Como fazer botões de e-mail à prova de balas (HTML, CSS e VML)
Publicados: 2021-01-16Pelo menos 1 em cada 3 pessoas tem suas imagens de e-mail desativadas.
Muitas pessoas nem veem seu design de e-mail incrível. Isso torna seu botão de e-mail de call to action sua única chance de obter conversões.
Mas se o seu botão também for uma imagem, ninguém o verá.
E se você pudesse proteger suas campanhas de e-mail disso? E se seus botões de CTA de e-mail fossem... à prova de balas?
Continue lendo para aprender:
- Quais são os botões à prova de balas
- Quatro estilos de código HTML para criar seus próprios botões de e-mail à prova de balas
- Exemplos de design de e-mail com (e sem) botões de e-mail à prova de balas
- Como o ActiveCampaign facilita os botões de e-mail à prova de balas
O que são botões à prova de balas?
Um botão de e-mail à prova de balas é um botão de chamada para ação (CTA) exibido em TODAS as caixas de entrada. Por estar escrito em HTML sem imagens, o botão CTA é mostrado se o destinatário permite imagens em e-mails ou não.
As pessoas decidem se vão excluir seu e-mail em menos de 3 segundos. Isso é mesmo quando eles podem ver seus gráficos de e-mail.
Você gasta muito tempo em seus e-mails. Campanhas de marketing bem-sucedidas usam as melhores práticas de e-mail em:
- Linhas de assunto
- Pré-cabeçalhos de e-mail
- Como escrever uma ótima copy
- Tipos de e-mails para enviar aos clientes
- Como aumentar sua lista de e-mail
Se você usar botões de e-mail de CTA baseados em imagem, estará deixando uma fenda perigosa em sua armadura – e essas práticas recomendadas não importarão.
 Seus e-mails devem ser Mulher Maravilha: imune a marcadores (ou imagens desativadas)
Seus e-mails devem ser Mulher Maravilha: imune a marcadores (ou imagens desativadas)
Antigamente, os clientes de e-mail bloqueavam a exibição de imagens padrão para impedir que os spammers infectassem os computadores dos usuários com malware.
Em 2013, o Gmail mudou o jogo ao executar imagens por meio dos próprios servidores seguros do Google. O banner “exibir imagens abaixo” era coisa do passado. Esta foi uma notícia incrível para as empresas - gráficos de botão de hiperlink e imagens de produtos exibidos com um clique na linha de assunto.
Mas um ano depois, a Litmus divulgou estatísticas mostrando que 43% dos usuários do Gmail mudaram suas configurações para desativar os downloads automáticos de imagens.
E muitos outros clientes de e-mail, como o Outlook, ainda não baixam imagens automaticamente .
Por que as pessoas deixariam as imagens de e-mail desativadas? Os motivos para não exibir imagens por padrão (e por que você deve usar botões à prova de balas) são:
- Praticidade. As imagens podem ser desativadas (ou simplesmente não serem exibidas) quando os e-mails são carregados em ritmo de tartaruga – porque o serviço de dados é fraco ou irregular
- Acessibilidade. Um leitor de tela (um programa que “lê” o conteúdo de fala de uma página) não pode ver o texto em um GIF ou JPEG. Isso tornará seu e-mail inacessível para assinantes com deficiência visual.
- Privacidade. Pesquise no Google e você encontrará muitos artigos aconselhando as pessoas a desativar os downloads automáticos de imagens para que não possam ser rastreados
Algumas boas notícias: muitos programas de software de e-mail geram botões à prova de balas. Mas e se você precisar criar botões de e-mail com código?
4 maneiras de fazer botões à prova de balas em seus e-mails
Aqui estão quatro estilos de codificação que você pode usar para criar seus próprios botões de e-mail à prova de balas:
- Botões VML
- Botões acolchoados
- Botões baseados em bordas
- Botões acolchoados/borda combinados
1. Botões VML
VML (linguagem de marcação vetorial) é uma maneira popular de criar botões de e-mail à prova de balas. Pode ser complicado acertar se você não estiver familiarizado com a linguagem de codificação. Felizmente, buttons.cm gerará código de botão à prova de balas VML para você e tornará o processo mais fácil.
Este é um botão! |
Pro: O botão inteiro é clicável
Contra: Você tem que usar uma linguagem de codificação difícil
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. Botões acolchoados
Um botão de email à prova de balas acolchoado usa uma tabela HTML para criar o botão, usando preenchimento na célula da tabela para formar a estrutura. Atributos HTML e CSS são usados para estilizar o botão.
| Este é um botão! |
Pro: Usa HTML, o que facilita a codificação e atualização
Contra: Apenas o texto dentro do botão é clicável, o que pode causar confusão no usuário
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. Botões baseados em bordas
Um botão de e-mail à prova de balas baseado em bordas é muito parecido com um botão à prova de balas acolchoado. Ambos usam HTML e CSS para construir e estilizar o botão. Mas em vez de preencher a célula da tabela para estruturar o botão, bordas grossas são adicionadas ao link.
| Este é um botão! |
Pro: Código simplificado e altamente escalável
Contras: o Outlook não gosta desses botões (ele não reconhece as tags < a > como elementos de nível de bloco) e os redimensionará para menores

<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. Botões acolchoados/borda combinados
Os botões de e-mail à prova de balas com preenchimento/borda combinados usam preenchimento e uma borda sólida, juntamente com uma cor de fundo.
| Este é um botão! |
Pro: Fácil de atualizar e imagens de fundo são suportadas
Contra: O estilo está incluído nas tags < a > e < tr >, portanto, ambos precisam ser atualizados se forem feitas alterações de estilo
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>Ruim, melhor, melhor: 3 exemplos de botões à prova de balas em ação
Aqui estão três maneiras pelas quais os botões à prova de balas podem fazer - ou quebrar - a experiência do usuário do seu e-mail.
Ruim (Valfre)

Sem imagens: é por isso que você não pode confiar nas imagens para fazer seu trabalho por você. Não vou largar tudo, porque a Paleta Valfre Electric Garden não está aqui.
Por que este e-mail bloqueado por imagem não funciona:
- Nenhum botão de e-mail à prova de balas. Você não pode ter uma ótima taxa de cliques se não houver nada para clicar
- Nenhum texto. O texto de marketing e a frase de chamariz estão na imagem, então pelo menos um terço dos leitores não consegue ler
- Sem alt tags. Não há tags alt de imagem para sinalizar o que está dentro da imagem. Não está claro por que vale a pena baixar. Este e-mail é tão vazio quanto nosso interesse em qualquer produto que eles queiram promover.
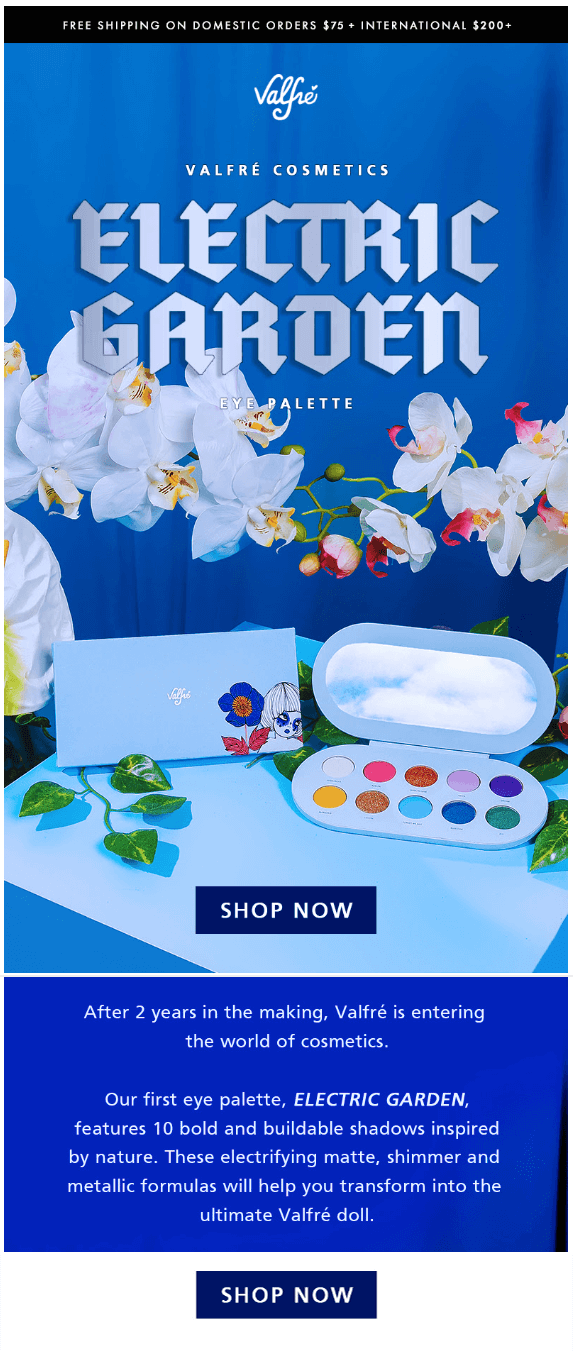
E-mail com imagens:

2. Melhor (Stanley Donwood)

Sem imagens: se o seu produto é uma imagem, é fácil ignorar a importância dos botões de e-mail à prova de balas. O artista Stanley Donwood não concorda. Você não pode ver a arte dele – mas ele torna fácil decidir sim, você está interessado o suficiente para clicar neste botão e visitar a página de destino.
Por que este e-mail bloqueado por imagem é bom:
- Descrições claras dos produtos. A descrição detalhada do produto é um texto para que as informações não sejam perdidas com as imagens de e-mail desativadas
- Botão à prova de balas. O CTA à prova de balas também tem ótimas microcópias
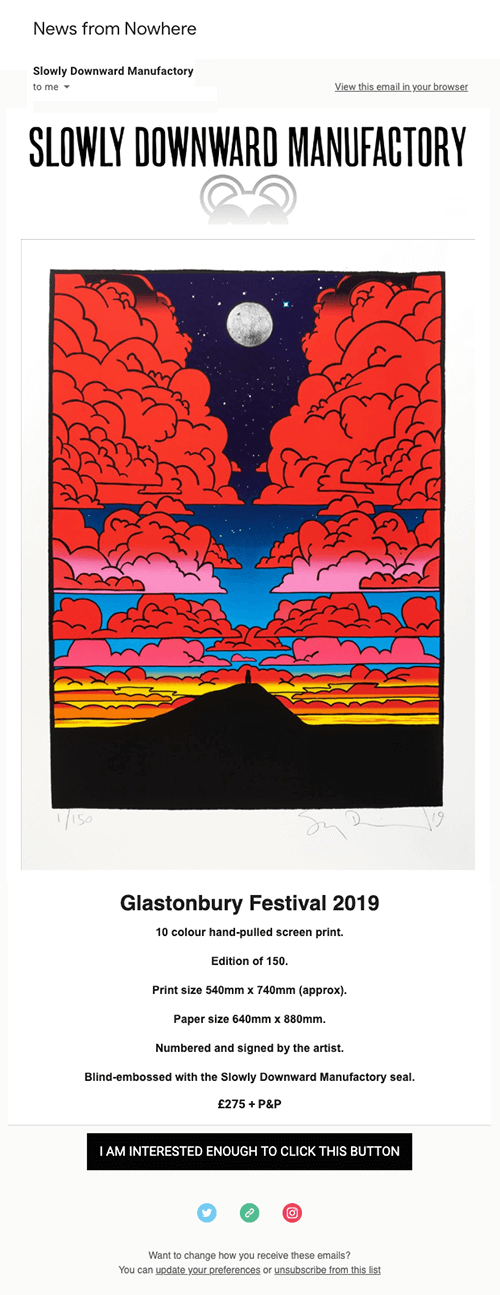
E-mail com imagens:

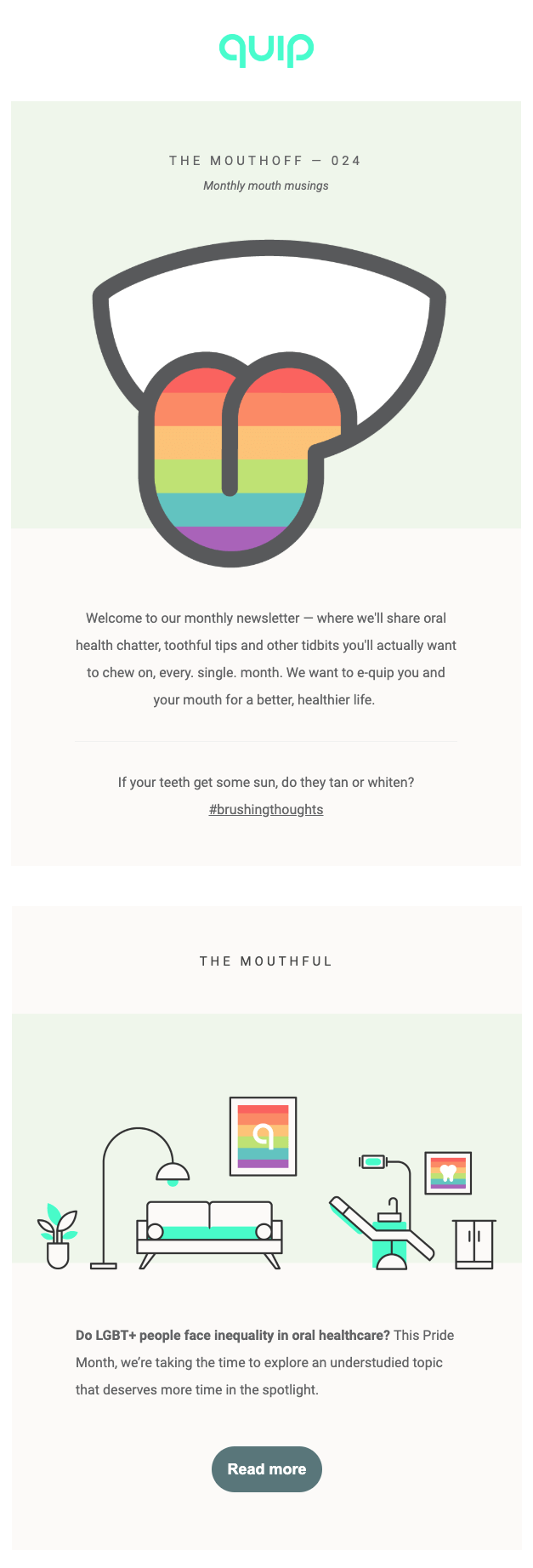
3. Melhor (Quip)

Sem imagens: o Quip criou um exemplo perfeito de e-mail de newsletter que mostra que a falta de imagens não é igual à falta de design coeso. É acessível a todos e os botões à prova de balas se abrem... exatamente como um CTA deveria.
Por que este e-mail bloqueado por imagem é ótimo:
- Projeto responsivo. Este e-mail apresenta botões à prova de balas – e um plano de fundo responsivo também. Você nem sabe que estão faltando imagens.
- Cópia acessível. A cópia é estilizada para ser fácil (e atraente) de ler sem as imagens ativadas. E um boletim informativo é uma ótima maneira de envolver seu público.
E-mail com imagens:

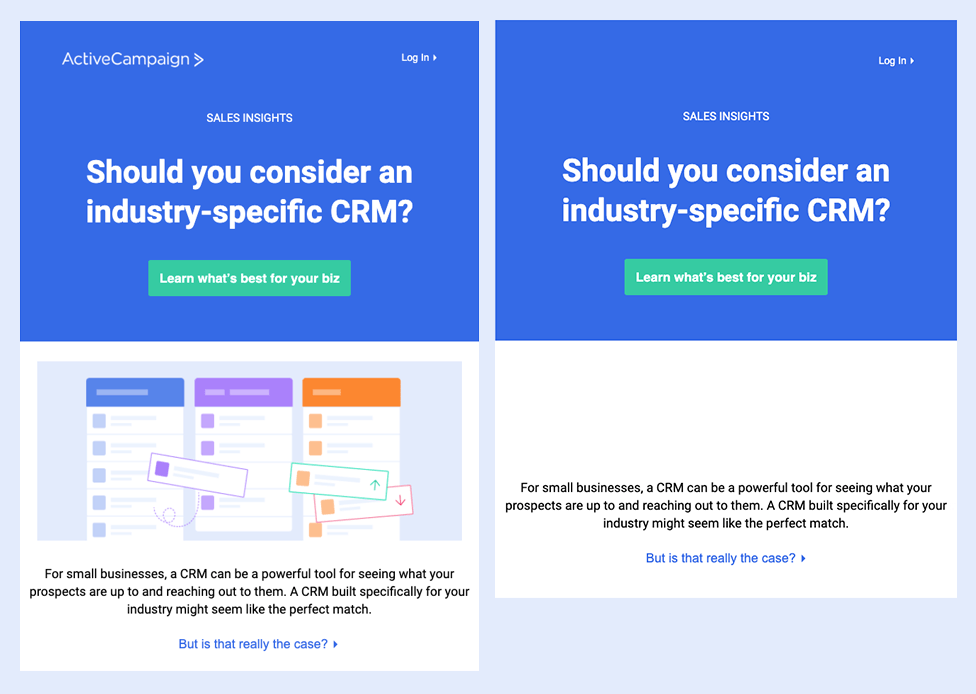
ActiveCampaign cria botões de e-mail à prova de balas automaticamente
ActiveCampaign cria automaticamente botões à prova de balas para suas campanhas de e-mail. Nosso editor de design oferece opções para criar CTAs de e-mail dinâmicos que aparecerão nas caixas de entrada das pessoas exatamente como você as estilizar - sempre.
Imagens bloqueadas no e-mail podem ser um embaraço que faz com que você perca leads, assinantes e vendas... mas há uma solução fácil.
As imagens devem criar engajamento. Eles não devem fornecer informações importantes. Quando você usa botões de e-mail à prova de balas sem imagem com design inteligente e opções de cópia, toda a sua lista recebe e-mails com as informações que você deseja.

Os e-mails têm uma função: converter pessoas com um botão de e-mail CTA. Aqui está um e-mail ActiveCampaign que faz isso... mesmo sem gráficos.
