O que é um pré-cabeçalho de e-mail e como ele pode aumentar as taxas de abertura de e-mail?
Publicados: 2021-02-06O que é um pré-cabeçalho de e-mail? Você precisa saber o código para adicionar um preheader? Eles são diferentes no celular e no desktop? O que você deve colocar no seu pré-cabeçalho de e-mail em primeiro lugar?
Quando você começa a mergulhar no desenvolvimento de e-mail e no lado HTML/CSS dos preheaders de e-mail, as coisas podem ficar complicadas rapidamente. Mas eles não precisam – existem maneiras mais fáceis de adicionar preheaders de e-mail (e saber o que colocar neles).
O que é um pré-cabeçalho de e-mail?
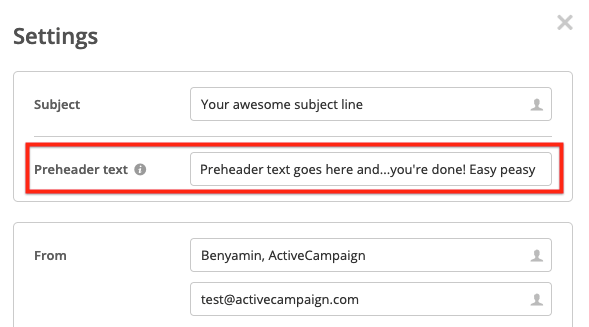
O texto do pré-cabeçalho de e-mail é uma pequena linha de texto que aparece após a linha de assunto em uma caixa de entrada de e-mail. Os pré-cabeçalhos de e-mail fornecem um breve resumo do conteúdo de um e-mail e podem aparecer de forma diferente em clientes de e-mail para dispositivos móveis e da web.
Você pode adicionar pré-cabeçalhos (também chamados de “texto de visualização de e-mail”) aos seus e-mails usando HTML e CSS. Ou escolhendo um software de e-mail que permite personalizar o texto do pré-cabeçalho do e-mail sem código.
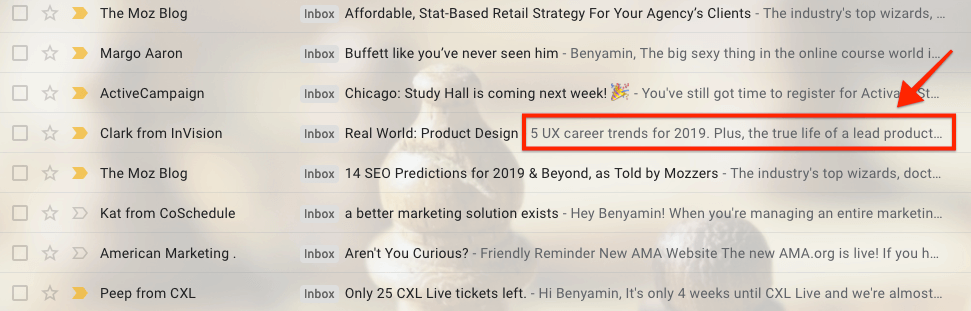
Veja um exemplo de como os preheaders de e-mail se parecem no Gmail.

Pré-cabeçalhos de e-mail para e-mails promocionais na minha caixa de entrada. Observe que o texto é exibido de forma diferente dependendo do comprimento da sua linha de assunto.
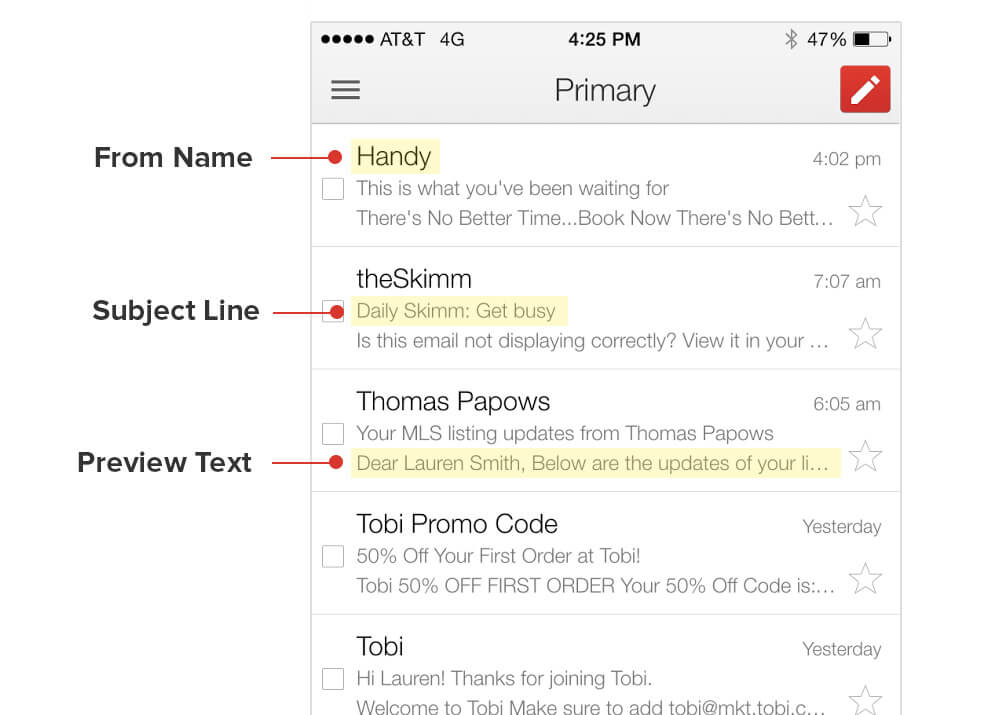
O pré-cabeçalho de e-mail aparece de forma diferente em diferentes clientes de e-mail. Gmail, Outlook, Yahoo e os vários clientes móveis têm maneiras diferentes de mostrar visualizações. Veja um exemplo de como o texto de visualização pode ser exibido em dispositivos móveis. 
O nome do remetente, a linha de assunto e o texto do pré-cabeçalho podem ser exibidos de maneira diferente em clientes diferentes. No celular, o texto do pré-cabeçalho pode não ser cortado por ter uma linha de assunto mais longa (Fonte, Litmus).
Os pré-cabeçalhos de e-mail são uma versão moderna da velha escola “Johnson Box”, uma técnica usada na redação de resposta direta para visualizar o assunto de uma carta de vendas.
A Johnson Box, criada por Frank H. Johnson, é uma caixa na parte superior de uma carta que resume ideias-chave – o objetivo é fazer com que mais pessoas leiam sua carta.
Em um artigo para a AWAI, George Duncan, da Duncan Direct Direct, explicou o propósito de uma Johnson Box:
“Você tem uma boa parte da sua mensagem acima da saudação antes mesmo da pessoa entrar na carta, então ela entende em que território ela está. 'sim' para você já.”
Da mesma forma, um pré-cabeçalho de e-mail é um breve resumo do seu e-mail – e o objetivo é fazer com que as pessoas abram seu e-mail.
[blog-subscribe headline=”Confira estes preheaders de e-mail” description=”Aqueles em nosso boletim informativo. Coloque seu e-mail abaixo e enviaremos um e-mail por semana (com nossos melhores conselhos de marketing)”]
Como adicionar texto de pré-cabeçalho a uma campanha de e-mail
Você pode adicionar texto de pré-cabeçalho a um e-mail adicionando-o por meio do software CRM de e-mail ou adicionando manualmente um estilo div oculto ao seu código HTML. Se você não adicionar texto de pré-cabeçalho a uma campanha de e-mail, os clientes de e-mail poderão extrair o texto para você com base no conteúdo do seu e-mail.
Às vezes, pré-cabeçalhos gerados automaticamente são suficientes. Mas, muitas vezes, você vai querer usar o texto do seu pré-cabeçalho de e-mail como uma “segunda linha de assunto” para aumentar a curiosidade e obter mais aberturas de e-mail.
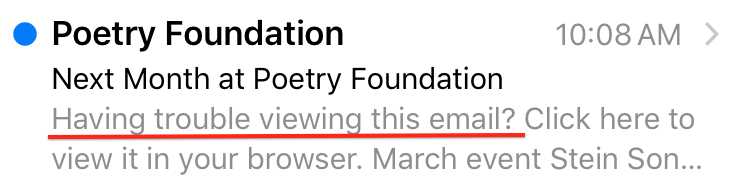
Aqui está um exemplo de texto de pré-cabeçalho que deu errado. 
“Tendo problemas” é o primeiro texto no e-mail real, então é o que é colocado no pré-cabeçalho. Nada contra a Poetry Foundation, mas um preheader mais descritivo pode aumentar suas taxas de abertura. (Também poderia ser pior - às vezes um link de cancelamento de inscrição aparece aqui).
Como adicionar preheaders de email com código
Se você adicionar texto de pré-cabeçalho de e-mail usando código, estará essencialmente informando aos clientes de e-mail qual texto você deseja inserir no e-mail.
O desenvolvimento de e-mail tem muitas peculiaridades (comparado ao seu HTML e CSS do dia-a-dia), e os preheaders codificados refletem isso. Pré-cabeçalhos codificados são complicados, então você pode preferir evitá-los (se seu software de e-mail permitir). Para adicionar um pré-cabeçalho com código:
- Adicione texto como o primeiro texto na tag body do seu e-mail
- Coloque o texto em um estilo div
- Use o estilo div para ocultar o texto do e-mail real
Para clientes de e-mail, o texto do pré-cabeçalho aparecerá como o primeiro texto do e-mail. Quando alguém abre seu e-mail, esse texto ficará oculto (por causa do estilo div oculto).
Dessa forma, o cliente de e-mail puxará o texto do pré-cabeçalho, mas as pessoas na sua lista de e-mail não o verão no design do seu e-mail (portanto, ele não ocupa espaço valioso no design).
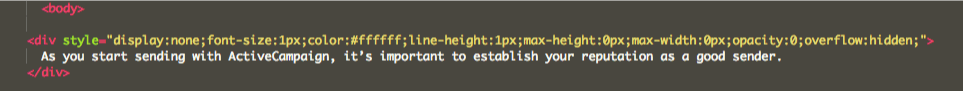
Aqui está um exemplo de um estilo div oculto, de um e-mail real que enviamos na ActiveCampaign. 
O estilo div contém o primeiro texto na tag body. Observe que o tamanho da fonte é 1, a cor é branca, a altura da linha é um, altura/largura máxima 0, opacidade 0, estouro: oculto – basicamente, não há como uma pessoa ver esse texto.
Como adicionar preheaders de email sem código
O desenvolvimento de e-mail é complicado e talvez você queira usar os modelos de e-mail disponíveis em seu software de marketing por e-mail.
Nem todos os softwares de automação de e-mail ou marketing permitem que você personalize seu texto de pré-cabeçalho sem usar código. Na ActiveCampaign, você pode alterar o texto do pré-cabeçalho no mesmo local em que edita a linha de assunto. 
Alterar o pré-cabeçalho do e-mail é tão fácil quanto alterar a linha de assunto. Você pode tentar por si mesmo aqui.
Qual deve ser a duração de um pré-cabeçalho de e-mail?
O texto do pré-cabeçalho do seu e-mail deve ter entre 40 e 130 caracteres. Esse intervalo garante que seu texto de visualização apareça nos clientes de e-mail para desktop e para dispositivos móveis.
Como o tamanho do pré-cabeçalho varia de acordo com o cliente de e-mail, não há realmente um tamanho ideal para o pré-cabeçalho de e-mail. 100 caracteres ou mais é um número perfeitamente razoável de caracteres para colocar em seu texto de visualização – apenas certifique-se de que o início do seu pré-cabeçalho de e-mail tenha os pontos mais importantes.

Aqui estão 3 coisas para se ter em mente ao decidir sobre o comprimento do seu texto de pré-cabeçalho:
- Em muitos clientes de desktop, o comprimento da linha de assunto do seu e-mail determina quanto do seu texto de visualização é exibido
- Os clientes de e-mail para celular geralmente mostram menos do seu texto de pré-cabeçalho. A maioria dos textos de pré-cabeçalho para dispositivos móveis tem entre 30 e 55 caracteres.
- Se o texto de visualização for muito curto, os clientes de e-mail podem puxar o texto do início do seu e-mail
Mesmo que você não precise de tudo isso, pode ser uma boa ideia escrever um pré-cabeçalho de e-mail longo (com os pontos importantes no início) para que você não exiba acidentalmente uma linha de texto do restante do e-mail campanha.

O pré-cabeçalho deste e-mail era "Lembrete amigável". Mas é muito curto – então o Gmail extrai a primeira linha de texto do e-mail. O resultado é um pouco desajeitado e poderia ter sido evitado com um pré-cabeçalho de e-mail mais longo.
Como você escreve um preheader de e-mail? 4 boas práticas
Você pode adicionar um pré-cabeçalho às suas campanhas de e-mail, mas o que você deve colocar nele?
Um ótimo preheader pode funcionar como uma segunda linha de assunto de e-mail – é uma oportunidade para você chamar a atenção e convencer mais pessoas a abrir seus e-mails.
Aqui estão 4 práticas recomendadas de pré-cabeçalho de e-mail:
- Adicionar uma chamada para ação
- Não repita a linha de assunto
- Faça com que sua linha de assunto e o texto do pré-cabeçalho funcionem juntos
- Use o preheader para criar curiosidade (não apenas resumir)
1. Adicione um apelo à ação
Às vezes tudo que você precisa fazer é pedir.
Assim como seu e-mail tem um apelo à ação, adicionar um apelo à ação ao seu pré-cabeçalho de e-mail pode fazer com que mais pessoas abram.
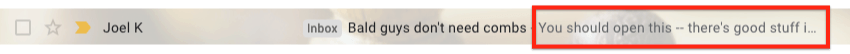
Aqui está um exemplo do redator Joel Klettke. 
Bem direto. Bastante eficaz.
Uma call to action pré-cabeçalho segue as mesmas regras de uma call to action normal:
- Mantenha-o curto (você não tem muito espaço de qualquer maneira)
- Faça parecer fácil
- Prometa um benefício
Ou, quando tudo mais falhar, peça às pessoas que abram seu e-mail.
2. Não repita a linha de assunto
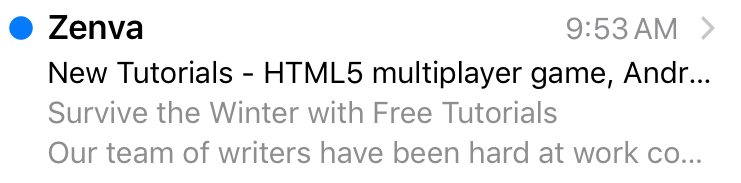
Por que dizer a mesma coisa duas vezes?

Novos tutoriais… tutoriais gratuitos… basicamente a mesma coisa. “Sobreviver ao inverno” não acrescenta nada para me fazer clicar.
Sua linha de assunto e texto de pré-cabeçalho não devem dizer a mesma coisa. O preheader é uma chance de construir sua linha de assunto…
- Adicionando detalhes
- Criando curiosidade
Sua linha de assunto provavelmente tem apenas 30-75 caracteres - adicionar texto de pré-cabeçalho dá a você mais 100 caracteres para brincar!
Além disso, embora os pré-cabeçalhos de e-mail nem sempre sejam proeminentes no desktop, os pré-cabeçalhos móveis podem ser quase tão proeminentes quanto a linha de assunto.

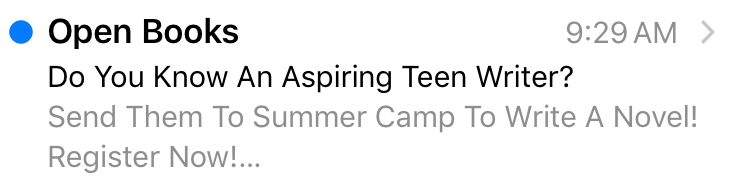
O Open Books usa o texto do pré-cabeçalho como uma segunda linha de assunto. No celular, o preheader ganha mais espaço!
Trate seu preheader de e-mail como uma segunda chance de uma primeira impressão. Coloque mais trabalho nisso do que apenas repetir a linha de assunto.
3. Faça com que a linha de assunto e o texto do pré-cabeçalho funcionem juntos
Assim como o Open Books, você pode usar a linha de assunto do e-mail e o pré-cabeçalho juntos para tornar sua mensagem mais forte.
Seu pré-cabeçalho de e-mail não deve apenas repetir sua linha de assunto. Mas também não deve ser totalmente diferente. Você pode usar o pré-cabeçalho para criar uma ótima linha de assunto – e fazer com que mais pessoas abram seu e-mail.
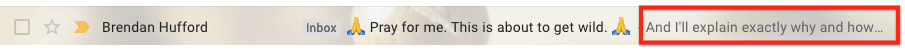
Confira este exemplo de Brendan Hufford.

A linha de assunto abre uma lacuna de curiosidade. E o pré-cabeçalho se baseia nele.
Quando sua linha de assunto e pré-cabeçalho trabalham juntos, você pode criar curiosidade.
Falando nisso…
4. Use o preheader para aumentar a curiosidade (não apenas resumir)
Em 1994, o economista comportamental e professor da Carnegie Mellon, George Loewenstein, publicou um artigo intitulado The Psychology of Curiosity.
O artigo é uma grande análise da pesquisa em psicologia sobre curiosidade – tem 24 páginas e foi citado mais de 1400 vezes.
Para poupá-lo de um monte de leitura técnica (embora seja ótimo), o ouro do marketing está na página 17.

Em outras palavras, como você pode deixar alguém curioso?
Loewenstein nomeia 5 maneiras pelas quais você pode deixar alguém curioso. Estou usando 3 deles agora (você será capaz de descobrir quais, depois que eu mostrar para você?).
Aqui estão as 5 maneiras de deixar as pessoas curiosas:
- Faça uma pergunta que induza a curiosidade
- Comece uma sequência de eventos, mas não termine (por exemplo, uma história inacabada)
- Violar expectativas
- Implica que você tem informações que eles não
- Implica que eles costumavam saber algo que eles esqueceram desde então
O melhor dessa lista – você pode literalmente usá-la como uma lista de verificação. Quantos dos 5 seu pré-cabeçalho de e-mail usa? Ou sua linha de assunto, para esse assunto?
Um exemplo ajudará. Qual título é o mais intrigante?
- Como ganhar meio milhão de dólares por ano
- Como você pode ganhar meio milhão de dólares por ano?
- Você tem coragem de ganhar meio milhão de dólares por ano?
O primeiro usa o método 4. O segundo adiciona o método 1 fazendo uma pergunta. Ambos são chatos (e um pouco fraudulentos).
A terceira pergunta se você tem coragem .
Ainda faz uma pergunta. Ainda implica conhecimento. Mas quebra suas expectativas, e é por isso que se tornou a manchete de um dos anúncios clássicos de Eugene Schwartz.
Quando você escrever seu pré-cabeçalho, passe por cada um dos 5 pontos. Como você pode adicionar mais deles – para aumentar a curiosidade?
(Aviso: esta técnica pode ser muito poderosa. Use apenas 3 de cada vez, ou você pode parecer isca de cliques.)
Conclusão: pré-cabeçalho de e-mail em 2019 (e além)
O que o ano tem a ver com preheaders de e-mail? Como os pré-cabeçalhos de email em 2019 são diferentes dos pré-cabeçalhos de email em 2018?
Existem algumas tendências e mudanças que podem afetar seu email marketing:
- As mensagens no local de trabalho (como o Slack) substituem muitos e-mails no local de trabalho
- Mais pessoas fazem e-mail marketing (porque funciona e a automação está melhorando)
- É provável que a caixa de entrada de uma pessoa tenha mais e-mails promocionais – o que significa que você precisa tornar seus e-mails mais atraentes (olá, preheaders!)
- Assistentes como Alexa, Siri e Google Home podem ler e-mails em voz alta, o que inclui preheaders de e-mail
Vamos ver como as tendências se agitam. Enquanto isso, você pode obter melhores resultados em 2019 (e além) acertando absolutamente seus preheaders de e-mail.
