Criação de pontos de acesso de imagem responsivos com Elementor
Publicados: 2021-03-04Adicionar uma camada de interação lúdica ao seu site pode ser uma forma eficaz de atrair o interesse dos visitantes e incentivá-los a continuar. No entanto, manter a interatividade consistente em desktops, celulares e tablets pode ser um desafio.
Felizmente, adicionar pontos de acesso de imagem responsivos ao seu site pode ajudá-lo a despertar a imaginação do seu público. Além disso, como os pontos de acesso são responsivos a dispositivos móveis, você pode usá-los para fornecer uma experiência interativa de cinco estrelas em todas as plataformas.
Neste artigo, apresentaremos os pontos de acesso de imagem e discutiremos os benefícios de usá-los. Em seguida, mostraremos como adicionar pontos de acesso às suas imagens e garantir que elas permaneçam perfeitamente posicionadas em dispositivos móveis e de desktop. Vamos começar!
Índice
- Uma introdução aos pontos de acesso de imagem (e por que você pode querer usá-los)
- Como criar pontos de acesso de imagem responsivos com Elementor (em 5 etapas)
- Etapa 1: monte seus widgets Elementor
- Etapa 2: Adicionar conteúdo ao widget Flip Box
- Etapa 3: estilizando seu widget Flip Box
- Etapa 4: posicione e dimensione seu ponto de acesso
- Etapa 5: Torne seu ponto de acesso responsivo a dispositivos móveis
Uma introdução aos pontos de acesso de imagem (e por que você pode querer usá-los)
Uma imagem pode valer mais que mil palavras, mas nem sempre é possível comunicar tudo o que você quer dizer em uma única imagem. No entanto, os pontos de acesso de imagem oferecem uma maneira eficaz e amigável de fornecer contexto adicional para suas imagens.
Os pontos de acesso são pinos interativos exibidos em uma área específica de uma imagem. Para interagir com um ponto de acesso, você pode passar o mouse sobre ele ou clicar nele. Ao fazer isso, um pop-up aparecerá, contendo um título, texto, imagem, botões ou até mesmo um vídeo:
Os pontos de acesso podem tornar suas imagens mais interessantes e incentivar os visitantes a interagir e permanecer mais tempo em seu site. Eles também permitem que os visitantes acessem mais conteúdo sem ter que navegar para uma nova página, o que pode ajudar a minimizar o tempo de carregamento.
Você pode até adicionar links e botões aos seus pontos de acesso para aumentar ainda mais o envolvimento do visitante. Coletivamente, os pontos de acesso podem ter um impacto positivo na experiência do usuário (UX) e em suas taxas de conversão.
Como criar pontos de acesso de imagem responsivos com Elementor (em 5 etapas)
Adicionar pontos de acesso responsivos às suas imagens pode ser uma maneira divertida de atrair o interesse do visitante e incentivá-lo a se envolver com seu conteúdo. Com isso em mente, vamos ver como você pode criá-los em cinco etapas simples usando o Elementor.
Etapa 1: monte seus widgets Elementor
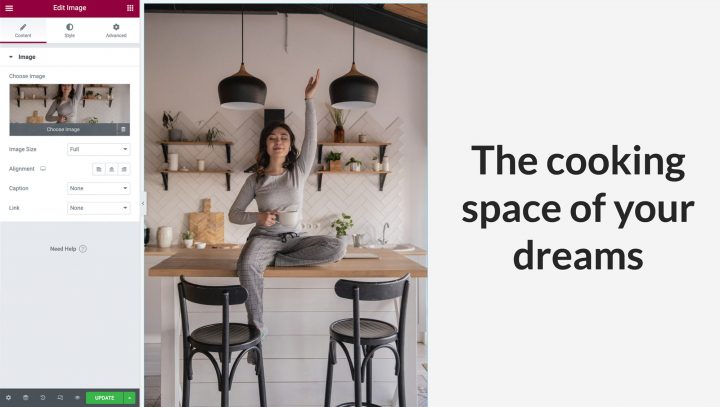
Criaremos nosso hotspot responsivo usando nosso widget Flip Box. Como o nome sugere, esta é uma caixa que vira quando você passa o mouse sobre ela. Para começar, adicione a imagem que você deseja que seja anotada com pontos de acesso usando o widget Elementor Image:

Se você planeja exibir esse efeito no celular, a prática recomendada é usar uma imagem com orientação retrato, caso contrário, uma imagem na paisagem pode ser muito pequena quando visualizada no celular.
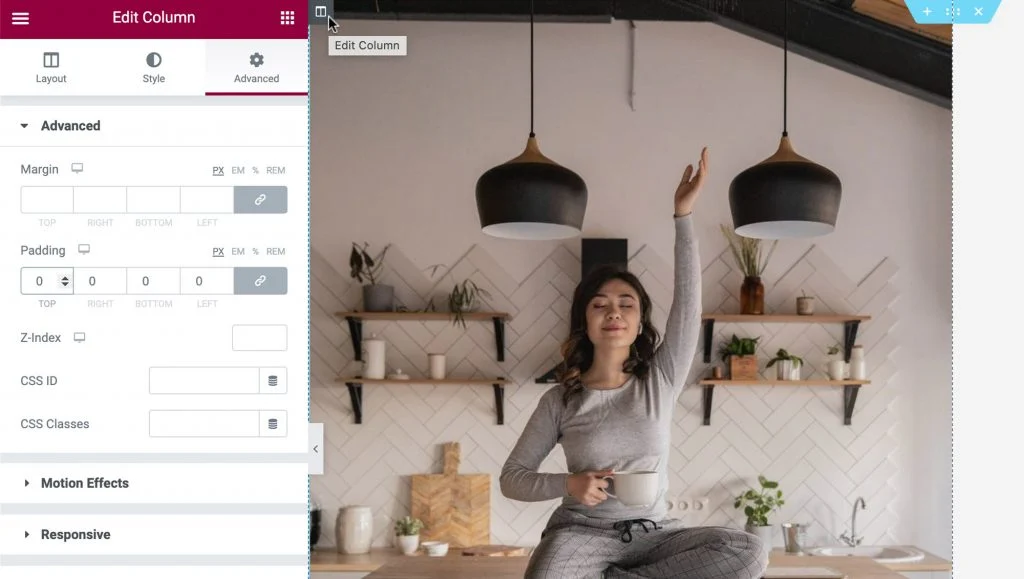
Quando terminar, certifique-se de que a coluna ocupe toda a largura e altura da imagem. Você pode remover o preenchimento padrão inserindo as configurações da coluna. Passe o cursor sobre a coluna e clique no ícone cinza que aparece no canto superior esquerdo. Na guia avançada, defina o preenchimento como 0 assim:

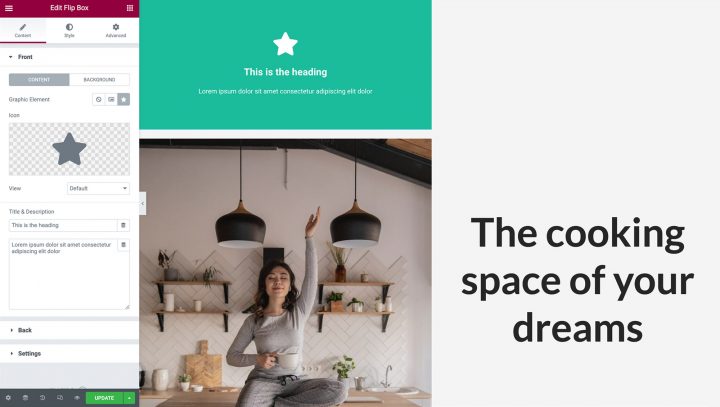
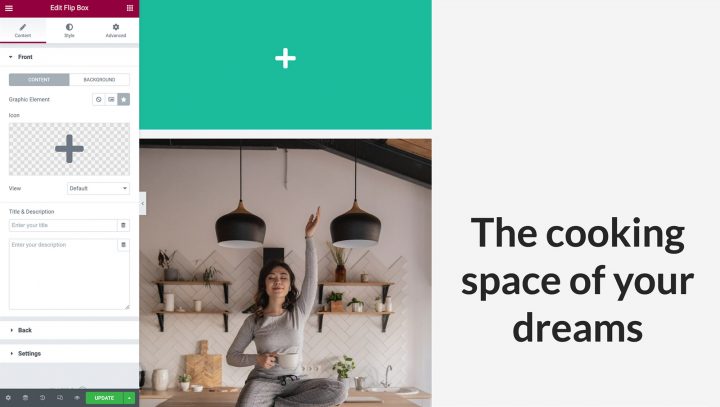
Em seguida, você pode arrastar um widget Flip Box para a mesma coluna do widget Imagem. Você notará que o widget Flip Box tem dois lados. O lado verde é a frente, que será exibida por padrão. Vamos deixar esse lado transparente, além de um ícone, que comunicaremos como um ponto de acesso interativo:

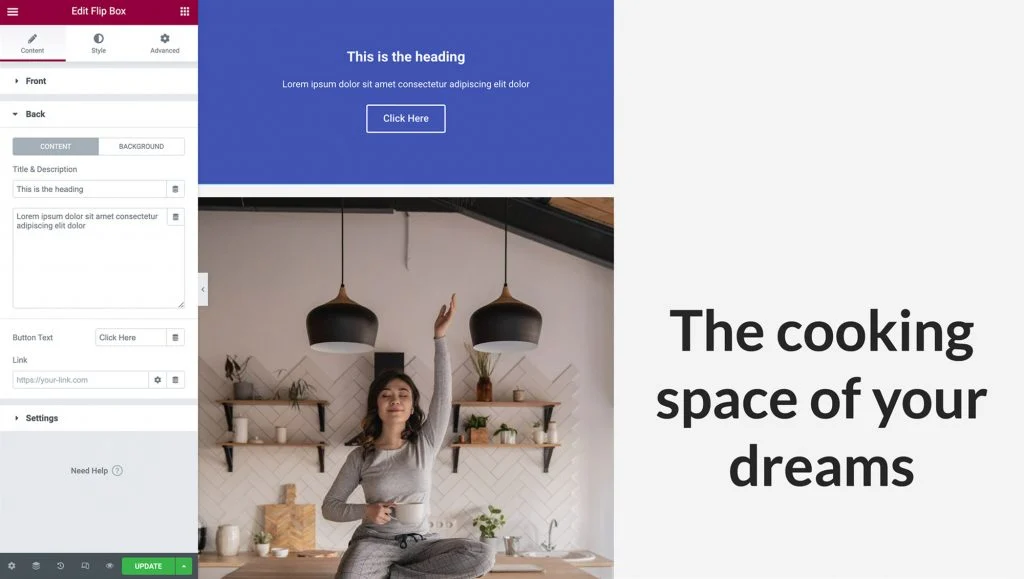
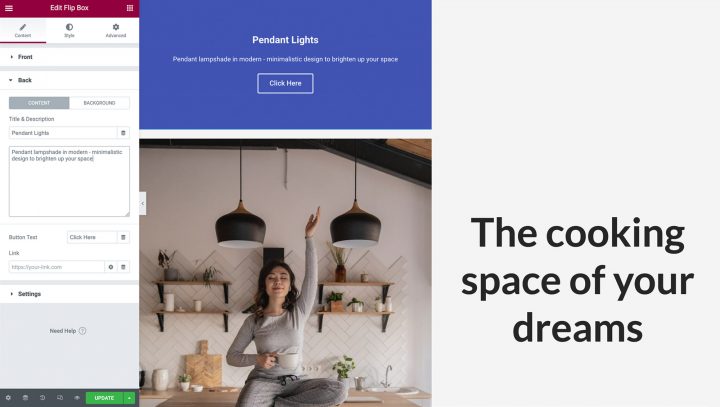
Se você passar o mouse sobre este widget, ele mudará para o lado roxo. Este é o lado onde criaremos o conteúdo do nosso hotspot:

Você pode preencher o lado do ponto de acesso com um título, uma descrição e um botão. O último é ótimo para anotar suas imagens com frases de chamariz (CTA) envolventes.
Etapa 2: Adicionar conteúdo ao widget Flip Box
Agora, vamos adicionar um ícone ao nosso widget Flip Box. O ícone servirá como um alfinete, sinalizando aos visitantes que há mais conteúdo para eles descobrirem.
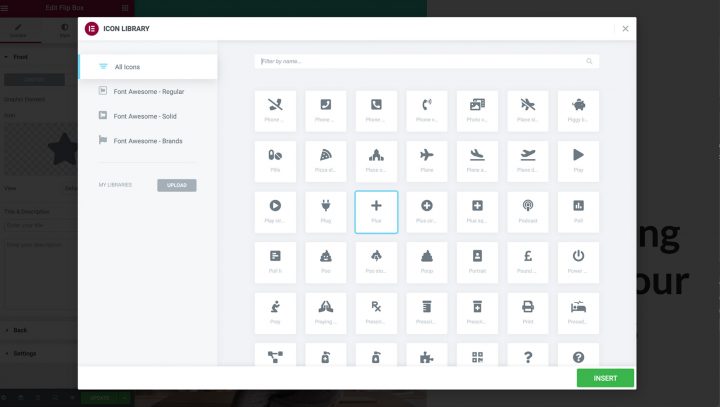
Para começar, você pode clicar para selecionar o widget Flip Box. No painel Elementor, selecione Ícone. Você pode então escolher o ícone que deseja usar em seu ponto de acesso:

Em seguida, precisamos remover todos os outros conteúdos do lado padrão do widget Flip Box. No painel Elementor, vá em frente e exclua todo o texto nos campos Título e Descrição :

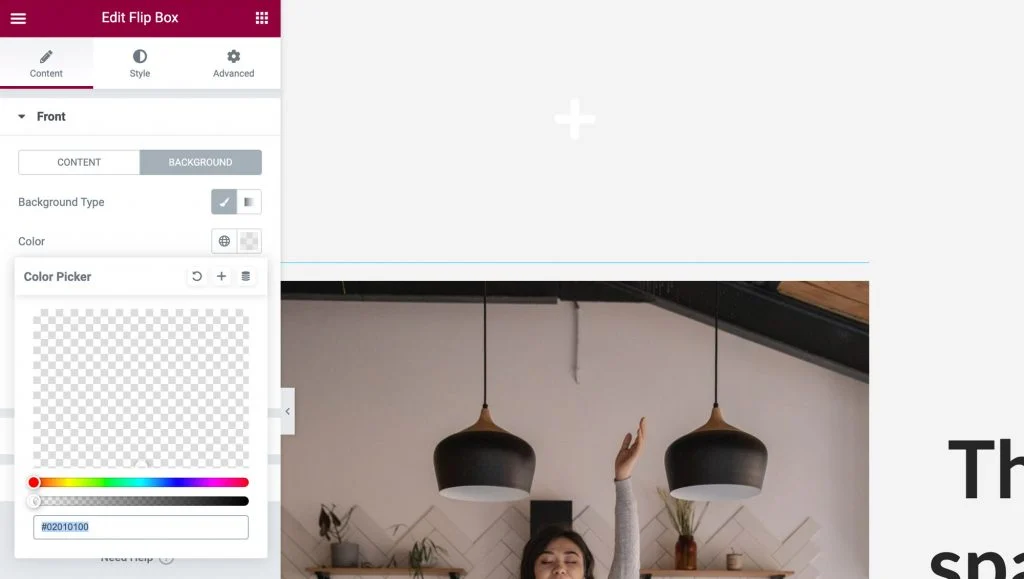
A frente do widget Flip Box agora deve estar completamente em branco, exceto por um ícone. Finalmente, precisamos remover o fundo do widget selecionando Fundo . Em seguida, você pode iniciar o seletor de cores selecionando Cor . Em seguida, pegue o controle deslizante de transparência e arraste-o totalmente para a esquerda, para que seu widget fique totalmente transparente:

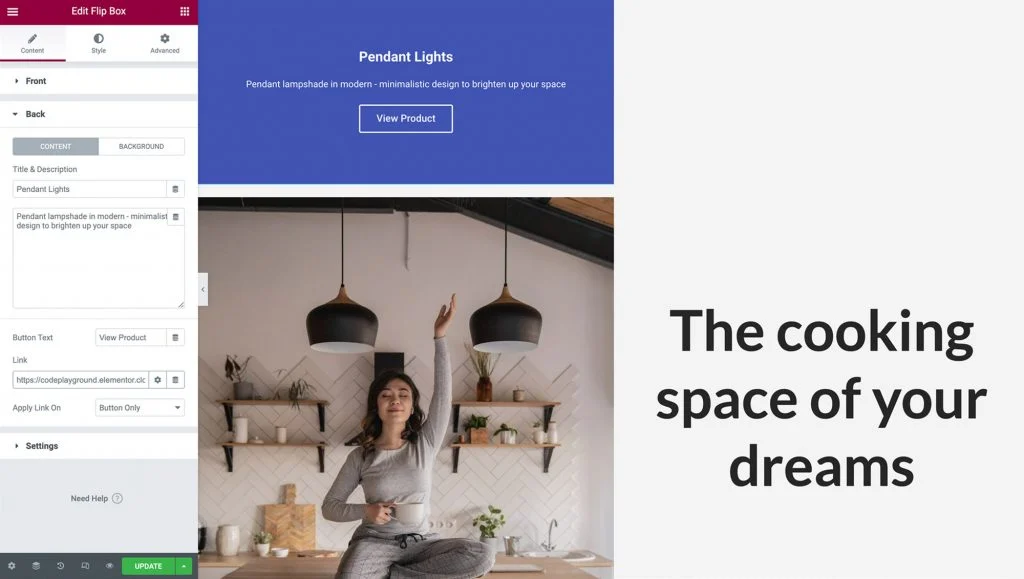
A seguir, adicionaremos o conteúdo que será exibido sempre que um visitante interagir com seu ponto de acesso. Expanda a guia Voltar e adicione seu título e descrição:

Por padrão, o widget Flip Box apresenta um botão. Você pode excluir este botão removendo seu texto. Como alternativa, você pode criar um CTA personalizando o rótulo do botão de espaço reservado e adicionando seu próprio URL. Você também pode selecionar se este link é aplicado diretamente no botão ou em todo o lado da flip-box:

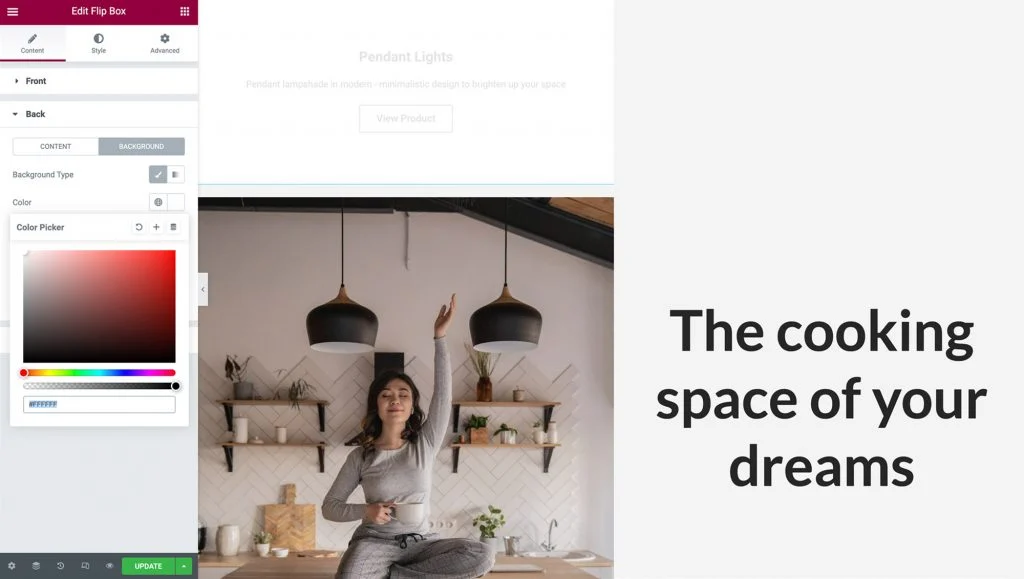
Em seguida, você pode escolher uma cor de fundo para o pop-up do seu ponto de acesso. No painel Elementor , selecione Background > Background: Classic . Para iniciar o seletor, clique em Cor e faça sua seleção. Como alternativa, você tem a opção de usar uma imagem ou uma cor gradiente, mas em nosso exemplo, selecionaremos um fundo branco:

Depois de escolher o plano de fundo, pode ser necessário alterar a cor do texto. É hora de ir para a próxima etapa.
Etapa 3: estilizando seu widget Flip Box
Já que terminamos de preencher nosso widget Flip-Box com conteúdo, chegou a hora de estilizá-lo. Navegue até a guia Estilo. Aqui você encontrará uma variedade de opções para personalizar seu ícone de acordo com suas necessidades de design.
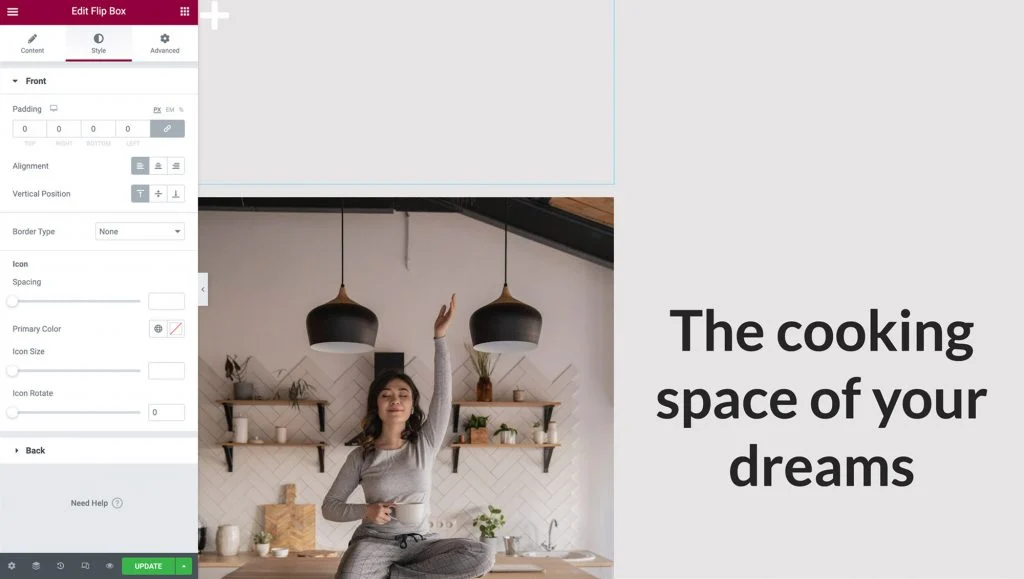
É importante saber que a maneira mais fácil de posicionar um ícone e mantê-lo responsivo em todos os dispositivos é alinhando-o no canto superior esquerdo. Em Alinhamento, selecione Esquerda e, em Posição vertical, selecione Superior. Também removeremos qualquer preenchimento extra, definindo-o como zero:

Brinque com as outras opções para alterar a cor do ícone, seu tamanho e rotação e, quando terminar, clique na guia Voltar para expandi-la.
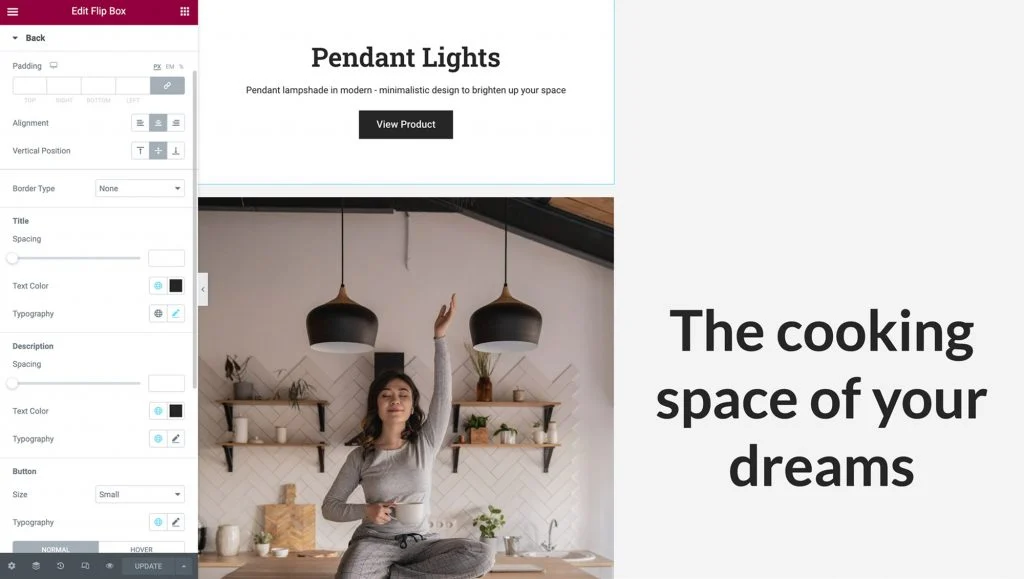
Assim como no lado frontal do flip-box, podemos alterar o alinhamento, a posição vertical e também o preenchimento. Neste exemplo, vamos deixá-los como estão definidos por padrão.
Em seguida, altere o estilo, o tamanho e a cor da fonte para torná-la clara e visível para os visitantes, e não se esqueça de editar seu botão!

Etapa 4: posicione e dimensione seu ponto de acesso
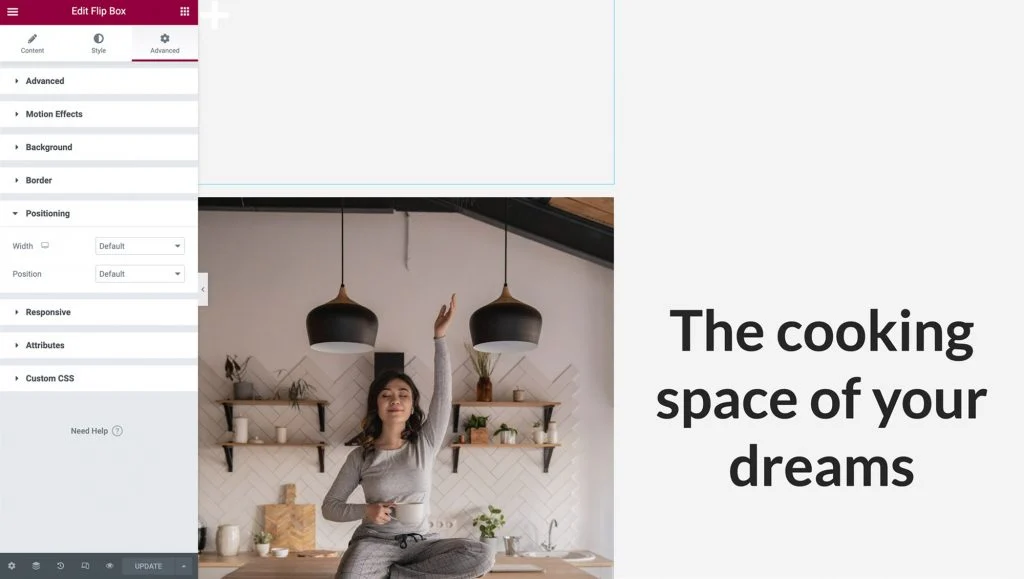
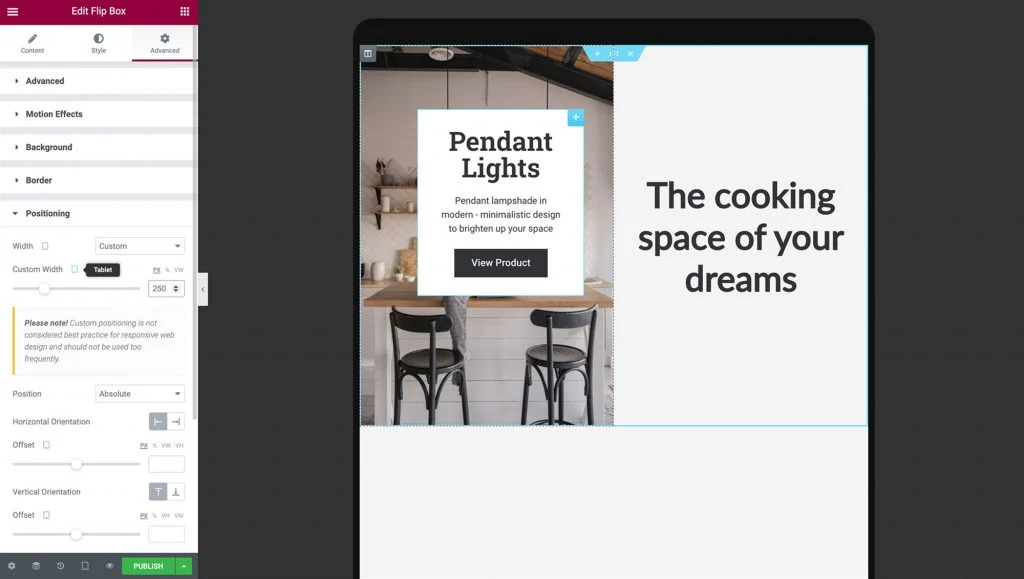
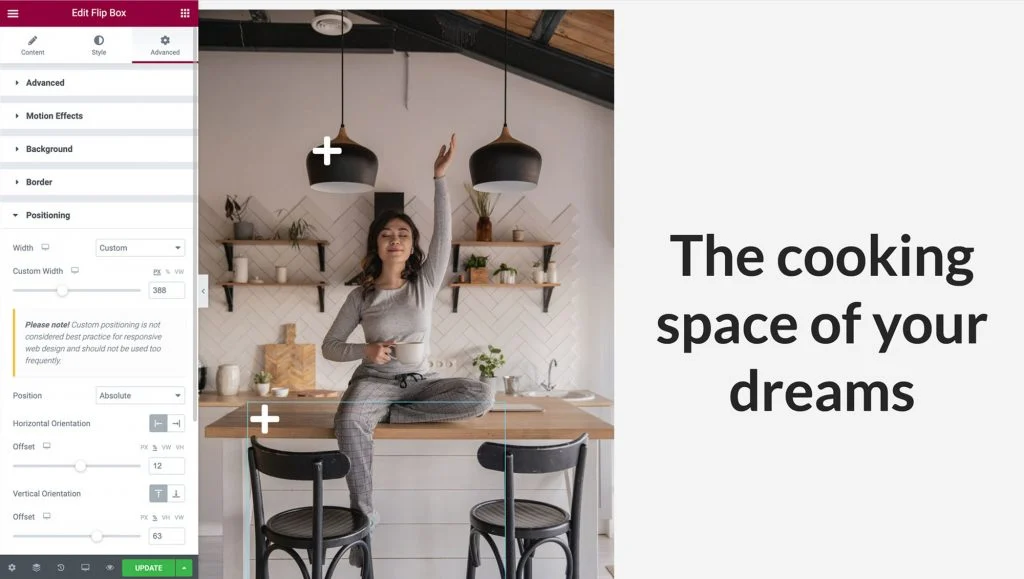
Quando se trata de pontos de acesso de imagem, o posicionamento e o dimensionamento são tudo. Para aperfeiçoar onde seu ponto de acesso aparece na página, clique na guia Avançado . Em seguida, você pode clicar para expandir a seção Posicionamento :

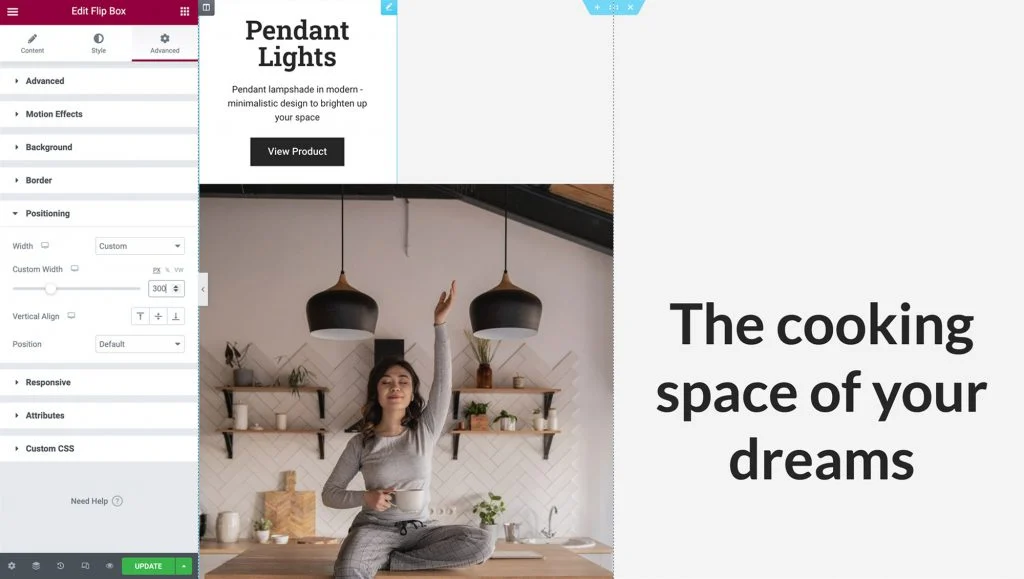
Em seguida, abra o menu suspenso Largura e escolha Personalizar . Você pode especificar exatamente o tamanho do seu ponto de acesso ou usar unidades responsivas, como porcentagens e largura da janela de visualização. Você pode até deixar como padrão para ocupar todo o espaço horizontal de acordo com o seu projeto. Passe o cursor sobre o widget Flip-box para verificar se o conteúdo do outro lado está bonito.

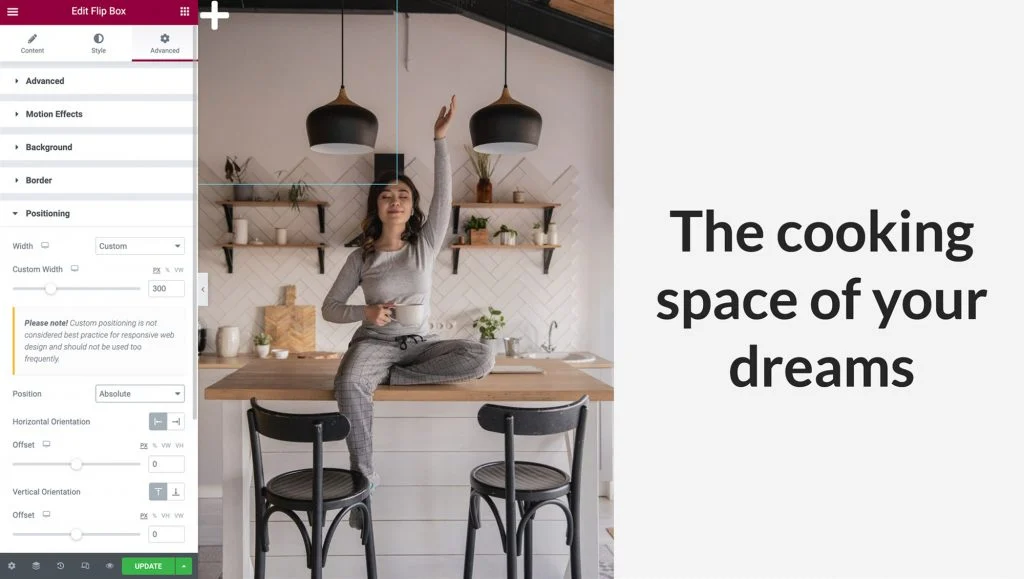
Em seguida, defina o menu suspenso Posição como Posicionamento absoluto . Isso removerá o widget flip-box do fluxo de widgets em sua página, removendo sua altura física da coluna e facilitando o posicionamento acima de sua imagem:

Para tornar o seu ponto de acesso de imagem responsivo, você deve garantir que os widgets de coluna, imagem e flip box sejam redimensionados simultaneamente, mantendo a mesma proporção de aspecto.
A primeira etapa é usar porcentagens em vez de pixels para seus deslocamentos. Isso garante que o widget Flip Box seja posicionado em relação à largura e altura variáveis da coluna em diferentes tamanhos de tela.
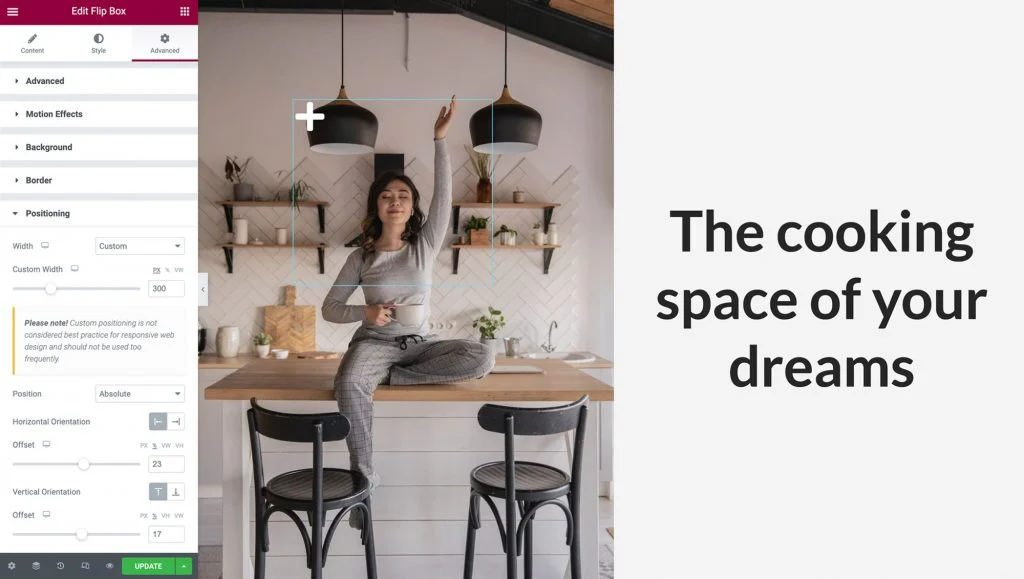
No painel Elementor, você pode selecionar a opção de porcentagem para Orientação horizontal e Orientação vertical. Em seguida, você pode manobrar seu ponto de acesso para a posição usando os dois controles deslizantes ou simplesmente arrastando-o com o cursor:

Por fim, volte à guia Conteúdo e clique em Configurações para expandi-la. Aqui, você pode controlar a altura do widget e selecionar uma animação Flip Effect que será reproduzida sempre que alguém interagir com o seu ponto de acesso.
Para este exemplo, deixaremos a altura como padrão e abriremos o menu suspenso Flip Effect. Você pode visualizar uma animação selecionando-a no menu e passando o mouse sobre o widget Flip Box:
Brinque com diferentes Flip Effects, em combinação com a posição do seu conteúdo que vimos na Etapa 3, e crie belas animações que irão envolver seus visitantes.
Etapa 5: Torne seu ponto de acesso responsivo a dispositivos móveis
O número de usuários de smartphones ultrapassou os três bilhões. Portanto, se você pretende se conectar com o maior público possível, é vital que todas as partes do seu site sejam compatíveis com dispositivos móveis.
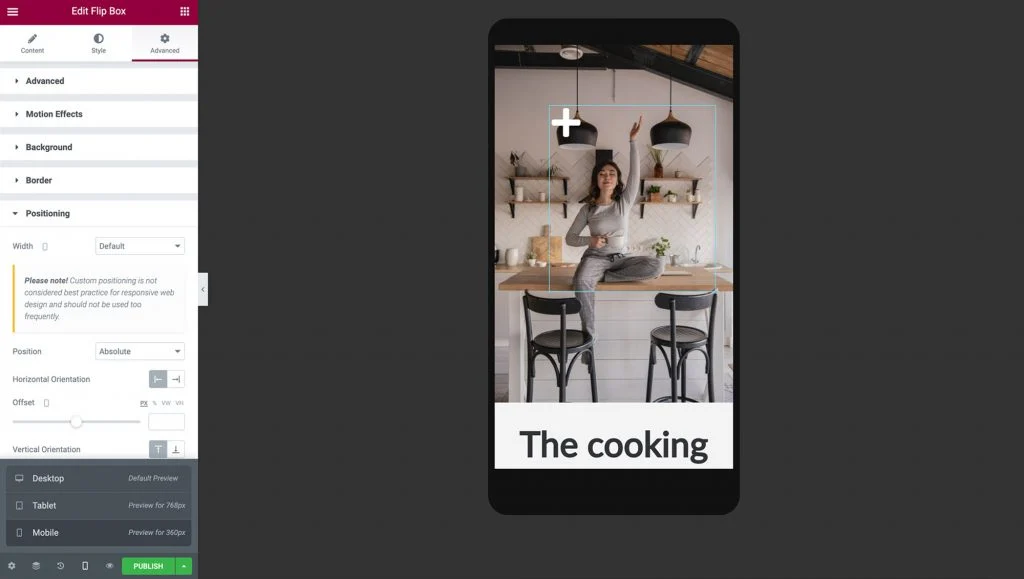
Quando estiver satisfeito com a forma como seu ponto de acesso é exibido e funciona na visualização da área de trabalho padrão do Elementor, é importante testar a experiência do usuário em diferentes dispositivos. Você pode usar o modo responsivo integrado do Elementor para visualizar como seu layout será renderizado em dispositivos que não sejam de desktop. Para acessar este modo, selecione o ícone do modo responsivo na parte inferior do painel Elementor e clique em Tablet :
A imagem, a coluna e o ponto de acesso devem ser redimensionados automaticamente para as telas menores. Como usamos unidades responsivas para posicionar nossa Flip-Box, ela se alinha perfeitamente nesta janela de visualização.
Se você sentir que precisa fazer alterações no conteúdo e na posição de sua Flip-Box, pode ajustar suas configurações repetindo as etapas anteriores. Ao fazer uma alteração em diferentes janelas de visualização, certifique-se de que o ícone da janela de visualização esteja próximo à opção que você alterou, caso contrário, suas alterações afetarão todas as janelas de visualização:


Depois de verificar se o ponto de acesso de imagem é exibido corretamente em tablets, é hora de testar como ele é renderizado em telefones celulares, selecionando Modo responsivo > Móvel .

Quando você alterna para o modo móvel, a coluna, a imagem e o ponto de acesso devem ser redimensionados automaticamente para a tela menor.
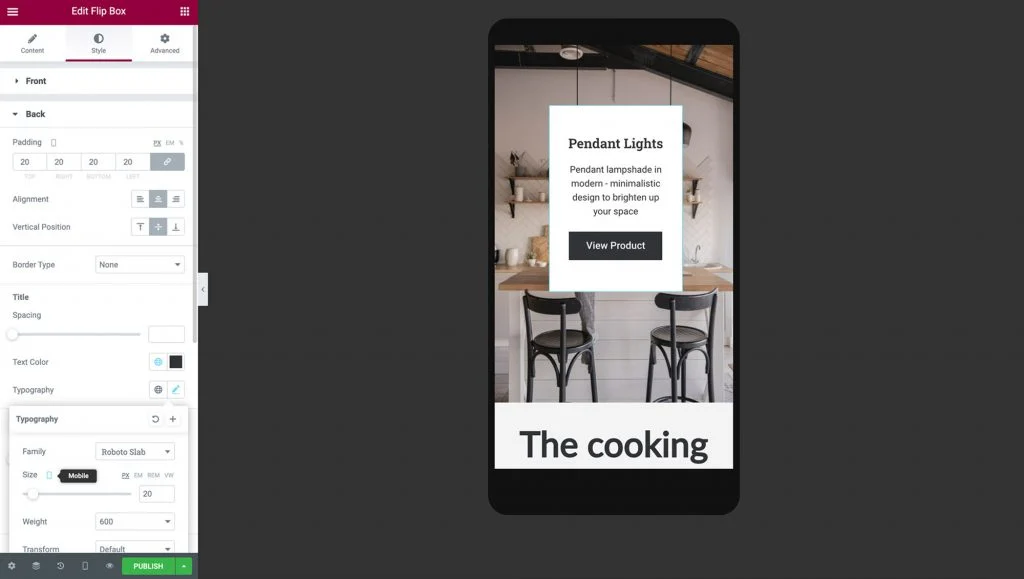
É importante visualizar os dois lados do widget flip-box e certificar-se de que o texto seja exibido corretamente. Pode ser necessário ajustar a parte de trás do preenchimento, largura, altura e tamanho da fonte de seu ponto de acesso de acordo com suas necessidades de design:

Depois de fazer essas alterações, seu ponto de acesso está pronto! Você pode ter certeza de que seu ponto de acesso de imagem responsivo terá a aparência e funcionará corretamente, independentemente de o visitante estar usando um smartphone, tablet ou computador desktop.
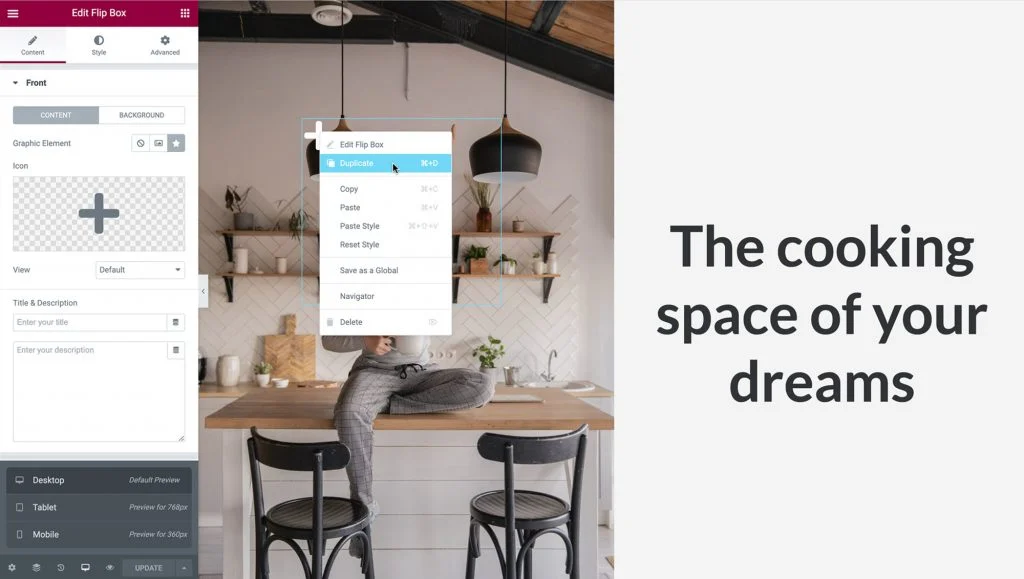
Agora você pode duplicar seu widget para criar mais pontos de acesso. Volte para a visualização da área de trabalho e clique com o botão direito do mouse no widget Flip-box e, a seguir, clique em duplicar.

Posicione os pontos de acesso exatamente como fizemos na Etapa 5, indo para Avançado > Posicionamento > e defina o deslocamento da orientação horizontal e a orientação vertical de acordo. Certifique-se de deixar espaço suficiente entre eles para que não se sobreponham:

Altere as informações do seu novo Hotspot navegando até a guia Conteúdo e clique em Voltar para expandi-lo, assim como fizemos na Etapa 2. Como duplicamos o widget, as opções responsivas que aplicamos antes serão copiadas automaticamente, mas verifique novamente se tudo funciona corretamente em viewports de tablet e celular também.
Quando terminar, seus hotspots de imagem estão prontos para chamar a atenção do visitante!
Promova conversões e engajamento com pontos de acesso interativos
Ao projetar seu site, é inteligente procurar oportunidades para envolver e encantar seus visitantes. Os pontos de acesso de imagem podem ser uma adição valiosa à sua caixa de ferramentas de desenvolvimento web. Esses elementos interativos permitem que você forneça aos usuários acesso fácil às informações de que precisam de uma forma inovadora.
Como discutimos neste artigo, você pode usar os widgets Image e Flip Box do Elementor para criar um ponto de acesso. Você também pode usar nosso modo responsivo para controlar exatamente como o ponto de acesso é exibido e funciona em desktops, smartphones e tablets.
Você tem alguma dúvida sobre como criar pontos de acesso de imagem responsivos a dispositivos móveis usando o Elementor? Deixe-nos saber na seção de comentários abaixo!
