Comparação entre Elementor e Divi lado a lado (2021)
Publicados: 2020-05-20Os construtores de páginas têm causado um impacto significativo na comunidade WordPress porque fornecem acesso fácil ao design e personalização de um site para todos, sem a necessidade de nenhum conhecimento de codificação.
Divi é um dos mais populares criadores de páginas do WordPress e combinações de temas. Ele acumulou uma quantidade impressionante de usuários dedicados com muitos recursos exclusivos exclusivos da Divi.
Elementor é outro construtor de páginas WordPress amplamente utilizado. Muitos usuários elogiam suas vastas opções e facilidade de uso. Você não encontrará tantos recursos em nenhum outro construtor de páginas. Elementor e Divi têm várias funções semelhantes. Ambos os plug-ins obtêm regularmente novos recursos e opções.
A Divi lançou recentemente um novo gerenciador de modelos e muitos modelos impressionantes. Eles também criaram um novo construtor de temas e aprimoraram e modernizaram muitos de seus módulos existentes e recursos que os acompanham.
A Elementor construiu um novo Theme Builder, que você pode usar para criar seus próprios modelos de postagem, arquivar páginas, cabeçalhos, rodapés e muito mais. Além disso, o Elementor agora oferece um mecanismo de movimento impressionante e um criador de pop-ups .
Muitos usuários e especialistas do WordPress preferem Divi e Elementor por causa de seus muitos recursos incrivelmente fáceis de usar. Ambos os plug-ins são suportados por uma empresa muito conceituada ou por uma forte rede de suporte de desenvolvedores WordPress experientes. Eles também são amplamente considerados como tendo a melhor estabilidade e desempenho geral.
Cada construtor de página é único . Todos eles têm recursos e funções que podem ou não ser ideais para as necessidades individuais de cada pessoa. Usarei este artigo para avaliar Divi e Elementor em profundidade. Vou examinar seus recursos, incluindo preços, interfaces de usuário, conjuntos de recursos e muito mais.
Ao final deste artigo Elementor vs Divi, você deve saber tudo o que há para saber sobre esses populares construtores de páginas. Você saberá como Divi e Elementor funcionam e o que cada plugin inclui. Você pode usar esse conhecimento para tomar uma decisão informada sobre qual construtor de páginas é certo para você.
NOTA: Se você estiver interessado em como o Elementor se compara a outros plug-ins do construtor de páginas, certifique-se de verificar meu Elementor vs Visual Composer, Beaver Builder vs comparação Elementor, Elementor vs WPBakery, bem como Divi vs Beaver Builder.
Comparação Elementor vs Divi
Se você não quiser ler todos os detalhes de como esses dois plug-ins se comparam, aqui está um breve resumo das principais diferenças. Se você estiver interessado em mais detalhes, bem como na comparação lado a lado, certifique-se de ler todo o post. Certifique-se de ler a postagem inteira para ver todos os detalhes de comparação.

- Nome
- Preço
- Versão gratuita
- Construtor Visual
- Edição in-line
- Nº de elementos oficiais
- Modelos pré-fabricados
- Painel de controle da barra lateral
- Animações
- JS Parallax
- Filtros
- Modos de mistura
- Gradientes de fundo
- Breakpoints
- Ordem reversa da coluna
- Construir cabeçalhos e rodapés
- Controles de estilo para elementos Woo
- Layouts de produto único WooCommerce personalizados
- Layouts de arquivo WooCommerce personalizados
- Use blocos projetados pelo construtor em Gutenberg
- Crie visualmente blocos de Gutenberg editáveis
- Largura da coluna arrastável
- Incorporar dados dinâmicos em modelos
- Condições
- Repetidores
- CSS customizado
- JavaScript personalizado
- Use Widgets WordPress
- Elementos complementares de terceiros
- Flip Box
- Player de áudio dedicado
- Título Animado
- Portfólio
- Botões de compartilhamento social
- Ícones sociais para seguir
- Estilo Básico
- Margens / preenchimento personalizados
- Fontes / tipografia personalizadas
- Calhas personalizadas
- Mostrar / ocultar conteúdo com base no dispositivo
- Margens diferentes com base no dispositivo
- Diferentes tamanhos de fonte com base no dispositivo

- ELEMENTOR
- Versão gratuita e pagaA versão paga custa $ 49 / ano para um site, $ 99 / ano para três sites e $ 199 / ano para 1000 sites.
- 53
- 300+

- DIVI
- Pago apenasO preço para sites ilimitados é de $ 89 / ano, ou $ 249 para pagamento único.
- 46
- 110+
NOTA: Conforme os plug-ins recebem atualizações, alterações, novos recursos são adicionados, etc., a comparação acima pode se tornar imprecisa. Além disso, nem todos os recursos que cada plugin oferece são mencionados na tabela de comparação. Para informações mais precisas, verifique os sites oficiais.
Divi Resumido
Divi está disponível como um tema WordPress e um plugin WordPress. O plug-in não é vendido separadamente, portanto, ao comprar um, você ganha os dois. A interface intuitiva do construtor de páginas torna muito simples entender muitas das funções básicas. Os recursos avançados do Divi permitem que até mesmo iniciantes criem páginas exclusivas sem a necessidade de inserir nenhum código.
Se você é um desenvolvedor experiente, logo descobrirá todos os recursos avançados que o ajudarão a criar páginas da web dinâmicas para seus clientes, sem as incontáveis horas de escrever o código você mesmo.

Alguns usuários dizem que o Divi é um pouco mais lento quando comparado a outros criadores de páginas populares. Os tamanhos de arquivo para as opções de recursos e módulos do Divi são os principais responsáveis por esse problema. Quando você usa o Divi, muitas vezes está sacrificando a velocidade para obter uma funcionalidade maior .
Você pode estar se perguntando o que acontecerá com o conteúdo que você criou se decidir desativar o Divi. Se você desativar o plugin Divi em seu site, o conteúdo ainda permanecerá. As únicas coisas que você perderá são a formatação e o estilo. Os códigos curtos também são deixados para trás e podem ser confusos.
O plugin Divi é ideal para pessoas que gostam de usar códigos de acesso. Divi tem códigos de acesso para quase tudo que você precisa. Eles também têm uma biblioteca conveniente para todos os seus códigos de acesso. Definitivamente, eles podem ser úteis em situações em que os recursos do construtor de páginas não podem realizar o que você deseja. Lembre-se de que, se decidir usar outro criador de páginas ou parar de usar o Divi, você terá muitos códigos de acesso para remover.
Divi inclui mais de 58 pacotes de layout diferentes, com novos pacotes de layout sendo adicionados regularmente. Todos esses pacotes de layout estão prontos para uso assim que saem da caixa. Você pode usá-los para criar layouts impressionantes para suas páginas. Divi também tem 46 módulos de conteúdo, e você pode encontrar muitos addons Divi de terceiros (verifique também os melhores ícones Divi).
O plugin Divi funciona bem com quase qualquer tema WordPress que respeite os padrões de codificação do WordPress. Se você não tiver certeza se um determinado tema será compatível ou não, pergunte à equipe de suporte.
Não há teste gratuito do plugin Divi , mas ele oferece uma garantia de devolução do dinheiro de 30 dias se você não estiver totalmente satisfeito com o produto, você pode pedir um reembolso. Você pode comprar Divi para sites ilimitados por $ 89 / ano ou $ 249 para atualizações e acesso vitalícios. Como Divi não pode ser adquirido separadamente, no preço estão incluídos todos os plug-ins e temas Elegant Themes. Para mais informações, certifique-se de verificar a revisão Divi.
Elementor Resumido
Elementor está disponível apenas como um plugin do WordPress. Funciona com a maioria dos temas (listados aqui) que respeitam os padrões de codificação do WordPress.
O construtor de páginas do Elementor é simples. A interface é intuitivamente fácil de usar. Tudo que você precisa fazer é arrastar e soltar os elementos que deseja e, em seguida, adicionar seu conteúdo. Os módulos de animação e design também podem ser usados para resultados ainda melhores.

Se você decidir desativar o plugin Elementor , qualquer conteúdo e páginas que você criou permanecerão os mesmos. Os únicos problemas que você pode encontrar seriam com a formatação e os estilos que dependem do Elementor.
Ao contrário do Divi, Elementor não tem uma biblioteca de shortcode . Eles têm um widget de código de acesso útil que pode ser usado para códigos de acesso de modelos salvos, plug-ins de terceiros e quaisquer outros códigos de acesso que você possa ter.
O desempenho e a velocidade do Elementor são comparáveis aos de outros construtores de páginas populares. Eles conseguem isso diminuindo os tamanhos de arquivo que o usuário precisa baixar, aumentando assim sua velocidade e desempenho.
Mais de 100 designs pré-fabricados estão incluídos. Você pode personalizar ainda mais esses designs em todos os tipos de layouts exclusivos. Você também pode salvar cada design personalizado.
A versão gratuita do Elementor (veja a diferença entre Elementor grátis e Elementor pro) vem com 29 módulos de conteúdo. A versão paga vem com mais de 30 módulos de conteúdo adicionais . Existem também vários add-ons Elementor de terceiros, como Jet Plugins, Plus Addons para Elementor, Master Addons para Elementor, elementos Stratum Elementor, etc.
As versões gratuita e profissional (paga) do Elementor variam em termos de recursos e funcionalidades que são oferecidos. Não há um período de teste para a versão profissional, mas eles oferecem uma garantia de reembolso de 30 dias.
Comparação das versões gratuita e paga do Elementor

- NOME
- PREÇO
- Biblioteca de Modelos
- Modelos de exportação / importação
- Edição Móvel
- Divisor de forma
- Lightbox de vídeo
- Sombra da caixa
- Sombra do Texto
- Sobreposição de fundo
- Hover Animation
- Animação de entrada
- Cabeçalho
- Imagem
- Editor de texto
- Vídeo
- Botão
- Caixa de imagem
- Testemunhos
- Ícone
- Caixa de ícones
- Ícones Sociais
- Galeria de imagens
- Carrossel de Imagens
- Lista de Ícones
- Contador
- Barra de progresso
- Abas
- Acordeão
- Alternancia
- Alerta
- HTML
- Código curto
- Menu Âncora
- Barra Lateral
- Google Maps
- SoundCloud
- Divisor
- Espaçador
- Colunas
- Efeito gradiente de fundo
- Histórico de Revisão
- Modelo de tela em branco
- Modo de manutenção
- Configurações da página
- Elemento Hover
- Refazer / Desfazer
- Formulários
- Slides
- Postagens
- Portfólio
- Incorporar em qualquer lugar
- Widget Global
- CSS customizado
- Modelos Pro
- Tabela de Preços
- Lista de preços
- Contagem regressiva
- Produtos de WC
- Elementos WC
- Categorias WC
- WC Adicionar ao carrinho
- Flip Box
- Layout de alvenaria
- Paginação de Blog
- Efeito Ken Burns
- Botões de compartilhamento
- Integrações de formulários
- Widget de login
- Título Animado
- Widgets do Facebook
- Bloco de citação
- Menu Nav
- Carrossel de mídia
- Widget de chamada para ação
- Fontes personalizadas
- Construtor de cabeçalho e rodapé
- Postagem única dinâmica e design de página de arquivo
- Integração ACF e conjunto de ferramentas

- ELEMENTOR GRÁTIS
- GRATUITAMENTE

- ELEMENTOR PRO
- $ 49 / ano para um site
Você pode comprar uma versão paga do Elementor por $ 49 / ano para 1 site, $ 99 / ano para 3 sites ou $ 199 / ano para 1000 sites.

Quais são as diferenças entre Elementor e Divi?
Aqui estão alguns dos recursos que Elementor e Divi têm iguais ou diferentes.
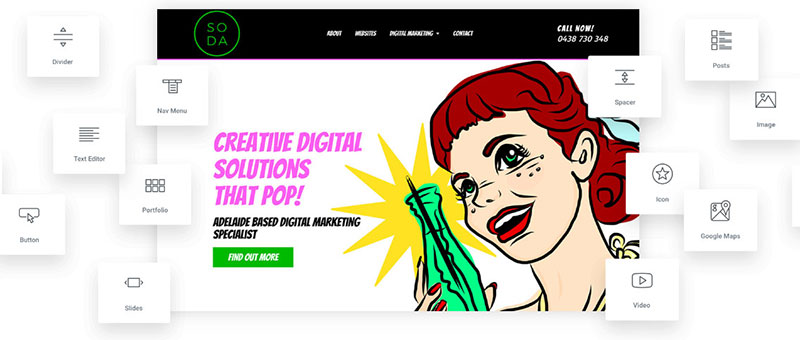
Interface de frontend
Tanto o Elementor quanto o Divi possuem interfaces simples de arrastar e soltar. Tudo o que você precisa fazer é clicar no elemento que deseja, arrastá-lo para a posição adequada e soltá-lo.
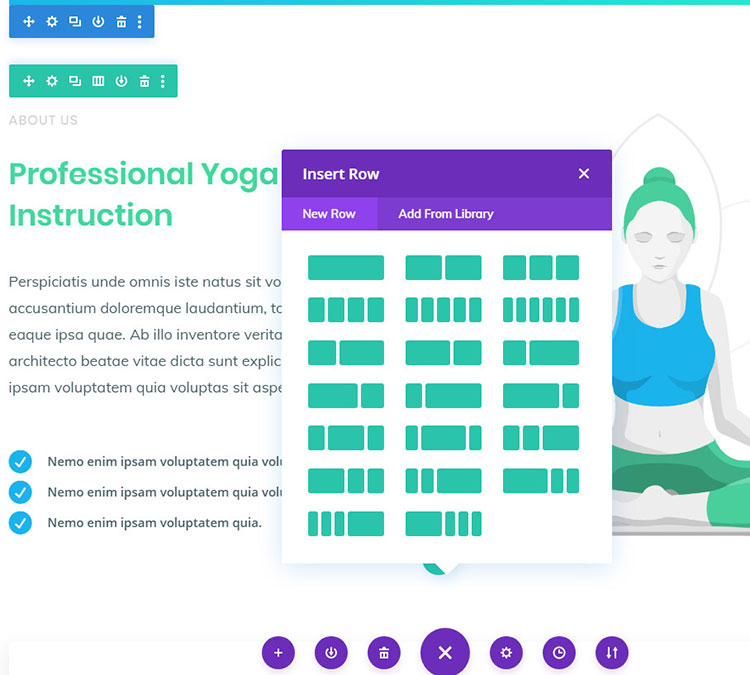
Os elementos da Divi são exibidos no layout da página. Escolher o seu elemento e organizá-lo na página é tudo o que é necessário. Você pode adicionar mais elementos dos módulos extras que já estão incluídos.

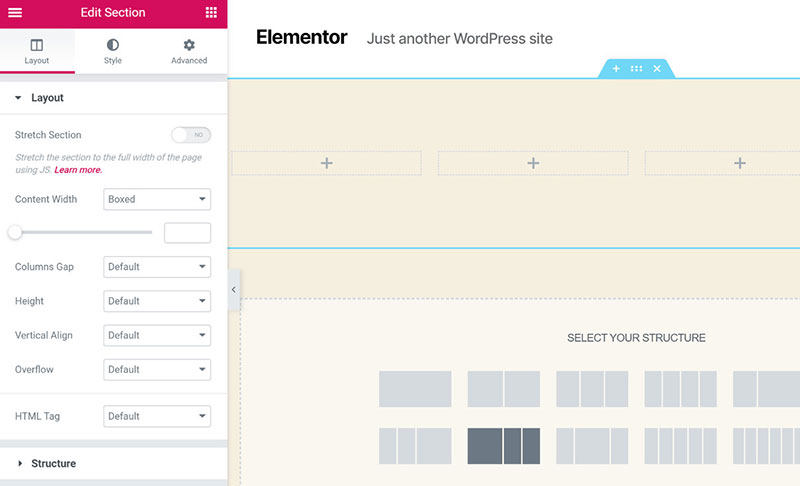
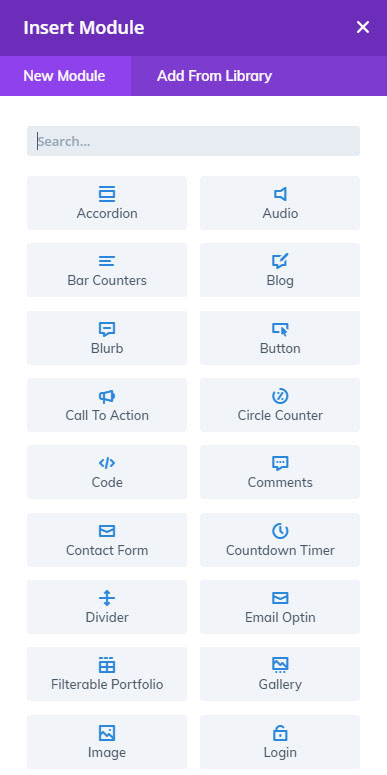
Os elementos do Elementor podem ser encontrados na seção esquerda de sua página. Você começará com um layout de página em branco ou poderá usar um modelo pronto. Você escolhe os elementos de que precisa e os reorganiza como deseja que apareçam em sua página.
Ambas as interfaces de usuário dos plugins melhoraram significativamente desde que os criadores de páginas foram lançados no mercado. Eles são bastante diferentes da experiência padrão do editor de conteúdo do WordPress. Usar qualquer um dos plug-ins exigirá um bom tempo para se acostumar com seus recursos e funcionalidades.

No entanto, com um pouco de persistência e algumas tentativas e erros, você será capaz de criar o tipo de design de conteúdo que não é possível com o editor WordPress padrão.
Uma vantagem distinta do Divi é o modo de estrutura de arame . Alternar para essa visualização exibirá a estrutura subjacente da página selecionada. Qualquer conteúdo que você adicionou à sua página ficará oculto. Você pode usar este recurso para aprender quais módulos foram usados e como a própria página foi criada. O recurso Navigator do Elementor é um pouco semelhante, mas não é tão intuitivo.
RESUMO: Elementor é mais fácil de usar do que Divi. Sua interface de usuário pode ser aprendida mais rapidamente porque sua interface não é tão única quanto Divi.
Modelos de conteúdo editáveis
Ambos os plug-ins do construtor de páginas são recursos maravilhosos para projetar e criar designs de página personalizados. No entanto, o processo real pode levar tempo e esforço consideráveis. Se você não é adepto do design de páginas, as coisas podem ficar ainda mais complicadas e frustrantes.
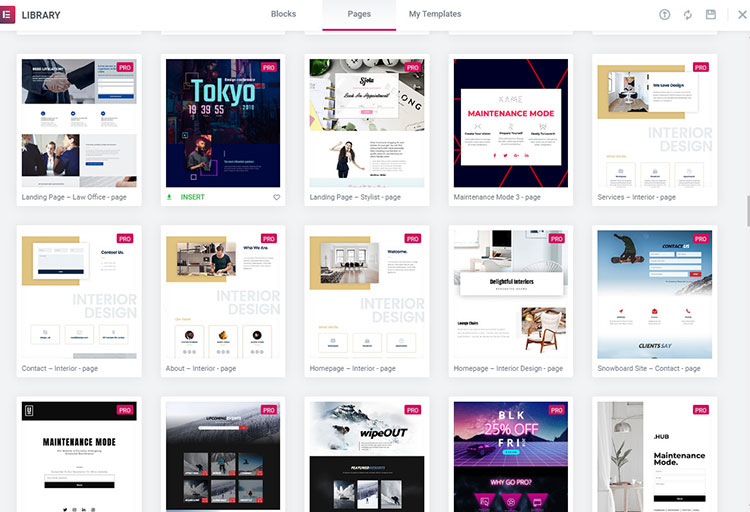
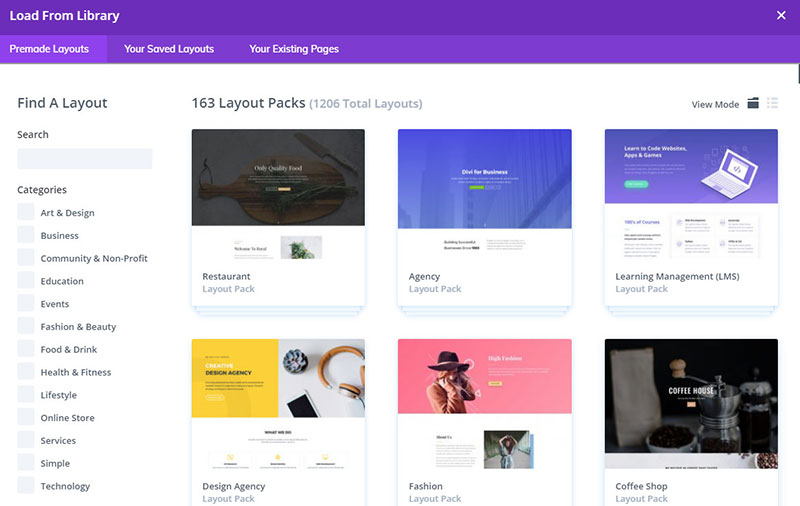
Divi e Elementor Pro e, em menor grau, a versão gratuita do Elementor, vêm equipados com muitos modelos de alta qualidade . Cada modelo está pronto para ser usado assim que sai da caixa. Você apenas faz alguns ajustes ou pode personalizá-los para que sejam totalmente exclusivos.
Alguns exemplos dos tipos de modelos aos quais você obtém acesso com os dois plug-ins incluem:
- Modelos de blog para comida, saúde, viagens e outros tópicos
- Modelos de sites focados em uma empresa
- Modelos de loja online de comércio eletrônico
- Modelos de freelancer e provedor de serviços
- Modelos de página de destino projetados para ajudá-lo a converter mais vendas
- Agência de otimização de mecanismos de pesquisa, modelos de design e marketing
- Modelos para portfólios online
Existe um modelo de design disponível relevante para quase todos os fins. Elementor inclui mais de 150 modelos e Divi fornece a seus usuários mais de 1.000 layouts . Mesmo que a versão gratuita do Elementor contenha apenas cerca de 40 modelos, você pode encontrar o modelo de que precisa nesta pequena seleção.

O número de modelos que ambos os plug-ins oferecem é impressionante, mas é mais importante se concentrar nos modelos que melhor atendem às suas necessidades, em vez de focar no produto com a maioria dos modelos.
RESUMO: Os layouts do Divi são separados em pacotes de sites para que sua crescente biblioteca de modelos seja mais fácil para os usuários gerenciarem. Cada pacote de site geralmente inclui layouts para páginas de destino, páginas sobre nós, páginas de contato, portfólios, páginas de blog, páginas de destino e outras páginas de conteúdo para seu site.

Esse é um ótimo recurso para economizar tempo porque você tem tudo o que precisa em um único local. Sinta-se à vontade para misturar e combinar modelos de outros pacotes conforme desejar.
Os modelos do Elementor não são organizados tão bem, então você pode acabar gastando mais tempo navegando pelos modelos antes de encontrar os certos para usar. Eles têm conjuntos de modelos projetados para fins específicos, como criar layouts para seu portfólio online ou criar seu próprio site de agência digital.
A importação de modelos é direta para Divi e Elementor, permitindo a você adicionar novas páginas ao seu site atual ou criar um site totalmente novo do zero em nenhum momento.
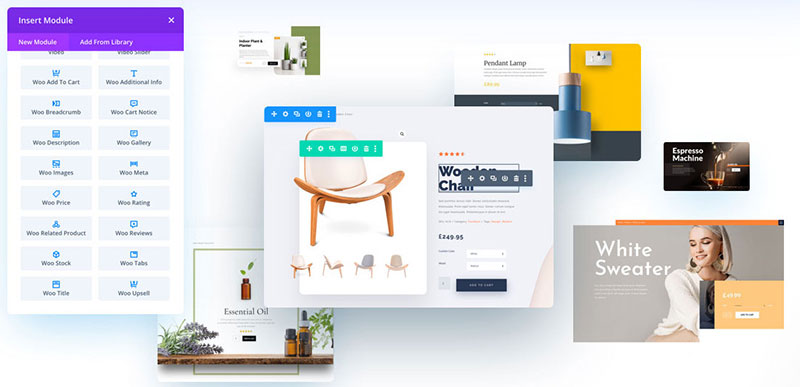
Widgets e Módulos
Divi e Elementor têm vários módulos e widgets úteis que podem ser usados para projetar páginas e integrar elementos por meio das interfaces do construtor de páginas.
Os módulos do Divi (é assim que são chamados no Divi) estão todos incluídos em seu pacote. Elementor inclui certos elementos (widgets) com a versão gratuita e adiciona vários outros com a versão Pro.
A Divi fornece aos seus usuários 40 widgets. A edição gratuita do Elementor oferece 30 widgets, e sua versão profissional vem com mais de 40 widgets adicionais.

Os módulos e widgets de cada plugin são muito personalizáveis. Você tem controle total sobre a aparência de cada um antes de adicioná-los às páginas do seu site.
RESUMO: É difícil determinar qual plugin oferece um módulo melhor e opções de widget. Elementor tem mais módulos e widgets para usar, mas sua seleção deve ser baseada nos elementos da página que você pretende usar.
Facilidade de uso / facilidade de uso
Divi é um construtor de página / tema que os usuários parecem amar ou odiar, não há meio-termo. Seu criador de página agnóstico foi criado para o tema Divi, mas pode ser usado com quase qualquer tema WordPress. Portanto, as atualizações do tema e do construtor de páginas coincidem perfeitamente.
Divi também inclui seu tema com o plugin. Eles não são vendidos separadamente. Você pode pensar que não precisa usar um construtor de tema porque já trabalha com temas diferentes. Mas há muitos benefícios associados ao uso e domínio de um construtor de páginas projetado para um tema específico.
O aumento da popularidade do Elementor como um plugin de criação de páginas WordPress é incrível. Em menos de dois anos, já é utilizado em mais de um milhão de sites ativos.
RESUMO: Os usuários adoram a interface intuitiva e o design simples do Elementor. É ideal para pessoas que são novas no WordPress. O Elementor também é mais fácil para desenvolvedores web veteranos porque não deixa para trás todos os complicados códigos de acesso, como o Divi faz.
Construtores de temas
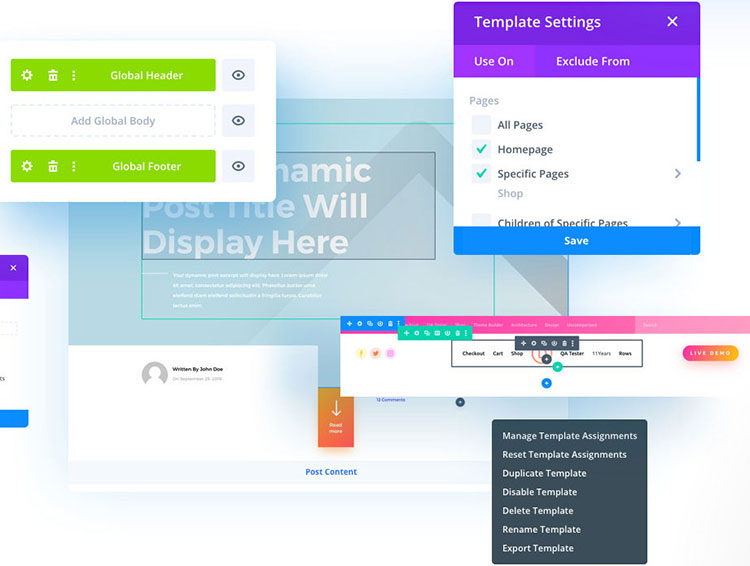
A maioria dos plug-ins de construtores de páginas modernos permite apenas que você trabalhe na página ou publique conteúdo. Eles não permitem que você trabalhe em modelos de arquivo de blog, postagens de blog individuais, cabeçalhos, rodapés de edição ou outras áreas de seu site que são definidas por seu tema. Divi e Elementor agora têm uma função Theme Builder que foi incorporada após atualizações recentes.
Este não é um conceito novo, mesmo o Visual Composer Website Builder (verifique as diferenças entre o Visual Composer Website Builder gratuito e profissional) e o Thrive Theme Builder (embora este seja um tema, mas feito no conceito do construtor de páginas) permite que você edite elementos controlados por tema .
Você pode usar este recurso para personalizar rodapés e cabeçalhos em seu site. Eles podem ser projetados usando modelos existentes ou podem ser criados do zero. Os rodapés e cabeçalhos que você cria podem ser atribuídos a apenas algumas partes do seu site ou a todo o site.
A criação de áreas de cabeçalho customizadas no Elementor é feita por meio da interface do construtor de páginas. Isso permite que você controle a aparência daquela parte do seu site, independentemente do tema selecionado. A interface também é usada para definir menus para cabeçalhos personalizados, logotipo do site e outros conteúdos dinâmicos.
Muitas das funções do criador de temas do Divi são semelhantes às do Elementor, tornando possível usar a interface para gerenciar todos os aspectos do seu site WordPress.

Recursos como as configurações de publicação condicional de ambas as ferramentas facilitam a atribuição automática de modelos, como um layout de postagem única personalizado, ao conteúdo de categorias específicas, por exemplo.
RESUMO: Se você deseja criar cabeçalhos, rodapés, modelos de postagem de blog personalizados e muito mais, o Divi e o Elementor Pro tornam isso possível com seus recursos de criação de tema.
Características adicionais
Além de ter editores visuais impressionantes, muitos modelos para escolher e todas as funções essenciais que você esperaria de uma ferramenta popular de criação de páginas, Divi e Elementor também têm outros recursos que valem a pena mencionar.
DIVI LEADS
Divi Leads é uma ferramenta útil que pode ajudar a otimizar seu conteúdo online de forma mais eficaz. Você não terá que adivinhar ou se preocupar em criar designs de página personalizados de qualidade para convidar os visitantes do site a se juntarem à sua lista de e-mail, comprarem seus produtos ou serviços, fazerem perguntas usando seu formulário de contato ou realizar outras ações desejadas graças ao Divi Leads.
O bom do Divi Leads é que ele está integrado ao construtor de páginas. Você pode criar várias versões de títulos, botões ou outros eventos de página e executar testes de divisão neles. A ferramenta exibirá as várias versões dos elementos que você selecionou para diferentes subconjuntos do público do seu site.
As interações do público com esses elementos específicos são rastreadas durante os testes. Você pode ver quais elementos fornecem os melhores resultados gerais . Executar os testes e acumular dados são processos manuais, uma vez que você projeta e escolhe as variantes que deseja testar. O Divi Leads pode informá-lo se o design de sua página pode realmente corresponder às suas expectativas.
Elementor não tem uma opção de teste de divisão , mas você pode usar o Google Optimize. Isso permite que você use o teste A / B em conteúdo personalizado. Usar esse recurso com seu construtor de página pode ajudá-lo a otimizar melhor seu conteúdo e aprender a quais elementos os visitantes do seu site têm mais probabilidade de responder ou interagir.
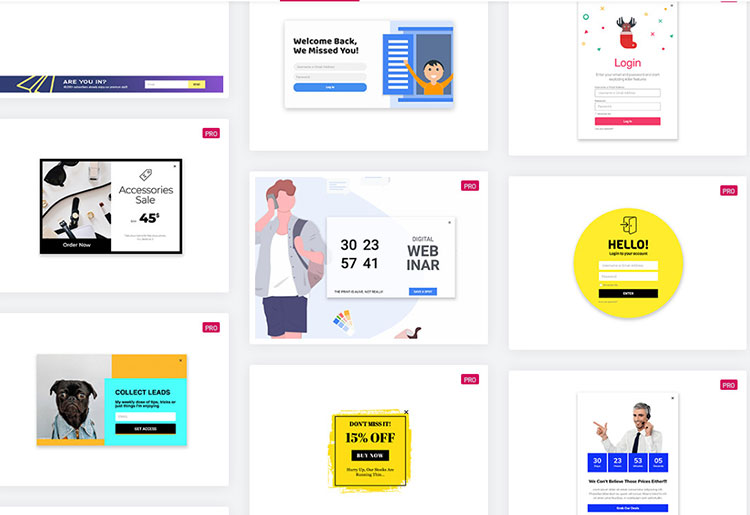
ELEMENTOR POP-UPS
Um recurso exclusivo do Elementor Pro é um criador de pop-ups. Ele pode ser usado para criar exibições de tela inteira, barras de saudação, fly-ins e pop-ups atraentes usando a interface do construtor de páginas Elementor. Pop-ups e suas variantes são uma ótima maneira de persuadir os visitantes de seu site a visualizar anúncios ou realizar outras ações desejadas em seu site.

Divi não tem esse tipo de recurso, mas a compra da assinatura Elegant Themes fornece acesso ao Bloom, um poderoso plugin de e-mail opcional e pop-up que oferece integração com o Divi. Mas ter a funcionalidade embutida no plug-in, como o Elementor faz, é muito mais conveniente do que instalar um plug-in separado para obter os mesmos resultados.
Complementos e opções de atualização
Por causa da imensa popularidade do Divi e do Elementor, muitos add-ons Divi e Elementor de terceiros foram criados para cada plug-in. Alguns add-ons são gratuitos e alguns add-ons são extensões pagas. Se você descobrir que não pode fazer algo em Divi ou Elementor, há uma boa chance de encontrar o que procura em uma dessas opções de terceiros.
Se ainda não conseguir encontrar um complemento que atenda às suas necessidades, você mesmo pode codificar um complemento ou contratar um desenvolvedor para fazer o trabalho por você. Há muitas informações no site do Elementor para pessoas que desejam criar seus próprios add-ons ou extensões de atualização.
Preços Divi vs. Elementor
O criador de tema e o criador de página do Divi fazem parte da associação Elegant Themes e podem ser usados em um número ilimitado de sites. Você pode optar pelo pacote anual por US $ 89 ou pelo pacote vitalício por US $ 249. Ambas as opções são de grande valor para o seu dinheiro.
Esses preços incluem acesso ao Divi, Bloom, Monarch (veja a revisão do Monarch) e tema Extra. Não existe uma versão gratuita do plugin, mas há uma garantia de reembolso de 30 dias se você não estiver totalmente satisfeito.

Se você deseja aprimorar seu conhecimento sobre o tema e os recursos e funções do criador de páginas e não se importa em trabalhar com códigos de acesso, Divi é uma ótima escolha . É uma ferramenta poderosa que pode ser usada para criar sites impressionantes para fins pessoais e clientes.
Os pacotes pagos do Elementor são mais caros do que os do Divi, mas o Elementor tem uma versão básica gratuita. A versão gratuita pode ser útil para pessoas que não precisam de todos os recursos e opções.

A versão paga do Elementor custa $ 49 / ano para um único site, $ 99 / ano para três sites e $ 199 / ano para 1000 sites. No entanto, esses planos só valem por um ano, ao contrário da opção de plano vitalício ilimitado de $ 249 da Divi. Divi também inclui todos os seus temas e outros plug-ins como parte da assinatura do Elegant Themes.
O Elementor pode ser inestimável para pessoas com conhecimento limitado de codificação que desejam melhorar suas habilidades de web design. Isso pode economizar bastante tempo para desenvolvedores da Web veteranos, porque eles não precisam gastar muitas horas ou dias tendo que codificar as alterações manualmente. Eles não precisam se preocupar em lidar com códigos de acesso complicados caso decidam trocar de construtores de páginas ou desativar o plug-in posteriormente.
Conclusão Elementor ou Divi
Divi e Elementor são ótimos plug-ins de criação de páginas do WordPress. Você pode gerenciar suas páginas, postagens, rodapés, cabeçalhos e todas as outras áreas do seu site. O potencial criativo é quase ilimitado.
Ambos os plug-ins funcionam bem. Se você precisar escolher entre os dois , dê uma olhada nos modelos que cada um deles possui e quais modelos você provavelmente usará. Isso pode ajudá-lo a selecionar a ferramenta que melhor atende às suas necessidades.
Você também pode querer verificar os módulos / widgets que estão incluídos , caso haja um elemento específico que você deseja adicionar ao seu site que não está incluído no Divi ou Elementor.
Elementor é provavelmente o mais fácil dos dois plug-ins de usar assim que sai da caixa. Sua interface de usuário intuitiva pode ser ideal se você não tem tempo ou paciência para aprender um sistema totalmente novo.
