105 dicas de UX de comércio eletrônico: como seduzir os visitantes a comprar
Publicados: 2022-02-20Todos os dias as pessoas visitam sua loja e vão embora porque não conseguiram encontrar o que queriam.
Você precisa de mais do que rankings superiores no Google. As pessoas precisam ser capazes de navegar até o produto que desejam e confiar em você o suficiente para comprar. Seu UX de comércio eletrônico (experiência do usuário) deve se concentrar em aumentar a confiança do visitante, ajudando-o a concluir seus objetivos.

De acordo com Nielson Norman Group, uma empresa de pesquisa de experiência do usuário, existem mais de 800 práticas recomendadas para usabilidade de comércio eletrônico. A menos que você tenha bilhões de dólares para gastar em desenvolvimento, você não cumprirá todas as diretrizes. Este post está repleto de dicas e exemplos para que você possa melhorar seu design de UX de comércio eletrônico e obter mais conversões.
Vamos detalhar as práticas recomendadas básicas por tipo de página. Confira este artigo para obter dicas sobre ux móvel.
Página inicial Dicas de UX que criam confiança em um olhar rápido
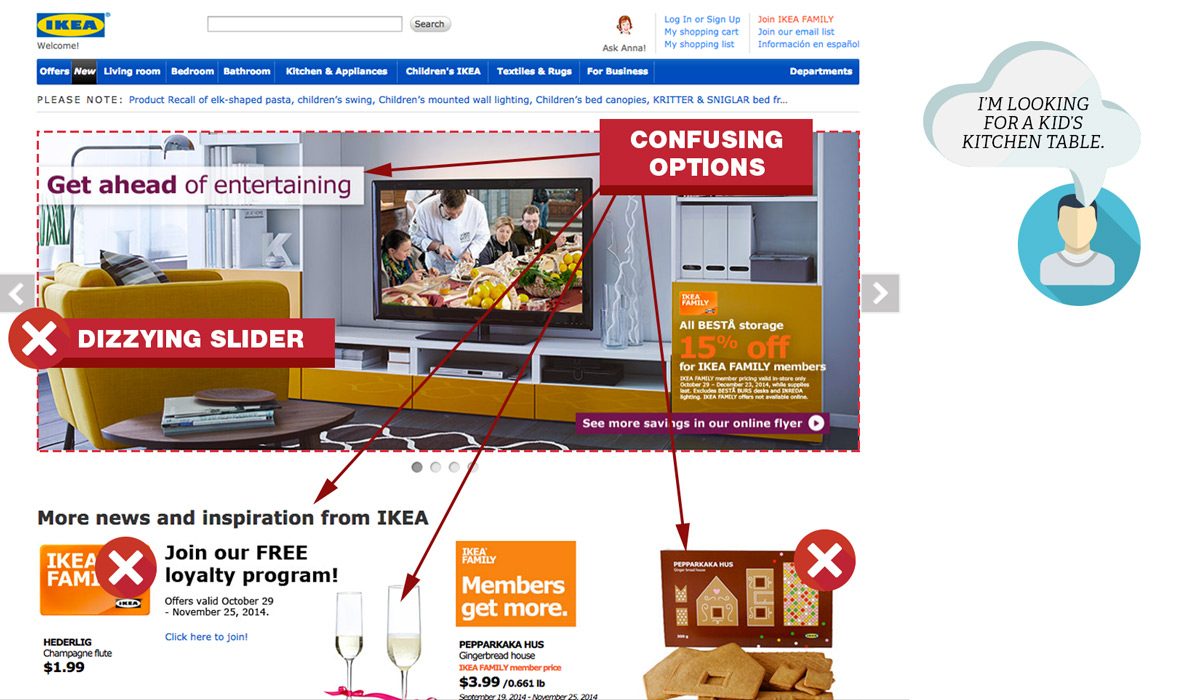
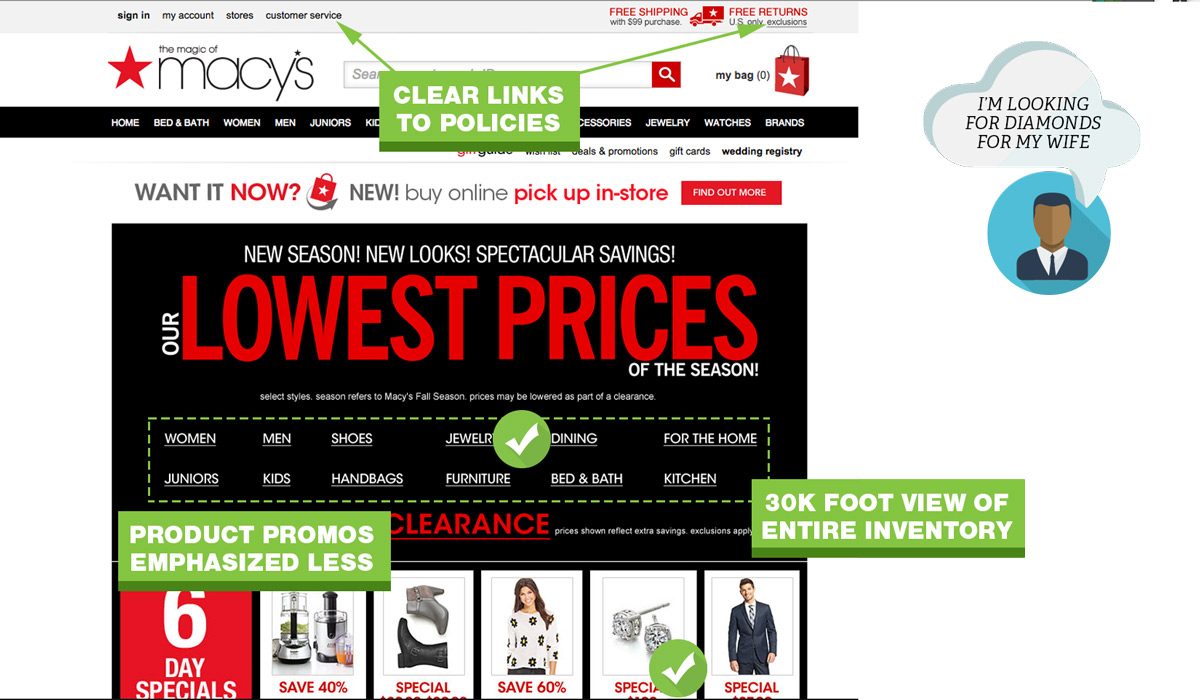
Sua página inicial recebe mais tráfego. Deixe claro que você vende produtos. Pense na sua página inicial como a vitrine da sua loja. Pense na Macy's na Magnificent Mile. Vista sua página inicial com seus melhores produtos e imagens. Uma coisa que você nunca vê na Macy's são vestidos diferentes voando um a um na vitrine. Estou falando de sliders aqui. Se você tiver que usá-los, certifique-se de que eles sejam fáceis de usar.
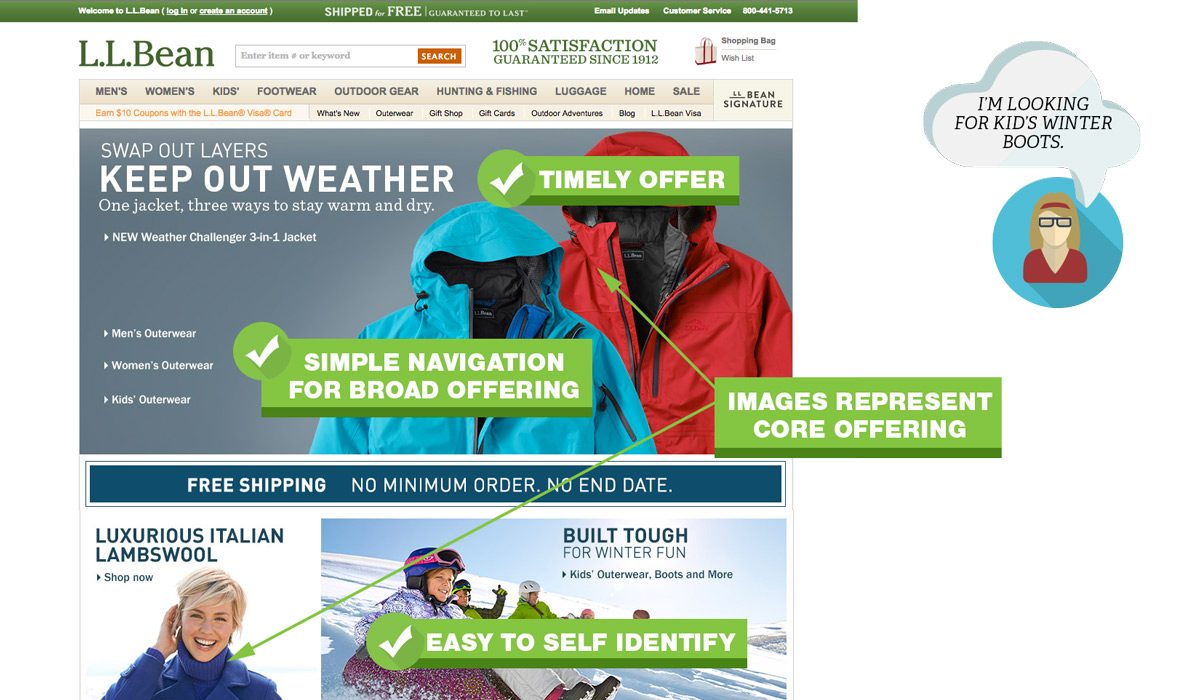
Práticas recomendadas da área Hero
Sua área de herói (também chamada de área em destaque) é o imóvel mais proeminente em sua página inicial. Você tem apenas 50 milissegundos para deixar uma boa impressão, veja como fazer valer a pena.

O que fazer na área do herói
- Use um design simples e organizado. Use o mínimo de palavras possível.
- Elimine tudo o que não causa impacto. Por exemplo, suas postagens recentes no blog.
- Use filas visuais como cores ou setas para focar a atenção em uma única chamada para ação.
- Facilite a auto-identificação das pessoas. Você vende jaquetas caras para mulheres?

O que fazer na área do herói
- Decorar. Redemoinhos, brilhos e outros símbolos sem sentido aumentam a carga cognitiva e distraem seus clientes.
- Tenha conteúdo desatualizado, como promoções da semana passada ou até do mês passado. Você vai perder credibilidade instantaneamente.
- Aglomerar a área com muitas mensagens ou promoções.
- Tenha um controle deslizante ou carrossel de avanço automático.
- Enfatize um produto que não seja representativo do seu mix geral.
Navegação na página inicial
Quando as pessoas visitam seu site, você quer ajudá-las a encontrar o que elas procuram. De acordo com o especialista em conversão, Tim Ash, o foco principal da sua página inicial é fornecer navegação em nível de categoria. Siga estas dicas para ajudar os visitantes a encontrar o que estão procurando.

Navegação na página inicial O que fazer
- Dê aos visitantes uma “visão de 30.000 pés” do que seu site vende para que eles possam detalhar categorias específicas.
- Adicione suas ferramentas ou guias de compra mais usados.
- Forneça links para a política de devolução, atendimento ao cliente, envio e páginas de privacidade.
Navegação na página inicial O que não fazer
- Suponha que você saiba o que as pessoas estão procurando.
- Jam cada categoria e subcategoria em sua página inicial.
- Empurre promoções de nível de produto. Se você tiver apenas alguns produtos, pode ignorar isso.
- Use fotos genéricas. Isso grita inautenticidade.
Navegação: a base do UX
A navegação é fundamental quando você tem muitas categorias, produtos variáveis ou produtos com muitas opções. Nada é mais frustrante do que um menu pesado. Quanto mais rápido as pessoas encontrarem o que desejam, mais rápido você poderá movê-las para o processo de checkout.
O objetivo de um menu de navegação é levar as pessoas aonde elas querem ir. Aqui está um detalhamento do que você deve abordar:

O que fazer no menu de navegação primária
- Limite o menu superior a 7 opções.
- Use uma navegação secundária no canto superior direito para itens como "Fale conosco"
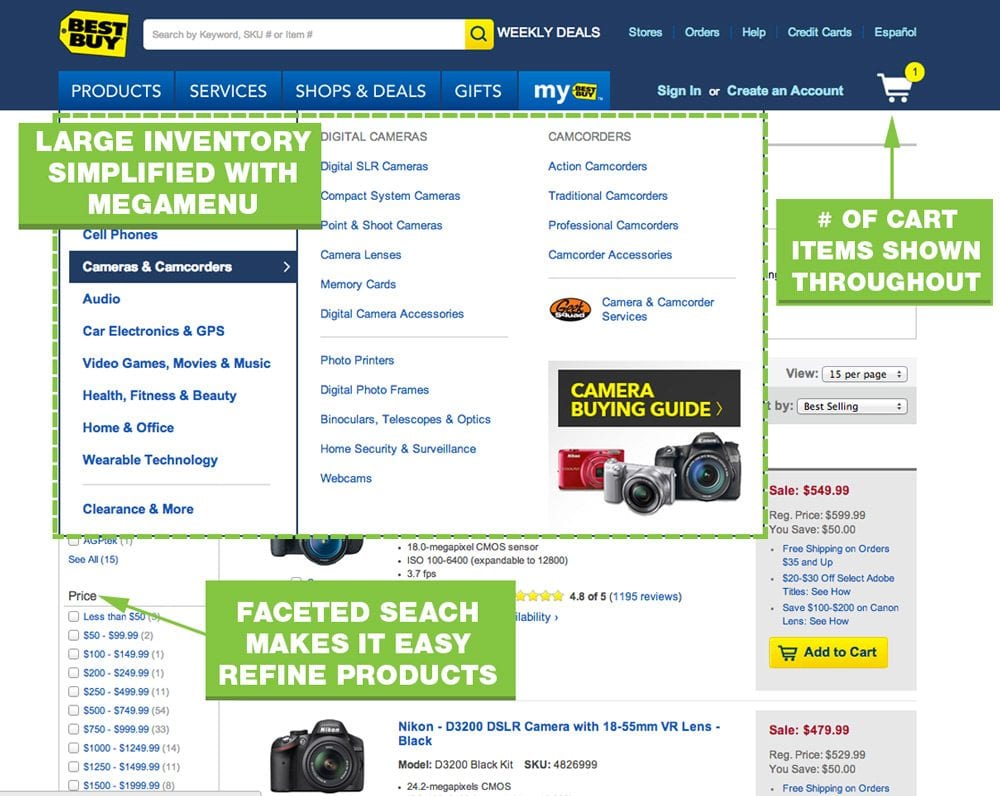
- Use um menu de várias colunas que organiza categorias e subcategorias.
- Mostre imagens de alta qualidade do seu produto.
- Dê destaque ao seu menu de navegação com cores contrastantes.
- Produtos de referência cruzada em várias categorias. Alguém procurando uma unidade USB pode procurar em Laptop, Acessórios ou Computadores.

O que não fazer no menu de navegação principal
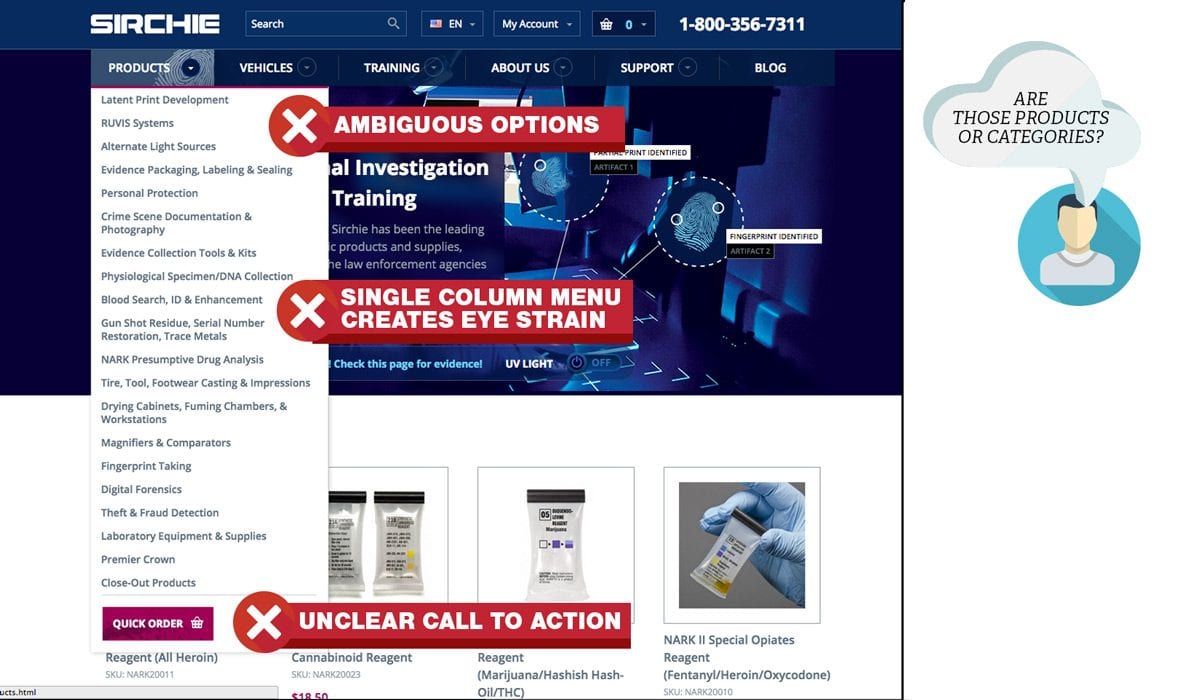
- Tenha uma única lista suspensa que ocupe uma coluna longa.
- Mostrar links de páginas de categorias vazias para a navegação principal.
- Classificar demais os produtos. Se houver apenas um produto em uma (sub)categoria, remova a categoria e reclassifique o produto.
- Não use opções vagas como “mais”.
Menus do carrinho de compras
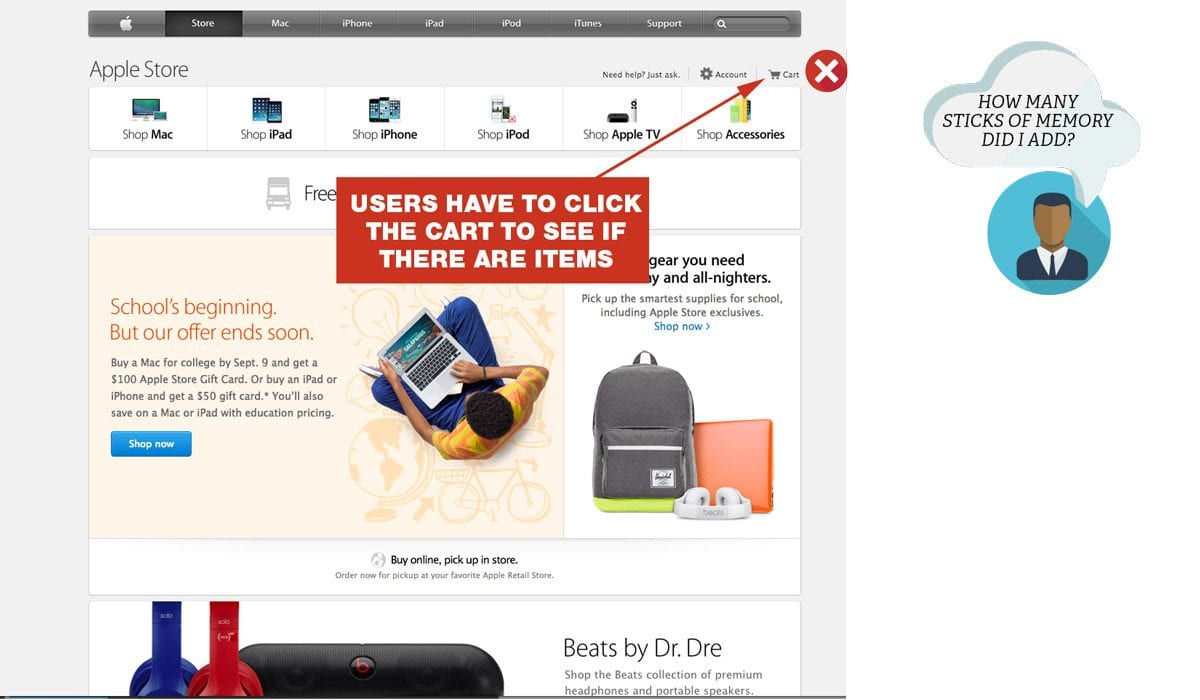
Um menu de carrinho é provavelmente o último botão que um usuário clicará antes de retirar o cartão de crédito. Não olhe demais para este pequeno ícone.

O que fazer no menu do carrinho de compras
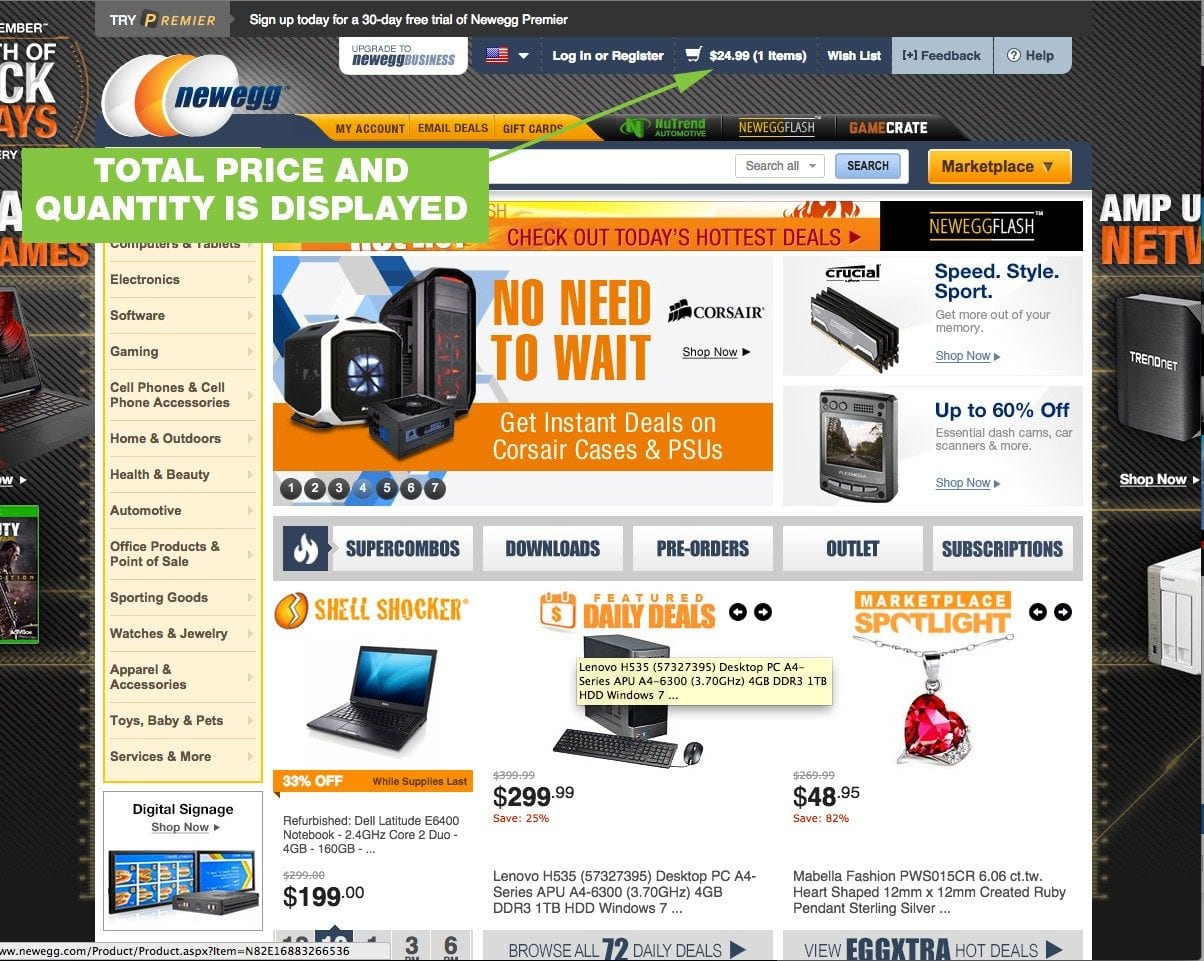
- Mostrar preço total e número de itens no carrinho.
- Link para a página do carrinho onde eles podem ver detalhes de seu conteúdo

Menu do carrinho de compras Não fazer
- Substitua um “minicarrinho” por um carrinho completo. Seu site de comércio eletrônico precisa de uma página de carrinho, não apenas de um widget de carrinho.
- Link diretamente para uma página de checkout que não mostra todos os detalhes dos produtos no carrinho de compras.
Procurar
Muitos usuários ignoram completamente o menu de navegação e confiam na pesquisa/pesquisa facetada para detalhar ainda mais. A pesquisa facetada pode ficar complicada rapidamente. Do ponto de vista de desenvolvimento e custo, mas também do ponto de vista do usuário. Siga estas diretrizes para manter as coisas simples e úteis.
Pesquisar
- Use uma caixa de campo de texto aberto na parte superior de cada página.
- Use a pesquisa facetada quando houver mais de 20 produtos em uma categoria.
- Filtrar por preço, cor, tamanho são opções básicas de pesquisa facetada.
Pesquisar não
- Use o texto de preenchimento na entrada de pesquisa. Deixe em branco ou diga "Pesquisar".
- Use opções de filtragem subjetivas, como “pesado” ou “leve”.
Páginas de categoria: deixe os compradores mais próximos
As páginas de categoria podem ser um pouco complicadas. Você quer ter certeza de que o conteúdo não é muito fino. Áreas adicionais de texto podem fazer maravilhas com as classificações do Google, mas muito texto pode confundir seu cliente.
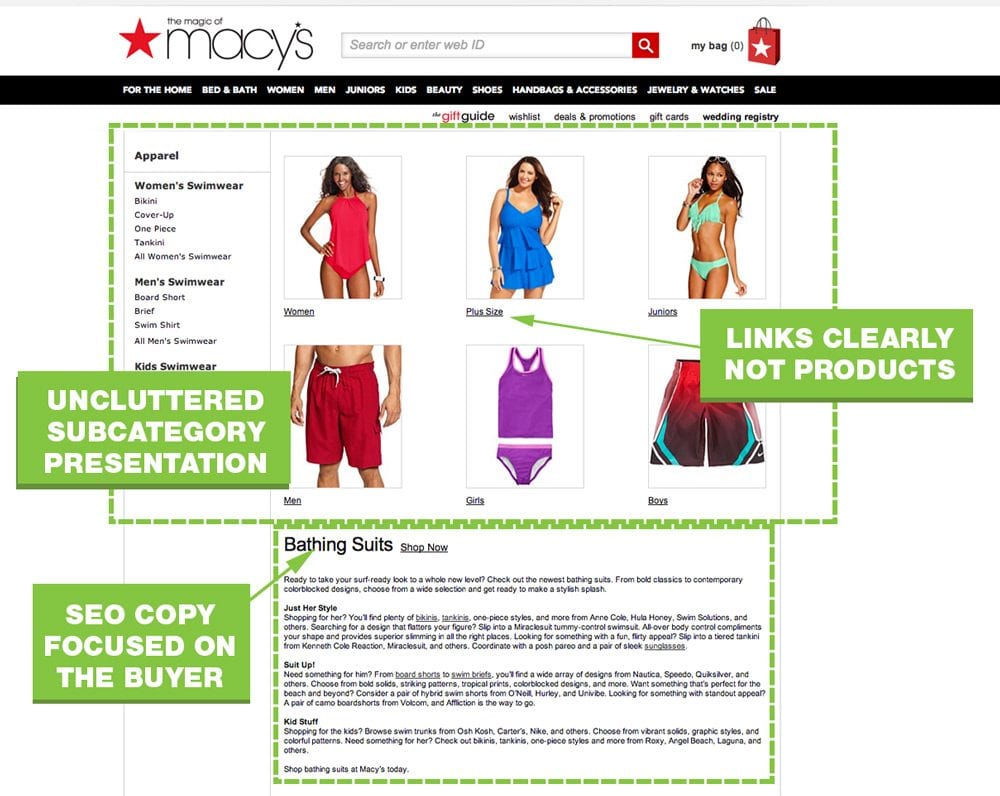
Dada a consulta de pesquisa, “fato de banho” o resultado da Macy's é altamente relevante. É fácil para um usuário refinar ainda mais o que está procurando.
Mantenha a navegação por categoria livre de complicações
Seja seletivo sobre quais subcategorias você apresenta em sua página de categoria. A Macy's poderia ter mostrado fotos de maiôs rosa, maiôs pretos, uma peça, duas peças etc. Se todas as opções fossem apresentadas, os compradores ficariam paralisados pelo número de opções. Você também não quer que as pessoas confunda sua página de categoria como uma página de lista de produtos ruim.

O que fazer na navegação por categoria
- Use muito espaço em branco e texto limitado.
- Descreva as subcategorias com o mínimo de palavras possível, mas seja específico.
- Use imagens para representar as principais subcategorias de forma adequada.
- Use apenas texto para representar categorias menos populares.
- Tenha uma categoria pai se estiver usando um mega ou menu suspenso.

Navegação por categoria não
- Mostre imagens irrelevantes.
- Confie apenas no texto.
- Use texto de várias cores.
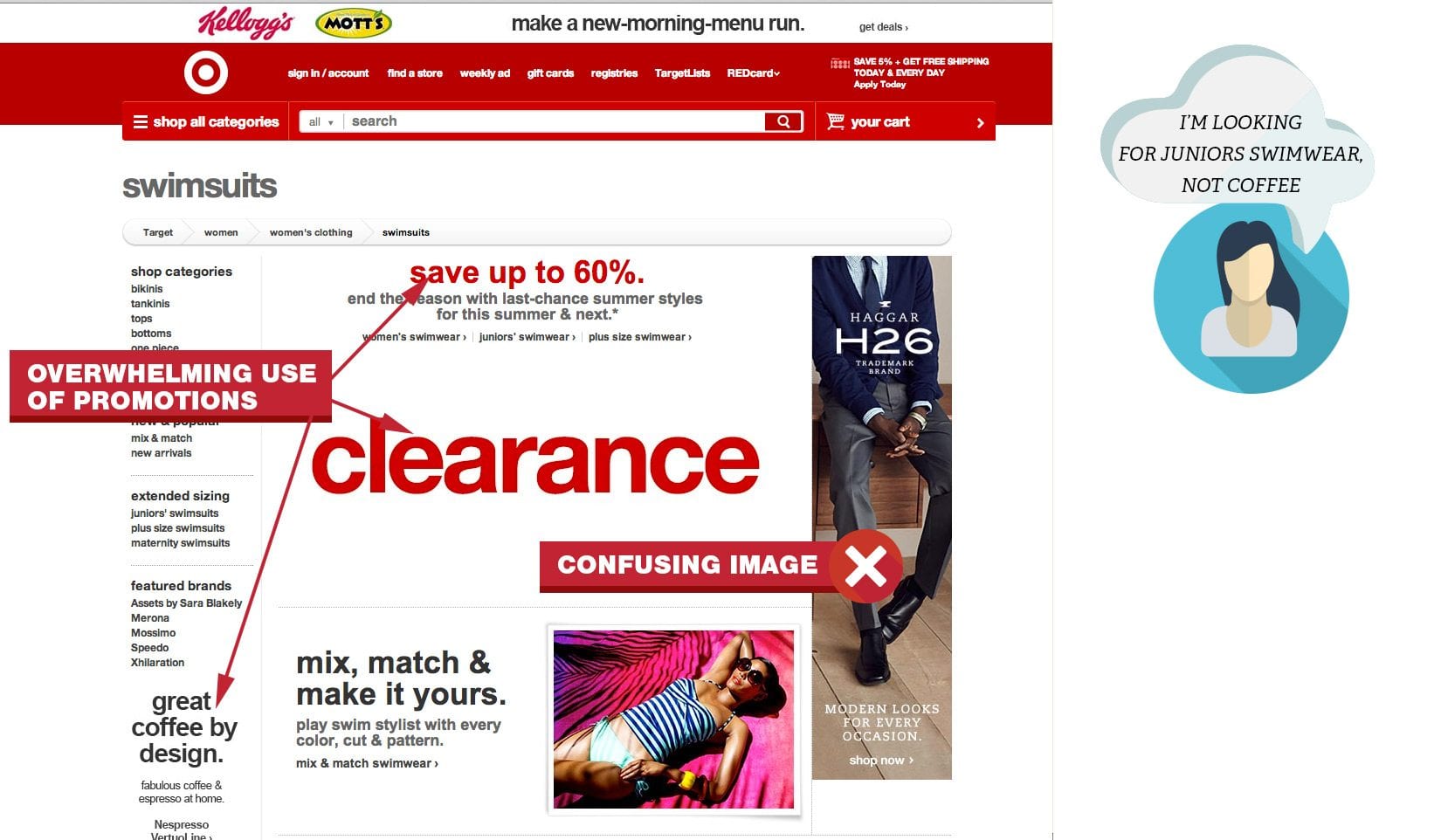
- Empurre fortemente as promoções.
- Use nomes de produtos para subcategorias.
No site da Target. você tem que procurar muito para encontrar "roupa de banho júnior".
Conteúdo da página da categoria
As páginas de categoria não precisam ser limitadas em conteúdo. A pesquisa de palavras-chave pode ajudar você a entender as perguntas mais importantes dos compradores. Use essas palavras-chave para responder a perguntas comuns sobre sua linha de produtos.
Categoria Conteúdo da página O que fazer
- Concentre-se nas necessidades do seu comprador.
- Use palavras-chave semânticas para complementar sua palavra-chave principal.
- Aborde as perguntas frequentes relacionadas à categoria.
Conteúdo da categoria Não
- Coloque grandes blocos de cópia no topo da página.
- Use sua palavra-chave primária repetidamente.
- Use imagens irrelevantes. Dá para acreditar na foto de um maiô na página de maiô da Target?
- Coloque texto nas imagens.
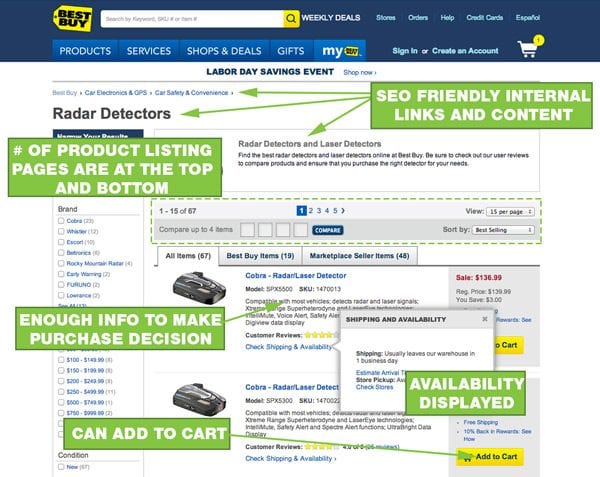
Páginas de listas de produtos: informe e crie confiança
Estou chocado com a quantidade de páginas de listagem de produtos com pouca quantidade de conteúdo. As páginas de listagem de produtos amigáveis e ricas em conteúdo da Best Buy têm uma classificação consistentemente alta. A página deles ilustra muitas práticas recomendadas. A página de listagem de produtos da Best Buy possibilita a conversão sem sequer visitar a página do produto. As páginas de listas de produtos de comércio eletrônico devem fornecer informações essenciais do produto, como: imagem, preço, opções e disponibilidade. Deixe essas páginas fazerem algumas vendas para você.

Conteúdo de SEO para páginas de listagem de produtos
Uma cópia amigável ao usuário naturalmente será amigável para SEO. Você quer que as pessoas (e o Google) entendam claramente o conteúdo da sua página. Você também deseja afastar suavemente as pessoas desta página se elas não virem o que desejam.

Conteúdo SEO Do's
- Use as palavras-chave mais relevantes e de menor dificuldade no título da página e na tag h1. Leia mais sobre pesquisa de palavras-chave.
- Use palavras-chave adicionais em um breve resumo da categoria.
- Se forem necessárias informações adicionais, coloque-as abaixo das listagens de produtos.
- Use breadcrumbs para ajudar os usuários a navegar e distribuir o PageRank para suas páginas de categoria.
- Mostrar preços e opções.
- Forneça uma visão geral do produto, se houver um botão de adicionar ao carrinho.
Conteúdo de SEO não
- Coloque muito conteúdo antes que os produtos sejam listados.
- Use nomes fofos ou figurativos para os produtos. Se você está vendendo sapatos infantis, não chame as sandálias marrons de “George”.
Navegação de listas de produtos
Quando um usuário tiver uma ideia do que deseja comprar, ele comprará sua página de listagem de produtos. Deixe claro que eles têm várias opções e páginas para comprar. Você quer que eles continuem procurando se não virem o que querem na primeira página.
Navegação na página de listas de produtos O que fazer
- Mostre o número de páginas antes e depois das listagens de produtos.
- Mostre o número total de produtos nessa categoria.
- Permitir que os usuários classifiquem por: preço,
- Permitir que os usuários saltem para páginas específicas nos resultados.
Navegação na página de listas de produtos Não é permitido
- Faça os usuários clicarem nas setas para mudar de página.
- Suponha que as pessoas rolarão de volta para o topo ou clicarão no botão "Visualizar tudo".
- Use fotos de produtos pequenas ou borradas.
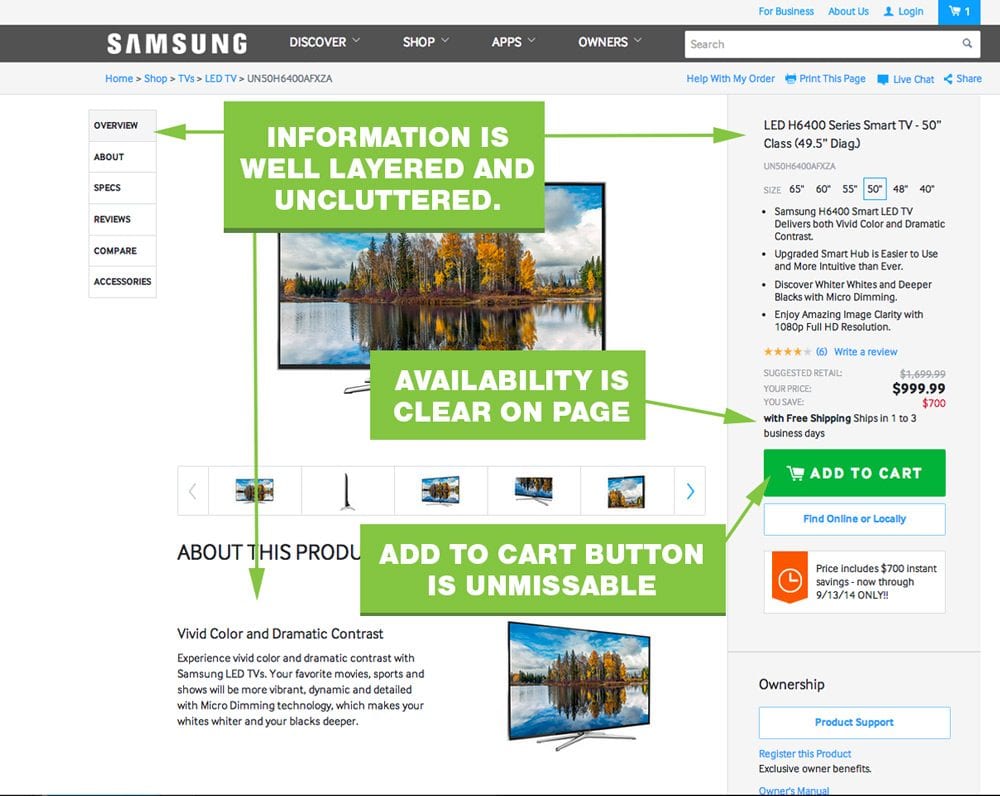
Páginas de produtos: onde SEO, UX e vendas se encontram
Os detalhes completos do produto são críticos. Para SEO e experiência do usuário. Os links internos impulsionam o SEO e ajudam o usuário a navegar de volta para a página de listagem de produtos. Um design de página de produto fácil de usar terá informações essenciais do produto acima da dobra.
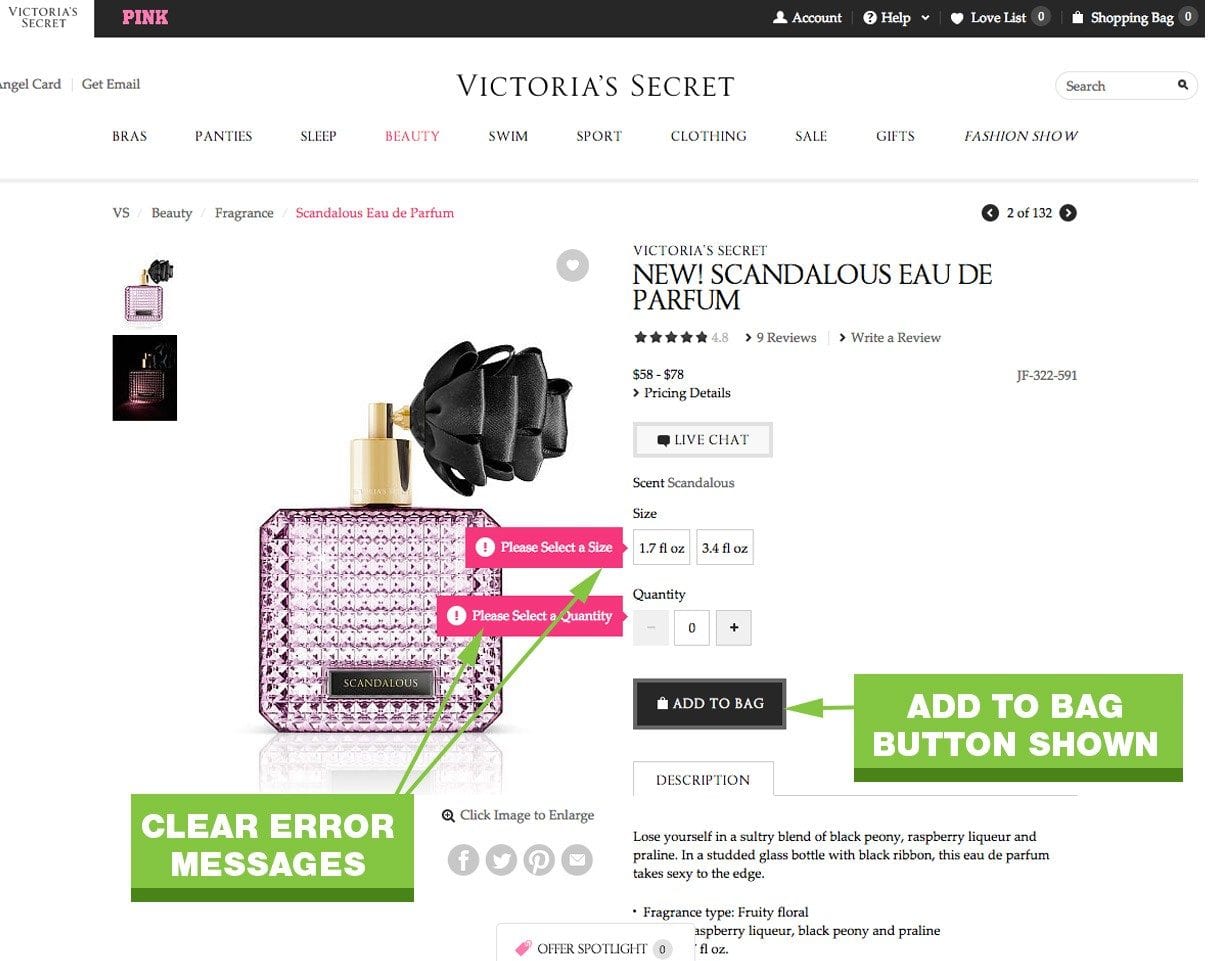
As páginas de produtos são a carne do seu site, elas precisam ser persuasivas. Se o seu cliente tiver que selecionar uma opção antes de adicionar ao carrinho, exiba uma mensagem de erro quando o botão “Adicionar ao carrinho” for clicado.
Camada de conteúdo da página do produto
Sua página de produto pode sofrer rapidamente com a sobrecarga de informações. Você deseja o nível certo de informações sobre o produto para pessoas que já sabem o que querem comprar, mas também atendem aos compradores que precisam de todos os detalhes do produto. Ao colocar suas informações em camadas, você pode atender a ambos os tipos de compradores.


O que fazer sobre camadas de conteúdo da página do produto
- Forneça um breve resumo do produto na parte superior da página ou ao lado da foto.
- Adicione uma borda ou fundo sombreado à sua “área de ação” – onde as pessoas selecionam opções e clicam no seu botão.
- Apresente as opções de pedido perto do topo na área de ação
- Tenha migalhas de pão nas páginas do produto.
- Coloque detalhes do produto, avaliações, dados, etc. abaixo da imagem do produto e da área de CTA.

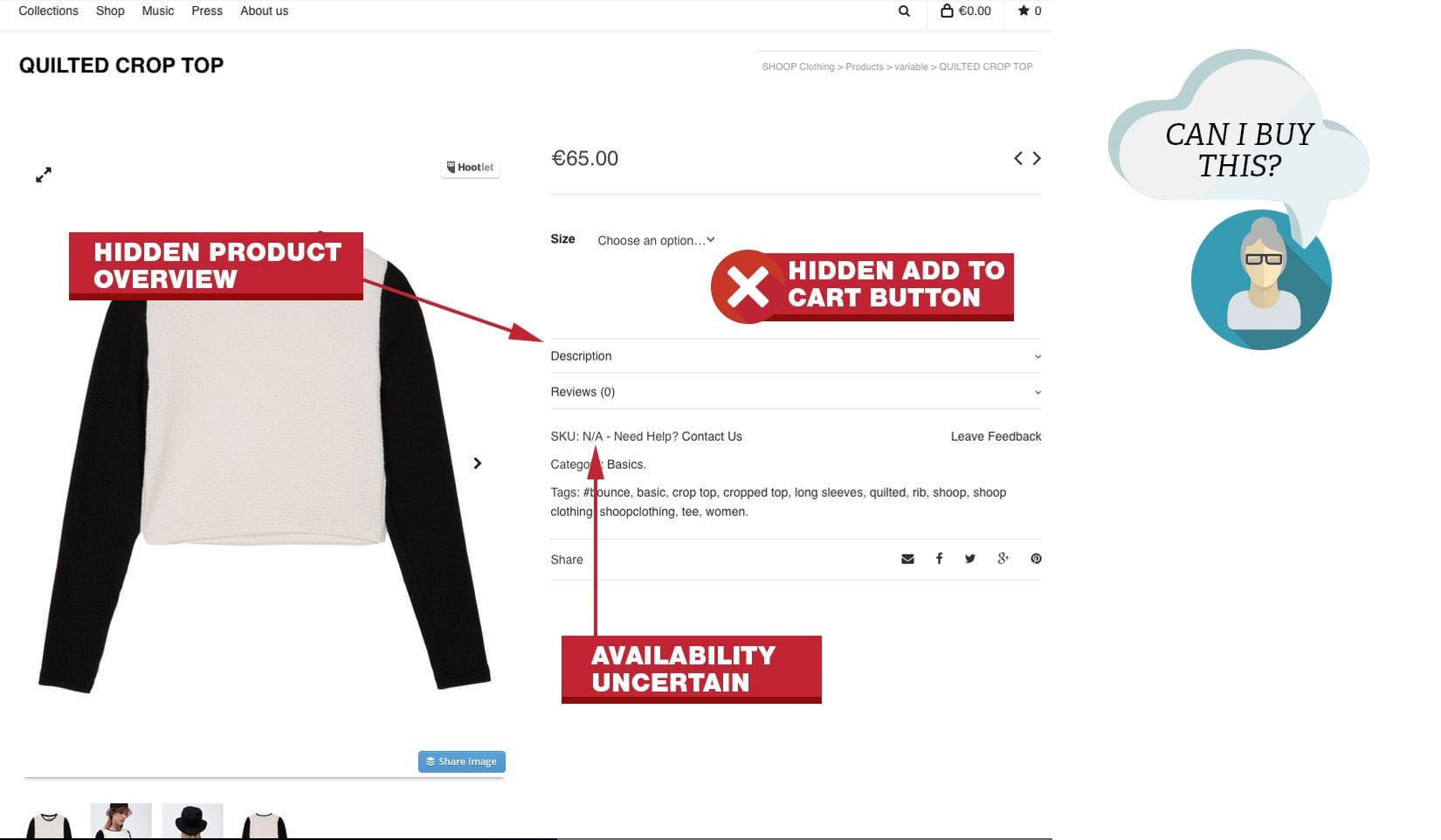
Não fazer camadas de conteúdo da página do produto
- Coloque um grande bloco de texto próximo ou acima do botão CTA.
- Oculte o botão adicionar ao carrinho até que alguém faça uma seleção.
- Torne as informações de disponibilidade a um clique extra de distância.
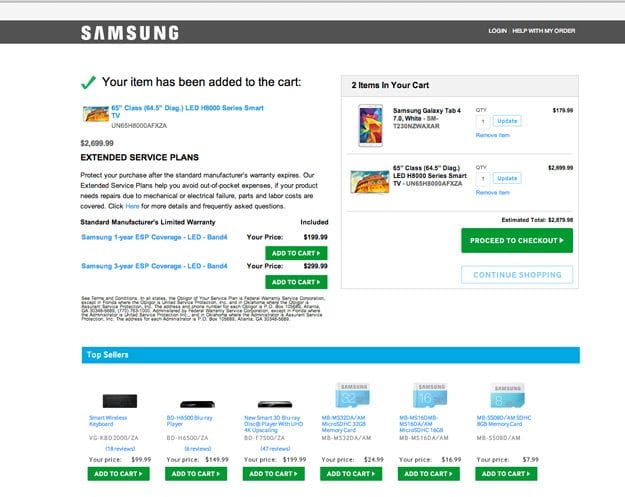
- Faça uma mudança sutil quando alguém clicar no botão adicionar ao carrinho. As pessoas perderão sua mensagem "Adicionado com sucesso".
Um erro comum que vi em muitos temas de comércio eletrônico do WordPress foram os botões "Adicionar ao carrinho" ocultos.

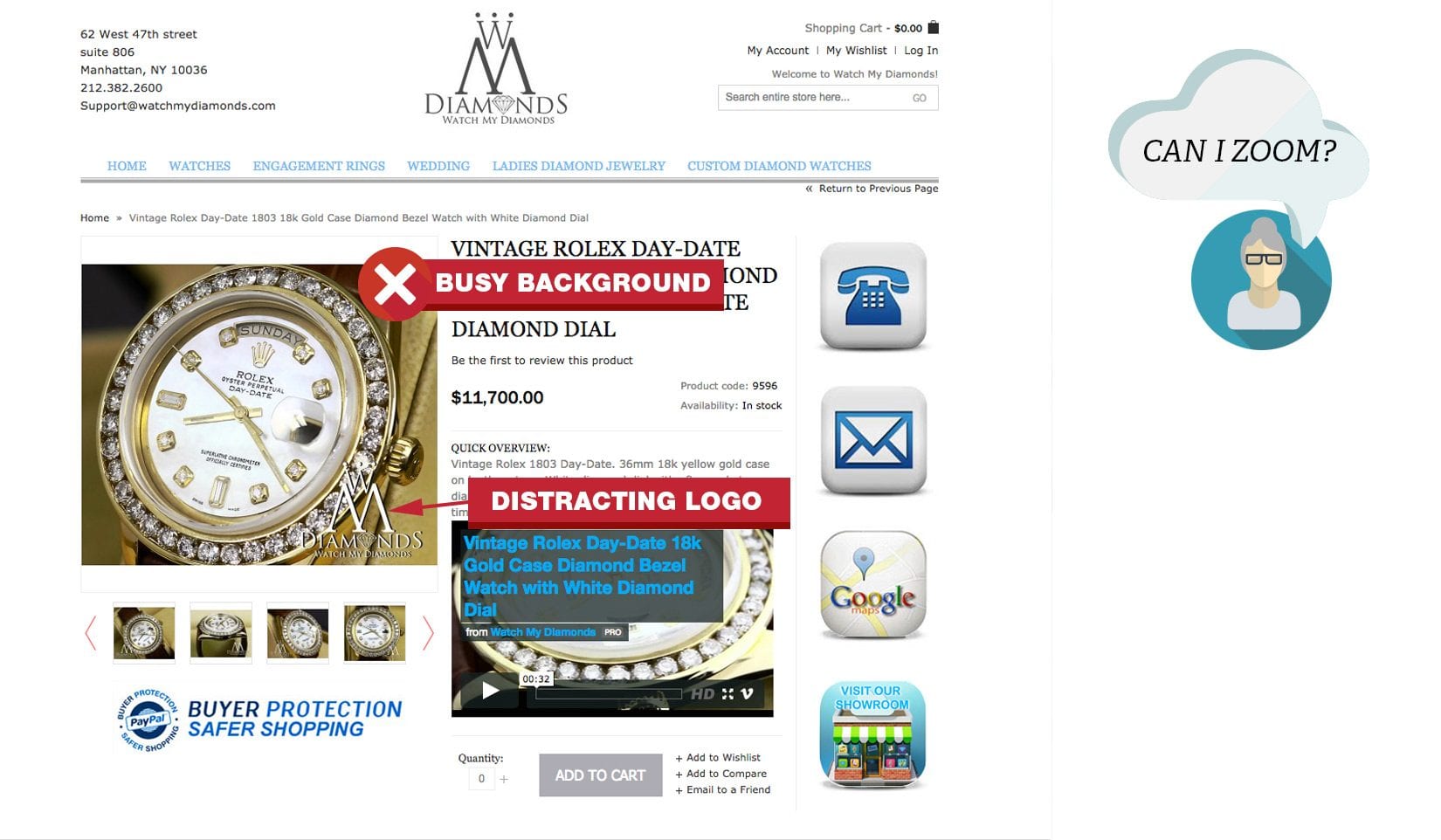
Imagens da página do produto
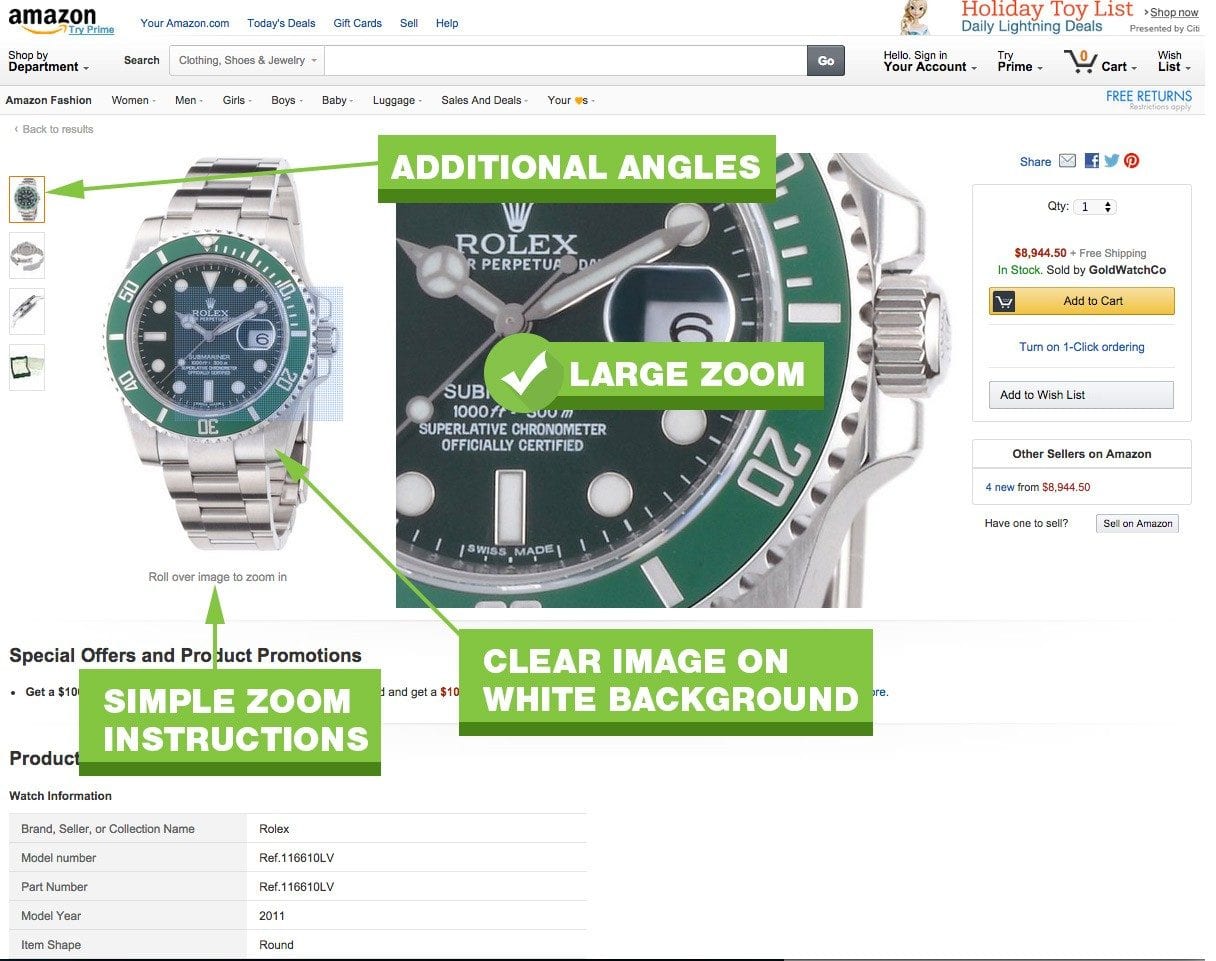
Fotos grandes e zoom são o mais próximo que seu comprador pode chegar sem tocar fisicamente no produto. Imagens difusas e de baixa qualidade também fazem com que os produtos pareçam de baixa qualidade. Confira este estudo de caso, onde imagens de produtos maiores e melhores aumentaram as conversões em mais de 300%.

Imagens da página do produto O que fazer
- Use fotos grandes e de alta resolução em um fundo branco.
- Use recursos de zoom para permitir que os usuários vejam os detalhes por si mesmos.
- Permitir que os usuários rolem para frente e para trás entre as imagens.
- Forneça instruções claras de que imagens adicionais ou recursos de zoom estão ativados.
Imagens da página do produto Não
- Mostre imagens de “estilo de vida” ou seu produto. Mostre apenas o produto.
- Não confunda suas fotos com logotipos, marcas d'água ou planos de fundo.
- Force um pop-up de imagem para ver mais detalhes ou fotos adicionais.
Processo de Checkout: Construído para Confiar
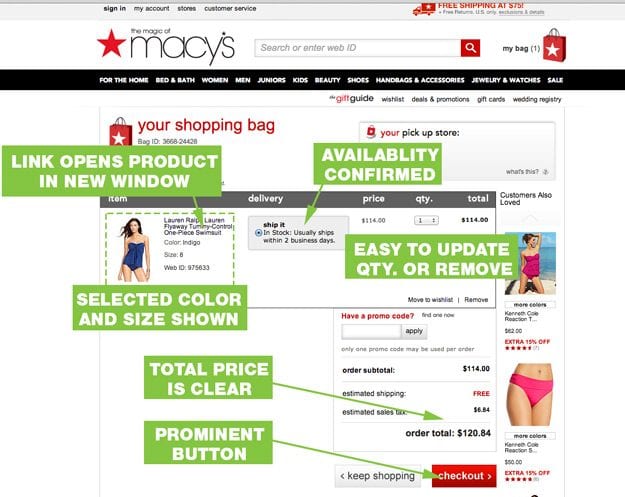
Seu processo de checkout precisa ser simples, lógico e livre de distrações. Não complique. A página do carrinho da Macy's atinge muitos dos pontos principais. O carrinho mostra detalhes do produto com imagens, preços, impostos e links para páginas de produtos individuais.
Página do carrinho de compras
A primeira página do processo de checkout é a página do carrinho. Esta página reafirma o que eles pretendem comprar em detalhes. Isso os ajuda a criar confiança em sua loja. Uma idade de carrinho bem projetada ajudará você a reduzir o abandono de carrinho.

O que fazer na página do carrinho de compras
- Confirme tudo. Produto, tamanho, cor, quantidade, disponibilidade, data de envio, previsão de entrega.
- Permita que os usuários naveguem diretamente de volta aos produtos em seu carrinho.
- Facilite a alteração da quantidade ou a exclusão de produtos. Permita que os usuários alterem qty para 0 para remover produtos ou clique em um botão "remover".
- Mostre uma foto do produto, na cor em que foi pedido. Se o seu cliente pedir uma jaqueta preta e vir uma azul no checkout, ele perderá a confiança.
- Dê destaque ao botão continuar checkout, mas permita que as pessoas continuem comprando.
- Mostre o preço total para fora da porta.
Apresentação da página do carrinho de sopa O que não pode ser feito
- Peça prematuramente um cartão de crédito ou endereço de e-mail. Deixe as pessoas confirmarem o que estão comprando.
- Não use um botão "Atualizar" para remover produtos.
Página de registro
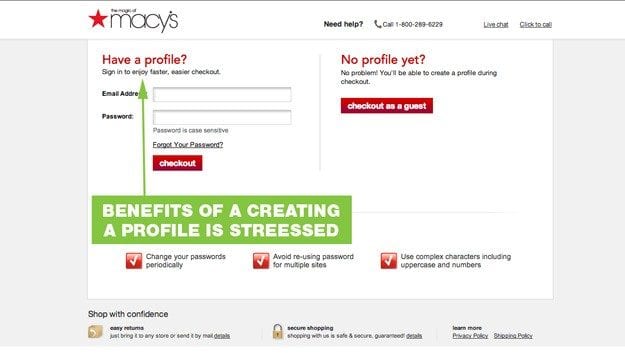
Este é o momento crucial que você tem para obter informações do seu visitante. Permita que os compradores façam check-out sem criar uma conta. Os clientes não são obrigados a criar e lembrar um novo login e senha, mas o benefício de criar uma conta é enfatizado. Observe o layout simples da página. A escolha simples reduz a carga cognitiva.

O que fazer na página de registro
- Enfatize os benefícios de criar uma conta.
- Use um layout simples.
- Não faça mais de 2 perguntas.
Página de registro Não
- Forçar as pessoas a criar uma conta. Ninguém quer se lembrar de um novo nome de usuário e senha.
- Peça prematuramente um cartão de crédito ou endereço de e-mail. Deixe as pessoas confirmarem o que estão comprando.
- Não use um botão "Atualizar" para remover produtos.
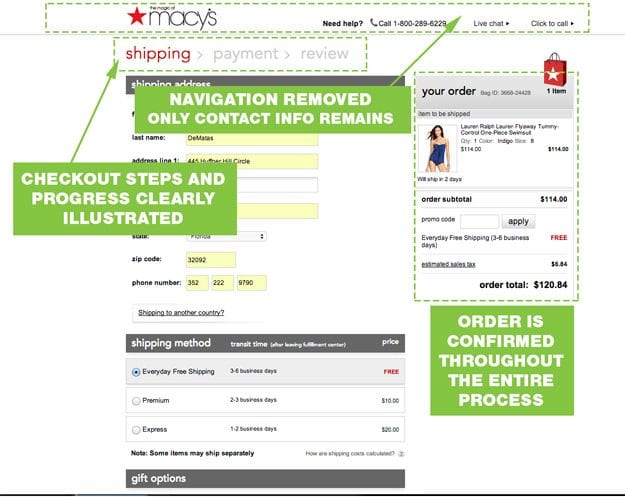
Página de checkout
Depois que os compradores se sentirem confiantes de que estão encomendando o produto certo da empresa certa (a sua), é hora de começar a festa.
Depois que os usuários iniciam o processo de check-out, eles desejam concluir a compra o mais rápido possível. Ajude-os a ajudá-lo. Remova as distrações e torne o processo o mais fácil possível. Não os faça redigitar seu endereço ou adivinhar como preencher o formulário.

O que fazer na página de checkout
- Peça apenas as informações mínimas necessárias.
- Substitua a navegação principal por uma navegação de “contato”.
- Mantenha seu processo de checkout curto e seus passos claros e lógicos.
- Mostrar o progresso durante o processo de checkout.
- Permita que os usuários usem o endereço de cobrança como endereço de entrega com um único clique.
Página de check-out não
- Apresentar novas informações ou opções.
- Force as pessoas a “se juntar” ou “tornar-se um membro”.
- Faça as pessoas redigitarem as mesmas informações duas vezes.
Como seu site se acumula?
Você não precisa ter um milhão de dólares para criar uma experiência de compra positiva. Nenhuma das grandes marcas acima atende às mais de 800 diretrizes sugeridas pelo Nielson Norman Group. Não presuma que seus clientes conhecem seu site como você. Pregue esses princípios básicos e você fará com que o Google e os clientes amem seu site e comprem de você.