Tudo o que você precisa saber sobre sistemas de design
Publicados: 2020-05-06O design está cada vez mais complexo. Os processos de design moderno exigem uma estreita colaboração multifuncional entre todas as equipes envolvidas na criação do produto. Quando o tempo de lançamento no mercado desempenha um papel essencial no desenvolvimento de produtos, as equipes de design se esforçam para otimizar o processo para criar produtos rapidamente, mas sem sacrificar a experiência do usuário.
Para que isso aconteça, as equipes de produto mudam a maneira como projetam produtos digitais - introduzem sistemas de design para tornar o processo de design mais transparente e previsível.
Neste artigo, exploraremos o conceito de sistemas de design e as principais etapas para a construção de novos sistemas de design.
Aplique seu sistema de design usando o estilo do tema do Elementor
O que é um sistema de design?
Um sistema de design é uma coleção de componentes reutilizáveis, guiados por práticas claras, permite que uma equipe de produto crie um produto com mais rapidez. Pense em um sistema de design como uma fonte única de verdade para as equipes de produto, permitindo-lhes projetar e desenvolver produtos.
Muitos designers se perguntam sobre o que devem incluir em seu Sistema de Design. Cada organização tem necessidades diferentes e é impossível fornecer uma lista universal de elementos que todo sistema de design deve usar. No entanto, existem alguns elementos que muitos sistemas de design compartilham:
Componentes e padrões
Os componentes são elementos funcionais de design. Pense neles como blocos de construção de seu sistema de design. Combinados, os componentes formam bibliotecas às quais os designers se referem e usam quando criam produtos.
Os padrões são os protocolos que fornecem uma forma de manual de construção para os projetistas consultar ao usar os componentes.
Guias de estilo
Os guias de estilo são produtos que se concentram em estilos gráficos (cores, fontes, ilustrações) e seu uso. Os guias de estilo devem ser criados levando em consideração os valores da marca (ou seja, usando cores da marca para elementos funcionais, como botões de call to action).
Princípios de design
Os princípios de design são as regras orientadoras que ajudam as equipes a tomar decisões de design significativas. Os princípios de design refletem as crenças compartilhadas da equipe de design.
Como construir um sistema de design em 10 etapas
Passos:
- 1. Analise seu processo de design atual
- 2. Identifique o alfabeto da marca
- 3. Conduza uma auditoria de IU
- 4. Definir Princípios de Design
- 5. Criar biblioteca de componentes / padrões
- 6. Definir regras
- 7. Estabeleça uma Estratégia de Governança
- 8. Defina a estrutura dos elementos
- 9. Certifique-se de que todas as equipes usem o idioma compartilhado
- 10. Comunique as mudanças
1. Analise seu processo de design atual
Para entender melhor o tipo de sistema de design que você gostaria de implementar, você precisa começar revisando e analisando a abordagem atual do design em sua empresa. Encontre as respostas para as seguintes perguntas:
- Qual é o processo de design que sua empresa segue?
- Quais são as ferramentas existentes que sua empresa usa?
Também é recomendável avaliar o nível de maturidade de design das equipes de produto. Esse conhecimento o ajudará a estimar o tempo necessário para apresentar o sistema à sua organização.
2. Identifique o alfabeto da marca
A linguagem visual que os designers usarão deve ser baseada no alfabeto de uma marca. O alfabeto inclui a identidade da marca (valores da marca e do produto) e a linguagem da marca (cores, fontes, formas, animações, voz e tom). Defina a identidade de uma marca, bem como sua linguagem, revisando as diretrizes da marca e entrevistando as partes interessadas e, em seguida, consulte essas informações quando trabalhar com princípios de design e guias de estilo.
3. Conduza uma auditoria de IU
Um dos problemas mais perigosos no design do produto é a duplicação do design, que leva à fragmentação, e a fragmentação leva à inconsistência. Identificar a duplicação de elementos de design ajuda uma equipe a evitar o cenário em que os membros da equipe constroem um elemento do zero apenas para descobrir que já existe uma versão semelhante dele.
É por isso que classificar todos os componentes visuais dentro do produto deve ser a primeira tarefa que a equipe de design faz antes de construir um sistema de design. Você precisa observar as qualidades visuais de seus elementos de design. Esta atividade tem dois objetivos:
- Destaque as áreas com as inconsistências mais significativas no produto.
- Identifique os elementos e componentes mais importantes e mais usados do produto.
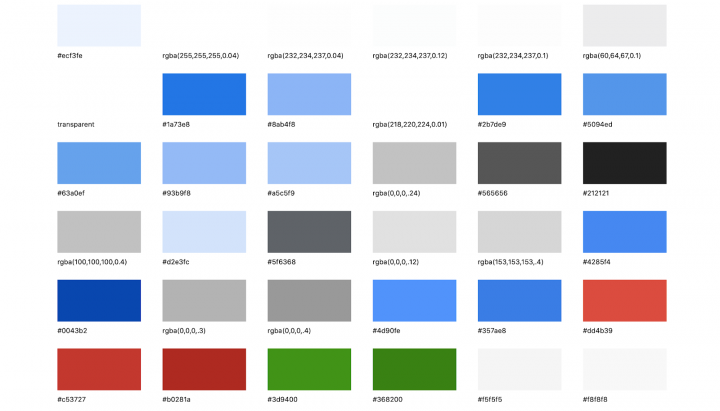
Uma auditoria de IU é um processo de várias etapas. É essencial identificar as principais propriedades da IU, como cores, fontes, imagens primeiro e, só então, analisar como essas propriedades devem ser usadas nos componentes. Use uma ferramenta como CSS Stats para ver quantas cores e fontes exclusivas você tem em suas folhas de estilo.

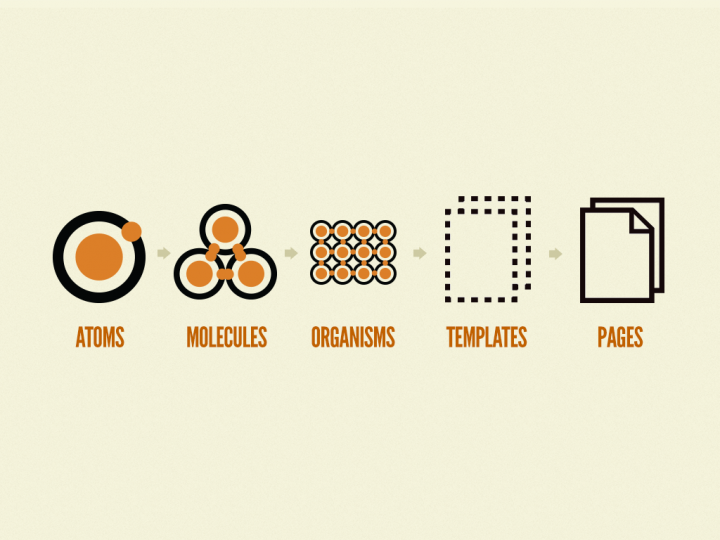
Depois de obter informações sobre o estilo, você pode explorar os componentes. A metodologia Atomic Design de Brad Frost o ajudará a quebrar cada página da web em elementos individuais (átomos, moléculas e organismos).

4. Definir Princípios de Design
Compreender os motivos por trás das decisões de design é fundamental para criar uma experiência de usuário excepcional. É por isso que, quando se trata de estabelecer os princípios de design de um sistema, é essencial coordenar as equipes em torno de um conjunto claro de metas para manter a consistência e o equilíbrio.
Os princípios de design devem responder a três questões fundamentais:
- O que estamos construindo,
- Por que estamos construindo
- Como vamos construir?
É vital que os princípios de design reflitam genuinamente os valores da sua organização e estejam de acordo com a visão geral.
5. Criar biblioteca de componentes / padrões
Colete todas as partes funcionais e decorativas de sua IU - campos de entrada, botões, formulários, imagens, para citar alguns - avalie-os de acordo com as necessidades do projeto (de acordo com as necessidades do usuário / objetivos de negócios) e deixe apenas o que você precisa .
6. Definir regras
Um dos principais objetivos de um sistema de design é estender a direção criativa. O sistema não deve bloquear os projetistas em uma direção de projeto específica. Em vez disso, deve dar aos designers e desenvolvedores uma estrutura que forneça liberdade suficiente para explorar várias abordagens antes de selecionar uma a seguir.

Em seu livro, “Design Systems”, Alla Kholmatova define dois tipos de regras:
- Regras estritas. Os designers devem seguir um processo rigoroso para a introdução de novos componentes e padrões no sistema de design.
- Regras vagas. Regras vagas agem mais como recomendações, em vez de restrições estritas. Designers e desenvolvedores podem pular as regras quando acreditam que, sem elas, eles podem criar um design melhor.
Ao encontrar um equilíbrio entre regras rígidas e flexíveis, encontramos um ponto ideal entre rigidez e flexibilidade.
7. Estabeleça uma Estratégia de Governança
Os sistemas de design são dinâmicos e estão sempre evoluindo. É por isso que é crucial definir o processo de aprovação de mudanças em seu sistema de design. A criação de uma estratégia de governança clara é essencial para garantir que seu sistema de design possa se adaptar às mudanças.
No artigo, Modelos de equipe para dimensionar um sistema de design, Nathan Curtis define três modelos diferentes de governança:
1. Modelo solitário: neste modelo, um “overlord” (um indivíduo diretamente responsável ou um grupo de indivíduos) governa o sistema de design.

2. Modelo centralizado: neste modelo, uma equipe é responsável pelo sistema e orienta sua evolução.

3. Modelo federado: neste modelo, várias pessoas de várias equipes são responsáveis pelo sistema.

Cada um dos modelos tem pontos fortes e fracos, mas o modelo solitário é o mais frágil entre eles porque tem um risco embutido - quando uma pessoa é responsável por tanto, essa pessoa pode rapidamente se tornar um gargalo para a conclusão de muitos tarefas.
Em muitos casos, é possível usar uma combinação de modelos. Por exemplo, o modelo da equipe do Salesforce é uma combinação de modelos centralizados e federados. O Lightning Design System da Salesforce tem uma equipe central responsável pelo gerenciamento do sistema, mas também há colaboradores que atuam como uma federação de profissionais.
8. Defina a estrutura dos elementos
Muitos sistemas de design sofrem com a duplicação de elementos funcionais - os membros da equipe criam componentes que são muito focados em um único caso de uso. Como resultado, o sistema se torna inflexível e seus usuários (designers e desenvolvedores) têm que criar novos componentes cada vez que precisam cobrir um novo cenário.
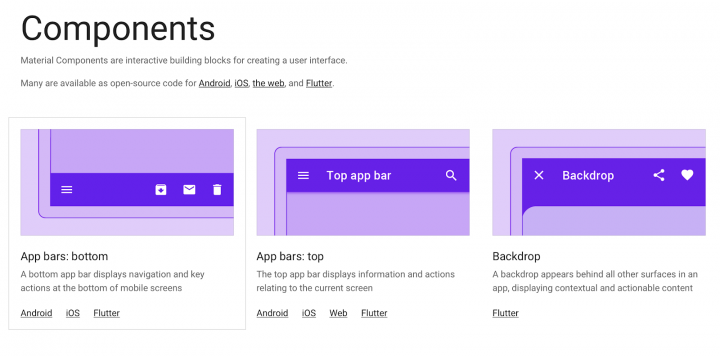
Se analisarmos qualquer sistema de design de sucesso como o Material Design, notamos que tais sistemas são altamente reutilizáveis. A alta capacidade de reutilização permite que designers e desenvolvedores usem o Material Design como base para seus produtos.
É recomendável desenvolver componentes que não estejam vinculados a um caso de uso único, mas que possam ser reutilizados em vários contextos. Para serem reutilizáveis e escalonáveis, os componentes precisam ser os seguintes:
- Modular. Os componentes modulares são independentes - eles não têm nenhuma dependência. A modularidade ajuda a criar componentes reutilizáveis e intercambiáveis.
- Composable. É possível criar novos componentes combinando componentes existentes.
- Customizável. É possível ajustar e estender componentes para fazê-los funcionar em uma variedade de contextos.
9. Certifique-se de que todas as equipes usem o idioma compartilhado
O propósito fundamental de um sistema de design é facilitar o trabalho das equipes, por isso incentivar a utilização de todos é ainda mais importante do que construir um. Os sistemas de design devem ser integrados ao fluxo de trabalho das equipes, tornar-se uma parte importante da produtividade diária de um designer e desenvolvedor e entregar valor aos membros da equipe.
Se você acabou de começar a incorporar um sistema de design ao processo de design de sua organização, conduza uma série de entrevistas para entender como as pessoas o usam e use essas informações para ajustar seu sistema de design.
10. Comunique as mudanças
Um sistema de design não é uma coleção estática de artefatos; é um subproduto do design do produto que evolui junto com a organização. Depois que as equipes começam a usar um sistema de design, é vital comunicar as mudanças e atualizações para toda a organização. Envie atualizações regularmente e com um changelog. O log deve informar aos usuários quais mudanças foram introduzidas na nova versão e como as atualizações afetarão seu trabalho.

Exemplos de sistemas de design
Aqui estão alguns sistemas de design populares.
Material Design by Google
Material Design é uma linguagem de design desenvolvida pelo Google em 2014. A ideia de criar essa linguagem de design era simples - oferecer aos designers e desenvolvedores uma ferramenta que lhes permitirá criar produtos bonitos e intuitivos. O Material Design é um sistema muito adaptável que pode ser usado para vários produtos.

Sistema de design de relâmpago da Salesforce
O Lightning Design System permite que as equipes de produto criem experiências empresariais ricas e aplicativos personalizados com os padrões e estabeleçam as melhores práticas nativas do Salesforce.

Conclusão
Um sistema de design bem elaborado serve como uma estrela do norte para o desenvolvimento de seu produto. Torna-se parte do DNA de uma organização que ajuda as equipes de produto a produzir experiências de usuário mais consistentes e amplia uma cultura voltada para o design. Os sistemas de design incentivam as pessoas que trabalham no produto a olhar além dos blocos de construção e a pensar sobre o propósito de seu design.
Com o Elementor 3.0, você pode gerenciar seus sistemas de design facilmente em uma página.
