Fallbacks para e-mail interativo: como combater o suporte limitado para interatividade
Publicados: 2019-01-31Pelo terceiro ano consecutivo, as experiências de email interativo foram eleitas uma das tendências de design de email mais quentes . Então, por que não vemos mais e-mails interativos em nossas caixas de entrada? Para muitas marcas, o suporte limitado do provedor de caixa de entrada é o principal motivo pelo qual eles não enviam mais campanhas interativas.
Você não precisa temer o suporte limitado se tiver um substituto no lugar. Existem muitos métodos que ajudam a criar e-mails envolventes e interativos onde eles são suportados, enquanto ainda garantem uma experiência funcional e bonita em todas as outras caixas de entrada.
Por que os substitutos são importantes
O suporte para HTML e CSS varia entre os clientes de email, e muitos dos elementos HTML e CSS que você pode usar para potencializar a interatividade no email podem não ser suportados em todos os lugares.
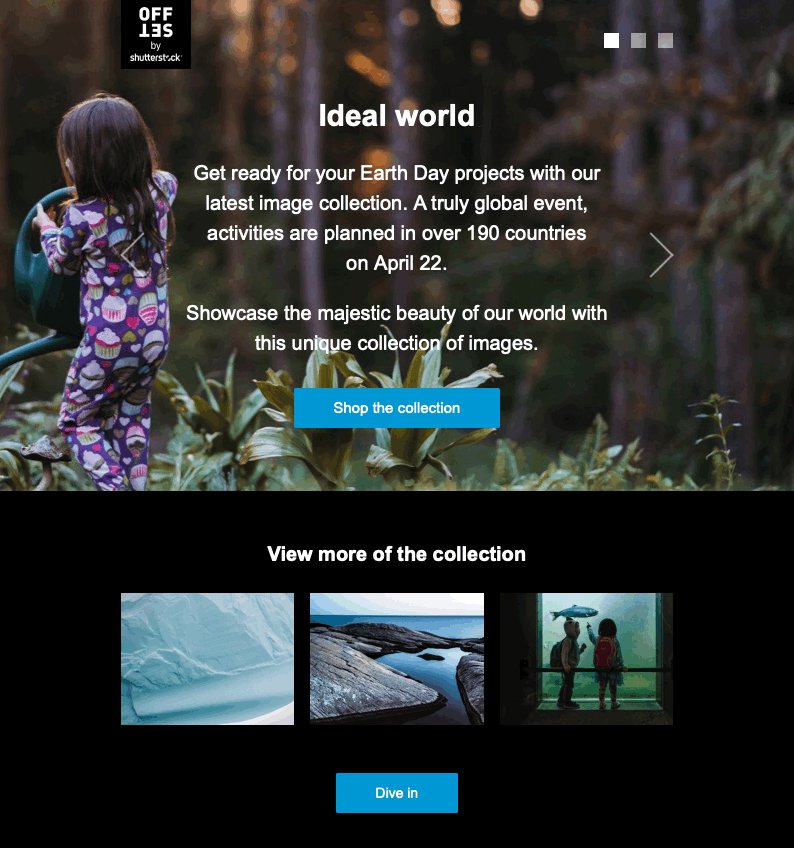
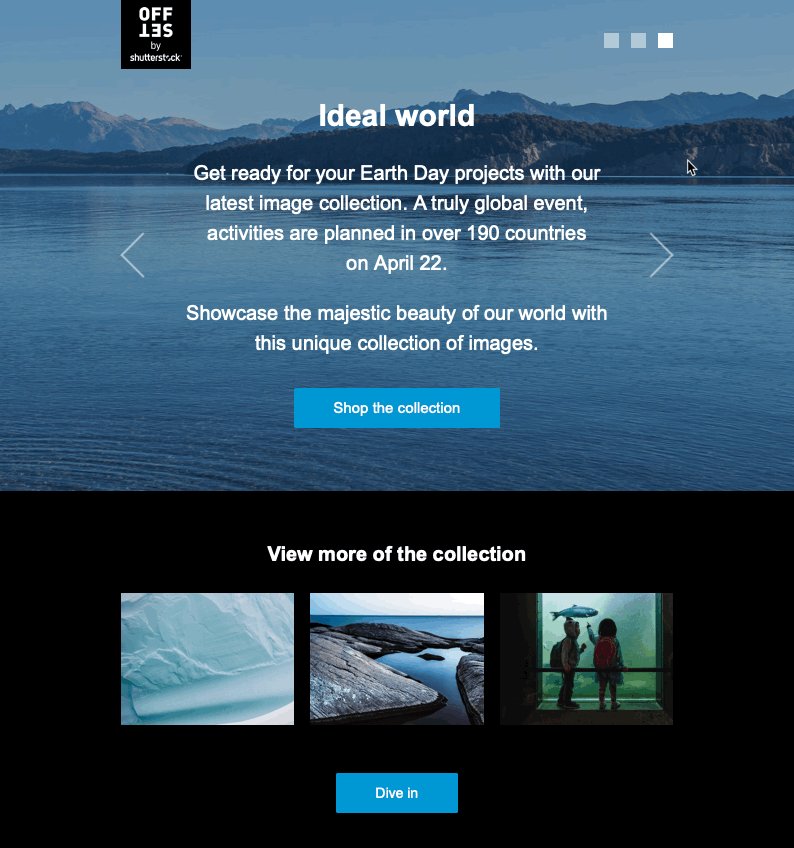
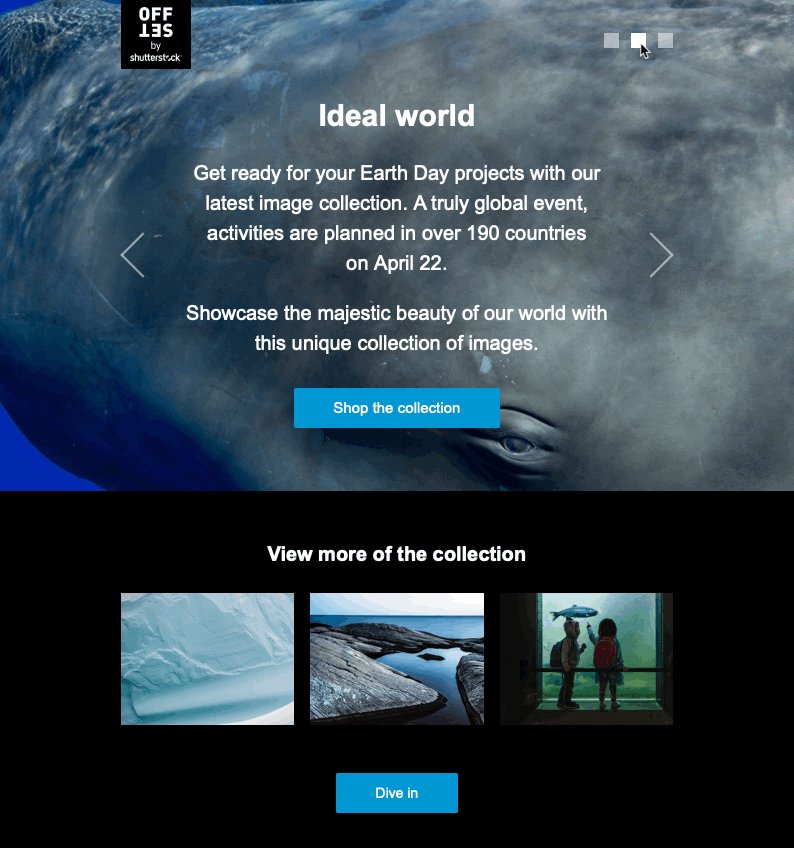
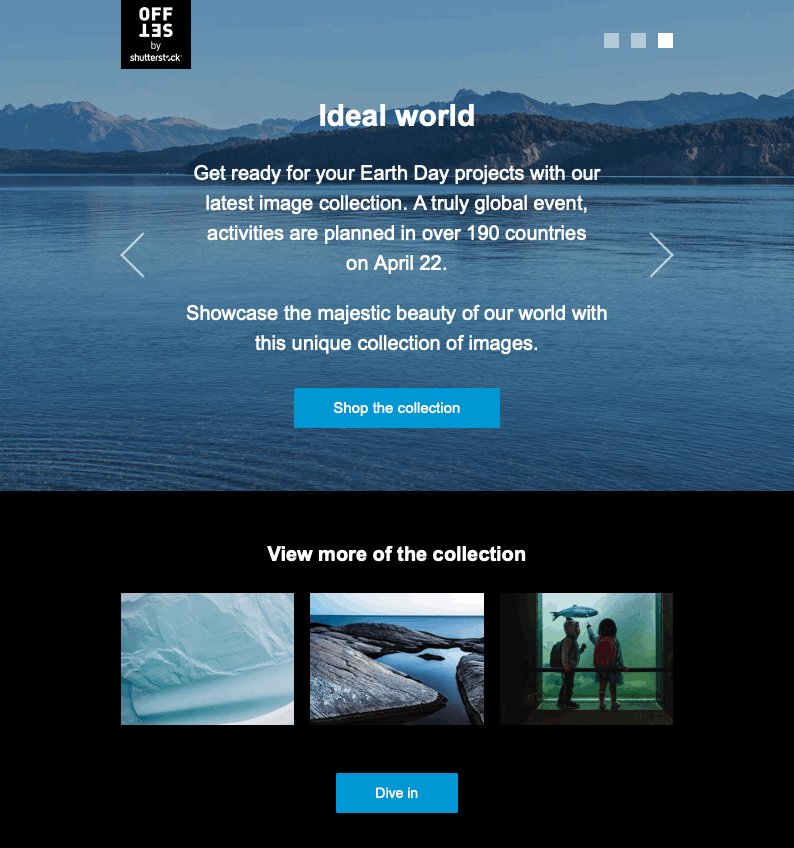
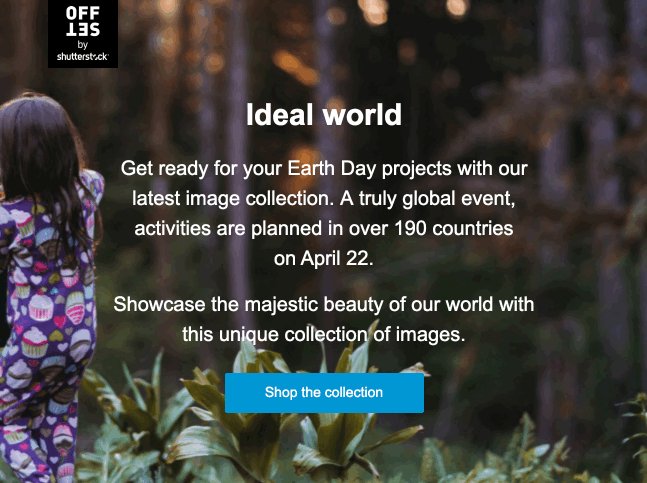
Se você não considerar os casos em que não há suporte, seu e-mail pode parecer quebrado. Vejamos este exemplo de um belo carrossel de imagens interativo:

Veja em CodePen.
O carrossel interativo com suas imagens poderosas parece ótimo no Apple Mail, permitindo que os assinantes percorram as imagens usando as setas ou caixas de seleção. Mas é assim que esse mesmo e-mail é processado no Yahoo! Correio se não houver substituto no lugar:

Sem substitutos, o e-mail parece quebrado e provavelmente não receberá muitos cliques. Não queremos que isso aconteça! Então, vamos ver como podemos fazer com que os e-mails interativos funcionem em qualquer lugar com alternativas à prova de balas.
Usando o poder da estrutura de ocultar e mostrar
A estrutura de ocultar e mostrar é a tática mais básica e comum para configurar interatividade e fallbacks em e-mail. Embora simples, ainda é muito poderoso.
O framework faz exatamente o que seu nome sugere: ele oculta a interatividade para clientes que não oferecem suporte e, em vez disso, mostra um fallback.
Você configura duas seções completamente separadas em seu HTML - uma para o conteúdo interativo e outra para o fallback estático. Dessa forma, você pode não apenas especificar esses dois tipos de conteúdo, mas também configurar links e rastreamentos diferentes para cada versão de seu e-mail, possibilitando rastrear e comparar versões interativas e estáticas. Pense nisso como um teste A / B em um e - mail.
Vejamos como você faz isso acontecer em seu código de e-mail com este exemplo simplificado (ou confira o CodePen):
<!-- start INTERACTIVE_SECTION --> <!--[if (!mso)&(gte IE 10)]> <! -- --> <div > <div class=" content " > This is where the Interactive Content goes. </div> </div> <!--<![endif]--> <!-- end INTERACTIVE_SECTION --> <!-- start FALLBACK_SECTION --> <div > This is where the Fallback Content goes. </div> <!-- end FALLBACK_SECTION -->A seção interativa usa instruções condicionais para ocultar o conteúdo de clientes de e-mail que não oferecem suporte à interatividade. Isso inclui instruções condicionais MSO que ocultarão tudo entre elas de versões do Outlook que não suportam interatividade, bem como CSS embutido que oculta visualmente o conteúdo para outros clientes de e-mail não interativos (esse é o código em verde). Em seguida, o código destacado em vermelho escuro atrai estilos que substituem o código da seção interativa, enquanto força a seção de fallback a se ocultar.
Queríamos chamar a atenção “visualmente” porque o conteúdo ainda carrega, mesmo que não seja visível. É importante observar isso porque todas as imagens e outros arquivos que você pode obter na seção interativa afetarão o tempo de carregamento do layout de fallback. Como alternativa, tente aproveitar as mesmas imagens o máximo possível para os dois layouts.

Para o conteúdo, você pode preencher a seção de fallback com qualquer código de email convencional ou simplesmente envolver esses <div> s em qualquer código de email estático existente que você possa ter. Para a seção interativa , sinta-se à vontade para brincar com qualquer tipo de técnica somente CSS que você estiver interessado em implementar. Pesquisar carrosséis, pontos de acesso, questionários, efeitos de rolagem, etc. somente CSS pode render uma grande inspiração!
Utilizando folhas de estilo vinculadas externamente
Enquanto isso, o CSS referenciado no código vermelho escuro é hospedado em um arquivo CSS vinculado externamente que contém código como este:
#interactive { display: block !important; max-height: inherit !important; overflow: visible !important; } #staticfallback { display: none !important; } #interactive .content { Font-family: Arial, Helvetica, sans-serif; font-size: 20px; line-height: 30px; display: block; color:#ffffff; }Os estilos #interactive e #staticfallback todos têm importante!; regras para permitir que eles substituam o CSS embutido em seu HTML. Estas são as principais declarações de estilo que ocultam e mostram seus layouts. A declaração #interactive .content representa o código que você usaria para definir o estilo de seu conteúdo interativo, embora os layouts interativos normalmente exijam mais do que este exemplo para funcionar. Por exemplo, se você quiser estilizar um CTA que apareça apenas no layout interativo, crie uma nova declaração como #interactive .cta (ou .interactive-cta , desde que o seletor seja exclusivo da seção interativa) e adicione seus estilos para o arquivo CSS.
Em seguida, você adicionaria uma tag de link ao seu HTML referenciando esta folha de estilo externa na parte inferior de sua tag <head> , como neste exemplo simplificado.
<head> <style type="text/css"> /* Boilerplate Styles */ /* Responsive Media Query Styles */ /* Progressive Enhancement Styles */ </style> <!-- External CSS for Interactive Version --> <link rel="stylesheet" type="text/css" href=" http://your-url.com/hideshow.css "> </head>Dominar a especificidade CSS
Como você pode ver, há muitos truques de especificidade de CSS envolvidos. CSS em si significa “ Cascading Style Sheets”, que se refere à ordem em que seu CSS é E a especificidade determina qual regra é a que vence. Portanto, o posicionamento da tag <link> depois de todo o CSS incorporado é crucial para permitir que todos os estilos no arquivo CSS externo substituam os estilos anteriores.
Então, por que um arquivo CSS vinculado externamente, em vez de CSS embutido ou embutido? Porque se um cliente de e-mail oferece suporte a esse recurso, provavelmente ele oferece suporte a todos os estilos contidos no arquivo CSS externo. Manter seu CSS interativo separado dessa maneira significa que você reduz a probabilidade de seus estilos interativos entrarem em conflito com seu código não interativo, para que você não obtenha resultados indesejados.
A cereja do bolo: otimize para suporte interativo limitado com melhorias progressivas
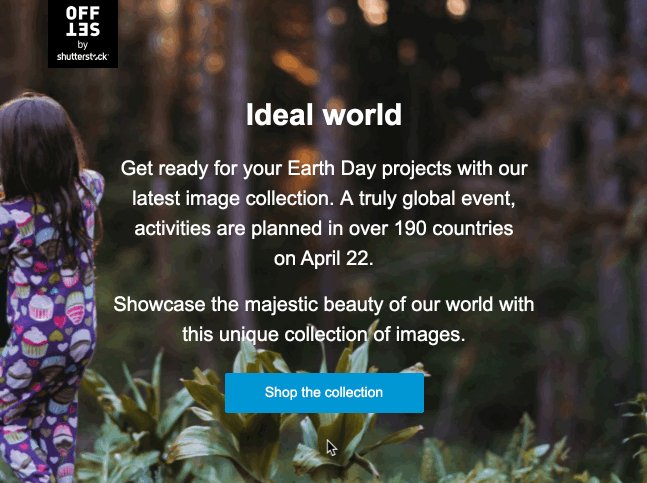
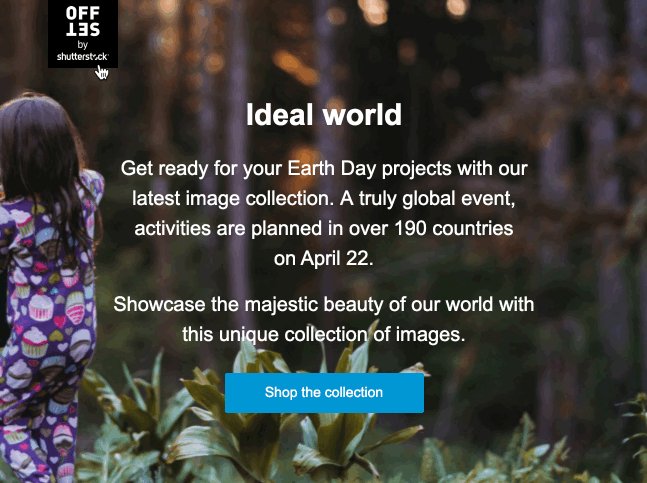
Depois de configurar suas duas versões principais - a interativa e o fallback estático - você pode prosseguir e aprimorar sua versão de fallback estático com alguns elementos interativos básicos. Esta é a versão estática do e-mail acima, tornada mais envolvente usando efeitos de foco para o logotipo e o CTA:

Você pode aprender como criar esses efeitos de foco simples, mas poderosos, aqui .
QUER MAIS RECURSOS COMO ESSES?
Obtenha as melhores dicas, estatísticas e recursos de marketing por email e design diretamente na sua caixa de entrada e mantenha-se na vanguarda da inovação em email.
Fique por dentro →
