A lista de verificação completa de design de e-mail, do design à entrega
Publicados: 2021-03-30Neste artigo
Do design ao envio, vamos explorar as práticas recomendadas na criação de e-mails originais, acessíveis e responsivos com esta lista de verificação de 8 etapas.
O design de uma mensagem é o seu cartão de visita com a marca para o destinatário . Ele impacta todas as métricas de e-mail.
Na verdade, design significa performance em Email Marketing. A capacidade de desembaraçar o universo complexo do design de e-mail, incluindo fontes, imagens, GIFs e frases de chamariz, é vital se você deseja se destacar na caixa de entrada e incentivar aberturas, cliques e conversões.
Identificamos as principais práticas recomendadas e as armadilhas comuns de design de e-mail, condensando-as neste mini guia. Nosso objetivo é orientar você em todas as etapas do processo, desde o design até a entrega.
1. Estrutura
A estrutura de uma mensagem é o arranjo de seus elementos com base em uma ordem precisa. Defina a estrutura selecionando os elementos-chave que deseja usar (textos, imagens, botões CTA, etc.) e organize-os de forma organizada em um modelo.
️ Melhores práticas
Siga uma ordem hierárquica ao inserir cada elemento

️ Não tropece nisso
Evite estruturas desordenadas e muito complexas

2. Cor
Este elemento sozinho pode ser a base de 90% das primeiras impressões que temos sobre um determinado produto (Fonte: Helpscout).
As cores destacam os principais elementos da mensagem em um e-mail e orientam o usuário sobre a ação a ser executada. Defina uma paleta de tons simples e lógica e associe cada cor a um uso específico.
️ Melhores práticas
Um uso equilibrado de cores chamará a atenção para elementos específicos da mensagem, portanto, limite a paleta a dois ou três tons.

️ Não tropece nisso
Tente não associar funções diferentes à mesma cor (botões vs. texto simples, por exemplo).
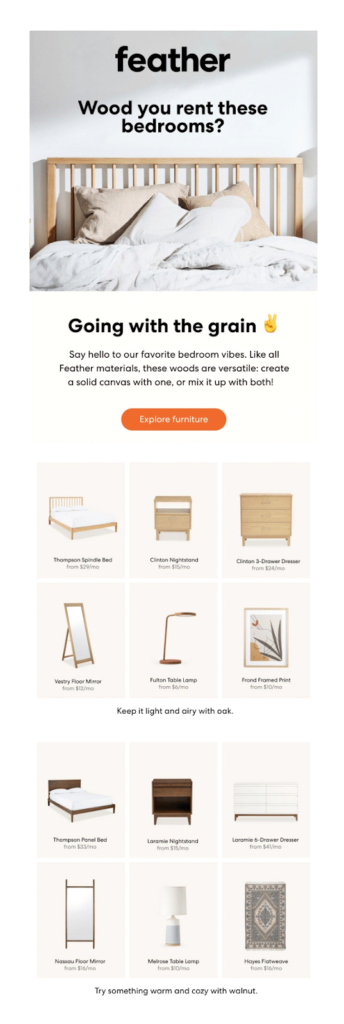
3. Imagens e GIFs
Emails contendo imagens têm maiores taxas de abertura e capacidade de resposta do que mensagens somente de texto, que muitas vezes podem parecer frias e impessoais. Além disso, o uso de GIFs pode aumentar os cliques em até 42% (Fonte: MarketingSherpa).
️ Melhores práticas
Mantenha um peso máximo de cerca de 50 KB para imagens e 100 KB para GIFs para evitar longos tempos de carregamento que desestimulariam o usuário de realizar ações. Além disso, um peso excessivo no e-mail comprometeria a capacidade de entrega da mensagem.
Liberte a sua criatividade e experimente usar os GIFs mais originais!
️ Não tropece nisso
Pule imagens e GIFs com texto alternativo. Este seria o resultado:

Aprenda sobre outros erros fatais (e como corrigi-los) no gerenciamento de imagens.
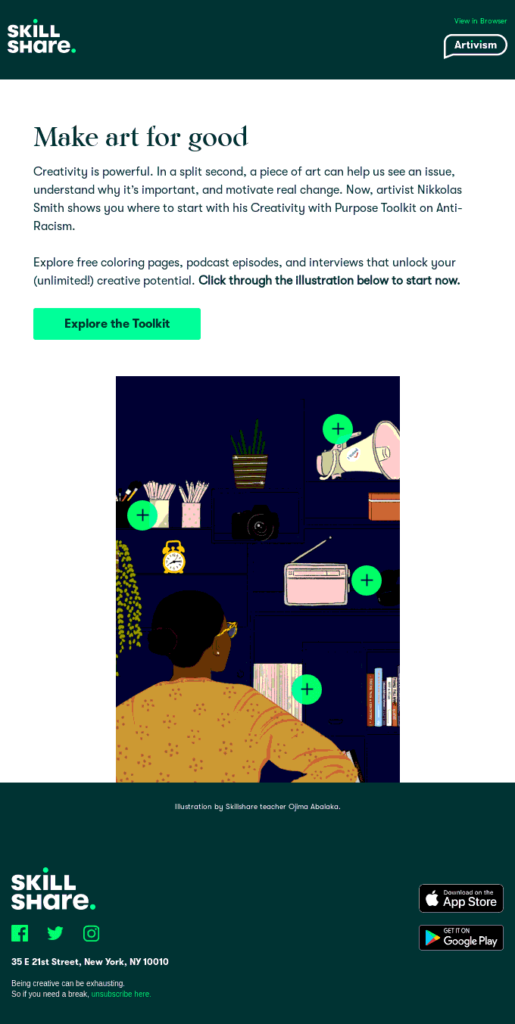
4. Frase de chamariz
A frase de chamariz é um convite explícito para realizar uma ação e finalizar a conversão. É por isso que é importante cuidar de todos os detalhes do botão CTA , como cópia e posicionamento, e manter o teste A / B para entender qual tipo de texto, forma e cor são mais eficazes.
Descubra como funciona o teste A / B!
️ Melhores práticas
Certifique-se de que o botão CTA é à prova de balas, o que significa que está escrito em HTML para ser exibido corretamente em qualquer caixa de entrada.
️ Não tropece nisso
Lembre-se de incluir botões de CTA. Caso contrário, o usuário não saberia se e onde clicar.


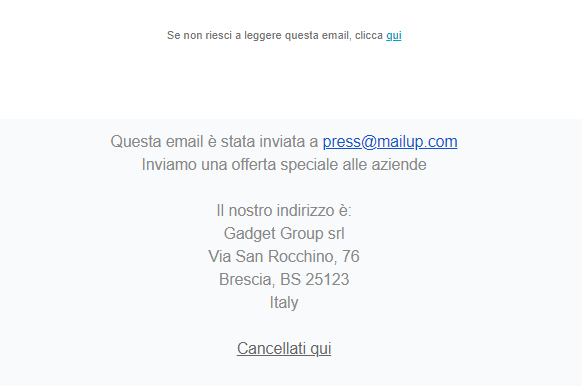
5. Rodapé
O rodapé é o espaço destinado às informações relacionadas ao reconhecimento, confiabilidade e reputação . Portanto, não ignore este elemento. Caso contrário, você corre o risco de comprometer a relação de lealdade entre a empresa e o destinatário.
️ Melhores práticas
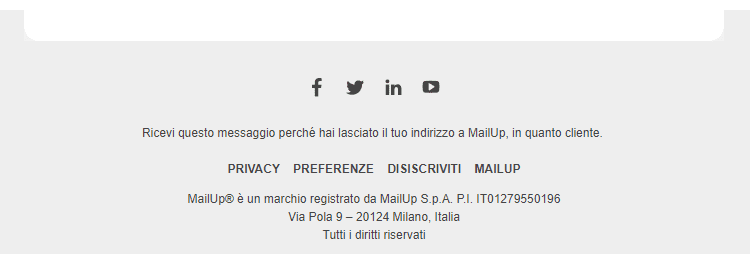
Insira todas as informações vinculadas de confiança no rodapé: botões de mídia social, lembretes de permissão, links de cancelamento de assinatura, detalhes de direitos autorais, informações de contato e a política de privacidade.

Anatomia de um rodapé completo
️ Não tropece nisso
Lembre-se de que inserir informações sem hierarquia, sem estrutura ordenada ou quantidade excedida prejudicaria o propósito de transparência e clareza do rodapé.
6. Capacidade de resposta
E-mails otimizados para celular garantem maior acessibilidade e taxas de cliques mais altas . Quando se trata de escolher um modelo de campanha, um design responsivo é a melhor solução para garantir um alto nível de usabilidade do conteúdo , além de maior legibilidade de texto e CTA.
️ Melhores práticas
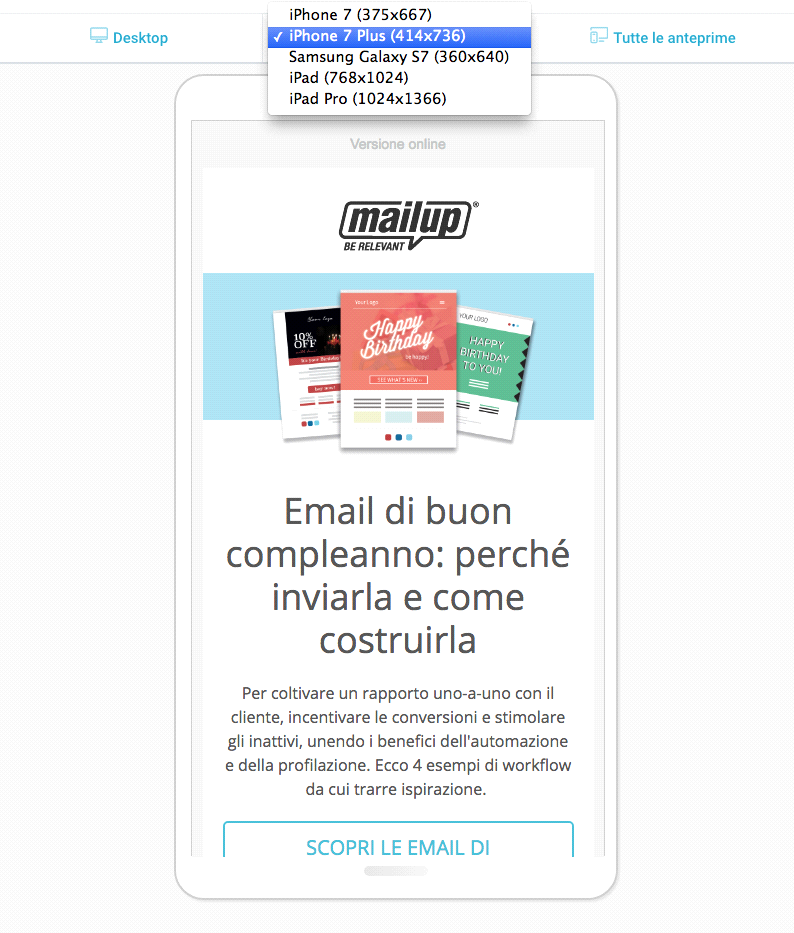
Insira os elementos mais importantes da mensagem (ou seja, textos e CTAs) na página, não nas imagens. Dessa forma, eles podem redimensionar e se reajustar ao celular. Além disso, verifique a renderização da mensagem em clientes de desktop e dispositivos móveis.
Capitalize na função de visualização MailUp Message . Crie seu e-mail com o editor responsivo de arrastar e soltar BEE e, em seguida, simular de maneira fácil e rápida a aparência de seu design na maioria dos clientes móveis do mercado .

️ Não tropece nisso
Exclua fontes especiais ou proprietárias. Isso pode criar problemas de exibição em alguns clientes de e-mail. Além disso, evite fontes muito pequenas, ou seja, menos de 22 px para títulos e 16 px para texto.
7. Link e UTM
Os links fazem a ponte entre o e-mail e a página de entrada onde o usuário pode finalizar a ação. Portanto, é fundamental verificar se eles estão corretos e confiáveis . Rastreie sua eficácia por meio do UTM (Módulo de rastreamento do Urchin).
️ Melhores práticas
Verifique se cada link inserido está acessível e correto. Verifique se há alguma lista negra. Para um rastreamento de origem de tráfego eficaz, você deve inserir pelo menos estes três parâmetros na sequência de código UTM: origem, meio e campanha.
Alguns cliques permitem que você verifique a exatidão e confiabilidade dos links inseridos antes de enviá-los. Basta ir na página de resumo MailUp mensagem e utilizar a função de mensagem Check-up. Consulte o manual do MailUp para saber mais!
️ Não tropece nisso
Usar espaços nos parâmetros UTM e não ser específico ao preencher os campos tornaria a origem do tráfego pouco clara. Isso colocaria em risco a utilidade dos parâmetros.
8. Assunto e pré-cabeçalho
A rigor, embora não pertença ao Design de Email, o assunto é o primeiro elemento da mensagem que o utilizador vê. Determina sua abertura em 35% dos casos.
O elemento complementar ao assunto é o pré-cabeçalho, também conhecido como resumo . É uma boa prática preencher este espaço extra para comunicar informações adicionais e incentivar a abertura do usuário.
️ Melhores práticas
Seja claro e específico no preenchimento do assunto, antecipando o conceito-chave da mensagem. Aumente a eficácia desse elemento usando campos dinâmicos e emojis.

️ Não tropece nisso
Colocar muita ênfase na conveniência e vantagem do e-mail e usar um tom de entusiasmo exagerado pode dar ao assunto um verniz de spam que desencoraja as aberturas.
Resumindo
Se seus e-mails costumam passar despercebidos e têm dificuldade para se destacar na caixa de entrada, este guia é para você! Siga todas as dicas e melhores práticas e não se esqueça de fazer testes contínuos para entender o que é eficaz para seus destinatários.