Acessibilidade de e-mail para designers: 8 práticas recomendadas que você deve seguir
Publicados: 2019-08-19O design visual é mais do que mera decoração. Grandes designs de e-mail não são apenas bonitos, mas tornam mais fácil para seus assinantes digerirem seu conteúdo, encontrar informações importantes e agir rapidamente - independentemente da capacidade de seus assinantes. Com isso, o design do email tem um impacto significativo na acessibilidade do email.
Se você deseja criar campanhas de e-mail mais acessíveis, otimizar o design do seu e-mail é tão importante quanto escrever uma cópia do e- mail acessível e otimizar seu código . Como? Aqui estão 8 práticas recomendadas que você deve seguir para garantir que suas campanhas sejam projetadas para todos, independentemente de sua capacidade.
 | Seu e-mail está acessível?As verificações de acessibilidade do Litmus facilitam o teste do seu e-mail em relação às práticas recomendadas de acessibilidade. Veja como você pode melhorar e tornar melhores e-mails para todos. Saiba mais → |
1. Use texto real
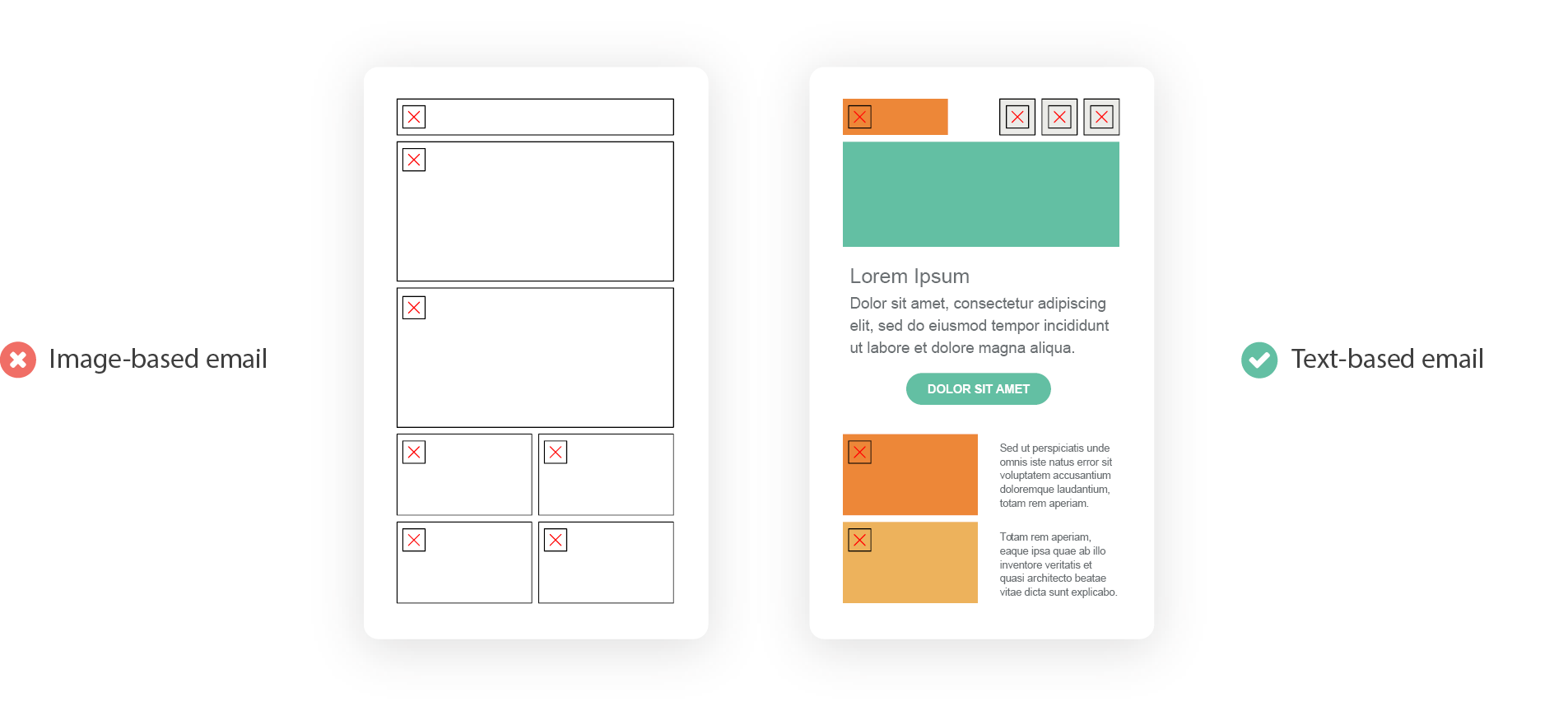
Muitas empresas usam e-mails só com imagens , projetando-os em programas como o Photoshop e despejando-os em um modelo HTML básico. Embora isso permita um alto nível de personalização visual, favorecer o texto real em HTML tem uma série de benefícios quando se trata de acessibilidade.
Muitos clientes de e-mail desativam as imagens por motivos de segurança. Quando isso acontece, mesmo aqueles sem deficiência não podem ler seu e-mail. Talvez o mais importante seja que, mesmo quando as imagens estão habilitadas, as tecnologias assistivas não podem tirar o máximo proveito do seu conteúdo. Os leitores de tela só podem acessar o código subjacente de um e-mail, não o texto em uma imagem, e ampliadores de tela e configurações de zoom geralmente resultam em e-mails borrados e ilegíveis.

A maior parte de sua cópia deve ser incluída em seu e-mail como texto ativo dentro de elementos HTML.
2. Crie uma hierarquia forte
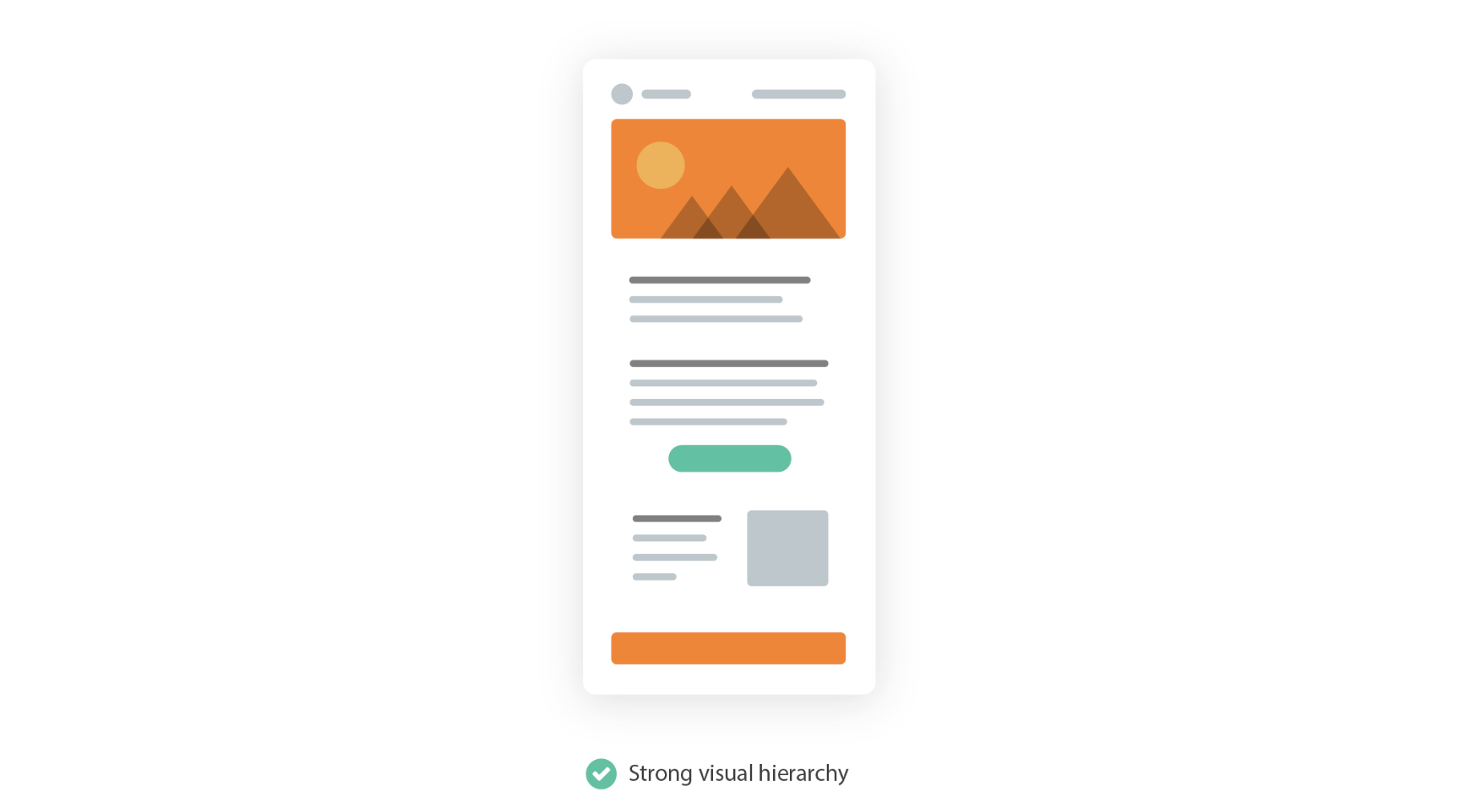
As deficiências cognitivas e situacionais (como estar com pressa ou distrair-se) tornam difícil para as pessoas ler e entender blocos de texto longos e uniformes. A hierarquia - ou criação de diferenças visuais que reforçam a importância - ajuda esses usuários a consumir rapidamente o conteúdo do e-mail.

Usando o tamanho, cor e posicionamento do texto, você pode criar e-mails que são facilmente digitalizados e lidos. Tente criar títulos em negrito e de alto contraste acima de porções menores da cópia e deixe espaço em branco suficiente entre as seções para evitar o sangramento do conteúdo.
3. Justifique à esquerda sua cópia do e-mail
Usar texto real e hierarquia pode ajudar na legibilidade, mas também existem maneiras mais sutis de melhorar a legibilidade de seus e-mails. Uma maneira é usar texto justificado à esquerda para seções mais longas de cópia.
A leitura depende de dicas visuais para entender onde estamos em uma página ou tela. Uma das dicas mais importantes é o início de uma nova linha, que funciona como uma âncora para nossos olhos quando pulamos um e-mail. É útil manter essa âncora no mesmo lugar para cada nova linha em trechos mais longos de cópia, mas muitos designers preferem a simetria visual fornecida pelo texto centralizado. Usar texto justificado à esquerda é uma das melhores maneiras de manter as cópias legíveis.
O truque nº 1 da acessibilidade de e-mail: se você tiver uma cópia com mais de duas linhas, alinhe-a à esquerda.
Tweet isto →
O texto justificado, que ajusta o espaçamento entre as palavras para manter as linhas uniformes do texto, cria essas âncoras, mas apresenta outros problemas. Ao usar texto totalmente justificado, rios de branco são frequentemente introduzidos, o que cria obstáculos para pessoas com deficiências cognitivas.
4. Use um tamanho mínimo de fonte de 14 px
Você deve garantir que seu texto seja grande o suficiente para que as pessoas leiam facilmente, independentemente do tamanho da tela que estejam usando. Alguns dispositivos móveis, como iPhones, aumentam automaticamente o texto com menos de 14 pixels de tamanho. Manter uma cópia com pelo menos esse tamanho - de preferência ainda maior - pode ajudar a criar melhores experiências de leitura.
5. Otimize o espaçamento entre linhas
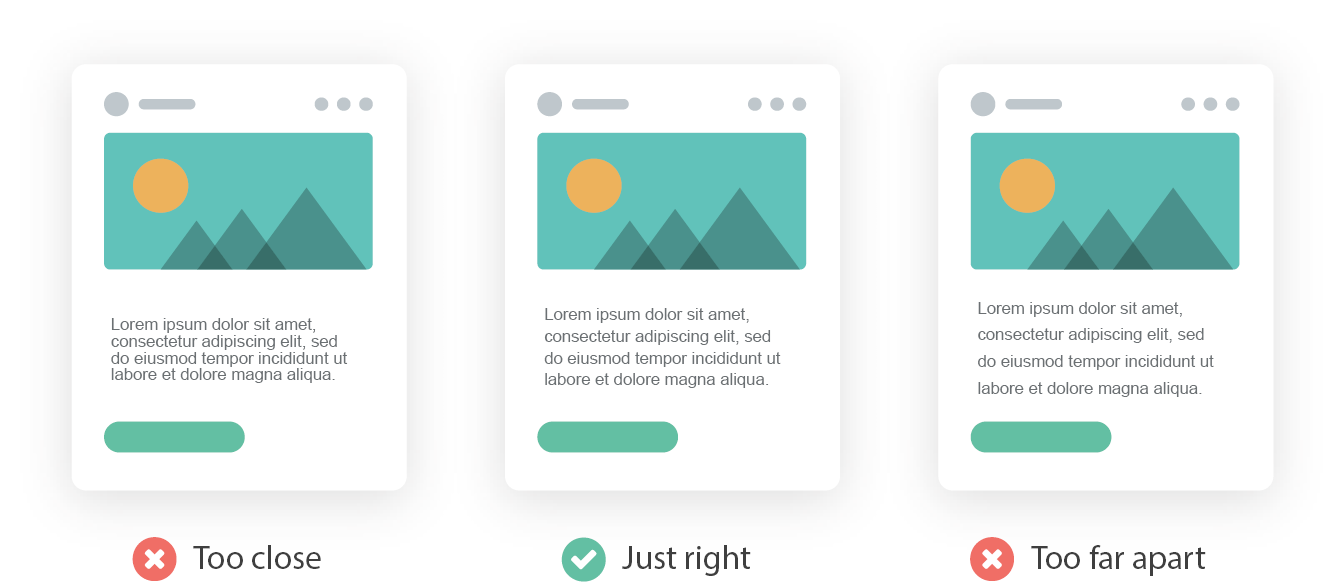
Garantir que haja espaço suficiente entre as linhas do texto, mas não muito espaço, é uma ótima maneira de melhorar a legibilidade. Quando as linhas de cópia estão muito próximas, é difícil diferenciá-las. Por outro lado, quando eles estão muito distantes, é difícil saber onde procurar a próxima linha, pois todos parecem parágrafos curtos e individuais. O World Wide Web Consortium ainda tem diretrizes claras sobre o espaçamento de linha adequado , sugerindo que 1,5 a 2 é preferível ao espaçamento simples.


6. Mantenha o contraste alto
O contraste é a diferença entre dois elementos em um e-mail. Na maioria das vezes, é a diferença entre a cor da cópia e o plano de fundo no qual ela fica. O contraste é muito baixo e as pessoas com baixa visão podem ter uma dificuldade extraordinária para ler um e-mail.
Felizmente, existem diretrizes bem estabelecidas para o contraste adequado. As Diretrizes de Acessibilidade de Conteúdo da Web definem claramente como determinam o contraste apropriado . A regra principal é fazer com que os elementos sejam distinguíveis . Em suas palavras:
Torne mais fácil para os usuários ver e ouvir o conteúdo, incluindo a separação do primeiro plano do segundo plano.
Existem várias maneiras de fazer isso, incluindo o uso de cor, espessura e tamanho da fonte. Independentemente do método usado, certifique-se de que seus elementos contrastem o suficiente com outros elementos para garantir que seus e-mails sejam acessíveis. O grupo de acessibilidade WebAIM tem até um verificador de contraste online gratuito que pode ajudar a identificar quaisquer problemas de contraste antes que seus assinantes o façam.
7. Aumente a usabilidade
Quando se trata de interagir de fato com e-mails, você deve garantir que todos os links e botões - qualquer coisa considerada um alvo de toque - sejam utilizáveis.
Quando se trata de links de texto, isso significa fazer com que esses links sejam distinguíveis do texto ao redor. Há um motivo pelo qual o padrão para um link é o texto azul sublinhado. Ao substituir esse estilo, você deve fazer isso com moderação. Sublinhados, especialmente, são úteis para denotar links em um e-mail. Existem aproximadamente 300 milhões de daltônicos no mundo, portanto, confiar apenas na cor para o estilo dos links os coloca em uma posição difícil.
Para frases de chamariz e botões, mantenha-os grandes o suficiente para serem tocados até pelos polegares ou dispositivos apontadores maiores e mais trêmulos. E certifique-se de que haja um amplo espaço em branco ao redor desses alvos para que não haja toques acidentais nos links e a frustração evitável para os usuários.
Para links de texto e botões, incluir um estado de foco é outra ótima maneira de criar uma experiência de usuário melhor e mais acessível. Direcionar links em seu CSS e usar o pseudo seletor: hover permite que você aplique propriedades diferentes quando um usuário passa o mouse sobre esses links. Isso pode fornecer um indicador claro de que uma parte do conteúdo pode ser clicada e é um aprimoramento muitas vezes esquecido no design de e-mail. Anthony, do UX Movement, resume muito bem em seu artigo, Por que seus links precisam de um efeito de foco :
Quer seus usuários sejam daltônicos ou não, todos devem ser capazes de localizar e direcionar os links com facilidade. Adicionar um efeito de foco aos seus links é uma maneira simples e eficaz de atender às necessidades deles. Links e texto não devem ser apenas diferentes. Para a melhor experiência do usuário, eles também devem se comportar de maneira diferente.
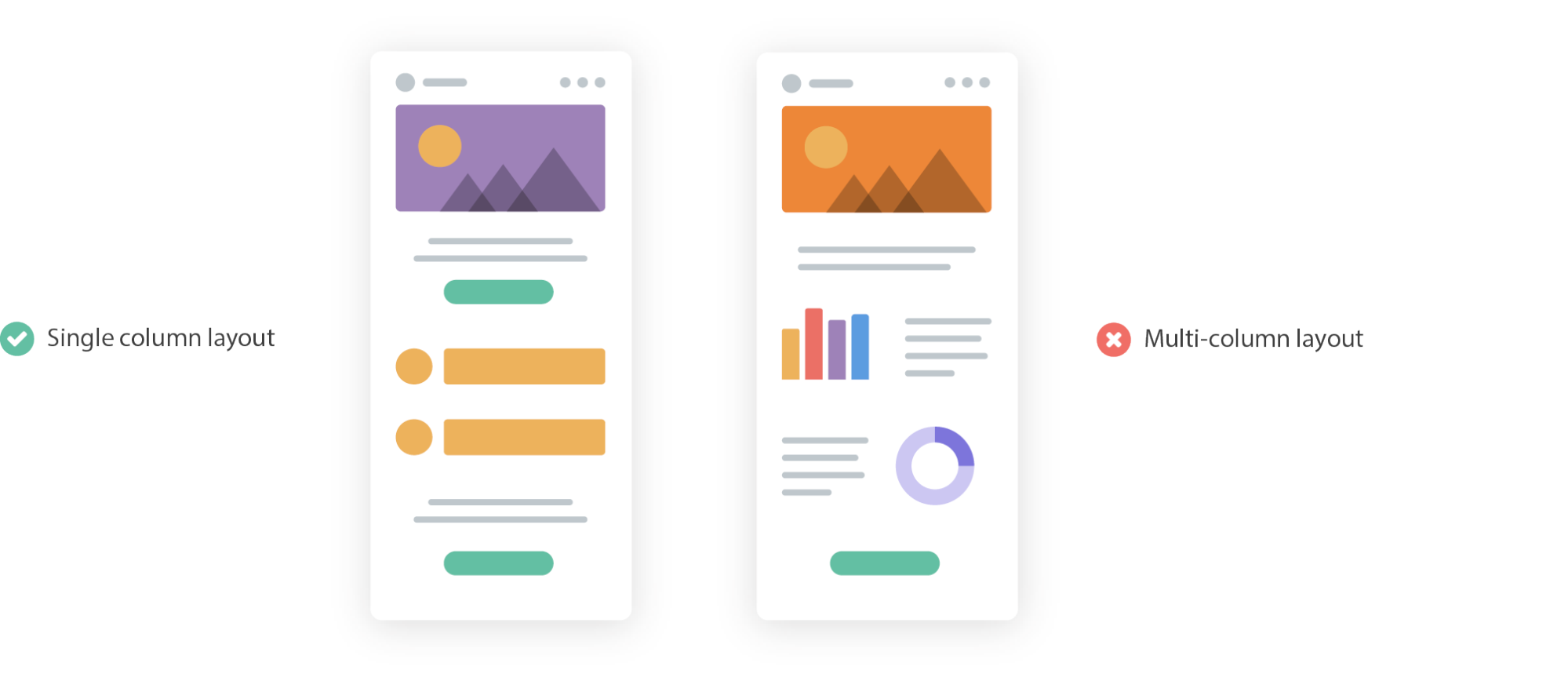
8. Mantenha o layout do seu e-mail simples
O layout do seu e-mail pode afetar a acessibilidade.
Layouts complexos de várias colunas podem causar sobrecarga sensorial para os usuários. Quanto mais complexo for um layout, mais fácil será se perder em um e-mail; portanto, layouts mais simples costumam ser preferidos. Os layouts de coluna única são especialmente eficazes na criação de campanhas acessíveis - eles otimizam o conteúdo e ajudam a reforçar a hierarquia, auxiliando na digitalização no processo.

Os layouts de coluna única também são geralmente mais fáceis de ajustar em diferentes tamanhos de tela. À medida que mais pessoas ficam online, mais pessoas usam dispositivos móveis menores para acessar a Internet e o e-mail. Independentemente de qual técnica você está usando, manter seus e-mails responsivos em diferentes dispositivos é uma ótima maneira de melhorar a experiência do assinante.
 | Guia definitivo para acessibilidade de e-mailEste guia contém os insights e conselhos passo a passo de que você precisa para escrever, projetar e codificar e-mails que podem ser acessados por qualquer pessoa - independentemente de sua capacidade. Baixe o e-book → |
