Arte em pixel por e-mail: a tática de design defensivo mais rara e legal
Publicados: 2018-09-19O bloqueio de imagens é comum, com alguns clientes de e-mail desativando imagens por padrão e alguns assinantes desativando imagens para salvar dados móveis ou por outros motivos. Por isso, os profissionais de marketing por e-mail precisam usar técnicas de design defensivas para garantir que sua mensagem seja transmitida quando as imagens forem desativadas.
O design defensivo, que também ajuda na acessibilidade do e-mail, consiste em três táticas principais:
- Usar HTML ou texto ativo tanto quanto possível, em vez de incorporar todo o seu texto às suas imagens
- Adicionar texto ALT às suas imagens - ou melhor ainda, texto ALT estilizado
- Usando cores de fundo nas células da tabela
Vamos nos concentrar nessa última tática.
Uma das grandes coisas que acontecem quando as imagens são bloqueadas é que seu e-mail perde sua estrutura. O e-mail fica plano e tudo começa a se confundir. Usar texto HTML e definir o tamanho e a cor do texto ALT pode ajudar a criar estrutura e hierarquia, mas as cores de fundo são ainda mais poderosas.
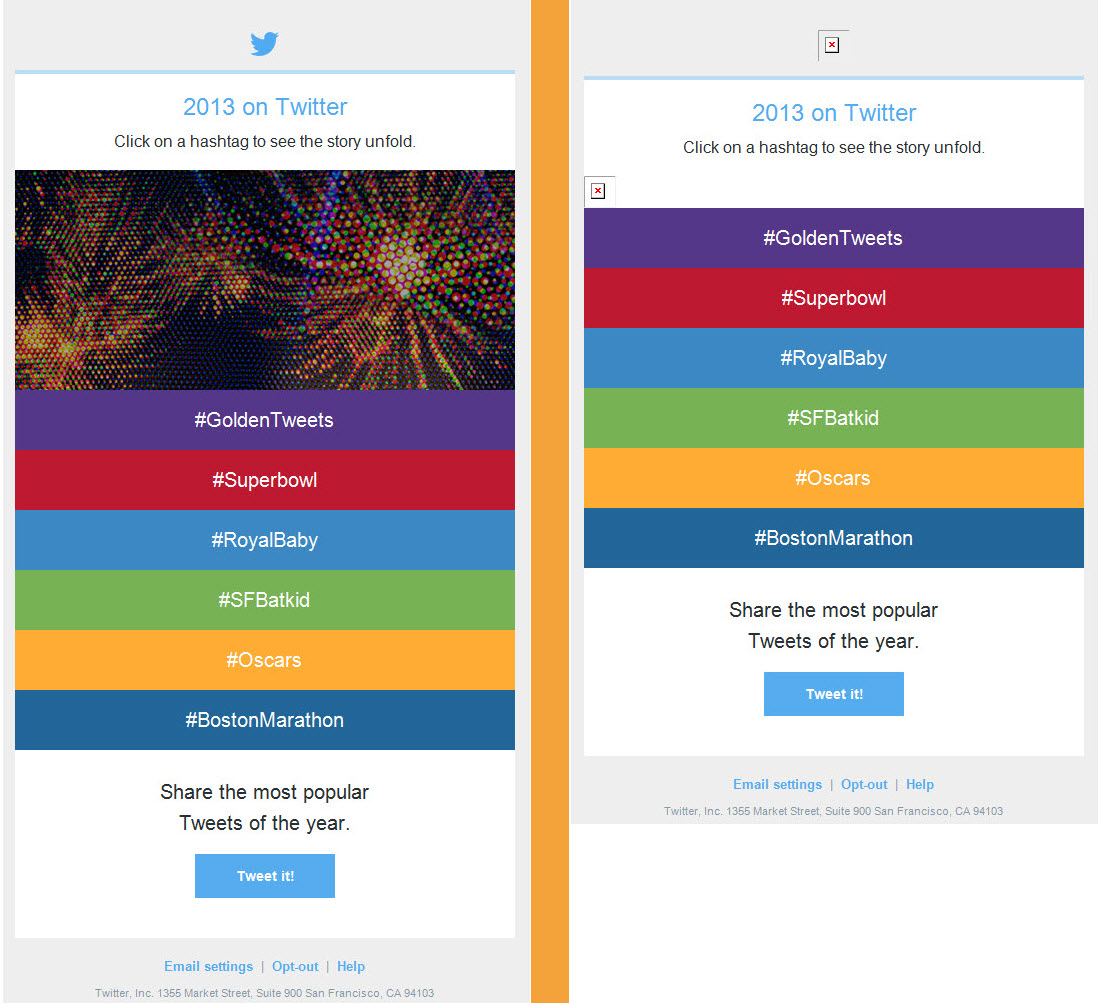
Adicionar uma cor de fundo a uma célula de tabela cria banners, blocos de conteúdo e é essencial para fazer botões à prova de balas. Este e-mail do Twitter demonstra como as cores de fundo nas células da tabela podem manter a integridade de um design de e-mail quando as imagens são bloqueadas.

Isso é ótimo, mas as células da tabela com cores de fundo podem fazer mais - muito mais. Além de serem usadas junto com o texto HTML para criar conteúdo de e-mail que não é afetado pelo bloqueio de imagens, as cores de fundo das células da tabela podem ser usadas como fallback para imagens.
Você faz isso criando um mosaico de uma série de tabelas aninhadas com cores de fundo aplicadas às células da tabela. Você então corta a imagem para que cada fatia se encaixe perfeitamente nas células da tabela de seu mosaico. Dessa forma, quando a imagem sobreposta é bloqueada e desaparece, o mosaico subjacente de células coloridas da tabela aparece.
Exemplos de Pixel Art de e-mail
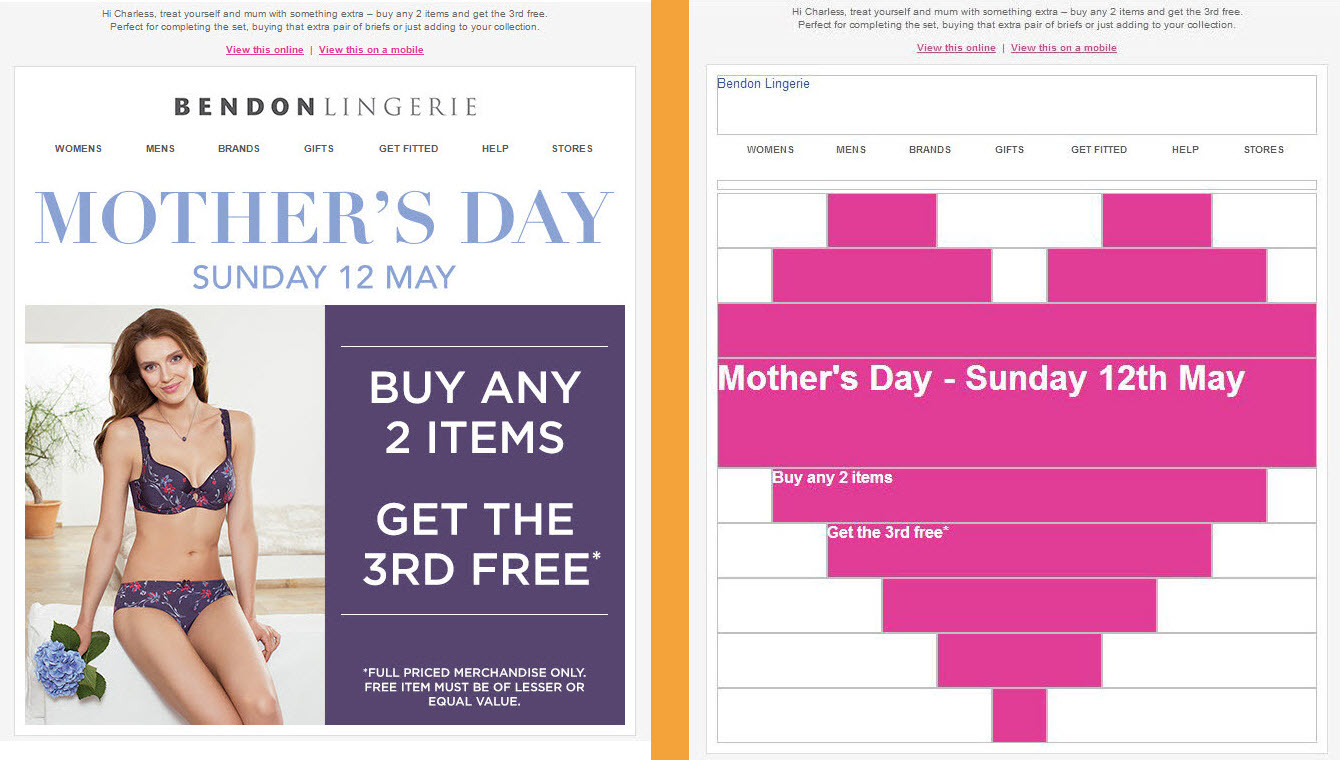
Para demonstrar o poder dos mosaicos de e-mail, aqui estão alguns exemplos, cada um mostrando o e-mail com imagens ativadas à esquerda e imagens desativadas à direita:
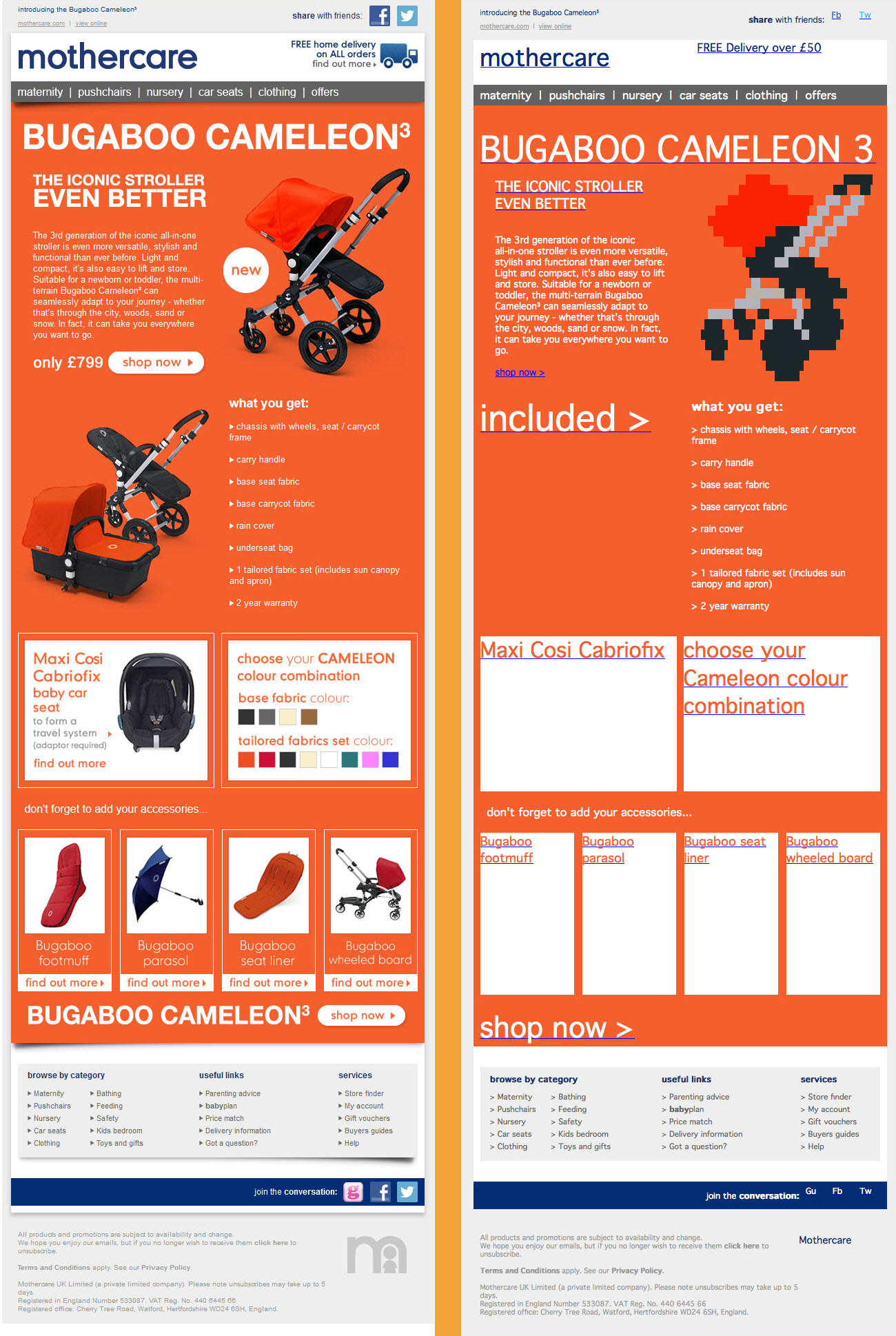
A Mothercare cria pixel art de seu carrinho neste e-mail, que também faz uso liberal de texto ALT estilizado por toda parte.

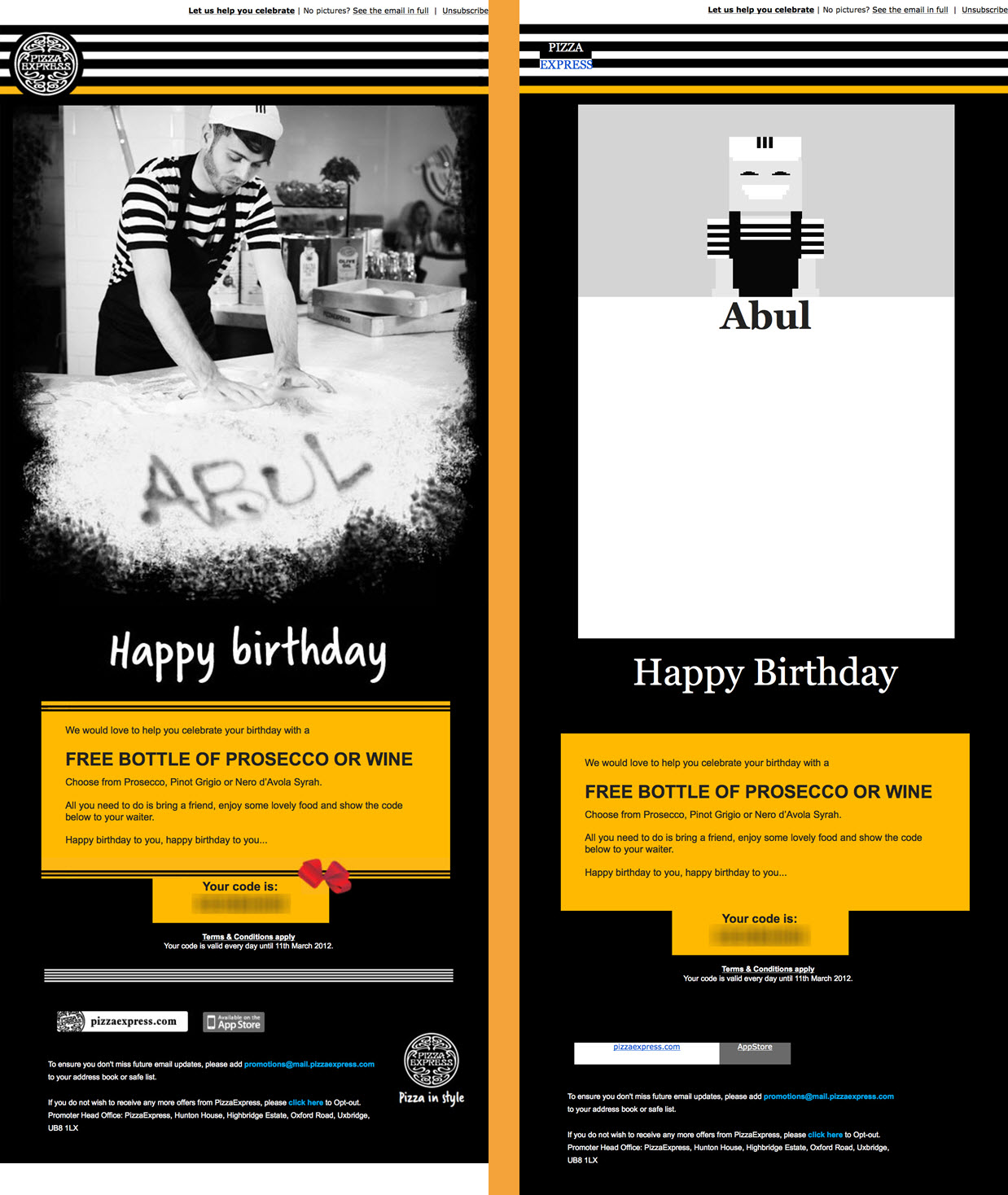
Pizza Express usa pixel art neste e-mail de aniversário acionado, que também inclui uma imagem personalizada e o texto ALT com estilo personalizado correspondente.

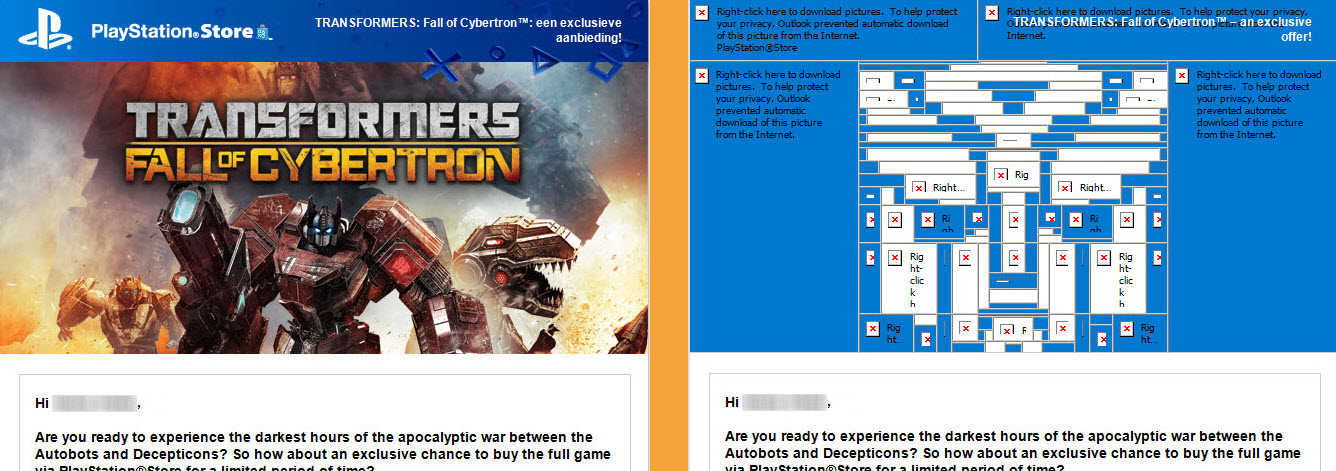
O PlayStation New Zealand usa um mosaico de e-mail para criar o símbolo dos Autobots, reproduzindo habilmente o slogan “robôs disfarçados” dos Transformers.

A Benton Lingerie captura o sentimento da mensagem do e-mail do Dia das Mães, usando a arte de pixel do e-mail para criar um grande coração rosa.

Design e considerações estratégicas
Antes de criar um mosaico de e-mail, considere os seguintes problemas de design e estratégia:
1. A arte de pixel de e-mail pode ficar pesada , o que pode fazer com que seu e-mail seja cortado no Gmail se o e-mail exceder 102 KB. Portanto, mantenha as coisas simples, focando em uma imagem de pixel art mínima viável.
Por exemplo, o coração pixelado da Benton Lingerie poderia ter sido muito mais contornado com o dobro ou triplo do número de células da mesa. Mas sua execução é claramente um coração e, portanto, é bastante eficaz como está.
2. A arte de pixel de e-mail pode ser um trabalho extra , então geralmente é melhor reservá-los para e-mails de alto volume ou alto impacto. Isso talvez signifique usá-los para enviar e-mails importantes para anúncios de novos produtos, campanhas da Cyber Monday e grandes eventos semelhantes. Mas também significa considerá-los para e-mails acionados de alto volume, como o e-mail de aniversário do Pizza Express acima.
Da mesma forma, você pode considerá-los para elementos de e-mail de alto volume, como seu logotipo ou um elemento de rodapé. Se você fizer isso, implemente-os como uma parte, para que possa alterar ou atualizar a arte de pixel em todas as instâncias de seu logotipo ou rodapé.
Qualquer que seja a abordagem escolhida, você deseja ter a certeza de obter o impacto de seu esforço extra de design.
3. A arte de pixel de e-mail nem sempre é compatível com design responsivo. Dependendo de como você codifica seu e-mail responsivo, os mosaicos de e-mail podem não ser traduzidos da versão desktop para a versão móvel. Ocultar e empilhar conteúdo de e-mail em sua versão móvel pode quebrar a arte de pixel de seu e-mail. Lembre-se de levar isso em consideração ao projetar o mosaico do seu e-mail.

4. O pixel art do e-mail não precisa tentar substituir as imagens bloqueadas. Como vimos nos exemplos de PlayStation e Benton Lingerie, a arte em pixels do e-mail pode ser totalmente diferente das imagens no e-mail. Não sinta que sempre precisa criar a versão de 8 bits de sua imagem de herói. Às vezes, transmitir o espírito de uma imagem é tão eficaz quanto - e pode ser mais fácil de codificar e menos entregar.
5. É mais provável que alguns e-mails tenham imagens bloqueadas. A possibilidade de bloqueio das imagens de um e-mail não é uniforme. A chance de bloqueio de imagem é maior no início de um relacionamento de e-mail e no final.
Nos primeiros e-mails que você envia a um assinante, ele pode ter imagens bloqueadas para remetentes desconhecidos. Isso significa que você pode querer dedicar mais esforço ao design defensivo para seu (s) e-mail (s) de boas-vindas e para seus e-mails transacionais.
Para emails que chegam tarde em um relacionamento, ou seja, após um período considerável de inatividade, as imagens podem ser bloqueadas porque estão na pasta de spam do assinante. Isso significa que você pode querer colocar um esforço extra de design defensivo em seus e-mails de reengajamento e de re-permissão.
Em ambos os casos, esse esforço extra pode incluir pixel art de e-mail, além do uso liberal de texto HTML e texto ALT estilizado.
 | Otimize para bloqueio de imagemO Litmus Builder permite codificar facilmente e-mails e visualizá-los em mais de 70 aplicativos e dispositivos de e-mail. Ative e desative as imagens com um único clique para aperfeiçoar a arte de pixel do seu e-mail. Crie ótimos e-mails → |
Como fazer e-mail Pixel Art
Com essas considerações em mente, qual é a melhor maneira de criar pixel art para e-mail?
Para começar, recomendamos:
- Conversor de imagem para mesa
- Cachorros otimizados para e-mail
- Aplicativo HTML de imagem
No entanto, você pode não achar esses úteis em todos os casos. Na maioria das vezes, esperamos que você queira construir sua arte de pixel de e-mail manualmente.
Se esse for o caminho que você vai seguir, aqui estão as principais etapas que você precisará seguir:
- Esboce uma imagem de pixel art mínima viável para e-mail em papel milimetrado ou no software de design de sua escolha.
- Use a ferramenta de fatia no Photoshop ou outro software de design para dividir sua imagem nos tamanhos de bloco necessários para criar seu mosaico de e-mail e salvá-los como imagens separadas. Use uma convenção de nomenclatura de arquivo que facilite o quebra-cabeça de sua imagem geral.
- Usando uma série de tabelas aninhadas dentro de uma tabela, crie os blocos nas posições que você precisa para acomodar seu projeto.
- Para garantir que suas imagens fatiadas se encaixem perfeitamente, especifique que cellpadding = “0”, cellspacing = “0” e border = “0” são definidas para suas tabelas.
- Aplique o bgcolor necessário a cada uma das células da sua tabela.
- Visualize seu e-mail com as imagens desabilitadas para ter certeza de que está sendo renderizado conforme o esperado.
Aqui está um ótimo exemplo de pixel art de e-mail do boletim informativo EmailWeekly da Action Rocket. Selecione “Alternar imagens” na interface do Litmus Builder para visualizar o e-mail com as imagens desativadas.
Uma tática rara e inesperada
Os profissionais de marketing por e-mail entendem a necessidade de projetar para imagens off. Sabemos disso porque 83% das marcas usam texto ALT para suas imagens de e-mail sempre ou com frequência, de acordo com a pesquisa Litmus 'State of Email Survey de 2018 com cerca de 3.000 profissionais de marketing.
No entanto, embora adicionar texto ALT seja bastante simples, criar pixel art para e-mail é tudo menos isso. Como resultado, quase 77% das marcas nunca usam mosaicos de e-mail.

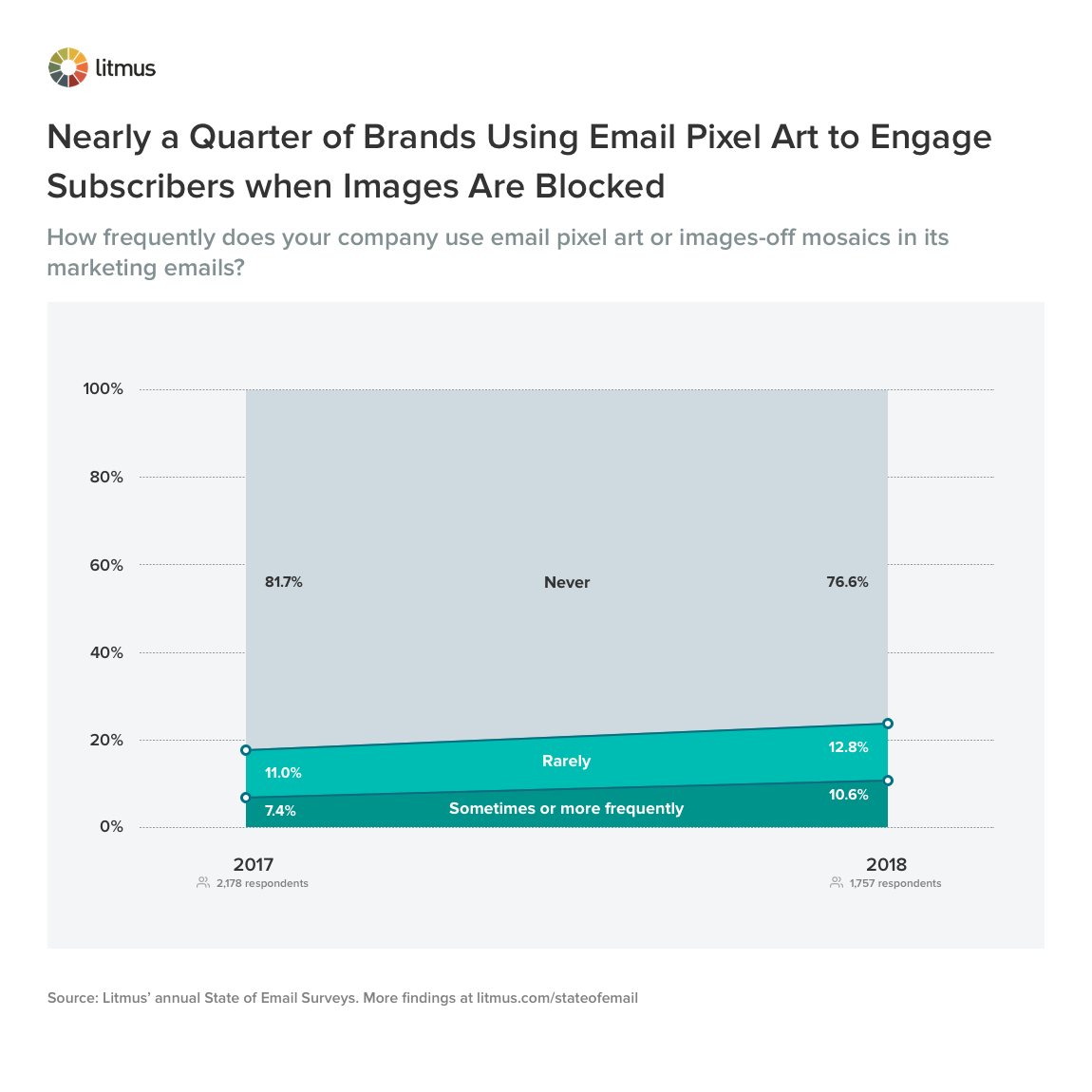
Para marcas intrépidas, essa é uma oportunidade. A raridade dessa tática significa que é uma maneira eficaz de surpreender e encantar os assinantes, entregando o inesperado - e mais marcas estão pegando. Mais de 23% das marcas usam pixel art de e-mail pelo menos raramente, o que era 18% em 2017.
Quer mais recursos como este?
Assine o Litmus Weekly para obter sua dose semanal de inspiração para e-mail, dicas e truques, direto na sua caixa de entrada.
Entre na lista →
