Qual layout de email é o melhor?
Publicados: 2018-04-04Neste artigo
Como você escolhe os melhores layouts de e-mail para suas campanhas? Aqui estão três etapas a serem seguidas para atender aos hábitos dos destinatários e melhorar a legibilidade.
Se é verdade que o conteúdo que uma marca deseja transmitir dá forma ao e-mail, é igualmente verdade que definir certas restrições estruturais é outra prática recomendada de marketing por e-mail.
A composição de um e-mail é baseada no equilíbrio entre conteúdo e layout . O método deve sempre ser agregado à liberdade criativa para não se deixar levar pela improvisação (nunca muito lucrativa no marketing) e para poder contar (sempre e de qualquer maneira) com uma estrutura que atua como espinha dorsal para diversos e-mails , desde os mais simples e do mínimo ao mais complexo.
Hoje, gostaríamos de explorar esse método de composição, examinando mais de perto possíveis layouts de e-mail , desde elementos de macro design até a definição de detalhes. Existem 4 etapas operacionais, vamos dar uma olhada nelas.
1. Opte por uma estrutura modular
Uma estrutura modular é o ingrediente fundamental que dá a um e-mail a capacidade de resposta móvel . Esta estrutura de design é unanimemente considerada a mais correta e completa, uma vez que os fluxos de e-mail estão cada vez mais orientados para smartphones.
O princípio do design responsivo é na verdade bastante simples: o conteúdo da mensagem se adapta à largura da tela de acordo com as regras ditadas pelas consultas de mídia CSS. Exploramos esse tema por toda parte, comparando-o com tipos de e-mails não responsivos e compatíveis com dispositivos móveis .
Modular, por outro lado, significa construir um e-mail segundo estruturas não fixas, mas por meio de blocos de conteúdo que se reorganizam a partir de uma grade diferente que depende da consulta de mídia detectada em um determinado momento.
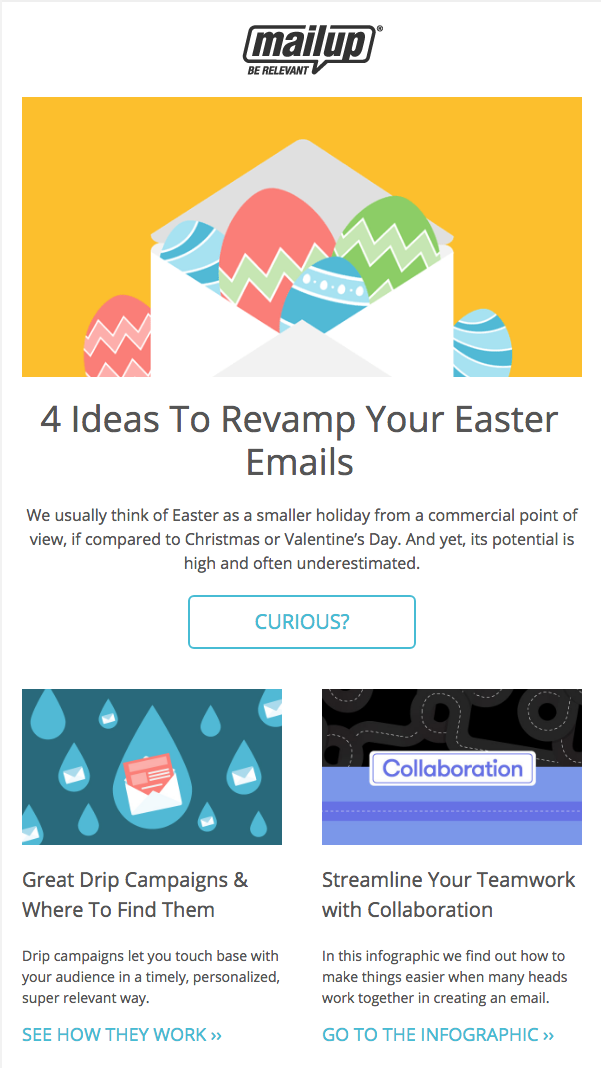
Vamos tomar nosso último boletim informativo como exemplo. Em uma tela de desktop , após o conteúdo do herói, os outros itens são pareados em duas caixas paralelas.

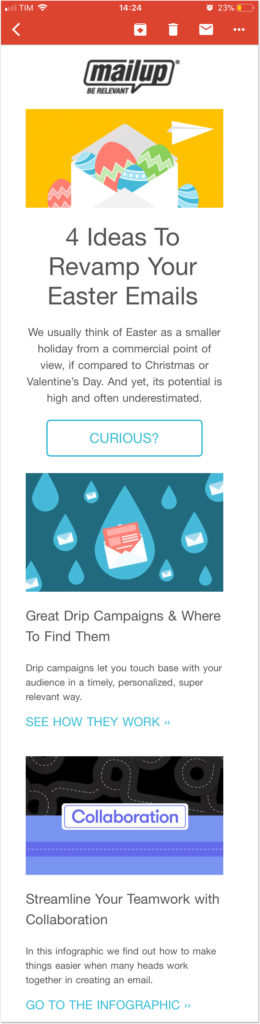
Na versão móvel, a estrutura é reorganizada, colocando as caixas individuais em uma forma vertical que, dispostas uma após a outra, têm elementos claramente legíveis (título, descrição e call to action), mesmo nas telas menores:

Mas vamos direto ao ponto, que é talvez o que mais interessa aos leitores aqui. Para dar um design responsivo aos emails, você não precisa saber HTML ou saber design. Tudo que você precisa é de um editor como o BEE , que está integrado ao MailUp e permite criar e-mails com um design modular que são automaticamente otimizados para celulares com operações simples de arrastar e soltar.
Saiba tudo sobre o BEE, o editor de e-mail de arrastar e soltar
2. Defina a orientação do conteúdo
Agora sabemos como o design modular e os editores de e-mail são indispensáveis. A próxima etapa é definir o tipo de orientação que você deseja dar ao conteúdo.
A orientação tem um objetivo claro: refletir a dinâmica de leitura dos destinatários. Este pode parecer um tópico teórico, mas na verdade tem profundas implicações práticas na criação do e-mail pela marca e no uso da mensagem pelo destinatário.
Supondo que os destinatários sejam muito mais propensos a ler um e-mail do que ler linha por linha, quatro grupos gerais de orientações foram identificados. Vamos dar uma olhada.
A pirâmide invertida
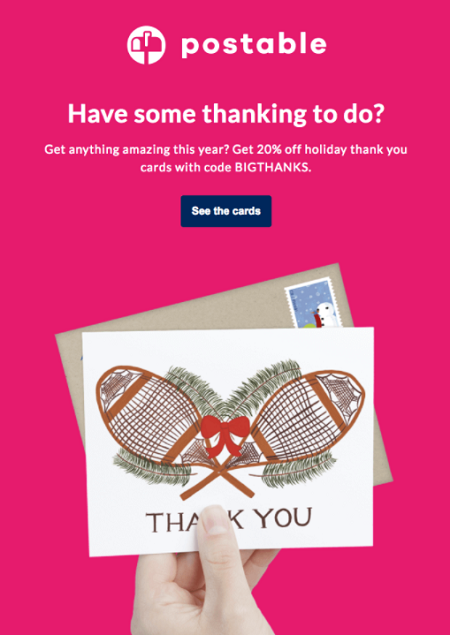
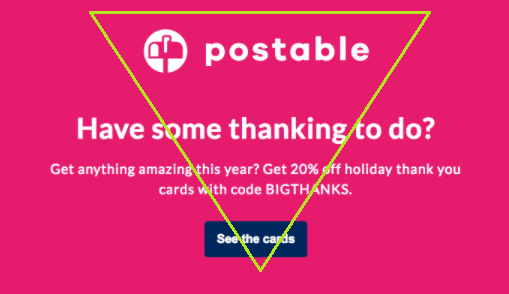
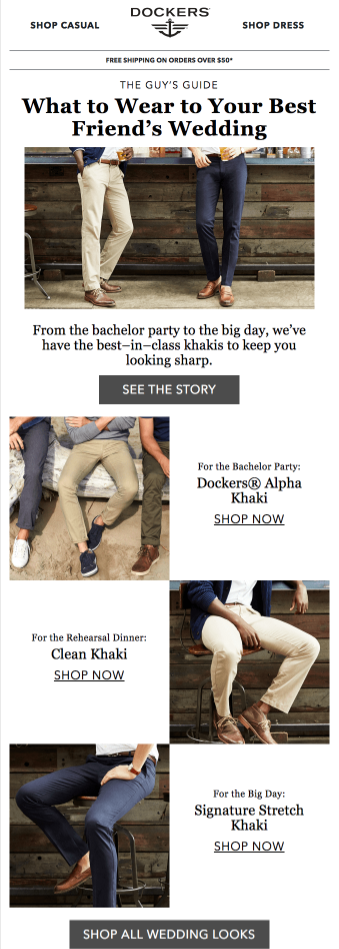
Este é o critério de layout mais conhecido e frequente para alguns tipos de emails, ou seja, aqueles que se limitam a uma pré-visualização: um teaser de ofertas, produtos e notícias. Aqui está um exemplo.

Como você pode ver, a orientação acompanha o leitor em diferentes níveis de leitura:
- Cópia principal , que oferece o primeiro contexto
- Descrição , que inclui os pontos essenciais da oferta
- Call to action , que convida o destinatário a saber mais.
O contorno da pirâmide invertida é bastante claro:

Oferece um modelo de leitura funcional, pois adere ao gênero de leitura ultrarrápida (o skimming que mencionamos anteriormente) que caracteriza o uso do e-mail hoje.
Complexidade modular: ★
Densidade de conteúdo: ★
Orientação para clicar: ★★★★★
O diagrama de Gutenberg
As seguintes técnicas composicionais foram criadas para o design de websites e landing pages , mas nós as consideramos reflexos válidos também para o mundo do email.
Comecemos com o diagrama de Gutenberg , que descreve um modelo em que os olhos do leitor se movem entre conteúdos distribuídos de forma homogênea e uniforme . É um modelo de composição particularmente funcional para e-mails com conteúdo denso, incluindo texto e imagens.

Este modelo tornou-se popular por Edmund C. Arnold , que muitos consideram o pai do design editorial moderno ; ele é responsável por mais de 250 projetos de layout para jornais e revistas nos Estados Unidos e Nova Zelândia.
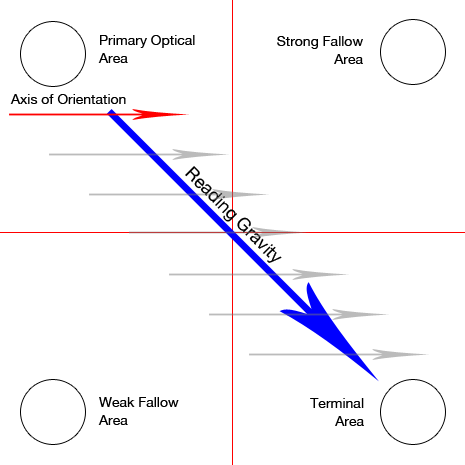
O diagrama de Gutenberg divide o layout em quatro seções:
- Área ótica primária
Superior esquerdo, onde a leitura normalmente começa - Área de pousio forte
Canto superior direito - Área de pousio fraca
Esquerda inferior - Área Terminal
Inferior direito, onde pára de deslizar
O modelo assume que o olho desliza sobre a página em uma série de movimentos horizontais chamados eixos de orientação , mas que o movimento geral começa na área primária e termina na área terminal em uma direção diagonal: essa tendência é chamada de leitura da gravidade .
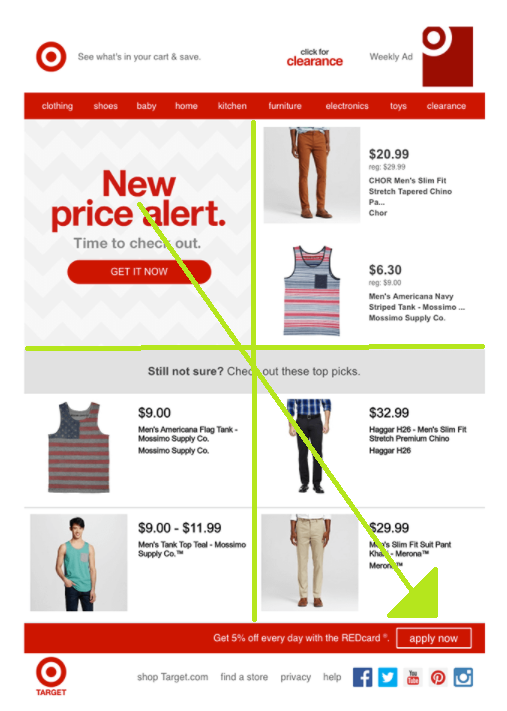
Considerando que as áreas fortes e fracas não cultivadas ficam fora da gravidade de leitura, a recomendação para as marcas é colocar os elementos importantes ao longo do caminho da gravidade de leitura . Aqui está um bom exemplo, cuja única falha é a chamada à ação mal proeminente (a área do terminal).

Devemos apontar mais um aspecto do diagrama de Gutenberg: o modelo só é válido se não houver distinções hierárquicas entre os blocos de conteúdo. Assim que a posição e a preeminência de um bloco são acentuadas, tudo o que foi dito acima torna-se nulo.

Complexidade modular: ★★★★★
Densidade de conteúdo: ★★★★
Orientação para clicar: ★★
O Padrão Z
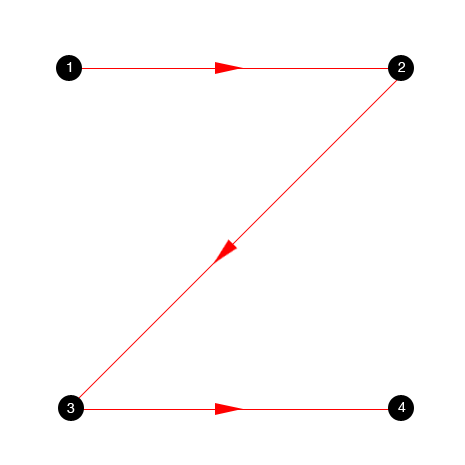
Como o nome sugere, este modelo de layout segue o formato da letra Z , supondo que os destinatários comecem a digitalizar no canto superior esquerdo, movam-se horizontalmente para o canto superior direito e, em seguida, diagonalmente para o canto inferior esquerdo, antes de fechar o caminho no canto inferior direito.

A diferença entre Gutenberg e o padrão Z reside no fato de que o último também usa as áreas cegas do diagrama de Gutenberg. Em suma, não existem áreas fortes e fracas, nem leitura diagonal da gravidade.
Complexidade modular: ★★★
Densidade de conteúdo: ★★★
Orientação para clicar: ★★★
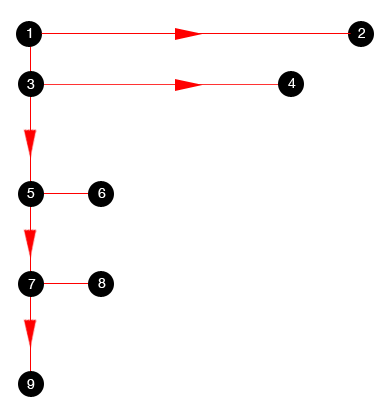
Zig-zag é uma extensão do padrão Z em que o Z é multiplicado. É o método que usamos para ler grandes blocos de texto de forma natural. Este modelo é particularmente adequado para uma página cheia de imagens e conteúdo que convida o leitor a folhear rapidamente . Uma das melhores orientações para sites de e-commerce é o modelo em zigue-zague , pois é perfeito para catálogos de produtos.

Complexidade modular: ★★★★
Densidade de conteúdo: ★★★★
Orientação para clicar: ★★
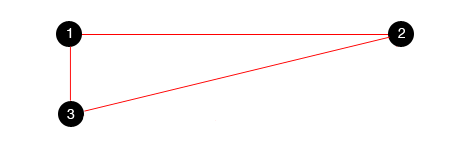
O padrão Z pode ser ainda mais articulado, desta vez eliminando parte dele: fechando os três primeiros pontos do Z obtemos o chamado Triângulo Dourado , ou seja, a área mais visualizada dos e-mails. É por isso que o uso de um padrão Z- é freqüentemente recomendado, colocando as informações mais importantes dentro dos três pontos desse triângulo.

Complexidade modular: ★★
Densidade de conteúdo: ★★★
Orientação para clicar: ★★★
O padrão F
Vamos voltar no alfabeto de Z a F. Nesse caso, os leitores começam a deslizar no canto superior esquerdo e continuam horizontalmente para a direita, em seguida, começam tudo de novo enquanto reduzem gradualmente seu “impulso”.

Nielsen realizou um estudo para provar isso. Nestes mapas de calor, os Fs se destacam muito bem:

3. Defina a disposição dos blocos
Agora vamos passar dos layouts teóricos aos reais. Combinando o design modular com as orientações possíveis, podemos definir 3 layouts básicos para o conteúdo de e-mail:
- Coluna única
- Múltiplas colunas
- Layout híbrido
O design certo irá direcionar a atenção do destinatário para o conteúdo em si, deixando implícita a estrutura que o suporta. A sugestão é, portanto, uma estrutura invisível , que tem a tarefa de combinar a harmonia composicional com a legibilidade do conteúdo . Vamos mergulhar nos detalhes das três possibilidades.
Layout de coluna única
O layout de coluna única consiste em um ou mais módulos que preenchem toda a largura do e-mail e são empilhados um em cima do outro. O InVision aproveita ao máximo esse tipo de layout.

Benefícios
- Fácil de ler
E-mails de coluna única têm uma hierarquia clara: eles começam com o conteúdo mais importante e continuam em ordem de relevância. Um módulo após o outro, sem complicações composicionais. - Layout narrativo
A coluna única apóia a narrativa de um e-mail, acompanhando os leitores ao longo dos diversos conteúdos da mensagem até o apelo à ação: um verdadeiro epílogo.
Orientação ⇾ Pirâmide invertida
Layout de múltiplas colunas
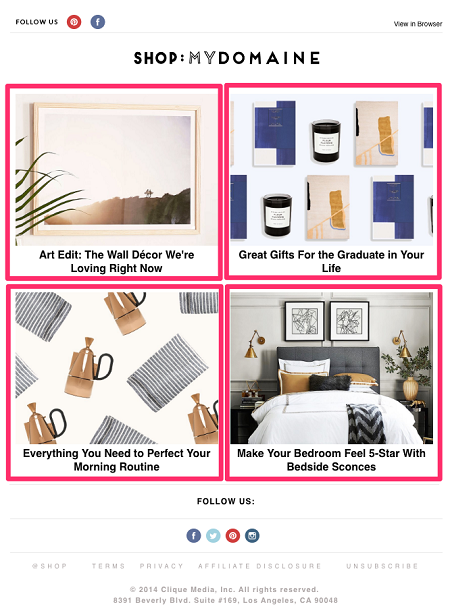
Um layout com várias colunas separa o conteúdo em dois ou três níveis , organizando-o em uma espécie de grade , como neste exemplo:

Benefícios
- Capacidade e ordem do e-mail
Organizar produtos em uma grade permite que você mostre muitos itens juntos - Orientado para a imagem
Se o seu e-mail se baseia quase inteiramente em imagens que não exigem um grande texto descritivo, um layout de várias colunas é perfeito para você.
Orientação ⇾ Diagrama de Gutenberg, Padrão Z, Padrão Zig-zag
Layout híbrido
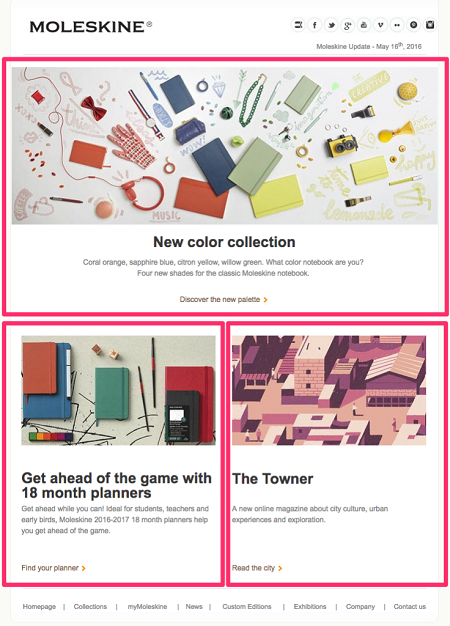
Muitas marcas enviam e-mails com um cabeçalho principal na parte superior e conteúdo secundário em várias colunas abaixo. Este é um layout híbrido que vai de uma única coluna a um contorno de várias colunas. Aqui está um excelente exemplo da Moleskine (marcamos o contorno do layout em rosa aqui também):

Benefícios
- Perfeito para adicionar hierarquia
Começando com um layout de coluna única, o primeiro e mais importante módulo de conteúdo não perderá sua importância. - Perfeito para várias frases de chamariz
Se você tem múltiplas páginas e lugares para direcionar os leitores, ou deseja estimular o destinatário a realizar múltiplas ações, este layout oferece o maior grau de flexibilidade.
Orientação ⇾ Padrão Z, Padrão F
Embrulhar
Encontrar os melhores layouts de e-mail para o seu conteúdo é uma das primeiras etapas básicas de uma estratégia de marketing por e-mail. Significa saber qual layout funciona melhor para uma categoria específica de e-mails de sua marca.
O editor BEE do MailUp oferece uma grande variedade de templates (imediatamente prontos e responsivos), bem como recursos avançados para definir sua galeria de layout : uma espécie de caixa de ferramentas a ser usada de acordo com as necessidades. Escolha um, insira o conteúdo e refine o design do e-mail em detalhes.
O BEE está integrado ao MailUp . Tudo o que você precisa fazer para experimentar seus recursos é iniciar um teste gratuito da plataforma. O teste de 30 dias lhe dará a chance de descobrir todos os recursos que a plataforma oferece para design e marketing por email.