Recursos de comparação do Divi vs Beaver Builder (2021)
Publicados: 2020-06-10Os plug-ins do construtor de páginas são muito populares. Beaver Builder e Divi oferecem uma das opções mais populares. Ambos os plug-ins são soluções totalmente responsivas que ajudam os usuários a gerenciar a aparência de suas postagens personalizadas, páginas e postagens de blog. Vou usar este artigo para comparar os recursos, opções e preços do Divi e do Beaver Builder . Você pode então usar essas informações para decidir qual opção é melhor para você.
O conceito de criar páginas sem ter que alterar o código era desconhecido até recentemente. Hoje em dia, os criadores de páginas visuais realizam todas as tarefas que antes eram feitas por web designers veteranos.
As interfaces de arrastar e soltar são muito mais rápidas e fáceis de trabalhar. Você não precisa alternar entre back-end e front-end para ver a aparência das alterações.
NOTA: Eu também comparei Elementor vs Divi e Beaver Builder vs Elementor, portanto, certifique-se de verificar se você gostaria de ver a comparação com outros construtores de página. Se você decidiu usar o Beaver Builder, mas não tem certeza de qual versão é para você, comparei também o Beaver Builder gratuito com o Beaver Builder pago.
Comparação Divi vs Beaver Builder
Na comparação abaixo, analisarei os módulos, configurações de módulo e estruturas de cada um desses editores de página. Também examinarei as opções, recursos, preços e opções de personalização avançada de cada modelo de construtor de página. Fornecerei o máximo de detalhes possível para que você decida o que é melhor para suas necessidades. Divi ou Beaver Builder?

- Nome
- Preço
- Versão gratuita
- Construtor Visual
- Edição in-line
- Nº de elementos oficiais
- Modelos pré-fabricados
- Painel de controle da barra lateral
- Animações
- JS Parallax
- Filtros
- Modos de mistura
- Gradientes de fundo
- Breakpoints
- Ordem reversa da coluna
- Construir cabeçalhos e rodapés
- Controles de estilo para elementos Woo
- Layouts de produto único WooCommerce personalizados
- Layouts de arquivo WooCommerce personalizados
- Use blocos projetados pelo construtor em Gutenberg
- Crie visualmente blocos de Gutenberg editáveis
- Largura da coluna arrastável
- Incorporar dados dinâmicos em modelos
- Condições
- Repetidores
- CSS customizado
- JavaScript personalizado
- Use Widgets WordPress
- Elementos complementares de terceiros
- Flip Box
- Player de áudio dedicado
- Título Animado
- Portfólio
- Botões de compartilhamento social
- Ícones sociais para seguir
- Estilo Básico
- Margens / preenchimento personalizados
- Fontes / tipografia personalizadas
- Calhas personalizadas
- Mostrar / ocultar conteúdo com base no dispositivo
- Margens diferentes com base no dispositivo
- Diferentes tamanhos de fonte com base no dispositivo

- DIVI
- Pago apenasO preço para sites ilimitados é de $ 89 / ano, ou $ 249 para pagamento único.
- 46
- 110+

- BEAVER BUILDER
- Versão gratuita e pagaTodos os planos premium do Beaver Builder oferecem locais ilimitados, mas para a opção de vários locais e do tema Beaver Builder, você precisará de pelo menos o plano PRO e para a etiqueta branca Agência lan
- 31
- 50+
NOTA: Nem todos os recursos que cada plugin fornece são mencionados e comparados. Além disso, as informações indicadas em comparação podem se tornar imprecisas à medida que os plug-ins recebem atualizações e alterações.
Interface de usuário
A interface do usuário é uma das primeiras coisas que devem ser revisadas ao se considerar qualquer ferramenta. A interface costuma ser uma preferência pessoal . Você provavelmente não usará um construtor de páginas específico se não puder compreender ou desfrutar de sua interface com o usuário.
Uma interface de usuário eficaz precisa ser intuitiva. Deve ser simples de entender após apenas alguns minutos de uso. Uma interface de construtor de páginas também deve ser útil para ajudá-lo a obter os resultados gerais que deseja para as páginas do seu site.
A interface por si só não torna um plug-in excelente. No entanto, a aparência de uma interface de usuário às vezes pode significar a diferença entre o sucesso e o fracasso de um projeto.
BEAVER BUILDER
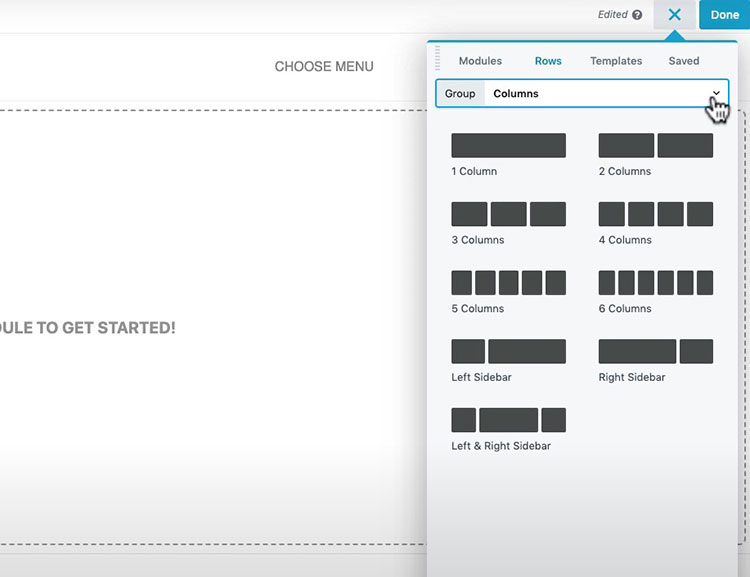
O editor de front-end do Beaver Builder permite que você veja as mudanças à medida que são feitas . O editor pode ser usado em tipos de postagens personalizadas, páginas e postagens regulares. Você pode usar um modelo específico e ajustá-lo de acordo com seus requisitos ou pode criar do zero.

Sempre que quiser adicionar novo conteúdo a uma de suas páginas, você usará as “linhas” do Beaver Builder para adicionar esse conteúdo. Colunas horizontais e verticais podem ser colocadas nessas linhas. Essas colunas conterão os módulos de conteúdo da página.
O editor do Beaver Builder tem nove estruturas de coluna para usar. Você pode redimensionar, adicionar ou excluir colunas conforme desejar. Uma deficiência digna de nota é o fato de que o Beaver Builder não tem uma função de edição de histórico . Isso significa que você não pode voltar para revisar as alterações anteriores feitas em suas páginas e desfazê-las.
DIVI BUILDER
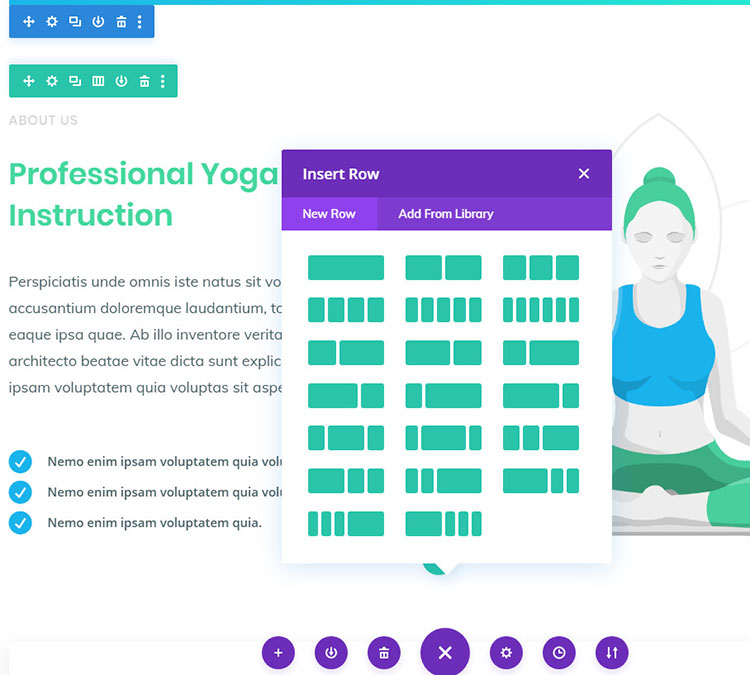
A interface do Divi pode ser usada no back-end, sobrescrevendo o editor padrão do WordPress, ou no front-end, usando o editor visual. Ambos os métodos permitem que você use o editor para seus tipos de postagem personalizados, postagens regulares e páginas.
Os layouts de página são onde você encontrará os elementos da Divi. Tudo que você precisa fazer é selecionar o elemento que deseja e, em seguida, organizá-lo na página. Você também pode integrar elementos adicionais dos módulos extras do Divi.

O editor do Divi pode ser usado para criar suas páginas em porções com linhas, colunas que você adiciona a linhas e módulos que você adiciona a colunas, como o Beaver Builder. Divi tem 20 modelos de coluna diferentes .
O modo wireframe do Divi é um de seus melhores recursos. Você pode alternar para esta visualização para ver a estrutura da página em que está trabalhando. Esta opção pode ser útil se você quiser ver como uma página específica foi projetada ou se quiser encontrar os módulos que foram usados nessa página.
Diferenças dos Módulos de Conteúdo
Tanto o Divi quanto o Beaver Builder referem-se a seus elementos como módulos. Módulos são seções menores usadas para projetar o conteúdo da página nos criadores de páginas do WordPress.

BEAVER BUILDER
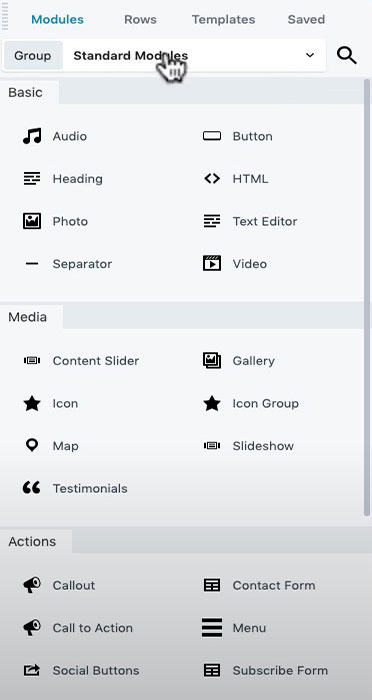
O Beaver Builder tem mais de 30 módulos básicos diferentes, separados em seis categorias. Ele também possui um conjunto de módulos de widget do WordPress que podem ser colocados em qualquer lugar no layout do seu conteúdo do WordPress.
Os módulos básicos são módulos de conteúdo típicos, como um módulo HTML e módulos para botões, cabeçalhos, texto e vídeo.
Na categoria Action, você encontrará um módulo Call to Action . Inclui um editor de texto, título e botão que já está embutido. Isso permite que você adicione qualquer frase de chamariz necessária às suas páginas com mais rapidez.

Há também uma opção de texto explicativo que possui todos os recursos mencionados anteriormente e uma opção de imagem adicional. Você pode usar os módulos Formulário de inscrição e Formulário de contato para incluir ações específicas nas quais os usuários do seu site possam se envolver.
A categoria Mídia inclui módulos que permitem integrar ícones, galerias, mapas, controles deslizantes e depoimentos do Font Awesome às suas páginas.
Os módulos na categoria Layout podem ser usados para mostrar imagens, dados, tabela de preços e outros conteúdos relevantes. Há também um módulo de barra lateral que permite que você use qualquer uma das barras laterais atuais do WordPress em páginas editadas usando o Beaver Builder.
As categorias finais têm módulos baseados em pós. Esses módulos permitem que você integre vários elementos às suas postagens, além dos elementos típicos de contador e contagem regressiva.
DIVI BUILDER
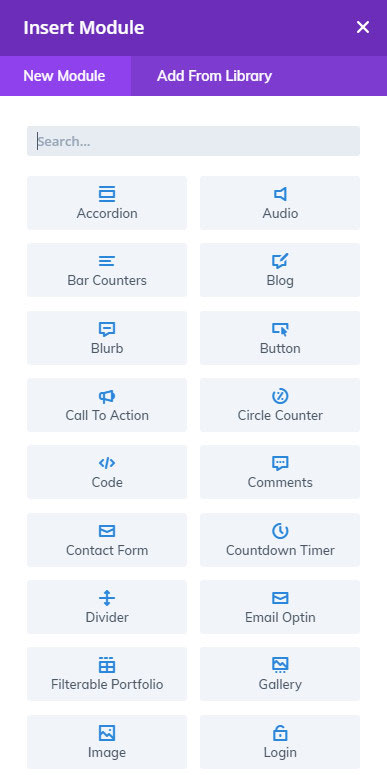
Os módulos do Divi são divididos em ordem alfabética em vez de por categoria. Não há módulo apenas para cabeçalhos. Divi permite que você use o modo de editor de texto para adicionar títulos. Isso não deve ser grande coisa, mas pode levar um pouco mais de tempo.
Outro obstáculo potencial é o fato de que você não pode colocar as barras laterais do seu tema no layout de conteúdo do Divi Builder e não pode usar o Divi Builder para integrar widgets do WordPress como faz ao usar o Beaver Builder.

Exceto por isso, Divi e Beaver Builder são muito semelhantes. Você obtém aproximadamente o mesmo número de módulos em cada um, mas eles são tratados de forma diferente em cada plug-in.
Por exemplo, Divi tem módulos individuais para um contador de barra, contador de círculo e contador de números, enquanto o Beaver Builder combina todas essas opções em apenas um módulo de contador de número.
Ambos os plug-ins têm módulos para WooCommerce e outros plug-ins de terceiros. Esses módulos são ativados quando o plug-in de terceiros específico é ativado e instalado. Você pode então usar esses módulos para exibir produtos de maneiras diferentes nas páginas do seu site.
Opções de estilo
O estilo inclui a mudança de estilo, como cores, fonte, alinhamento, etc. Esta é uma parte essencial se você deseja que seu site tenha uma aparência incrível.
BEAVER BUILDER
Cada módulo Beaver Builder tem configurações que você pode personalizar. Essas configurações são divididas em guias com base no estilo, conteúdo ou recursos desse módulo. Você pode definir as configurações de alinhamento, cores, fontes e outros elementos .
As cores podem ser escolhidas com um valor RGBA ou hexadecimal ou usando o seletor de cores incluído. O Google é usado para adicionar fontes personalizadas. Outras fontes da web podem ser integradas adicionando algumas linhas de código.
Vídeos, imagens, apresentações de slides, cores e gradientes de cores podem ser adicionados para personalizar fundos de linha. Os efeitos de borda e borda podem ser usados para alterar a aparência dos limites das linhas. Configurações semelhantes, mas mais limitadas, estão disponíveis para colunas.

Existem guias avançadas para quase todas as colunas, linhas e módulos do Beaver Builder. Essas configurações têm opções que vão além das seleções básicas de estilo. Eles permitem que você determine como cada item se comportará e aparecerá.
As opções incluem preenchimento que permite escolher valores diferentes de acordo com os tamanhos do dispositivo e estabelecer margens. Também existem configurações HTML onde você pode definir as classes ou IDs apropriados a serem usados.
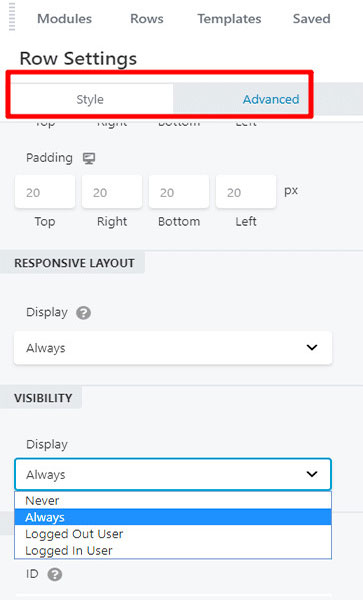
Você também pode alterar as configurações de visibilidade . Por exemplo, você pode escolher entre uma quantidade impressionante de animações diferentes e, em seguida, selecionar suas durações e atrasos. Os módulos podem ser limitados para serem exibidos apenas para usuários que efetuaram login ou podem ser ocultados em dispositivos de tamanhos específicos.
DIVI BUILDER
A seção de conteúdo da Divi é onde você pode organizar e integrar o conteúdo do módulo. A seção Design pode ser usada para personalizar os estilos de cada módulo.
Há pelo menos uma configuração exclusiva ou mais para cada módulo. Por exemplo, a configuração única do módulo Blurb permite que você ajuste o ícone de um elemento ou o uso da imagem.
A maioria dos menus de configuração dos módulos Divi também incluem configurações para informações de texto. Eles podem ser usados para editar margens, preenchimento, altura, largura , alinhamento de texto, cores e configurações de fonte.
Animações, sombras de caixas e bordas podem ser personalizadas na seção Conteúdo. Você pode aplicar filtros para contraste e tom sépia, brilho e saturação aqui.
A seção Avançado permite que você integre CSS customizado e CSS ID e classes padrão aos seus módulos. Os módulos podem ser ocultados em certos dispositivos e as transições podem ser editadas.
Modelos Disponíveis
As páginas podem ser criadas usando um modelo existente e fazer alterações nele ou criando uma nova página do zero. Tanto o Divi quanto o Beaver Builder têm uma boa seleção de modelos para escolher.
BEAVER BUILDER
Os modelos do Beaver Builder são separados em três categorias: Landing Pages, Contact Pages e Saved Templates.
Não há nenhum modelo de bloco no Beaver Builder, mas você pode integrar o seu próprio instalando e ativando complementos do Beaver Builder, que são plug-ins de terceiros.
Os modelos estão disponíveis apenas na versão paga do plugin. Não há modelos na edição gratuita do Beaver Builder. Isso significa que, se você for usar uma versão gratuita, terá que criar páginas do zero.

Os modelos de página de destino são usados para criar páginas de destino exclusivas. Existem mais de 30 modelos de páginas de destino diferentes para escolher.
Os modelos de página de contato são usados para home pages, páginas de contato, páginas “sobre nós” e outras páginas de conteúdo específico. O Beaver Builder tem cerca de 25 modelos de página de contato que podem ser usados.
Os modelos salvos são seus próprios modelos personalizados. O construtor de páginas Beaver Builder pode ser usado para criar modelos que você pode salvar para uso posterior, semelhante à opção que o Elementor oferece. O Beaver Builder também permite importar modelos, mas o processo não é tão simples como no Elementor.
DIVI BUILDER
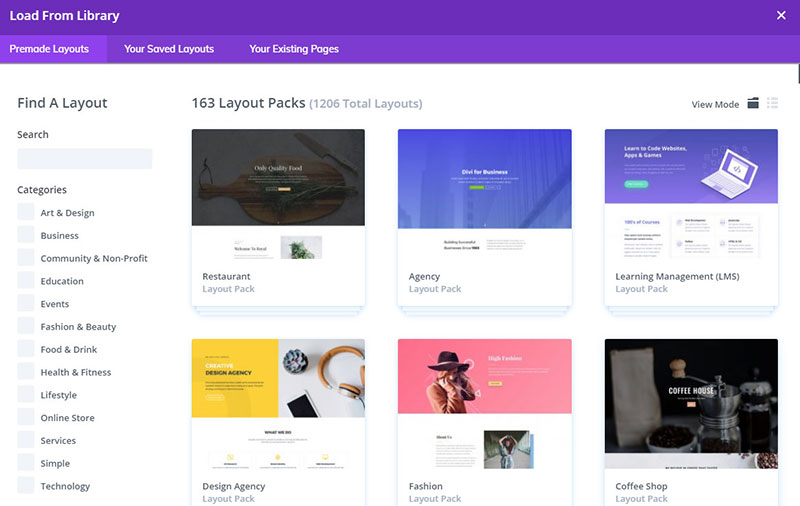
Os usuários do Divi têm mais de mil layouts diferentes para escolher, e você pode até adicionar mais recursos usando addons Divi de terceiros. Seus layouts são divididos em pacotes de sites , o que torna mais fácil encontrar modelos específicos de sua biblioteca em crescimento. Cada pacote de site geralmente tem layouts para páginas “sobre nós”, páginas de blog, páginas de contato, páginas de aterrissagem, portfólios e outras páginas de conteúdo específico.

Tudo que você precisa está em um local central. Esta é uma grande economia de tempo. Você pode até mesmo misturar e combinar layouts de diferentes pacotes de sites, se desejar. Cada layout pode ser usado no estado em que se encontra ou pode ser personalizado de acordo com suas necessidades.
Você tem muitos modelos (ou layouts de página, como os Elegant Themes os chama) à disposição. Você pode carregar um layout que já foi projetado e, em seguida, personalizar as imagens, o texto e outros conteúdos para criar um site exclusivo e atraente. Esta é uma excelente opção para indivíduos, desenvolvedores e proprietários de sites que desejam criar seus próprios sites, mas não têm muita confiança em suas habilidades de codificação e design.
Theme Builder
O recurso criador de temas permite que você use um criador visual para personalizar todos os aspectos do seu site WordPress, até mesmo cabeçalhos e rodapés. Um bom exemplo disso é o Thrive Theme Builder (verifique qual é a diferença entre o Thrive Theme Builder e o Thrive Architect).
BEAVER BUILDER
O construtor de tema Beaver Builder e as funções de construção de tema do Elementor são muito semelhantes entre si. O Beaver Builder é uma excelente escolha para quem deseja criar temas profissionais para uso pessoal ou profissional.
O plugin Beaver Themer é um plugin separado que deve ser comprado, instalado e ativado junto com a versão paga do Beaver Builder (não funciona com a versão gratuita). Depois de fazer isso, você pode ir para o menu Beaver Builder e selecionar “Themer Layout”. Agora você pode criar layouts personalizados para páginas 404, cabeçalhos, rodapés, páginas de arquivo, páginas de postagem única e muito mais.
Quando encontrar o layout desejado, você pode escolher onde e quando será exibido . Por exemplo, você pode optar por ter seu rodapé personalizado substituindo o rodapé padrão em todas as páginas do seu site. Você pode até decidir que esse rodapé seja exibido apenas em páginas específicas do site.
Há muito mais liberdade de escolha nas opções de personalização do Beaver Builder que são baseadas em regras. Você pode usar o mesmo número de módulos e elementos no construtor de página e no construtor de tema.
DIVI BUILDER
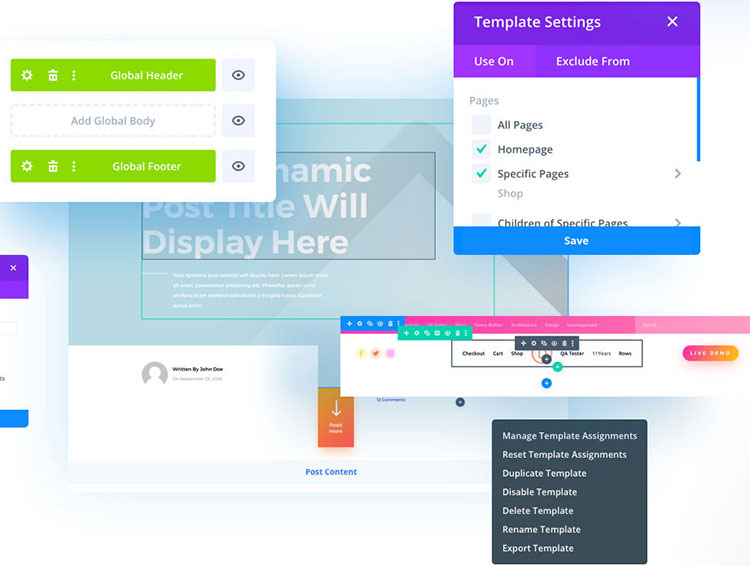
Divi Theme Builder é uma das atualizações mais expansivas e significativas que Elegant Themes lançou para Divi nos últimos anos. O recurso estava ativo em outubro de 2019 e permite que você crie e edite todos os aspectos do seu site .
Você pode usá-lo para criar cabeçalhos e rodapés específicos de página ou globais para o seu site. Você pode atribuir modelos personalizados que podem ser usados para criar modelos de postagem de blog, modelos de página 404, páginas de resultados de pesquisa e páginas de produtos. Você pode até criar páginas de autor personalizadas, páginas de categorias personalizadas e muito mais.
Todos os recursos e ferramentas do construtor de páginas estarão disponíveis para você sempre que você fizer um novo modelo. Os modelos que você cria podem ser projetados como você achar necessário.

Você pode criar cabeçalhos e rodapés personalizados, se desejar. O módulo de menu tem mais controle total de design e mais opções de layout que podem ser usadas para criar rodapés e cabeçalhos usando um menu personalizado.
Os modelos de corpo do Divi podem ser usados para editar o design da página, a estrutura, os produtos e as postagens simultaneamente. Anteriormente, você precisava usar o construtor de páginas para editar cada uma dessas seções individuais separadamente. Agora você só precisa definir o seu modelo e aplicá-lo às partes apropriadas do seu site.
Existem módulos WooCommerce que podem ser usados para criar modelos de produtos para sua loja online. Módulos de conteúdo dinâmico são incluídos com opções de filtragem e loop que podem ser usadas nas páginas de archive personalizadas que você cria. Você pode gerenciar como e onde seus modelos serão usados. As caixas de seleção podem ser selecionadas para incluir ou excluir itens de modelo específicos.
O que acontece quando você desativa?
Os códigos curtos são usados por certos construtores de páginas para adicionar módulos às páginas que você criou com eles. Seu conteúdo está rodeado de códigos de acesso. Enquanto o criador de páginas estiver ativo, esses códigos de acesso não estarão visíveis em seu site.
Certos construtores de páginas deixam esses códigos de acesso em seu site assim que você os desativa. Remover esses códigos de acesso e tentar recriar o conteúdo que foi criado pode ser frustrante.
BEAVER BUILDER
O Beaver Builder salva seu conteúdo depois que o plugin é desativado. Todas as imagens e textos em primeiro plano ficarão intactos. Apenas os efeitos e layouts de fundo irão desaparecer. Isso torna mais simples a mudança para outro construtor de páginas.
DIVI BUILDER
Não é tão fácil fazer a transição de Divi quanto o Beaver Builder. Se você desativar o plugin ou tema, ficará com uma confusão de códigos de acesso para lidar. O Beaver Builder permite que você converta para outros criadores de páginas facilmente, mas o Divi o vinculará ao criador de páginas deles.
O CEO e fundador da Divi, Nick Roach, afirmou em 2015 que uma maneira de seus usuários moverem conteúdo facilmente seria lançada. Os usuários ainda estão esperando por essa solução. Em vez disso, eles precisam contar com recursos de terceiros para fazer o trabalho.
Diferenças de preços
Funções e recursos são dois dos aspectos mais importantes dos construtores de páginas. O preço e os orçamentos do seu projeto são outras considerações essenciais.
Usar construtores de páginas WordPress premium em mais de um site por vez pode ser caro. Elegant Themes e Beaver Builder são considerados neste caso. Eles têm planos de preços que podem ser usados em quantos sites você precisar. Seus planos também incluem suporte e atualizações regulares.
BEAVER BUILDER
O Beaver Builder Lite não tem o mapa, tabela de preços, formulário de contato e outros módulos importantes. Você também não pode acessar os layouts pré-concebidos ou o sistema de modelos da versão gratuita. A versão paga do Beaver Builder é mais eficaz para a maioria dos projetos.
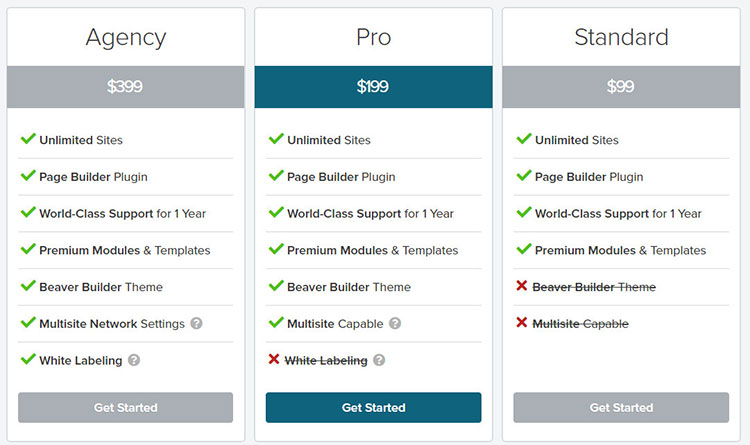
Três planos premium diferentes estão disponíveis. Cada plano pode ser usado em um número ilimitado de sites. Há um plano padrão, um plano Pro e um plano de agência. Todas essas versões incluem acesso a modelos premium, módulos e um ano inteiro de suporte premium.

O plano Standard pode ser adquirido por $ 99 / ano . O plano Pro de US $ 199 / ano é necessário se você deseja acessar o Tema Beaver Builder e suporte para mais de um site WordPress.
A etiqueta branca é adicionada ao plano da Agência, que é vendido por US $ 399 / ano. Este recurso permite que você renove a marca do plugin. Você pode alterar todas as referências do Beaver Builder na área de administração e nos modelos. Esse é um recurso ideal para desenvolvedores de web design.
DIVI BUILDER
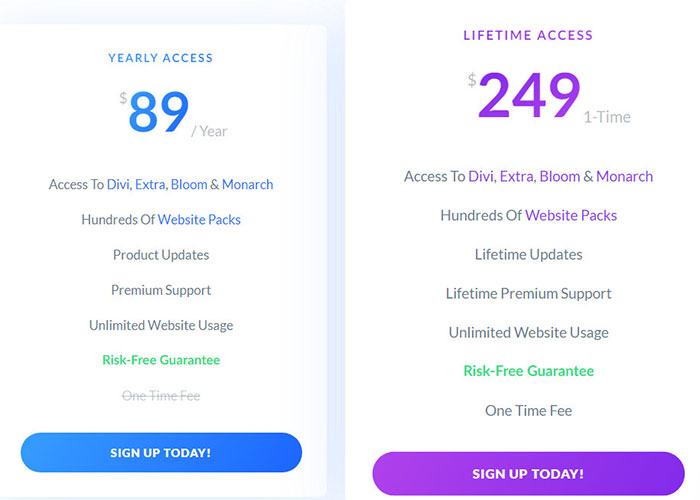
O preço do Elegant Themes é menos complicado. Elegant Themes oferece dois planos de preços, ambos concedendo acesso a todos os produtos Elegant Themes (incluindo Divi). Não existe uma versão gratuita do Divi Builder.

Uma assinatura anual do Elegant Themes pode ser adquirida por $ 89. Você ainda poderá usar os produtos e serviços Divi se não renovar sua assinatura após o ano expirar. No entanto, você perderá o acesso a atualizações e suporte.
O plano vitalício pode ser uma opção melhor se você estiver pensando em renovar sua associação regularmente. Ele pode ser adquirido por $ 249. Você receberá suporte vitalício, acesso e atualizações para todos os produtos Elegant Themes atuais e futuros.
RESUMO
Beaver Builder e Divi não são fáceis de comparar com base apenas no preço, porque cada empresa tem técnicas de preços diferentes. Gosto do fato de que o Beaver Builder tem uma edição gratuita , embora os recursos dessa versão sejam um tanto limitados. O Beaver Builder Lite ainda deve funcionar bem para projetos de sites e blogs simples.
A maioria dos usuários do WordPress pode se beneficiar do uso da versão premium do Beaver Builder. O plano vitalício do Elegant Themes pode acabar sendo uma opção mais acessível para muitos proprietários de sites.
Divi Theme, bem como Divi Builder, estão incluídos nas associações de Elegant Themes. Os usuários têm que pagar US $ 199 adicionais apenas para acessar o Beaver Builder Theme Builder. A associação Elegant Themes fornece acesso ao Divi Theme (verifique a revisão do Divi Theme), o Divi Builder, o WordPress magazine theme Extra, o plug-in WordPress opcional para e-mail Bloom e o plug-in de mídia social do WordPress Monarch (consulte a revisão do Monarch).
Devido a isso, acredito que a assinatura do Elegant Themes oferece uma melhor relação custo-benefício para a maioria dos usuários do WordPress.
Conclusão do Divi vs Beaver Builder
Beaver Builder é fácil de entender e entender, mas Divi oferece mais opções de personalização. Ambos os construtores de páginas fornecem layouts muito profissionais que podem ser usados para uma variedade de setores e sites de nicho.
O Beaver Builder tem 50 modelos, enquanto o Divi tem mais de 140 layouts para usar. Por US $ 89, o Divi também é um pouco mais barato do que o Beaver Builder, e todos os produtos Elegant Themes estão incluídos nas assinaturas da Divi.
Uma desvantagem de usar o Divi é que ele é um pouco lento quando comparado a outros plug-ins de criação de páginas populares. A ativação do construtor de páginas é bastante simples, mas a operação dos módulos atuais e a inclusão de novos podem levar mais tempo do que o esperado. A maioria das operações parece exigir apenas mais alguns cliques do que realizar as mesmas ações no Beaver Builder.
Outro ponto fraco do Divi é a dificuldade de fazer a transição do construtor de páginas. Pessoas que apóiam o uso intenso de shortcode do Divi declararam que o número de shortcodes deixados para trás quando você desativa o plugin não deve importar porque você terá que reconstruir as páginas de qualquer maneira.
No entanto, você ainda precisa remover cada shortcode antes de copiar e colar o conteúdo em um editor de página diferente. Esse processo pode demorar muito se você tiver muitas postagens de blog feitas com o Divi.
O Beaver Builder é rápido . Possui uma interface de usuário nova e intuitiva. Seus módulos de conteúdo são bem projetados e há uma abundância de opções de modelos que permitem que você personalize seu site da maneira que desejar. Você não terá muitas dificuldades em se afastar do plugin, graças ao código limpo do Beaver Builder.
A criação de novas colunas e linhas é quase idêntica em ambos os construtores de página. Devo dizer que o processo é um pouco melhor no Beaver Builder por causa de sua velocidade e interface mais direta.
Divi tem mais layouts predefinidos e opções de personalização do que o Beaver Builder. Eles também têm cinco produtos adicionais incluídos nas assinaturas do Elegant Theme sem nenhum custo extra. Esses recursos oferecem aos usuários mais retorno para seus investimentos.
Os construtores de páginas WordPress de arrastar e soltar com interfaces fáceis de usar são ótimos recursos para criar páginas da web atraentes e eficazes em questão de minutos, e Divi e Beaver Builder seriam boas escolhas.
