Elementor Review 2023: o melhor plug-in do construtor de páginas, ou é?
Publicados: 2023-06-12O plug-in do construtor de páginas Elementor é um plug-in popular do construtor de páginas do WordPress, se não o plug-in do construtor de páginas mais popular para usuários do WordPress.
Em nossa análise do Elementor, analisamos os melhores recursos do plug-in e cenários de caso de uso em um mundo de editor de blocos pós-WordPress.
Também analisamos a estrutura de preços do plug-in e alguns prós e contras que notamos ao testá-lo.
Vamos começar.
O que é Elementor?
O Elementor é um dos melhores plugins de criação de páginas do WordPress no mercado, bem como um dos mais populares. O plug-in básico Elementor tem mais de 5 milhões de instalações ativas, de acordo com o WordPress.org.

Queremos saber como um único produto conquistou o ecossistema WordPress quando foi lançado pela primeira vez em 2016 e como ainda é um dos produtos mais influentes do setor, mesmo com as alternativas existentes (veja abaixo).
A verdade é que já sabemos a resposta: Elementor foi um dos primeiros criadores de páginas a oferecer edição de front-end ao vivo gratuitamente, bem como um dos primeiros a oferecer criação de temas.
Agora, é um poderoso construtor de sites que permanece relevante mesmo quando o editor de blocos padrão do WordPress se torna mais avançado.
Em nossa análise do Elementor, abordaremos as vantagens e desvantagens de usar o Elementor, as alternativas que você pode usar, quanto custa o plug-in e os recursos que você deve conhecer.

Aqui está um breve resumo por enquanto: Elementor é um plug-in de construtor de páginas que é mais do que apenas um construtor de páginas.
Ele tem um editor de temas, um construtor de pop-up, um construtor de formulários e vários módulos e modelos gratuitos e premium de criação de páginas.
A equipe Elementor ainda oferece hospedagem na web atualmente.
Eles também têm seu próprio tema WordPress gratuito, projetado para ser compatível com os recursos de criação de sites do plug-in, portanto, você não precisa necessariamente de um tema de terceiros para usar o construtor de sites do plug-in.
O Elementor possui versões gratuitas e premium. Vamos nos concentrar no Elementor Pro nesta revisão.
Quais recursos o Elementor oferece?
O Elementor é um dos plug-ins de criação de páginas mais poderosos da indústria do WordPress, por isso também é um dos mais extensos.
Estes são os recursos nos quais vamos nos concentrar:
- O editor.
- Os widgets.
- Estilos globais.
- Modelos e kits de sites.
- O construtor de temas.
- O construtor pop-up.
Observação: alguns dos recursos ilustrados ou descritos abaixo estão disponíveis apenas em planos selecionados. Consulte nossa seção de preços para entender o que está disponível nas versões gratuitas versus premium do Elementor.
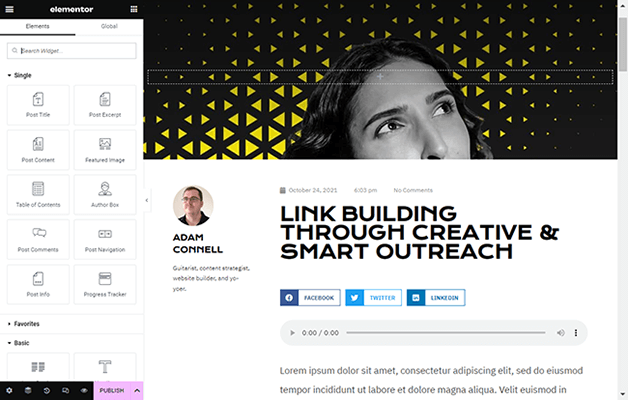
O editor

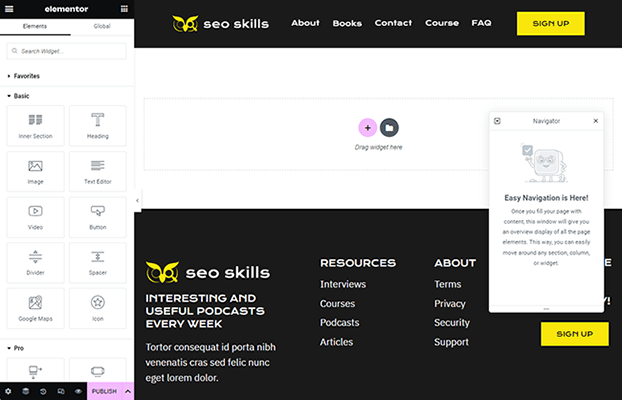
Elementor usa uma interface de arrastar e soltar para o layout do editor.
Ele pega emprestado esse layout do personalizador do WordPress: opções à esquerda em uma barra lateral (que você pode mostrar e ocultar) e uma visualização de front-end da sua página à direita.
Há também uma janela do Navegador flutuante (e arrastável) que você pode abrir e fechar, mas é bem pequena, então você quase não percebe enquanto está aberta, especialmente se o seu monitor tiver uma tela maior.
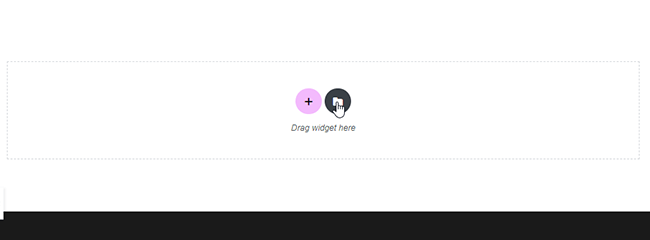
Você pode ver na imagem acima a aparência da maioria das novas páginas do Elementor: o cabeçalho do seu tema na parte superior, o rodapé na parte inferior e um espaço em branco no meio, que é onde você realmente criará sua página.
Disposições
Com Elementor, você pode começar com uma página totalmente projetada se carregar em um modelo (clicando no botão de pasta à direita no meio da seção de construção), mas chegaremos a isso mais tarde.
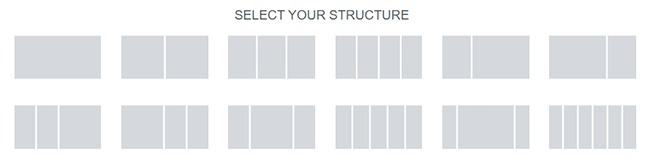
Por enquanto, vamos falar sobre os layouts que você pode usar ao adicionar uma nova seção à sua página.

Elementor tem 12 layouts de seção predefinidos para você escolher. Os layouts de seção são divididos em colunas e os layouts determinam quanto da seção cada coluna ocupa.
Por exemplo, no primeiro layout, a única coluna ocupa 100% da seção.
No último layout, seis colunas ocupam 16,67% da seção cada.
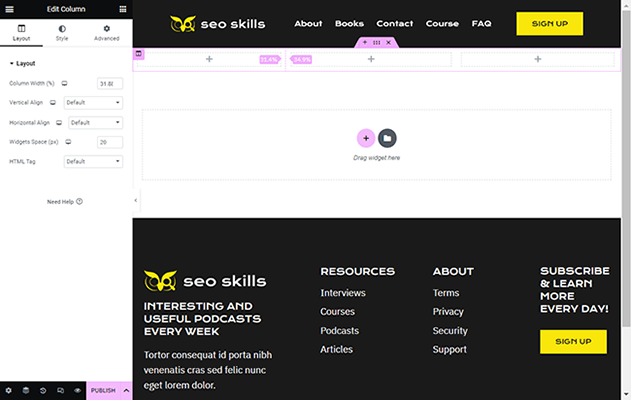
Depois de escolher um layout, você pode redimensionar cada coluna individual para o tamanho que desejar.

Você também pode ajustar os alinhamentos vertical e horizontal de cada coluna e os espaços de widget.
Para seções inteiras, você pode ajustar o widget de conteúdo, alinhamentos verticais e horizontais, configurações de estouro, margem, preenchimento e muito mais.
No geral, o Elementor oferece bastante controle sobre a estrutura da sua página.
Design responsivo
Antes de falarmos sobre os widgets que a Elementor oferece, vamos falar sobre a forma como ela otimiza seu site para dispositivos móveis.
Para iniciantes, os widgets são otimizados para dispositivos móveis por padrão, mas você também pode personalizar seus designs para até sete tamanhos de tela.
Você também pode ocultar e mostrar elementos específicos para diferentes dispositivos.
Por exemplo, você pode mostrar uma versão em paisagem de uma imagem para dispositivos de desktop e ocultá-la para dispositivos móveis.
Em seguida, mostre uma versão em retrato dessa imagem para dispositivos móveis e oculte-a para desktop.
os widgets
Ok, então por que as seções e colunas são tão importantes no Elementor? Widgets!
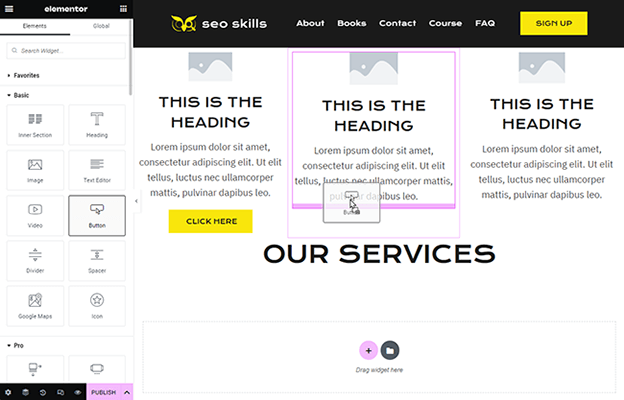
Os widgets são os elementos reais de design da web que você usa para criar páginas no Elementor. Você faz isso arrastando widgets da barra lateral esquerda para uma das colunas que adicionou à sua seção.
Você pode até empilhar widgets uns sobre os outros em uma coluna para criar linhas.

Estas são as categorias de widgets que você encontrará no Elementor, bem como o número de widgets que você encontrará em cada categoria:
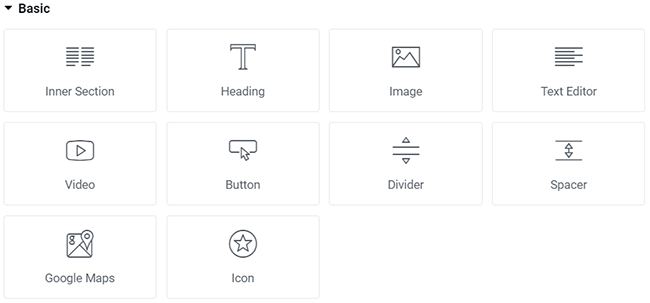
- Básico (10) – Elementos comuns de web design (texto, imagem, botão, etc.). Estes estão disponíveis com a versão gratuita do plugin.
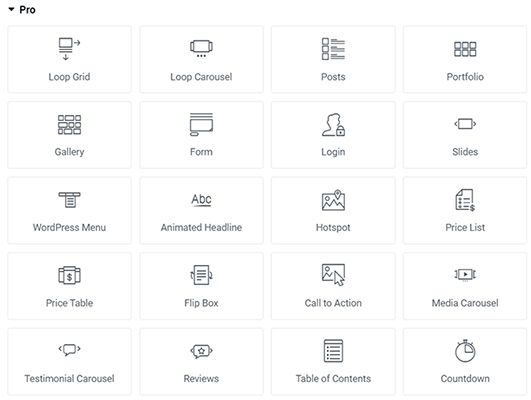
- Pro (33) – Widgets premium.
- Geral (22) – Mais widgets disponíveis com a versão gratuita.
- Site (7) – Elementos comuns de web design para páginas da web (logotipo do site, título do site, menu, etc.).
- Único (9) – Widgets para criar sua própria página única ou modelo de postagem.
- WooCommerce (11) – Widgets de comércio eletrônico. Esta seção só aparece se você tiver o WooCommerce instalado.
- WordPress – Os widgets do WordPress, que você pode usar no Elementor, aparecem aqui.
Aqui estão os widgets disponíveis em cada categoria principal:

básico
- Seção Interna
- Cabeçalho
- Imagem
- Editor de texto
- Vídeo
- Botão
- Divisor
- Espaçador
- Google Maps
- Ícone

Pró
- Grade de loop
- Carrossel de Loops
- Postagens
- portfólio
- Galeria
- Forma
- Logotipo
- Slides
- Menu WordPress
- Título Animado
- Ponto de acesso
- Lista de preços
- Tabela de preços
- Flip Box
- Chamada para ação
- Carrossel de mídia
- Carrossel de Depoimentos
- Avaliações
- Índice
- Contagem regressiva
- Botões de compartilhamento
- Bloco de citação
- Botão do Facebook
- Comentários do Facebook
- Facebook incorporado
- Página do Facebook
- Modelo
- Lottie
- Destaque de código
- lista de reprodução de vídeo
- Botão PayPal
- Botão Listrado
- Rastreador de Progresso

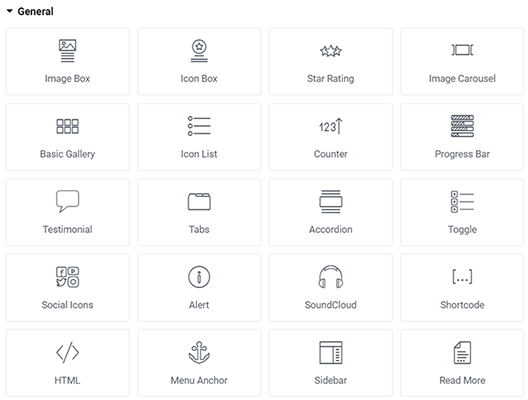
Em geral
- Caixa de imagem
- Caixa de ícones
- Classificação por estrelas
- Carrossel de Imagens
- Galeria básica
- Lista de Ícones
- Contador
- Barra de progresso
- Depoimento
- Guias
- Acordeão
- Alternar
- Ícones sociais
- Alerta
- Soundcloud
- Código curto
- HTML
- âncora de menu
- Barra Lateral
- consulte Mais informação
- Formas Fluentes
- Caminho do texto
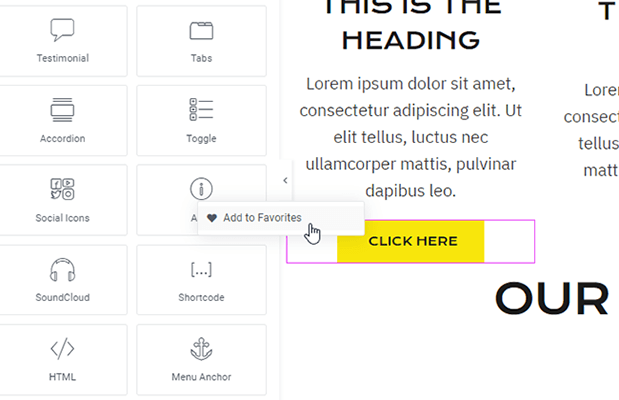
Você pode até mesmo widgets favoritos. Eles aparecerão na categoria Favoritos, que aparece acima de cada categoria de widget.

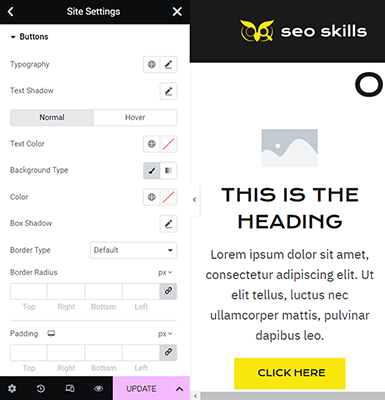
Conteúdo e estilos do widget
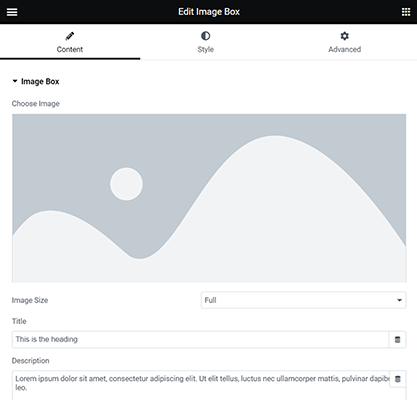
As configurações para cada widget individual no Elementor são divididas em três guias: Conteúdo, Estilo e Avançado.
Vamos falar sobre as duas primeiras guias.
A guia Conteúdo é onde você controla o texto real, a imagem, etc. que aparece em seu widget, como o texto de um botão ou URL.

Você também pode digitar o texto na própria página.
Alguns widgets até inserem opções de alinhamento e dimensionamento aqui.
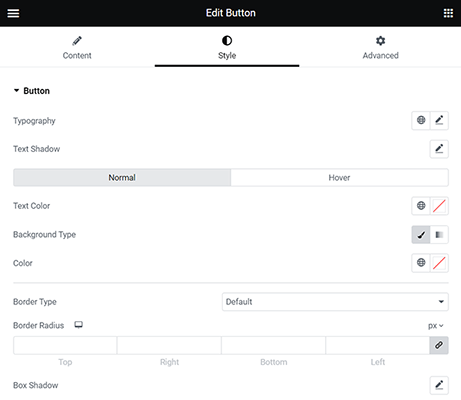
A guia Estilo possui configurações de espaçamento, largura, cores, efeitos de texto, fontes e muito mais.

Você deve ter notado como algumas configurações têm um ícone de monitor próximo a elas. Este botão permite alternar entre diferentes tipos de tela para que você possa editar as configurações individualmente para cada um.
No geral, o Elementor torna incrivelmente fácil editar o conteúdo e os estilos dos elementos de design da web que você deseja adicionar à sua página.
Eles até facilitam o ajuste fino da otimização para determinados widgets e configurações para dispositivos móveis.
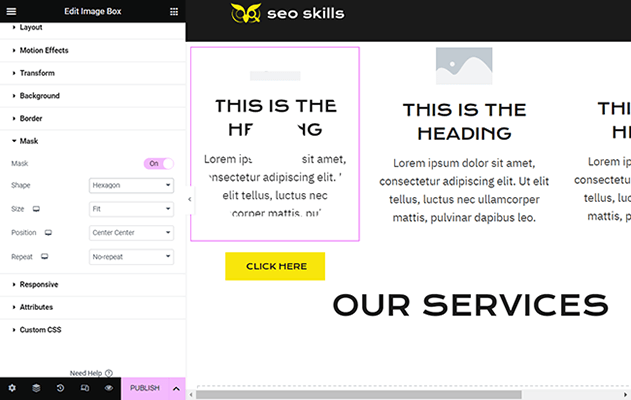
Efeitos e recursos
Vamos falar sobre alguns dos outros recursos disponíveis para widgets.
Como seções e colunas, você pode editar tamanhos de margem e preenchimento individualmente para cada widget.
Há também vários efeitos diferentes e configurações de animação, incluindo efeitos de foco, transformação de texto, efeitos de movimento e máscaras.

Você pode até aplicar CSS e atributos personalizados a widgets individuais.
Quanto aos ativos, a biblioteca de ícones do Elementor inclui mais de 1.500 ícones para você escolher, mas você também pode carregar seus próprios ícones SVG para qualquer widget que use ícones, se desejar.
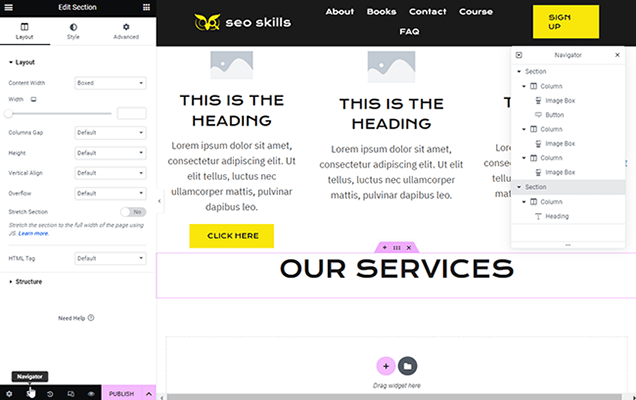
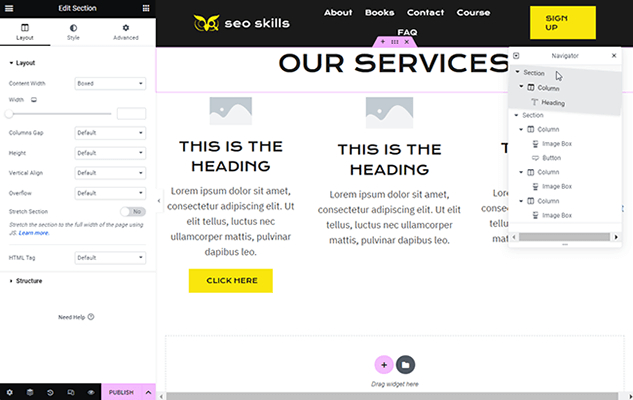
o navegador
Existem alguns botões na parte inferior da barra lateral do editor Elementor.

Um deles permite que você oculte ou mostre o Navegador, a útil ferramenta pop-up que você pode usar para reordenar seções ou widgets individuais com facilidade.

Você pode até usar o Navegador para ocultar ou mostrar seções, colunas ou widgets específicos enquanto se concentra em outras seções.
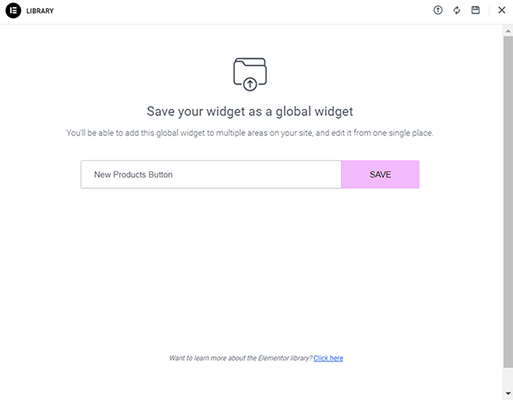
Widgets globais
Ao clicar com o botão direito em um widget no Elementor, você tem a opção de salvá-lo como um widget global.

Widgets globais são widgets que você pode reutilizar em várias páginas do seu site e editá-los a partir de um único local.
Digamos que você queira anunciar suas vendas mais recentes em algumas páginas diferentes do seu site.
Você pode criar um anúncio no Elementor (com o widget Image, o widget Image Box, o widget Call to Action etc.), salvá-lo como um widget global e adicioná-lo a algumas páginas diferentes.
Quando quiser anunciar uma liquidação de Natal, edite a mensagem do anúncio adequadamente. Quando quiser comemorar o aniversário da sua empresa com uma liquidação de aniversário, troque os elementos natalinos por elementos relacionados ao aniversário da sua marca.
Digamos que você adicionou este widget global à Página 1, Página 2 e Página 3.
Quando você aplica alterações na página 1, as alterações são refletidas na página 2 e na página 3 automaticamente.
Esse é um dos recursos mais úteis que um construtor de páginas pode ter, e é ótimo que o Elementor agora o inclua.
estilos globais
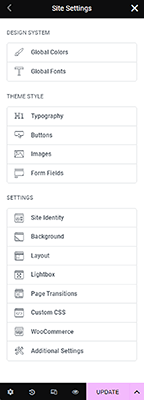
Elementor tem algumas configurações que você pode controlar globalmente em todas as páginas que você cria com o construtor de páginas e até mesmo em todo o site.
Essas configurações podem ser encontradas clicando no menu hambúrguer localizado no canto superior esquerdo da barra lateral e selecionando Configurações do site.

Você terá uma ampla gama de novas configurações para configurar, incluindo cores globais e fontes globais.
Essas configurações permitem que você crie um sistema de design completo para suas páginas Elementor. Escolha uma cor primária, uma cor secundária, uma cor de texto e uma cor de destaque.
Você pode então escolher fontes e estilos de fonte para cada um.
Esta seção também contém uma série de configurações que substituem os estilos padrão do seu tema. Eles estão todos localizados na seção Estilo do tema por esse motivo.

Basicamente, você pode substituir as configurações de estilo em todo o site, configurações de estilo que normalmente são ditadas pelo seu tema.
Defina estilos personalizados para tipografia, botões, imagens e campos de formulário.
Modelos e kits de sites
Um dos maiores motivos para usar um plug-in de construtor de páginas são os modelos que você pode usar.
Essas são páginas predefinidas que você pode importar para uma nova postagem ou página do Elementor. Ao fazer isso, tudo o que você precisa fazer é editar o conteúdo e os estilos do modelo e substituí-los pelos seus.
Reduz bastante o processo de design.
Para importar um modelo no Elementor, tudo o que você precisa fazer é clicar no botão Adicionar modelo em vez do botão Adicionar nova seção.

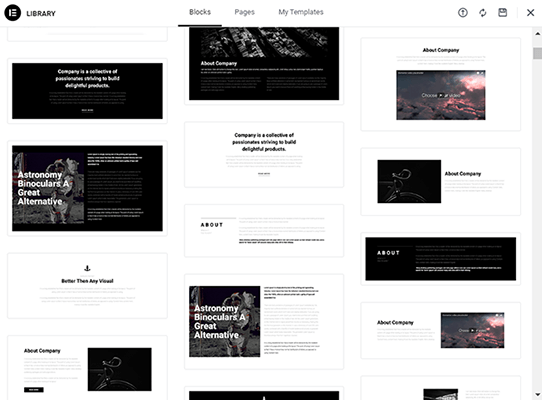
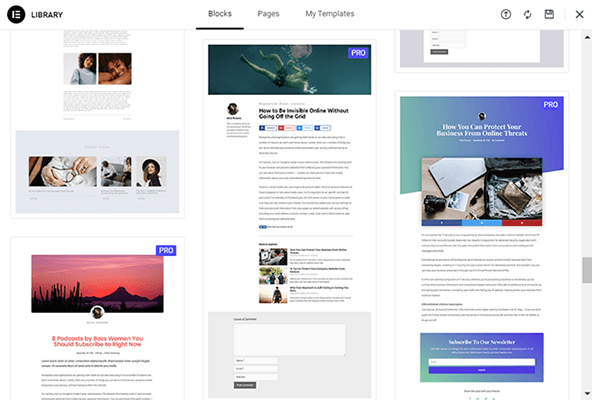
Elementor tem dois tipos de modelos: modelos de bloco e modelos de página.

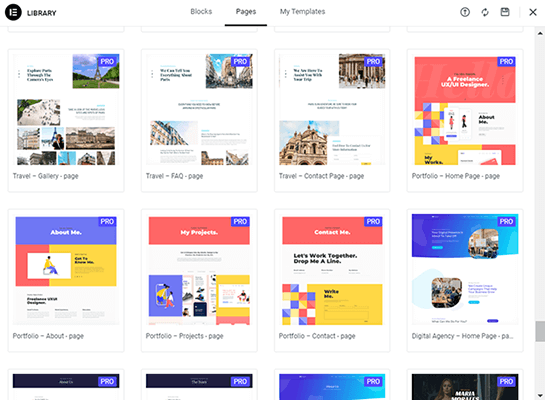
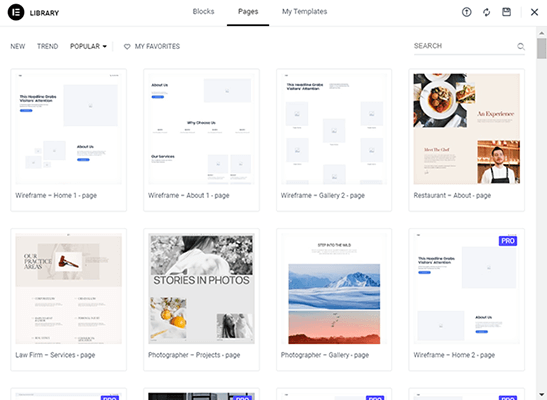
No entanto, a Elementor tem o que eles chamam de “kits de sites” para modelos.
Os kits de sites são uma série de modelos predefinidos oferecidos pela Elementor que compartilham os mesmos estilos, ou seja, os mesmos esquemas de cores, fontes, estilos de fonte, divisores de formas etc.
Isso é algo que você notará quando olhar para a captura de tela acima, bem como quando você mesmo percorrer a biblioteca de modelos.
Eles são projetados para ajudá-lo a criar as páginas mais importantes do seu site rapidamente, seguindo uma regra de design importante: usar um estilo coeso em todo o site e cumpri-lo.
Mesmo assim, você ainda pode usar apenas um modelo por vez e alterar completamente seu estilo e conteúdo de cima para baixo todas as vezes.

Os modelos de página comuns que você encontrará no Elementor são a página inicial, a página Sobre, a página de contato, a página da equipe, a página do menu (para restaurantes), a página de perguntas frequentes, a página de serviços, a página de projetos, a página da galeria, a página de preços e a página da loja.
Os modelos de bloco são seções predefinidas que você pode adicionar a qualquer parte da sua página.

Eles funcionam da mesma forma que os modelos de página, pois você pode trocar seus estilos e conteúdo por conta própria. Além disso, eles não são tão impressionantes quanto os modelos de página no que diz respeito à edição.
Elementor tem várias categorias para Blocos, incluindo Sobre, Serviços, Contato, 404, Herói, Produto e muito mais.
Você pode até mesmo criar blocos individuais e modelos de páginas favoritos para poder acessá-los rapidamente quando quiser importar um novo modelo posteriormente.
Para páginas, o Elementor permite filtrar sua pesquisa com base no que é mais e menos popular na comunidade Elementor.

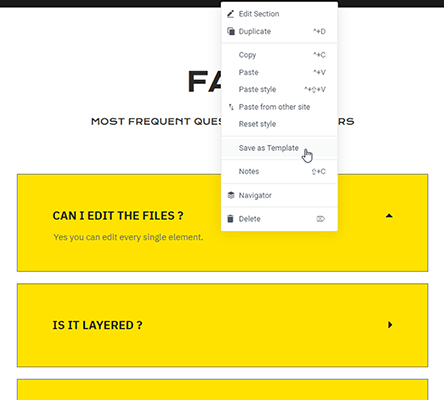
Quando estiver satisfeito com uma página ou seção que você projetou e deseja usar o design para outras páginas e seções em seu site, você pode salvá-lo em sua própria biblioteca de modelos pessoal.
Para seções, tudo o que você precisa fazer é clicar com o botão direito do mouse no botão da seção e selecionar Salvar como modelo.

Salvar uma página inteira como modelo é igualmente fácil. Basta clicar no botão de seta ao lado do botão Publicar e selecionar Salvar como modelo.
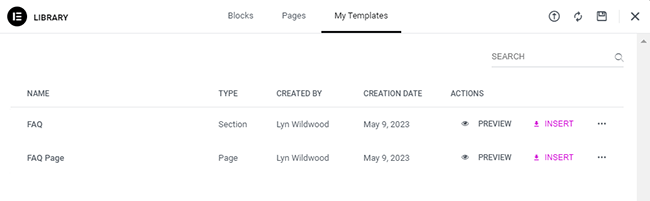
Você encontrará todos os modelos salvos na guia Meus modelos ao adicionar novos modelos a uma página Elementor.

Infelizmente, o Elementor não permite que você categorize seus modelos, o que pode ficar bastante confuso à medida que você cria mais e mais modelos.
Eles permitem que você pesquise modelos, portanto, é melhor ser o mais descritivo possível ao nomear modelos.
Importando e exportando modelos
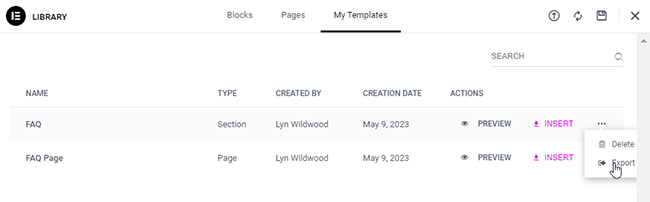
Ao visualizar sua biblioteca de modelos no Elementor, você notará alguns botões diferentes.
Ao clicar no botão de três pontos associado a um modelo individual, você notará o botão Exportar.

Se você observar o canto superior direito da biblioteca de modelos, notará o botão Importar.
Esses botões permitem exportar seus designs e importá-los em outros sites.
Você pode até usar esse recurso para exportar designs e, em seguida, oferecê-los como iscas digitais para o seu público ou até mesmo vendê-los.
Independentemente de como você usa esse recurso, é ótimo que o Elementor ofereça uma maneira fácil de usar designs que você criou em outros sites de sua propriedade.
Modelos de layout de página
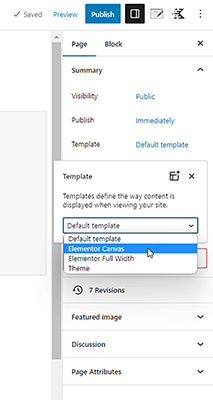
O Elementor também vem com dois modelos de página do WordPress, que você pode selecionar na página Editar principal.

O modelo Elementor Canvas é o modelo de página em branco. Ele remove o cabeçalho, rodapé e barras laterais do seu tema para que apareça apenas o conteúdo criado com o editor Elementor.
Isso é ideal para páginas de entrada ou páginas de Checkout onde você não precisa que o resto do seu site distraia um lead.
O modelo Elementor Full Width foi projetado para ignorar o layout de página em caixa do seu tema para que você possa criar uma página de largura total.
Os modelos de estrutura do Elementor são simples e poucos em número, mas você verá como eles são úteis ao projetar mais e mais páginas com o Elementor.
O construtor de temas
O construtor de temas Elementor permite que você use o editor Elementor para personalizar partes específicas do seu tema, mesmo que esse tema não tenha sido criado pelo próprio Elementor ou para o editor Elementor.
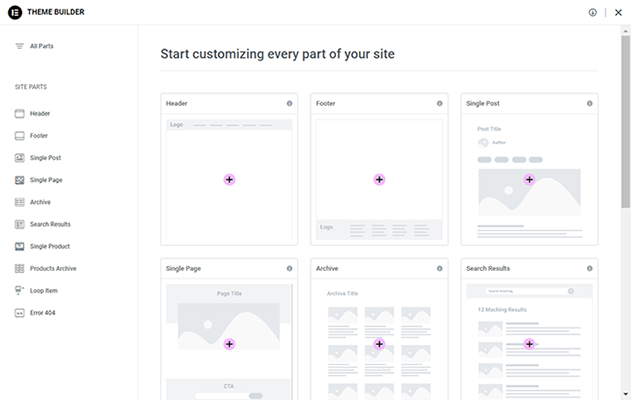
Com o criador de temas, você pode editar os seguintes layouts para o seu tema:
- Cabeçalho.
- Rodapé.
- Postagem única.
- Página Única.
- Arquivo.
- Procurar Resultados.
- Produto único.
- Arquivo de produtos.
- página 404.

O Elementor ainda possui modelos predefinidos para cada um, caso você não queira criar um layout do zero.

O editor até prioriza os widgets exibidos com base na parte do tema em que você está trabalhando.

O construtor de temas é um dos recursos mais poderosos que o Elementor tem a oferecer, pois oferece ainda mais controle sobre o design do seu site.
Além disso, com o tema Hello gratuito da Elementor, você nem precisa necessariamente de um tema de terceiros atualmente.
O Elementor oferece a você o poder de criar seu próprio site desde o início.
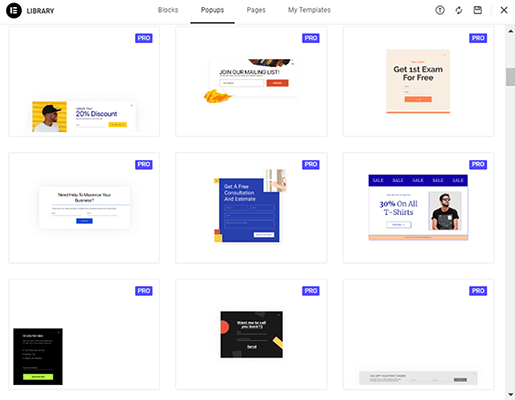
O construtor de pop-ups
Parece que a Elementor adiciona cada vez mais recursos de marketing ao seu produto a cada ano, mas o construtor pop-up Elementor é um dos maiores de longe.
Ele permite que você use o mesmo editor para criar pop-ups de marketing para o seu site.
Eles ainda têm algumas dezenas de modelos pop-up.

Com o editor, você pode editar o conteúdo e os estilos do pop-up com apenas alguns cliques.
Mais importante, você pode editar a animação e os efeitos de movimento para o seu pop-up, como dar a ele uma animação de entrada “salto”.
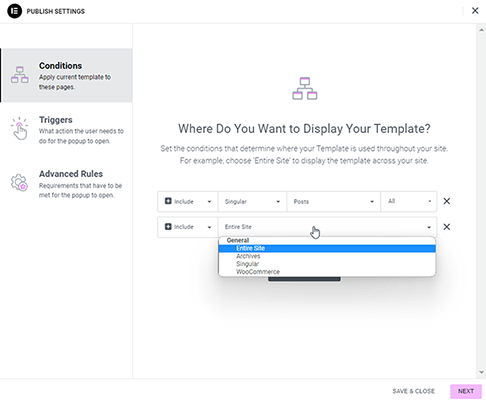
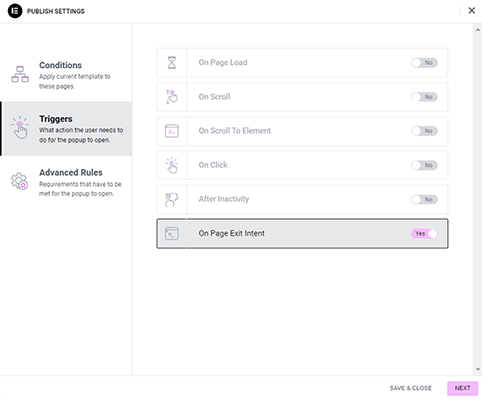
Mais importante ainda, o editor pop-up inclui condições de exibição e gatilhos para você editar.

Com as condições de exibição, você pode atribuir pop-ups individuais a tipos de postagem específicos ou até páginas específicas.
Para gatilhos, você pode fazer com que seu pop-up apareça quando os usuários tentarem sair do seu site (intenção de saída), quando estiverem inativos, quando rolarem para um determinado ponto e muito mais.

Há também um gatilho que só exibe o pop-up quando um usuário clica em um link ou botão específico.
Este é um ótimo gatilho para usar, pois não é tão intrusivo ou perturbador quanto outros tipos de gatilho para pop-ups.
Além disso, quando você usa seu construtor de pop-up como um formulário de inscrição de e-mail, os gatilhos de clique oferecem uma maneira melhor de eliminar assinantes que provavelmente não se envolverão com seus e-mails.
No geral, o construtor de pop-up é outro recurso que o Elementor acerta.
E quando você também leva em consideração o construtor de formulários, pode ver como o Elementor permite que você descarte plug-ins de marketing caros, como Thrive Leads e OptinMonster.
Revisão do Elementor: quanto custa?
A Elementor tem uma versão gratuita do plug-in disponível para instalação diretamente do diretório de plug-ins do WordPress, bem como quatro planos premium.
Aqui está tudo o que Elementor oferece gratuitamente:
- Editor visual de arrastar e soltar.
- Mais de 40 widgets de construtor de páginas gratuitos.
- Alguns modelos de página gratuitos.
- Alguns modelos de seção gratuitos.
- Olá tema WordPress.
- Edite páginas, postagens e tipos de postagem personalizados.
- Salve seus próprios designs de seção como modelos.
- Sombras de caixa.
- Efeitos de movimento.
- Ajustes de margem e preenchimento.
- Sobreposições de fundo.
- transformação CSS.
- Fundos gradientes.
- Opções de máscara.
- Divisores de forma.
- Em breve modo.
- Título e efeitos de texto.
- Google Fontes.
- Seletor de cores.
- Além disso, muitos mais efeitos!
- Modelos de exportação/importação.
O preço do Elementor Pro começa em $ 59 / ano.
Todos os planos premium oferecem os seguintes recursos:
- Mais de 90 widgets premium.
- Widgets globais.
- Centenas de modelos premium de páginas e seções.
- Kits de sites (Página inicial totalmente projetada, página Sobre, página de contato, página da equipe, etc. que usam os mesmos estilos).
- Construtor de temas
- Construtor WooCommerce.
- Construtor de pop-ups.
- Construtor de formulários
- Conteúdo dinâmico.
- Efeitos de movimento avançados.
- Snap de rolagem.
- Gerente de função.
- CSS e código personalizados.
- Integrações de marketing e CRM de terceiros.
- Suporte premium.
Aqui estão os atributos do plano básico, Essencial:
- US$ 59/ano.
- Licença para um único site WordPress.
O plano Avançado:
- US$ 99/ano.
- 3 licenças de site.
O plano Especialista:
- US$ 199/ano.
- 25 licenças de site.
E, finalmente, o plano da Agência:
- US$ 399/ano.
- 1.000 licenças de site.
A Elementor não oferece uma avaliação gratuita do Elementor Pro, mas oferece uma garantia de reembolso de 30 dias em todos os planos premium.
Elementor prós e contras
Todos os plug-ins do construtor de páginas têm suas vantagens e desvantagens, e o Elementor não é diferente.
Esta seção é um resumo rápido das vantagens e desvantagens que notamos sobre esse construtor de páginas em particular.
prós Elementor
- Fácil de usar. Depois de conhecer o editor do plug-in, você descobrirá que é muito simples e direto de usar.
- Permite que qualquer pessoa crie seus próprios designs. Um dos melhores benefícios do Elementor é a maneira como ele permite que qualquer pessoa, especialmente não desenvolvedor, crie suas próprias páginas da Web sem precisar saber codificar.
- Muito suporte de terceiros. Como o Elementor é um dos plug-ins mais populares da indústria do WordPress, também é um dos mais suportados. Existem dezenas de plugins e temas do WordPress que são projetados como complementos de terceiros para ele, e quase todos os temas são testados para compatibilidade com o plugin atualmente.
- Funciona com todos os tipos de página. Você pode usar o construtor de páginas em páginas, postagens de blog e tipos de postagem personalizados, para criar seus próprios designs, independentemente do tipo de página que precisa criar.
- O construtor de temas é acessível. Todos os recursos disponíveis no Elementor Pro estão disponíveis em todos os planos oferecidos pelo desenvolvedor, portanto, é uma das maneiras mais acessíveis de obter acesso a um construtor de páginas que oferece recursos de edição de temas.
- O tema proprietário é gratuito. Se você não quiser usar um tema de terceiros para usar o Elementor para criar um site WordPress, tudo o que você precisa fazer é baixar o tema Hello de primeira linha gratuito do repositório de temas oficial.
- Muitos widgets de design da web. Elementor tem muitos widgets gratuitos e premium, bem como efeitos de animação, estilos e muito mais. Além disso, você pode estender o plug-in com plug-ins de terceiros, que oferecem ainda mais widgets de design da web para usar.
- Widget global. Rotule widgets específicos como “globais” e edite-os em todo o site a partir de um único local.
- Modelo de página em branco. Crie páginas sem cabeçalho ou rodapé com o modelo de página em branco do Elementor. Esta é uma ótima opção para páginas de destino.
- Desenvolvedor amigável. Acesse a API Elementor, ganchos, comandos CLI, scripts e muito mais com os recursos e tutoriais amigáveis ao desenvolvedor do plug-in.
- Equipe amigável. Colabore com sua equipe deixando notas sobre widgets específicos.
- Suporte 24/7. O atendimento ao cliente está disponível 24 horas por dia, 7 dias por semana, via suporte por chat.
Elementor contras
- Curva de aprendizado. Este é um golpe de todos os plug-ins do construtor de páginas, não apenas do Elementor. Aqueles que não sabem codificar e estão familiarizados apenas com editores WYSIWYG que se assemelham ao Microsoft Word podem achar esses tipos de plug-ins difíceis de aprender. Isso pode prejudicar a produtividade.
- Impacta o desempenho. Este é outro golpe que se aplica a todos os plug-ins do construtor de páginas, não apenas ao Elementor. Os construtores de páginas inserem muito código nas páginas que você cria com eles, o que pode ter um impacto negativo no desempenho. Felizmente, se você escolher um host de qualidade e usar uma ferramenta de desempenho como o NitroPack, poderá atenuar bastante as quedas de desempenho.
- Nenhum modelo de widget. Embora você possa salvar seções e páginas inteiras como modelos e até mesmo tornar widgets individuais globais, não é possível salvar designs de widgets como modelos e reutilizá-los em outras páginas.
- Nenhuma opção vitalícia ou descontos. Alguns construtores de páginas têm opções vitalícias que permitem que você pague uma taxa única de algumas centenas de dólares em troca de licenças ilimitadas ou algumas dezenas que nunca expiram. Outros oferecem descontos quando você renova sua licença ano após ano. A Elementor não oferece ofertas de nenhum tipo. Pior ainda, enquanto o plano Agency vem com generosas 1.000 licenças de site, nenhum plano vem com licenças de site ilimitadas.
- Nenhuma opção de marca branca para desenvolvedores. A rotulagem branca é um recurso que algumas ferramentas de DevOps oferecem. Ele remove a marca da ferramenta do lado voltado para o cliente da interface Elementor. Isso causa menos confusão para os clientes de uma equipe de desenvolvimento e permite que os desenvolvedores comercializem seus serviços como um pacote proprietário sem a necessidade de desenvolver seu próprio produto. A Elementor não oferece esse recurso com seu plano de agência, apesar de ser usada como uma ferramenta de desenvolvimento essencial para a criação de sites WordPress personalizados por muitas agências.
Alternativas Elementor
Aqui estão alguns construtores de páginas alternativos, caso o Elementor não seja o plug-in para você ou você queira avaliar suas opções:
- Beaver Builder – Principalmente um poderoso plug-in de construtor de páginas, embora eles ofereçam seus próprios recursos de criação de temas com o complemento Beaver Themer e um tema WordPress otimizado para o Beaver Builder.
- Prosperar Arquiteto | Nossa análise - Uma ótima alternativa se tudo o que você precisa é de um construtor de páginas, embora eles também tenham o pacote Thrive Theme Builder e Thrive Architect se você deseja uma alternativa completa ao Elementor. Há também o programa de associação Thrive Suite, que vem com vários plugins de marketing.
- Divi – Uma alternativa acessível a todas as opções anteriores. É um tema WordPress com recursos de criação de página e edição de tema, e o programa de associação inclui dois plugins de marketing. Existe até uma opção vitalícia.
Revisão do Elementor: considerações finais
À medida que o editor de blocos padrão do WordPress (originalmente chamado de editor Gutenberg) se torna cada vez mais poderoso, os plug-ins do construtor de páginas precisam encontrar maneiras de permanecer relevantes.
Felizmente, ao se concentrar nos recursos de design da Web de todo o site e menos nos designs de página única, a Elementor está fazendo exatamente isso.
Com o Elementor Pro, recursos como o construtor de temas, construtor de pop-ups, construtor de formulários e estilos globais permitem que você crie designs coesos e até mesmo assuma o controle do design do seu site.
Isso é ainda mais verdadeiro quando você usa o tema Hello da Elementor.
Mesmo com modelos e widgets premium sozinhos, o Elementor ainda é um dos plugins de criação de páginas mais poderosos que você pode usar.
Divulgação: esta postagem contém links de afiliados. Isso significa que podemos fazer uma pequena comissão se você fizer uma compra.
