Como projetar seu site WordPress usando o estilo do tema Elementor
Publicados: 2020-04-14Normalmente, se você deseja alterar as configurações de estilo global do seu site, você precisará editar suas Folhas de Estilo em Cascata (CSS) ou lidar com ferramentas complicadas de personalização de temas. Além disso, se você alterar os temas, provavelmente terá que começar tudo de novo após a mudança.
Felizmente, o Elementor pode ajudá-lo a projetar seu site facilmente e a preservar suas escolhas estilísticas a longo prazo. Ao usar o Elementor, você pode gerenciar algumas das configurações globais mais comuns diretamente do painel de usuário do plugin. Essas configurações incluem:
- Fundos
- Estilos de título e link
- Campos do formulário
- Botões
- Imagens
Combine todos esses elementos e você terá a base para um design de site exclusivo. Com o Elementor, você pode personalizar cada uma dessas opções em questão de minutos. Neste post, mostraremos como usar o painel do tema para fazer essas alterações (e não se esqueça de verificar nosso poderoso Theme Builder).
Se você quiser conferir o vídeo apresentado acima, ele cobre as mesmas etapas que discutiremos aqui. Portanto, você está livre para seguir qualquer um dos tutoriais enquanto começa a trabalhar no estilo do seu site.
Aprenda como personalizar seu tema WordPress com Elementor
Como acessar e alterar as configurações de estilo do tema do Elementor (em 5 etapas)
Toda a magia acontece dentro do painel Elementor. Portanto, vamos começar examinando como acessá-lo.
Etapa 1: Acesse seu painel Elementor
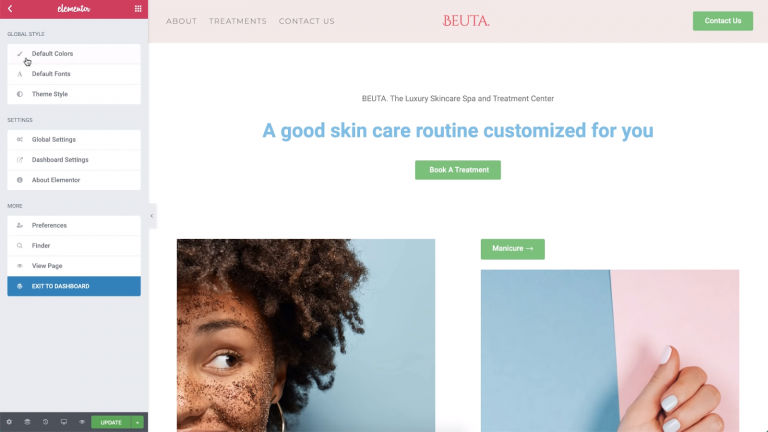
Você pode encontrar as configurações de estilo do tema do Elementor abrindo o editor de qualquer uma das páginas do seu site. Depois de entrar, acesse o menu no canto superior esquerdo da tela e selecione a opção Estilo do tema em Estilo global :

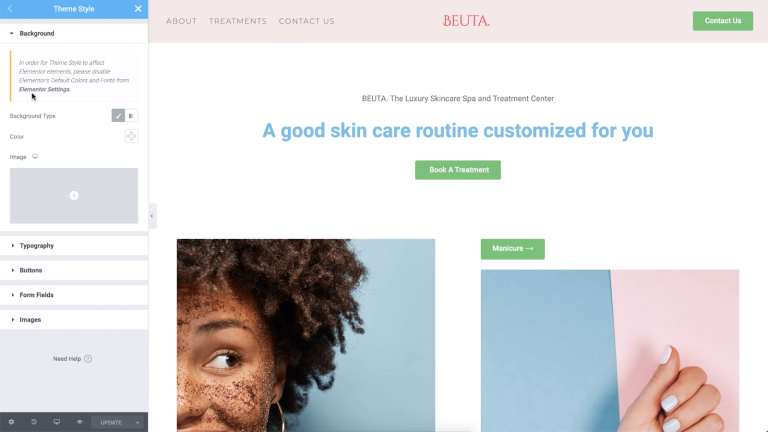
Antes que você possa fazer qualquer alteração, o Elementor irá avisá-lo de que você precisará desabilitar suas configurações de cor e fonte padrão. Caso contrário, as alterações de estilo do tema que você fizer não serão mantidas. Para desativar essas configurações imediatamente, clique no link Configurações do Elementor :

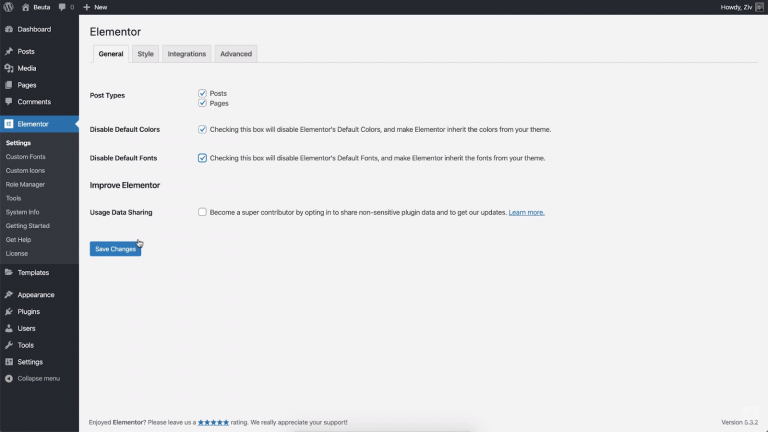
As configurações do Elementor incluem opções para as páginas que você deseja que afetem, bem como as opções de cor e fonte padrão para seu site. Se você desativar essas duas configurações, o Elementor herdará os estilos de qualquer tema que você usar:

No entanto, uma vez que você irá sobrescrever esses estilos usando as configurações de tema do Elementor, você não precisa se preocupar com isso. Vá em frente e desabilite as duas configurações, salve suas alterações e volte para a seção Estilo do tema no painel Elementor.
Etapa 2: mude o estilo de fundo do seu tema
Neste ponto, você está pronto para começar a fazer alterações no estilo do seu site. Vamos começar com algo simples, como alterar seu plano de fundo padrão usando as configurações de estilo de tema do Elementor.
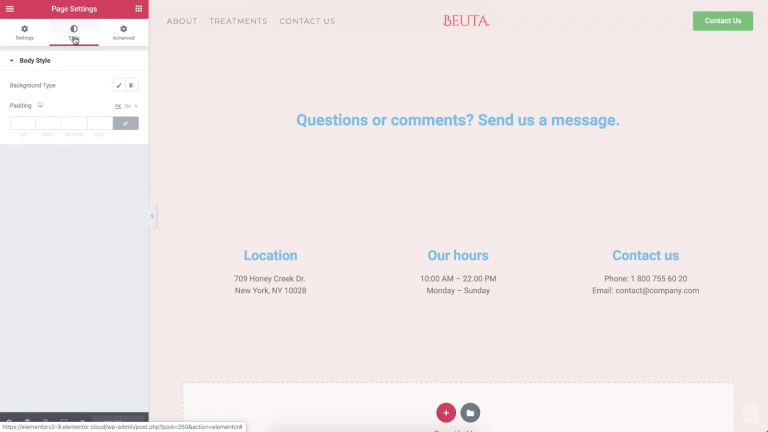
Se você abrir a guia Plano de fundo , poderá definir o plano de fundo do seu site para ter uma cor sólida ou gradiente:

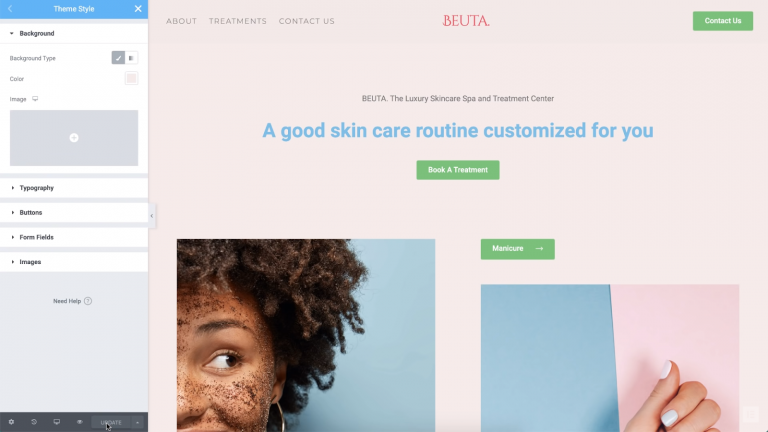
Para nosso exemplo, decidimos usar uma cor rosa salmão amigável. Se você preferir usar uma imagem de plano de fundo, pode selecionar ou fazer upload de um arquivo clicando no sinal de mais (+).
Lembre-se de que, embora você esteja vendo uma única página agora, todas as alterações feitas na guia Estilo do tema serão aplicadas globalmente. Se você quiser ver esse efeito em ação por si mesmo, pode pular para outra página sem fechar o painel Elementor.
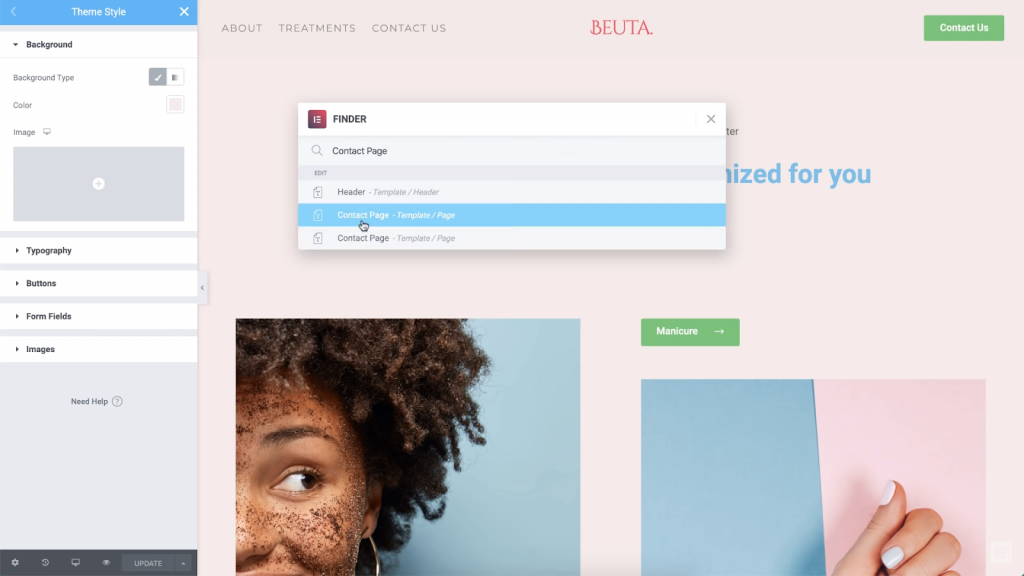
Para fazer isso, clique em qualquer lugar na página aberta e pressione a tecla Command ou Control mais E. Isso irá acionar a barra de pesquisa Elementor, que permite que você encontre páginas rapidamente:

Usando este menu, você poderá ver a Página de contato com seu novo plano de fundo. O mesmo se aplica a qualquer outra página que você visite:

Todas as alterações feitas por meio das configurações de estilo do tema tornam-se o padrão para o seu site. No entanto, as configurações de design específicas para cada página ainda as substituirão. Para economizar tempo, recomendamos definir primeiro um plano de fundo padrão. Em seguida, você pode decidir sobre escolhas individuais para páginas específicas, se necessário.
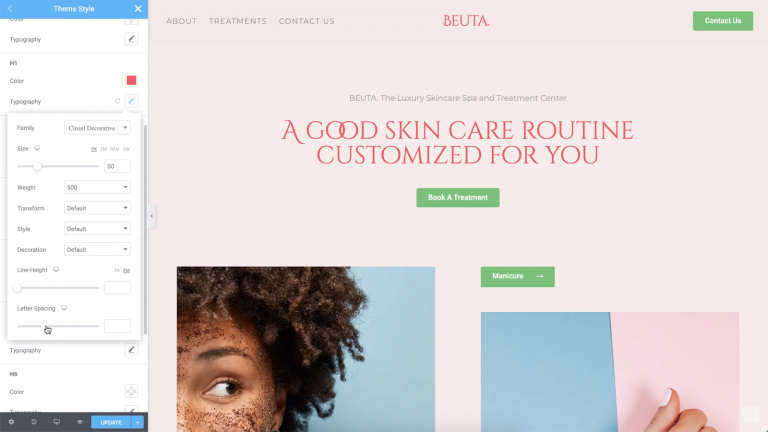
Etapa 3: ajuste a tipografia do seu site
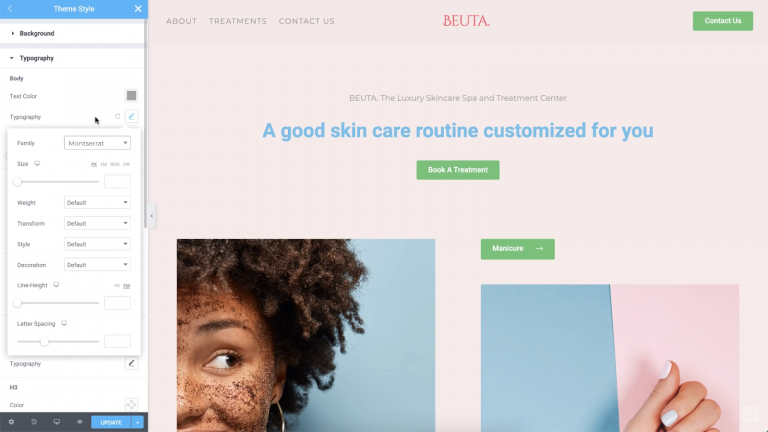
A seção Tipografia na guia Estilo do tema cobre bastante terreno. Lá, você pode alterar as fontes e cores de texto padrão do seu site. Além de alternar fontes, você pode ajustar as configurações de espaçamento de parágrafo:


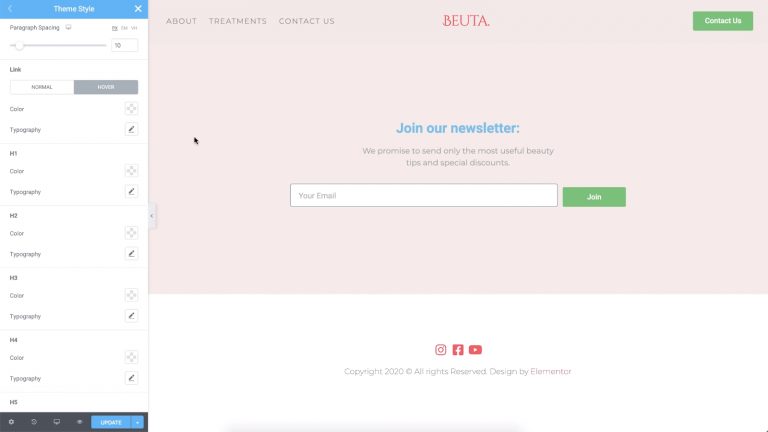
Se você rolar para baixo, também encontrará opções para alterar os estilos de link e título. Você pode definir fontes exclusivas para diferentes níveis de títulos, para que se destaquem do resto do texto em suas páginas.
No exemplo abaixo, mudamos a cor de nossos links para vermelho:

Como regra geral, você deseja que os links sejam fáceis de localizar. Alterar a tipografia pode fazer isso, mas também pode ser chocante se você tende a incluir links em conteúdo com muito texto. No entanto, alterar as cores de seus links é uma escolha segura na maioria dos casos.
Para todos os elementos listados nesta guia, você pode personalizar suas fontes, tamanhos, pesos e até mesmo o espaçamento entre cada letra:

No caso de você desejar ajustar as configurações dos cabeçalhos de seu site, lembre-se de que deve haver uma hierarquia no que diz respeito ao tamanho. Também é uma boa ideia que seus vários títulos tenham um estilo semelhante. Isso significa usar a mesma família de fontes e cores e reduzir o tamanho conforme você desce de H1s para títulos de nível inferior.
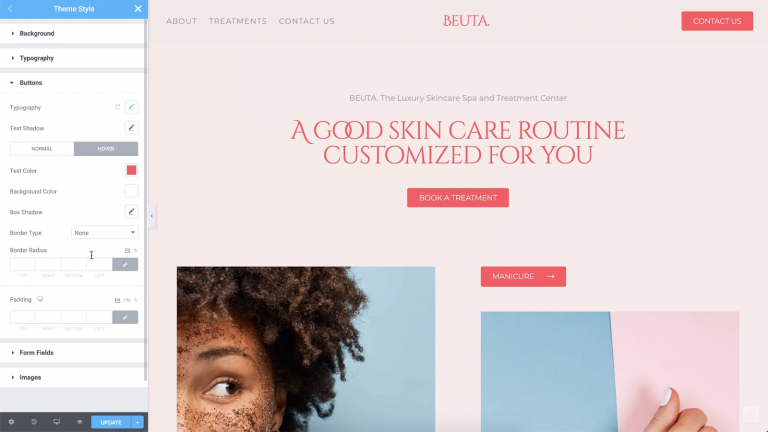
Etapa 4: mude o estilo do botão
Nenhum site moderno está completo sem botões. Com os estilos de tema do Elementor, você pode personalizar rapidamente a tipografia e as cores dos seus botões, usando os mesmos tipos de configurações que vimos nas seções anteriores.
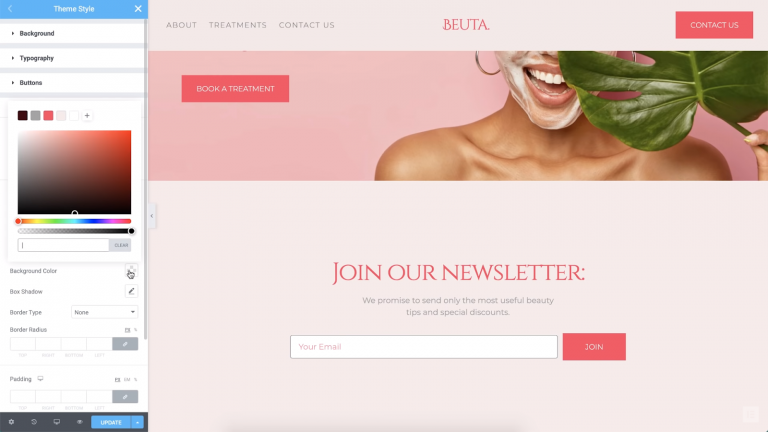
Quando se trata de botões, você pode definir cores de fundo, ajustar a tipografia e escolher entre vários tipos de borda. Você também pode brincar com efeitos simples, como sombras de caixa e texto:

Já que estamos falando de botões, você deve certificar-se de que o texto que eles contêm seja fácil de ler. Isso significa selecionar uma cor de texto que contraste bem com o fundo do botão. Também é uma boa ideia adicionar um pouco de preenchimento, que é o espaço extra entre o texto e a borda do botão.
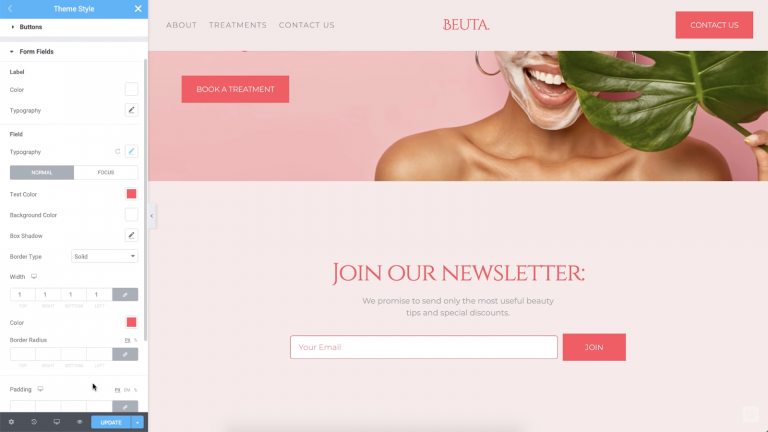
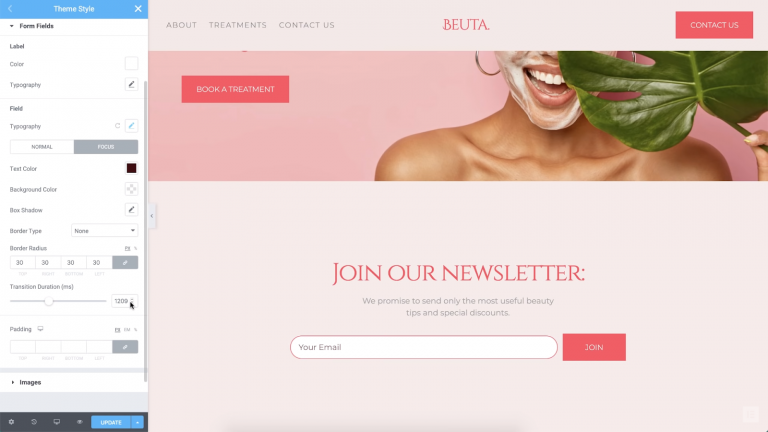
Etapa 5: modifique as configurações do campo do formulário
Se você usa formulários em seu site, pode brincar com as configurações do texto e dos próprios campos. Para começar, vamos mudar a tipografia e as cores do nosso formulário:

Continuando, podemos alterar o estilo e a cor da borda do campo também. Em nosso exemplo, definimos um vermelho que corresponde ao resto dos elementos de nossa página:

Um aspecto divertido das configurações de formulário é que você pode definir estilos diferentes para quando os visitantes 'focalizam' um campo passando o mouse sobre ele. Depois de clicar no campo, você também pode definir um efeito de transição. Em nosso exemplo abaixo, quando os usuários clicam no campo, o estilo da borda é alterado:

As animações de foco são ótimas do ponto de vista da usabilidade, pois garantem aos usuários que o campo está funcionando corretamente. Mesmo uma animação sutil pode adicionar um toque único. Além disso, como você está trabalhando com as configurações globais de estilo de tema, só terá que configurar essas opções uma vez.
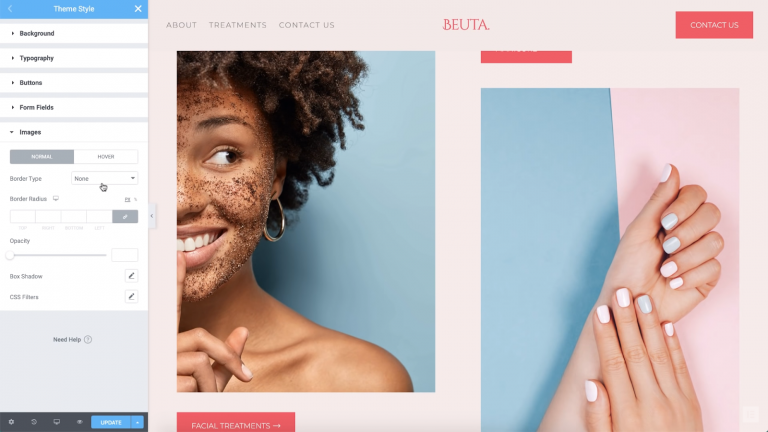
Etapa 6: Transforme seus estilos de imagem
Você pode presumir que não há muitas maneiras de estilizar as imagens do seu site. Afinal, as próprias imagens são a base do estilo único de cada site. Com os estilos de tema Elementor, no entanto, você pode adicionar facilmente personalizações, como bordas globais, sombras e filtros CSS personalizados:

Essas opções permitem que você faça suas imagens realmente se destacarem. Além disso, eles podem ajudá-lo a garantir que suas imagens se integrem perfeitamente ao resto do estilo do seu site.
E é isso!
As escolhas estilísticas que você faz em todo o site afetarão a maneira como os visitantes se sentem a respeito. Ao ser consistente, você diz ao mundo: “Este é o meu estilo de marca e parece bom”. Claro, ajustar cada elemento do seu site geralmente leva tempo.
Com o estilo de tema Elementor, por outro lado, você pode criar um design consistente rapidamente. Além disso, esses estilos de tema são modulares - se você quiser alterar configurações específicas para cada página, o Elementor também permite que você faça isso. Essas opções de design individuais substituirão as configurações globais, para que você tenha controle total sobre a aparência do seu site!
