Como criar o favicon perfeito
Publicados: 2021-01-18Os consumidores não reconhecem as marcas apenas pelos produtos que vendem, pelos serviços que prestam ou pelos lemas que proclamam. Imagens de marca - como um logotipo, por exemplo, ajudam os consumidores a reconhecer facilmente as marcas visualmente.
Dito isso, um logotipo atua como mais do que apenas um marco visual no canto superior esquerdo de um site.
Favicons são logotipos miniaturizados (ou pedaços de logotipos) que estabelecem a identidade de uma marca fora de seu site. Eles permitem que as marcas mantenham uma presença visual consistente em lugares como:
- Guias do navegador
- Barras de endereço URL
- Favoritos do navegador
- Histórias de pesquisa na Internet
- Feeds RSS
- Telas iniciais de desktop e móveis
- Ícones de aplicativos
Ao contrário de uma imagem em destaque em que Google, mídia social ou agregadores RSS podem ser capazes de adivinhar qual imagem usar, não há como adivinhar com um favicon. Se você não criar e carregar um favicon em seu site, nada aparecerá, exceto um marcador de posição genérico.
E essa é uma grande oportunidade perdida para sua marca. Os sites que não têm favicons serão vistos como pouco profissionais e, posteriormente, serão associados a padrões baixos e falta de autoridade.
para seu negócio
Índice
- Por que seu site precisa de um favicon?
- Dicas para projetar o favicon perfeito para sua marca
- Como adicionar um favicon ao seu site
- Como adicionar um favicon no WordPress
- 9 exemplos inspiradores de favoritos proeminentes
Por que seu site precisa de um favicon?
Abreviação de “ícone favorito”, o favicon foi introduzido pelo Internet Explorer no final dos anos 1990. Seu objetivo era ajudar os usuários da Internet a distinguir entre sites e encontrá-los rapidamente nas guias do navegador.
Veja por que os favicons ainda são uma peça valiosa de um site e de sua marca:
Reforçar a marca da empresa
Os sites que não são favoritos exibirão este ícone nas guias do navegador, históricos de pesquisa, feeds RSS e muito mais:

É um ícone de globo genérico. E os usuários da Internet estão familiarizados o suficiente com o símbolo para perceber que é um espaço reservado. Eles podem não conhecer o termo “favicon”, mas entenderão que algo está faltando se virem isso.
Agora, se você olhar na guia do navegador acima, verá um exemplo do favicon do Elementor. Ele se parece com o logotipo da marca Elementor:

Pode não parecer grande coisa, mas esse nível de atenção aos detalhes será notado por visitantes, clientes em potencial e clientes.
Melhore a navegabilidade da Internet
O exemplo acima mostra a diferença na aparência de uma guia independente com ou sem um favicon. Mas não se trata apenas de marcar uma guia.
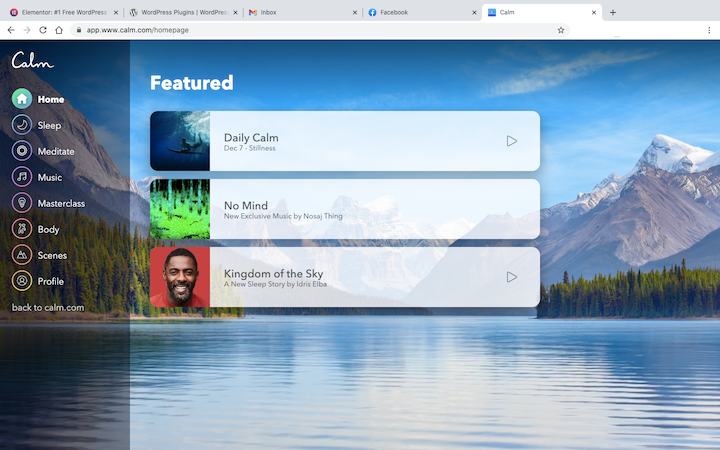
Veja como os usuários da Internet podem navegar rapidamente de volta a um site graças à dica visual de um favicon:

Digamos que este usuário abriu o painel do Calm para tocar uma música relaxante enquanto trabalha. A próxima etapa é fácil de realizar porque cada uma das guias abertas - para Elementor, Facebook, Gmail e WordPress - tem um favicon exclusivo e facilmente reconhecível anexado a ele.
O favicon evita que os usuários tenham que ler os metatítulos nas guias do navegador. Como outros ícones e logotipos que usamos em sites, o favicon informa visualmente aos usuários qual site é qual.
Aumente o reconhecimento da marca
Se você criar um favicon para aparecer como um substituto do seu site em todos os lugares, fortalecerá o reconhecimento da marca junto ao seu público.
Por exemplo, o favicon do empreendedor é o "E" maiúsculo de seu nome:

O favicon tem um fundo de preenchimento sólido (em oposição a um transparente), então o “E” branco na parte superior do fundo preto é surpreendentemente único e atraente.
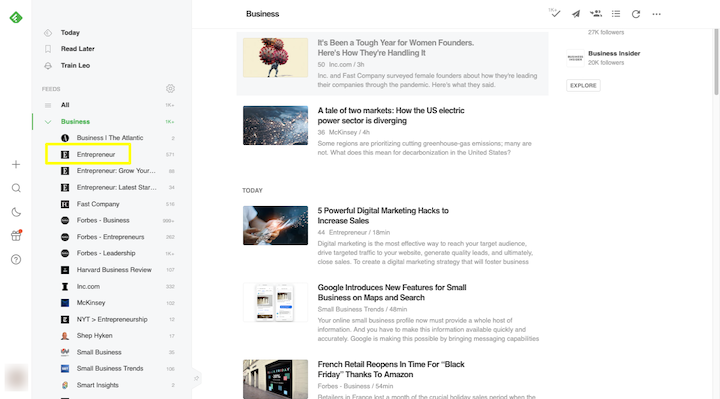
Pessoas familiarizadas com a marca Entrepreneur reconhecerão instantaneamente esse favicon em qualquer lugar que o encontrarem. Por exemplo, é assim que aparece em uma lista de recursos de negócios no Feedly:

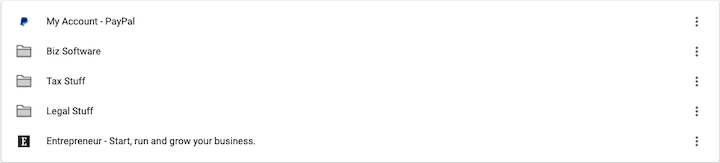
Os usuários também poderão encontrá-lo rapidamente entre os favoritos do navegador, como este exemplo no Chrome:

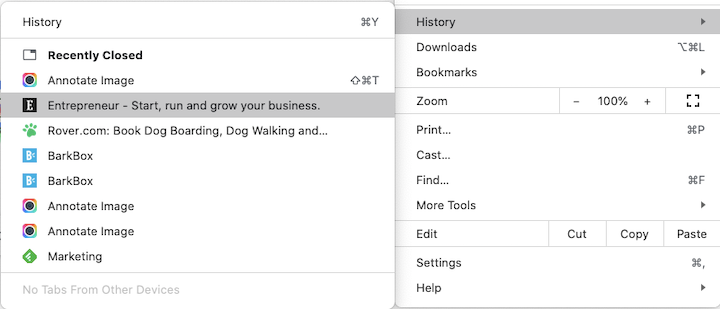
Eles também encontrarão o mesmo ícone em seu histórico da Internet:

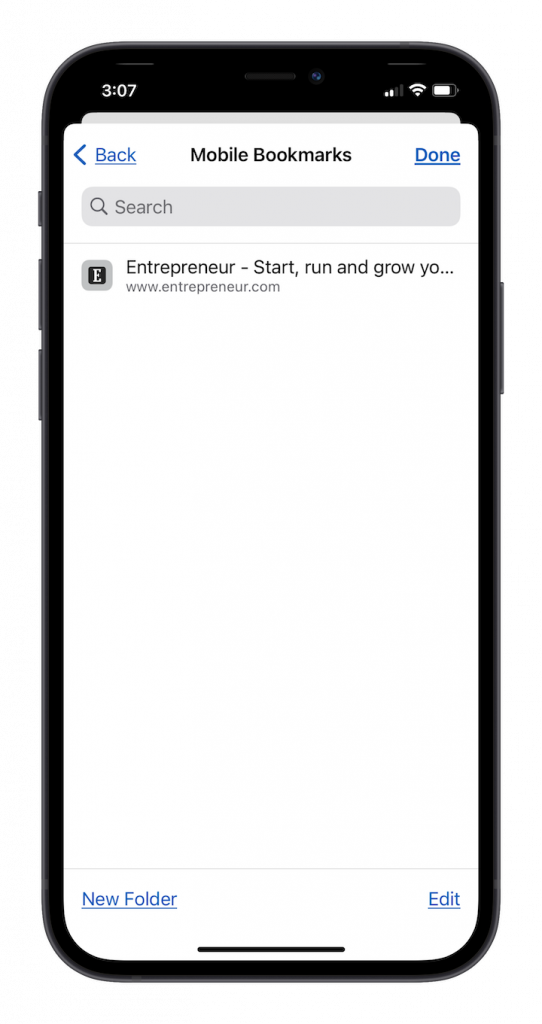
E não para na área de trabalho. O favicon é igualmente reconhecível em uma lista de favoritos para celular:

Ele também aparece nas guias do navegador móvel:

Mesmo que um usuário tenha acabado de conhecer sua marca, não demorará muito para que ele consiga reconhecer seu favicon (e logotipo) de marca registrada na web.
Além disso, desde maio de 2019, o Google exibe um favicon na página de resultados de pesquisa móvel (SERP). Ao implementar um Favicon em seu site, os resultados da pesquisa para celular ficarão mais visíveis na página, o que pode resultar em uma taxa de cliques mais alta.
Dicas para projetar o favicon perfeito para sua marca
Embora você possa pensar que é seguro presumir que uma versão redimensionada do seu logotipo funcionaria bem para o seu favicon, o processo envolve mais do que isso.
Aqui estão algumas coisas em que você deve pensar ao fazer um favicon para sua marca:
1. Escolha um elemento reconhecível de sua marca
Para algumas marcas, você poderá usar o design do logotipo como está. Elementor é um exemplo disso.
Para marcas que têm um logotipo maior (geralmente aqueles que incluem o nome da empresa), você terá que reduzi-lo ou criar algo personalizado para o favicon.
Rover, por exemplo, usa um ícone de impressão de pata ao lado do nome da empresa em seu logotipo. Seu favicon, no entanto, é apenas a impressão da pata verde:

O nome “Rover” não precisa ser espremido no favicon porque o design da impressão da pata por si só é memorável o suficiente.
O BarkBox, por outro lado, não possui um ícone em seu logotipo. Portanto, seu favicon foi projetado usando o “B” e os símbolos de latido que aparecem no meio do nome:

Além disso, observe que as cores foram invertidas. O favicon é branco, enquanto o quadrado ao redor é azul da marca BarkBox. Isso faz com que ele se destaque de logotipos de fundo transparente como o da Rover.
2. Use uma marca consistente, mas simplificada
Obviamente, você deseja que seu favicon seja reconhecido por aqueles que conhecem sua marca. Portanto, é importante usar fontes, ícones e cores da identidade de sua marca.
Dito isso, você não quer exagerar. Seu favicon se encaixa em um espaço muito pequeno, então você deve ter cuidado com o quanto você coloca no design.
Veja o logotipo do Google para 2020 e o redesenho do favicon. Esta é a aparência dos logotipos do Gmail, Drive, Maps, Agenda e Meet:

Todos eles usam a mesma paleta de cores e composições geométricas semelhantes.
Claro, eles fazem parte da mesma família de produtos, mas são muito difíceis de distinguir uns dos outros agora. Anteriormente, cada um dos logotipos tinha uma cor sólida e uma forma exclusivas.
Essa infusão de cor e ambiguidade na forma não é nada amigável. Certifique-se de priorizar a usabilidade prática do favicon em vez de considerações apenas estéticas como esta.
3. Saiba quando usar um fundo transparente ou preenchimento sólido
Você verá dois tipos de estilos de favicon:
Os favicons transparentes são normalmente para designs baseados em ícones, como o do Asana:

Uma das vantagens disso é que o ícone se destaca claramente em qualquer cor de fundo.
O exemplo acima está no Chrome. Este exemplo é do Safari:
Se você esqueceu de salvar seu favicon com um fundo transparente, haveria uma caixa branca feia ao redor dele nesta guia do navegador.
Os favicons de preenchimento sólido são melhores para os favicons baseados em letras, como o do Stripe:

A menos que você tenha usado uma fonte exclusiva, a letra “s” por si só pode não parecer muito distinta. Com a letra branca na cor de fundo da marca, no entanto, ela causa uma impressão mais forte e pode ser mais fácil de reconhecer também.
4. Certifique-se de que o favicon seja reconhecível em qualquer tamanho
Os favicons aparecem em vários tamanhos, dependendo da plataforma. Eles podem ser tão pequenos quanto 16 × 16 pixels e tão grandes quanto 64 × 64 pixels.
Se você sabe que os usuários salvarão seu site na área de trabalho (que navegadores como Firefox e Edge suportam) ou tela inicial móvel (como no caso de um aplicativo da web progressivo), você também precisará criar um favicon para tamanhos maiores .
O tamanho médio dos favicons de aplicativos ou atalhos é 152 × 152 pixels, mas pode chegar a 192 × 192 pixels se você quiser dimensioná-los exatamente para tablets Android.
Esta é, ainda, outra razão pela qual um design mais simples é melhor. Você nunca sabe quanto seu favicon precisará aumentar ou diminuir.
5. Salve-o no formato de arquivo mais amigável ao navegador
Embora a maioria dos navegadores populares tenha começado a aceitar favicons em outros formatos além do ICO, nem todos têm suporte universal.
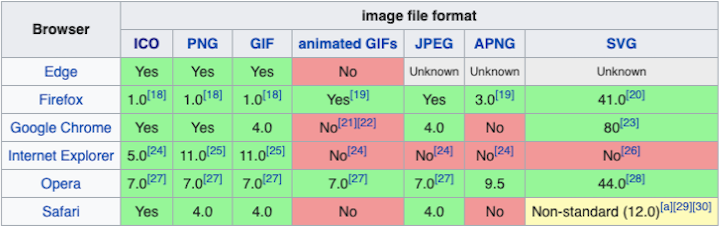
Este gráfico da Wikipedia nos mostra quais navegadores suportam quais formatos de favicon:

ICO e PNG têm suporte universal nas versões mais recentes de cada navegador. Embora o GIF também o faça, não é realmente a escolha ideal para um favicon.
Os princípios de design nos ensinam a projetar primeiro para o usuário e a manter sua experiência livre de distrações. Um favicon animado do navegador não apenas os distrairá de aproveitar o tempo em seu site, mas também de olhar para outras guias abertas.
Embora você possa estar pensando em usar PNG por ser um formato mais comum, ICO é sua melhor escolha. Isso porque você pode salvar uma ou mais imagens, em diferentes tamanhos e diferentes resoluções, dentro de um único arquivo.
Portanto, é a maneira mais fácil de contabilizar todas as instâncias de favicon de uma vez.
Como adicionar um favicon ao seu site
Com as práticas recomendadas de design fora do caminho, vamos falar sobre etapas práticas para conseguir um em seu site:
Etapa 1: faça o favicon
Você ou seu designer gráfico podem criar o favicon como uma imagem vetorial SVG no Illustrator ou Sketch. Como os vetores são dimensionados infinitamente, isso permitiria ao seu favicon manter sua clareza e capacidade de reconhecimento, independentemente de onde ele apareça.
Se você não o projetar como um vetor, tudo bem. O favicon precisará ser exportado como PNG ou ICO para todos os tamanhos possíveis que você deseja contabilizar. Como veremos em breve, você desejará salvá-lo em um tamanho muito maior do que o favicon jamais aparecerá (260 × 260 é a recomendação).
Se você deseja que tenha um fundo transparente, lembre-se de exportá-lo dessa forma. Caso contrário, projete o favicon de preenchimento sólido na forma de um quadrado.
Lembre-se de salvar seu design favicon em seu guia de estilo de web design. Dessa forma, se você alterar sua marca no futuro, também se lembrará de atualizar o favicon.
Aqui estão alguns exemplos de guia de estilo que você pode usar para criar o seu próprio.
Etapa 2: converta e redimensione seu design favicon
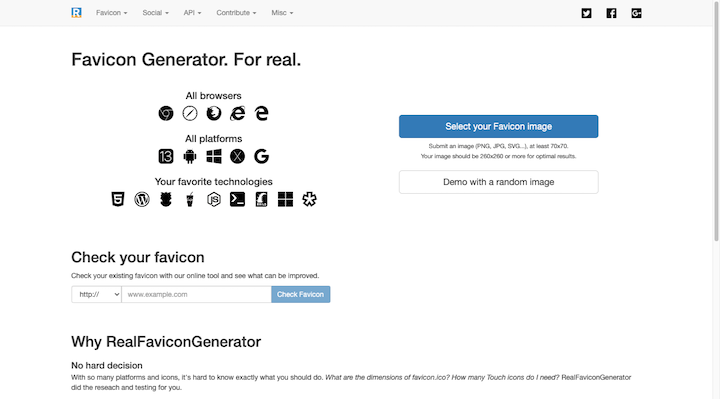
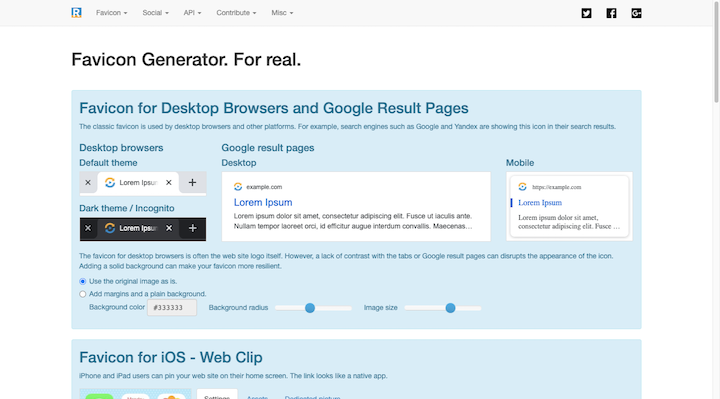
Existem muitos geradores de favicon gratuitos que transformam seus favicons em ICOs. O Real Favicon Generator é gratuito, super fácil de usar e ajuda você a preparar seu favicon para todos os canais:

Selecione o arquivo favicon que você criou - em qualquer formato, apenas certifique-se de salvá-lo como 260 × 260 pixels para obter os melhores resultados - e carregue-o no gerador.
Você será direcionado ao seguinte prompt:

Ele mostrará como seu favicon aparece em cada navegador e em cada dispositivo.
Se o gerador fizer uma sugestão (como quando recomenda inverter as cores dos botões da tela inicial do iOS), você deve fazê-lo. Você também pode usar essa ferramenta para fazer pequenos ajustes por conta própria.
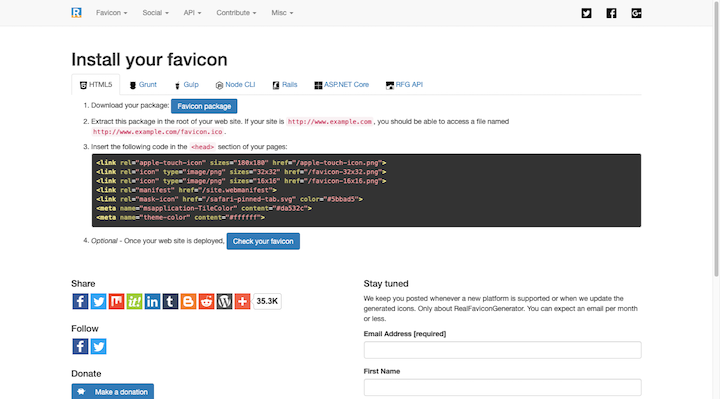
Depois de revisar seus designs de favicon, clique no botão na parte inferior que diz “Gere seus Favoritos e código HTML”. Você será levado aqui:

Clique em “Pacote Favicon” para baixar seu arquivo. Você acabará com uma pasta compactada contendo os seguintes formatos e tamanhos de arquivo:

Agora, este gerador de favicon fornece instruções sobre como instalar seu favicon manualmente (com código). No entanto, essa não é sua única opção.
Etapa 3: faça upload do favicon na raiz do seu site
Você precisa salvar seu favicon na raiz do seu site para que ele fique no seguinte URL:
https://yourdomainname.com/favicon.ico
Portanto, com as primeiras coisas primeiro, salve seu ICO como favicon.ico . (ou favicon.png - lembre-se de atualizar o HTML antes de enviá-lo para o seu site.)
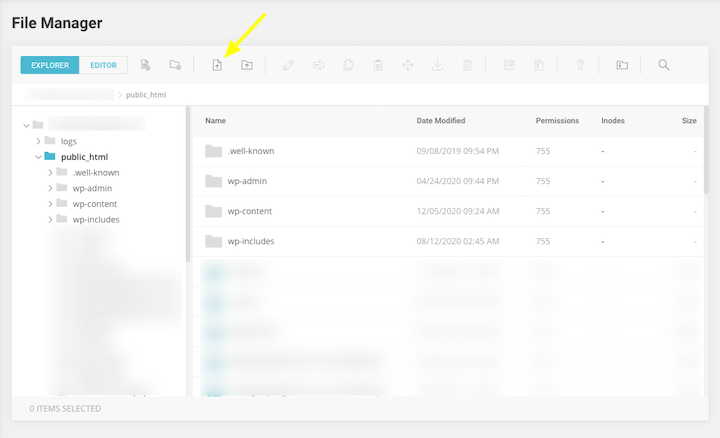
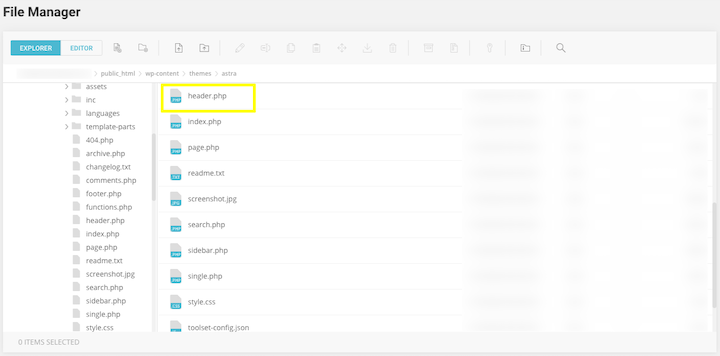
Em seguida, vá para o painel de controle de sua hospedagem na web e encontre o FTP ou gerenciador de arquivos. Localize a pasta raiz onde está seu site. No cPanel, você o encontrará em public_html .
Aqui está um exemplo de como isso ficaria na hospedagem SiteGround:

Clique no botão “Upload de arquivo” e, em seguida, envie seu arquivo favicon.ico para a pasta raiz de nível superior. Salve as alterações e saia.
Etapa 4: adicionar HTML ao cabeçalho
Antes que o favicon possa aparecer, você terá que informar aos navegadores e dispositivos de onde obter o favicon. Eles encontrarão essas informações no cabeçalho do seu site.
Para injetar esse código HTML em seu cabeçalho, você tem algumas opções.
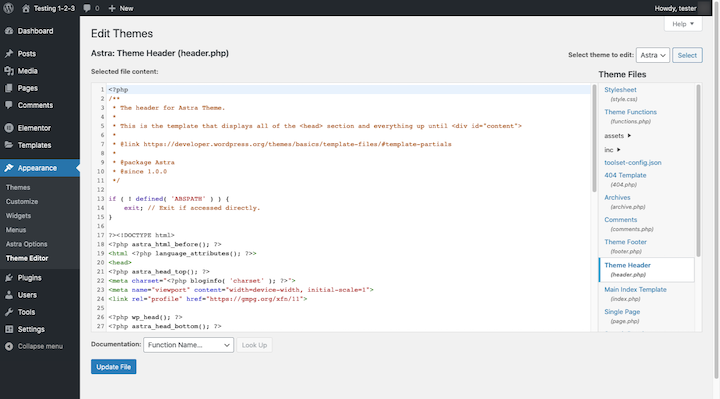
Uma é atualizar o arquivo header.php do seu tema.

Você também encontrará esse arquivo no WordPress. Vá para Aparência> Editor de tema :

Para adicionar a localização do favicon ao cabeçalho, coloque o seguinte HTML entre as tags <head> e </head>. Certifique-se de atualizá-lo com seu nome de domínio e nome de arquivo favicon:
<link rel = ”favicon” type = ”image / ico” href = ”https://yourdomainname.com/favicon.ico” />
Se você deseja usar todos os arquivos gerados pelo Real Favicon Generator, pode usar o HTML pré-escrito fornecido pelo gerador. Aqui está um exemplo de como isso pode ser:
<link rel = ”apple-touch-icon” tamanhos = ”180 × 180 ″ href =” / apple-touch-icon.png ”>
<link rel = ”ícone” type = ”imagem / png” tamanhos = ”32 × 32 ″ href =” / favicon-32 × 32.png ”>
<link rel = ”ícone” type = ”imagem / png” tamanhos = ”16 × 16 ″ href =” / favicon-16 × 16.png ”>
<link rel = ”manifesto” href = ”/ site.webmanifest”>
<meta name = ”msapplication-TileColor” content = ”# da532c”>
<meta name = ”theme-color” content = ”# ffffff”>
Apenas certifique-se de salvar cada um desses arquivos na raiz do seu site e de usar os mesmos nomes no HTML se você os renomeou.
Uma palavra de cautela: a menos que você tenha um tema filho no qual possa atualizar seu cabeçalho com segurança, é melhor usar um plug-in para adicionar o código. Isso porque, se você adicionar o favicon HTML ao header.php em seu tema principal, ele será substituído quando você atualizar seu tema.

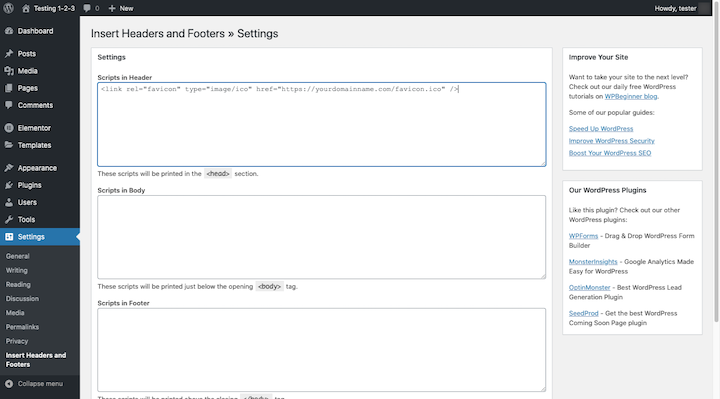
Use o plugin Inserir Cabeçalhos e Rodapés
O plugin Insert Headers and Footers do WP Beginner torna mais fácil colocar o seu código favicon no cabeçalho do seu site. E ele permanecerá lá, não importa quantas vezes você atualize seu tema WordPress.
Vá para Configurações e localize Inserir cabeçalhos e rodapés. Adicione seu código à seção “Scripts no cabeçalho” e salve suas alterações:

Se você tiver vários arquivos PNG e ICO gerados, adicione o código aqui. Caso contrário, o HTML para o seu ICO será suficiente.
Etapa 5: confirme se o favicon funciona
Limpe o cache no WordPress e abra uma nova guia do navegador com o seu site. Você vê o favicon lá? Boa.
Faça o mesmo com outros navegadores e também com seu smartphone e certifique-se de que o favicon tenha a aparência desejada. Em seguida, tente marcar seu site como favorito. Mais uma vez, certifique-se de que está satisfeito com os resultados.
Se o ícone parecer muito borrado, provavelmente é um problema de dimensionamento. Revise seus arquivos e certifique-se de que foram projetados corretamente. Reenvie depois de corrigi-los e verifique novamente.
Como adicionar um favicon no WordPress
Existe uma maneira rápida e fácil de salvar o favicon em seu site que não requer acesso ao painel de controle ou trabalho com código.
Observação: se você decidir seguir esse caminho, entenda que você não terá nenhum controle sobre como o favicon aparecerá em áreas que não sejam do navegador (como nas telas iniciais de dispositivos móveis). Se você está bem com isso, então aqui está o que você fará:
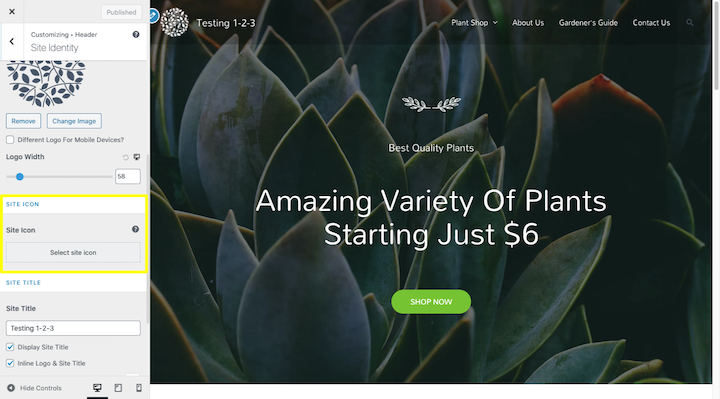
Faça login no WordPress e vá para Aparência> Personalizar . Navegue até a seção Cabeçalho> Identidade do site .
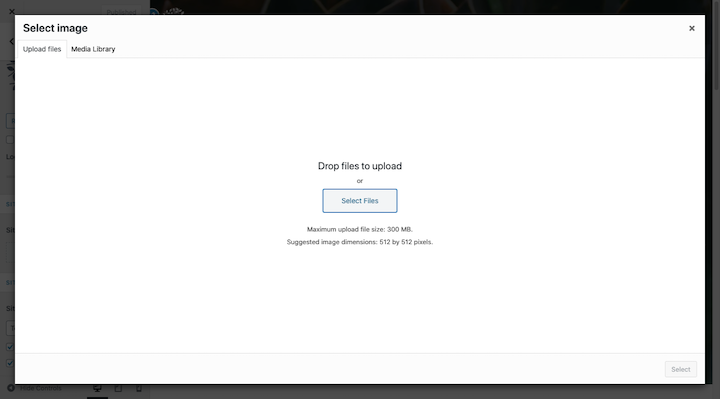
Você encontrará uma seção chamada “Ícone do site”. Clique onde diz “Selecionar ícone do site”.

O WordPress permite que você carregue seu favicon como PNG ou ICO aqui. A recomendação de tamanho é 512 × 512 pixels:

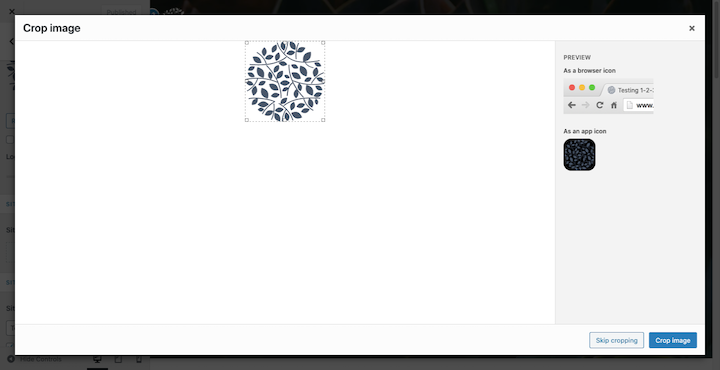
Você terá então a chance de cortar seu favicon. Há uma prévia de como ele aparecerá nas guias do navegador à direita:

Clique em “Cortar imagem” e, em seguida, acesse o site “Publicar” ou “Atualizar” assim que retornar ao Customizador e terminar de fazer todas as alterações.
Você deve ver seu novo favicon na guia do navegador atual. (Caso contrário, limpe o cache e verifique novamente.)
Se você for um usuário Elementor Pro, você também pode fazer isso usando Configurações globais. Funciona da mesma forma que o Customizer.
9 exemplos inspiradores de favoritos proeminentes
Vamos dar uma olhada em como uma escolha de cor forte e um design de ícone abstrato podem realmente fazer seu favicon se destacar:
1. Adobe

O logotipo e favicon da Adobe é um design que a empresa usa desde o início dos anos 90.
Apesar de ser um favicon baseado em letras, este se destaca pela combinação inteligente de vermelho arrojado e estilo futurista e abstrato da letra “A”.
2. Truques CSS

O asterisco é um símbolo poderoso na codificação CSS. É um seletor universal que aplica instantaneamente um estilo a todos os elementos correspondentes.
O CSS-Tricks usou sabiamente esse símbolo significativo e útil para representar sua identidade de marca na web.
3. Fandango

Aqui está outro exemplo de uma versão única de um favicon baseado em letras. O logotipo do Fandango é um “F” maiúsculo dentro de um bloco laranja. Mas não é um quadrado como normalmente vemos com favicons.
Esta forma laranja representa um ingresso de cinema e fica em um ângulo. Essas características de design ajudam a letra “F” a se destacar mais do que outros favicons da letra.
4. Hotels.com

O Hoteis.com tem um logotipo 3D e design favicon. Isso por si só o torna diferente dos designs planos mais comuns que vemos hoje. O designer também optou por não colocar a letra “H” dentro dos favicons de outras letras, o que ajuda a se destacar ainda mais.
5. Kissmetrics

Graças à forma de nuvem em torno do ícone gráfico da barra, o design favicon do Kissmetrics é reconhecível e descritivo.
Mesmo que as pessoas não se lembrem automaticamente do favicon, o gráfico deixa perfeitamente claro o que encontrarão neste site: uma ferramenta de métricas baseada em nuvem.
6. Brinde

Infelizmente, poucos restaurantes e empresas que apóiam esses estabelecimentos reservam tempo para utilizar seu maior patrimônio no design de favicon: alimentos e bebidas. No entanto, o brinde sim.
Este fornecedor de software de ponto de venda possui um ícone imediatamente reconhecível que corresponde ao nome da empresa.
7. Turbotax

O favicon do TurboTax é projetado de forma simples. É uma marca de seleção branca dentro de um círculo vermelho.
Embora esse símbolo possa parecer subestimado, na verdade ele tem uma grande importância para os contribuintes. Uma marca de seleção se refere a tarefas concluídas (como upload de receita), bem como a etapas concluídas (como receber uma restituição de imposto).
8. Twitter

O Twitter tem um dos logotipos mais conhecidos do mundo, então, é claro, ele usará seu pássaro do Twitter para representá-lo em qualquer outro lugar na web.
É um design bonito. O pássaro é pequeno, não parece ameaçador (como um pássaro necrófago faria) e tem um tom de azul muito positivo.
9. Zillow

O favicon da Zillow é bacana porque traz um pouco de vida à escolha de fonte segura usada para soletrar o nome da empresa. A letra “Z” parece desenhada à mão e é encapsulada por um gráfico doméstico.
É um favicon impossível de perder ou de saber imediatamente a que pertence.
Crie um favicon para destacar o seu site nos lugares certos
O favicon pode parecer uma coisa insignificante no grande esquema de criação de um site.
Mas, se você pensar sobre isso, um favicon consegue mais airplay do que o próprio site. E se esse ícone minúsculo estiver dentro dos campos de visão dos usuários nas guias do navegador, históricos de pesquisa, feeds RSS e muito mais, é melhor ter certeza de que ele causa uma boa impressão.
Você pode fazer isso projetando-o para ter uma boa aparência e reconhecível - em qualquer tamanho, em qualquer resolução - e salvá-lo em formatos de arquivo aceitos por todos os navegadores e dispositivos.
Não se esqueça de se divertir um pouco com ele também. Cores brilhantes, formas exclusivas e letras ocultas podem tornar um favicon bonito muito mais memorável.
