Como criar uma página de destino no WordPress usando o Elementor
Publicados: 2018-07-31Existem muitas maneiras de criar páginas de destino de sucesso.
“Por que seguir este tutorial específico e não outros?” , você pode perguntar.
Este tutorial passo a passo tem várias vantagens principais:
- Construtor de página de destino gratuito - Você criará uma página de destino com nosso principal construtor de página de destino WordPress gratuito, sem plug-ins adicionais do WordPress.
- Sem codificação - você não terá que lidar com uma única linha de código CSS ou PHP, e também não precisará lidar com temas filhos - ou qualquer conhecimento técnico para esse assunto.
- Altas conversões - Colocamos o foco neste guia em alcançar uma página de destino que não só seja bonita, mas também seja construída para gerar conversões mais altas.
Vamos começar com uma visão geral rápida da página de destino que iremos construir hoje.
O que é uma página de destino?
Uma página de destino é uma página em seu site que foi criada especificamente para uma determinada campanha de marketing. As páginas de destino são feitas com objetivos claros de call-to-action (CTA) em mente e geralmente geram melhores taxas de conversão do que postagens regulares de blog ou páginas do site. Eles também são uma boa fonte para gerar leads e criar uma lista de e-mail para fins de marketing, bem como para reforçar a presença nas redes sociais.
Existem vários diferenciadores entre as páginas de destino e as páginas regulares - como a página inicial, por exemplo, elas têm menos ou nenhum link de menu de cabeçalho e rodapé, são mais visuais e tendem a ter mensagens claras. A maneira mais comum de categorizar as páginas de destino é páginas de geração de leads e páginas de clique.
Configuração inicial
Para seguir este guia com sucesso, você precisará de:
- Uma instalação do WordPress (necessária)
- Instalação do Elementor (obrigatório)
- Instalação do Elementor Pro
Você pode ter sua página de destino ativa e ativa com seu nome de domínio e hospedagem ou armazená-la localmente em seu computador usando um software como o Local da Flywheel.
A página de destino que você construirá
Você criará uma página que inclui:
- Seção superior - ocupa a maior parte do espaço da tela. É composto por um título de título, algum texto e um botão de apelo à ação - que conduzirá o utilizador ao nosso formulário.
- Seção Menu de navegação - Esta área ajuda o visitante do site a navegar rapidamente para qualquer parte de nossa página de destino.
- Seção Sobre - Uma seção importante que informa aos visitantes mais sobre nosso negócio ou serviço.
- Seção de recursos - Uma lista de recursos, com uma grande imagem à esquerda.
- Seção da galeria - para esta seção, criamos um layout de galeria exclusivo usando uma combinação de widgets, com algumas imagens, texto, ícones sociais e fundo de vídeo.
- Seção de formulário - Aqui, incluímos um formulário de contato que permitirá que nossos visitantes se conectem facilmente conosco.
Então é isso - vamos começar!
Etapa 1: configuração de cores, fontes e seletor de cores
Antes de iniciar o design da página de destino real, é importante configurar o editor visual corretamente.
Começamos escolhendo o layout da página Elementor Canvas. Isso nos dá uma página “limpa”, sem cabeçalho, rodapé ou barra lateral. Essa é uma boa opção ao construir uma página de destino.
Em seguida, definimos as cores padrão da seguinte maneira: primário é branco, secundário e texto - preto. As cores padrão serão definidas automaticamente quando adicionarmos um novo widget, tornando nosso trabalho muito mais fácil.
Vamos fazer o mesmo com as fontes. Eu configurei minha fonte de títulos primária e secundária para uma fonte Adobe Typekit, mas você pode definir sua própria fonte como desejar.
Com relação ao seletor de cores, configuramos nossas cores para que possamos acessá-las rapidamente durante a construção da página.
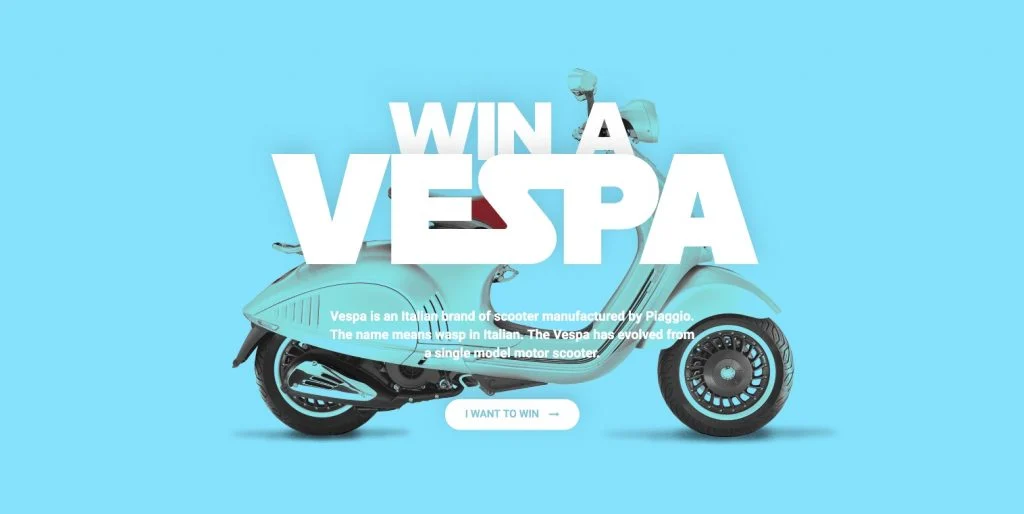
Etapa 2: a seção superior da página de destino

Nossa seção superior em azul claro inclui o cabeçalho, o editor de texto e os widgets de botão.
O que é especial aqui: o modo de mesclagem da imagem de fundo e os títulos sobrepostos.
Como fizemos: definimos a cor de fundo como azul. A sobreposição de fundo nos dá a opção de definir outra camada no topo, desta vez definir uma sobreposição de imagem. O modo de mesclagem é uma nova opção no Elementor 2.1. O que ele faz é misturar a sobreposição com o fundo azul claro. Escolhemos Multiplicar ou Escurecer e ver como isso afeta a imagem.
Para obter a sobreposição do título, vamos para as configurações avançadas do primeiro título e adicionamos uma margem negativa apenas na parte inferior.
Etapa 3: Cabeçalho e área de navegação

A área de navegação possui 3 colunas e inclui um widget de imagem, um widget de menu de navegação e um botão.
O que é especial aqui: links de navegação que ajudam o visitante a rolar até o ponto relevante na página.
Como fizemos: Alcançaremos essa funcionalidade mais tarde usando o widget Anchor. O menu possui 3 links: sobre, recursos e galeria. Cada link é conectado à seção relevante usando uma hashtag.
Etapa 4: Sobre a área

A área Sobre será uma seção de uma coluna. Ele incluirá o ícone, o título e o widget do editor de texto. Esta seção é muito simples. O título tem o mesmo estilo do título superior, apenas mudamos um pouco a sombra.
O que é especial aqui : ícone aparecendo coberto pelo título
Como fizemos : reduzimos o tamanho do ícone e definimos uma margem negativa inferior.
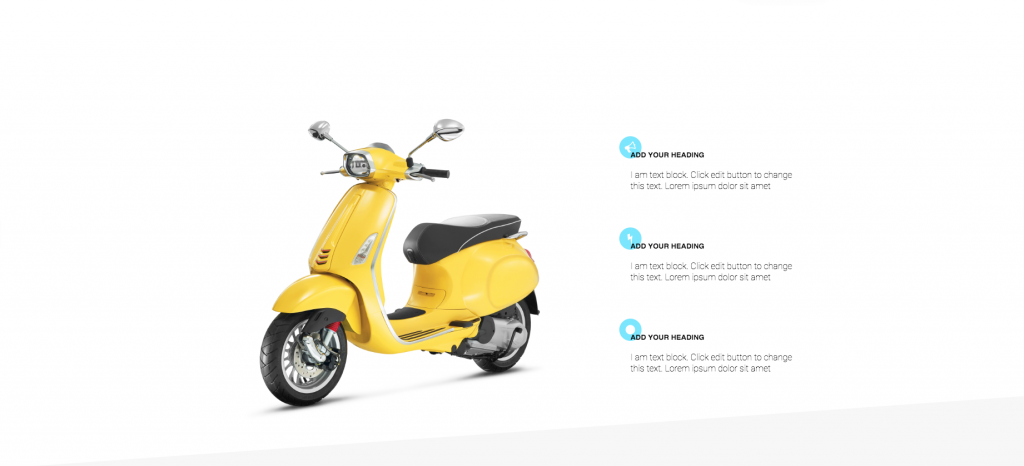
Etapa 5: Projetando uma área de recursos

Esta seção de recursos inclui uma grande imagem da Vespa à esquerda e uma lista de 3 serviços à direita.
O que é especial aqui : para esta seção de recursos, repetimos o efeito do ícone de fundo que usamos na seção anterior.
Como fizemos : para obter esse efeito, definimos a configuração de margem para o widget de ícone em 40px para a margem inferior e -20 para a esquerda. Podemos duplicar este primeiro serviço 3 vezes.
- Dica - se você tiver uma seção ou qualquer outro elemento que deseja duplicar, primeiro prepare -o para dispositivos móveis e só depois duplique-o.
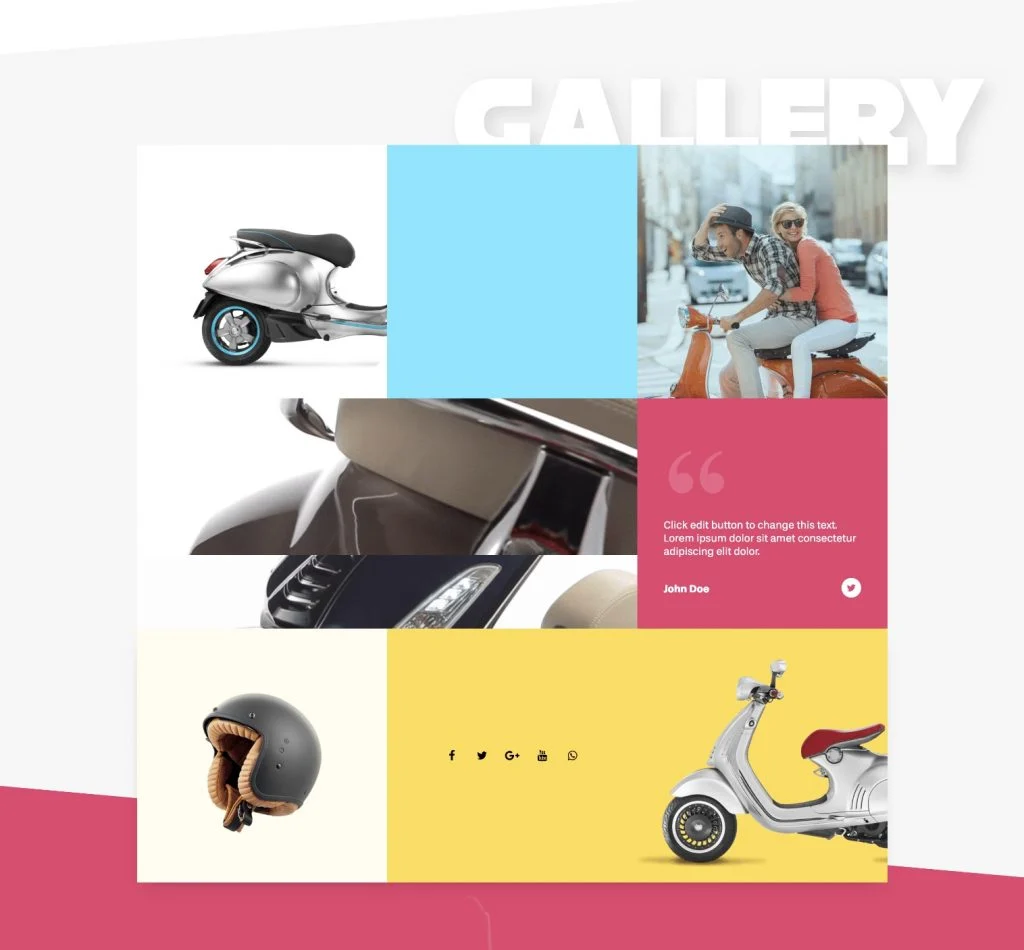
Etapa 6: Área da Galeria

A próxima área que adicionaremos é a galeria. Aqui temos um grande título e uma grade composta de call-to-action e outros widgets.
O que é especial aqui: uma grade de galeria composta por vários widgets
Como fizemos:
- Para criar esta grade tipo galeria, usaremos o widget de colunas para criar uma seção interna.
- Vamos combinar vários widgets e um vídeo de fundo para criar uma galeria com um estilo único.
- Usamos o widget espaçador, para que pudéssemos definir uma cor de fundo para a coluna esquerda. Fazemos o mesmo para a coluna central.
- Também adicionamos outra seção Widget de colunas e, desta vez, em estilo, definiremos um tipo de vídeo de fundo. No novo Elementor 2.1, você pode definir uma hora de início e de término para o vídeo. Isso é ótimo para criar um loop de fundo.
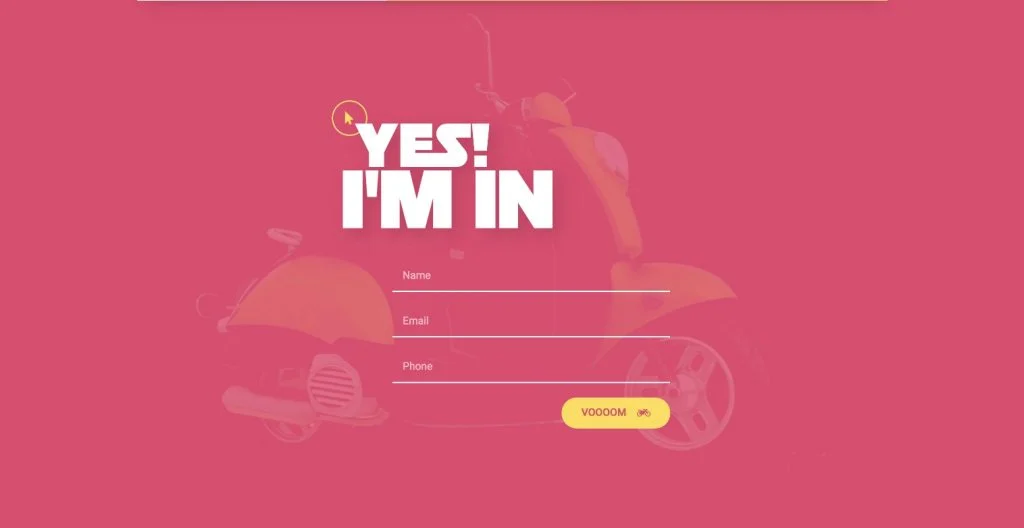
Etapa 7: área de contato e formulário de contato

Aqui está a nossa área de contato, que é uma parte vital de cada página que permite aos visitantes se comunicarem com os proprietários do site. Usando o construtor de formulário visual do Elementor, podemos facilmente configurar um formulário de contato e personalizar seu estilo para caber na página inteira. Também podemos conectá-lo perfeitamente a um serviço de marketing por e-mail como o MailChimp usando as integrações de formulário embutidas do Elementor.
O que é especial aqui : efeito do modo de mesclagem de fundo
Como fizemos : adicionamos uma sobreposição de imagem e a configuramos com a configuração Multiply do modo de mesclagem.
Truques adicionais: menu pegajoso e âncora
Queremos que nosso menu seja aderente e mantido no topo quando rolamos para baixo.
O que é especial aqui : menu fixo com links de navegação
Como fizemos: vamos definir isso escolhendo a seção de edição, avançado, efeito de rolagem, topo adesivo. Podemos definir em quais dispositivos o manteremos fixo e também o espaçamento a partir do topo. Também adicionamos âncoras para que os visitantes possam navegar pela página facilmente. Fazemos isso arrastando um widget de âncora em cada seção.
Truque final: escondendo a navegação
Agora um pequeno truque em relação à navegação; Como você pode ver, a área de navegação é visível em todo o site, mas e se quisermos ocultá-la um pouco?
O que é especial aqui: ocultar a navegação quando o usuário rola além de um determinado ponto da página.
Como fizemos: escolheremos a seção de navegação, avançado, e no índice z daremos um 1. Nas configurações da seção da galeria, estilo, daremos um fundo branco. E na guia avançado, z-index defina-o como 2. Isso significa que ele deve cobrir a seção do menu. Vamos ver se isso funciona. Vamos rolar para baixo e verificar - a navegação acabou.
Vamos ver o resultado ...
Vamos ver o que criamos. Parece legal, certo?