Design de e-mail com BEE: 10 dicas para campanhas eficazes e responsivas
Publicados: 2016-07-27Neste artigo
Em 2021, haverá 6,3 bilhões de smartphones no mundo. Estes são os dados revelados pelo último Ericsson Mobility Report , que mostra uma tendência irrefreável a que o email marketing tem de se adaptar: tem de adequar o design e o conteúdo à forma como as coisas são lidas nos dispositivos móveis, cada vez mais rápido e intermitente.
Costumamos fazer a pergunta fatídica: “Como faço para encaixar meu modelo na tela do celular sem perder a profundidade e a precisão da minha mensagem?”. Na verdade, criar e-mails para celulares é simples, desde que você revolucione seu ponto de vista, colocando o celular no início do processo criativo e não no final. Esta é a primeira teoria do celular : é mais fácil e mais eficiente criar modelos móveis que podem ser aprimorados com mais recursos para uso em desktop do que modelos de desktop que perdem elementos quando visualizados em um celular.
Para fazer isso, você precisa de tecnologias e bons exemplos para se inspirar. Portanto, aqui estão 10 dicas para criar e-mails com designs eficazes e responsivos, apoiados pelos recursos avançados do editor BEE , com várias campanhas de sucesso de marcas internacionais conhecidas.
1. Faça do seu e-mail responsivo um teaser
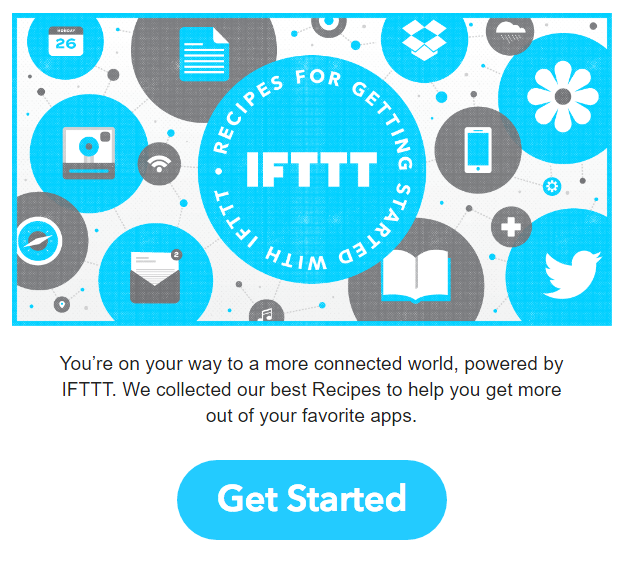
Sabemos que há muito que você deseja comunicar aos leitores em sua lista de mala direta sobre seu próximo evento , produto mais recente, maior venda ou anúncio da empresa. Mas seu e-mail não é o lugar para entrar em detalhes. Pense no seu e-mail como um teaser do conteúdo principal da sua mensagem - que pode ser encontrado no seu site depois que os leitores tocam no botão de call to action. Aqui está um ótimo exemplo do IFTT: a mensagem é curta, focada e direta, levando os leitores diretamente ao CTA.

2. Crie uma hierarquia em seu e-mail responsivo
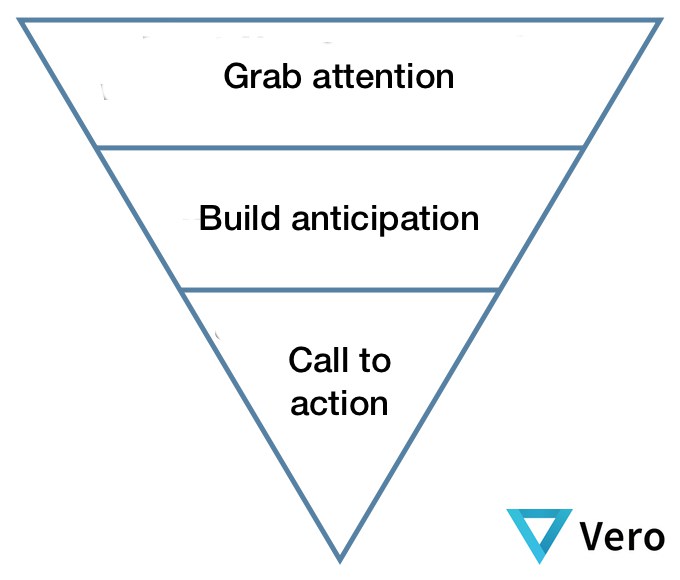
Crie foco e organização em seu e-mail, contando sua história de forma hierárquica . Visualize como sua mensagem poderia ser estruturada usando o modelo da pirâmide invertida.

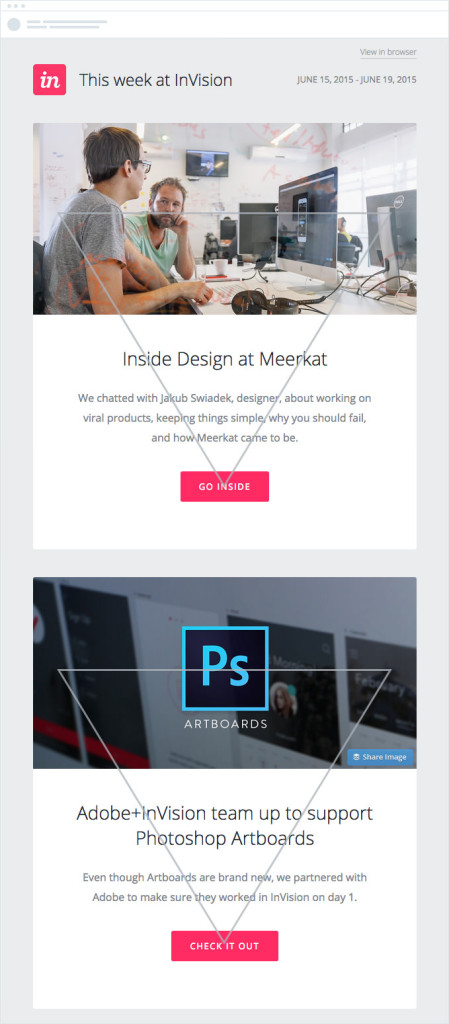
Aqui está um ótimo exemplo desse método em ação em um e-mail da InVision:

Cada seção começa com um elemento visual atraente, seguido por um título curto e em negrito com texto de apoio que leva diretamente a um botão de call to action que deixa claro o que fazer a seguir. É uma excelente maneira de se comunicar rapidamente e obter cliques de leitores com períodos curtos de atenção (ou seja, todos os seus leitores).
3. Seu CTA nunca deve dizer “Clique aqui”
Não perca espaço dizendo aos leitores onde clicar, especialmente porque em dispositivos móveis, os leitores estão tocando, não clicando. “Clique aqui” não é realmente um apelo à ação. Pule isso e diga aos leitores diretamente o que eles devem fazer. Use um verbo de ação claro e direto - e seja conciso . Tente usar pronomes pessoais como “meu” e “seu” que tornam sua mensagem amigável e envolvente. Você pode tentar: “Reserve meu lugar agora” ou “Pegue meu ingresso grátis”.
 4. Nunca use uma única imagem grande em um e-mail responsivo
4. Nunca use uma única imagem grande em um e-mail responsivo
Em outras palavras, evite as armadilhas do e-mail apenas com imagem. Usar apenas uma imagem grande em seu e-mail aumentará sua pontuação de spam, portanto, o e-mail pode não chegar às caixas de entrada dos leitores. Isso também significa que seu e-mail não será totalmente responsivo. E se a sua imagem não carregar, os leitores verão apenas o texto ALT. A solução? Sempre use um equilíbrio de texto e imagens em seu e-mail.
5. Projete em uma grade
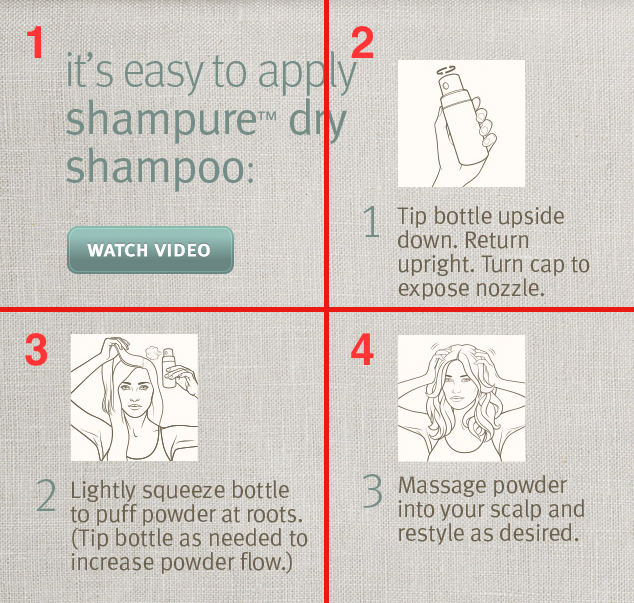
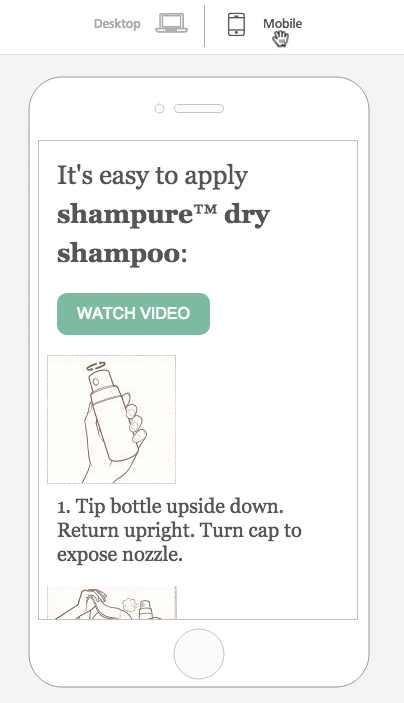
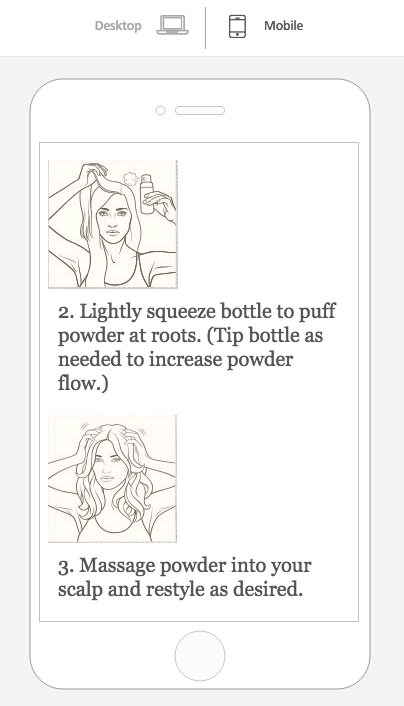
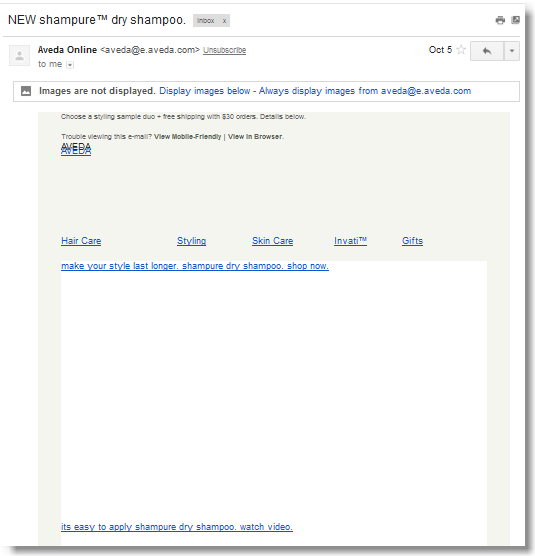
Projetos baseados em grade são mais fáceis de tornar responsivos. Isso ocorre porque os e-mails em HTML são construídos com tabelas compostas de linhas e colunas. Editores de e-mail que capitalizam no design de modelo modular - como nosso editor de e-mail BEE - ajudam você a organizar o conteúdo em uma grade automaticamente, ao mesmo tempo que oferecem bastante flexibilidade na organização do conteúdo. Verificamos este infográfico de um e-mail da Aveda e desenhamos linhas para mostrar como o conteúdo se dividia em quatro quadrantes:

O conteúdo original era uma única imagem, mas, ao dividi-lo em 4 imagens separadas em uma grade, tornamos o aplicativo responsivo para dispositivos móveis.



6. Lembre-se do texto ALT
Esteja preparado para que suas imagens não carreguem. Alguns clientes de e-mail não carregam imagens automaticamente e alguns assinantes não habilitam o carregamento automático para fins de segurança. Veja como o e-mail original da Aveda acima fica com as imagens desativadas:

O texto ALT permite que esses leitores entendam sua mensagem, mesmo sem imagens. Ao escrever seu texto ALT, lembre-se de mantê-lo curto. Se quebrar em 2 linhas, alguns clientes de e-mail não irão exibi-lo. Se você puder, estilize seu texto ALT adicionando um estilo à imagem (sua imagem não terá nenhuma aparência diferente, mas quando o texto ALT aparecer, terá a fonte, a cor e o tamanho que você especificou).
7. Seu e-mail não é um site
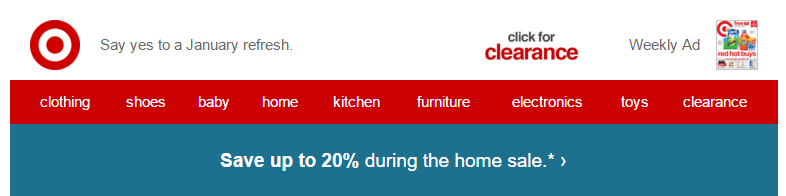
Se você seguir as dicas 1 e 2, provavelmente está em boa forma. Um e-mail focado e sucinto deve ser projetado para maior clareza e comunicar uma única frase de chamariz. Portanto, não há necessidade de sobrecarregar o e-mail ou o cabeçalho, por exemplo, com links estranhos, menus e mensagens, como neste exemplo do Target:

Vá com simplicidade. E lembre-se de usar os dados de que você dispõe para fazer personalizações . Quando alguém chega ao site da sua empresa, você não sabe muito sobre esse visitante. Sua lista de mala direta, por outro lado, é outra história. Você tem dados sobre seus assinantes. Use-o para adaptar versões de sua campanha para porções segmentadas e direcionadas de seu público para melhorar as taxas de conversão.
8. Seja seletivo com fontes personalizadas
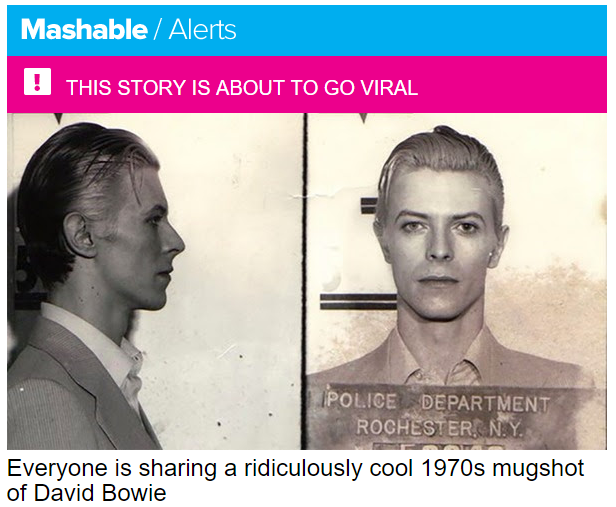
A maioria dos clientes de e-mail não oferece suporte à fonte personalizada de sua marca. Use-as com moderação para fazer uma declaração, como no cabeçalho principal do seu e-mail, e incorpore fontes seguras para e-mail no corpo da mensagem. Aqui está um ótimo exemplo do Mashable: o cabeçalho azul "Mashable / Alertas" está na fonte da marca (e é exibido como uma imagem), mas o subcabeçalho é um texto simples com uma ótima cor de fundo HTML (e o seguinte cabeçalho sob as imagens também é texto simples).

Sua seleção de fontes seguras para e-mail é um pouco limitada, mas em caso de dúvida, use uma serifa . Muitas marcas usam Arial, Helvetica e Verdana.
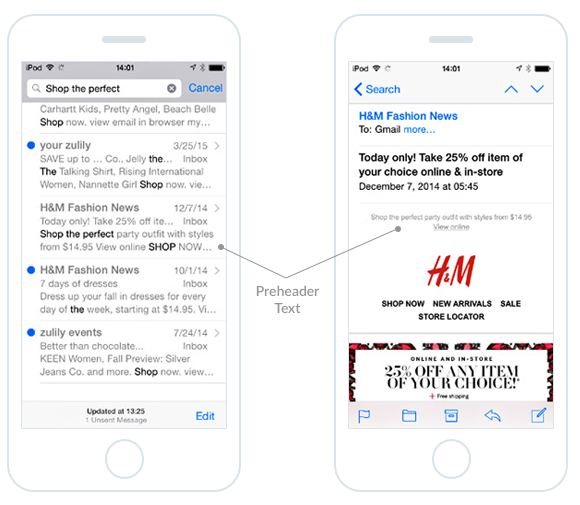
9. Não se esqueça do texto do pré-cabeçalho
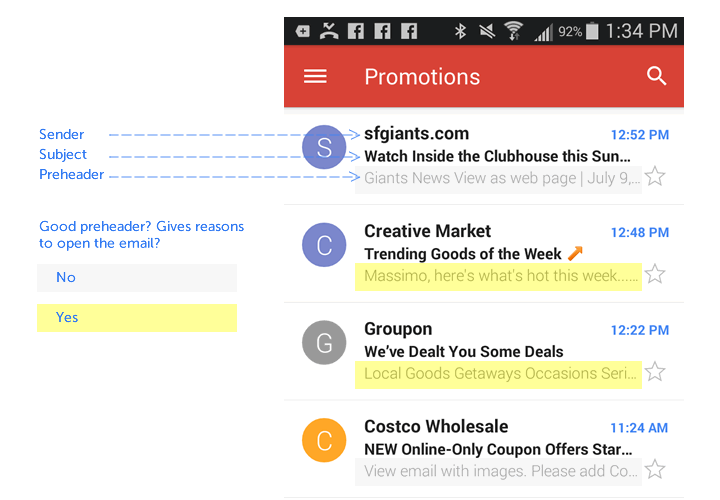
O pré-cabeçalho de um e-mail é uma pequena quantidade de texto que segue a linha de assunto na caixa de entrada. Veja como personalizar o texto do pré-cabeçalho com MailUp.

Os assinantes usam o texto do pré-cabeçalho como uma ferramenta de triagem, decidindo se vale ou não a pena ler o e-mail com base em apenas algumas palavras, portanto, usar um texto do pré-cabeçalho atraente pode aumentar as taxas de abertura . O primeiro texto simples que aparece em seu e-mail aparecerá como um texto de pré-cabeçalho.

Mas precisa ser curto: mantenha o texto do pré-cabeçalho entre 40-50 caracteres . Depois que o e-mail é aberto, os pré-cabeçalhos podem ficar visíveis ou ocultos.
10. Use GIFs animados com sabedoria
GIFs animados são uma poderosa ferramenta de narrativa visual que funciona perfeitamente na maioria dos clientes de e-mail. O Outlook é a grande exceção - o Outlook 2007 e mais recentes exibirão apenas o primeiro quadro do seu GIF (ele não será animado), então planeje isso quando estiver projetando. Banana Republic usa um ponto de interrogação como seu primeiro quadro no GIF animado abaixo para que, mesmo sem animação, a mensagem faça sentido:

E aqui está o GIF em movimento:

Dependendo do número de quadros e de sua resolução, os GIFs podem se transformar em arquivos grandes. GIFs grandes podem demorar para animar e consumir planos de dados no celular. Minimize o tamanho do seu GIF animado animando apenas o que precisa ser animado; à medida que os quadros giram, quanto menos pixels mudam, menor será o tamanho do arquivo.
Da teoria à prática
Para sua próxima campanha, tente colocar todos os 10 pontos em prática, talvez se inspirando nas últimas tendências de design de e-mail: você encontrará isso em nosso white paper The 2016 guide to email design . Em seguida, compare seus resultados com campanhas anteriores e diga-nos como foi!