Mais do que palavras: como usar tipografia de e-mail que fala volumes
Publicados: 2021-09-16Quando pensamos em criatividade em e-mail, geralmente consideramos as imagens como a solução ideal para designs atraentes, mas também há uma maneira de ser criativo com o texto, aproveitando a tipografia.
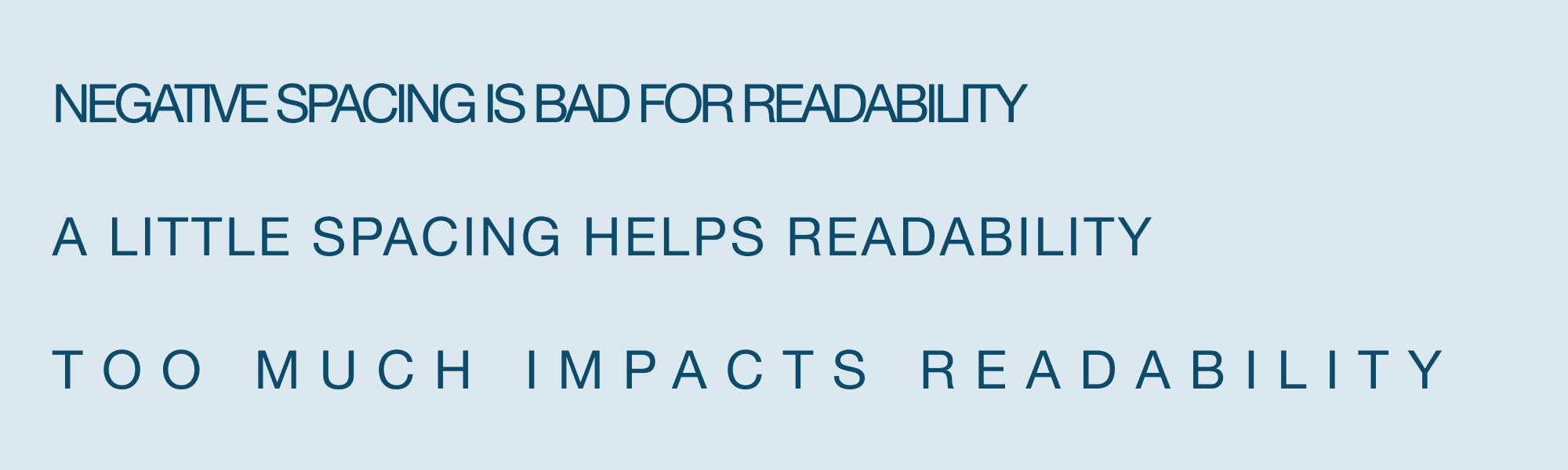
Tipografia é o estilo do conteúdo escrito e inclui coisas como tipo de letra, peso, tamanho, cor ou espaçamento entre letras.
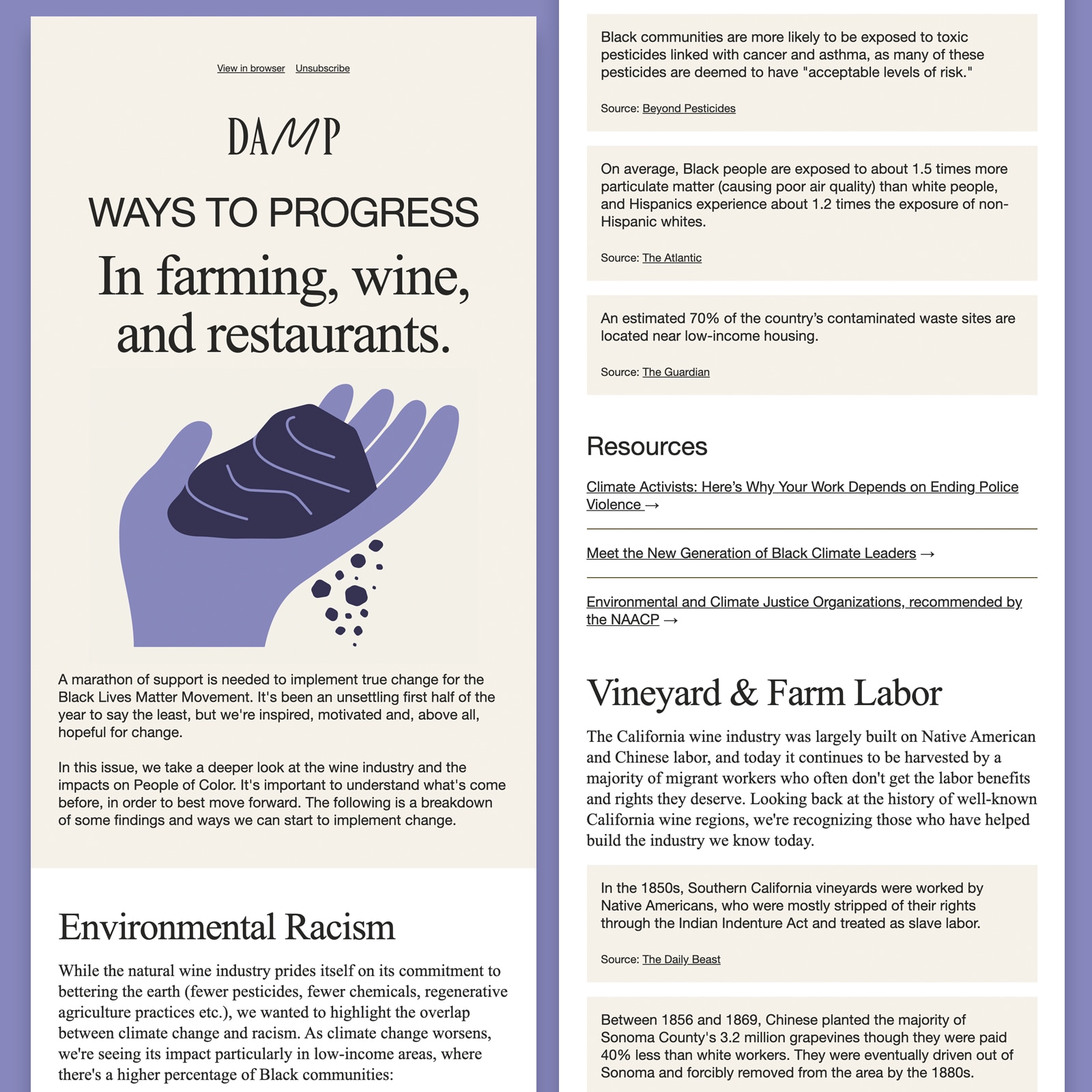
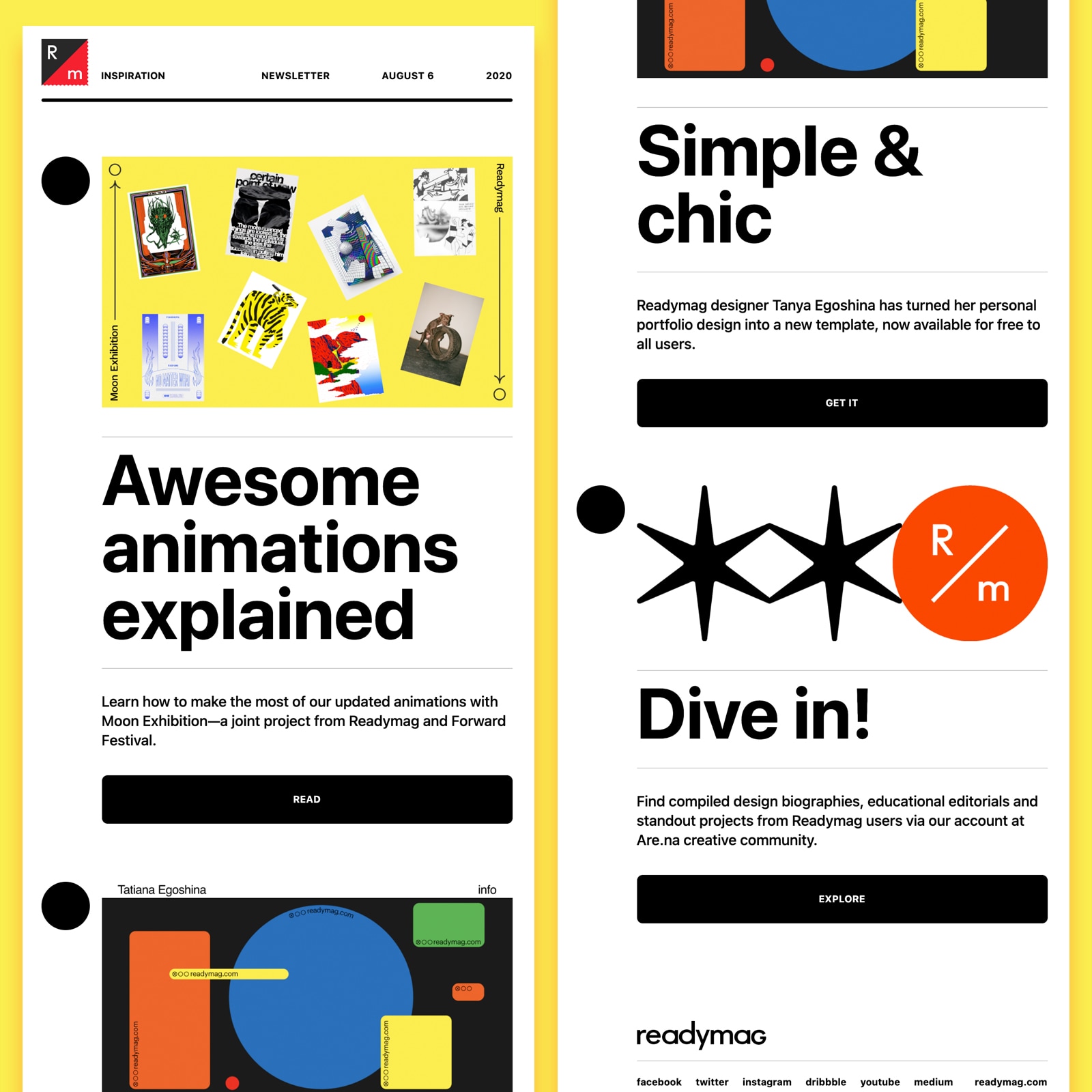
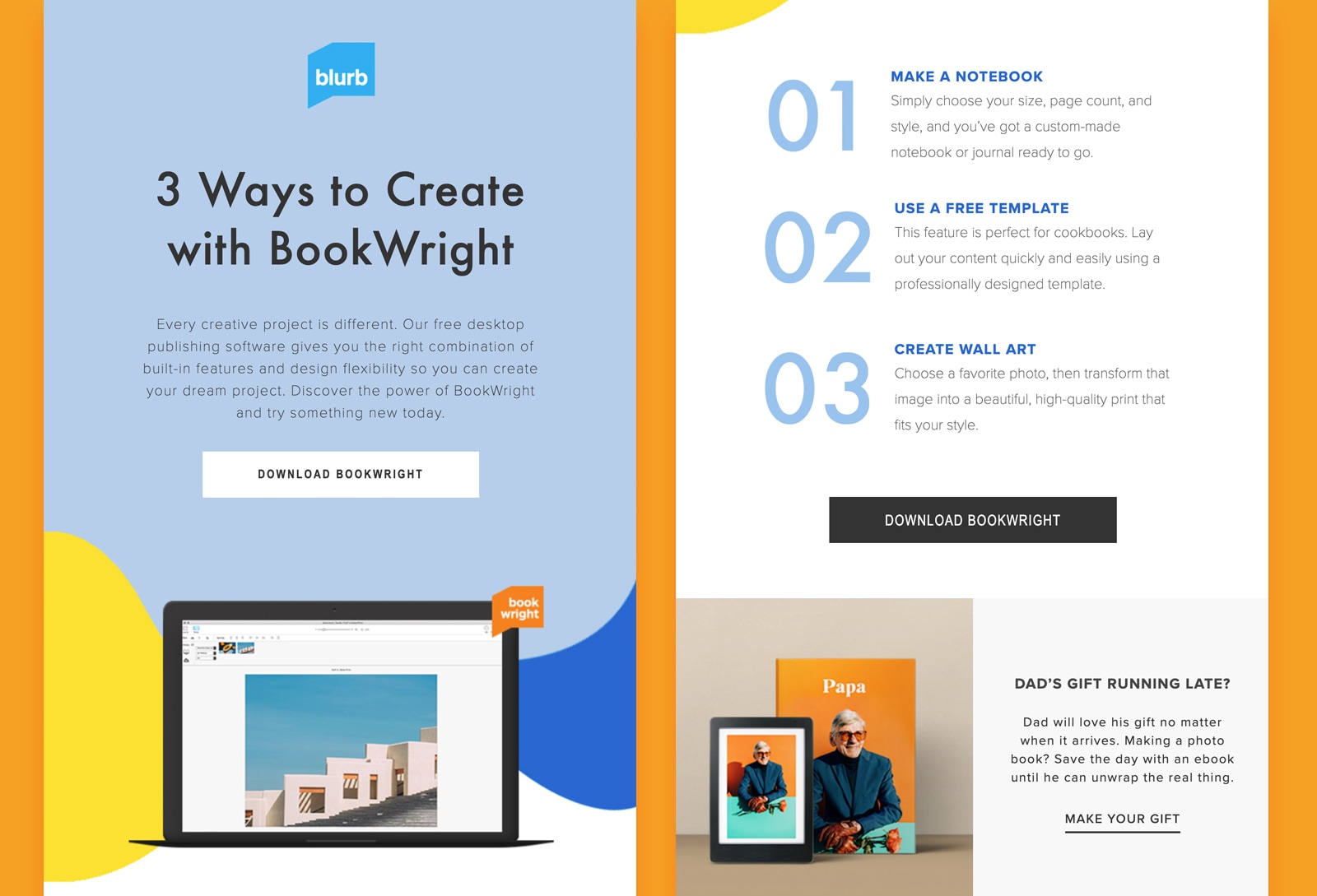
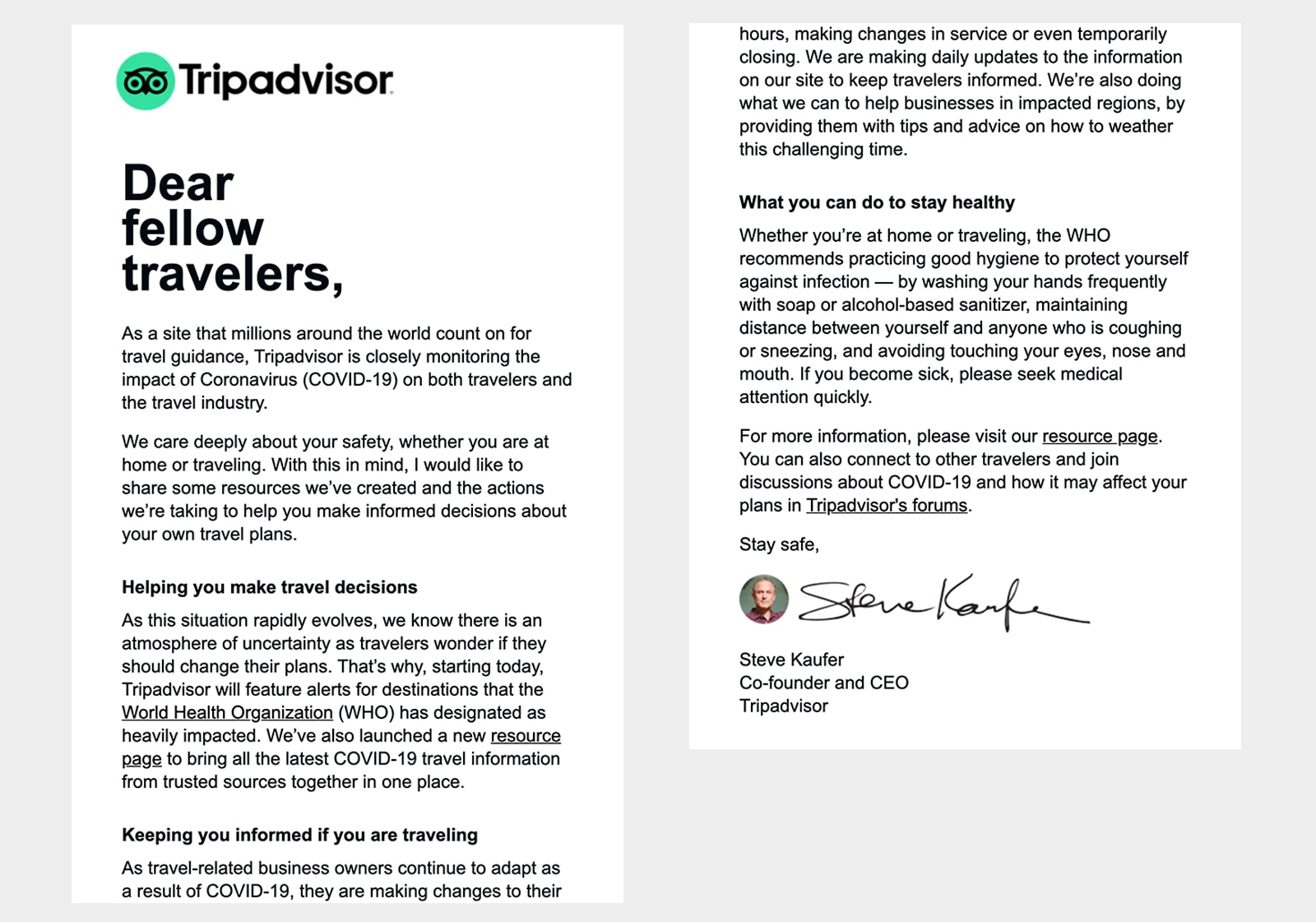
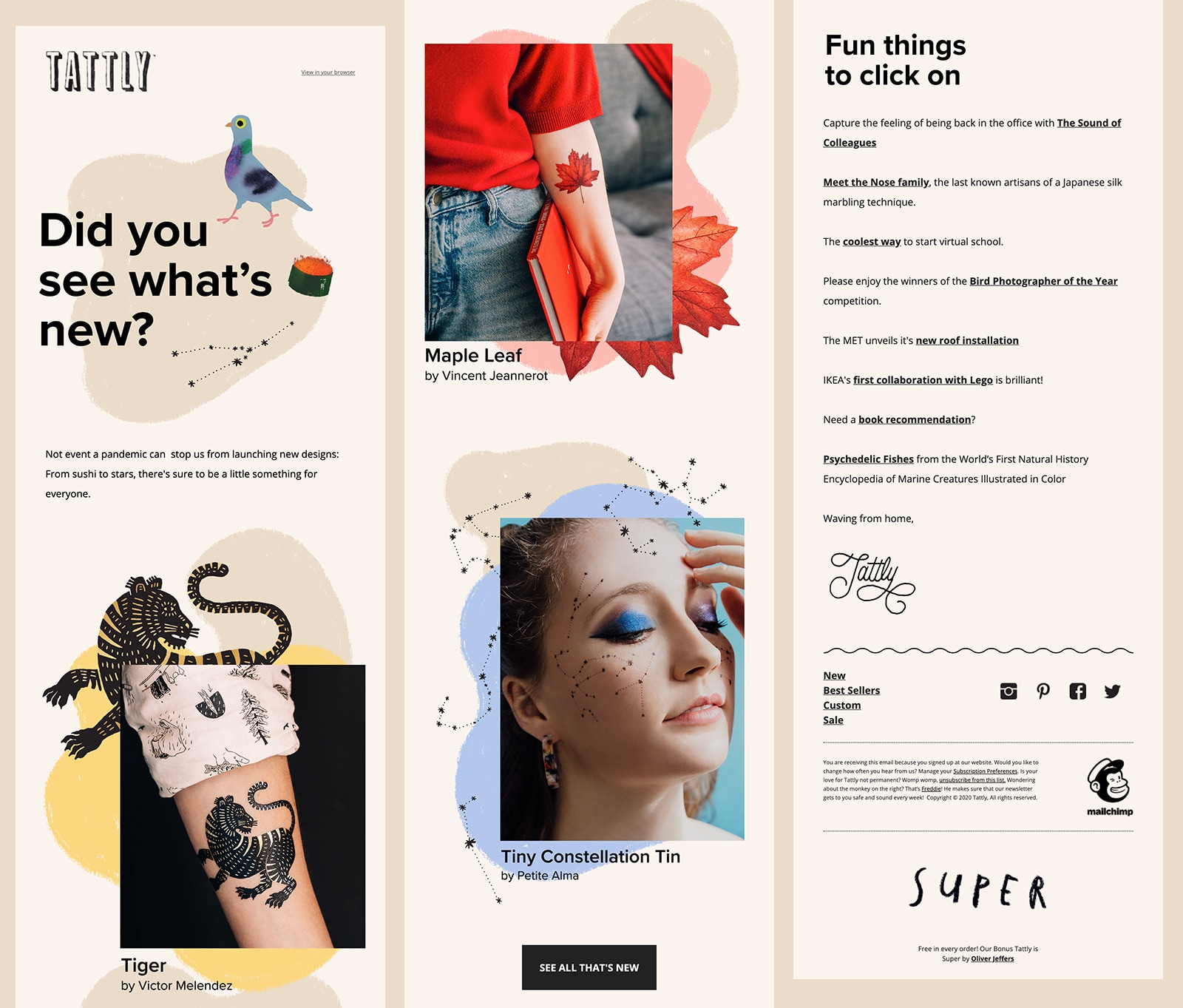
Uma tipografia bem pensada pode ser tão impactante que a necessidade de imagens é reduzida. Muitas marcas hoje estão chamando a atenção do assinante e transmitindo sua mensagem com textos bem estilizados e poucas ou nenhuma imagem.
Aprenda como você também pode causar impacto, conforme eu passo por:
- Fontes diferentes
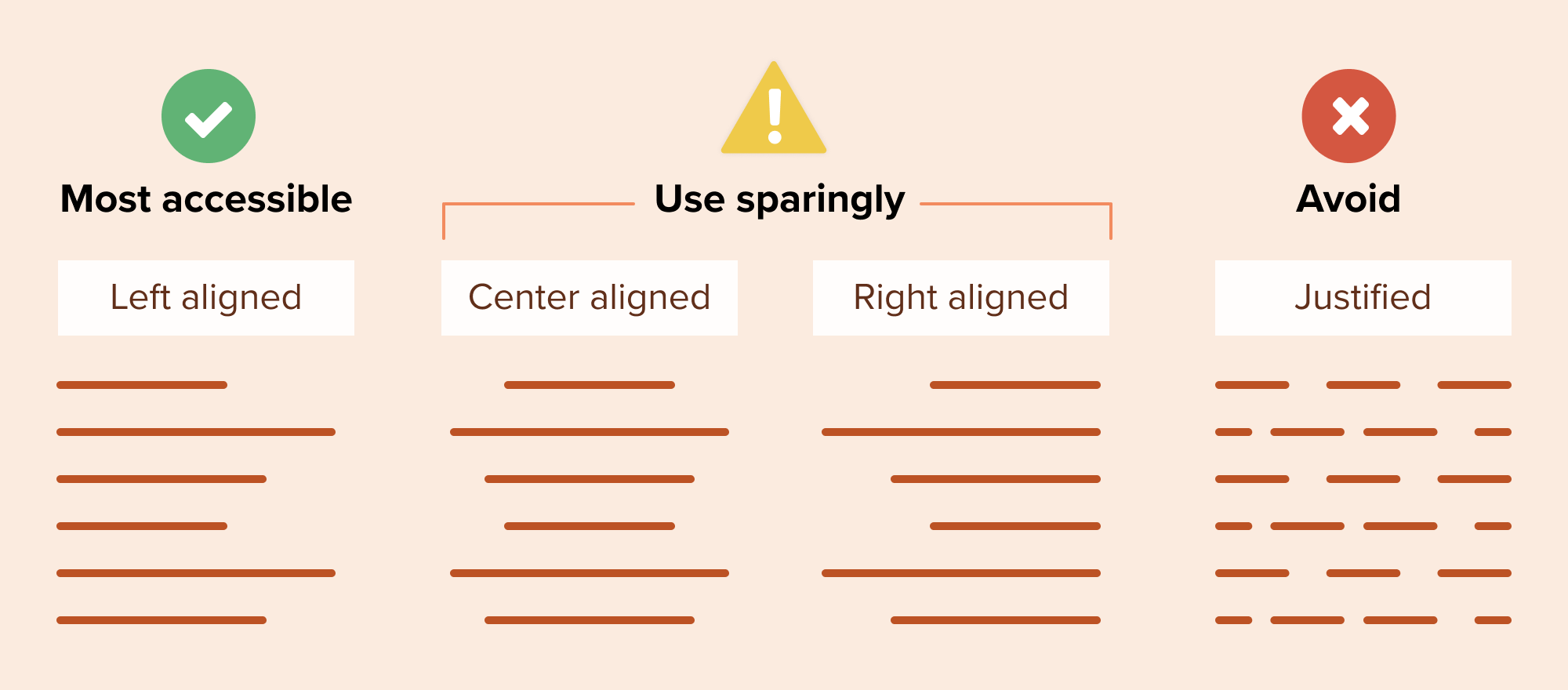
- Maneiras criativas de estilizar fontes
- Dicas para tipografia em e-mails
- Exemplos de tipografia de e-mail
O que é uma fonte?
Um tipo de letra é o design de um conjunto de caracteres, incluindo letras, números, sinais de pontuação e símbolos. Há uma infinidade de fontes por aí que podem ser usadas para estilizar a cópia de e-mail. Isso pode ser um pouco assustador, especialmente se você não estiver sujeito às diretrizes da marca. Mas existem algumas diretrizes gerais que você pode seguir para ajudar na sua seleção.
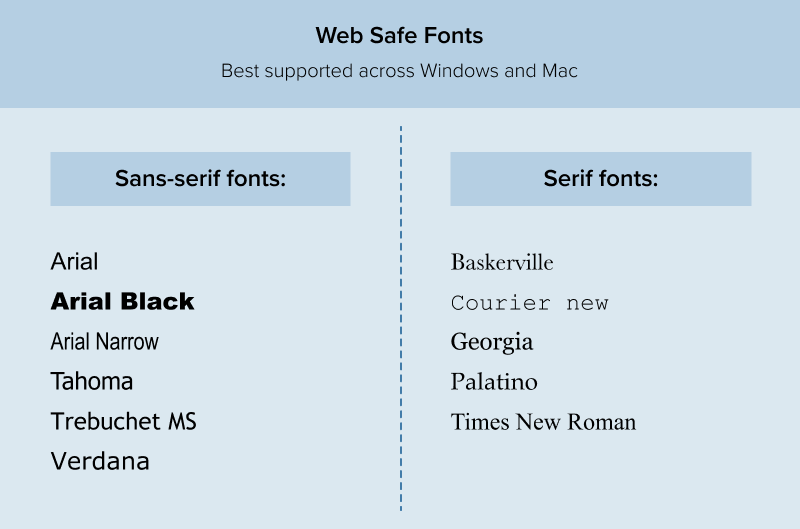
Classificação de tipo de letra
Existem cinco classificações básicas de fontes: serif, sans serif, script, monoespaçada e exibição.