Dica de design: 4 dicas para escolher e aplicar fontes em suas páginas de destino
Publicados: 2020-06-16As fontes que você escolhe para suas campanhas de marketing dizem muito sobre sua marca. Por exemplo, uma empresa de segurança pode perder credibilidade usando a fonte Comic Sans, enquanto a atmosfera de um estúdio de ioga pode parecer menos calmante se usar a Rockwell.
Na maioria das vezes, as diretrizes de sua marca ditarão os tipos de fontes que você escolher. No entanto, como exatamente você adiciona suas fontes a uma página de destino do ShortStack? Além disso, como você seleciona uma fonte se não há diretrizes de marca em vigor? Temos algumas dicas para escolher fontes adequadas à sua marca, estabelecer uma hierarquia de fontes e usar fontes integradas ou adicionar fontes personalizadas no ShortStack.
Escolha suas fontes
Muitas marcas definem quais fontes usar dentro de suas diretrizes de marca. Mas o que você faz se não tem nenhuma orientação de marca para seguir? Você precisará descobrir quais fontes se adequam à sua marca. Para fazer isso, pense na “personalidade” da sua empresa e do seu público e, em seguida, escolha algumas fontes que combinem. Este pode ser um processo bastante complexo, mas temos algumas sugestões sobre como começar.
Em um nível básico, você pode escolher entre fontes serif e sans serif. As fontes com serifa têm um floreio decorativo adicionado aos traços horizontais e verticais das letras. Esses floreios são freqüentemente chamados de “pés” das letras.
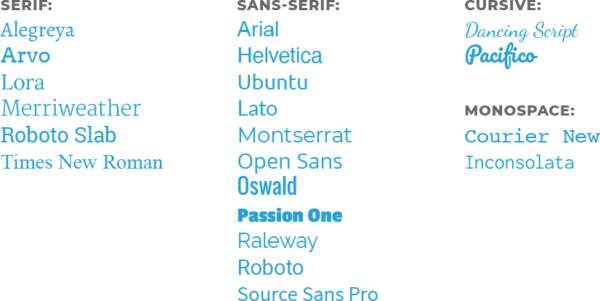
As fontes serifas tendem a ser consideradas “clássicas” e são consideradas um estilo mais formal. Marcas que desejam dar a seus clientes uma sensação de confiabilidade e confiabilidade podem considerar o uso de fontes serifadas. As fontes serif comuns são Times New Roman, Garamond, Merriweather e Big Caslon. Por exemplo, você provavelmente reconheceria o texto que lê em um jornal ou livro como uma fonte serifada.

Fontes serif comuns
Por outro lado, as fontes sans serif não têm um floreio decorativo. As fontes sem serifa costumam evocar uma sensação de modernidade e simplicidade. Essas fontes podem parecer “mais limpas” devido à simplicidade dos traços das letras. As fontes sans serif comuns são Arial, Helvetica, Open Sans e Trade Gothic. Marcas que desejam parecer amigáveis, acessíveis e casuais devem considerar fontes sans serif. Por exemplo, muitas empresas de tecnologia escolhem fontes sans serif para seus logotipos e seu texto de plataforma.

Fontes sans-serif comuns
Além disso, as fontes de script também são usadas e parecem escrita à mão cursiva ou caligrafia. Há muito mais floreios nos caracteres das fontes de script do que nas fontes serif e sans serif. As fontes de script comuns são Brush Script, Dancing Script e Liza. As fontes de script evocam uma sensação de elegância e calma. Por exemplo, day spas e estúdios de ioga tendem a usar fontes de script em seus logotipos e no texto do cabeçalho.

Fontes populares de script
Ao escolher uma fonte, a legibilidade é fundamental. Afinal, de que adianta adicionar texto à sua página de destino se ninguém pode lê-lo? Três conceitos importantes para a legibilidade a serem lembrados são kerning, lead e tracking.
Kerning: o espaço entre os caracteres em uma palavra
Entrelinha: o espaço entre as linhas de texto
Rastreamento: o espaço entre as palavras em uma frase


Experimente digitar algum texto usando a fonte que você escolheu. Comunica claramente a sua mensagem? As letras e palavras parecem muito próximas ou muito distantes? Se for esse o caso, você pode tentar outra fonte, a menos que seja capaz de atualizar manualmente esses atributos.
IMPORTANTE: É melhor escolher uma fonte de uma fonte comumente usada, como Google Fonts ou Adobe Font.
Embora sua marca seja única, selecionar uma fonte exclusiva que não está amplamente disponível pode se tornar um problema ao construir sites, páginas de destino, etc. Além disso, fontes mais exclusivas podem exigir licenciamento para uso na web, e isso pode ser caro como você poderia ser cobrado com base no uso (por exemplo, visualizações) ou outra métrica.
DICA: Confira este recurso para escolher uma fonte: Como escolher as fontes certas para construir sua marca
Determine uma hierarquia de fontes
Depois de escolher algumas fontes para usar em sua página de destino, você desejará estabelecer uma hierarquia. É melhor não usar mais de três fontes em sua página de destino. Você pode misturar fontes diferentes, mas deseja ter certeza de que as fontes atendem ao objetivo.
O que quero dizer com propósito? Por exemplo, o cabeçalho da sua página de aterrissagem deve usar uma fonte que seja maior e chame mais atenção do que a fonte que você usa para escrever parágrafos em sua página de aterrissagem. Uma hierarquia de fontes comuns consiste em um título, um subtítulo e fontes de parágrafo. Você pode ter níveis adicionais de cabeçalhos ou títulos, mas podem ser variações de tamanho nas fontes que você escolher para outros aspectos da hierarquia.
Cabeçalho
Seu cabeçalho é usado para chamar a atenção das pessoas. Ele deve se destacar do resto do texto em sua página de destino. Os cabeçalhos têm tamanhos de fonte maiores e tendem a usar fontes mais em negrito.
Subhead
Os subtítulos terão tamanhos de fonte menores do que o cabeçalho, mas ainda podem estar em negrito. Eles são usados para transmitir informações que são importantes, mas menos importantes do que as informações no cabeçalho.
Parágrafo / Corpo
Este é o texto mais usado em sua página de destino. Não será tão grande quanto o texto do cabeçalho ou subtítulo. O aspecto mais importante deste texto é que ele é legível.
Escolha entre as fontes integradas
O ShortStack Style Panel inclui 21 fontes integradas que você pode aplicar à sua landing page. Eles são:

Este vídeo prático mostra como usar o Painel de estilo para definir o estilo do texto em sua página de destino.
Adicione fontes personalizadas usando as fontes da Web do Google e as regras @ font-face
Deseja usar uma fonte que não está disponível no Painel de estilo ShortStack em sua página de destino? Você pode. Você só precisará usar um pouco de CSS. O Editor CSS é acessado clicando no link CSS no canto superior direito do Painel de estilo. Lá, você pode adicionar uma Google Web Font ou usar as regras @ font-face para obter uma fonte hospedada em seu servidor.
Agora que você tem o básico para escolher e adicionar uma fonte à sua página de destino, é hora de aprender mais algumas dicas de design. Nossa série de design está repleta de informações úteis para a criação de páginas de destino eficazes para sua próxima campanha de marketing online.
