Melhores práticas para a primeira experiência do usuário em plugins do WordPress
Publicados: 2016-08-10Os plugins que dominam consistentemente a cena de plugins têm algumas coisas em comum: eles funcionam como anunciado, têm poucos problemas de conflito e são atualizados regularmente. Mas mais importante do que tudo isso? Eles fornecem um ótimo UX.
A beleza do WordPress está em seus plugins. Eles permitem que você estenda seu site WordPress e transforme-o de um simples blog em um site completo com recursos como pedido de menu on-line, comércio eletrônico, agendamento de consultas, plataformas de aprendizado, sites de associação e muito mais.
E enquanto os plugins permitem que iniciantes e não codificadores criem sites complexos, nem todos os plugins são criados iguais. Alguns plugins oferecem ótimas funcionalidades e possuem altas classificações e taxas de download. Alguns são simplesmente ruins, geralmente devido ao fato de não funcionarem como pretendido ou serem mal executados.
Aqueles que dominam consistentemente a cena de plugins têm algumas coisas em comum: eles funcionam como anunciado, têm muito poucos problemas de conflito e são mantidos e atualizados regularmente. Mas mais importante do que tudo isso? Eles fornecem uma ótima experiência ao usuário.
Então, como você pode garantir que seu plug-in se destaque do resto, seja fácil de usar e, no geral, seja um prazer trabalhar com ele?
A ideia para este post veio de uma pergunta postada em um grupo do Facebook pelo Sr. Nathan Porter:
Qual tem sido sua experiência com uma página de boas-vindas pós-instalação ? Você acha que é útil para os usuários do seu plugin? Aumenta a conversão para usuários conhecidos?
Achamos que essa questão merece uma análise aprofundada, portanto, neste post, forneceremos dicas e orientações que ajudarão você a garantir que seu plug-in exceda todas as expectativas quando se trata da experiência do usuário pela primeira vez.
O que é UX e por que isso importa?
A experiência do usuário ou UX deve ser a principal prioridade dos desenvolvedores e designers. É um assunto complexo e há muitos livros, artigos e estudos de caso sobre o tema. Mas, para simplificar, o conceito de UX gira em torno da experiência emocional de um usuário e envolve os comportamentos, atitudes e emoções de uma pessoa sobre o uso de um determinado produto.
Um bom UX deixará o usuário satisfeito em vez de sobrecarregado e confuso. Quando se trata de plugins do WordPress, isso significa que seu plugin deve ser fácil de instalar, fácil de configurar e fácil de usar.
A versão gratuita deve oferecer uma experiência de usuário intuitiva e agradável pela primeira vez, para que os usuários simplesmente não resistam a comprar a versão premium.Tweet
Ao garantir que seu plug-in forneça a melhor experiência de usuário possível, você aumenta as chances de os usuários deixarem uma boa avaliação e recomendarem seu plug-in a outros usuários do WordPress. Além disso, se você oferece versões gratuitas e pagas do seu plugin, a versão gratuita deve encantá-los de tal forma que eles não resistam a comprar a versão premium.
A longo prazo, uma ótima experiência do usuário não beneficia apenas os usuários do seu plug-in, mas também você, o autor do plug-in, porque leva a melhores taxas de conversão.
Existem muitas maneiras de melhorar o UX do seu plugin, mas a solução mais simples pode ser encontrada incluindo uma tela de boas-vindas pós-instalação ou uma pequena caixa de diálogo.
Como melhorar o UX do seu plugin com uma tela de boas-vindas ou uma caixa de diálogo
Hoje em dia, uma boa maioria dos usuários do WordPress espera que os plugins funcionem com o mínimo ou sem nenhuma configuração necessária. A maioria dos proprietários de sites também são proprietários de pequenas empresas que fazem malabarismos com várias funções e não têm tempo para ler páginas e páginas de documentação ou pesquisar sua base de conhecimento.
Adicionar uma tela de boas-vindas que explique onde as configurações do plug-in podem ser encontradas e guiá-las pela configuração pode melhorar muito a experiência do usuário nos plug-ins do WordPress. Esta solução funcionaria particularmente bem para os mais complexos.
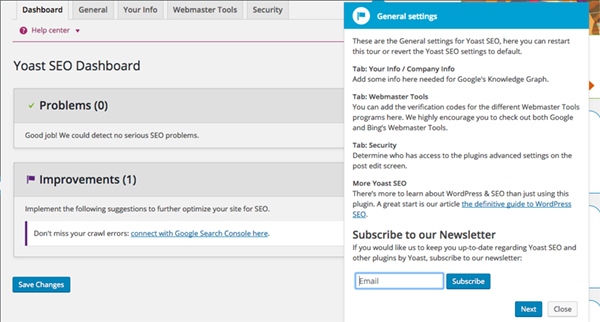
Um ótimo exemplo dessa abordagem em ação é o plugin WordPress SEO by Yoast, que aparece com pequenas caixas imediatamente após a ativação que fornece uma visão geral rápida das configurações do plugin.

O WordPress SEO by Yoast oferece um passo a passo imediatamente após a instalação.
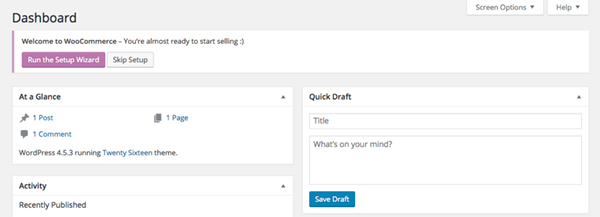
Um exemplo semelhante é encontrado após a ativação do WooCommerce, cuja tela de boas-vindas possui um call to action que incentiva o usuário a iniciar o processo de configuração. O usuário é então guiado pela configuração básica necessária para o WooCommerce funcionar e a página final explica onde o restante das configurações pode ser encontrado.

O WooCommerce solicita que os usuários iniciem o assistente de configuração imediatamente.
Algo semelhante pode ser alcançado com uma caixa de diálogo discreta que direciona o usuário para as configurações e fornece um rápido passo a passo da interface do plug-in, o que adicionaria um toque agradável no caso de plug-ins simples que não têm muitas opções.
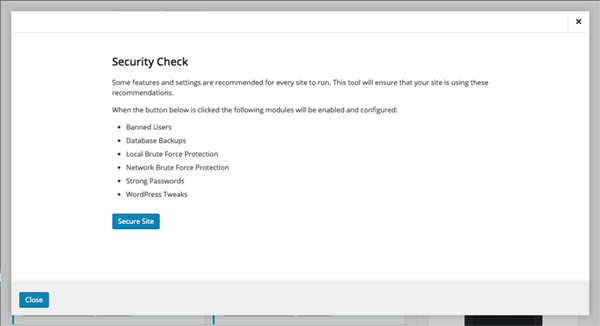
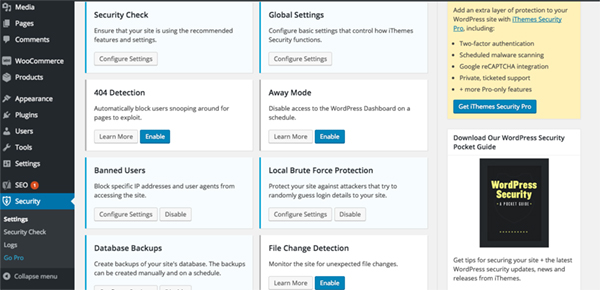
Uma solução muito elegante também pode ser uma caixa de diálogo que oferece a ativação com um clique das configurações recomendadas do plug-in, como no caso do plug-in iThemes Security. Dada a complexidade do iThemes Security, adicionar esse recurso não deixa o usuário sobrecarregado e reduz as chances de ele configurar as configurações de maneira errada.

Uma caixa de diálogo com ativação de configurações com um clique é outra boa opção.
Além de adicionar uma tela de boas-vindas ou uma caixa de diálogo, existem várias maneiras de melhorar a experiência do usuário do seu plugin WordPress. Vamos abordar alguns deles a seguir.
Torne a interface familiar
Sempre que possível, tente certificar-se de que a interface de usuário do seu plug-in se integre perfeitamente à interface de usuário principal do WordPress. Isso faz com que seu plugin pareça melhor e garante ao usuário que ele não instalou algo completamente não relacionado ao WordPress. Se você está preocupado em estabelecer sua marca, existem maneiras de fazer isso sem empregar uma interface de usuário que seja toda sobre sua marca e pareça completamente estrangeira.
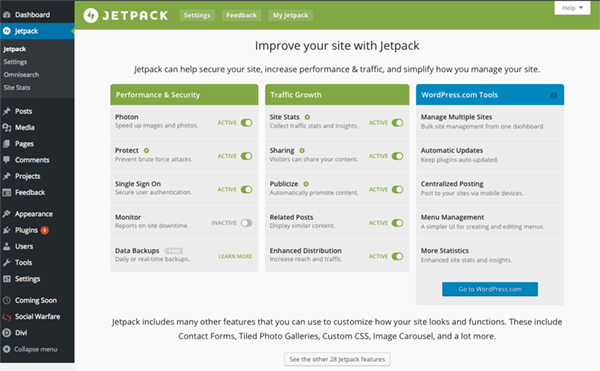
Um bom exemplo de incorporação de marca na interface de usuário principal do WordPress é o Jetpack com sua cor verde reconhecível. Como você pode ver, eles conseguiram estar na marca e ainda manter a aparência geral da interface do usuário do WordPress.


O Jetpack emprega uma marca sutil para se identificar sem prejudicar a interface do usuário do WordPress.
Da mesma forma, mantenha todas as configurações do plug-in na mesma interface, em vez de espalhá-las pelo painel. Existem plugins que mantêm a maioria das configurações na mesma área de administração, mas ocultam a chave de ativação em locais como Configurações gerais ou Configurações de leitura .
Mantenha a área de administração do seu plugin o mais simples possível e as configurações semelhantes agrupadas para uma abordagem mais intuitiva.
Considere o posicionamento do menu do seu plugin
É natural que seu plugin venha com seu próprio menu de administração. No entanto, onde você coloca esse menu desempenha um papel importante. Alguns plugins têm seu próprio menu na barra lateral do painel.
Alguns deles incluem o menu de plug-ins tanto no menu da barra lateral quanto na barra de administração, utilizando a barra de administração como forma de acessar rapidamente os recursos mais importantes do plug-in.
Outro benefício dessa abordagem é o fato de que o usuário pode acessar facilmente esses recursos a partir do front-end do site.
Adicionar um menu de plugin na barra de administração significa que os usuários podem acessar a partir do front-end do site.Tweet
Colocar o menu do seu plugin como um item de menu individual na barra lateral faz mais sentido porque é facilmente acessível.
Considerando que muitos usuários iniciantes do WordPress podem achar o painel do WordPress um pouco esmagador, ocultar o menu do seu plugin não é recomendado. Embora possa parecer intuitivo colocá-lo como um submenu no menu Configurações gerais ou em Ferramentas, um usuário iniciante pode não achar tão óbvio. Isso pode levar à frustração, pois eles precisam clicar em menus diferentes para encontrar as configurações de um plug-in específico.
Considere colocar seu menu abaixo do restante dos itens do menu ou o mais próximo possível do menu diretamente relacionado. Por exemplo, se o seu plug-in adiciona um portfólio ou uma funcionalidade de controle deslizante, faz sentido ter esse menu próximo a Posts ou Páginas, pois está intimamente relacionado a esses dois.
Configurar uma área de demonstração
Outra maneira de melhorar a experiência do usuário é criar automaticamente um ambiente de sandbox criando um rascunho de uma postagem ou uma página integrada ao seu plug-in e direciona o usuário para ele na caixa de diálogo de boas-vindas mencionada anteriormente. O rascunho em questão pode mostrar como o plugin funciona. Uma adição útil seria incluir o link para o editor ou as configurações do plug-in, dependendo da funcionalidade do plug-in.
Tenha uma área de demonstração dedicada onde as pessoas possam testar o plugin antes de instalá-lo. Uma sensação de familiaridade aumenta a taxa de conversão.Tweet
Uma maneira diferente de abordar isso é direcionar os usuários para uma área de demonstração dedicada, onde eles podem testar o plug-in antes mesmo de instalá-lo. Isso permitiria que eles tivessem a experiência completa do seu plug-in em ação e passassem por todas as configurações e opções sem o medo de o plug-in quebrar o site. Ter uma sensação de familiaridade aumenta as chances de os usuários optarem por instalar seu plugin.
Incluir nomes claros e descritivos nas configurações do plug-in
Certifique-se de que todas as configurações do plug-in tenham nomes claros e descritivos que forneçam pistas sobre o que cada configuração específica faz. Ajuda quando você pode ser extremamente preciso sobre o que cada configuração muda para não confundir o usuário ou para garantir que todas as configurações estejam funcionando conforme o esperado.
Inclua informações importantes e torne-as óbvias
Mesmo que a maioria dos usuários queira que o plugin funcione quase imediatamente, não se esqueça de incluir informações relevantes, como um link para a área de suporte do seu plugin, seu método de contato preferido, um link para a base de conhecimento ou a seção de perguntas frequentes , bem como um link para uma versão premium do plugin, se existir.
Você também pode incluir um link para que os usuários deixem uma avaliação e uma avaliação do seu plug-in, mas certifique-se de que haja uma maneira de desativá-lo depois que eles deixarem uma avaliação ou se preferirem não fazê-lo. Constantemente deixá-lo lá pode eventualmente levá-los a deixar uma avaliação apenas para desativar esse recurso, mas também pode levar à frustração, fazendo com que o usuário deixe uma avaliação negativa simplesmente porque a constante irritação estava ficando irritante.
Se o seu plug-in exigir que outro plug-in funcione como pretendido, como é o caso do Genesis Connect para WooCommerce ou do Site Origin Page Builder, torne essa informação o mais óbvia possível e inclua um item de menu ou uma caixa de diálogo que leve o usuário ao plug-in tela de instalação onde eles podem instalar imediatamente os plugins necessários.
Adicionar menus de ajuda contextuais

O iThemes Security faz bom uso dos menus de ajuda contextuais.
Em vez de incluir documentação completa no plug-in, alguns autores de plug-in optaram por incluir menus de ajuda contextuais marcados por um ponto de interrogação ao lado de uma configuração específica ou de um botão Saiba mais. Quando clicado, uma caixa aparece com uma breve explicação sobre o que a configuração faz ou como ela deve ser configurada. Esta é uma boa maneira de fornecer uma resposta imediata e ajuda a reduzir as chances de uma possível confusão.
Pensamentos finais
A lista de sugestões mencionadas acima não está completa. Da mesma forma, você não precisa implementar todas as sugestões, especialmente se seu plugin for simples com funcionalidades básicas. Mas se o seu plugin for mais complexo, melhorar a experiência do usuário deve estar no topo da sua lista de prioridades.
Como uma palavra final, se você não tiver certeza se o que está fazendo oferece a melhor experiência do usuário, não tenha medo de procurar ajuda externa e consultar alguém que saiba. Muitas pessoas que trabalham com o WordPress diariamente são, na verdade, especialistas em experiência do usuário e acessibilidade. Pedir ajuda enquanto você ainda está trabalhando no plug-in leva a decisões mais bem informadas e a um produto que deixa uma ótima impressão em seus usuários.
Agora para você. Quais elementos você acha que melhoram o UX para usuários iniciantes de plugins?
