Como melhorar a experiência do usuário da sua loja de comércio eletrônico (e pagar menos para vender mais)
Publicados: 2017-06-23Evan Williams, cofundador do Twitter, disse uma vez: “UX é tudo. Sempre foi, mas é subvalorizado e subinvestido.”
UX de comércio eletrônico não é diferente. As lojas despejam milhares em anúncios do Facebook, em pesquisa de produtos, em design. No entanto, o UX é subvalorizado e subinvestido.
É um grande problema. Um que afeta seus visitantes, seus clientes, seus lucros. Um que te afeta. Porque se você ainda não está otimizando o UX do seu ecommerce, saiba que seus concorrentes estão.
Lista de leitura gratuita: otimização de conversão para iniciantes
Transforme mais visitantes do site em clientes fazendo um curso intensivo de otimização de conversão. Acesse nossa lista gratuita e selecionada de artigos de alto impacto abaixo.
Receba nossa lista de leitura de Otimização de conversão diretamente na sua caixa de entrada.
Quase lá: digite seu e-mail abaixo para ter acesso instantâneo.
Também enviaremos atualizações sobre novos guias educacionais e histórias de sucesso do boletim informativo da Shopify. Odiamos SPAM e prometemos manter seu endereço de e-mail seguro.
Primeiro, o que é UX e por que você deveria se importar?
A experiência do usuário (UX) é a experiência geral de uma pessoa que visita sua loja, do início ao fim. Normalmente, o UX é medido com base em quão fácil e agradável é para os visitantes navegarem em sua loja, encontrarem o que estão procurando e fazerem uma compra.
Quando você pensa em UX, estou disposto a apostar que o design vem à mente. É importante observar que muito mais é necessário para uma experiência positiva do usuário do que para o design. Por exemplo…
- O site carrega rápido?
- O site é fácil de navegar?
- O site é tão fácil e agradável em dispositivos móveis?
- A cópia é simples, específica e clara?
- Os ícones são rotulados e fáceis de decifrar?
- As etapas desnecessárias foram removidas?
A lista poderia continuar para sempre. Existem muitos elementos que afetam o quão fácil e agradável sua loja é para os usuários. O design é apenas um desses elementos.
Karl Gilis da AGConsult explica...
“A maioria das pessoas pensa que UX tem a ver apenas com o design. Eu acho que UX é muito mais do que isso porque se trata da experiência que o usuário tem ao visitar seu site. Isso significa que todos os aspectos do seu site e o que você tem a oferecer influenciam a experiência do usuário.
Isso deixa claro por que você deve se importar: uma experiência ruim provavelmente resultará na saída do visitante do seu site. E ele não está apenas saindo, ele está saindo com um sentimento negativo sobre sua marca.
Devo admitir que, como pessoa de usabilidade, nunca gostei da palavra 'UX'. Em parte porque mesmo quando tenho uma experiência muito ruim, ainda tenho uma experiência de usuário. Mas principalmente porque a maioria dos designers se concentra na palavra 'experiência', e essa palavra parece desencadear sua personalidade mais artística e criativa. E eles se esquecem do 'usuário'.”
Este slide de uma das palestras de UX de Karl realmente visualiza esse ponto...

Por que tudo isso importa? Porque os compradores têm opções... muitas opções.
Existem mais de 500.000 lojistas da Shopify em aproximadamente 175 países. Juntos, eles geraram mais de US$ 34 bilhões. Adicione todos os comerciantes que ainda não estão usando Shopify e você ficará sobrecarregado com quantas lojas existem por aí.
A eMarketer estima que as vendas de comércio eletrônico no varejo chegarão a US$ 4 trilhões em 2020, representando 14,6% do total de gastos no varejo naquele ano.

Com tantas outras opções, se o seu UX for frustrante ou simplesmente ruim, os compradores não hesitarão em ir para outro lugar.
Não subestime o quanto os compradores estão dispostos a ir para outro lugar se o seu UX for inferior. 57% dos compradores já abandonam os carrinhos para fazer comparações, independentemente da qualidade do seu UX.
Como explica Talia Wolf, da GetUplift.co, o UX finalmente coloca os clientes de volta no banco do motorista…
“UX é tudo o que o design gráfico e a interface do usuário da velha escola não são. É orientado por dados e clientes, focado em ajudar os clientes a atingirem seus objetivos. O outro está focado em ter uma boa aparência.
UX é construído em pesquisa e validação. Mais importante ainda, coloca o usuário em foco.
Enquanto o design e a interface do usuário se concentram no que parece bom em uma página e na marca, o UX se concentra em entender melhor a intenção do cliente e como ajudá-lo a atingir esses objetivos. Todo o propósito do UX é garantir que o produto e a experiência do usuário que você criou estejam produzindo os resultados que seus clientes precisam.”
4 diretrizes de UX de comércio eletrônico a serem lembradas
Melhorar o UX tem muitos benefícios, mas o cerne desses benefícios é transformar o tráfego atual em clientes pagantes. Para fazer isso, você deve projetar sua loja online com os clientes em mente. Este vídeo mostrará como otimizar sua loja atual para conversões.
1. Priorize a função acima de tudo.
Você conhece algumas dessas tendências de design?
- Rolagem paralaxe. (Os elementos em primeiro plano rolam mais rapidamente do que os elementos em segundo plano.)
- Controles deslizantes de imagem automáticos.
- Botões fantasmas. (Botões transparentes.)
- Fundos de vídeo.
Esses tipos de tendências tendem a decolar rapidamente porque são bonitas. O problema é que nem sempre funcionam bem, dependendo da qualidade da implementação.
- A rolagem de paralaxe é frequentemente implementada desnecessariamente e mal.
- Os controles deslizantes automáticos de imagem são uma distração, demoram para carregar e têm um desempenho ruim.
- Os botões fantasmas fazem jus ao seu nome, muitas vezes aparecendo não clicáveis e passando despercebidos.
- Os fundos de vídeo distraem a atenção e reduzem os tempos de carregamento.
Como Karl explica, não se trata da aparência da loja, mas de como ela funciona...
“Claro que o design é importante. Mas tem que ser funcional. Não é sobre ser chique.
Olhe para o Google, AirBnB ou Amazon. Esses sites não são os mais criativos quando se trata de design. Mas eles provavelmente são um pouco mais populares do que o seu site.
Em termos de design, eles têm uma coisa em comum: muito funcionais e sem distração visual.
E é disso que trata o bom design de UX. Design não é adicionar elementos. Trata-se apenas de manter os elementos que contribuem para o resultado final. Retire o material fofo.
Cada elemento da sua página precisa ajudar o visitante a alcançar seu objetivo.
By the way: isso é algo que você precisa perceber primeiro. As pessoas visitam seu site ou página de destino ou página de produto ou artigo de blog com um motivo. Não porque eles não têm mais nada para fazer.
Seu design deve se concentrar nesses objetivos.”
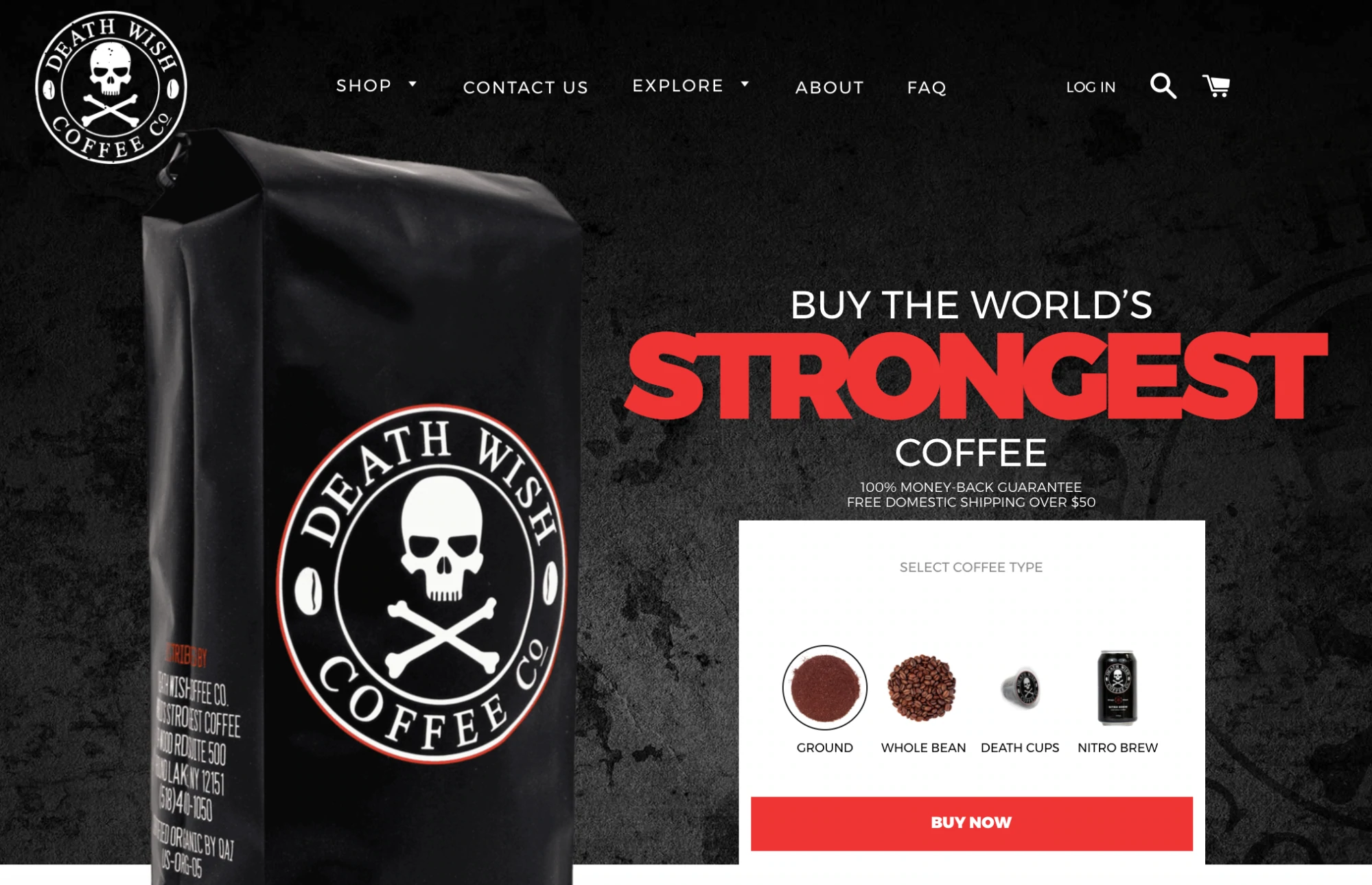
O Death Wish Coffee, por exemplo, prioriza claramente a função, tornando o produto na frente e no centro, mesmo na página inicial…

... não é uma distração ou algo agradável à vista. Cada elemento do site está totalmente focado em um objetivo: vender mais café.
2. A cópia centrada no cliente deve sempre liderar o design.
Você deveria…?
- Escreva a cópia do seu site primeiro e depois crie (ou encontre) um tema que complemente a cópia.
- Projete (ou encontre) um tema primeiro e depois escreva uma cópia com base no fluxo do tema.
Este, é claro, é o debate aparentemente eterno de copiar primeiro vs. design primeiro.
Se você quer um bom UX, você terá que deixar copiar o design do lead. Você vai ter que ir com a opção número um.
Por quê? Porque o design deve apoiar e fortalecer a cópia, e não o contrário. Afinal, ninguém compra camiseta ou fidget spinner porque o site é bonito . Eles compram porque a cópia os convenceu.
Karl explica com mais profundidade...
“Acho que esse é um dos maiores erros. A começar pelo desenho. Sem saber realmente qual será o conteúdo.
Novidades: é sua proposta de valor e seu conteúdo que convencerão seus clientes. Então você tem que começar com isso.
Não compre apenas um tema e tente encaixar seu conteúdo nele. Não faça um design com texto 'lorem ipsum' e espaços reservados para imagens. Se você fizer isso, ficará frustrado quando estiver preenchendo seu site com conteúdo real.
Primeiro descubra quais são as necessidades de seus visitantes. Em seguida, faça seu conteúdo (cópia, imagens, etc.) Em seguida, faça seu design. Dessa forma, você tem certeza de que tudo se encaixa e seu design aprimora seu conteúdo. A forma segue a função.”
Ao escrever uma cópia de comércio eletrônico, não se esqueça de se concentrar no cliente. Isso significa realizar pesquisas com antecedência para entender seu público, como eles experimentam seu site, como eles valorizam seus produtos, como exatamente eles descrevem seus produtos etc.
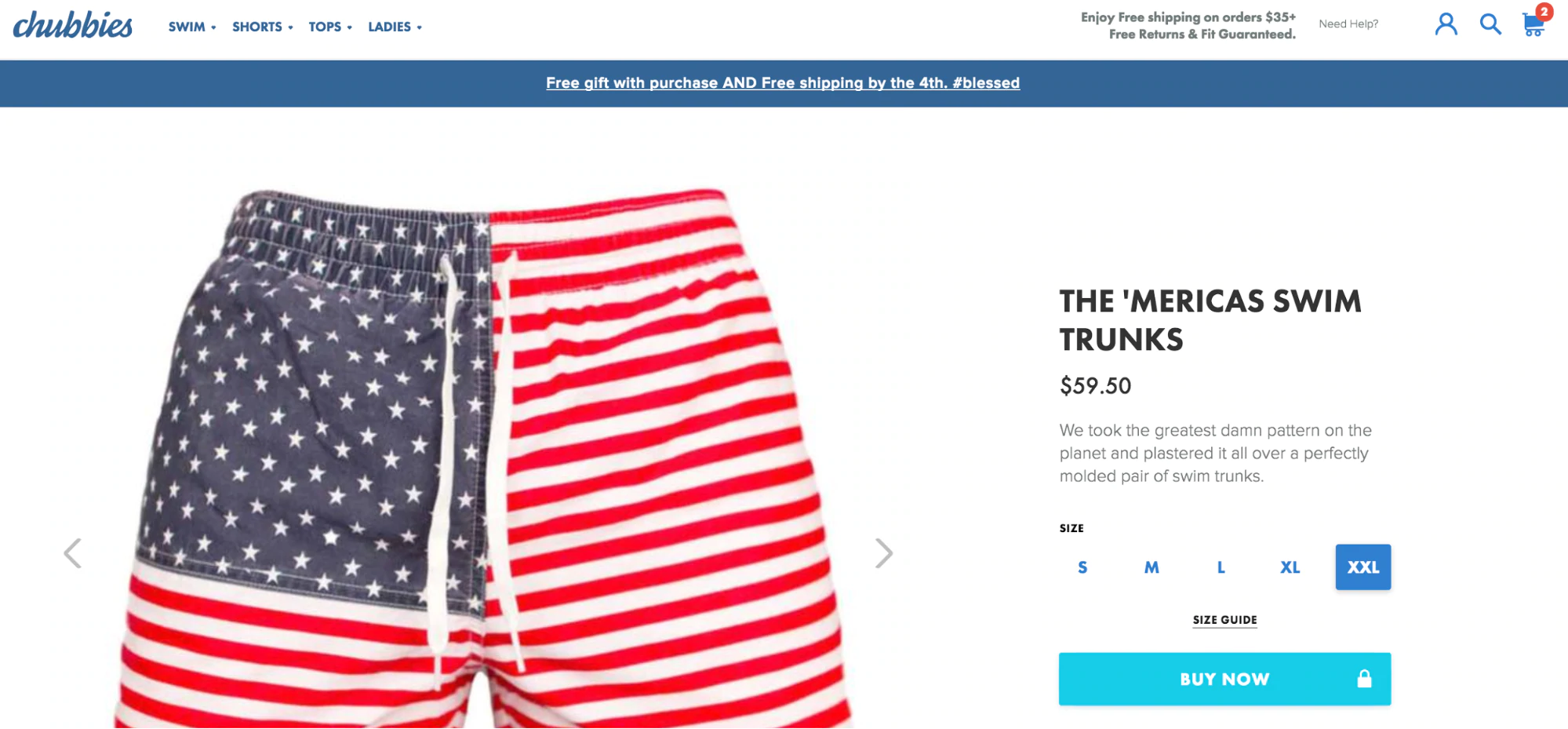
Chubbies é um exemplo perfeito de cópia de comércio eletrônico centrada no cliente, cópia que adiciona à experiência do cliente.

Confira o banner “Grátis” e a descrição do produto. Essa é a verdadeira voz da cópia do cliente.

Karl explica por que isso é importante e continuará sendo à medida que a maneira como experimentamos os sites de comércio eletrônico evolui no futuro...
“Eu sei que a maioria das pessoas não acha que isso faz parte do UX. Mas é o núcleo do UX.
Sempre comece pelo usuário, o cliente em potencial. Quais são suas necessidades, por que eles compram seu produto ou serviço, por que eles compram de você, do que eles têm medo, como seu produto ou serviço torna a vida deles melhor?
A maioria das organizações começa a partir de seu ponto de vista. E eles querem se exibir com recursos que consideram importantes.
Novidades: não é sobre você. Seus visitantes e clientes não se importam com você. Eles só se preocupam consigo mesmos.
Portanto, não se gabe de sua nova e sofisticada tecnologia. Basta dizer que sua bateria dura semanas e não horas.
Se você acha que isso é besteira, pense em como bons vendedores o convencem a comprar alguma coisa.
Isso é graças à aparência deles? Ou graças ao que eles dizem?
Sim, são as palavras deles que o convencem. E como estamos migrando para interfaces de fala, esse será o núcleo novamente. Nenhum design sofisticado de schmancy pode encobrir sua cópia estúpida na fala.”
3. Crie uma navegação intuitiva para promover a descoberta.
De acordo com Merriam-Webster, a definição de intuitivo é: “facilmente aprendida ou compreendida”. Quando um visitante pode fazer o que quiser em seu site sem muito esforço ou interrupção, seu site é intuitivo. Parece simples, mas poucos sites são intuitivos.
Quando um site (ou mesmo apenas um pequeno elemento de um site) não é intuitivo, o UX sofre. Isso é especialmente verdadeiro no comércio eletrônico por causa da navegação.
A navegação, é claro, é vital para ajudar os visitantes a encontrar os produtos que estão procurando ou podem querer comprar. Se esse processo de descoberta de comércio eletrônico não for intuitivo, os visitantes sairão em busca de uma navegação mais amigável. No mínimo, eles terão menos probabilidade de “comprar” sua loja e retornar para uma compra repetida.
Ao projetar sua navegação, tenha em mente…
- A classificação de cartões pode ajudar você a entender melhor como os visitantes esperam encontrar produtos e páginas.
- Use palavras familiares ao rotular. Não faça as pessoas pensarem.
- Use o design prototípico de comércio eletrônico. Os visitantes esperam que seu carrinho esteja no canto superior direito, por exemplo. Mantenha as coisas familiares.
- Não há problema em ter uma subcategoria em duas categorias. Por exemplo, alguém que esteja comprando uma unidade de mídia pode querer encontrar a categoria "TV e unidade de mídia" em "Sala de estar" e "Armazenamento".
- Sempre inclua a opção de busca interna para quem sabe exatamente o que quer.
- Se você usar ícones, certifique-se de que eles sejam familiares e use rótulos.
- Certifique-se de que é fácil tocar em links de navegação em dispositivos móveis. Muitas vezes, esses links são muito pequenos para serem acessados.
- Se você tiver uma ampla seleção de produtos, terá que usar mega menus. Torne as categorias e subcategorias clicáveis. Além disso, essas páginas de destino da categoria serão boas para SEO.
- Use farinha de rosca, por favor.
- Mantenha a navegação consistente. Padronize o processo e o design.
- Destaque o link para a página em que o visitante está atualmente, sempre que possível.
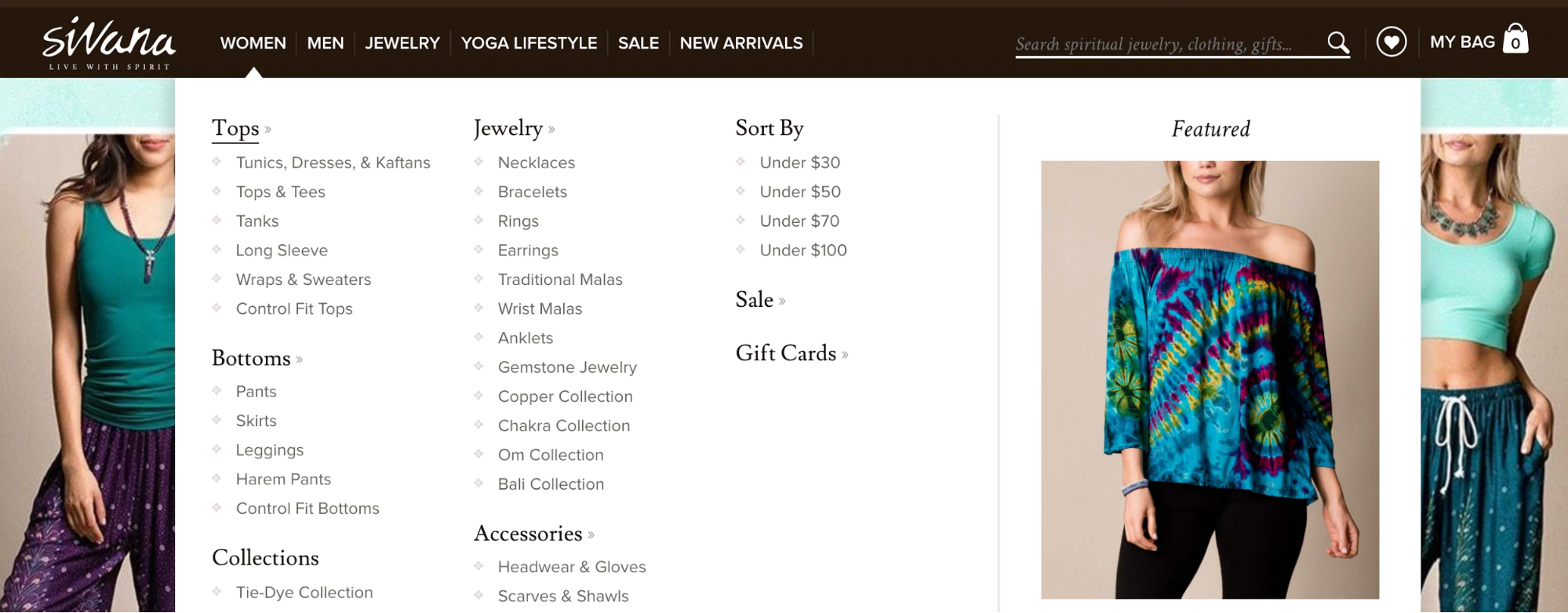
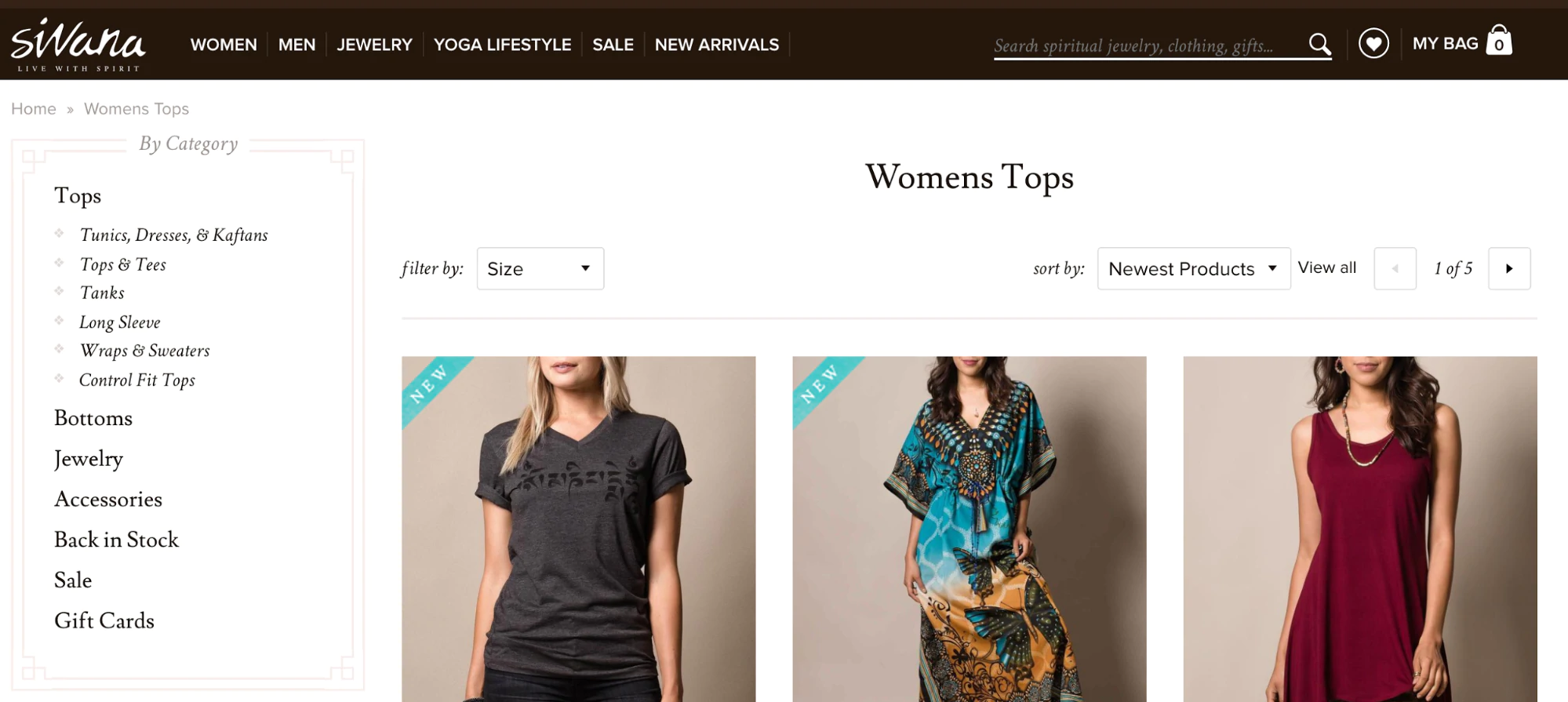
Silvana segue bem essas orientações de navegação...

Cada elemento da navegação se comporta conforme o esperado, as subcategorias são clicáveis, os produtos são classificados de maneira significativa (além da opção de classificar por preço), etc.
Quando você clica em uma subcategoria, a navegação intuitiva continua...

Todos os principais tipos são visíveis (previsivelmente) no lado esquerdo. Há também opções de “classificar por” e “filtrar por” para ajudar os visitantes a encontrar o top que estão procurando, o que é importante devido ao grande catálogo de produtos.
4. O UX de comércio eletrônico móvel é diferente e deve ser tratado como tal.
Até agora, falamos sobre UX de comércio eletrônico de desktop. O que acontece quando os visitantes chegam ao seu site a partir de um dispositivo móvel?
Só porque você tem um bom UX desktop não significa que você tenha um bom UX mobile. Mobile é uma fera totalmente diferente. O contexto mudou, as intenções mudaram, as motivações mudaram.
Estar ciente do fato de que as pessoas querem algo muito diferente da sua loja no celular do que no desktop é mais da metade da batalha. Isso o colocará à frente da concorrência.
É por isso que criar um tema responsivo não é otimização de UX móvel. Oferecer o UX de desktop no celular é um curativo, não uma solução.
De acordo com Baymard, UX móvel é algo com o qual os sites de comércio eletrônico ainda estão lutando. 78% dos sites de comércio eletrônico para dispositivos móveis têm um desempenho ruim ao analisar a experiência combinada de localização de produtos para dispositivos móveis.
Algumas coisas para se ter em mente ao pensar em UX de comércio eletrônico móvel…
- Faça a experiência parecer nativa, natural. 40% dos sites de comércio eletrônico móvel não permitem que suas imagens de produtos sejam ampliadas por meio do tradicional toque móvel ou toque duplo.
- Escolha o teclado certo. Não use um teclado tradicional se você sabe que eles vão digitar números, por exemplo.
- Seja claro, destaque características importantes. 80% dos checkouts móveis oferecem aos usuários a opção de fazer um “Guest Checkout”, mas 88% tornam essa opção fácil de perder.
- Desative a correção automática na finalização da compra. Existe algo mais frustrante do que digitar seu endereço três vezes no seu iPhone?
- 61% de todos os usuários móveis “às vezes” ou “sempre” acessam seu computador desktop/laptop para concluir seus pedidos móveis. Certifique-se de que eles podem salvar seus carrinhos.
- Permita que os visitantes pesquisem especificamente na categoria ou subcategoria que estão visualizando no momento.
- Faça experiências com carteiras digitais para convencer mais usuários móveis a comprar no celular.
- Condensar, condensar, condensar. Se você puder reduzir o número de toques necessários para executar uma ação, faça-o.
- Preste atenção muito especial à garantia de qualidade e testes entre dispositivos / navegadores em dispositivos móveis. Seu UX atende às expectativas de todos os navegadores em todos os dispositivos móveis?
- A velocidade é mais importante do que nunca, pois os usuários móveis estão particularmente distraídos e impacientes. Verifique se as páginas estão carregando rapidamente.
- Permita que os clientes digitalizem seus cartões de crédito para que não precisem inserir todas as informações manualmente.
- Permita que os clientes salvem suas informações para visitas futuras, reduzindo a quantidade de informações que precisam preencher no celular.
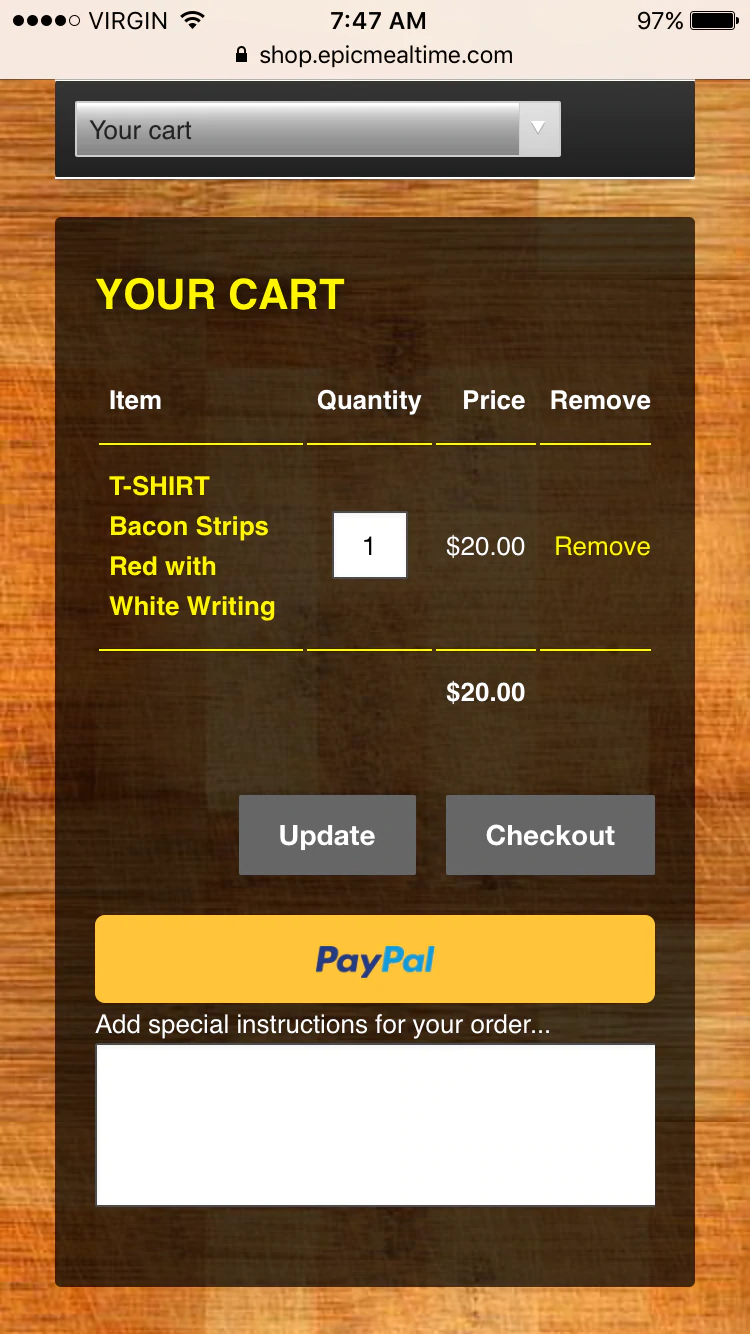
A loja da Epic Meal Time é um ótimo exemplo de UX de checkout móvel feito corretamente. Primeiro, você tem a opção de fazer o checkout com o PayPal...

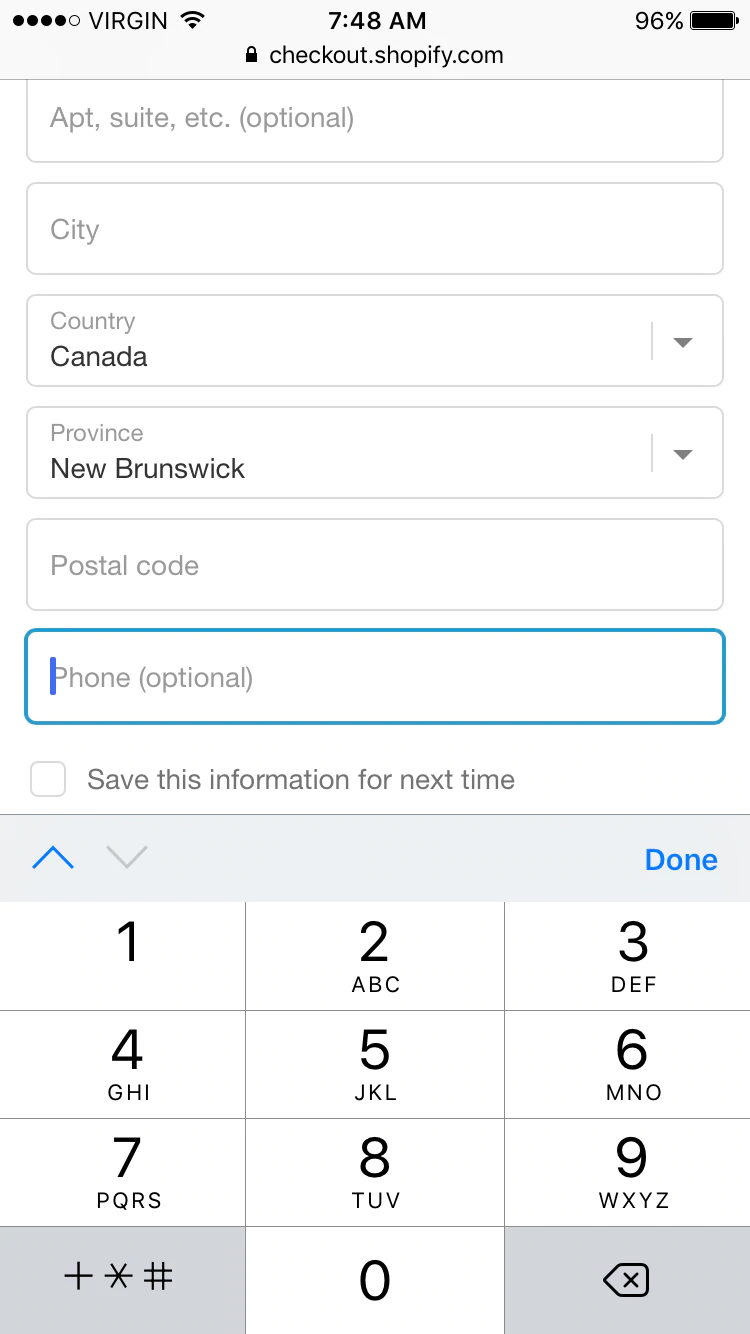
Em seguida, você verá o teclado do número de telefone adequado e a opção de salvar essas informações para a próxima vez…

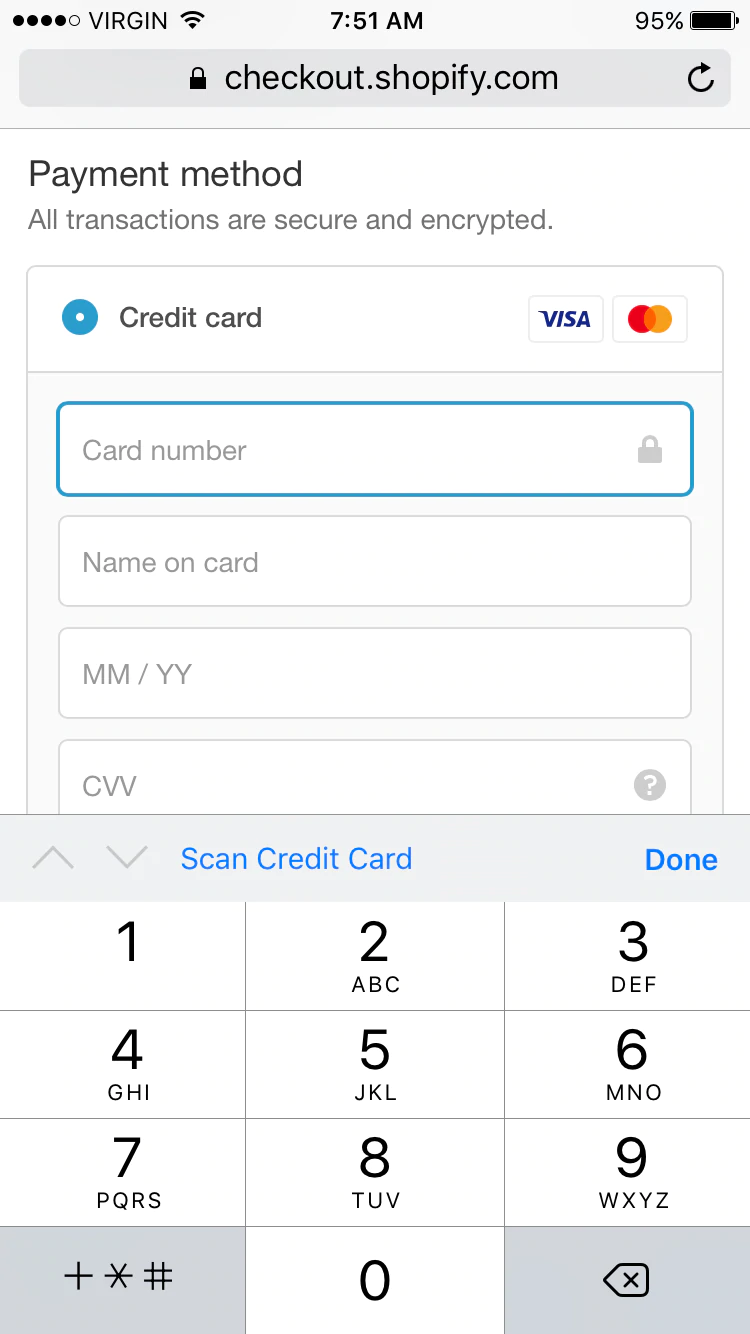
Quando é hora de pagar, o teclado adequado fica visível (incluindo a opção de escanear seu cartão de crédito)…

Lembre-se de que, assim como um bom UX para desktop e um bom UX para dispositivos móveis são diferentes, um bom UX para iPhone e um bom UX para Android são diferentes. Coloque-se no lugar do visitante e esteja ciente de como o UX de comércio eletrônico pode ser contextual.
Como identificar problemas de UX em seu site
As melhores práticas são maravilhosas e tudo mais, mas elas só podem levar você até certo ponto. Cada site de comércio eletrônico é diferente, o que significa que cada site de comércio eletrônico tem diferentes problemas de UX. Como você pode identificar esses problemas em seu site?
Como Karl explica, é tudo sobre a pesquisa…
Faça pesquisas com usuários. Isso parece caro e você pode torná-lo caro, mas existem algumas boas ferramentas disponíveis que podem ajudá-lo. Leia esta frase novamente: pode ajudá-lo. Eles não resolverão os problemas, mas ajudarão você a identificar os problemas.
Primeiro, defina os pontos de desembarque. Onde os visitantes estão saindo do funil? Eles estão indo além da página do produto? Eles estão desistindo quando veem os preços de envio? Ou talvez quando eles têm um carrinho cheio?
Você quer focar sua pesquisa tanto quanto possível. Se você entrar com o objetivo de “melhorar o UX”, você não obterá tanto do processo quanto se você entrasse com o objetivo de “reduzir o abandono de carrinho” ou “aumentar a adição de carrinhos de páginas de produtos” .
Como Karl disse, existem vários métodos de pesquisa baratos que você pode aproveitar...
- Mapas de calor de rolagem/clique: observe a profundidade de rolagem e a intenção de clique. Adicione links onde as pessoas tentam clicar, mas não conseguem. Se você vir uma mudança de cor de rolagem nítida, considere se você criou acidentalmente um fundo falso. Observe até que ponto as pessoas rolam para baixo e planeje sua hierarquia de mensagens adequadamente. Tente incentivar a rolagem com dicas visuais.
- Repetições de sessão: veja como pessoas reais com dinheiro real navegam em seu site. O que os frustra? Com o que eles estão lutando? Onde eles descem? Por quê?
- Teste do usuário: Dê instruções específicas às pessoas (por exemplo, encontre um relógio por menos de US$ 89 e adicione-o ao seu carrinho) e observe enquanto elas tentam seguir essas instruções, narrando seus pensamentos em voz alta.
- Teste de 5 segundos: mostre seu site por um curto período de tempo para ver se sua mensagem e proposta de valor são claras.
Há mais, claro. Use o(s) método(s) que você achar que lhe dará mais insights para alcançar seu objetivo.
Como corrigir problemas de UX em seu site
As ferramentas podem ajudá-lo a identificar problemas, mas certamente não podem ajudá-lo a resolvê-los. Isso é contigo! Felizmente, você já está no caminho certo para resolver seus problemas de UX de comércio eletrônico.
- Priorize os problemas de UX com base no impacto e na facilidade esperados.
- Use seu bom senso. Como você pode melhorar a experiência? Consulte também sua pesquisa.
Metade da batalha do UX é conscientização e educação. Saber o que procurar, deixar o ego de lado, deixar de lado o que parece bonito .
Georgiana Laudi, estrategista digital especializada em otimização e inbound marketing, diz que é melhor...
“Você pensa na experiência do seu cliente com sua empresa todos os dias, seja nos detalhes dos produtos que você vende ou na embalagem que eles rasgam na entrega. Não faria sentido pensar sobre a experiência deles em seu site com o mesmo cuidado? Seus concorrentes certamente o fazem.”
