Como criar um link na página de destino bio para Instagram com o Elementor
Publicados: 2020-07-02Se você estiver usando o Instagram para se conectar com seu público, o Instagram oferece apenas uma opção para enviar visitantes ao seu site - o link em sua biografia do Instagram.
Como você não pode vincular postagens individuais no Instagram, algumas pessoas recorrem à atualização manual de seu link na biografia toda vez que publicam uma nova postagem em seu site.
Neste post, você aprenderá uma maneira melhor que permite manter o mesmo link em sua biografia, ao mesmo tempo em que pode garantir que seus visitantes sempre possam acessar seu conteúdo mais recente a partir do link em sua biografia do Instagram.
Para conseguir isso, você pode usar o Elementor para criar um link dedicado na página de destino da bio para o Instagram. Seu link na página de destino da biografia seguirá um design semelhante ao Instagram para uma experiência perfeita, ao mesmo tempo que permite que você exiba dinamicamente o conteúdo do seu blog mais recente sem levantar um dedo.
Como criar um link para o Instagram na página de destino bio com o Elementor
Se quiser ver o tutorial completo com cada etapa detalhada, você pode assistir ao vídeo tutorial completo acima. Caso contrário, continue lendo para um tutorial baseado em texto que acompanha o vídeo.
Observação - para seguir este tutorial, você precisará do Elementor Pro para ter acesso ao widget Postagens. O widget Postagens permite que você exiba conteúdo dinamicamente sem a necessidade de editar sua página de destino sempre que publicar uma nova postagem no blog.
1. Crie uma nova página
Para começar, crie uma nova página em seu painel do WordPress ( Páginas → Adicionar novo ).
Em seguida, adicione um título (por exemplo, Link em Bio) e clique no botão Editar com Elementor para abrir a interface do Elementor.
Na interface do Elementor, clique no ícone de engrenagem a no canto inferior esquerdo e defina o Layout da página igual a Elementor Canvas. Em seguida, vá para a guia Estilo e use uma cor clara para o plano de fundo do Estilo do corpo .
2. Adicione uma nova seção para o seu cabeçalho
Em seguida, clique no ícone de adição para criar uma nova seção e escolha um layout de três colunas.
Nas configurações da seção, defina a Largura do Conteúdo igual a Caixa e a largura igual a 940. Isso ajuda a manter a aparência do layout em caixa do Instagram.
Defina o plano de fundo da seção igual a branco e adicione uma borda cinza sólida na parte inferior.
Em seguida, adicione seu conteúdo ao design:
- Adicione um widget de imagem à coluna mais à esquerda para exibir o logotipo de sua imagem. Você pode definir um link dinâmico para sua página inicial usando a configuração Link .
- Adicione outro widget de imagem à coluna do meio para exibir o logotipo da sua marca nominativa (ou texto, se você não tiver uma marca nominativa)
- Adicione um widget de botão à coluna mais à direita e defina o CTA e a página à qual deseja vincular. Em seguida, defina o estilo do botão.
Depois de adicionar o conteúdo, abra as configurações da primeira coluna e altere a largura para 10% para que os widgets da imagem fiquem bem alinhados.

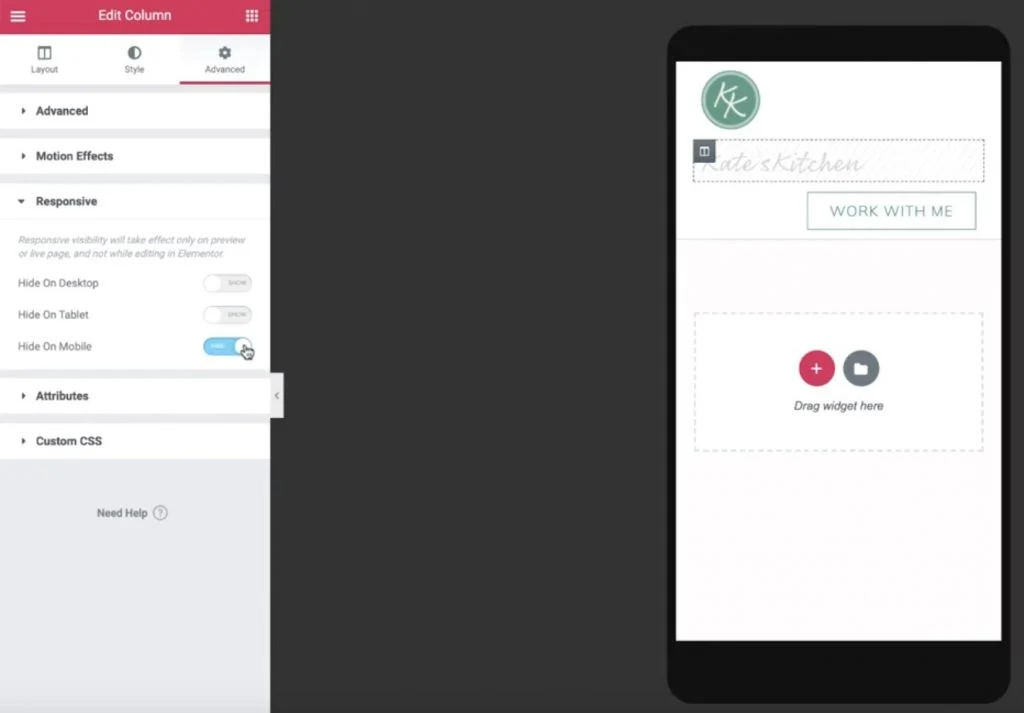
Em seguida, abra a visualização do Mobile usando o ícone no canto inferior esquerdo. Se necessário, faça alguns ajustes para que a versão móvel da sua página de destino tenha uma boa aparência. Lembre-se de que a maioria dos visitantes do Instagram estará em dispositivos móveis.
Se necessário, você pode ocultar a coluna do meio para que seu logotipo e botão fiquem alinhados horizontalmente:

Os melhores plug-ins do Instagram para WordPress: gratuitos e pagos
3. Duplicar a seção do cabeçalho para criar a seção de postagem em destaque
Agora, volte para a visualização da área de trabalho e clique com o botão direito do mouse na seção do cabeçalho para duplicá-la.
Nas configurações da seção duplicada, vá para a guia Estilo e defina a cor de fundo como transparente.
Em seguida, clique com o botão direito do mouse para excluir a segunda e a terceira colunas. Depois de fazer isso, você deve ficar apenas com seu logotipo.
De lá:
- Abra as configurações da coluna restante.
- Vá para a guia Avançado .
- Defina o preenchimento em todos os lados igual a zero.
- Exclua o widget de imagem restante (seu logotipo).
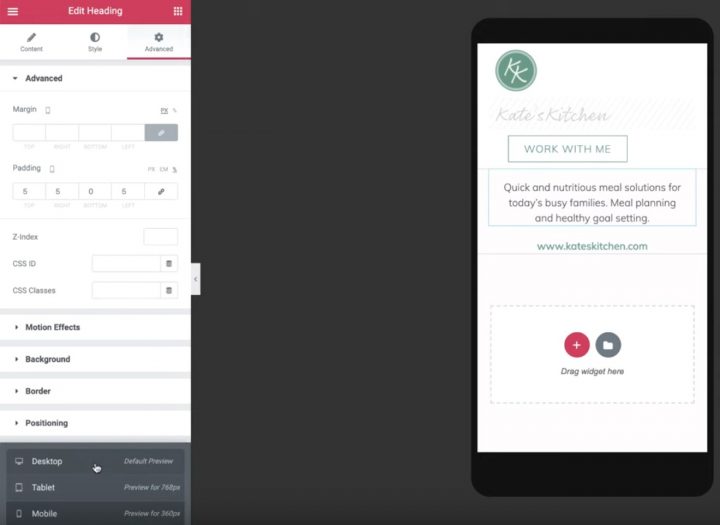
Depois de excluir tudo, você pode arrastar um widget Título e adicionar algum texto sobre o seu site. Certifique-se de definir a cor e a tipografia para corresponder ao seu site.
Em seguida, duplique o widget Título e defina o texto igual ao URL do seu site. Em seguida, adicione um link dinâmico que contenha o URL do site.
Mais uma vez, você vai querer ir para a visualização móvel e fazer alguns ajustes. Por exemplo, pode ser necessário alterar a largura da coluna e editar o preenchimento para dispositivos móveis.

4. Adicione suas postagens recentes
Agora, você pode usar o restante do espaço em sua página de destino para mostrar seu conteúdo publicado recentemente.
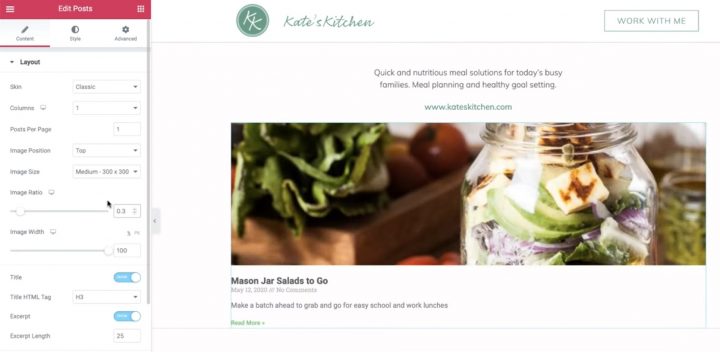
Para mostrar suas postagens recentes, volte para a visualização da área de trabalho e adicione um widget Postagens abaixo dos dois widgets de título.
Nas configurações do widget Postagens :
- Definir colunas iguais a 1
- Definir postagens por página igual a 1
- Defina a proporção da imagem igual a 0,3
Oculte o título e remova os metadados .

Em seguida, use a configuração Consulta para controlar qual postagem exibir:
- Definir Incluir por igual ao Termo
- Defina o termo igual a Linkinbio
Você precisará criar uma nova categoria de postagem no blog do WordPress chamada “Linkinbio”. Todas as postagens que você adicionar a esta categoria serão automaticamente apresentadas na sua página de destino do Instagram.
Em seguida, vá para a guia Estilo para estilizar o texto do trecho.
Finalmente, adicione um novo widget Divider para criar uma borda inferior. Combine o mesmo cinza claro da borda da primeira seção.
5. Crie a grade do Instagram
Agora, você precisa criar a grade do Instagram que aparece abaixo de sua postagem em destaque.
Para começar, clique com o botão direito no widget Postagens existente para copiá-lo. Em seguida, cole-o abaixo da borda cinza inferior da seção anterior.
Agora, você só precisa fazer algumas alterações em seu widget de Postagens duplicadas:
- Alterar colunas para 3
- Defina Postagens por página como um múltiplo de 3 para garantir que você sempre tenha uma grade quadrada.
- Defina a proporção da imagem para 1
- Esconda o Trecho
Você também pode usar a guia Estilo para ajustar o espaçamento das imagens.
Em seguida, vá para a visualização do celular para ajustar o design do seu celular.
Você pode querer:
- Ocultar a imagem grande da postagem em destaque e o divisor
- Defina a grade de postagens igual a 3 no celular
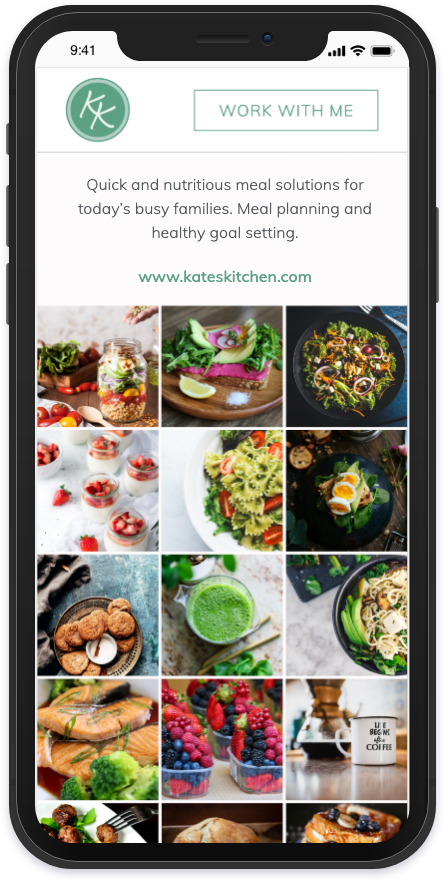
E é isso! Você acabou de criar uma página de destino personalizada do Instagram:

Sempre que você publicar uma nova postagem no blog com a categoria Linkinbio, ela aparecerá automaticamente nesta página.
Para terminar, tudo o que você precisa fazer é adicionar o link da sua página de destino ao seu perfil do Instagram. Agora, você não precisará atualizar o link toda vez que publicar uma nova postagem. Legal certo?
Para começar com seu próprio link do Instagram na página de destino da bio, compre o Elementor Pro hoje.
