais que acionaram os erros 404.
Por que você deve se preocupar com sua página 404 do WordPress
Não importa o que você faça, é quase certo que pelo menos alguns visitantes encontrem uma página 404 em seu site.
São pessoas interessadas no que seu site tem a oferecer, mas não conseguem o que desejam porque seguiram um link incorreto, digitaram incorretamente um URL etc.
Existem duas maneiras de esse cenário se desenrolar:
- Esses visitantes ficam frustrados e saem do seu site.
- Sua página 404 ajuda a guiá-los para o lugar certo, e eles podem aproveitar seu site, seja encontrando o que estavam procurando ou descobrindo outro conteúdo no qual estão interessados.
O que incluir na sua página 404
Agora, a questão importante - como você se certifica de que sua página 404 cai nesse segundo cenário? Ou seja, como você usa sua página 404 para guiar os visitantes ao local certo?
Normalmente, você desejará incluir alguns ou todos os seguintes elementos:
- Uma explicação do que deu errado e por que um visitante não está vendo o conteúdo que esperava. A maioria das pessoas não tem ideia do que um “404” significa, então você deseja usar uma linguagem amigável para explicar por que eles não estão vendo o conteúdo que esperavam.
- Uma caixa de pesquisa para ajudar os visitantes a encontrar o conteúdo que procuram.
- Links para o conteúdo mais importante do seu site. Ou você pode apenas certificar-se de manter a navegação padrão do seu site em vez de ocultá-la como alguns sites fazem .
Muitos sites vão além e também tentam incorporar um pouco de humor e branding em suas páginas 404. Isso permite que você transforme uma situação negativa (um erro 404) em uma forma de reforçar sua marca e talvez até mesmo comercializar seus produtos / serviços.
Vejamos alguns exemplos.
Exemplos de páginas 404 bem-sucedidas
Se você quiser ver mais exemplos, temos um post inteiro dedicado às melhores 404 páginas!
Elementor
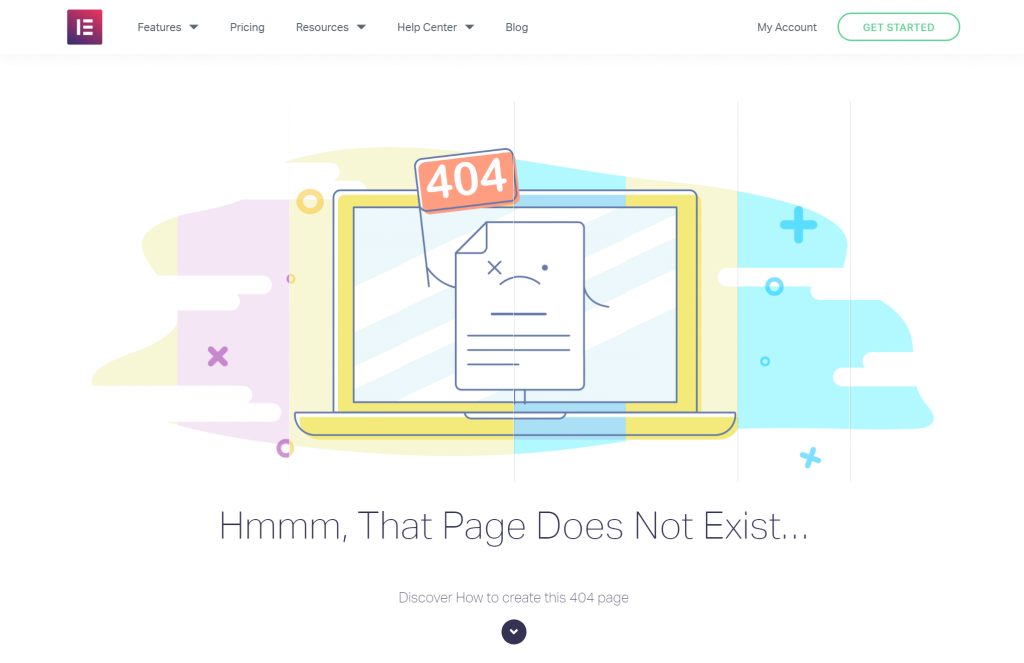
Eu seria negligente se não incluísse nossa própria página 404. A página Elementor 404 ainda inclui a navegação normal do site para ajudar as pessoas a se movimentarem. No entanto, também inclui uma animação divertida, bem como um CTA para ensinar as pessoas como criar sua própria página 404 personalizada com Elementor:


ModCloth
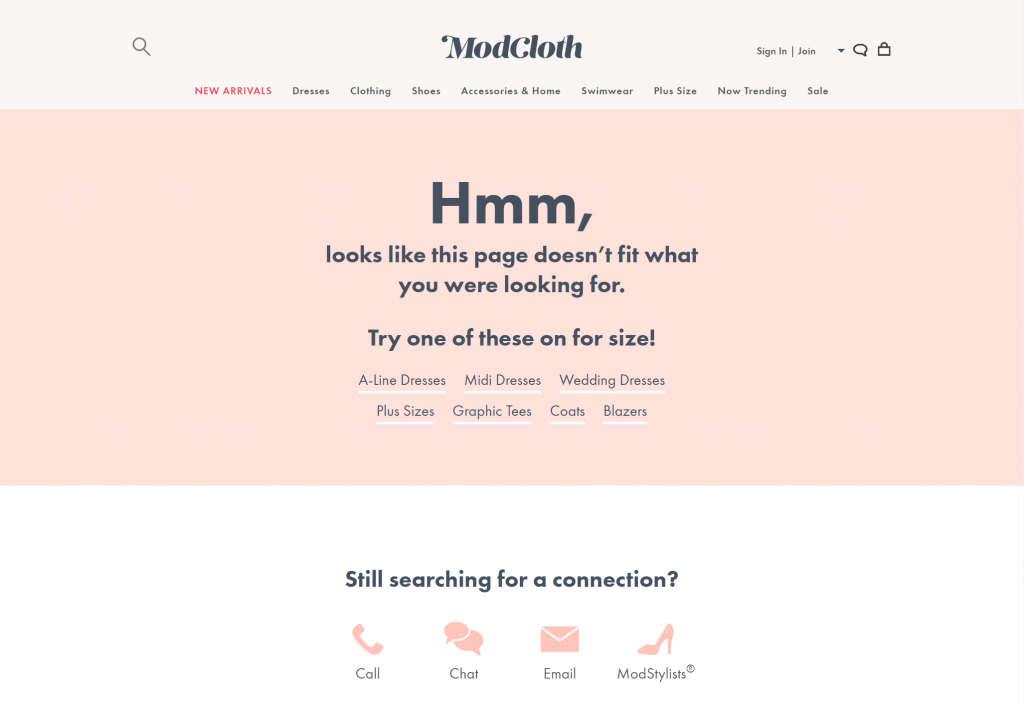
ModCloth é uma loja de comércio eletrônico de roupas popular que usa sua página 404 para redirecionar os usuários para categorias de produtos populares. Ele também compartilha canais de suporte ao cliente se os usuários ainda estão frustrados e incapazes de encontrar o que procuram:

WordPress.com
A página 404 para WordPress.com é simples, mas fornece todos os elementos que mencionei acima:

Mais uma vez, verifique nossa postagem completa de 404 exemplos para se inspirar ainda mais.
Como criar uma página 404 com o Elementor
Para criar uma página 404 com o Elementor, você precisará do Elementor Pro para poder acessar o Theme Builder.
1. Crie um novo modelo de página 404
Depois de instalar o Elementor Pro, vá para Modelos → Criador de temas → Adicionar novo .
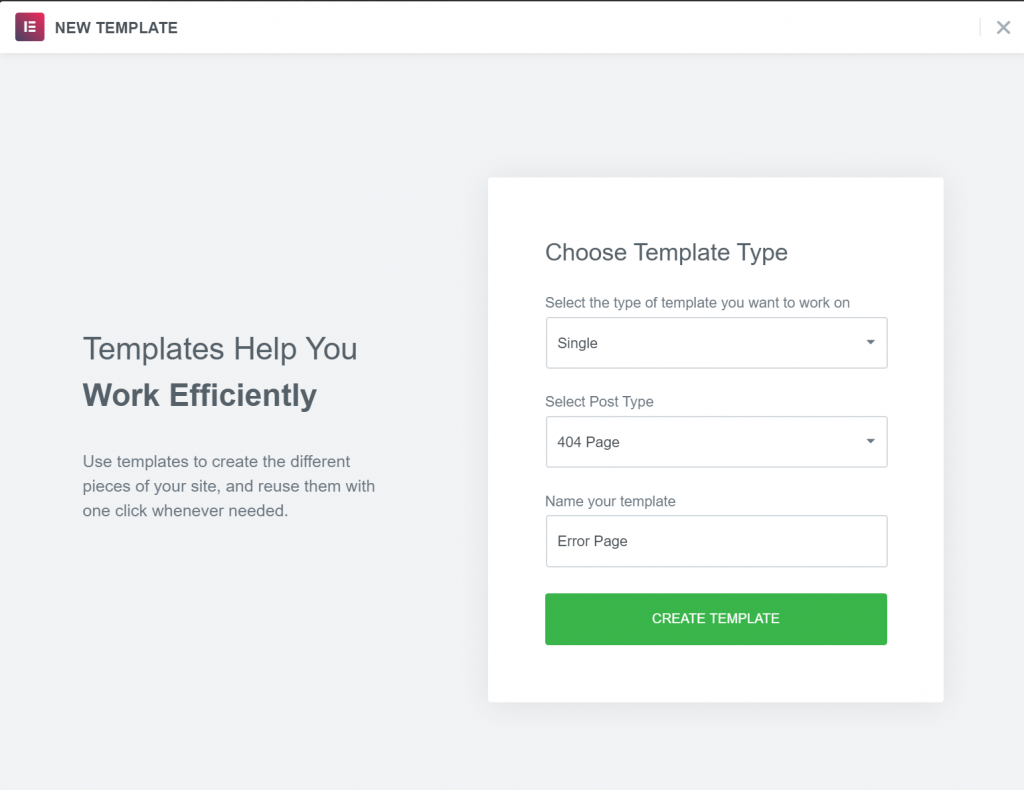
Primeiro, use o menu suspenso para selecionar Único para o tipo de modelo. Em seguida, use a lista suspensa Selecionar tipo de postagem para selecionar a página 404 .
Você também pode inserir um nome para ajudá-lo a se lembrar do seu modelo. Porém, uma observação aqui - não use “404” como nome para o seu modelo, pois isso causa problemas com os permalinks do WordPress. Em vez disso, você pode nomeá-lo como “Página de erro”.
Em seguida, clique em Criar modelo :

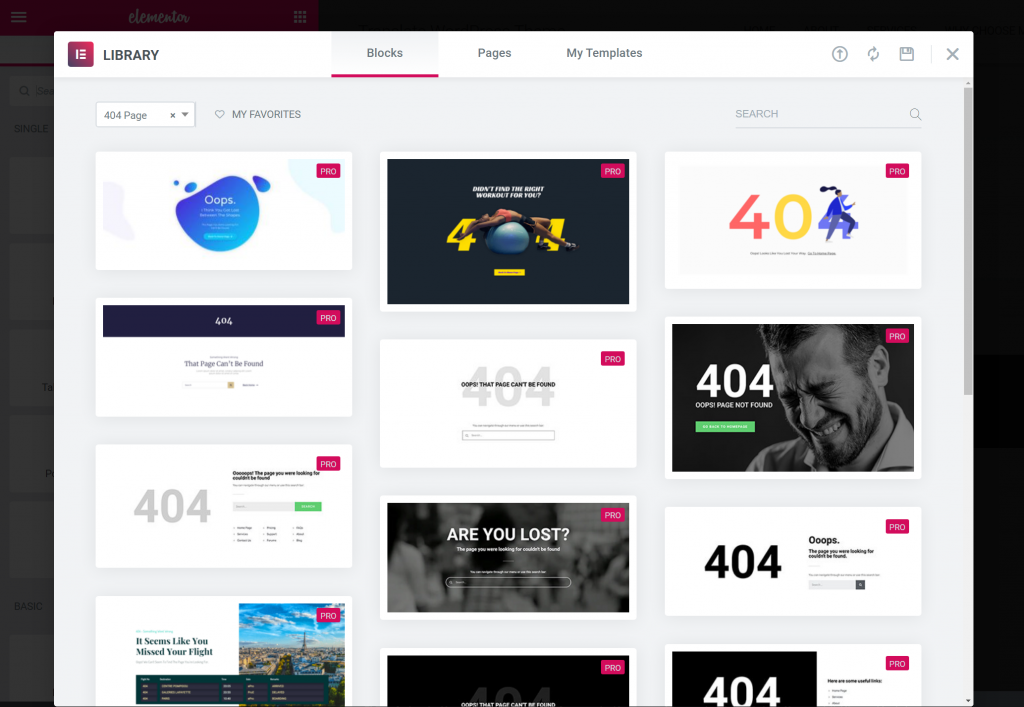
2. Escolha um modelo pré-fabricado ou Começar do zero
A partir daí, você verá uma lista de 404 modelos de página. A maneira mais fácil de começar é escolher um desses modelos e personalizá-lo de acordo com suas necessidades:

Ou você pode simplesmente fechar os modelos para construir seu próprio design de página 404 a partir do zero.
3. Projete e personalize sua página 404
Não importa se você começa a partir de um dos modelos pré-fabricados ou constrói seu design do zero, você poderá usar a interface regular do Elementor e todos os widgets para criar sua página.
Por exemplo, para adicionar uma caixa de pesquisa à sua página 404, tudo o que você precisa fazer é incluir o widget Formulário de Pesquisa .
Se você deseja criar algo semelhante à página Elementor 404, você pode usar o widget Carrossel de mídia , como detalhamos no vídeo acima.
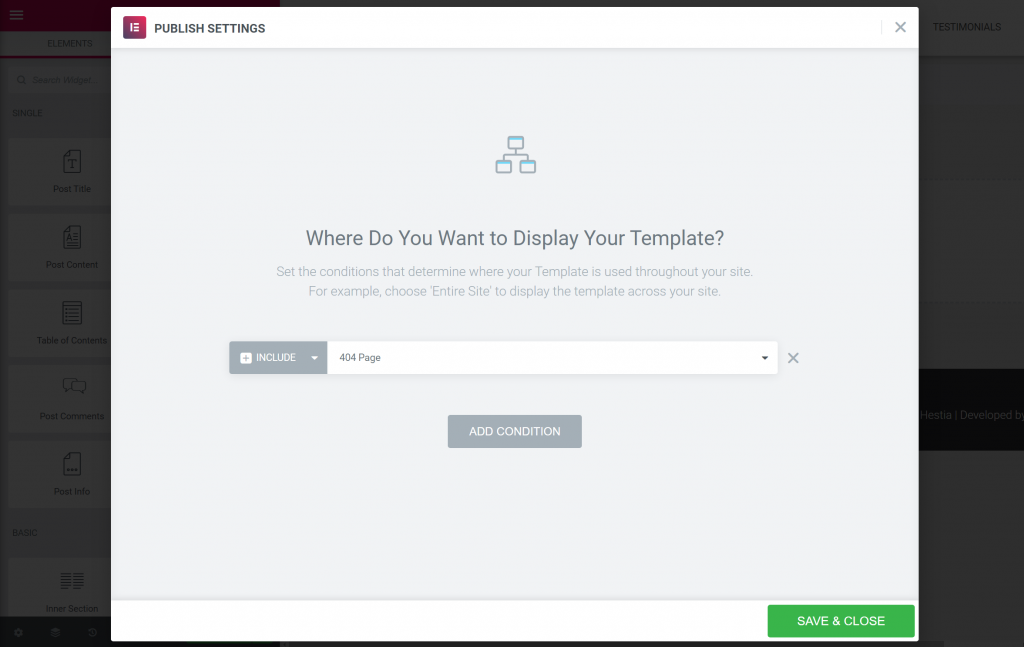
Depois de terminar seu design, clique em Publicar . Você deve então ver que o Elementor seleciona automaticamente a regra Incluir para exibir este modelo em sua página 404. Para terminar as coisas, tudo que você precisa fazer é clicar em Salvar e Fechar :

E é isso! Você acabou de criar sua própria página personalizada do WordPress 404 usando o Elementor.
Crie sua própria página WordPress 404 personalizada hoje
Criar uma página personalizada do WordPress 404 é uma parte importante, mas muitas vezes esquecida, do design de um site WordPress completo.
Não importa o quanto você tente evitar erros 404, seus visitantes invariavelmente os encontrarão.
Quando isso acontecer, você deseja estar presente para recebê-los com uma página útil e com sua marca que os ajude a chegar onde desejam.
Com o Elementor Pro, você pode criar seu próprio modelo de página 404 personalizado usando a mesma interface Elementor da qual você confia para o resto do seu conteúdo.
Você tem alguma dúvida sobre como criar uma página 404 personalizada com Elementor? Deixe-nos saber na seção de comentários abaixo.
