Módulos de e-mail: como dimensionar e-mails exclusivos com confiança
Publicados: 2021-05-04Você deve ter ouvido falar sobre modelos de e-mail modulares há anos, mas ainda não deu o salto. Ou talvez você seja novo na ideia. Então, o que exatamente são módulos de e-mail e você deve usá-los? A resposta simples é sim e, ao contrário de outras perguntas por e-mail, não há "depende".
52% das equipes de email gastam duas ou mais semanas para produzir um email do início ao fim, de acordo com nosso relatório State of Email Workflows. Os e-mails modulares aceleram o processo para aumentar a eficiência - para que você gaste menos tempo em código repetitivo e mais tempo em inovação. É um acéfalo.
Continue lendo para descobrir:
- O que é um módulo de e-mail?
- Os benefícios do e-mail modular
- Como começar com o design modular
O que é um módulo de e-mail?
Módulos de e-mail são blocos de conteúdo reutilizáveis que podem ser colocados juntos em diferentes combinações para criar e-mails ou uma variedade de modelos de e-mail completos. Também conhecidos como componentes, os módulos vêm em algumas variedades, como snippets (personalizados para um e-mail específico, como um botão de call to action) e parciais (consistentes em vários e-mails, como um rodapé de e-mail).
Todos os seus módulos podem ser alojados em uma biblioteca de padrões como parte de seu sistema de design de e-mail mais amplo ou diretrizes de marca. Assim, sua equipe sabe exatamente como misturar e combinar para criar e-mails compatíveis com a marca que não sejam quebrados. Em essência, o design de email modular gira em torno de seções ou módulos menores reunidos para criar um design maior. Muito parecido com os tijolos de LEGO podem ser colocados juntos para construir, bem, qualquer coisa.
Quais são os benefícios do e-mail modular?
Há muitas vantagens em se tornar modular, e já mencionei algumas. Caso ainda tenha dúvidas, aqui estão os benefícios.
Padronização também conhecida como permanência na marca e livre de erros
Os seus logotipos ou as cores da marca estão um pouco errados de e-mail para e-mail? O design modular cuida de inconsistências como essa. Como os blocos são todos pré-codificados e testados, você pode ter certeza de que eles criarão e-mails que mantenham os padrões de sua marca em todos os e-mails. Sem erros.
Economiza tempo e acelera o fluxo de trabalho de e-mail
Cerca de 35% dos profissionais de marketing passam de 1 a 2 horas codificando e desenvolvendo por e-mail, de acordo com os dados da nossa pesquisa de 2020 State of Email. Outros 34% levam pelo menos 3 horas. Com mais da metade dos entrevistados lidando com seis ou mais e-mails por vez, essas horas de desenvolvimento aumentam rapidamente.
Com o design de e-mail padronizado, você não precisa mais se preocupar com a codificação de e-mails do zero. Isso economiza muito tempo para que você possa enviar e-mails mais rápido. Pessoalmente, posso criar e-mails em 10 minutos agora.
Flexibilidade e criatividade
Os modelos tendem a ter a percepção de serem rígidos e enfadonhos. Mas modelos modulares ? Eles são divertidos. Como eles são meros pedaços de um e-mail, você pode misturá-los e combiná-los para atender às suas necessidades, para não ficar preso ao mesmo layout antigo o tempo todo.
E seus blocos são parte de um sistema vivo de design de e-mail. O que significa que você pode adicionar continuamente novos à medida que seu sistema de design cresce para manter a flexibilidade e a criatividade vivas.
Pode ser usado em construtores de e-mail de arrastar e soltar
Outra grande vantagem dos módulos de e-mail? Eles são basicamente “plug and play” e, portanto, perfeitamente construídos para criadores de e-mail de arrastar e soltar, como o Editor Visual de arrastar e soltar do Litmus Builder. Basta configurá-los e você está pronto para começar.
Os não programadores também podem criar e-mails
Depois que seus blocos de conteúdo reutilizáveis são configurados em um editor visual, você pode criar e-mails sem nunca tocar no código. E isso significa que até mesmo seus não programadores podem criar e-mails! Não se preocupe mais com a possibilidade de quebrar algo acidentalmente.
Escala a produção de e-mail
Com todos - independentemente de suas habilidades técnicas - capazes de criar e-mails modulares rapidamente, você pode dimensionar todo o seu processo de produção de e-mail com facilidade e expandir seu programa de marketing por e-mail. Concentre-se em coisas como e-mails personalizados para diferentes segmentos de assinantes - algo que levaria uma eternidade antes.
 | Crie e-mails sobre a marca e sem erros com rapidez Crie, visualize e teste o controle de qualidade de seus e-mails em um fluxo contínuo - com o Litmus Builder. Chega de pular para a frente e para trás entre as ferramentas. Aprenda como → |
Como começar com o design modular
Recomendamos começar criando um sistema de design de e-mail. Você não precisa começar com esta etapa, mas é uma boa maneira de garantir que seus módulos de e-mail sejam categorizados e padronizados. Do contrário, você pode criar módulos muito básicos que exigiriam muitos estilos quando usados. Ou você pode criar blocos estilizados com o conhecimento de que pode haver muita manutenção envolvida para mantê-los.
Assim que o sistema de design estiver finalizado - na verdade, não espere. Os sistemas de design são coisas vivas que mudarão à medida que você continuar a criar e-mails. Em vez de esperar até que todo o sistema seja finalizado, comece a codificar assim que tiver blocos suficientes para fazer um modelo.
Veja como começar.
1. Audite seus e-mails para ver quais seções são comumente usadas
Conclua uma auditoria de seus e-mails para ver se você identifica algum padrão. Quais seções você vê repetidas em seus e-mails? Existem blocos de cabeçalho e rodapé que você usa continuamente? Que tal blocos de conteúdo de uma e duas colunas? Todos esses são bons candidatos para módulos.

Faça uma lista ou documente as seções que você planeja modularizar e como elas serão usadas (incluindo regras de engajamento). Organizar seus componentes desde o início torna-os mais fáceis de localizar e usar corretamente em sua equipe, especialmente à medida que você continua a aumentar sua biblioteca de padrões. Pode ser tão básico quanto rotular blocos de conteúdo para cabeçalhos, corpo e rodapés. Ou categorizando por equipe ou cliente.

Eu gosto de organizar o meu por seção e tipo de e-mail usando Categorias na Biblioteca de Projetos no Litmus.
2. Determine os padrões e as diretrizes da marca
Os designers e desenvolvedores devem trabalhar lado a lado ao criar módulos para garantir que os padrões - como espaçamento entre elementos e espaçamento entre módulos - sejam criados e mantidos.

E certifique-se de que as partes interessadas concordem com as diretrizes da marca específicas para e-mail, como fontes e cores, antes de prosseguir.
3. Crie um padrão de e-mail
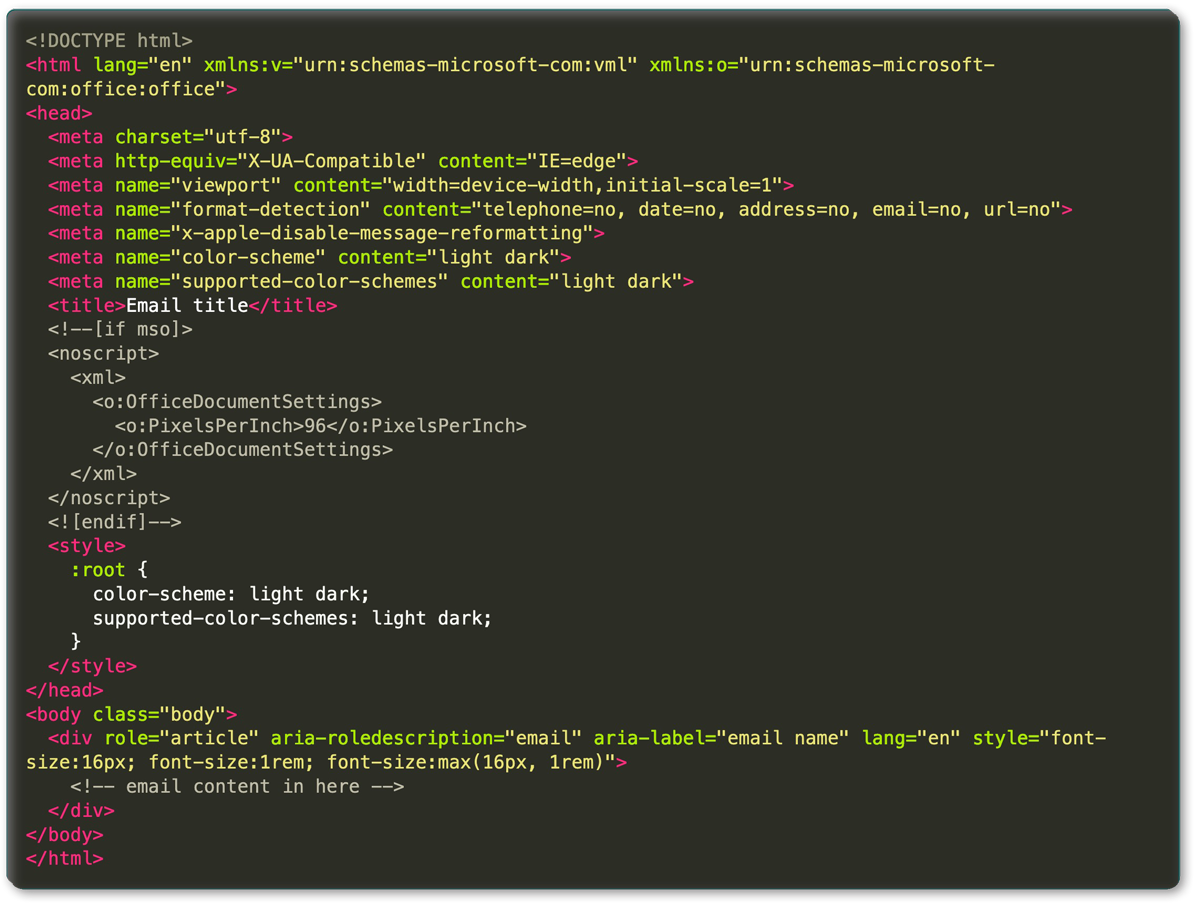
Todos os seus módulos precisarão ser colocados em um esqueleto ou HTML padrão. Isso dá a você o máximo de flexibilidade em como você deseja organizar seu e-mail. Existem várias maneiras diferentes de configurar um clichê, mas todos os clichês incluem uma seção na parte superior com as tags de abertura, conteúdo do cabeçalho, qualquer redefinição e estilos de marca e tags de fechamento.

Mark Robbins criou um ótimo e simples modelo de e-mail básico para você começar. Combine isso com o repositório de Jay Oram de estilos de redefinição CSS padrão recentes para e-mail, e você terá um boilerplate decente para começar.
4. Construa seus módulos
Os módulos podem ser criados de várias maneiras. Contanto que você seja consistente com os módulos, eles funcionarão juntos quando combinados. Vou examinar dois métodos diferentes: módulos baseados em <table> e módulos baseados em <tr>.
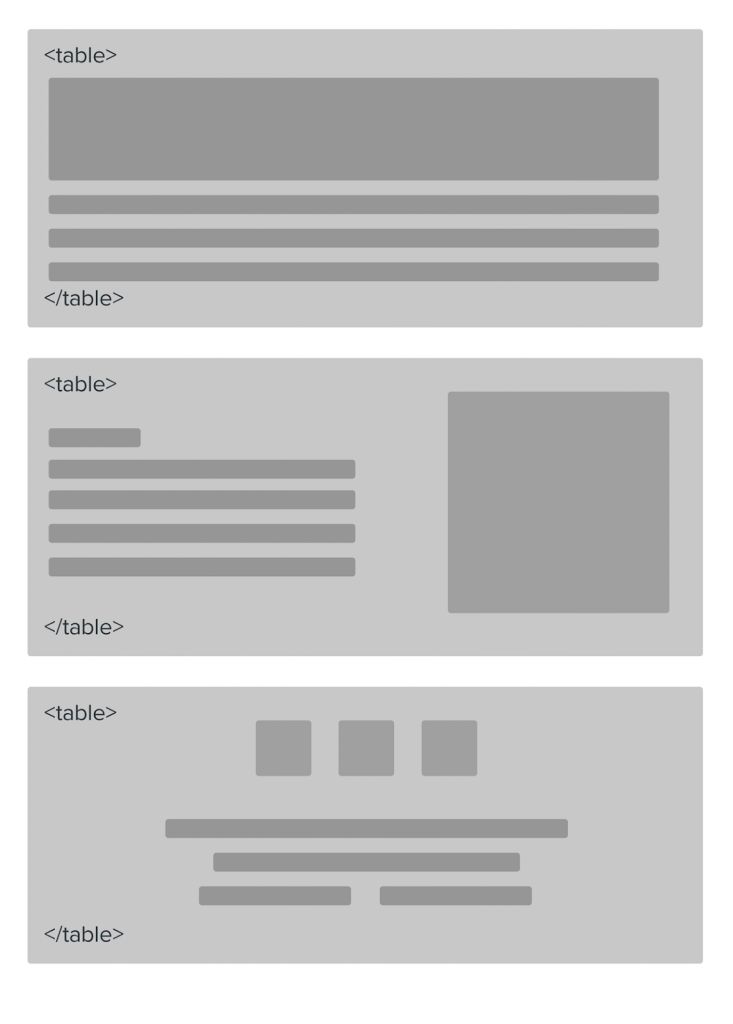
Usando módulos baseados em <table>
Você pode ter cada módulo empacotado em uma tabela para que as tabelas sejam empilhadas à medida que os módulos são adicionados. Módulos baseados em tabela seriam mais ou menos assim:

Prós : os módulos são organizados e independentes. Qualquer estilo de layout de uma tabela não afetará os outros módulos.
Contras : o empilhamento de tabelas às vezes pode causar problemas de renderização no Outlook, como linhas brancas finas.
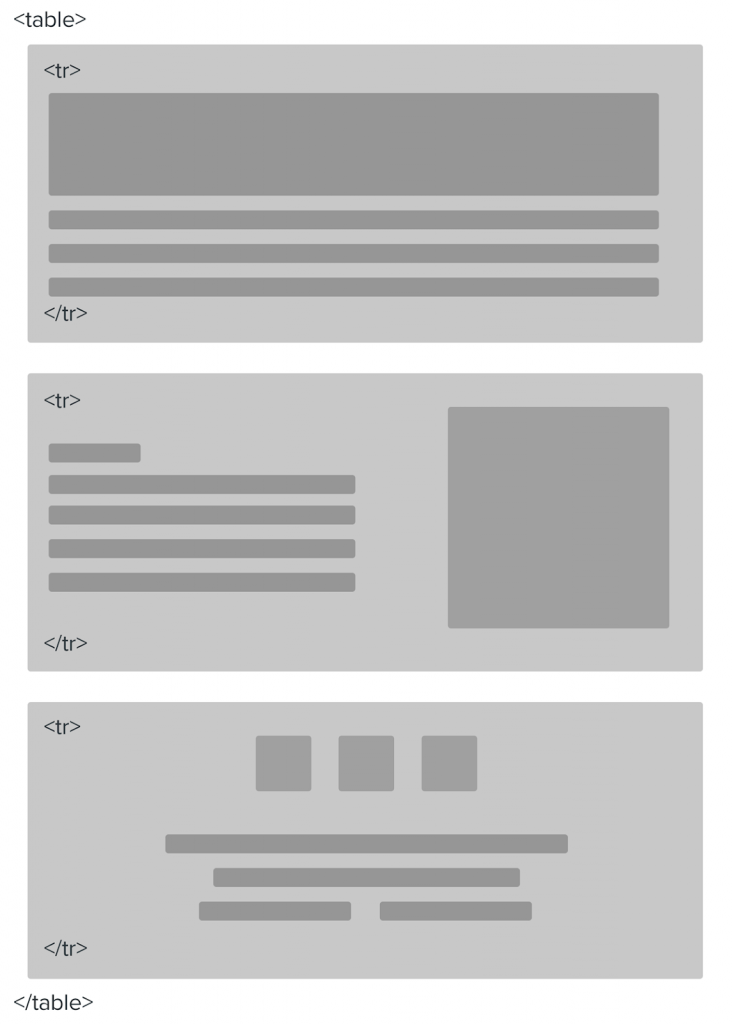
Usando módulos baseados em <tr>
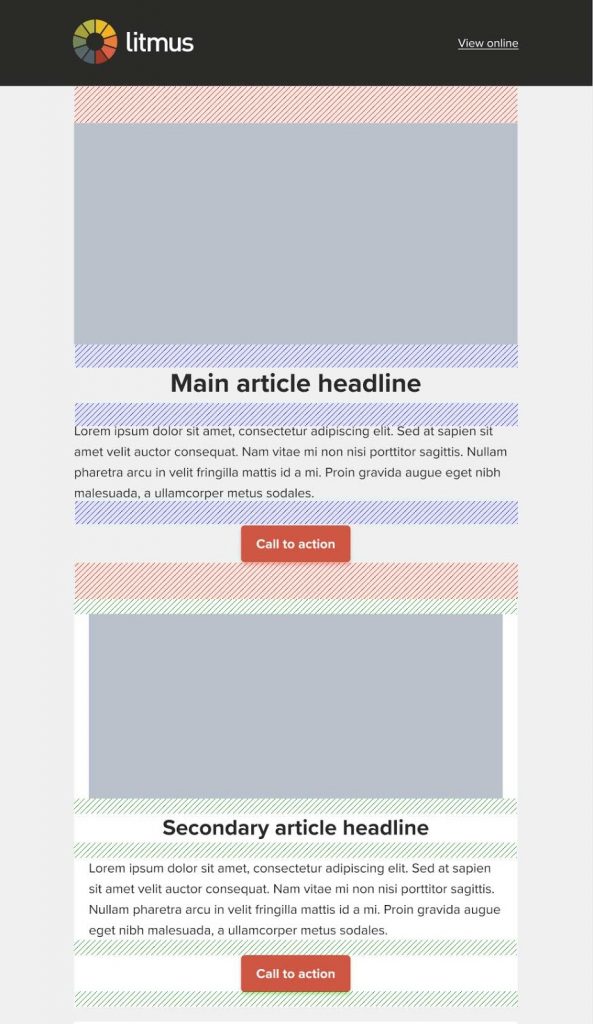
Os módulos baseados nas linhas da tabela precisam ser colocados em uma tabela de contenção. Em seguida, as linhas podem ser colocadas na tabela de contenção, empilhando as linhas umas sobre as outras da seguinte maneira:

Prós : existem problemas de linha branca menos incômodos no Outlook.
Contras : um problema de renderização em um módulo pode resultar em um problema de renderização em outro módulo. E pode exigir mais código para aninhar tabelas dentro das linhas para resolver problemas.
5. Teste, teste, teste!
Ambos os métodos do módulo requerem que você faça alguns testes de garantia de qualidade (QA) para ter certeza de que um componente não quebra o e-mail inteiro.
Acho que a melhor maneira de construir os módulos e testar ao mesmo tempo é criar um modelo grande contendo todos os módulos no Litmus Builder.

Isso permite o teste de controle de qualidade dos módulos em um modelo para ver como eles influenciam uns aos outros. Ele também garante que o espaçamento entre os módulos seja mantido. Uma vez que todos os módulos são adicionados, eles podem ser copiados e salvos na Biblioteca de Projetos Litmus como um fragmento ou parcial.
6. Comece a usar módulos em seu processo de produção de e-mail
Depois de criar seus módulos, é apenas uma questão de usá-los em seu processo de construção. A maioria dos editores de código fornece um método para adicionar trechos ao seu código ou clichê.
Eu uso o Litmus Builder. Na visualização do Editor de código, você pode usar as palavras de gatilho do trecho ou o menu de inserção para adicionar trechos diretamente no código. Com o Visual Editor de arrastar e soltar no Litmus Builder, é uma simples questão de literalmente arrastar e soltar os fragmentos no lugar.
 | Experimente a criação modular de e-mail Torneio torna mais fácil ir modular. Armazene e organize seus trechos e parciais na Biblioteca de projetos. Em seguida, crie e-mails de teste de controle de qualidade rapidamente com o Editor Visual no Litmus Builder. Ele ainda vem pré-carregado com um modelo de e-mail totalmente otimizado com módulos para que você possa começar imediatamente. Comece seu teste grátis → |
Vamos ser modulares
Se você deseja ser ágil e eficiente sem sacrificar o design de e-mail flexível, você vai adorar os módulos de e-mail. Eles economizam muito tempo e permitem que você seja compatível com a marca e seja criativo. Quem não quer isso? Experimente - você vai me agradecer mais tarde.
