Corrigir adiar imagens fora da tela no WordPress com carregamento lento
Publicados: 2021-12-09A maioria dos sites de conteúdo é preenchida com grande volume de conteúdo multimídia, seja gráficos, imagens ou vídeos. Embora esses tipos de conteúdo forneçam um excelente apelo estético e uma forma única de entrega de informações, a desvantagem é que eles ocupam muito peso em sua página da web. Isso, por sua vez, resulta em um grande número de recursos que o usuário final deve baixar e renderizar antes de acessá-los. Infelizmente, isso inclui arquivos que não são inicialmente visíveis na tela. É aqui que o Lazy Loading entra em ação para carregar a mídia apenas quando necessário. Neste artigo, exploraremos como corrigir as sugestões da ferramenta Google PageSpeed Insights, como adiar imagens fora da tela no WordPress usando a técnica de carregamento lento.
O que é técnica de carregamento lento?
Existem duas partes em sua página da web quando qualquer usuário a abre:
- Acima da dobra ou ATF - esta é a área visível na tela que rastreadores como o Googlebot mostram a você nas capturas de tela do Google PageSpeed Insights. Lembre-se de que a área acima da dobra será diferente em dispositivos móveis e desktops. Este é o motivo pelo qual você obterá diferentes pontuações de velocidade em dispositivos móveis e desktops.
- Abaixo da dobra - esta é a área da sua página da web que não é visível no carregamento inicial.
Toda a otimização do WordPress visa otimizar os arquivos carregados durante a área acima da dobra. Seja removendo recursos de bloqueio de renderização, removendo CSS / JS não usados ou reduzindo o tempo total de bloqueio, tudo se resume a otimizar os recursos necessários para o carregamento rápido do conteúdo acima da dobra de uma página. O carregamento lento é um desses processos de otimização para carregar inicialmente os arquivos de mídia visíveis apenas na parte superior. No entanto, a menos que outras técnicas, não para por aí. O carregamento lento também atrasa todos os arquivos de mídia na página, incluindo aqueles na área abaixo da dobra, e os processa apenas quando o usuário rola para essa posição na página da web. Isso irá melhorar drasticamente a velocidade do seu site e tempos de carregamento, levando a uma melhor experiência do usuário.
Lazy Loading é um recurso de carregamento de conteúdo que garante que seu site carregue o conteúdo de mídia apenas até a seção da página que foi rolada para baixo, melhorando assim o desempenho do site e o tempo de carregamento da página.
Verificando erros na ferramenta Google PageSpeed Insights
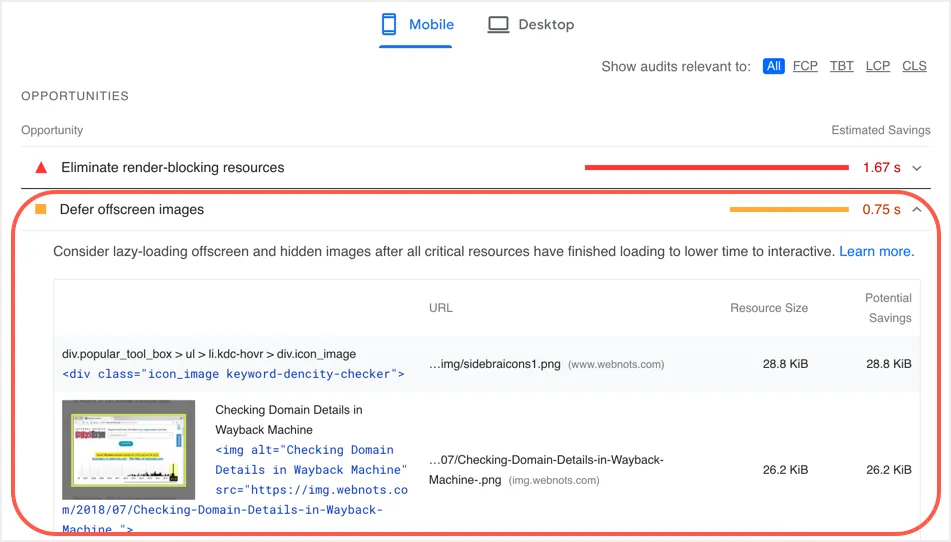
O Google PageSpeed Insights (PSI) é uma das ferramentas mais populares para webmasters medirem a velocidade de seus sites. Como a experiência e a velocidade da página fazem parte do sinal de classificação, é necessário que todos os proprietários de sites meçam a velocidade de seus sites e tomem as medidas necessárias, se necessário. Abaixo está um exemplo de mensagem de oportunidade “Adiar imagens fora da tela” exibida na ferramenta Google PSI.

Se você filtrar os resultados com FCP, TBT, LCP e CLS, ficará surpreso ao ver que adiar imagens fora da tela não faz parte de nenhum desses grupos. No entanto, consertar o problema melhorará consideravelmente sua pontuação de velocidade, embora você veja uma mensagem de que as oportunidades não afetarão a pontuação de desempenho diretamente.
Quando você precisa do Lazy Loading?
Muitos usuários do WordPress simplesmente habilitam o carregamento lento usando um plug-in para todos os arquivos de mídia. Como mencionado acima, você precisa carregar lentamente apenas as imagens abaixo da dobra e não os arquivos de mídia necessários para carregar acima da dobra durante o carregamento inicial. Aqui estão alguns dos exemplos de que você precisa de carregamento lento:
- Imagens do Gravatar mostrando nos comentários e na caixa da biografia do autor.
- Postagem relacionada ou quaisquer outras miniaturas sendo carregadas fora da tela.
- Conteúdo de iframe, galeria e imagens deslizantes disponíveis abaixo da dobra.
- Imagens grandes de infográfico e imagens de visualização de vídeo do YouTube não visíveis para os usuários no carregamento inicial.
Como você pode ver, é necessário um carregamento lento, não apenas para arquivos de imagem, mas também para conteúdo iframe e vídeos. Sendo dito que há alguns casos que você precisa excluir do carregamento lento para evitar outro problema na ferramenta PSI do Google.
- Imagem do logotipo no desktop e no celular que é carregada acima da área da dobra.
- Ícones pequenos e imagens SVG usados no menu de navegação do cabeçalho.
- Quaisquer outras imagens menores carregadas na seção de cabeçalho da sua página da web.
No entanto, há uma exceção a essa lógica - a imagem de pintura com maior conteúdo. Digamos que você tenha uma imagem de plano de fundo na seção de cabeçalho que é muito grande em tamanho, como 1 MB. Você precisa adiar o carregamento desta imagem de plano de fundo, embora esteja na área visível para evitar ver o aviso “A imagem do maior conteúdo do Paint não foi carregada lentamente” na ferramenta PSI do Google.
Nota: Às vezes, você pode querer excluir propositalmente uma imagem importante na dobra abaixo que deseja que os usuários vejam sem esperar pelo carregamento lento. Além disso, o problema maior devido ao adiamento de imagens fora da tela ocorre devido a recursos de terceiros. Explicaremos isso no final deste artigo, depois de explicar o carregamento lento do arquivo de mídia do seu próprio site.
Carregamento lento no WordPress
Então, agora que sabemos o que é Lazy Loading e por que ele é necessário, é hora de entender como você pode implementar em seu site WordPress. Existem algumas maneiras de fazer isso e, neste tutorial, examinaremos alguns plug-ins diferentes que o ajudarão a chegar lá. Observe que alguns plug-ins têm a opção de exclusão de carregamento lento, enquanto muitos plug-ins não oferecem esse recurso. Conforme mencionado acima, se você tiver um logotipo de texto e nenhuma outra imagem na área acima da dobra, recomendamos o uso de plug-ins simples sem nenhuma opção de exclusão. Caso contrário, você precisa tentar um plugin que oferece a exclusão da lista de imagens do carregamento lento.
1. Lazy Load Plugin da WP Rocket
Este plugin é sem dúvida o melhor disponível e tem mais de 100K + instalações ativas até o momento. Ele é desenvolvido pela WP Rocket, facilmente o melhor plugin para desempenho web para WordPress que existe. Por meio desse plugin, você poderá não apenas otimizar suas imagens, mas também substituir o iframe do YouTube por uma miniatura de visualização. Isso reduzirá ainda mais o peso da página e aumentará a velocidade de carregamento da página no processo.
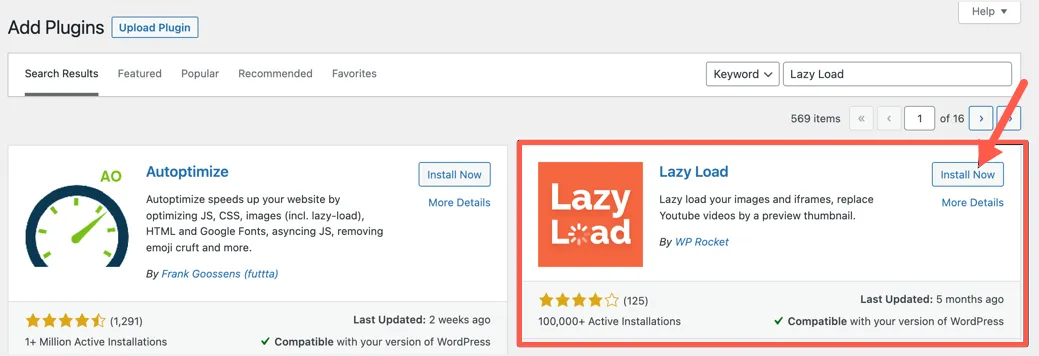
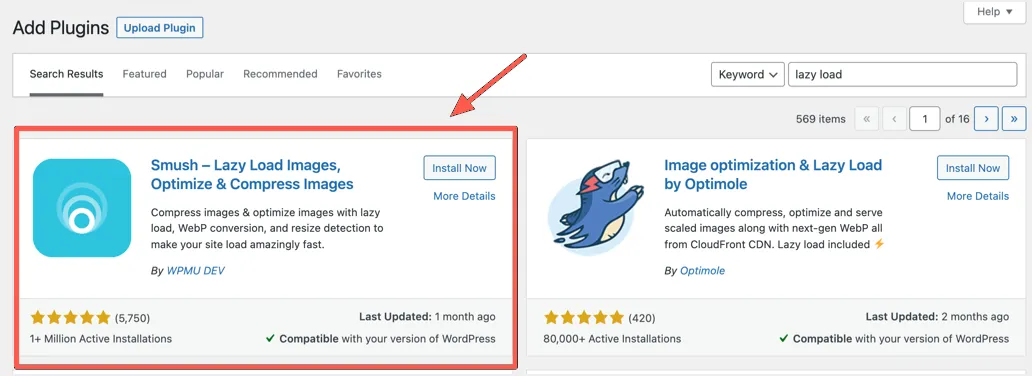
Como este é um plug-in gratuito disponível no repositório do WordPress, você pode instalá-lo a partir do painel de administração do WordPress navegando até a seção “Plug-ins> Adicionar novo”. Basta inserir “Lazy Load” na caixa de pesquisa e encontrar o plugin desenvolvido pela WP Rocket.

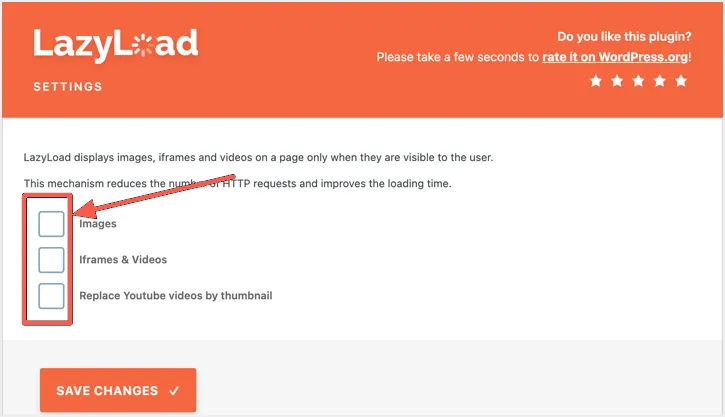
Instale e ative o plugin clicando primeiro no botão “Instalar agora” e depois no botão “Ativar”. Vá para o menu “Configurações> Carregamento lento” para acessar a página de configurações do plugin. Clique nas caixas de seleção para aplicar o carregamento lento para imagens, iframes e vídeos e substituir os vídeos do YouTube por miniaturas.

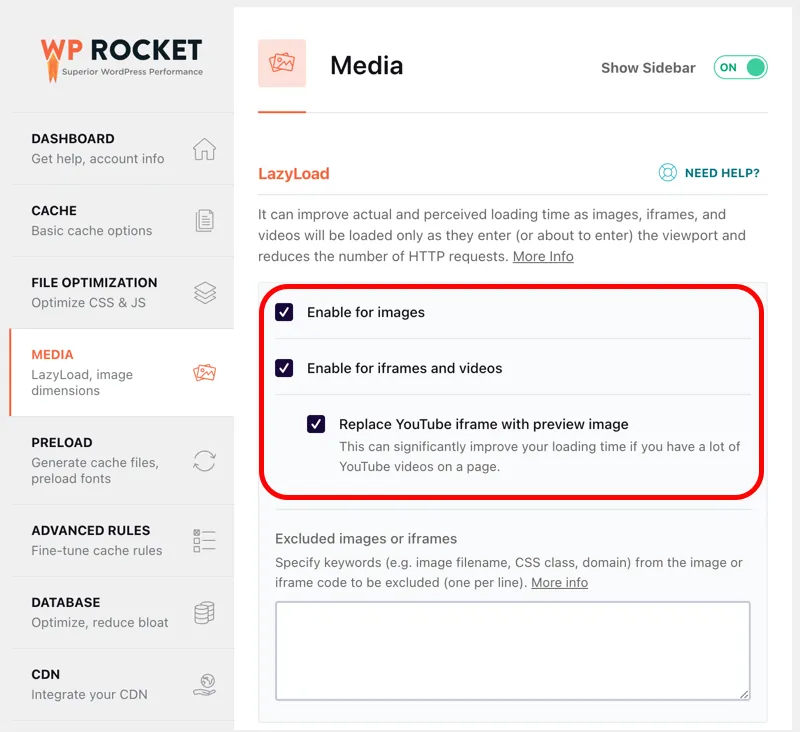
Clique no botão “Salvar alterações” na parte inferior esquerda da página antes de sair. Isso é tudo e o plugin fará o resto para você. O plug-in agora exibirá imagens, iframes e vídeos em uma página apenas quando eles estiverem visíveis para o usuário final, resultando em menos uso de largura de banda e tempos de carregamento mais rápidos. Embora o plugin Lazy Load seja simples de usar com poucos cliques, ele não oferece o recurso de exclusão. Você pode precisar do plugin WP Rocket premium completo para isso, incluindo recursos de cache para melhorar a saúde geral de SEO do seu site. Se você estiver usando o WP Rocket, vá para a seção “Mídia” e habilite o carregamento lento para imagens, iframes e visualizações de imagens do YouTube.

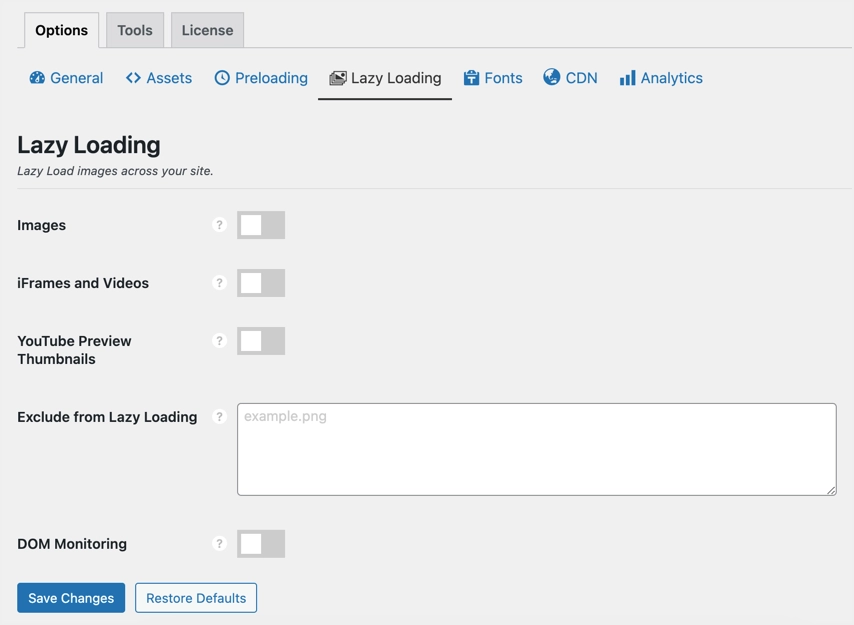
Se você já tem um plug-in de cache e deseja tentar outro plug-in de otimização de desempenho, o Perfmatters é a escolha perfeita. Ele também oferece carregamento lento com poucos cliques para habilitar imagens, miniaturas de visualização do YouTube, iframes e vídeos. Você pode habilitar essas opções na seção “Opções> Carregamento lento” do plugin.

2. Carregamento lento com plug-in Smush
Aqui está outro plugin que pode fazer maravilhas para as suas necessidades de carregamento lento de conteúdo. O plugin Smush pode ser mais famoso por seus recursos de compressão e otimização de imagem, mas o plugin também oferece carregamento lento, entre outras coisas. O plugin tem mais de um milhão de instalações e é um dos melhores plug-ins focados em SEO para WordPress. Primeiro, encontre e instale o plugin do repositório gratuito do WordPress.

Habilitar carregamento lento com Smush
Depois de ativar o plug-in, você verá um assistente de configuração que o conduzirá por todos os recursos. Você pode habilitar o carregamento lento no assistente de configuração ou pular esta etapa por enquanto.

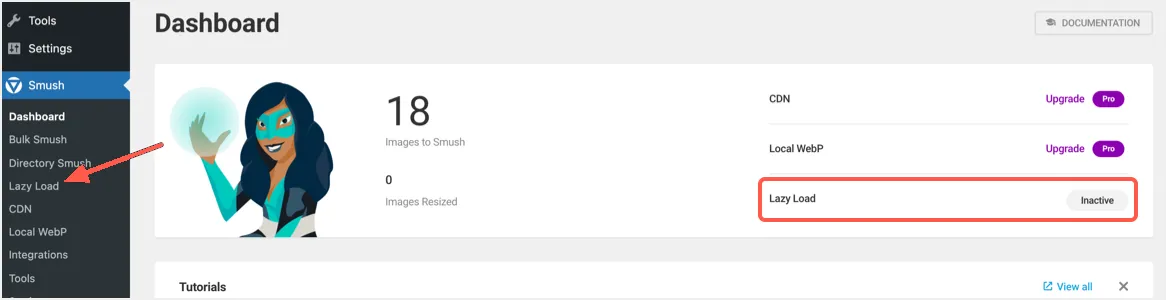
Vá para o painel de controle do plugin Smush clicando no item de menu “Smush> Lazy Load” no painel de administração do WordPress.


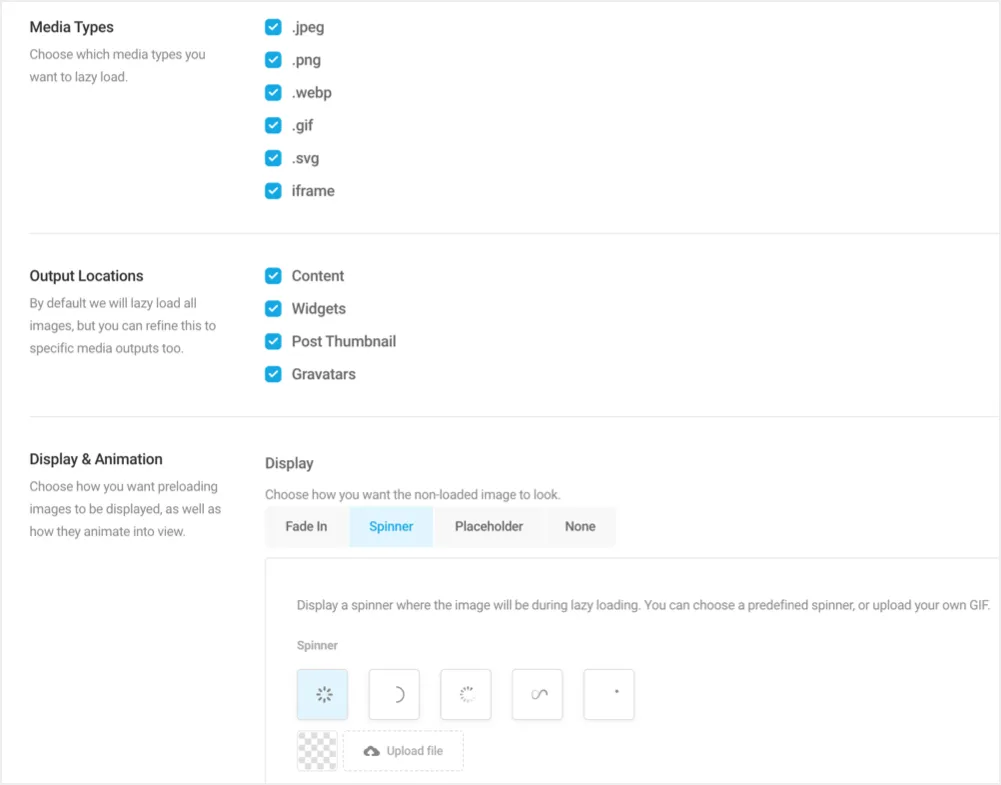
Se você não ativou a partir do assistente de configuração, aqui você pode ativar a função de carregamento lento e agora poderá fazer alterações personalizadas na configuração de carregamento lento do seu site. Ao contrário do plugin Lazy Load do WP Rocket, você pode selecionar os tipos de mídia e saídas de mídia com o plugin Smush. Por padrão, todos os tipos de mídia (como .png, .jpeg, etc.) e todas as saídas de mídia, como conteúdo, widgets, miniaturas e Gravatars serão habilitados para carregamento lento. Se você tiver alguma preferência específica, desmarque a opção à qual não deseja aplicar o carregamento lento.
Em seguida, vem a parte legal; você pode escolher como deseja que as imagens sejam mostradas e que tipo de animação mostrar. As diferentes opções oferecidas pelo plugin são:
- Fade In: Este recurso irá mostrar a imagem depois de um tempo atrasado, uma vez carregada.
- Spinner: Uma animação giratória será mostrada onde a imagem será carregada lentamente. Você pode usar um dos Gifs giratórios predefinidos ou carregar o seu, como o logotipo da sua empresa.
- Espaço reservado: como o nome sugere, você também pode exibir uma imagem de espaço reservado em vez do conteúdo real enquanto carrega lentamente. Da mesma forma que antes, você pode usar um dos modelos fornecidos ou carregar o seu próprio.
- Nenhum: nada extravagante será aplicado aqui, e as imagens aparecerão assim que forem carregadas.

Exclusão e outras configurações de Smush
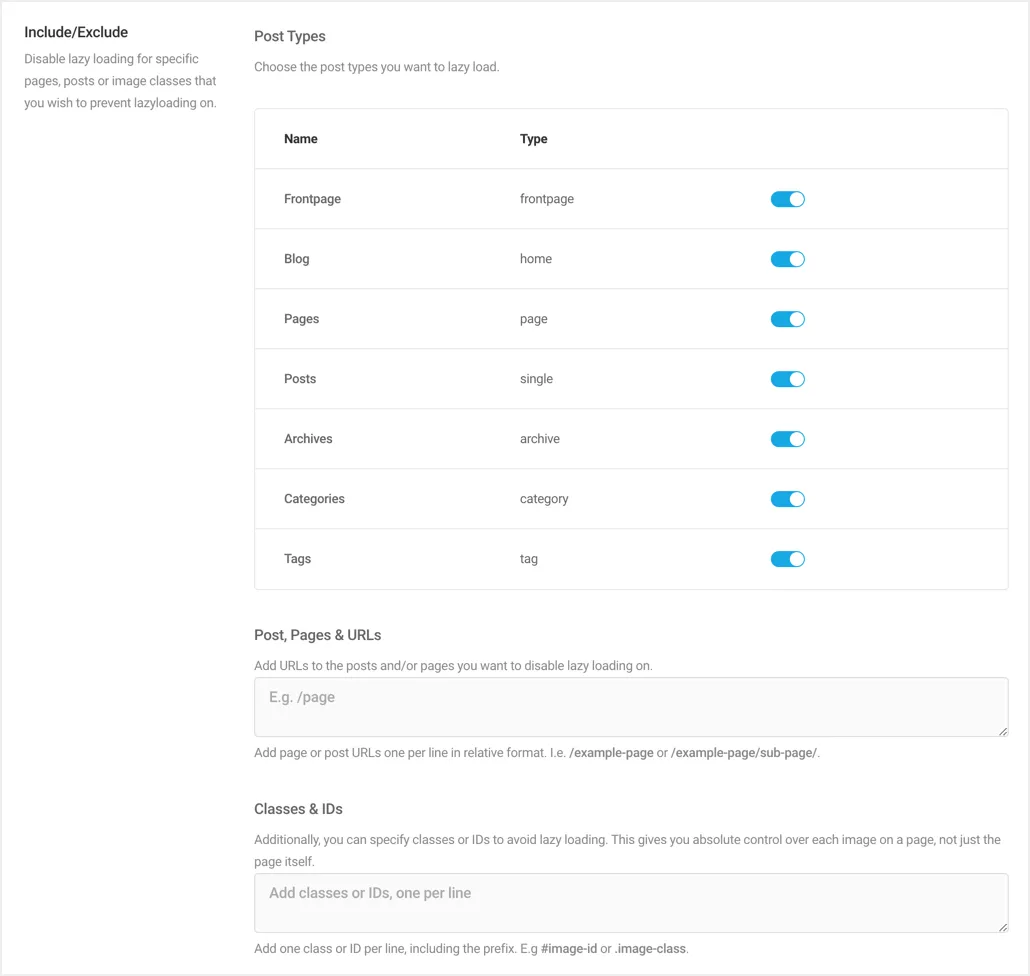
Como mencionado, você precisa ter exclusões de carregamento lento para excluir itens específicos e Smush oferece muitas opções que até mesmo plug-ins premium não oferecem. Você tem opções de exclusão com base no tipo de postagem, URLs de página / postagem e classe / IDs CSS.
- Isso será muito útil para excluir todos os arquivos ou apenas a página inicial, desativando essas opções.
- Alguns conteúdos da página, como a página de portfólio com filtros, podem não funcionar corretamente com o carregamento lento. Você pode simplesmente inserir o URL da página e excluí-lo do carregamento lento.
- Finalmente, para itens como seu logotipo e imagens de cabeçalho, você pode usar a classe CSS ou ID correspondente e excluir do carregamento lento.

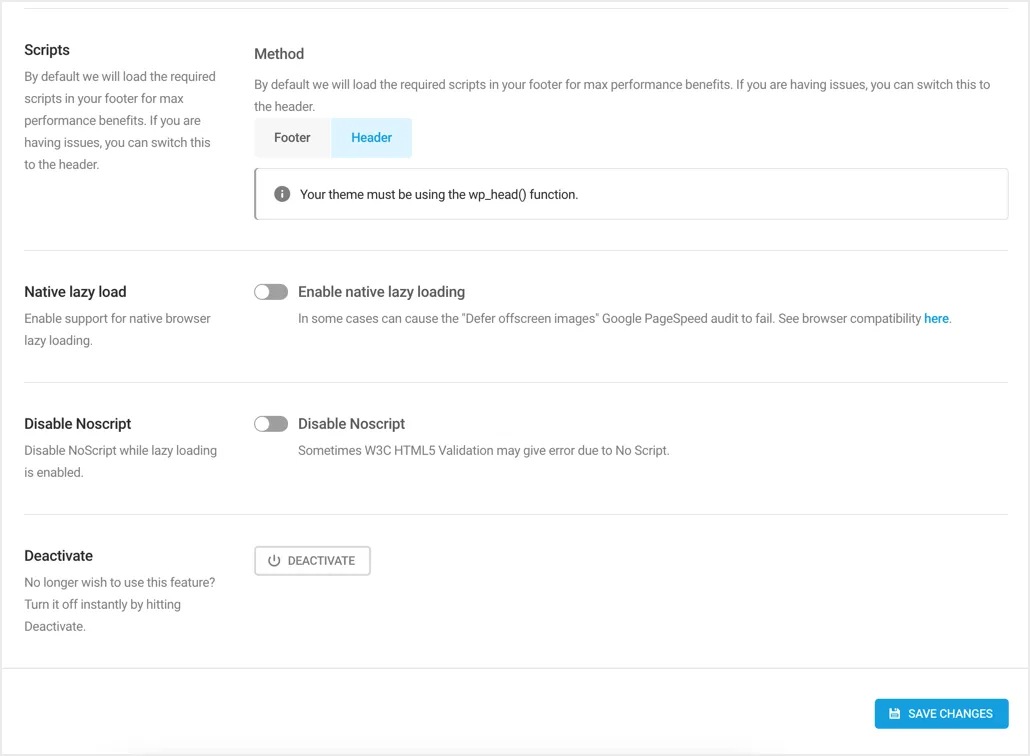
Além das opções de configuração mencionadas acima, você também pode alterar onde carregar o script, ativar o suporte para carregamento do navegador nativo e desativar o Noscript durante o carregamento lento. Geralmente, você pode usar a localização do rodapé para scripts e desativar as opções nativas e noscript.

Depois de atualizar as configurações, clique em “Salvar alterações” no canto inferior direito da página para aplicar as configurações de carregamento lento que você acabou de selecionar.
Nota: Navegadores como o Google Chrome oferecem recurso nativo de carregamento lento. No entanto, habilitar isso no plug-in Smush não corrigirá o problema “Adiar imagens fora da tela” no Google PSI. Você também pode ver este aviso abaixo da opção nas configurações do plugin.
3. Usando o SiteGround Optimizer
Este plugin em nossa lista é apenas para usuários de hospedagem SiteGround. Como o plug-in do SiteGround Optimizer tem mais de 1 milhão de usuários ativos, cobriremos isso para os usuários do SiteGround.
- SG Optimizer vem por padrão com todas as instalações do WordPress no SiteGround. Portanto, você terá esse plugin pré-instalado e não precisará instalá-lo novamente.
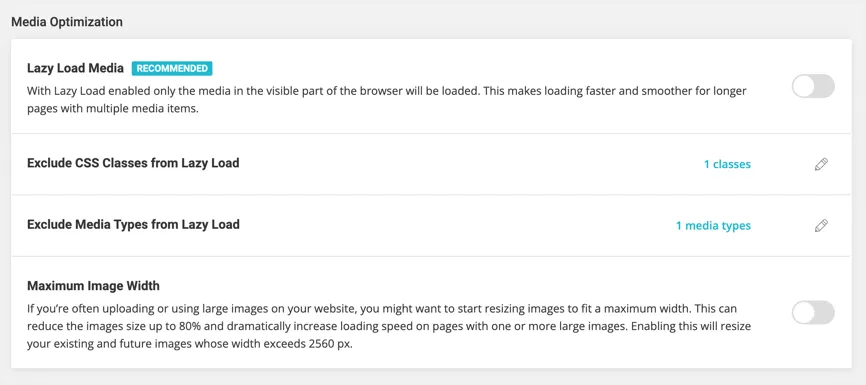
- Vá para o menu “SG Optimizer” e navegue até a seção “Media”.
- Role para baixo até a seção “Otimização de mídia” e habilite a opção “Lazy Load Media”.
- Você também exclui classes CSS e tipos de mídia nesta seção.

Infelizmente, o carregamento lento no Otimizador de SiteGround não funcionará quando você hospedar arquivos de mídia de um subdomínio. Isso criará uma violação de Compartilhamento de recursos de origem cruzada (CORS) e bloqueará os ativos do plug-in e você verá espaços em branco em vez de suas imagens. Portanto, certifique-se de limpar seu cache e testar se suas imagens estão funcionando bem depois de habilitar o recurso de carregamento lento com o plug-in SiteGround Optimizer.
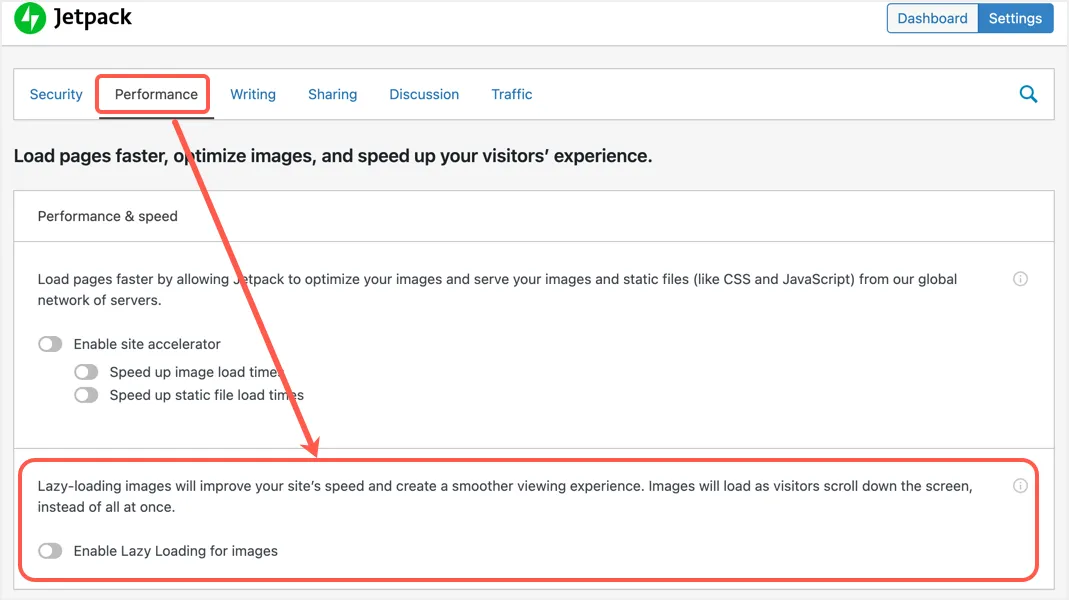
4. Carregamento lento com Jetpack
Mais de 5 milhões de usuários usam o Jetpack para melhorar a segurança, backup e otimização de seus sites WordPress. Se você usa o Jetpack, vá para a seção “Jetpack> Configurações” e habilite a opção de carregamento lento para imagens na seção “Desempenho”.

5. Outros plug-ins de cache gratuitos
Quase todos os plug-ins de otimização e cache disponíveis oferecem o recurso de carregamento lento, pois é importante obter uma pontuação de alta velocidade da página no Google PageSpeed Insights. Mencionaremos aqui os dois plug-ins de cache grátis mais populares para WordPress.
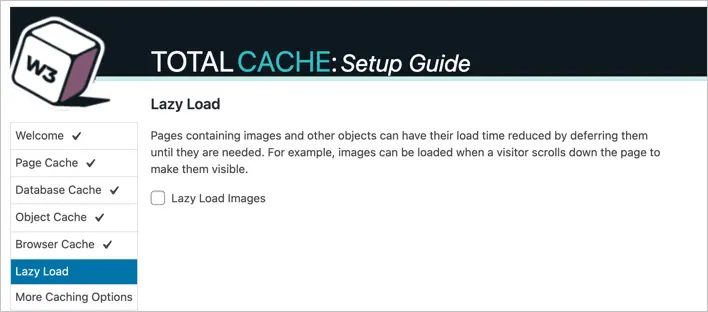
- W3 Total Cache - você pode ir para a seção “Carregamento lento” em “Guia de configuração” para habilitar a opção de carregamento lento.

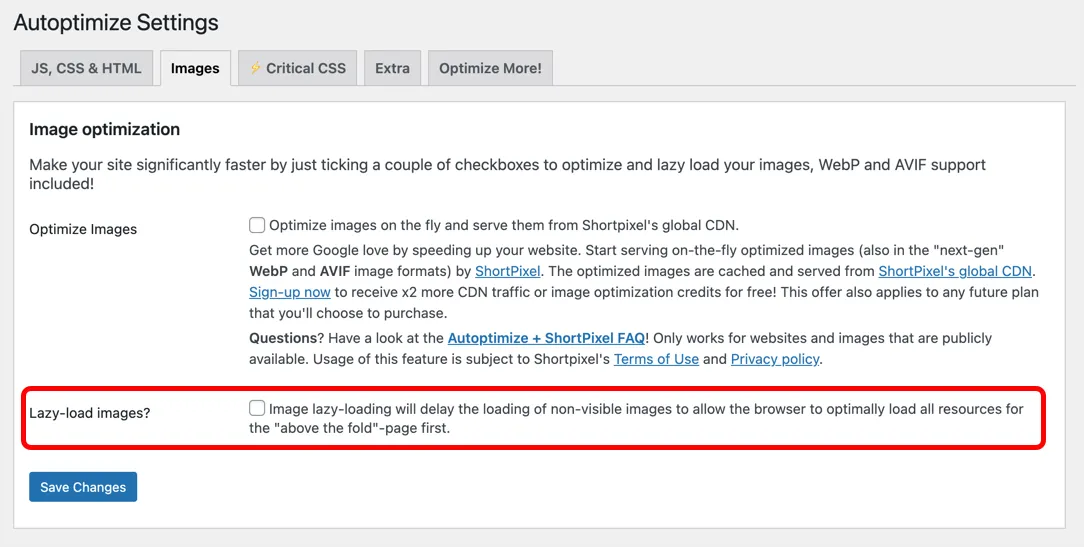
- Autoptimze - vá para a guia “Imagens” e habilite a opção de carregamento lento.

O teste de carregamento lento está funcionando em seu site
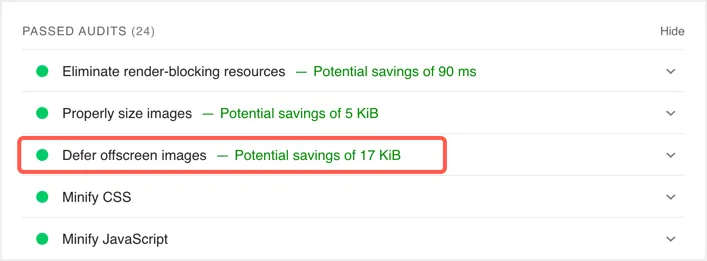
Existem duas maneiras de testar se o carregamento lento está funcionando com êxito em seu site. A primeira opção é testar seu site no Google PSI e confirmar se “Adiar imagens fora da tela” está sendo exibido na seção “Auditorias aprovadas”.

A próxima opção é verificar a origem da página de sua página. Você pode encontrar o script de carregamento lento no plug-in que usa. Além disso, verifique se as imagens estão incluídas na classe CSS de carregamento lento. Abaixo está o exemplo do plugin WP Rocket mostrando que a imagem inclui a classe CSS “rocket-lazy-load” e o parâmetro “data-lazy-src”.

Carregamento lento de conteúdo de terceiros
Você verá problemas relacionados ao carregamento lento no Google PSI ao usar imagens e incorporar vídeos de serviços de terceiros. Geralmente, você verá “Carregamento lento de recursos de terceiros com fachadas” na seção de auditorias aprovadas. Mas você descobrirá que o típico teste “Adiar imagens fora da tela” falha ao usar incorporações de terceiros, como vídeos do YouTube ou anúncios em banner.
- Conforme explicado acima, você pode substituir os vídeos incorporados do YouTube por uma imagem de visualização estática. Você pode carregar lentamente esta imagem de visualização para superar o problema na ferramenta Google PSI.
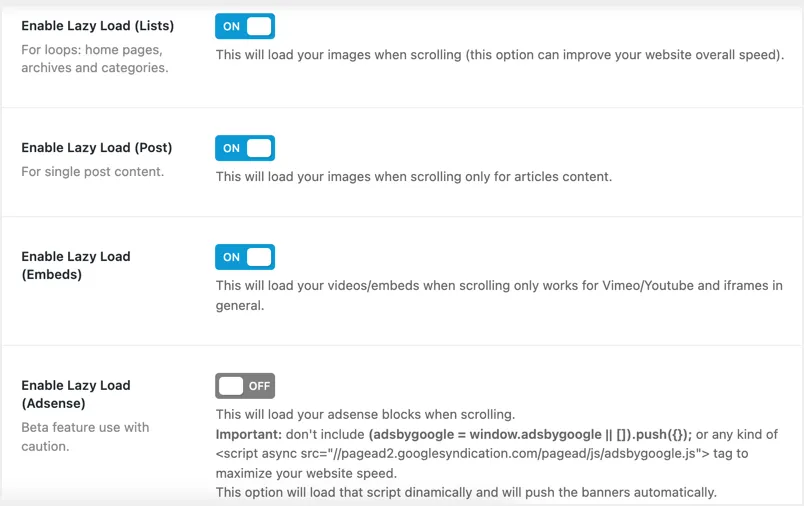
- Infelizmente, você não pode fazer muito em casos como imagens de banner dos programas de propaganda do Google AdSense. Como esses anúncios são carregados dinamicamente, eles mudam a cada carregamento de página e não há uma maneira fixa de evitar os avisos PSI do Google. No entanto, existem alguns temas WordPress que ajudam a usar o carregamento lento e carregar os anúncios dinamicamente. Abaixo está a página de opções de tema do tema minimalista Breek, onde você pode ver a opção de carregamento lento para anúncios do Google AdSense. Como você pode no texto, o tema pede que você remova o push de anúncio no código de anúncio padrão e o push dinamicamente quando o usuário atingir a posição na página. Não recomendamos o uso desse tipo de recurso, pois ele pode afetar seus ganhos e também pode não funcionar corretamente (em qualquer caso, você só pode usar o AdSense)

Palavras Finais
Aplicar o Lazy Loading não é complicado nem complexo e, seguindo este artigo, você também pode fazer isso em um piscar de olhos. Certifique-se de selecionar o melhor plugin que é adequado para o seu caso e funciona melhor para você. No entanto, lembre-se de que o carregamento lento precisa de um script a ser incluído pelo plug-in na seção de rodapé da página. Às vezes, esse script pode ser bloqueado e suas imagens não carregam conforme mencionado acima com o SiteGround Optimizer. Portanto, depois de habilitar o recurso de carregamento lento, teste suas páginas completamente em diferentes navegadores, especialmente páginas com JavaScript embutido pesado.
