Personalizando seu tema da Shopify: como usar imagens, cores e fontes
Publicados: 2018-06-25Quando você está comprando um tema, está avaliando cada um depois de ter sido configurado com imagens, fontes e cores. É ótimo ver um tema em todo o seu potencial, mas depois de instalá-lo em sua loja, você precisará fazer algum trabalho para que o tema pareça perfeito.
É aí que entram as escolhas de design, o que pode ser intimidante quando você não tem experiência em fazê-las. É isso que estamos abordando hoje no Ask Shopify.
Como devo personalizar meu tema?
Acabei de instalar um tema Shopify da loja online e quero personalizá-lo um pouco para se adequar à minha marca. Há algo que eu deva observar como um grande "não" quando estou brincando com o meu tema? Eu não tenho experiência em design, então as diretrizes sobre o que fazer seriam ótimas.
Saiba mais: Nomes de lojas: como escolher o perfeito para seu site de comércio eletrônico
Responda:
O melhor de trabalhar com um tema é que muitas das decisões de projeto estrutural são feitas para você. Você não precisa se preocupar com o layout das páginas ou onde colocar cada imagem e cada parágrafo.
Mas para que sua loja tenha a melhor aparência e faça sua marca realmente brilhar, você precisará adicionar seu próprio toque a um tema. Pense nisso como decorar uma casa – os fundamentos estão todos lá, mas você pode escolher as cores e ajustar a decoração.
Quando você é novo no mundo do web design, a quantidade de escolhas que você pode fazer é impressionante e pode até parecer esmagadora. Você pode usar a cor que quiser! Você pode mudar as coisas com o clique de um mouse!
Para ajudá-lo a navegar no amplo mundo das decisões de design e tomar as decisões certas para sua loja, recorremos a Lawrence Callender, um especialista em temas aqui na Shopify. Ele delineou algumas diretrizes importantes de design que podem ajudar qualquer pessoa a configurar seu tema e mantê-lo com a marca e polido.
Contrate especialistas com habilidades comprovadas e específicas da Shopify
O Shopify Experts Marketplace ajuda você a se conectar com web designers experientes da Shopify que você pode contratar para fornecer orientação especializada ou até mesmo fazer o trabalho de design para você.
Contrate ajuda especializada hojeUse as resoluções de imagem corretas
As imagens são a base da sua loja de comércio eletrônico, desde a imagem principal na página inicial até a fotografia do produto. Ao instalar um novo tema, você notará imediatamente que a falta de fotos é óbvia, portanto, colocar suas imagens no ponto pode ser um grande impulso para sua loja.
No entanto, existem algumas tarefas técnicas que podem garantir que sua fotografia funcione tão bem quanto você precisa.
“Certifique-se de enviar imagens em alta resolução, pelo menos 1024px por 1024px”, diz Lawrence. “Se possível, recomendamos o upload de imagens de produtos na resolução máxima da Shopify, que é 2048px por 2048px. Se o tamanho da sua imagem for muito pequeno, resultará em imagens pixeladas e borradas.”
Mantenha as proporções de tamanho de imagem em mente
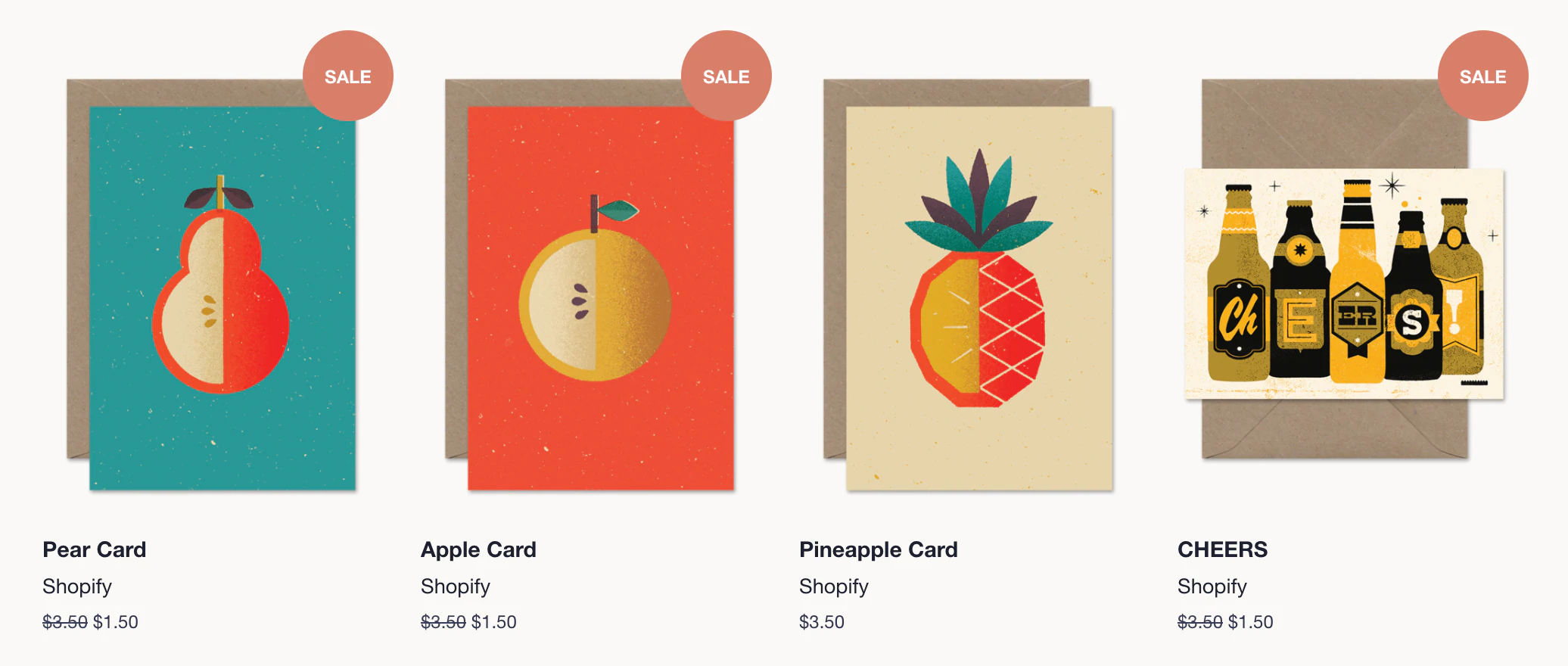
As imagens de seus produtos podem ser usadas em vários lugares em sua loja, incluindo produtos em destaque em sua página inicial e em suas páginas de coleção. Para criar uma experiência consistente nessas páginas, lembre-se da proporção altura/largura da sua imagem ao carregá-la.
“Quando as imagens de seus produtos são exibidas lado a lado nas páginas de sua coleção, elas geralmente têm tamanhos diferentes”, diz Lawrence. “Para garantir que suas imagens apareçam do mesmo tamanho nessas páginas, verifique se as imagens que você adiciona como imagens em destaque são cortadas em uma proporção consistente de altura/largura.”

Portanto, se você quiser que todas as imagens de seus produtos apareçam como quadrados de tamanho consistente, salve-os com uma proporção de altura/largura de 1:1. Mesmo que suas imagens tenham tamanhos diferentes, manter a proporção consistente fornecerá uma exibição realmente limpa e bem definida onde quer que seus produtos sejam apresentados em sua loja.
Comprometa-se com uma paleta de cores
Escolher cores para sua marca pode ser intimidante. Eles ficam bem juntos? As cores vivas da loja ou as cores neutras são mais adequadas para a sua marca? Há todo um espectro para escolher, mas Lawrence tem alguns conselhos para ajudá-lo a diminuir suas opções.
“Se você já tem um logotipo, a regra geral é escolher poucas cores de destaque que combinem com sua marca ou logotipo”, aconselha Lawrence.
“Se você ainda não especificou as cores da marca, procure inspiração nos tipos de produtos que você carrega. Por exemplo, se você vende móveis de madeira ou artigos de couro, cores naturais como marrons, bege e laranja podem ser um ótimo ponto de partida.”
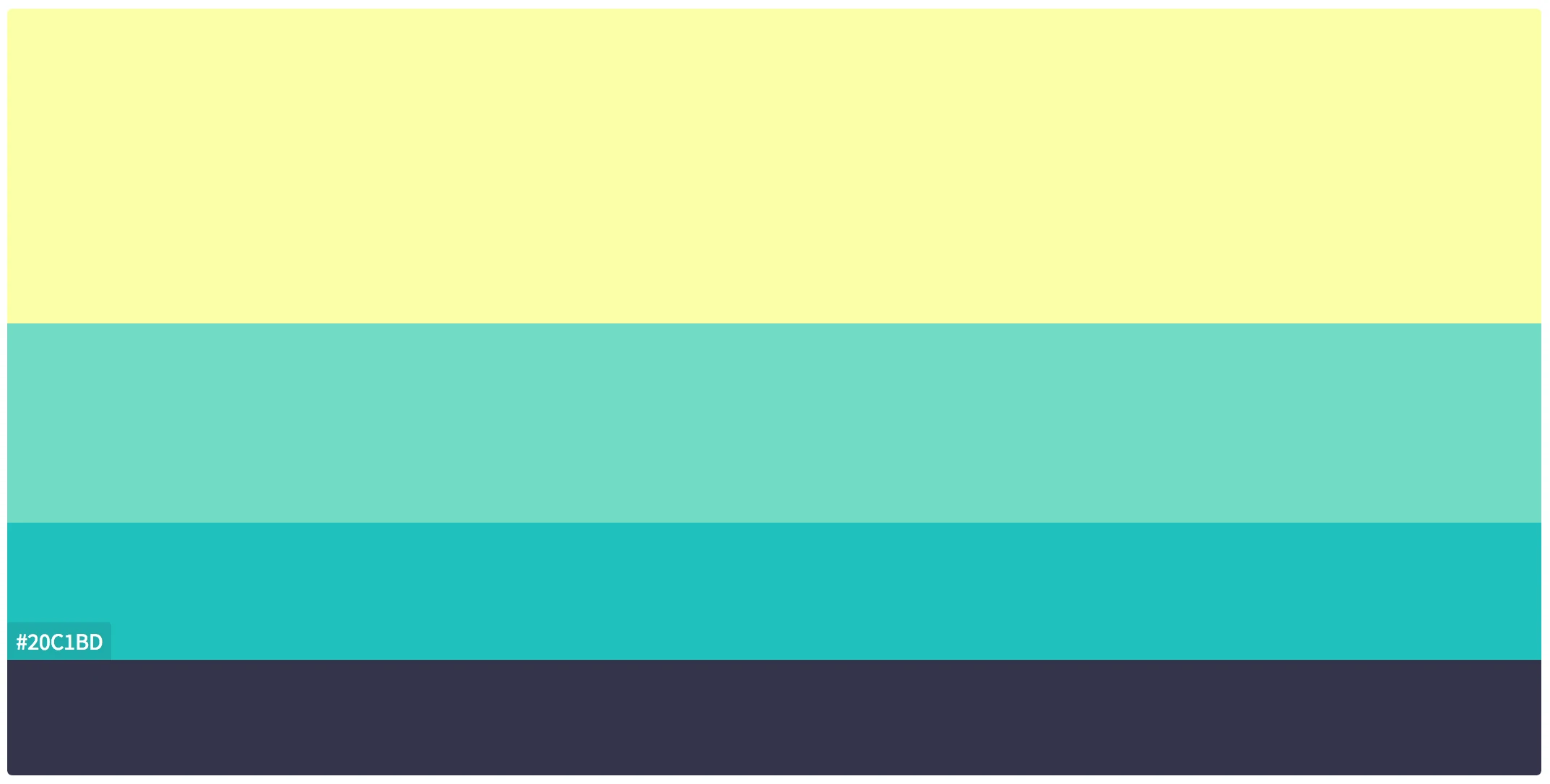
Para ajudar a encontrar alguma inspiração de como isso pode ser, você pode usar uma ferramenta de paleta de cores on-line, muitas das quais também oferecem exemplos de ótimas paletas de cores criadas por outras pessoas ou marcas.

Depois de escolher algumas cores que parecem boas e se encaixam com seus produtos e sua marca, salve os códigos hexadecimais específicos que representam as cores. Essa é a combinação de seis letras e números que as plataformas online e as ferramentas de design usarão para fornecer uma correspondência exata em qualquer lugar que você precise usar suas cores, e se parece com isso:
- #FFFFFF - Branco
- #2D2D2D - Cinza Muito Escuro
- #50B83C - Verde
Leitura adicional: Pode ser assustador tentar fazer você mesmo uma marca visual inteira. Aqui está uma cartilha completa sobre como construir uma marca visual do zero.

Use no máximo 3 fontes
Agora que suas imagens e cores estão bloqueadas, é hora de pensar em como você deseja exibir suas palavras. As fontes que você escolher podem ser uma parte importante da sua marca, mas, assim como com seus outros elementos de design, a consistência é fundamental.
“É melhor limitar-se a duas ou três fontes e mantê-las em todo o design”, diz Lawrence. “Quando você usa mais de três tipos de letra, começa a prejudicar o conteúdo. O leitor pode ficar confuso e ter problemas para acompanhar o fluxo de informações.”
Você está procurando um equilíbrio entre legibilidade, consistência e clareza. Se suas fontes atingirem essas marcas, não importa quais fontes você escolha, você estará no caminho certo.
Escolha fontes que se complementam
Muitos dos melhores designs de lojas de comércio eletrônico usam uma combinação de fontes diferentes, para que você não precise se limitar a apenas uma fonte ou mesmo um estilo.
“Quando você está emparelhando fontes, você quer encontrar fontes que se complementem, não briguem por atenção e trabalhem juntas sem se tornarem entediantes”, diz Lawrence.
Existem algumas abordagens padrão que podem ajudá-lo a classificar todas as opções pagas e gratuitas disponíveis enquanto você tenta encontrar o par perfeito.
Use fontes da mesma família
“A maneira mais rápida de encontrar combinações de fontes perfeitas é usar fontes diferentes dentro da mesma família de fontes”, aconselha Lawrence.
Uma família de fontes é algo como Helvetica ou Times New Roman, e as fontes dentro dela têm algumas variações.
“Fontes da mesma família já têm uma variedade de pesos e estilos que funcionam bem juntos.”
Uma fonte mais pesada seria algo como a versão em negrito da fonte, enquanto uma variação de estilo pode ser uma versão em maiúsculas.

Se você tem uma fonte que adora, pode usar uma versão em negrito, uma versão normal e uma versão em itálico para diferenciar seus títulos e outras informações. É uma maneira de fazer com que uma única família de tipos de letra funcione para toda a sua loja, enquanto ainda oferece diferenças claras entre os diferentes tipos de conteúdo.
Emparelhar tipos de letra compatíveis
Se você nunca trabalhou com fontes antes, aqui está uma cartilha rápida sobre tipos de letra. Existem alguns estilos básicos diferentes de texto que você encontrará.
- Serif: Esses tipos de letra têm os pezinhos em cada letra, como Times New Roman e Georgia.
- Sans serif: Esses tipos de letra não têm os pezinhos, como Arial, Helvetica e a fonte que você está lendo agora.
- Script: Esses tipos de letra são qualquer coisa que se pareça com caligrafia ou caligrafia.
- Monospace: Esses tipos de letra têm letras igualmente espaçadas e são o que você normalmente vê no código de computador. Um bom exemplo é o Roboto Mono.
Você pode emparelhar duas fontes de diferentes tipos de letra para obter um forte contraste entre elas.
“Combinar tipos de letra baseados em contraste é ótimo para estabelecer hierarquia”, diz Lawrence. “Usar tipos de letra contrastantes deixa claro quais parágrafos são títulos e subtítulos e quais são cópia do corpo.”
Quando você está pensando em hierarquia, está apenas pensando em como mostrar aos seus clientes o que é mais importante. Neste post, usamos títulos para ajudá-lo a descobrir do que se trata cada seção. Esse é um exemplo de hierarquia e você pode usar fontes diferentes para ajudar a destacar seus títulos.
Se você ainda não sabe quais fontes ou tipos de letra emparelhar, este guia do Canva sobre como emparelhar fontes é um ótimo lugar para começar. Além disso, uma pesquisa rápida por “pares de fontes sem serifa e serifa” resultará em artigos que oferecem opções gratuitas e pagas.
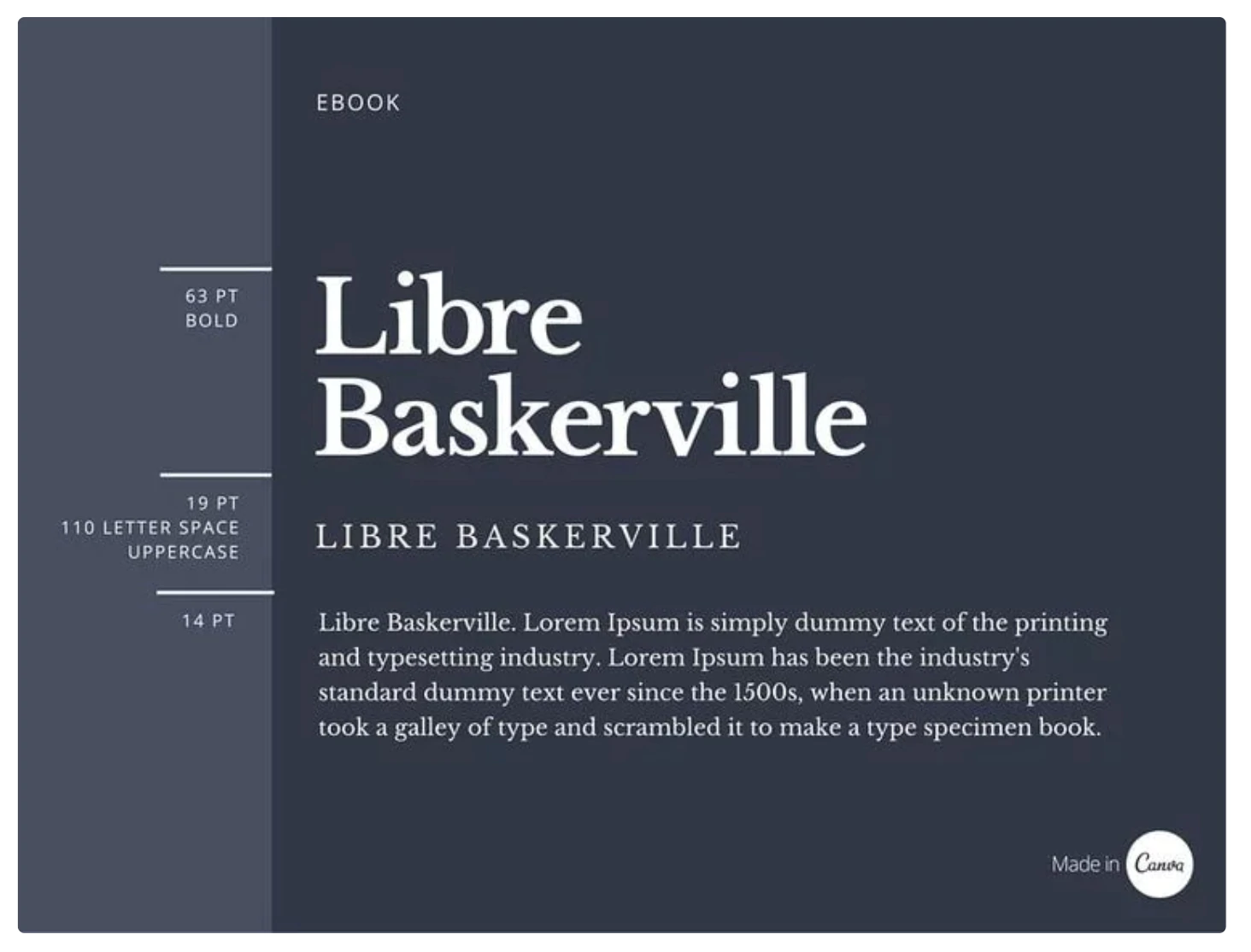
Use tamanhos de fonte intencionalmente
Independentemente dos pares de fontes escolhidos, o tamanho da fonte em diferentes locais do site deve ter um significado adicional e ajudar seus clientes a encontrar o que estão procurando.
“Quanto mais importante for o seu conteúdo, maior deve ser o tamanho da fonte. Use tamanhos de fonte variados para destacar o que é importante e informar seus usuários sobre a finalidade e o conteúdo do seu site.”
Depois de escolher um tamanho de fonte para o conteúdo do corpo e os títulos, certifique-se de mantê-lo para que seus clientes possam dizer facilmente o que é um título e o que é um parágrafo. Quanto mais fácil for o seu site para ler e navegar, menos obstáculos existem antes de fechar uma venda.
A consistência é a melhor diretriz de design
Depois de tomar decisões sobre fontes, cores e diretrizes gerais da marca, a coisa mais importante que você pode fazer pelo design da sua loja é cumpri-las.
“Um ótimo design tende a funcionar dentro de um conjunto de restrições”, diz Lawrence. “Muitas regras de design são, na verdade, apenas restrições para fornecer algum foco e direção ao seu design.”
Embora possa ser tentador usar novas fontes e cores em páginas diferentes ou simplesmente quando estiver com vontade, lembre-se de que a consistência é a pedra angular da construção de uma marca. Você quer que seus clientes possam identificar e navegar facilmente em sua loja, e manter um conjunto básico de fontes, cores e estilos pode ajudar bastante nesse objetivo.
Traga seu negócio online com o tema Express
Express é um tema gratuito desenvolvido para empresas com catálogos de produtos pequenos e médios que desejam ficar on-line rapidamente e conhecer seus clientes onde estão comprando hoje.
Visualizar o tema expresso