Sua página inicial do plug-in é ineficaz? Aprenda a enfeitar
Publicados: 2016-07-06Não importa se o seu plugin WordPress mais recente é a melhor coisa desde o pão fatiado - se sua página inicial não for boa , ninguém vai querer fazer o download.
Uma página inicial atraente que obrigue os leitores a agir e baixar seu plug-in é um pré-requisito automático para plug- ins baseados em freemium bem- sucedidos.
Neste post, analisaremos cinco elementos-chave de páginas iniciais bem-sucedidas para plugins do WordPress, incluindo exemplos reais de cada elemento em ação (e também teremos uma seção de bônus aqui, portanto, certifique-se de ler todos o caminho até o fim!).
1. Um slogan claro e conciso
O primeiro passo para uma página inicial eficaz para o seu plugin é um slogan claro e conciso que explique brevemente o seguinte:
- O que seu plug-in faz
- Como melhora sites WordPress
- Por que seus visitantes precisam
A palavra-chave aqui é breve . Não preencha a página inteira com texto. O slogan não deve ter mais do que um parágrafo e, idealmente, tão curto quanto uma única frase.
Pense nisso como um passo de elevador super reduzido.
O primeiro passo para uma página inicial de plugin eficaz é um slogan cativante e conciso.Tweet
Exemplo: Formas de gravidade
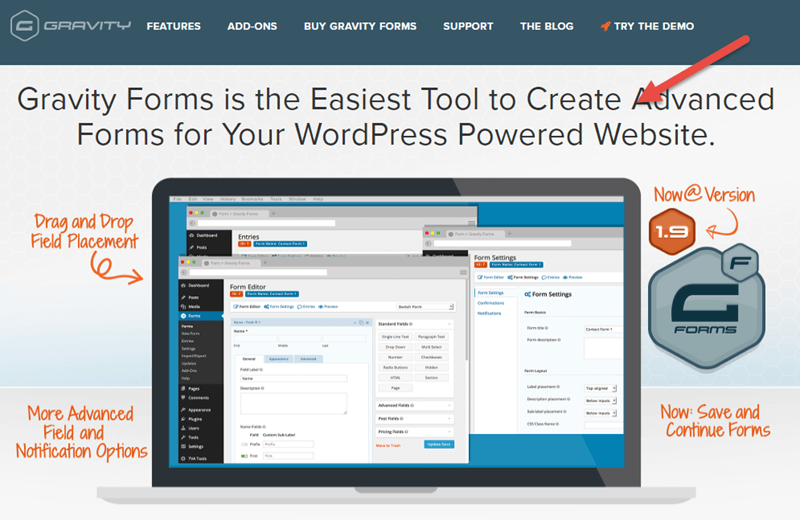
Gravity Forms é o exemplo perfeito do princípio do slogan. Se você der uma olhada na página inicial deles, a única parte do texto que você notará imediatamente é o slogan.

O slogan curto diz: “Gravity Forms é a ferramenta mais fácil para criar formulários avançados para seu site com WordPress” .
Ele responde a todas as três perguntas que discutimos acima:
- O que o plugin faz – “Criar formulários avançados”
- Como melhora os sites WordPress – “Formulários avançados para o seu site com WordPress”
- Por que os visitantes precisam – “Ferramenta mais fácil”
2. Link/Call to Action Imediato
O próximo elemento a ter em sua página inicial é um link imediato para mais informações sobre o plug-in ou uma chamada à ação para saber mais ou comprar o plug-in. Este link/CTA deve estar acima da dobra (para que os visitantes o vejam assim que acessarem sua página inicial) ou pelo menos a próxima página abaixo.
O link/CTA imediato cumpre dois propósitos.
Em primeiro lugar, melhora a experiência do usuário para os visitantes que já ouviram falar do seu plug-in e chegaram ao seu site com a intenção explícita de obter informações detalhadas sobre o plug-in ou até mesmo baixá-lo imediatamente. O link imediato permite que eles não rolem a página inteira para encontrar o link apropriado para obter mais informações/download.
Em segundo lugar, ele permite que os visitantes cujo interesse foi despertado por esse seu slogan claro e conciso obtenham mais informações, novamente sem precisar rolar o restante de sua cópia.
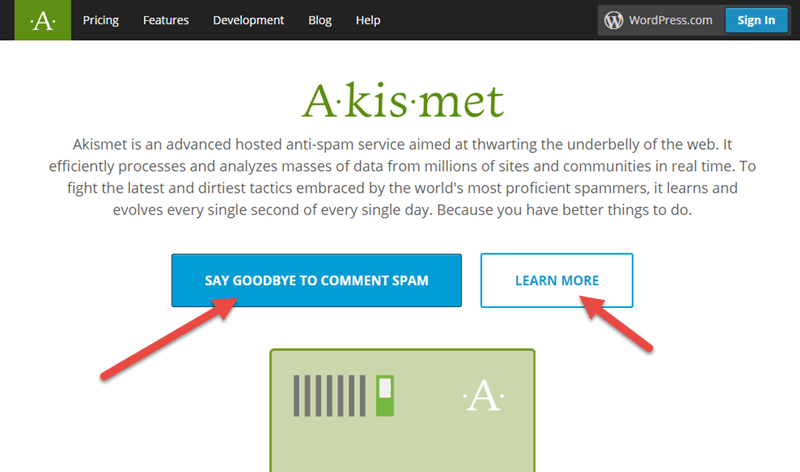
Exemplo: Akismet
O plug-in de proteção contra spam da Automattic é um ótimo exemplo do CTA imediato. Logo na primeira página acima da dobra estão dois CTAs com links direcionando para uma página de preços e uma página de saber mais, respectivamente.

O botão “Say Goodbye to Comment Spam” (observe o desvio criativo de um tipo padrão de CTA “Ver Preços”) leva os visitantes a uma página exibindo os planos de preços do Akismet. O botão “Saiba mais” redireciona para uma página com informações sobre como o Akismet funciona, a eficácia do plug-in e afins.
3. Apresente seu plug-in
Este elemento é definitivamente um dos mais importantes, pois desempenha um papel importante na decisão final dos visitantes de gostar ou não do seu plugin.
Essencialmente, nesta parte da sua página inicial, você exibirá seu plugin. Idealmente, você terá algumas capturas de tela do que parece no front-end e talvez algumas exibindo a interface do usuário do back-end também. O ponto é que você dê aos seus visitantes um breve instantâneo do seu plugin para que eles possam decidir instantaneamente se é um produto que eles possam se ver usando.
Dar aos visitantes um breve instantâneo da interface do usuário do seu plug-in em sua página inicial os ajuda a decidir rapidamente fazer o download.Tweet
Obviamente, você realmente terá que abordar esse elemento com seu A-game. Se a sua vitrine for de baixa qualidade ou mal pensada, isso só vai criar uma impressão negativa na mente dos visitantes.
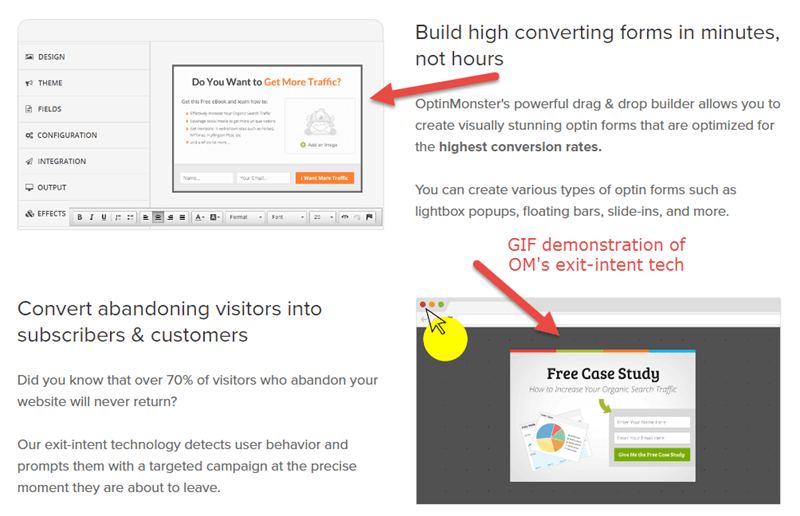
Exemplo: OptinMonster
O OptinMonster faz um ótimo trabalho ao exibir seu produto em sua página inicial.

A página inicial usa uma combinação de capturas de tela, gifs e explicações baseadas em texto de alguns dos recursos do OM para comunicar a funcionalidade do plug-in ao visitante. Observe que a página também não exagera ou nos inunda com grandes montes de imagens uma após a outra. Em vez disso, o OM o mantém simples, limpo e mínimo.
4. Prova Social
A prova social é um conceito básico que impulsiona a otimização da taxa de conversão . Quando seus visitantes veem que seu plugin já tem muitos usuários e está associado a nomes de alto perfil, você ganha credibilidade aos olhos deles, aumentando a probabilidade de um download.
Considerando o contexto de uma página inicial do plugin WP, aqui estão três maneiras fáceis de criar prova social:
- Exiba os logotipos das várias publicações do WordPress nas quais seu plug-in foi apresentado
- Destaque depoimentos de clientes
- Mostre comentários positivos sobre seu plugin de desenvolvedores/empresas respeitadas do WordPress
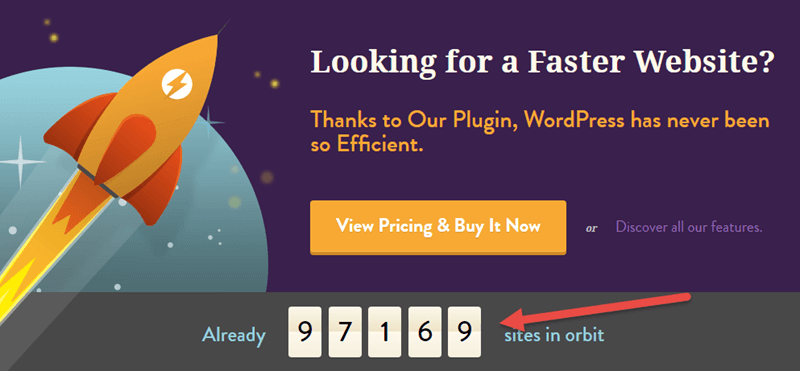
Exemplo: WP Rocket
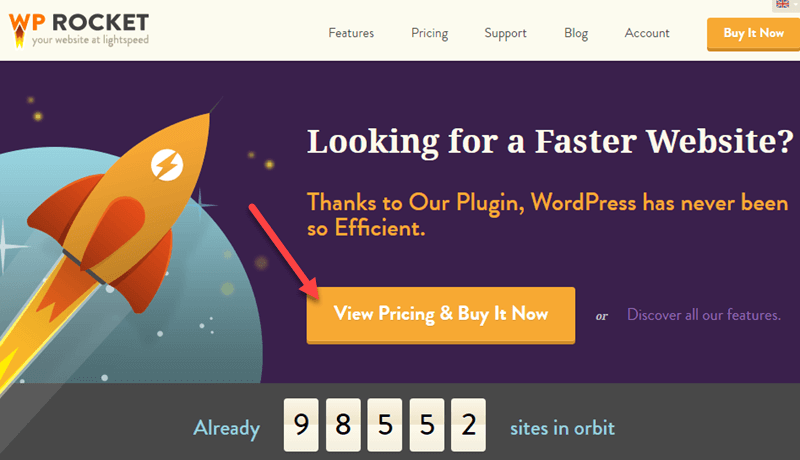
O WP Rocket aproveita a prova social de várias maneiras interessantes. Primeiro, eles mostram um contador ao vivo de clientes que já usam o plug-in.


Em segundo lugar, eles exibem alguns dos logotipos de alguns de seus usuários mais proeminentes, como CoSchedule, ThemeIsle e SeedProd.

Por fim, eles têm um depoimento de um de seus clientes, além de um link para um “Wall of Astronauts” (um pop-up que exibe mais depoimentos).

Toda essa prova social constrói a imagem de marca da WP Rocket e cria credibilidade para os desenvolvedores.
5. Lista de recursos
Por último, mas não menos importante, temos a lista de recursos. A lista de recursos é exatamente o que o nome indica: um breve catálogo da funcionalidade do seu plugin.
Mais uma vez, a chave aqui é ser conciso. Você não quer listar todos os recursos que seu plugin é capaz. A maioria dos plug-ins criados recentemente, por exemplo, são criados prontos para tradução, portanto, um recurso comum como esse não seria necessariamente algo que você gostaria de listar aqui.
Em vez disso, você deseja apenas destacar os recursos mais importantes que são mais relevantes para a solução geral que você fornece aos seus clientes.
Exemplo: Gerenciar WP
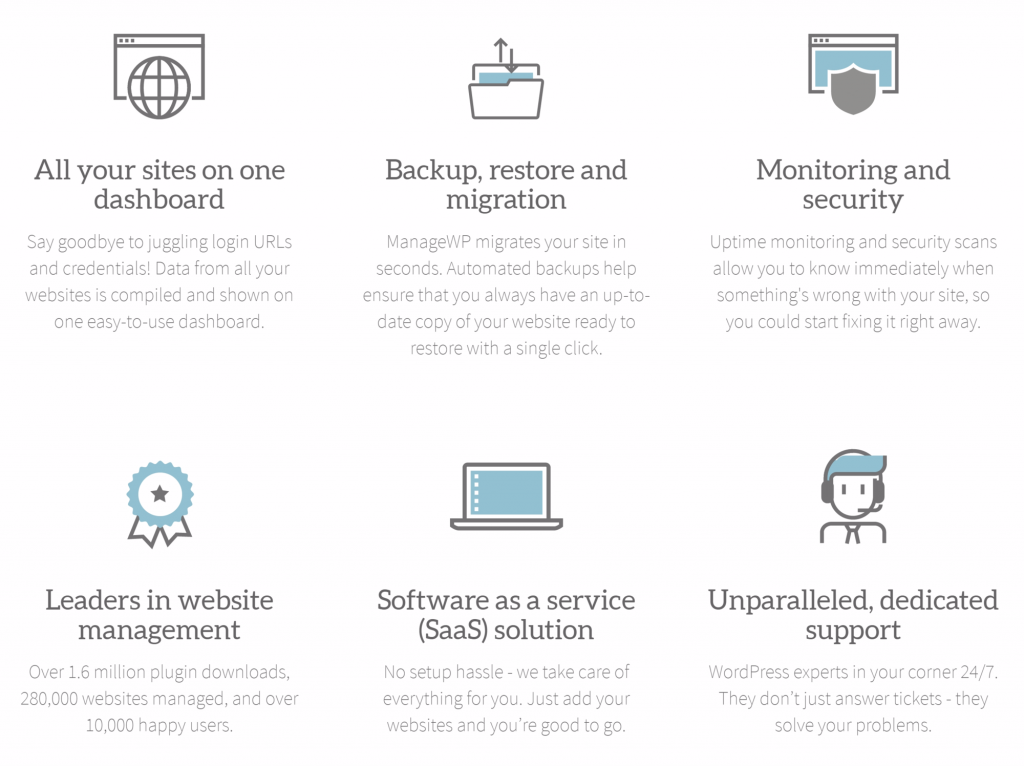
ManageWP soberbamente incorpora uma lista de recursos em sua página inicial que destaca a funcionalidade do painel do WordPress.

Observe como eles escolhem apenas seis dos recursos do ManageWP para exibir na página inicial. Cada um desses seis recursos escolhidos visa adicionar outra camada de certeza e gradualmente fazer com que o visitante entenda que esta solução cobre todas as suas necessidades.
Eles também garantiram que a lista seja visualmente atraente com um design estruturado e um conjunto de ícones delicados (e graciosamente animados) que se encaixa perfeitamente com o restante da linguagem de design do site.
BÔNUS: Criando um botão de compra eficaz para atrair usuários pagos
Se você deseja que seus visitantes se convertam em usuários pagos, acertar o botão de compra é uma necessidade absoluta.
Um bom botão de compra tem as seguintes características:
- Muito claramente se destaca na página.
- Incorpora uma chamada à ação eficaz.
Vamos voltar ao WP-Rocket, porque sua página inicial também incorpora um ótimo exemplo de botão de compra. O botão fica bem na página inicial e acima da dobra para que os visitantes possam vê-lo instantaneamente e agir.

O Gravity Forms também implementa bem o botão de compra. Eles usam textos como “Apenas $39” e “Baixar Instantâneo” no call to action para que os visitantes sintam que estão fazendo um bom negócio.

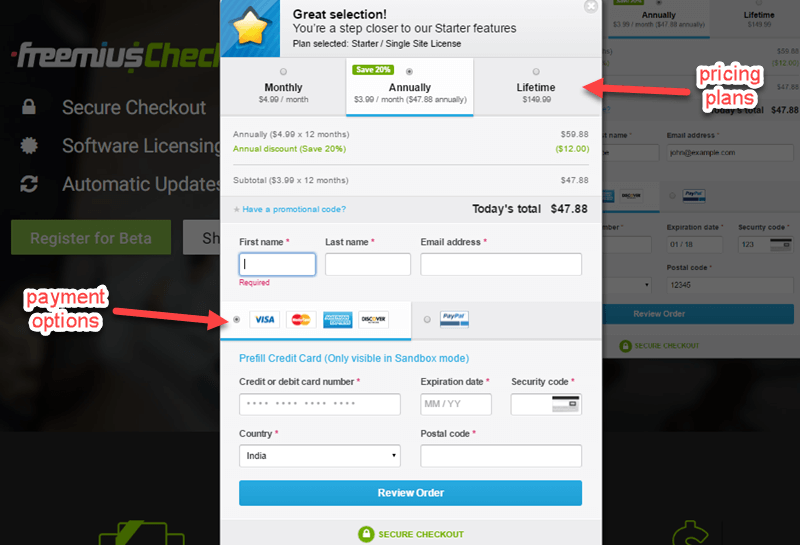
Se você realmente deseja levar seu botão de compra para o próximo nível, considere o Freemius Checkout. Um dos recursos do produto transforma um botão de compra em um link que abre um pop-up a partir do qual os visitantes podem comprar diretamente a versão premium do seu plugin.
Você pode fazer uma demonstração desse botão de compra nesta página .

Observe como o pop-up carrega rapidamente e possui todas as informações necessárias: os diferentes planos de compra e as opções de pagamento disponíveis*. Não há necessidade de o usuário ir para qualquer outra página para iniciar o processo de checkout seguro.
Recapitulação: Como criar uma página inicial de plug-in eficaz
Vamos recapitular rapidamente os cinco componentes críticos essenciais para uma homepage produtiva que acabamos de discutir:
- Um slogan claro e conciso que explique o que é seu produto, como ele é útil e por que os visitantes devem baixá-lo em poucas frases.
- Um link/CTA imediato após o seu slogan para que os visitantes possam ir diretamente para mais páginas de informações/download.
- Uma vitrine do seu plugin que demonstra algumas de suas funcionalidades.
- Prova social óbvia para construir sua credibilidade.
- Uma breve lista de recursos para destacar os recursos mais importantes do seu plug-in.
Agora que você conhece todos os elementos que compõem um, você não tem desculpa para não arrasar em uma incrível página de download de produtos para o seu plugin WordPress. Comece a criar!
Para você: como você planeja usar essas informações para melhorar a página inicial do seu plugin? Que outros elementos você usa em seu site? Compartilhe seus pensamentos nos comentários abaixo!
