Idéias de teste A/B de comércio eletrônico Parte II: Ofereça ótimas experiências de pesquisa de produtos para seus visitantes
Publicados: 2023-08-02Pense em fazer compras em um site de comércio eletrônico como uma viagem a um shopping. Ambos oferecem uma variedade de produtos e serviços em vitrines (virtuais para lojas online) e displays de produtos que você pode navegar. Assim como você pediria ao pessoal da loja para ajudá-lo a encontrar o que deseja, a funcionalidade de pesquisa em sites de comércio eletrônico faz o mesmo - você diz o que deseja e aponta para isso. A pesquisa dá aos clientes o poder de encontrar o que precisam sem nenhuma informação irrelevante atrapalhando.
Uma boa função de pesquisa pode melhorar ou prejudicar a experiência de compra de um cliente. Se for rápido, preciso e intuitivo, pode transformar uma sessão de navegação em uma compra. Por outro lado, uma experiência de pesquisa lenta e desajeitada pode afastar os clientes frustrados.
Por esse motivo, o teste A/B da pesquisa do seu site é super importante. Quanto mais você testar, mais rápido entenderá o que seus clientes desejam e mais conversões poderá gerar.

Mas por onde você começa e o que você testa? Tornar a barra de pesquisa mais perceptível é apenas o começo para melhorar a função de pesquisa do seu site. Você ainda terá que fazer muitas outras coisas, mas não se preocupe, podemos ajudar. Portanto, no segundo blog da série 'Ideias de teste A/B para comércio eletrônico', compartilhamos as principais ideias de teste para aprimorar a experiência de pesquisa do seu site. Vamos começar!
1. Resultados da pesquisa de imagens
Imagine que você tenha que inserir toda a consulta de pesquisa todas as vezes e nem tenha certeza se está certo porque não há prompt de correção. Isso seria frustrante com certeza! A correção automática garante que erros de digitação e ortografia não impeçam o processo de encontrar os produtos que você deseja. O preenchimento automático ajuda você a encontrar o que procura ainda mais rapidamente, sugerindo termos e frases de pesquisa enquanto você digita. Esses dois recursos de pesquisa provaram ser tão eficazes que agora são aceitos como padrão no design UX.
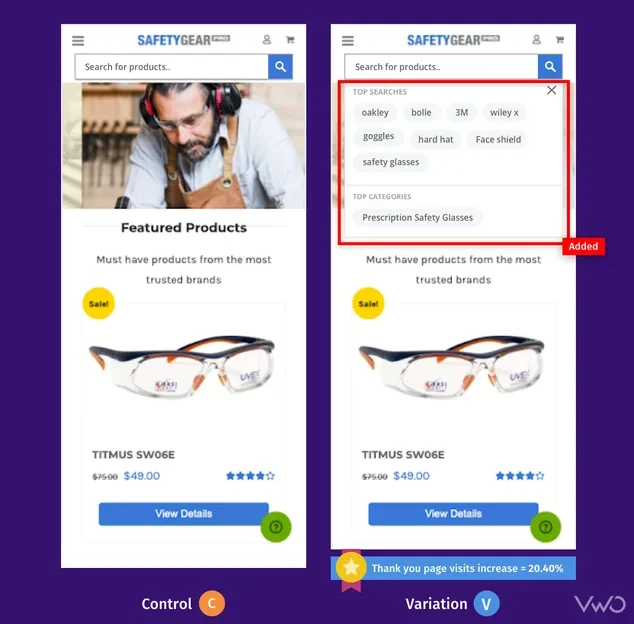
O Safety Gear Pro colabora com a VWO há algum tempo e realizou vários testes, um dos quais foi melhorar o design da caixa de pesquisa no site do primeiro. A variação em que o tamanho da barra de pesquisa foi aumentado emergiu como vencedora, mas a equipe não parou por aí e fez uma iteração.
Ao contrário do controle que só exibia sugestões quando o visitante começava a digitar, a variação mostrava as principais pesquisas e categorias assim que o visitante tocava na barra de pesquisa. As sugestões foram baseadas nas palavras-chave frequentemente utilizadas pelos usuários no site por meio da busca no site, bem como nas categorias com maior tráfego e valor da página. A variação aumentou o número de transações, resultando em um aumento de 20,40% nas visitas à página de agradecimento.

Ideia de teste 1 – Substituir sugestões baseadas em texto por resultados de pesquisa de imagens
Os usuários que pesquisam em sites têm 2 a 3 vezes mais chances de conversão. É muito inteligente capitalizar esse comportamento do usuário. Como? Aqui está uma solução simples para tentar: substitua as sugestões de pesquisa baseadas em texto por resultados baseados em imagem. Digamos que um visitante tenha pesquisado uma 'capa para iPhone' na caixa de pesquisa. Em vez de mostrar sugestões de texto, mostre diferentes imagens de produtos (capas de iPhone) para que os usuários tenham uma ideia rápida do produto que desejam comprar e cliquem na página a partir do próprio resultado da pesquisa.
Embora você possa testar os elementos da interface do usuário da sua barra de pesquisa usando o VWO Testing, experimentar os algoritmos do mecanismo de pesquisa está sob a alçada do nosso poderoso VWO FullStack. Com alguma ajuda de seus desenvolvedores, você pode ter essas ideias interessantes implementadas e testadas em seu site. Distribua a versão que melhora o envolvimento do usuário em seu site. Isso lhe dará uma vantagem sobre os concorrentes e tentará seus visitantes a voltar para uma experiência perfeita.
2. Opções de filtro
Os visitantes que pesquisam em seu site estão em uma mentalidade de compra e, eventualmente, acabam convertendo. Mas só porque eles sabem o que querem comprar não significa que não precisem de ajuda. Eles são meticulosos sobre o que querem e querem reduzir a confusão de itens que não estão procurando.
Por exemplo, eu estava procurando por cunhas em um site de venda de sapatos alguns dias atrás. Os resultados da pesquisa foram impressionantes, com tantas opções! Eu estava tentando encontrar algo casual, não sapatos de festa chiques. Voltei à caixa de pesquisa para tentar novamente? Não, a página de resultados da pesquisa tinha um filtro ao lado que me permitia restringir minhas escolhas com base no que eu estava procurando, como roupa casual, cor e formato do pé.
Ideia de teste 2 – Barra de filtragem lateral ou horizontal
Normalmente, a barra de filtragem de produtos é vista no lado esquerdo do site. Mas se você perceber que muitos visitantes desistem depois de interagir com as opções de filtragem, você pode criar uma variação com uma barra de filtro horizontal apresentando as principais categorias de produtos e ver se isso ajuda a resolver o problema. Isso trará todas as categorias à vista dos visitantes sem que eles precisem rolar para baixo e procurar opções de filtragem.

Ideia de teste 3 – Adicione mais opções de filtro
Apenas 16% dos sites de comércio eletrônico possuem filtragem de produtos eficaz. Você também pode pertencer a esses 16% aumentando suas opções de filtro e avaliando seu impacto no engajamento do usuário. Se os visitantes estiverem reclamando sobre muitos itens “fora de estoque” nos resultados da pesquisa, considere adicionar um filtro de disponibilidade onde eles possam facilmente excluir esses itens e ver apenas o que está disponível agora.
Para implementar qualquer tipo de teste do lado do cliente, incluindo este, o VWO Visual Editor é a melhor coisa que pode haver para ajudá-lo nisso. Se você deseja reorganizar, mover, substituir ou copiar e colar qualquer elemento, tudo isso pode ser feito facilmente usando este editor. Além disso, você pode usar o editor de código se precisar fazer alterações no código HTML do seu site.
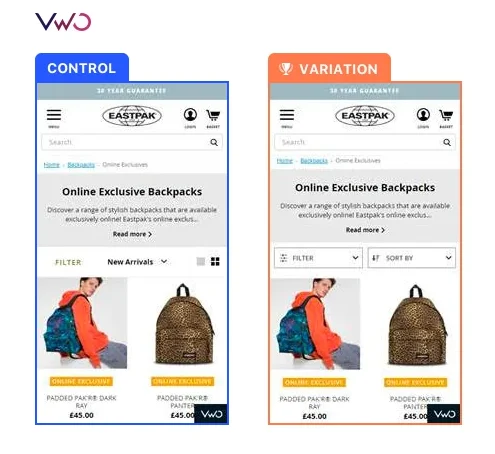
Veja como a Eastpak, uma das principais empresas de mochileiros do mundo, utilizou o VWO para melhorar a filtragem de produtos. Primeiro, usando VWO Heatmaps, eles notaram que apenas alguns clientes móveis interagiam com a barra de filtro em sua página de categoria de produto. Então, eles fizeram um teste em que redesenharam a barra de filtro móvel com rotulagem clara e consistente e a mantiveram na parte superior da tela, o que levaria a um uso e conversões aprimorados do filtro.
E como esperado, a interação com os filtros melhorou 106% em relação ao Controle. Houve um aumento de 7% na taxa de cliques porque os clientes agora podem encontrar produtos relevantes com mais facilidade. Quer replicar essas vitórias em seu site? Inscreva-se para um teste gratuito com VWO e tenha uma ferramenta confiável ao seu lado em sua aventura de experimentação.

3. Classificação
Não presuma que otimizar a filtragem de produtos significa que você está pronto – otimizar as opções de classificação também é crucial. Ambos servem a propósitos diferentes e otimizar um não é desculpa para negligenciar o outro.
Ao organizar produtos com base em fatores importantes, como preço, popularidade ou avaliações de clientes, os compradores podem comparar e simplificar suas escolhas, economizando tempo e aprimorando sua experiência de compra.
Além disso, recursos de classificação bem projetados também podem ajudar os sites de comércio eletrônico a melhorar a otimização do mecanismo de pesquisa, pois podem usar opções de classificação para criar uma estrutura de site mais organizada e fácil de usar.
Ideia de teste 4 – Exibir mais opções de classificação
Seguir as mesmas velhas opções de classificação de preço baixo para alto, preço alto para baixo e A a Z é uma visão comum na maioria das lojas de comércio eletrônico. Se você achar que os visitantes estão usando as opções de classificação, mas não estão obtendo o melhor delas, tente adicionar opções mais relevantes, como classificação por classificações mais altas, contagem de comentários e itens em estoque.
Ao usar o VWO Visual Editor, você pode não apenas fazer alterações no elemento, mas também adicionar uma meta que pode ser "clique no elemento" neste caso. Considere disponibilizá-lo a todos os visitantes se os mapas de calor e outras ferramentas de análise qualitativa mostrarem que os usuários estão usando mais as opções de classificação. Dê uma olhada nesses recursos em ação, inscrevendo-se no teste gratuito do VWO.

4. Informações do produto
Como as informações do produto são exibidas na página de resultados de pesquisa decidirá se os usuários clicarão e visitarão as páginas do produto como a próxima etapa. Em primeiro lugar, as imagens do produto devem ser de alta qualidade, porque é nisso que os visitantes confiam inteiramente, pois não podem tocar e sentir o produto que desejam comprar. Em seguida, vêm informações importantes sobre o produto que podem influenciar o público a fazer uma compra.
Ideia de teste 5 – Habilitar visualização rápida de imagens de produtos
Execute um teste em que você cria uma variação que permite aos visitantes clicar em 'Visualização rápida' e ver a imagem do produto em tela cheia. Clicar fora da imagem pode trazê-la de volta ao tamanho padrão. Faça com que essa variação compita com o controle e veja qual ajuda a melhorar o envolvimento do usuário.

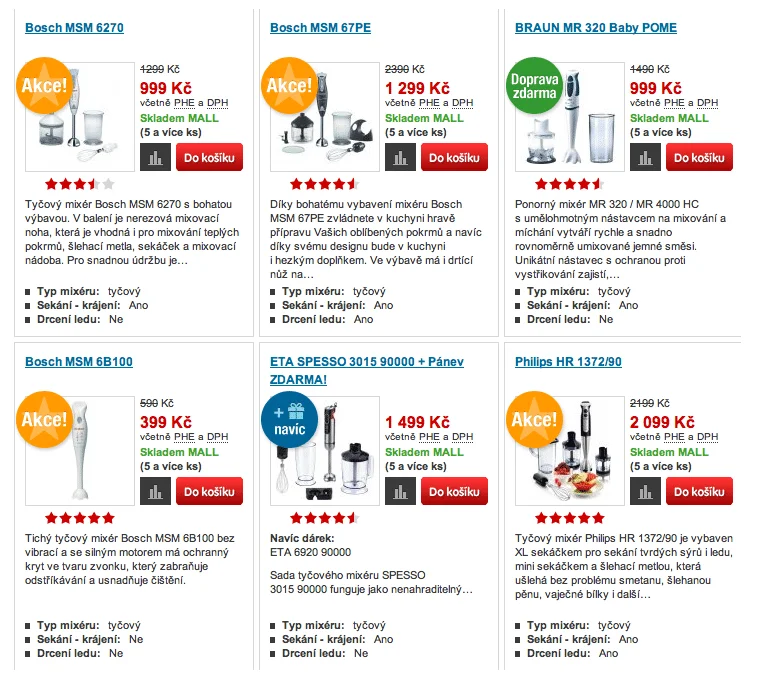
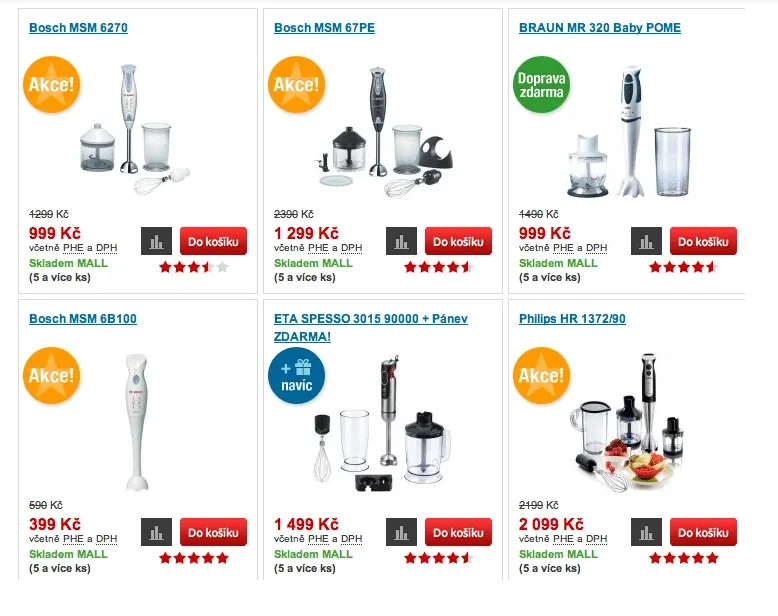
Aqui está mais uma inspiração para você. Então, a Optimics, uma agência de otimização da taxa de conversão, usou o VWO para fazer testes para um de seus clientes de varejo chamado Mall.cz. Em um dos testes, a agência queria ver se a exibição de imagens de produtos maiores teria um impacto favorável na receita. Duas variações foram criadas: a primeira mostrava imagens de produtos maiores com uma descrição de texto, enquanto a segunda tinha imagens maiores com uma descrição visível ao passar o mouse. A segunda variação foi vencedora com aumento de receita em 9,46%.


Ideia de teste 6 – Mostrar avaliações e resenhas
Uma informação que pode fazer com que os visitantes cheguem ao seu produto é uma classificação ou revisão. Em vez de apenas mantê-los na página do produto, exiba-os também na página de resultados da pesquisa. Isso chamará a atenção dos visitantes ao procurar um produto que desejam comprar. Além disso, você pode mostrar não apenas as avaliações do produto, mas também o número de avaliações nas quais essas avaliações se baseiam. Uma classificação de 5 estrelas e apenas 3 avaliações não é tão confiável quanto uma classificação de 4,5 com mais de 60 avaliações. Faça uma experiência para determinar se essa alteração leva ao aumento da interação do usuário e direciona mais visitas às páginas do produto.
5. Mais recomendações de produtos
A exibição de resultados de pesquisa orgânica em resposta às consultas de pesquisa dos visitantes é considerada suficiente para atender às suas necessidades. Mas por que não fornecer a eles ainda mais opções? Então, aqui está o que você pode fazer -
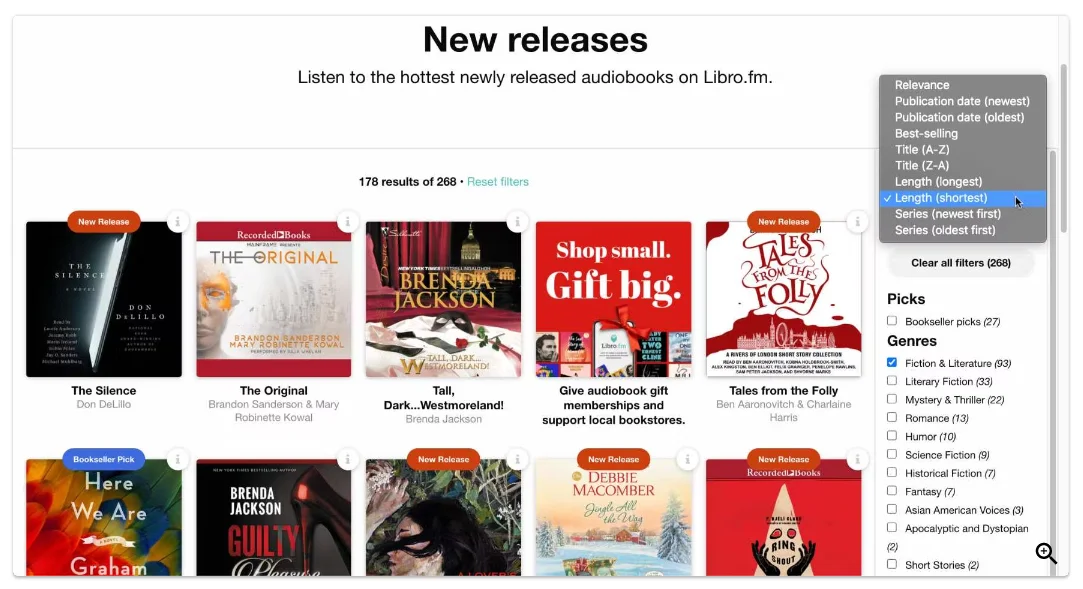
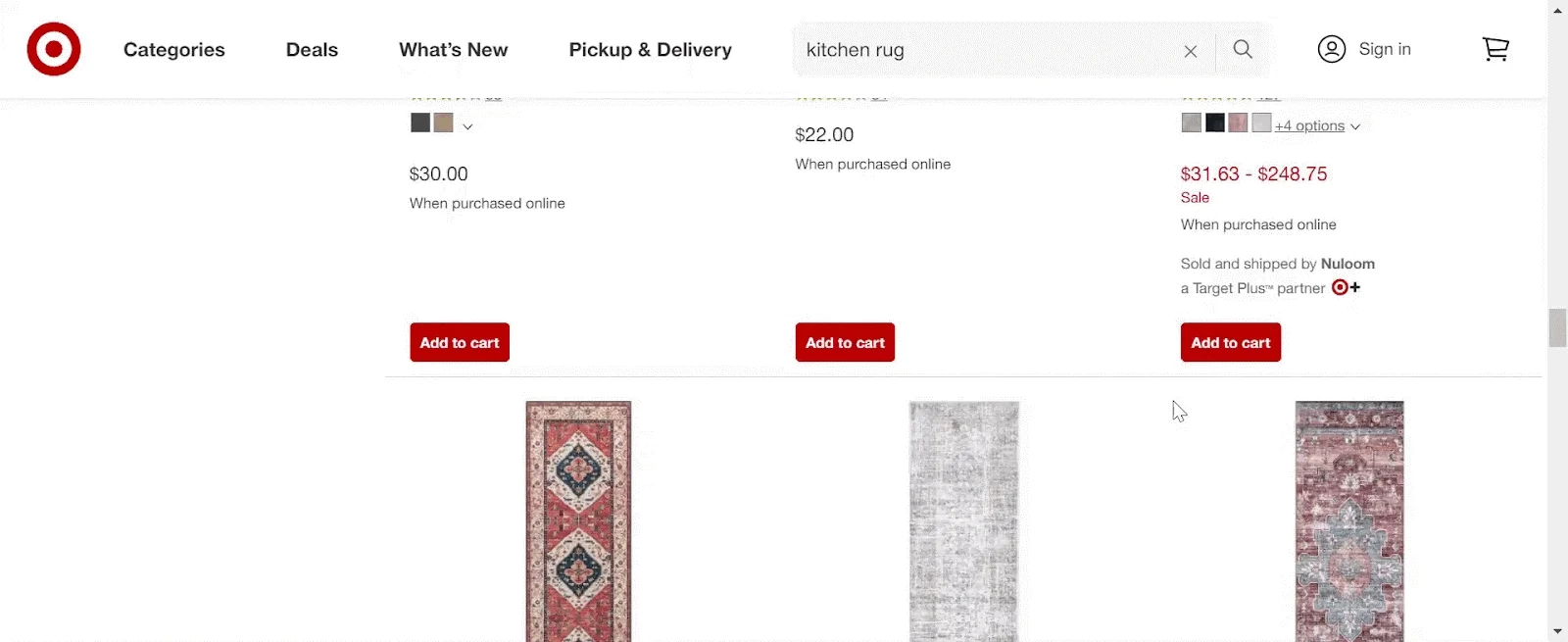
Ideia de teste 7 – Exiba uma seção destacando as principais escolhas ou recomendações de especialistas
Crie uma variação que exiba um carrossel, banner ou bloco de recomendação apresentando as principais opções ou produtos recomendados por especialistas relacionados à pesquisa de um visitante. Compare isso com o controle e observe seu desempenho. Se isso ajudar a aumentar as transações para sua marca, implemente a mudança imediatamente. Veja como a Target me mostrou um bloco de produtos recomendados junto com centenas de produtos em resultados de pesquisa orgânica enquanto eu pesquisava tapetes de cozinha.

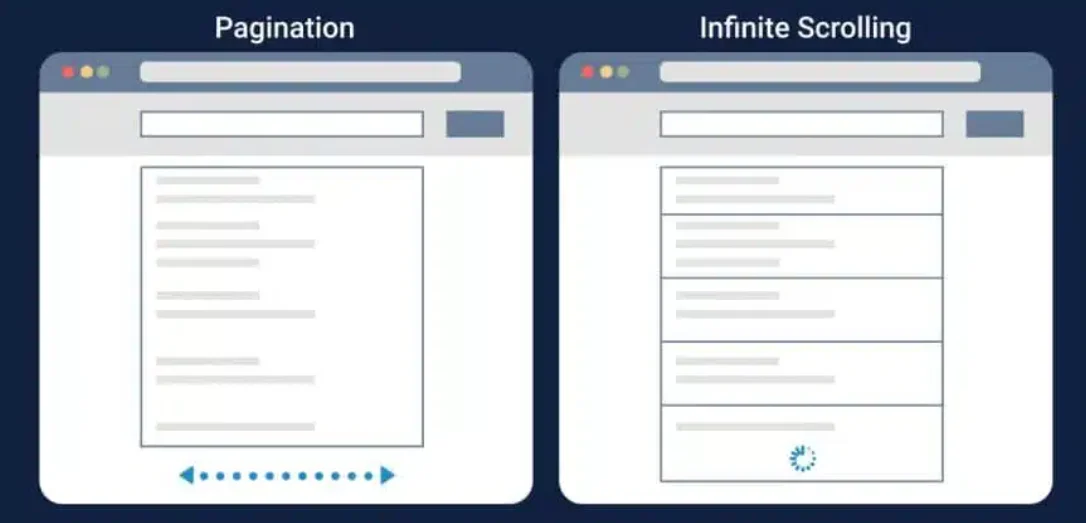
6. Botão de paginação/rolagem/carregar mais
A paginação funciona muito bem para usuários que desejam ter controle sobre o número de itens que veem em cada página e depois ir para páginas específicas. Isso é especialmente benéfico para sites com um grande estoque de produtos, pois ajuda a reduzir o tempo de carregamento e simplifica a navegação.
Por outro lado, a rolagem infinita oferece uma experiência de navegação perfeita ao carregar automaticamente mais itens quando os visitantes rolam a página. Essa é uma boa opção para sites com um número menor de produtos e para aqueles que desejam que os visitantes naveguem por mais itens. Um cruzamento incrível entre os dois resultados é a rolagem restrita com um botão “carregar mais”. Ele permite que os usuários vejam um número limitado de itens primeiro e depois escolham ver mais itens, se quiserem, clicando em “carregar mais”. Ele fornece aos visitantes controle sobre a quantidade de conteúdo que eles veem, permitindo uma experiência de navegação fácil.
Ideia de teste 8 – Paginação/rolagem infinita versus rolagem restrita com opção de carregar mais
Com base no comportamento do visitante em seu site, você pode criar uma nova variação de rolagem restrita com um botão carregar mais e executá-la contra seu controle, seja paginação ou rolagem infinita. Em seguida, você pode ver qual deles está mantendo os visitantes por um período mais longo em seu site.

7. Navegação estrutural
A navegação estrutural fornece uma compreensão adequada de onde os usuários estão em seu site e como eles chegaram lá. Também torna mais fácil para os usuários retornar a uma página anterior sem usar o botão Voltar ou ir para a página inicial.
Além disso, a navegação breadcrumb pode melhorar o SEO de um site, garantindo uma organização adequada da arquitetura do site. Isso ajuda os mecanismos de pesquisa a rastrear e indexar páginas e classificá-las com mais eficiência – o que leva a uma maior visibilidade online.
Idéia de teste 9 – Incorpore a navegação breadcrumb
À medida que uma empresa cresce e expande suas ofertas de produtos, é importante manter a experiência do usuário do site atualizada. Uma maneira de fazer isso é incorporando a navegação breadcrumb. Essa navegação é crucial para sites maiores com muitas páginas, mas pode não ser necessária para sites menores com menos páginas. Com base em todos esses fatores, você pode executar um teste com uma variação que mostra a navegação estrutural. Se estiver ajudando a melhorar o envolvimento do usuário, os cliques ou o valor do carrinho, você pode implementá-lo para todos os visitantes.
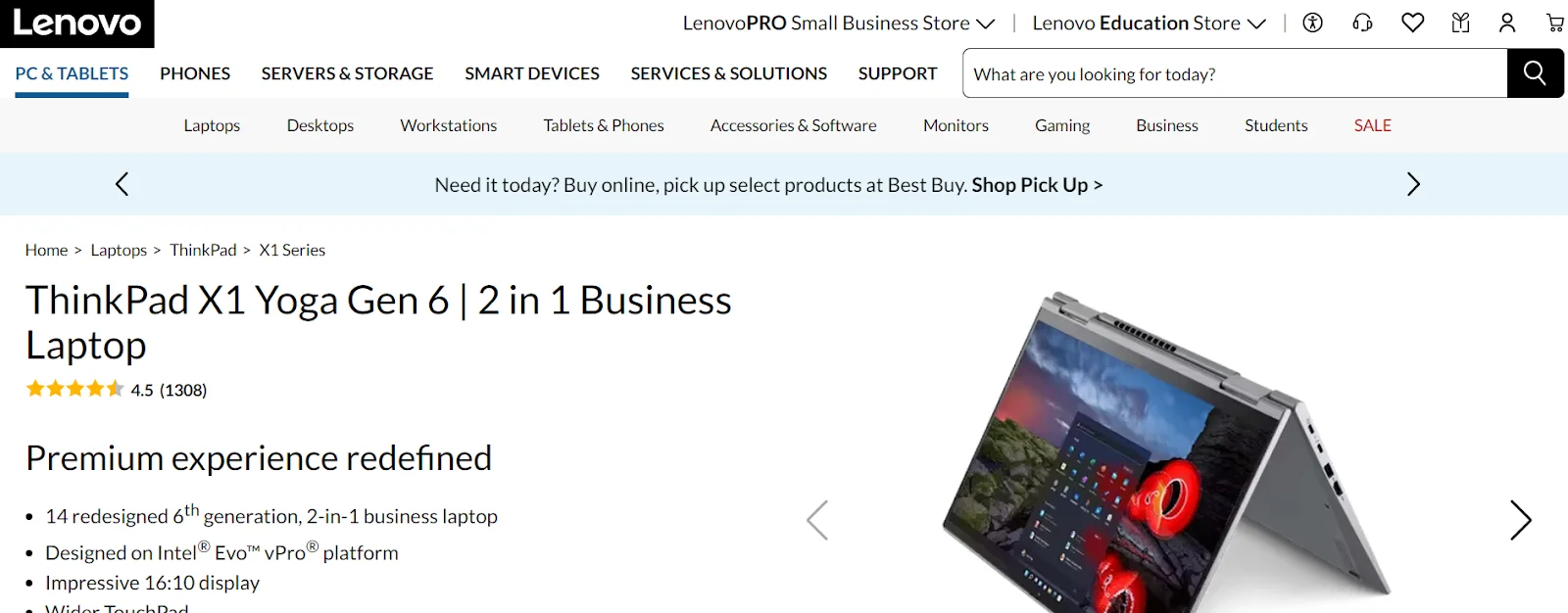
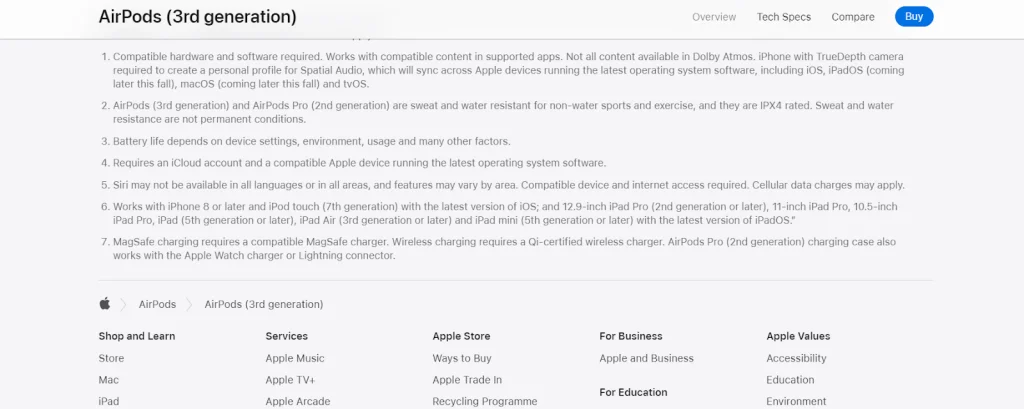
Vamos esclarecer algo para você. Alguns podem questionar o melhor posicionamento para a navegação breadcrumb. Ao contrário da maioria dos sites de comércio eletrônico, o site da Apple colocou essa navegação na parte inferior da página. Portanto, decida seu posicionamento com base em como os visitantes se comportam em seu site e o que esperam dele.


A navegação Breadcrumb está na parte superior da Lenovo, enquanto está na parte inferior no site da Apple.
8. Botões de chamada para ação
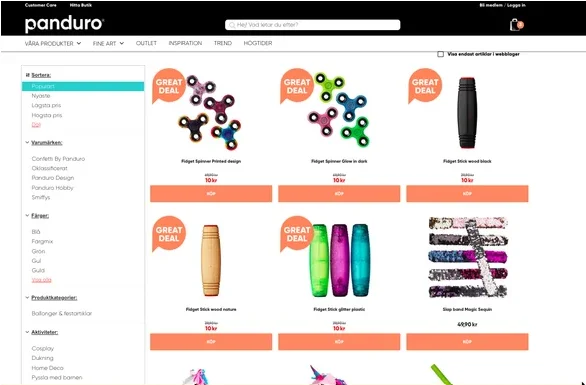
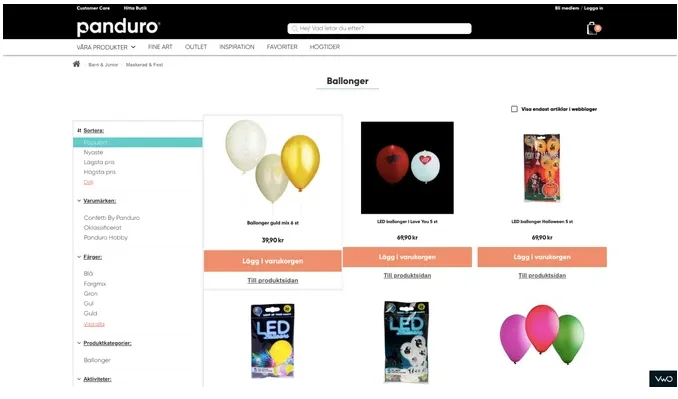
Os botões CTA orientam os clientes na direção certa para fazer uma compra. Não subestime a importância dos botões CTA assumindo que os clientes já sabem clicar na imagem de um produto para acessar a página do produto. A Panduro, uma joalheria sueca, descobriu que isso era verdade depois de realizar um teste CTA.
Em colaboração com especialistas da VWO, eles descobriram que no controle o botão de chamada para ação (CTA) estava rotulado como “KOP” (comprar), o que confundia os usuários se isso os levaria à página do produto ou adicionaria o produto ao carrinho . Foi, portanto, hipotetizado que renomear a cópia do CTA para “Snabbkop” (Quick Buy) na variação 1 e “Lagg i varukorgen” (Adicionar ao carrinho) na variação 2 forneceria uma indicação mais clara da ação pretendida quando clicada. Adicionar um botão secundário “Visualizar produto” abaixo do CTA principal também serviria como uma dica visual para os usuários que desejam navegar até a página de descrição do produto.
E sim, a variação 2 teve uma melhoria de 6% na taxa de conversão para cliques no botão principal de call to action (CTA). Isso foi acompanhado por um aumento de 10% nas visitas à página de receita.


Ideia de teste 10 – Mostrar botões CTA na página da categoria
Alguns sites de comércio eletrônico não exibem botões CTA nos resultados de pesquisa/páginas de categorias de produtos, pensando que ocupam muito espaço e os usuários já sabem para onde devem ir a partir daqui. Se o seu site pertence a esta categoria, dizemos que você deve seguir o caminho do meio – crie uma variação em que você mostre os botões CTA apenas quando os usuários passarem o mouse sobre a imagem do produto na área de trabalho. Se mostrar uma melhoria na taxa de cliques para produtos, vá em frente e lance-o para todos os visitantes. Mas lembre-se, os botões CTA devem estar sempre visíveis para os visitantes móveis em seu site porque o hover não funciona em dispositivos pequenos.
Quer saber se você pode criar variações para dispositivos móveis e computadores usando o VWO Testing? Tenha certeza de que não há com o que se preocupar. O Editor Visual não permite apenas criar ou editar, mas também visualizar variações em diferentes telas em diferentes resoluções antes de enviá-las. Parece bom? É hora de você experimentar o recurso.
O caminho a seguir
Para resumir, o teste A/B é crucial para fornecer a seus clientes a melhor experiência de pesquisa e tornar sua jornada de compra super fácil. As ideias que discutimos aqui lhe darão uma base sólida para começar. Com base nisso, você pode adaptar ainda mais seu programa de experimentação com base no comportamento do visitante e nas necessidades de negócios para obter sucesso na pesquisa em sua loja de comércio eletrônico.
O VWO pode ser um aliado valioso em sua jornada de otimização. Seus amplos recursos, desde testes e ferramentas analíticas até uma plataforma de dados do cliente e personalização, o tornam uma plataforma de otimização excepcional. Inscreva-se, experimente e veja por si mesmo porque é uma virada de jogo. Você não vai se arrepender. Boa sorte!
