Como projetar um aplicativo de acessibilidade para deficientes visuais?
Publicados: 2019-02-28Até alguns anos atrás havia cerca de 285 milhões de deficientes visuais no mundo, número que agora está crescendo e deve chegar a 115 milhões até 2050.
De acordo com a OMS, Globalmente, pelo menos 2,2 bilhões de pessoas têm deficiência visual de perto ou de longe. Em pelo menos 1 bilhão – ou quase metade – desses casos, a deficiência visual poderia ter sido evitada ou ainda precisa ser tratada.
Por um lado, enquanto o número de deficiências visuais está aumentando neste mundo colorido, por outro, a tecnologia fez uma série de avanços para transmitir todas as habilidades visuais possíveis aos deficientes. Isso porque não deve haver diferença na experiência digital que alguém com uma visão perfeita e aqueles que são desafiados na frente encontram.
No entanto, se você olhar para o tempo que passou, embora seja impossível argumentar que um trabalho revolucionário foi feito para tornar os deficientes visuais independentes (como interfaces de usuário baseadas em voz), o lado sombrio de tudo permanece – fora de todos os dados demográficos de usuários de aplicativos móveis, os deficientes visuais são os que raramente são planejados (se é que são trazidos do banco de trás).
Mas quando você também, como aqueles tecnólogos que trabalham para tornar a experiência digital semelhante para o conjunto de usuários , procura os aplicativos de acessibilidade de design para deficientes visuais de forma holística, o que provavelmente encontrará em um cenário promissor. Uma situação que sugere que projetar um design de aplicativo acessível para deficientes visuais não é apenas um movimento humanitário, mas também seu ingresso para atingir esse número – 285 milhões de usuários.
Para aqueles de vocês que ainda estão no limite sobre investir ou não no desenvolvimento de aplicativos de acessibilidade ou se ainda não têm certeza se sua base de usuários é composta por qualquer parcela da população com deficiência visual, deixe-nos Concordo aqui que existem de fato maneiras de tornar seu aplicativo acessível sem ter que ignorar os 70% da população mundial.
Neste artigo, veremos as diferentes maneiras de inculcar a acessibilidade no design do seu aplicativo para proporcionar uma experiência de usuário memorável a milhões de pessoas que sofrem de deficiência visual no mundo.
Mas antes de irmos para lá, vamos nos colocar no lugar dos deficientes visuais e ver o que eles veem.
Daltonismo

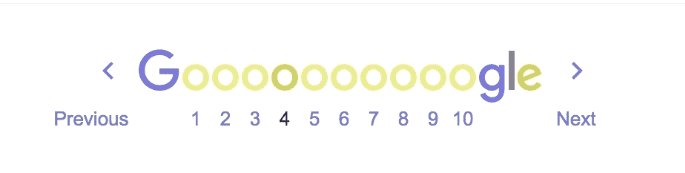
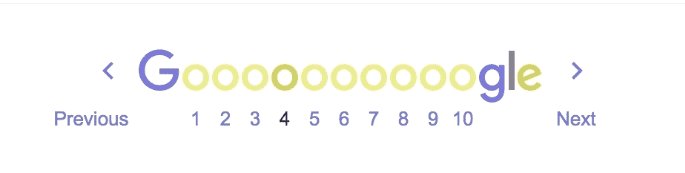
O conceito de daltonismo não significa automaticamente uma situação em que os portadores de deficiência visual veem as coisas em preto e branco. Na maioria dos casos, os usuários simplesmente confundem uma cor com outra, pois não conseguem ver nenhuma diferença.

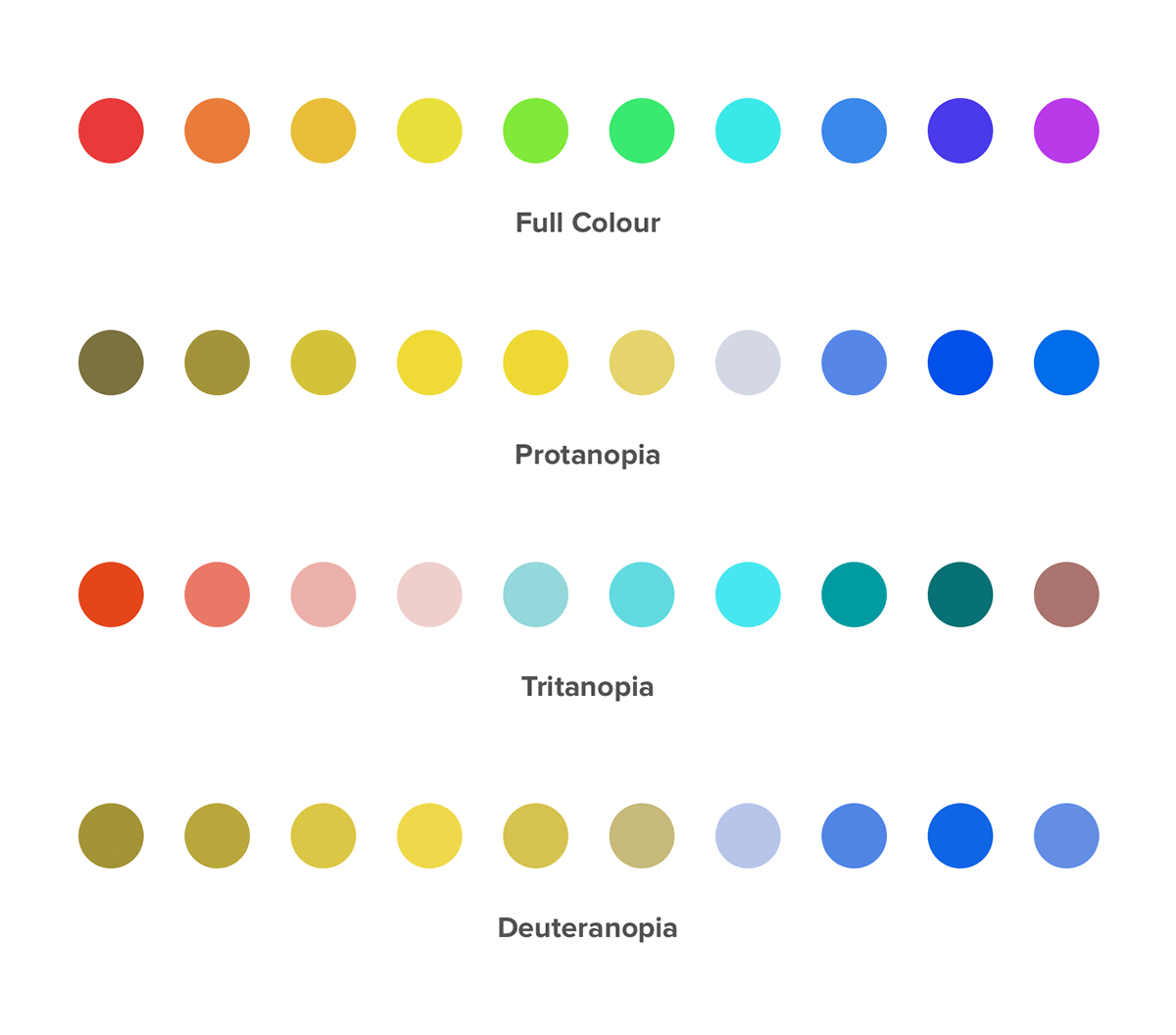
Além do daltonismo, uma doença que cada 1 em cada 12 homens e 1 em cada 200 mulheres tem no mundo, há uma série de desafios de deficiência visual que você terá que atender ao trabalhar no desenvolvimento de aplicativos de acessibilidade .
Vamos agora mostrar-lhe o que diferentes pessoas com deficiência visual veem, tornando-o deficiente visual pelos próximos 2 minutos com a ajuda do NoCoffee Vision Simulator Chrome Extension.
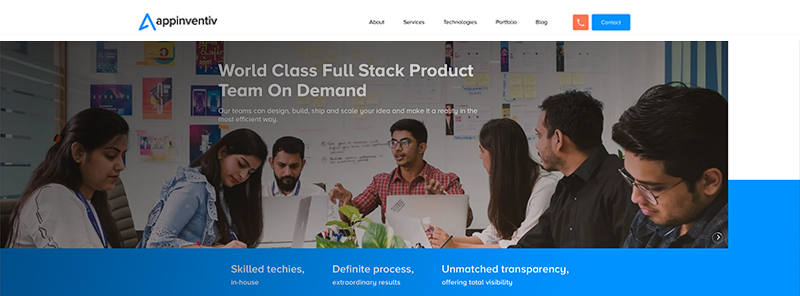
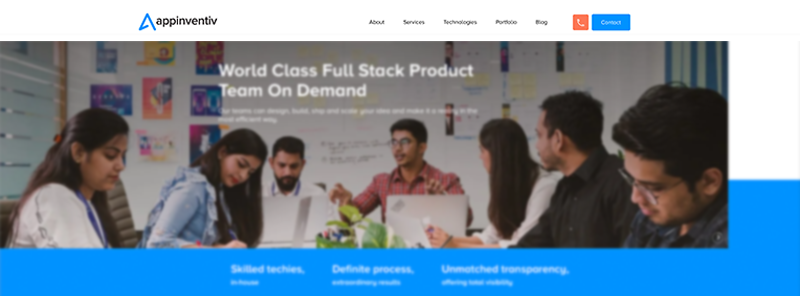
Veja como é o site Appinventiv para um usuário de visão normal

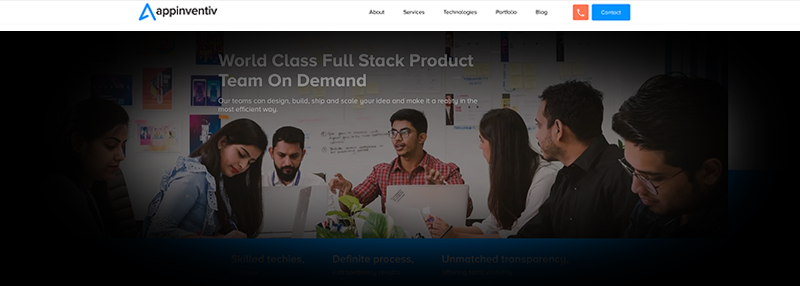
Para alguém com perda de acuidade, o site se parece com isso

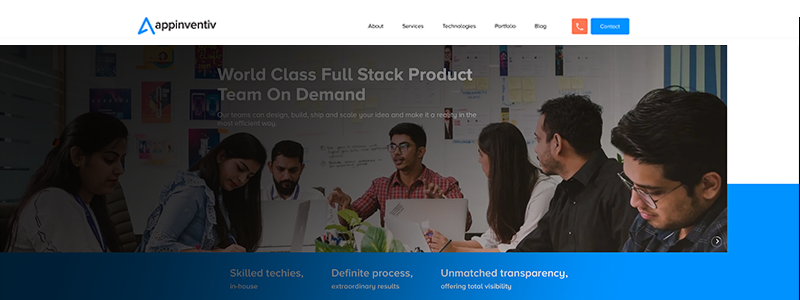
Para quem tem visão periférica , o site se parece com isso

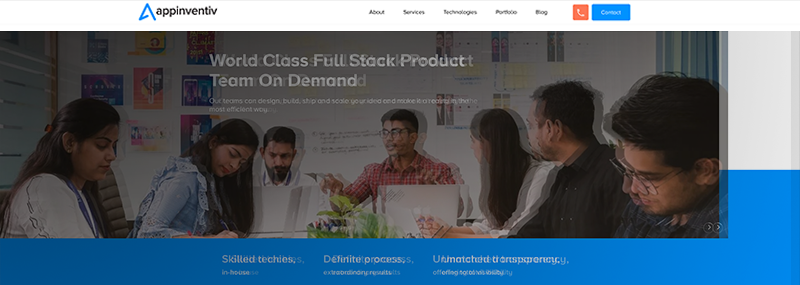
Para alguém que tem visão fantasma, o site se parece com isso

Para quem vê manchas grandes, o site se parece com isso

Agora que você entrou no lugar dos deficientes visuais e viu o que eles veem quando visitam um site na área de trabalho, imagine o quão irritante seria a experiência deles quando o tamanho da tela reduzisse vários centímetros e o dispositivo mudasse de um laptop widescreen para um smartphone na palma da mão.
E enquanto você está imaginando a irritabilidade, observe também o quão baixa a usabilidade do seu aplicativo está provando ser aquela que causa irritação a cada interação de deficientes visuais que passa.
Com você agora tendo entrado e saído do mesmo lugar que o milhão de seus usuários com deficiência visual e testemunhando suas frustrações e suas deficiências em primeira mão, é hora de olhar para a solução – Como tornar seu aplicativo móvel acessível para deficientes visuais?
Como projetar experiências de aplicativos móveis para deficientes visuais?
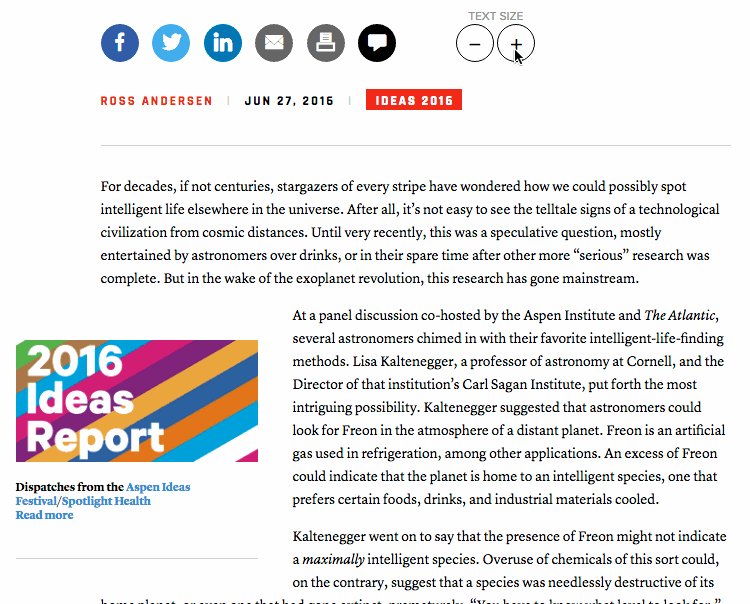
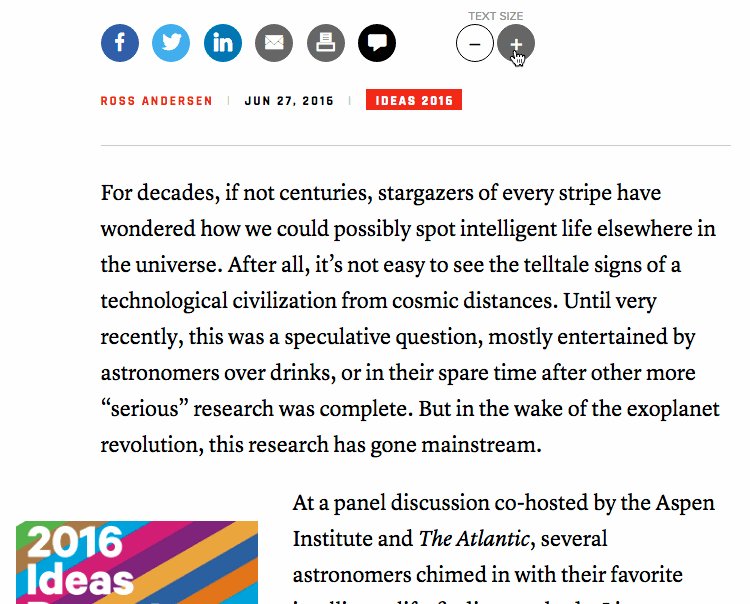
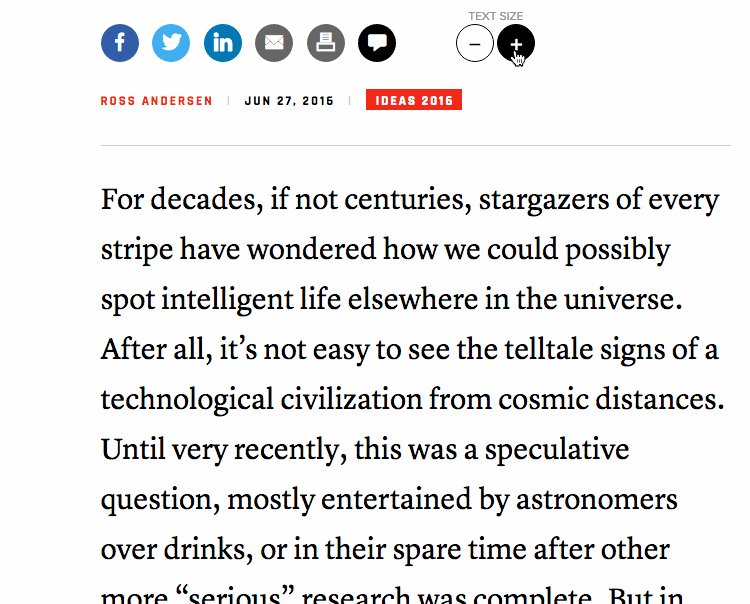
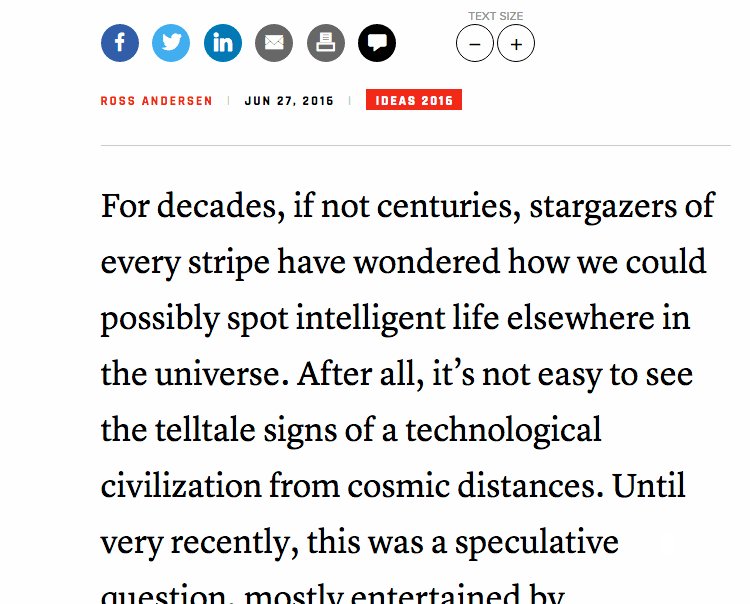
1. Use TEXTO AMPLIADO em abundância
Às vezes, o que seus usuários precisam é de um texto de tamanho grande. Agora, em vez de confiar na função de zoom, que é notoriamente famosa por aumentar o tempo desnecessário na sessão do aplicativo e estragar a experiência do usuário, o que nossa equipe de agência de design UI UX e designers de aplicativos , que se destacam em fornecer design de aplicativos acessíveis para deficientes visuais, sugere está dando uma opção manual aos usuários para ajustar o tamanho da fonte do texto no aplicativo móvel.

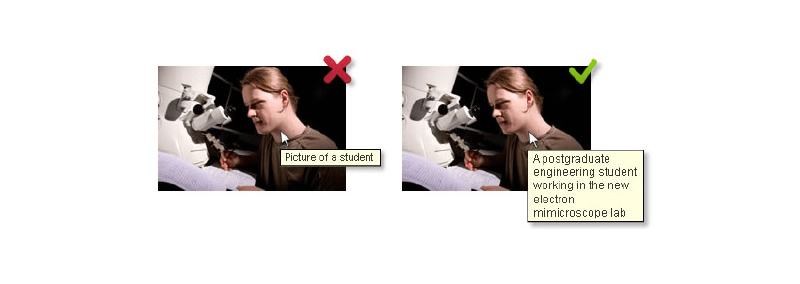
2. Use Alt Text para Imagens em Excesso
 Vários elementos estruturais, como imagens, podem ser uma área difícil para pessoas com visão muito baixa. Agora o que acontece é que os deficientes visuais geralmente usam leitores de tela embutidos presentes em dispositivos móveis.
Vários elementos estruturais, como imagens, podem ser uma área difícil para pessoas com visão muito baixa. Agora o que acontece é que os deficientes visuais geralmente usam leitores de tela embutidos presentes em dispositivos móveis.
No caso de imagens, esses leitores de tela lêem o texto Alt inserido, ouvindo quais usuários imaginam o que a imagem está retratando.

Nesse contexto, torna-se de suma importância que você use um texto muito descritivo explicando o que está acontecendo na imagem em vez de 4/5 palavras quando você projeta para deficientes visuais.
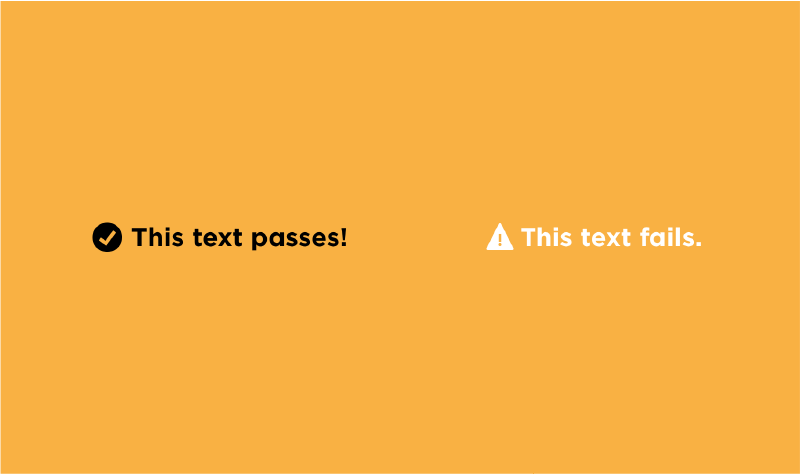
3. Desconfie de contrastes

Decidir sobre uma combinação de cores pode ser uma das escolhas mais difíceis que você teria que fazer ao projetar um aplicativo de design acessível para aplicativos móveis , especialmente para os segmentos de usuários daltônicos . Agora, em vez de se limitar a uma combinação de preto e branco, há vários outros pares que você pode usar para mostrar a diferença no plano de fundo e o elemento frontal ou quaisquer dois elementos.

Ao decidir sobre o contraste, você deve garantir que a taxa de contraste seja de pelo menos 4:5:1 entre o texto e o fundo.
Além disso, existem algumas combinações claras que você deve evitar a todo custo para garantir que seus aplicativos para usuários com deficiência visual ou usuários daltônicos não sejam uma sessão de pesadelo.
- Verde e vermelho
- Verde claro e amarelo
- Azul e roxo
- Verde marrom
- Azul esverdeado
- Verde Preto
- Verde Cinza
- Azul acinzentado
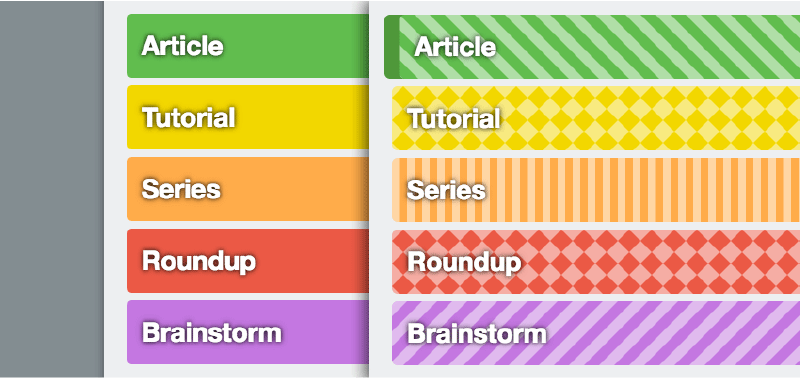
4. Torne as texturas suas amigas
Embora a maioria dos usuários com deficiência visual tenha problemas para identificar os diferentes tons de cores no aplicativo móvel, o uso de texturas no lugar de cores para diferenciar um elemento do outro ajudará a resolver seu objetivo, ao mesmo tempo em que ajudará seus usuários a ter uma experiência memorável em seu aplicativo.
Na verdade, não se trata apenas da interface do usuário para usuários de aplicativos com deficiência visual que apreciariam o uso de texturas, mas também de todos os outros usuários cujo uso de texturas diferentes pode ser muito atraente em termos de design.
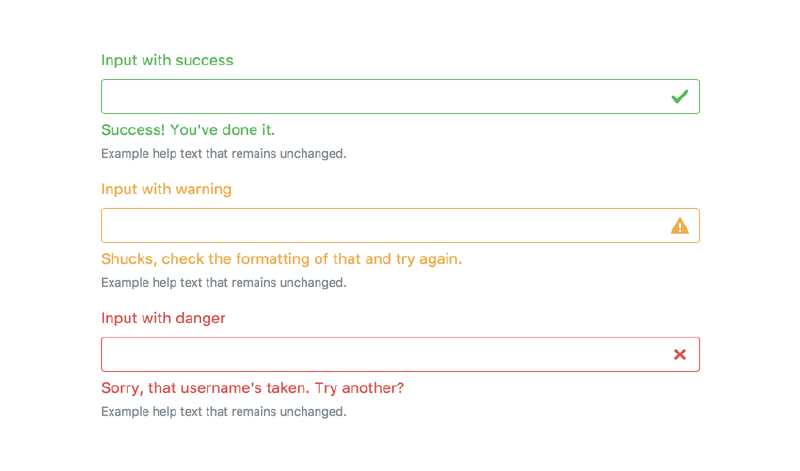
5. Evite usar apenas cores para fornecer informações 
Vermelho significa perigo ou ruim ou algo relacionado à incorreção, verde é bom, positivo e certo – assumimos que isso é uma verdade universal. Mas para os deficientes visuais ou daltônicos, pode ser difícil detectar mudanças de cor na tela. Assim, é aconselhável não depender apenas da cor para transmitir mensagens.
Todos nós já não experimentamos o momento em que preenchemos um formulário e acidentalmente inserimos as informações erradas, o que faz com que a caixa fique vermelha? Embora toda a situação tenha sido construída em nossa jornada digital, imagine alguém que tem dificuldade em entender as cores e precisa enfrentar a situação. Imagine como eles lutariam sem saber o que estão fazendo de errado simplesmente porque não podem ver uma caixa de margem vermelha na tela.
A solução para esse dilema é bastante simples e até esteticamente atraente – usando ícones, vibrações e texto para mostrar todas as ações certas e erradas tomadas pelo usuário dentro do aplicativo.
6. Faça do minimalismo seu princípio de design de aplicativos de acessibilidade móvel
Esteja você criando um aplicativo de acessibilidade para Android ou um para iPhone, se há um elemento que pode tornar seu aplicativo móvel o ímã de um usuário com deficiência visual é o Minimalismo. O segredo que gira em torno de dar o mínimo para os usuários em termos de design, tem um benefício duplo –
R. Os usuários de aplicativos com deficiência visual têm uma experiência memorável e
B. Seus usuários visualmente fortes também vão adorar trabalhar em torno do espaço em branco no aplicativo.
7. Torne o Modo Escuro seu Companheiro
Este elemento seria mais útil quando você tem muitos textos em seu aplicativo móvel. Os usuários de baixa visão acharão muito mais fácil ler o conteúdo no modo escuro em oposição ao modo claro em seu aplicativo.
Uma coisa a ser observada aqui é que, se você estiver criando aplicativos de acessibilidade para Android para deficiência visual , precisará implementar o design do modo escuro . Mas se você estiver desenvolvendo um aplicativo de acessibilidade para iOS, garantirá que sua equipe de desenvolvedores esteja trabalhando em um aplicativo compatível com o recurso Smart Invert Colors.
Agora que analisamos as diferentes maneiras de projetar aplicativos de acessibilidade móvel para usuários com deficiência visual ou baixa visão ou com qualquer outra forma de deficiência visual, é hora de resumir tudo em uma forma de lista de verificação de diretrizes de acessibilidade de aplicativos móveis .
Bem, aqui vai -
Diretrizes de Acessibilidade para Aplicativos Móveis - Lista de Verificação

Com isso, você já está preparado para tornar seu aplicativo móvel um aplicativo de acessibilidade e falta apenas uma coisa a fazer antes de lançar o aplicativo no mercado e chamar a atenção dos milhões de usuários que ainda não puderam desfrutar do seu aplicativo – Teste de acessibilidade .
O que é Teste de Acessibilidade ?
O processo de testar se seus esforços para tornar o design acessível do seu aplicativo móvel adequado para usuários com baixa visão foram bem-sucedidos é o que define o teste de acessibilidade para o design da interface do usuário para usuários de aplicativos com deficiência visual .
À medida que você aprimora as diretrizes de acessibilidade de aplicativos móveis , pode usar o aplicativo de scanner de acessibilidade disponível na Play Store . Mas o que nossa experiência nos diz é que o teste de acessibilidade de aplicativos móveis no design de interface do usuário para usuários com deficiência visual geralmente é incompleto até que você leve seu aplicativo para usuários reais. Embora as ferramentas de teste de acessibilidade para desenvolvimento móvel possam ser úteis, você nunca pode ter certeza.
Além disso, em vez de esperar que todo o seu processo de desenvolvimento de aplicativos de acessibilidade termine, realize testes de acessibilidade de aplicativos móveis em todas as etapas para evitar que você fique muito mal no caminho.
Navegação, design de vários navegadores e conteúdo perceptível são apenas algumas coisas para as quais você terá que preparar seu aplicativo para garantir que TODOS os usuários que visitam seu aplicativo, independentemente de terem uma visão 20/20 ou daltônicos, tenham uma ótima experiência.
Pensamentos de despedida
Agora que você já viu de tudo, só resta uma coisa a fazer – abandone a suposição errônea de que esses refinamentos de acessibilidade em seu aplicativo móvel atenderão apenas aos usuários com baixa visão e entenda que eles beneficiarão a todos – pois TODOS os seus usuários ser capaz de ter uma experiência fácil para os olhos na aplicação.
Bem, lá vai você. Agora você está pronto para lançar seu aplicativo de acessibilidade no mercado e alcançar todos os usuários inconscientemente deixados para trás.
Se você precisar de ajuda com a empresa de design de aplicativos ou quiser conselhos de uma empresa de design de UI UX nos EUA, sinta-se à vontade para entrar em contato conosco aqui e ficaremos felizes em ajudá-lo com suas dúvidas e perguntas.