Comparação entre Elementor e Visual Composer Website Builder
Publicados: 2020-11-02O WordPress é usado por muitas pessoas em todo o mundo por causa de suas opções de personalização e simplicidade. Construtores de páginas populares, como Elementor e Visual Composer, tornaram a edição de sites mais fácil do que nunca. Neste artigo, compararei o Elementor com o Visual Composer para que você possa ver como eles são diferentes e quais recursos cada um traz.
Editar um site WordPress nem sempre foi fácil. No passado, saber como atualizar um site adequadamente, adicionar alterações e personalizações exigia habilidades e conhecimentos.
Hoje, a customização não exige muito esforço . Existem muitos plug-ins e widgets eficazes do WordPress que podem ajudá-lo a realizar o seu trabalho. As estratégias de customização mudaram desde que os construtores de páginas foram introduzidos pela primeira vez.
Construtores de páginas como Brizy, Beaver Builder (marque Beaver Builder free vs pro), Elementor, WPBakery, Thrive Architect, Oxygen, Divi e outros tornam a edição simples.
Pode ser difícil saber qual construtor de páginas é o certo para você, pois há tantas opções disponíveis. Vou revisar as opções e recursos que o Elementor e o Visual Composer oferecem neste artigo para ajudá-lo a decidir qual dos dois atende melhor às suas necessidades.
NOTA: Eu também comparei Elementor vs WPBakery, Elementor vs Beaver Builder e Elementor vs Divi, então certifique-se de verificar essas comparações também.
Visão geral do Elementor
A facilidade de uso do Elementor e a variedade de recursos ajudaram a aumentar sua popularidade nos últimos anos. Você pode criar sites profissionais de alta qualidade de forma relativamente rápida usando Elementor pro ou versão gratuita.

O plugin inclui um modo ao vivo . Esta opção permite que você veja as mudanças conforme elas ocorrem em tempo real. O Elementor também oferece um histórico completo de todas as edições feitas em todas as páginas do site. Ele também inclui uma boa seleção de modelos pré-construídos e vários elementos exclusivos.
Elementor tem versões gratuitas e pagas. A versão paga tem mais widgets e funções adicionais. A edição paga do Elementor inclui botões de chamada para ação, carrosséis de imagens, classificação por estrelas, widgets do Facebook, âncoras de menu, ícones sociais e outros recursos úteis.
ELEMENTOR FREE vs ELEMENTOR PRO

- NOME
- PREÇO
- Biblioteca de Modelos
- Modelos de exportação / importação
- Edição Móvel
- Divisor de forma
- Lightbox de vídeo
- Sombra da caixa
- Sombra do Texto
- Sobreposição de fundo
- Hover Animation
- Animação de entrada
- Cabeçalho
- Imagem
- Editor de texto
- Vídeo
- Botão
- Caixa de imagem
- Testemunhos
- Ícone
- Caixa de ícones
- Ícones Sociais
- Galeria de imagens
- Carrossel de Imagens
- Lista de Ícones
- Contador
- Barra de progresso
- Abas
- Acordeão
- Alternancia
- Alerta
- HTML
- Código curto
- Menu Âncora
- Barra Lateral
- Google Maps
- SoundCloud
- Divisor
- Espaçador
- Colunas
- Efeito gradiente de fundo
- Histórico de Revisão
- Modelo de tela em branco
- Modo de manutenção
- Configurações da página
- Elemento Hover
- Refazer / Desfazer
- Formulários
- Slides
- Postagens
- Portfólio
- Incorporar em qualquer lugar
- Widget Global
- CSS customizado
- Modelos Pro
- Tabela de Preços
- Lista de preços
- Contagem regressiva
- Produtos de WC
- Elementos WC
- Categorias WC
- WC Adicionar ao carrinho
- Flip Box
- Layout de alvenaria
- Paginação de Blog
- Efeito Ken Burns
- Botões de compartilhamento
- Integrações de formulários
- Widget de login
- Título Animado
- Widgets do Facebook
- Bloco de citação
- Menu Nav
- Carrossel de mídia
- Widget de chamada para ação
- Fontes personalizadas
- Construtor de cabeçalho e rodapé
- Postagem única dinâmica e design de página de arquivo
- Integração ACF e conjunto de ferramentas

- ELEMENTOR GRÁTIS
- GRATUITAMENTE

- ELEMENTOR PRO
- $ 49 / ano para um site
Existem também add-ons Elementor de terceiros que podem ser integrados, como Addons Master para Elementor, Addons Plus para Elementor, Jet Plugins, Stratum Elementor Widgets, etc.
Elementor PROS:
| Elementor CONTRAS:
|
Visão geral do Construtor de sites do Visual Composer
O Visual Composer Website Builder é um recurso impressionante e intuitivo. É fácil de usar e possui uma interface direta de arrastar e soltar . O Visual Composer traz muitos recursos para melhorar a experiência de construção de sites em WordPress.
Quaisquer edições no gerenciamento de conteúdo e hierarquia visual são conduzidas observando suas ações à medida que são realizadas. Você não precisa codificar manualmente nenhuma das seções do site. O Visual Composer permite que você se concentre no design e em outros elementos essenciais.

O Visual Composer Website Builder não é o mesmo que o WPBakery Page Builder (verifique a revisão do WPBakery). Não confunda esses dois . WPBakery é um dos plug-ins de criação de páginas do WordPress mais usados. Os dois plug-ins são dos mesmos desenvolvedores e o WPBakery costumava ser chamado de Visual Composer.
O WPBakery Page Builder original pode ser adquirido no Codecanyon, mas o Visual Composer agora é uma entidade única e é vendido em seu próprio site. WPBakery Page Builder e Visual Composer são produtos totalmente diferentes. Um desses produtos não deve ser usado para substituir o outro.
WPBakery e Visual Composer estão ambos disponíveis para venda porque são itens individuais. Cada um tem características e funções um tanto idênticas, mas únicas. Você não pode substituir um desses produtos pelo outro e esperar uma transição simples e contínua.
O WPBakery Builder é usado principalmente para fins de construção de paGe, enquanto o Visual Composer é usado na criação completa do site (incluindo cabeçalhos, rodapés e outros elementos). Verifique a comparação entre Visual Composer e WPBakery para obter mais detalhes sobre as diferenças.
WPBAKERY vs VISUAL COMPOSER

- VISUAL COMPOSER WEBSITE BUILDER GRATUITO

- Nome
- Editor de arrastar e soltar
- Editor frontend
- Modo de visualização em árvore
- Edição móvel
- Editor de texto embutido
- Funciona com qualquer tema WordPress
- Suporte para tipo de postagem personalizada
- Suporte multisite
- Pronto para vários idiomas
- Compatível com RTL
- Gerenciamento de modelos
- Opções de Design
- Clone de elemento
- Copiar colar
- Nome personalizado do elemento
- Ocultar elemento
- Atalhos do teclado
- Cores recentes
- Desfazer refazer
- Assistente de página em branco
- CSS customizado
- JavaScript personalizado
- Substituição de elemento
- Bibliotecas de ícones
- Fontes do Google
- Grid Builder
- Filtros tipo Instagram
- Efeitos de paralaxe
- Fundo gradiente
- Plano de fundo da apresentação de slides
- Fundo do carrossel
- Fundo de zoom in / out
- Fundo de vídeo
- Animações de elemento
- Posição da imagem de fundo
- Divisor de forma
- Sombra da caixa
- Redimensionar coluna instantânea
- Empilhamento de coluna
- Empilhamento reverso de coluna
- Largura / altura total da linha
- Modo de visualização responsivo
- Resposta automática
- Suporte para Yoast SEO
- Suporte para shortcode
- Suporte a widget WordPress
- Suporte a widgets personalizados
- Construtor de cabeçalho
- Construtor de rodapé
- Construtor de barra lateral
- Layouts de página do Visual Composer
- Modelos Globais
- Exportação / importação de modelo
- Suporte WooCommerce
- Acesso ao Visual Composer Hub
- Compatibilidade de Gutenberg
- Elementos de conteúdo premium
- Modelos Premium
- Modelos de blocos
- Banco de imagens de Unsplash
- Elementos da grade de postagem
- Elementos do menu
- Elementos de cabeçalho
- Elementos de rodapé
- Elementos de compatibilidade com plug-ins populares
- Widgets do Facebook
- Elementos da tabela de preços
- Abas e acordeões
- Contêineres pagináveis
- Elemento de seção
- Caixas flip / hover
- Testemunhos
- Marcador de sintaxe
- Carrossel de imagens
- Botões premium
- Suporte ao cliente online

- VISUAL COMPOSER WEBSITE BUILDER PREMIUM
Visual Composer é um recurso completamente separado e independente. Foi criado com a tecnologia da mais recente geração. O Visual Composer Website Builder oferece aos usuários uma interface muito ágil e intuitiva .
O construtor Visual Composer Theme permite gerenciar todo o conteúdo do seu site , não apenas o conteúdo de seções específicas. Você pode escolher os layouts de página que deseja. Você também pode criar seus próprios cabeçalhos, barras laterais e rodapés personalizados.
É altamente recomendável ativar o Visual Composer Hub . Este recurso ajuda a maximizar a experiência do Visual Composer Website Builder. O Visual Composer Hub permite usar elementos, extensões e modelos adicionais. Existem duas variações do Visual Composer: a edição gratuita do Visual Composer e o Visual Composer Premium.
VISUAL COMPOSER GRÁTIS vs PRO

- VISUAL COMPOSER WEBSITE BUILDER GRATUITO

- Nome
- Editor de arrastar e soltar
- Editor frontend
- Modo de visualização em árvore
- Edição móvel
- Editor de texto embutido
- Funciona com qualquer tema WordPress
- Suporte para tipo de postagem personalizada
- Suporte multisite
- Pronto para vários idiomas
- Compatível com RTL
- Gerenciamento de modelos
- Opções de Design
- Clone de elemento
- Copiar colar
- Nome personalizado do elemento
- Ocultar elemento
- Atalhos do teclado
- Cores recentes
- Desfazer refazer
- Assistente de página em branco
- CSS customizado
- JavaScript personalizado
- Substituição de elemento
- Bibliotecas de ícones
- Fontes do Google
- Grid Builder
- Filtros tipo Instagram
- Efeitos de paralaxe
- Fundo gradiente
- Plano de fundo da apresentação de slides
- Fundo do carrossel
- Fundo de zoom in / out
- Fundo de vídeo
- Animações de elemento
- Posição da imagem de fundo
- Divisor de forma
- Sombra da caixa
- Redimensionar coluna instantânea
- Empilhamento de coluna
- Empilhamento reverso de coluna
- Largura / altura total da linha
- Modo de visualização responsivo
- Resposta automática
- Suporte para Yoast SEO
- Suporte para shortcode
- Suporte a widget WordPress
- Suporte a widgets personalizados
- Construtor de cabeçalho
- Construtor de rodapé
- Construtor de barra lateral
- Layouts de página do Visual Composer
- Modelos Globais
- Exportação / importação de modelo
- Suporte WooCommerce
- Acesso ao Visual Composer Hub
- Compatibilidade de Gutenberg
- Elementos de conteúdo premium
- Modelos Premium
- Modelos de blocos
- Banco de imagens de Unsplash
- Elementos da grade de postagem
- Elementos do menu
- Elementos de cabeçalho
- Elementos de rodapé
- Elementos de compatibilidade com plug-ins populares
- Widgets do Facebook
- Elementos da tabela de preços
- Abas e acordeões
- Contêineres pagináveis
- Elemento de seção
- Caixas flip / hover
- Testemunhos
- Marcador de sintaxe
- Carrossel de imagens
- Botões premium
- Suporte ao cliente online

- VISUAL COMPOSER WEBSITE BUILDER PREMIUM
A versão gratuita do Visual Composer tem muitos recursos excelentes que podem ser usados para criar e editar sites WordPress. O Visual Composer Premium possui recursos avançados adicionais. Ele também inclui um conjunto de ferramentas conveniente para todas as prioridades de criação de páginas. Você pode criar barras laterais, rodapés, cabeçalhos e páginas iniciais exclusivas. Para obter mais informações, você pode verificar a comparação gratuita vs premium do Visual Composer.

Elementor vs Visual Composer
Embora o Elementor e o Visual Composer tenham algumas semelhanças, também há muitos recursos nos quais eles diferem. Abaixo, divido os recursos em várias categorias para mostrar o que cada plugin oferece.
Interface de usuário
A interface do usuário é uma das primeiras coisas que devem ser avaliadas ao revisar qualquer ferramenta. A interface geralmente é uma questão de escolha pessoal . Se você não consegue entender ou aproveitar a interface do usuário, é provável que também não goste da ferramenta.
Uma boa interface de usuário é fácil de entender e usar. Deve ser algo que você possa compreender de forma relativamente rápida. Pelo menos recursos básicos. A interface do construtor de páginas deve ajudá-lo a atingir os objetivos que você deseja alcançar para o seu site.
A interface do usuário não é a única chave para o sucesso de um plugin, mas é um elemento importante. A aparência de uma interface às vezes pode significar o sucesso ou o fracasso de um projeto.
ELEMENTOR
A interface do usuário do Elementor é dividida em barra lateral e visualização ao vivo da página / site . Você encontrará a barra lateral no lado esquerdo da tela. Você pode criar páginas de site usando suas configurações, widgets e elementos.
A opção de visualização ao vivo permite que você inspecione visualmente os itens depois de arrastá-los e soltá-los nas páginas. Para editar o texto, basta clicar no elemento de texto que você deseja e fazer suas alterações. Você também pode usar a barra lateral para editar o texto.

No lado esquerdo inferior da tela, você encontrará as seguintes configurações que pode usar:
- Configurações gerais: essas configurações exibirão o status de publicação da página, título, imagem em destaque e outras informações.
- Histórico: Se você quiser voltar para a última revisão, você usará esta configuração. Apenas as alterações feitas durante a sua sessão atual serão mostradas.
- Navegador: Uma árvore de navegação pop-up aparecerá quando esta configuração for escolhida para tornar a navegação mais fácil para você.
- Modo responsivo: esta configuração mostrará como seu site será exibido em telefones celulares, tablets e outros dispositivos móveis.
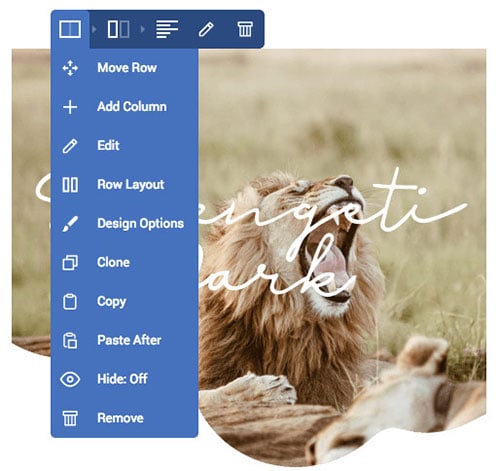
Passar o mouse sobre um elemento específico e clicar com o botão direito exibirá opções adicionais. Você pode visualizar elementos no navegador, duplicar elementos, excluir elementos, salvar elementos como elementos globais (no Pro do Elementor), etc.
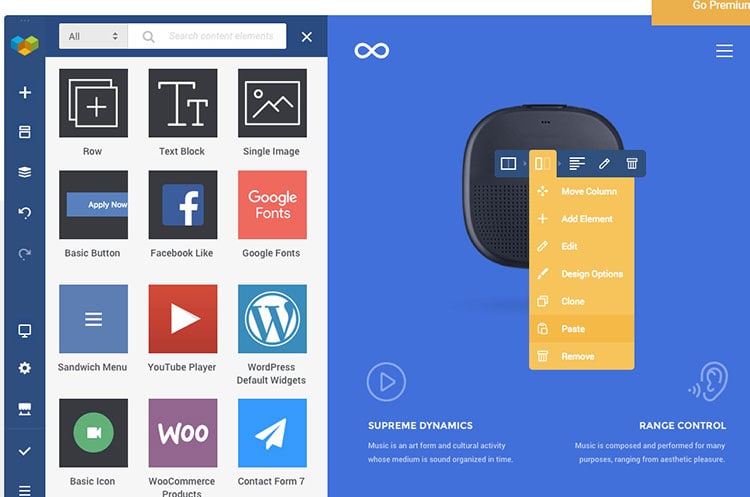
VISUAL COMPOSER
O Visual Composer Website Builder é um editor frontend do que você vê é o que obtém (WYSIWYG). Isso significa que você não terá espaços reservados para representar blocos de páginas específicos. Você poderá ver suas edições ao fazê-las. Você pode garantir que todas as alterações foram feitas corretamente e estão prontas para serem publicadas antes de sair da função de editor.
A interface do editor do Visual Composer é composta pelos seguintes componentes:
- Uma janela de edição de elemento
- Um editor de front-end (que inclui controle de elemento e funcionalidade intuitiva de arrastar e soltar)
- Um painel de navegação
- Definições
- Uma visualização em árvore e muito mais.
As alterações podem ser feitas usando o modo de visualização em árvore ou o editor de frontend. A visualização em árvore permite que você navegue pelos diferentes elementos da página. Isso pode economizar muito tempo e esforço.
Você pode usar a navegação da visualização em árvore para ver e interagir com o conteúdo da página. O layout da página será apresentado em uma estrutura completa e compacta. É também uma forma de editar como o conteúdo aparecerá em dispositivos móveis.

O editor de frontend permite alinhar diferentes elementos usando a interface de arrastar e soltar. Você também pode usar a barra de navegação para acessar várias ferramentas e opções e usar os controles de elemento para alterar os elementos de acordo.
Os elementos individuais podem ser movidos pelas páginas arrastando o ícone de controle do elemento ou arrastando o elemento real. Você também pode usar a janela Adicionar Elemento para arrastar e soltar elementos nos lugares onde deseja que eles vão.
Todos os elementos do Visual Composer Website Builder têm seus próprios controles que podem ser usados. Os controles podem variar de acordo com o tipo de elemento que você está usando. Existem três tipos de controle diferentes : controles de coluna, controles de elemento e controles de linha.
A edição premium do Visual Composer possui opções de edição adicionais. Inclui uma barra lateral, rodapé e editor de cabeçalho, o que é um grande ponto de venda.
VENCEDOR: Estou chamando este de empate. Realmente depende de suas preferências individuais.
Elementos Disponíveis
Elementos são usados para criar páginas do construtor de páginas. Um bom construtor de páginas deve ter todos os elementos de que você sempre precisará para criar páginas de site atraentes e eficazes. Não se esqueça da funcionalidade! É bom ter muitos elementos para escolher, mas isso realmente não importa se você não tem as funções de que precisa.
ELEMENTOR
Existem três tipos básicos de elementos no Elementor : seções, colunas e widgets. As seções são classificadas em primeiro lugar entre os três tipos de elementos. Cada seção ativa possui colunas e widgets.
As colunas são classificadas em segundo lugar. Eles estão bem no meio da hierarquia. Os widgets são os últimos na hierarquia. Todos os widgets estão localizados dentro das colunas. Os widgets consistem em texto, imagens e botões. Os layouts são criados usando várias seções e colunas.
A versão gratuita do Elementor tem mais de 30 widgets diferentes. Existem mais de 50 widgets incluídos na versão profissional do Elementor. Conforme novas versões do Elementor são lançadas, o número de widgets disponíveis aumenta constantemente.

As colunas podem ter quantos widgets você desejar. Se você fizer alterações de estilo em uma seção específica, essas alterações serão transportadas para todo o conteúdo da seção. O mesmo também se aplica a quaisquer alterações de estilo feitas nas colunas.
Existem apenas algumas diferenças. A primeira diferença é que quaisquer alterações de estilo feitas em um widget específico permanecem dentro desse widget. A segunda é que qualquer mudança de estilo nas colunas não será transferida para os itens que estão fora dessas colunas.
VISUAL COMPOSER
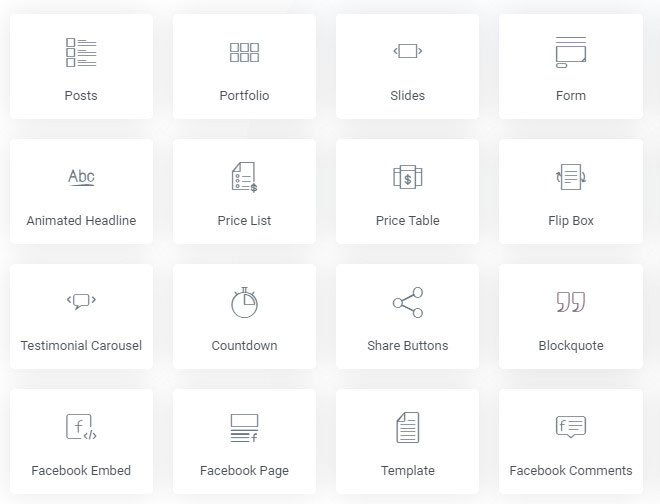
Os elementos de conteúdo do Visual Composer estão contidos em blocos de conteúdo (como ícones, botões, blocos de texto, etc.). Você pode integrar esses blocos de conteúdo em seu layout para criar conteúdo para as páginas do site. Acessar a barra de navegação e clicar na janela “Adicionar elemento” permite que você use o elemento de conteúdo específico.
Você só pode colocar elementos de conteúdo em colunas. Você pode arrastar e soltar esses elementos para ajustar o layout sempre que desejar. Visual Composer vem com um conjunto de elementos de conteúdo. Você precisará ativar o Visual Composer Hub Free (limitado) ou a versão Premium para desbloquear mais elementos de conteúdo.

Os elementos são divididos nos seguintes grupos lógicos: Básico, Mídia, Contêineres (contém apenas elementos de linha / coluna), Social, WordPress e Conteúdo.
Mais de 100 elementos de conteúdo diferentes são fornecidos no Visual Composer. Esses elementos podem ser usados para complementar o conteúdo atual ou ajudá-lo a criar um site totalmente novo. Há uma abundância de contêiner, mídia, WordPress, social e outros elementos para atender às suas necessidades.
O modelo de hub baseado em nuvem e a biblioteca de elementos também estão incluídos. Ele permite que você baixe e use apenas os elementos específicos que você deseja. Você não precisa se preocupar em desacelerar seu site com itens que não são relevantes. Você pode melhorar a velocidade do seu site porque não precisará de tantos plug-ins de terceiros, add-ons ou outros ativos adicionais.
VENCEDOR: Visual Composer
Opções de estilo
Você pode fazer seu site se destacar com um estilo personalizado. Alterar alinhamentos, cores, fontes e outros elementos fazem parte do estilo. Quanto mais tempo você dedicar para mudar o estilo de seu site, mais fácil será distingui-lo dos sites de seus concorrentes.
ELEMENTOR
As configurações padrão do Elementor irão integrar automaticamente seus estilos globais com seu conteúdo existente. Você pode ajustar essas configurações a qualquer momento. Se você preferir usar suas próprias configurações de estilo do WordPress, você sempre pode desativar esta função.
O Elementor também permite gerenciar configurações de estilo para seções individuais de seu site. Você pode facilmente alterar widgets, seções e colunas ou substituir as configurações globais, se preferir. Tudo que você precisa fazer é usar a guia apropriada:
- Avançado: esta guia permite adicionar controles responsivos, margens e preenchimento personalizados, um índice Z, animação e outras opções.
- Conteúdo: você pode ajustar o alinhamento dos elementos, tamanhos e outras opções usando este menu.
- Estilo: esta guia pode ser usada para editar cores, tipografia e outras funções relacionadas.

Existem tantas seleções de estilo no Elementor que não posso mencioná-las todas neste artigo. Além das margens personalizadas e opção de preenchimento, algumas outras opções que você pode acabar usando regularmente são:
- CSS personalizado : você pode usar o Elementor Pro para adicionar estilos CSS personalizados em widgets ou seções específicas do seu site. A versão gratuita do Elementor permite que você integre uma classe CSS ou ID. No entanto, ele não permitirá que você aplique alterações de estilo específicas a nenhum elemento individual.
- Controle responsivo: você pode usar esta opção se não quiser que determinado conteúdo seja exibido quando seu site for visualizado em dispositivos móveis.
O ícone do dispositivo pode ser outra ferramenta útil. Ele permitirá que você aplique seleções de estilos variados a vários dispositivos (computadores desktop, laptops, mesas, telefones celulares, etc.).
VISUAL COMPOSER
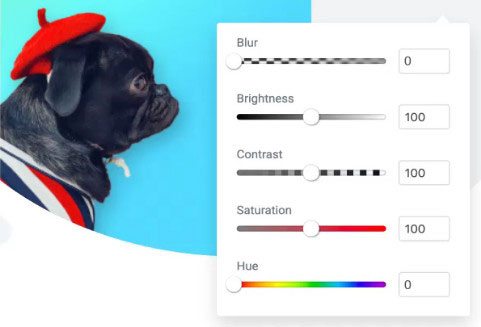
O elemento Opções de design é um dos recursos mais impressionantes do Visual Composer Website Builder. É um conjunto específico de parâmetros que todos os elementos do Visual Composer podem usar.
Você pode usar as Opções de Design para alterar ou adicionar estilo aos seus elementos de conteúdo. Isso é feito aplicando-se os efeitos e propriedades de estilo mais comumente usados a esses elementos.
O Visual Composer Website Builder tem os seguintes tipos de opções de design:
- Opções de design de contêiner (para colunas, linhas e seções)
- Opções de design regulares (para todos os outros elementos do site)
Todos os seus elementos de conteúdo podem usar Opções de design regulares . Essas opções incluem Controle de cebola para bordas, raio da borda, margens e preenchimentos. Você também pode usar as Opções de design regulares para gerenciar sua animação CSS e planos de fundo.

As opções de design do recipiente têm todas as opções normais de design normalmente esperadas. Eles também incluem recursos de estilo de fundo, como sobreposição de gradiente CSS, apresentação de slides de imagem, efeitos de paralaxe e fundo de vídeo. Os elementos de coluna e linha podem usar as opções de design de contêiner.
Usar as opções de design é simples. Comece escolhendo o elemento de conteúdo específico que você deseja. Clique na opção “Editar” do menu suspenso que aparecerá. Enquanto estiver no menu de edição, procure a seleção “Opções de projeto” para acessar este recurso.
VENCEDOR: Visual Composer e Elementor têm uma boa variedade de seleções de estilo para escolher.
Modelos
Os modelos são designs de página já pré-construídos. Eles podem ajudá-lo a criar páginas de site mais rapidamente. Você pode usar esses modelos e evitar ter que começar do zero constantemente sempre que quiser criar ou adicionar uma nova página ao seu site.
ELEMENTOR
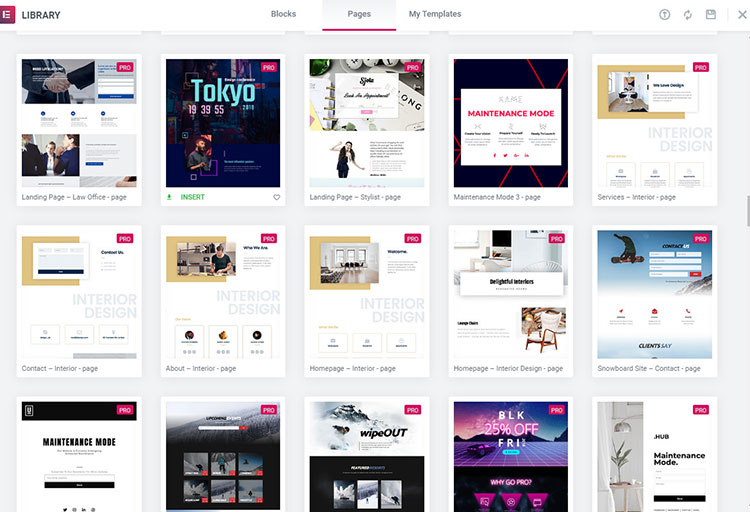
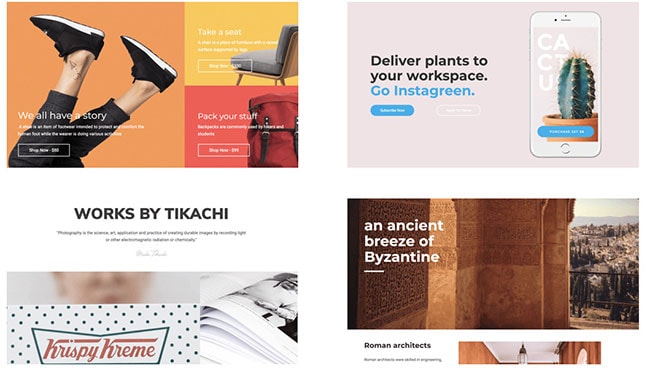
Cada vez que você cria uma nova página no Elementor, você pode escolher se deseja usar um modelo para criar uma página ou adicionar uma seção . Existem cerca de 40 modelos em sua versão gratuita. Elementor Pro inclui mais de 300 blocos diferentes e modelos de página adicionais.

Você pode usar esses modelos indo para a seleção “Adicionar modelo”. Você poderá então acessar o menu de modelos do Elementor. Elementor tem modelos de Bloco e Página para escolher.
Os modelos de bloco são usados para criar seções de página específicas. Formulários de contato e formulários de CTA são dois exemplos de modelos de bloco. Os modelos de página devem ser usados em toda a página.
Você também pode criar seus próprios modelos e salvá-los para serem usados posteriormente. Os modelos criados por terceiros também podem ser carregados e adicionados ao seu site, se desejar. Praticamente não há limite para o número de possibilidades de personalização que você pode ter.
VISUAL COMPOSER
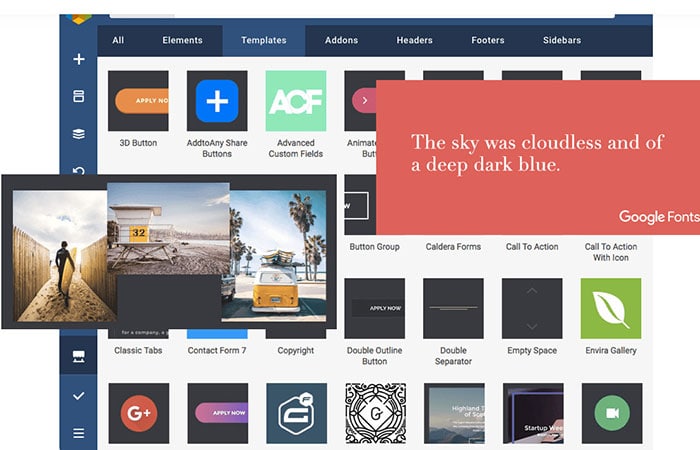
O Visual Composer tem uma boa seleção de modelos premium e gratuitos do WordPress. Os modelos têm estruturas predeterminadas. São blocos com elementos de conteúdo que podem ser usados a qualquer momento. Você pode ir para a barra de navegação e selecionar o ícone de modelo que usa o recurso de modelo no Visual Composer.
O Visual Composer Website Builder possui dois tipos de modelos : Modelos predefinidos e Modelos de usuário.

Os modelos predefinidos são modelos baixados do Visual Composer Hub. Esses modelos premium podem ser usados sempre que você quiser. Você pode encontrá-los na janela de modelo ou no Assistente de página em branco.
Os modelos predefinidos permitem que você substitua o conteúdo atual. Eles são projetados para o básico do site e podem ser usados para uma ampla variedade de finalidades. O Visual Composer permite usar os seguintes tipos de modelos predefinidos : modelos de bloco (ou seção) e modelos de página.
Os modelos de usuário permitem que você use sua página atual como modelo. Tudo que você precisa fazer é salvar essa página. Vá para a janela Modelo para encontrar todos os seus modelos de usuário. Você também encontrará seus modelos predefinidos nesta seção. Existem várias opções de filtro que também podem ser usadas.
Você pode usar modelos específicos para salvar layouts. Esses layouts podem ser usados novamente em diferentes postagens, páginas ou tipos de post personalizados. O Visual Composer Hub abriga todos os seus modelos. O Hub é um serviço baseado em nuvem que se conecta ao construtor de sites. Essa integração é feita para que modelos extras, extensões e outros elementos de conteúdo possam ser baixados sempre que necessário.
VENCEDOR: Ambos têm algo para todos quando se trata de modelos.
Integração WooCommerce
A personalização da página da loja WooCommerce e do layout da loja pode levar um tempo e esforço consideráveis. É por isso que é bom quando um tema ou plugin vem com recursos integrados para WooCommerce.
ELEMENTOR
O WooCommerce Builder da Elementor simplifica a criação de lojas online. Você pode criar um site de loja eficaz e atraente em nenhum momento. Você pode usar o widget Product Archive para determinar quais produtos serão mostrados na lista. Você também pode personalizar a aparência de cada item dessa lista. As configurações de tipografia, cor, colunas e outros recursos podem ser alterados para tornar as vitrines online exclusivas.

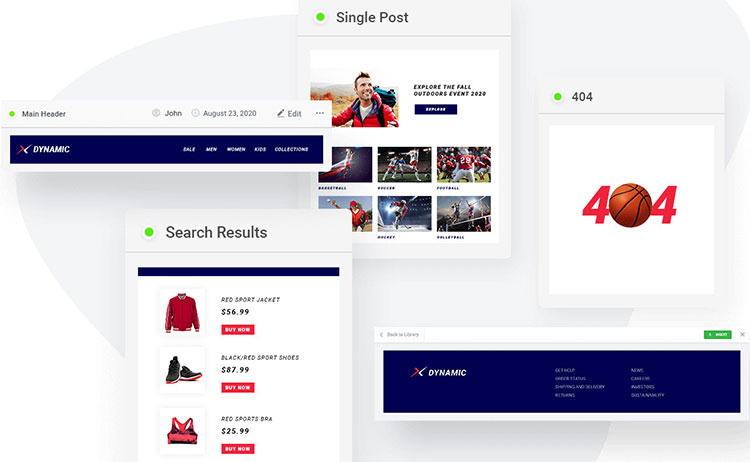
Você também pode personalizar as páginas de resultados de pesquisa de produtos . Isso torna mais fácil para os visitantes do seu site encontrarem os itens que desejam comprar.
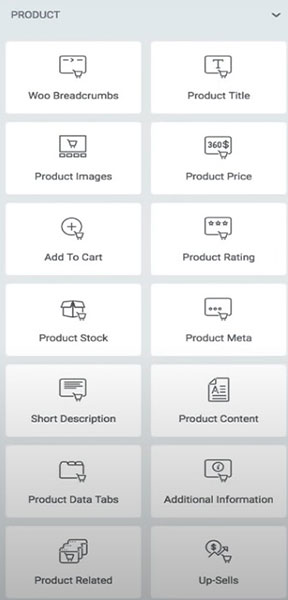
Existem muitos widgets adicionais que você pode usar. Adicionar ao carrinho, informações adicionais, localização atual, conteúdo, guias de dados, galeria, imagens, meta, preço, título do produto, classificação, relacionado, descrição resumida, estoque e venda adicional são alguns dos widgets à sua disposição.
O carrinho de menu é outro widget extra. Ele permite que você integre o botão “adicionar ao carrinho” aos cabeçalhos. Você pode personalizar o botão como achar melhor. Qualquer pessoa que clicar no botão adicionar ao carrinho verá o menu pop-up que aparece. O menu exibirá uma lista de todos os produtos que eles adicionaram ao carrinho.
VISUAL COMPOSER
Visual Composer Premium funciona muito bem com WooCommerce. Você pode criar páginas de produto exclusivas se tiver WooCommerce e Visual Composer instalados.
Os elementos WooCommerce estão disponíveis por meio do Visual Composer Hub para criar páginas de produtos. Você pode escolher entre as seguintes opções de elemento:
|
|
VENCEDOR: Ambos oferecem muitas opções de personalização do WooCommerce.
Theme Builder
Certos plug-ins de construtor de tema permitem apenas alterar a página e postar conteúdo. Modelos de arquivo de blog, postagens de blog individuais, rodapés, cabeçalhos e outras seções definidas por tema não podem ser alterados. O Elementor e o Visual Composer permitem que você edite tudo o que for mencionado.
ELEMENTOR
Theme Builder fazia parte da atualização mais recente do Elementor. Você pode usar esta função para personalizar cabeçalhos e rodapés de sites . Modelos pré-construídos estão disponíveis, ou você pode começar do zero, se desejar. Os cabeçalhos e rodapés que você cria podem ser designados para seções específicas do site ou para todo o site.

A interface do construtor de páginas do Elementor é onde você pode criar rodapés e cabeçalhos personalizados. Você decide a aparência dos cabeçalhos, independentemente do tema selecionado. A mesma interface também pode ser usada para criar cabeçalhos personalizados, menus de logotipo do site e outros conteúdos relevantes.
VISUAL COMPOSER
O Visual Composer Premium possui o Editor de Cabeçalho, Rodapé e Barra Lateral . A interface deste editor é quase idêntica ao editor de conteúdo regular. A única diferença é que o cabeçalho, o rodapé e a altura e largura do editor da barra lateral são direcionados para as barras laterais, rodapés e cabeçalhos.

Antes de acessar o Cabeçalho, o Rodapé e o Editor da barra lateral, você precisará ir ao Visual Composer Hub e garantir que o complemento Theme Builder foi instalado. Depois de entrar neste editor, você pode encontrar opções de design adicionais no painel de configurações da barra de navegação para todo o rodapé e cabeçalho da barra lateral.
Os controles globais de cabeçalho e rodapé do Visual Composer permitem:
- Use rodapés e cabeçalhos padrão do tema.
- Aplique rodapés e cabeçalhos personalizados em todo o site.
- Aplique rodapés e cabeçalhos personalizados por tipos de postagem.
Os controles globais permitem ajustar rodapés e cabeçalhos. Rodapés e cabeçalhos para tipos de postagem personalizados, postagens, páginas, páginas padrão do WordPress (páginas de resultados de pesquisa, páginas de erro 404, páginas de arquivo, etc.) e páginas WooCommerce podem ser alterados.
Em alguns casos, pode ser mais simples implementar barras laterais, cabeçalhos e rodapés prontos para uso. O Visual Composer Hub tem uma lista conveniente de modelos de barra lateral, rodapé e cabeçalho que podem ser usados. Comece acessando o Visual Composer Hub e baixe a barra lateral, o rodapé e os modelos de cabeçalho desejados. Você pode então adicionar esses modelos em seu Editor de Cabeçalho, Rodapé e Barra Lateral.
VENCEDOR: Visual Composer oferece mais opções de personalização para cabeçalhos, rodapés e outras partes do site, geralmente controladas pelo tema.
Complementos disponíveis
Add-ons são extensões e plug-ins criados por terceiros. Eles podem aprimorar a funcionalidade de um plugin existente.
ELEMENTOR
O construtor de páginas do Elementor já possui muitos recursos úteis. Mas também há uma grande quantidade de addons Elementor que fornecem possibilidades ainda mais criativas.
Alguns addons Elementor possuem blocos, elementos e widgets extras que você pode usar em qualquer um de seus designs. Outros plug-ins têm novas opções de design para widgets atuais ou expandem os recursos existentes do Elementor.
VISUAL COMPOSER
Às vezes, um widget ou modelo extra não é suficiente. Você pode precisar de funcionalidade adicional além dos recursos atuais do Visual Composer. A seção de complementos do Visual Composer Hub é onde você encontrará extensões exclusivas que você pode baixar gratuitamente.
Eles incluem Modelo Global, Importar / Exportar, Widget de Modelo, Bloco de Modelo de Gutenberg, Campos Dinâmicos, Modo de Manutenção, Construtor de Tema, Predefinições de Elemento, Construtor de Popup, Gerenciador de Função, Bibliotecas de Ícones Premium, Opções de Design Premium.

Os elementos do Visual Composer só estão disponíveis para download para usuários da versão Premium . O Visual Composer em si não possui extensões ou plug-ins de terceiros.
No entanto, ele tem o elemento Shortcode que permite inserir um shortcode específico para adicionar qualquer complemento de terceiros ao layout do site. A versão Premium do Visual Composer também é compatível com muitos plug-ins conhecidos do WordPress.
VENCEDOR: Elementor lidera de longe no número de addons, extensões, elementos, blocos, widgets de terceiros disponíveis, etc.
Características únicas
Certos plug-ins têm seus próprios recursos exclusivos. Esses recursos às vezes podem aumentar o valor das opções existentes.
ELEMENTOR
Gosto do fato de que a equipe de desenvolvimento da Elementor está comprometida em criar e lançar novos recursos regularmente. O recurso Incorporar em qualquer lugar pode ser usado para incorporar modelos que você salvou usando um código de acesso. Projetos de elemento podem então ser adicionados à barra lateral, rodapé ou qualquer outra seção que aceite códigos de acesso.
Outro recurso útil é o Global Widget . Salvar um design uma vez permite que você use o mesmo design em várias áreas do site simultaneamente. Ao usar o widget global, quaisquer edições feitas nesse design serão atualizadas automaticamente onde quer que o widget seja usado no site.
Elementor também tem um construtor de pop-up eficaz. A interface do construtor de páginas Elementor permite que você crie barras de saudação exclusivas, exibições de tela inteira, fly-ins e outros tipos de pop-ups.

Você pode usar esses pop-ups e suas variantes correspondentes para incentivar os visitantes do site a realizar ações específicas. Você pode pedir que eles se inscrevam no boletim informativo ou visualizem anúncios ou anúncios. Há também um recurso interessante que pode ser usado para colocar o site em modo de manutenção usando uma página da web Elementor personalizada.
VISUAL COMPOSER
O Visual Composer Hub é um dos melhores motivos para usar o Visual Composer. Você pode manter todos os complementos, modelos e elementos em seu armazenamento em nuvem. Isso ajuda a criar um site leve, limpo e rápido. Você só baixa itens essenciais. Você não terá que se preocupar em obstruir o site com recursos ou conteúdo desnecessários.
Seu diretório é simples. Ele contém complementos, blocos, rodapés de elementos , cabeçalhos, imagens de ações gratuitas, barras laterais e modelos que podem ser baixados a qualquer momento. Esses itens podem ser usados para uma ampla variedade de projetos profissionais e pessoais. Os usuários do Visual Composer Premium têm acesso ilimitado ao Visual Composer Hub. Eles também recebem novos modelos e elementos gratuitamente todas as semanas.

Também há a opção de adicionar GIFs do Giphy usando o editor Visual Composer, o construtor de pop-up e várias integrações com ferramentas de terceiros.
VENCEDOR: Este é um empate. Ambos oferecem recursos exclusivos que podem ser benéficos na criação de sites.
O que acontece quando você desativa o plug-in?
Alguns construtores de páginas usam códigos de acesso. Esses códigos de acesso adicionam módulos às páginas que você criou com o construtor de páginas específico. Você não verá esses códigos de acesso em seu site enquanto o criador de páginas estiver ativo.
Existem construtores de páginas que deixam os códigos de acesso para trás no site quando o plug-in do construtor de páginas é desativado. O processo de eliminar esses códigos de acesso e tentar recriar qualquer conteúdo que foi construído usando esses construtores de página pode ser muito complicado e demorado.
O bloqueio ocorre no site quando você desativa o plug-in do construtor de páginas que estava usando. É algo que não deve ser ignorado porque pode impactar significativamente a aparência do seu site. Nesse caso, você perderá o estilo avançado do construtor de páginas depois que ele for desativado.
Quando você desativa o construtor de páginas, duas coisas podem acontecer:
- O construtor de páginas deixa um código limpo após a desativação.
- O construtor de páginas deixa uma confusão de códigos de acesso com os quais lidar após a desativação.
Se você desativar o Elementor , perderá o estilo, mas o conteúdo ainda parecerá “normal”. Como com Elementor, o mesmo caso é com Visual Composer Website Builder. Como o plug-in é responsável pelo layout e estilo dos elementos, a remoção do plug-in pode ter um efeito negativo na aparência do seu site.
VENCEDOR: Ambos os plug-ins não deixarão uma confusão de códigos de acesso quando desativados, mas você ainda perderá o estilo e as personalizações feitas com eles.
Diferenças de preços
A versão gratuita do Elementor pode ser baixada gratuitamente diretamente do repositório do WordPress. É um dos melhores plug-ins gratuitos de criação de páginas disponíveis. Elementor Pro fornece funções e recursos adicionais. Ele complementa a versão gratuita.

O Elementor Pro pode ser adquirido por US $ 49 / ano para um único site. Você também pode comprar o plano de 3 sites por $ 99 / ano ou o plano de $ 199 / ano para uso em até 1.000 sites.

Existem quatro planos de licenciamento para o Visual Composer . Há uma versão gratuita e uma licença premium de site único que inclui suporte ao cliente ilimitado e acesso a elementos por US $ 49 por ano. Você também pode comprar a licença de três sites por $ 99 anualmente ou a licença de desenvolvedores que inclui o uso em até 1000 sites por $ 349.
VENCEDOR: Elementor oferece planos mais baratos.
Conclusão do Elementor vs Visual Composer
Visual Composer é um plugin de construção de sites muito eficaz. Simplifica o processo de criação de sites e oferece muito mais oportunidades de design.
Visual Composer é uma ferramenta baseada no React . Não é baseado em shortcode, mas tem um elemento shortcode que pode ser usado para aplicar códigos de acesso WordPress a layouts de sites.
Visual Composer tem atualizações regulares. Inclui mais de cem elementos, extensões, recursos e modelos diferentes para ajudar a criar sites profissionais exclusivos.
Os layouts de página podem ser alterados e vários layouts de página podem ser aplicados. Você também pode ajustar as opções de edição móvel. Funciona com Campos Personalizados Avançados, Formulários Gravitacionais, Editor Gutenberg, WooCommerce, Yoast e muitos outros plug-ins conhecidos.
O Visual Composer foi projetado com a otimização do mecanismo de pesquisa (SEO) em mente. Os modelos e elementos seguem as melhores práticas de SEO atuais.
Existe uma edição gratuita do Visual Composer que permite construir um site simples e causar uma boa primeira impressão. O Visual Composer Premium é uma ótima atualização se você deseja suporte dedicado ao cliente, atualizações regulares e acesso ilimitado a todos os recursos e funcionalidades principais do Visual Composer.
Elementor é um ótimo plugin para quem deseja gerenciar seus sites sem editar ou adicionar qualquer código. O Elementor facilita a criação de sites bonitos e eficazes . É uma opção atraente até mesmo para quem tem conhecimento técnico e experiência para codificar todo o seu site.
Você pode fazer quase tudo usando a versão gratuita do Elementor . Eu sugiro fortemente que você atualize para um de seus planos pagos se você pretende usar seu site como seu principal ativo de negócios ou se seu negócio principal é criar sites para clientes. A opção de widget global e a capacidade de criar seus próprios temas tornam o custo adicional muito acessível no longo prazo.
A versão gratuita do Elementor pode ajudá-lo a criar páginas com estilo básico e provavelmente tem mais recursos do que qualquer outra versão gratuita do construtor de páginas.
Se você está decidindo ir com Elementor ou Visual Composer, eu sugeriria ir com Elementor. Experimente a primeira versão gratuita e, se gostar, pode sempre atualizar para o Pro.
