Email e HTML: 10 erros a evitar
Publicados: 2019-12-03Neste artigo
Aqui está uma lista dos maiores erros que você pode cometer ao criar e-mails, desde aqueles intimamente relacionados ao código HTML até aqueles relacionados ao delicado assunto das imagens.
A criação de e-mails eficazes e perfeitamente otimizados para celulares é uma prerrogativa de web designers e programadores? Não mais, graças ao advento dos editores modernos de arrastar e soltar que escrevem o código para nós. Mas ter algum conhecimento básico de HTML e CSS é uma habilidade fundamental para quem trabalha com marketing por email.
É por isso que queríamos nos concentrar em alguns dos aspectos mais técnicos do mundo do e-mail. Examinaremos aqueles que muitas vezes permanecem no escuro, mas que são de fundamental importância para o sucesso de uma estratégia.
# 1 Usar código excessivamente detalhado
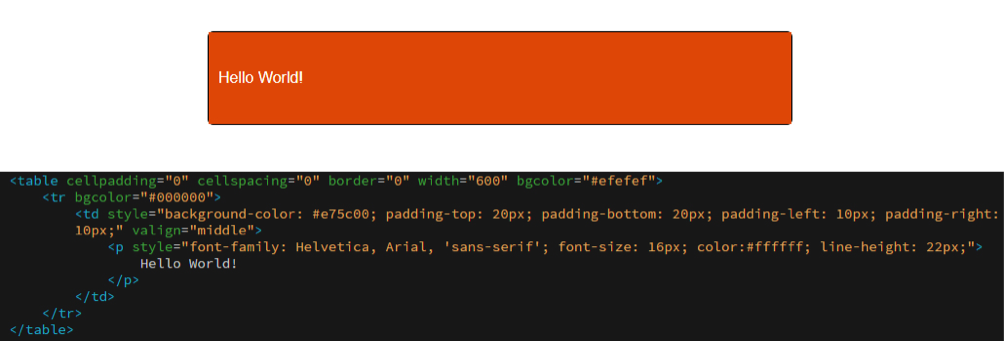
Em alguns aspectos, as tags HTML e CSS desempenham a mesma função. Vejamos um exemplo prático, estabelecendo a cor de fundo de uma tabela em HTML e CSS.

O laranja é definido para o fundo em dois pontos:
- bgcolor = ”# e75c00” (na tabela de tags);
- cor de fundo (em CSS).
Esses dois atributos fazem a mesma coisa : comandam um fundo laranja. Eles se sobrepõem, sobrecarregando o e - mail com propriedades redundantes que executam a mesma função.
Nossas recomendações:
- Mantenha o código o mais limpo possível
- Evite repetições desnecessárias
- Tente manter o código o mais ordenado possível através do recuo (existem vários serviços online que fazem isso, como HTMLformatter ou Clean CSS), para poder ter uma visão geral da estrutura da comunicação
- Acompanhe o histórico de alterações de macro feitas no modelo.
# 2 Comentar excessivamente o código
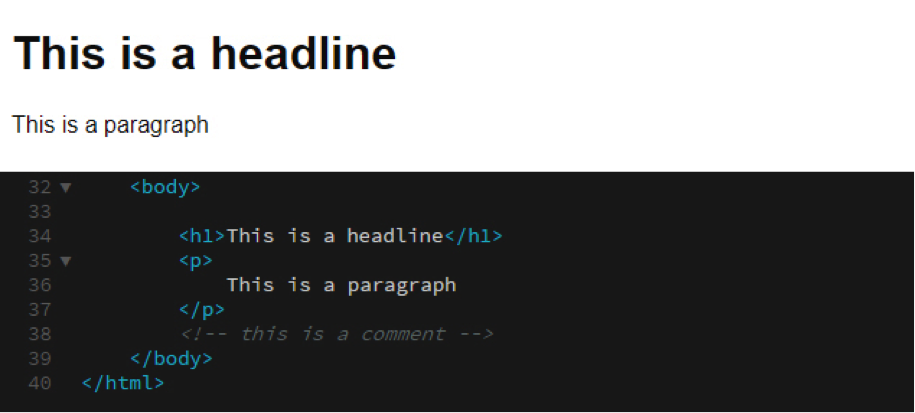
Como acontece com a maioria das linguagens, também é possível adicionar comentários ao HTML , de modo a adicionar “ comunicações de serviço ” ao código escrito, ou simplesmente “ notas ” sobre o que precisa ser completado ou melhorado.

Os comentários podem ser úteis, mas lembre-se de não abusar deles : embora o destinatário do e-mail não os veja, o comentário permanece na comunicação e pesa sobre eles.
# 3 Não definir o conteúdo do e-mail
Ao projetar um e-mail, antes mesmo de escrever o código, lembre-se sempre de definir alguns parâmetros que servirão de orientação para comunicações subsequentes e não devem ser modificados durante a fase de implementação.
Vamos ver alguns parâmetros:
- Largura do email
- Tamanho da imagem
- Número de imagens
- Tamanho da fonte usado no cabeçalho
- Tamanho da fonte do texto principal.
Para citar Bruce Lee: “O conteúdo é como água , se você colocar água em um copo, ele se torna o copo; se você colocar água na garrafa, ela vira garrafa ”.
Portanto, o texto, a imagem ou a chamada para a ação devem se adaptar à estrutura, e não vice-versa .
Nossas recomendações:
- Defina todas as partes do modelo
- Mantenha a consistência entre as diferentes partes da comunicação
- Respeite as regras que você se deu
- As regras podem ser quebradas, mas isso deve ser feito com total consciência
- Se o modelo não atender às suas necessidades, considere definir um novo.
# 4 Obter números de telefone e endereços interativos errados
Como você sabe, muitas empresas incluem algumas informações de contato no rodapé. Esses são elementos críticos quando se trata de um endereço e número de telefone, especialmente no celular. Porque?
- É acionável informações: basta um clique para abrir um aplicativo que irá gerenciar os dados (calendário, telefone, navegador)
- O espaço de exibição é reduzido .
O problema geralmente é a renderização gráfica , entre links azuis feios e sublinhados aleatórios.
Você pode intervir com pequenas soluções alternativas para superar essas diferenças gráficas, quebrando algumas regras com o código HTML.
Quando se trata do número de telefone , é simples: como a etiqueta âncora permite definir um número de telefone usando tel na propriedade href, adicione o número de telefone sem espaços ou linhas de separação.

Em vez disso, um endereço ou data deve ser tratado de forma diferente. Para isso, é necessário definir uma classe (endereço) que imponha a tag âncora para inserir automaticamente a cor dentro do cliente (color: #ffffff;). Acima de tudo, deve remover o sublinhado, que é uma característica padrão de cada link (decoração de texto: nenhum;). Observe que ambos os atributos da classe de endereço têm ! Important , que deve ser aplicado pelo cliente independentemente da propriedade. Sem ele, não há garantia de que a solução alternativa fará seu trabalho.
# 5 Não limpar tags abandonadas ou vazias
Continuando com o objetivo de tentar manter o peso geral do e-mail ao mínimo, preste atenção às partes do código existente que não têm mais conteúdo . Precisa de um exemplo? Uma tag <font> , talvez com uma série de estilos embutidos, que não contém nenhum texto. Nada será lido no e-mail, porém a tag continua existindo, pesando desnecessariamente o e-mail.
# 6 Usando HTML não validado
A validação de código é um aplicativo gratuito criado pelo W3C para ajudar designers e desenvolvedores a verificar as folhas de estilo em cascata (CSS).
O W3C nos ajuda indicando erros e sugerindo correções . Graças a esta ferramenta, é possível identificar e corrigir erros estruturais maiores.
Embora faça sentido ter um código limpo que seja o mais próximo possível do padrão W3C, isso nem sempre é possível e as empresas muitas vezes são forçadas a adicionar uma série de soluções alternativas para a estrutura sólida , uma espécie de ajuste fino que estenderá o exibição correta para tantos clientes quanto possível.
# 7 Usar imagens muito pesadas
Todos nós somos cuidadosos sobre como os gráficos são exibidos nos e-mails e como isso afetará os destinatários. Todo esse cuidado pode, no entanto, ser anulado se o meio, o e-mail, não for considerado.
Principalmente porque a largura de banda não é infinita: por isso evitar a inserção de imagens excessivamente pesadas é essencial.
Algumas recomendações:
- Mantenha um peso máximo de cerca de 50 KB
- Certifique-se de que a resolução da imagem seja 72 dpi
- Salvar imagens em formato JPG, GIF, PNG
# 8 Emails excessivamente pesados
Os profissionais de marketing geralmente inserem imagens criadas para outra finalidade ou outro suporte (uma campanha publicitária, o site da Web e assim por diante) em um e-mail. Sem alguns cuidados, a altura e largura dessas imagens não funcionarão no e-mail.
A tag HTML img ajuda a otimizá-los, permitindo-nos definir a altura e a largura de uma imagem. Por exemplo, a linha de código a seguir define a altura em 123 pixels e a largura em 456 pixels.
<img src = ”[percorsoImmagine]” altura = ”123 ″ largura =” 456 ″>
Assim que os parâmetros forem definidos, independentemente do tamanho real, a imagem será exibida no navegador com a altura e largura especificadas .
# 9 Inserção de GIFs animados não otimizados
Os GIFs animados certamente adicionam muita ênfase a uma mensagem: eles são um meio extremamente eficaz de chamar a atenção . Além disso, inseri-los no e-mail é muito simples.

Mas você deve ter muito cuidado, considerando que o tamanho de um GIF animado aumenta rapidamente dependendo do número de quadros da animação e das dimensões .
Mas, acima de tudo, porque alguns clientes não veem a animação: o Outlook 2007-2013 exibe apenas o primeiro quadro . O que nós devemos fazer então? Certifique-se de que o primeiro quadro seja abrangente e completo para que a mensagem seja compreensível mesmo se a animação não estiver ativada.
# 10 Esquecer o texto alternativo das imagens
Como você sabe, por padrão, alguns clientes de e-mail não exibem imagens , mas isso não é tudo, porque muitos usuários preferem desativá-los (por vários motivos).
Como amortecer essas situações? Com algumas propriedades de código :
- título , que permite a exibição do conteúdo de uma imagem quando o ponteiro do mouse é posicionado sobre a área da imagem (mouseover)
- alt , que define o texto a ser exibido se a imagem não for carregada (texto alt).
Nossas recomendações:
- Certifique-se de que as imagens sempre tenham os atributos alt e title definidos
- Não deixe o texto inserido muito longo, pois pode estragar o layout da comunicação (para alt) ou ser difícil de usar (para título)
- Certifique-se de que a cor do texto alternativo seja facilmente legível em termos de tamanho e cor, especialmente quando você tem um fundo colorido
- De preferência, deixe o texto alternativo sublinhado com um link para que sua função seja facilmente reconhecível dentro da comunicação.
