Como incorporar vídeo em WordPress (YouTube e mais)
Publicados: 2020-09-02Não tem certeza de como incorporar vídeo no WordPress?
Adicionar conteúdo de vídeo ao seu site é uma ótima maneira de melhorar o tempo de permanência do seu site e o tempo na página, o que pode ter benefícios indiretos para o seu SEO. No entanto, a incorporação de vídeo não é apenas para deixar os mecanismos de pesquisa como o Google felizes - usar o vídeo também pode ajudá-lo a se conectar com seus visitantes e colocá-los em ação.
Felizmente, o WordPress inclui muitas ferramentas e métodos que você pode usar para incorporar vídeos em seu conteúdo.
Neste post, vamos cobrir o maior número possível. Quer você esteja usando o editor de blocos (Gutenberg), o editor clássico ou o Elementor, mostraremos como incorporar vídeos do YouTube, Vimeo, seu próprio servidor e muitos outros métodos. Também compartilharemos algumas outras dicas, como como incorporar vídeos privados que seus espectadores não poderão compartilhar.
Não importa em que cenário você esteja trabalhando, você deve ter o conhecimento de que precisa ao final desta postagem.
Índice
- Como incorporar vídeos no WordPress
- Como incorporar vídeos no editor do WordPress Gutenberg
- Como incorporar vídeos no editor clássico do WordPress (TinyMCE)
- Como incorporar vídeos no Elementor
- Como incorporar um vídeo do YouTube no WordPress
- Como incorporar vídeos na barra lateral do WordPress
- Como incorporar vídeos de outras fontes (Vimeo, DailyMotion, etc.)
- Como hospedar vídeos no WordPress
- Como incorporar vídeos privados para sites / cursos de membros do WordPress
- Incorporar vídeos em WordPress da maneira mais fácil - com Elementor
Como incorporar vídeos em postagens e páginas de blogs do WordPress
A seguir, veremos todas as diferentes maneiras pelas quais você pode inserir arquivos de vídeo em sites WordPress usando uma variedade de métodos diferentes.
Para garantir que este seja um guia abrangente, abordaremos cada opção em detalhes, o que significa que haverá alguma sobreposição entre as seções. Por exemplo, quando mostrarmos como incorporar vídeos no Elementor, usaremos o YouTube como exemplo.
Vamos cavar…
Como incorporar vídeos no editor de blocos do WordPress (Gutenberg)
Se você estiver usando o editor de blocos do WordPress, também conhecido como Gutenberg, ele vem com blocos integrados para ajudá-lo a incorporar vídeos de várias fontes. Mostraremos como esses bloqueios funcionam com o YouTube, mas as mesmas ações básicas são verdadeiras para os outros serviços de vídeo.
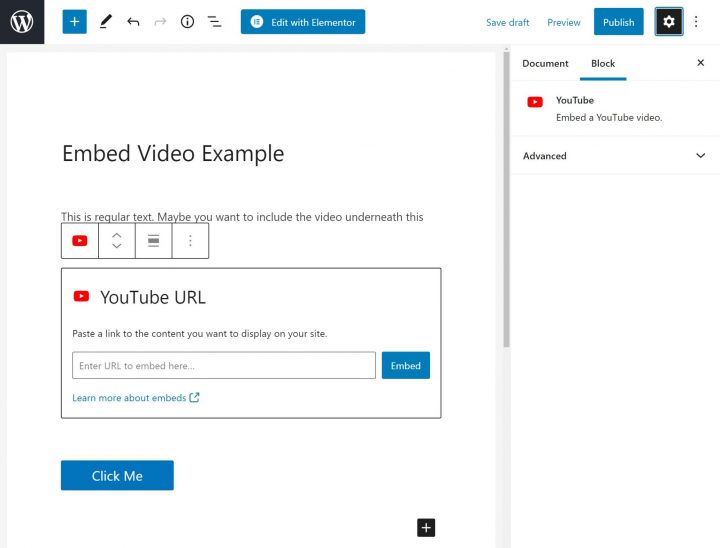
Para começar, você precisa adicionar o bloco do YouTube onde deseja incorporar seu vídeo:

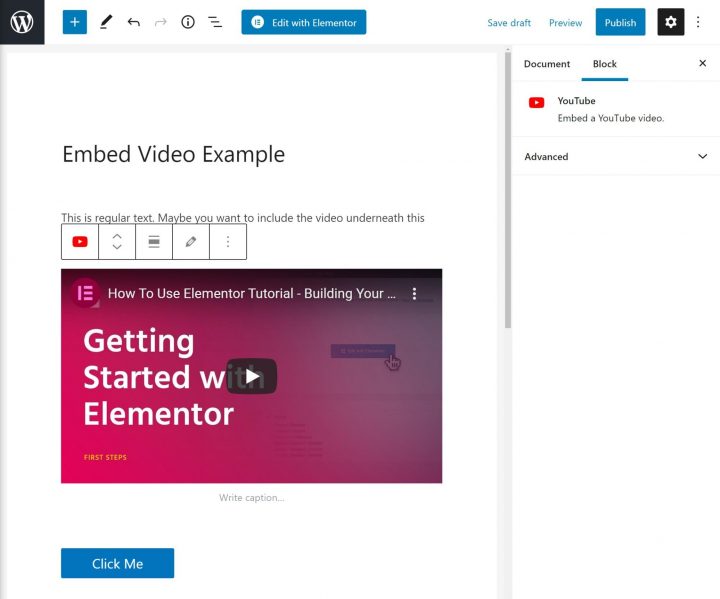
Em seguida, cole o URL direto para o vídeo (copiado da barra de endereço do navegador) e clique em Incorporar . Você deverá ver uma prévia ao vivo do seu vídeo no editor:

O editor de bloco vem com blocos de incorporação de vídeo dedicados para os seguintes serviços:
- Youtube
- Vimeo
- Animoto
- DailyMotion
- Screencast
- TikTok
- VideoPress
WordPress.tv
Como incorporar vídeos no editor clássico do WordPress (TinyMCE)
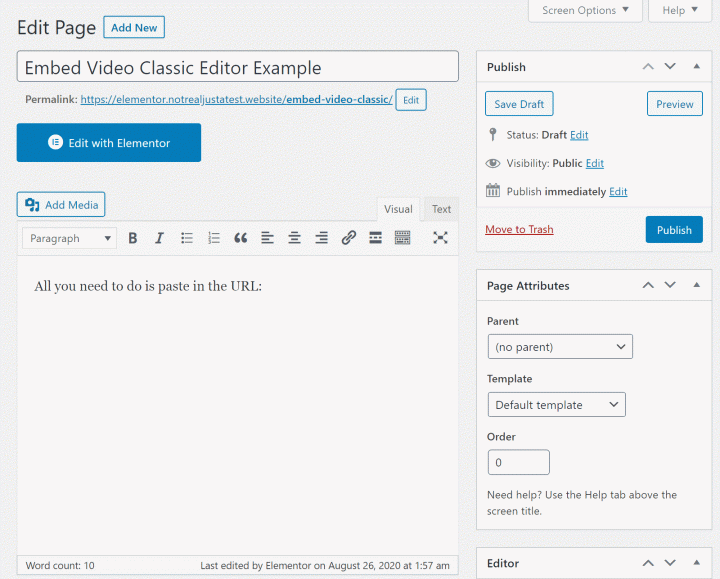
Se você não estiver usando o novo editor de blocos do WordPress, você ainda pode incorporar vídeos facilmente usando o editor TinyMCE clássico.
O editor clássico inclui todas as mesmas integrações incorporadas do novo editor de blocos - ele apenas não as torna tão óbvias porque não possui um “bloco” para cada fonte.
Para usar essas integrações incorporadas, tudo o que você precisa fazer é colar o URL direto na guia Visual do editor Clássico. Então, o WordPress irá incorporar automaticamente o vídeo para você.
Por exemplo, para incorporar um vídeo do YouTube no WordPress, primeiro você deve copiar o link direto para o vídeo da barra de endereço do seu navegador. Em seguida, basta colar o URL do vídeo no editor e o WordPress fará o resto - aqui está um GIF mostrando como funciona:
Leia artigos relacionados a código HTML em nosso blog para obter as melhores dicas sobre composição de conteúdo da web.

Você pode usar a mesma abordagem para outras plataformas, como Vimeo, DailyMotion, etc.
Como incorporar vídeos no Elementor
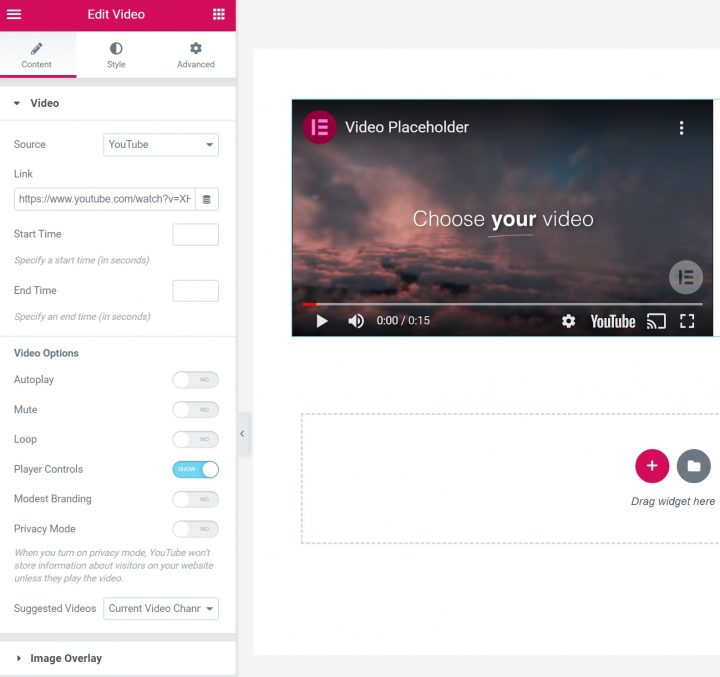
O Elementor inclui seu próprio Videowidget que torna muito fácil inserir vídeos em seu conteúdo.
Para começar, adicione o widget Vídeo ao local de seu conteúdo onde deseja incluir o vídeo. Em seguida, escolha a fonte entre quatro opções:
- Youtube
- Vimeo
- DailyMotion
- Auto-hospedado
Depois de fazer sua seleção, tudo o que você precisa fazer é colar o link do vídeo. Se você tiver o Elementor Pro, também pode usar seu recurso de conteúdo dinâmico para inserir dinamicamente um link de vídeo de um campo personalizado.
Em seguida, defina as outras configurações de acordo com suas preferências. Por exemplo, você pode reproduzir automaticamente o vídeo, desativar os controles do player e muito mais.

Para melhorar o desempenho, você pode usar o recurso Sobreposição de imagem para mostrar uma imagem estática e carregar lentamente o vídeo. Isso irá esperar para carregar o vídeo até que um usuário interaja com ele, o que irá acelerar o tempo de carregamento do seu site.
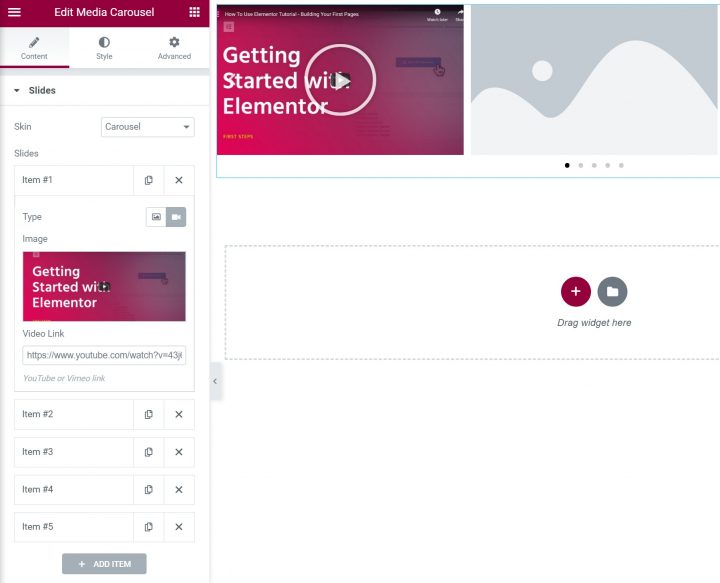
Com o Elementor Pro, você também obtém acesso ao widget Carrossel de mídia, que permite criar carrosséis / controles deslizantes que incluem vídeos incorporados do YouTube ou Vimeo. Nas configurações do widget, escolha Vídeo para o tipo de slide e:
- Adicione uma imagem em miniatura.
Insira o link para o vídeo do YouTube ou Vimeo na caixa Link do vídeo .

Com complementos Elementor de terceiros, você também pode obter acesso a widgets adicionais para ajudá-lo a trabalhar com vídeos no Elementor. Por exemplo, Ultimate Addons for Elementor oferece um novo widget de galeria de vídeo filtrável.
