Flutter 1.12 – O que o torna o maior lançamento do ano do Google?
Publicados: 2019-12-16Quem não conhece o Flutter?
É a mesma estrutura de interface do usuário do Google que mudou o cenário da indústria móvel.
Anunciado em maio de 2017, o Flutter se tornou o favorito de todos para desenvolver aplicativos multiplataforma com aparência visual incrível. Foi reconhecido como o projeto de código aberto de crescimento mais rápido dentro de um ano de seu início pelo relatório State of the Octoverse de 2019 do GitHub. Além disso, tornou-se um dos 10 repositórios de software mais estrelados no site GitHub .
Além disso, várias startups e marcas estabelecidas se voltaram para o Flutter para seus projetos de aplicativos. Eles aceitaram o Flutter como uma plataforma de desenvolvimento multiplataforma ideal e desfrutaram de vários benefícios. Os dois exemplos reais dos quais são –
- Google Stadia : é um serviço de nuvem de jogos que acompanha o Flutter para prototipar rapidamente e criar uma experiência multiplataforma sem compromisso.
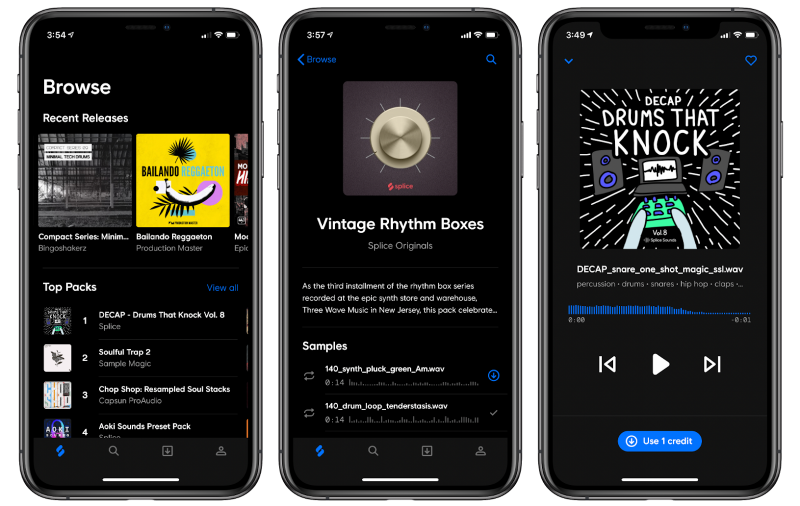
- Splice : É uma biblioteca de sons, loops e presets que permite aos músicos agregar valor às suas ideias. A equipe queria uma solução única para oferecer uma experiência excepcional a todos os usuários no Android e iOS, para a qual eles escolheram o Flutter.

Embora todo esse cenário tenha começado apenas com o lançamento beta do Flutter , mudanças significativas surgiram com o lançamento do Flutter 1.0 no Flutter Live Event 2018.
A equipe de desenvolvimento do Flutter, desde o lançamento do Flutter 1.0, fechou cerca de 5.303 questões e combinou 5.950 solicitações de pull de 484 colaboradores . Eles adicionaram recursos e funcionalidades impressionantes na estrutura Flutter, incluindo a introdução do recurso de controle RangeSlider e suporte para Android App Bundles e controlador de jogos.
No entanto, isso permaneceu uma adição básica ao ambiente de desenvolvimento Flutter.
É nesta quarta-feira, ou seja, 11 de dezembro de 2019 , quando a equipe de desenvolvimento do Flutter apresentou o maior lançamento do ano.
A equipe, em parceria com a reunião do Brooklyn apelidada de Flutter Interact , anunciou o lançamento do Flutter 1.12 . Eles lançaram novos recursos e melhorias no Flutter do Google com foco principal no conceito de Computação Ambiental.
Algo sobre o qual falaremos na próxima seção do artigo – antes de revelar o que há de novo na versão Flutter 1.12 .
O que é Computação Ambiental?
Sabendo do fato de que interagimos com vários dispositivos 'conectados à Internet' por dia, a equipe de desenvolvimento do Flutter decidiu fornecer um ambiente que disponibiliza todos os serviços em todos os dispositivos. Eles mudaram do conceito de ' Write Once, Run Anywhere ' para Ambient Computing.
Ambient Computing é definida como os dispositivos coletivos que podem ser tratados como uma extensão um do outro para fornecer uma experiência geral perfeita. Com esse conceito, os desenvolvedores não precisarão mais decidir qual dispositivo segmentar antes de iniciar o desenvolvimento do aplicativo Flutter . Eles poderão criar experiências de usuário que se adaptam a todos os dispositivos e plataformas – sejam móveis, desktops, casas inteligentes, dispositivos incorporados ou relógios inteligentes.
Agora, como a visão central da computação ambiente para o Flutter 1.12 está clara, vamos pular para os anúncios.
O que há de novo na versão Flutter 1.12?
Além da melhoria na base de código existente, a versão mais recente do Flutter vem carregada com vários novos recursos e atualizações. Alguns dos quais são: -
1. Introdução do Dart 2.7
A principal mudança que esta versão estável do Flutter está trazendo é o lançamento do Dart 2.7.
Esta atualização da linguagem de programação levará a experiência de trabalhar com o Dart 2.5 para o próximo nível, na forma de métodos de extensão e recursos de manipulação de string segura. Ele capacitará os desenvolvedores a fazer coisas como analisar inteiros em uma string e evitar erros quando as variáveis tiverem um valor nulo.
2. DartPad revisado
Outro anúncio do Flutter Interactive Event a ser considerado é o DartPad revisado.
O DartPad atualizado adicionou o poder de não apenas editar o código Flutter, mas também executá-lo e visualizar a interface do usuário renderizada sem esforço.
3.Suporte Web Beta
Flutter para web, um dos principais destaques do Flutter 1.5 , também recebeu uma atualização nesta atualização. O suporte web do Flutter chegou à versão beta; tornando mais fácil para os desenvolvedores empregar um compilador Dart e a arquitetura Flutter de forma eficaz.
4. Suporte para desktop macOS
Outra funcionalidade anunciada do Flutter 1.12 é o suporte para desktop do macOS. Com essa funcionalidade, seria mais fácil usar o modo de lançamento para desenvolver um aplicativo macOS totalmente otimizado com a ajuda do Flutter. Além disso, será mais fácil incorporar as características do Material Design no software de desktop baseado em Flutter também.


5. Atualização do Add-to-App
A nova versão da estrutura de interface do usuário do Flutter está oferecendo uma atualização para Add-to-App, que é sua capacidade de integrar o Flutter em aplicativos iOS ou Android existentes. Uma informação detalhada sobre esta funcionalidade está disponível na documentação deste website .
6. Novo pacote de fontes do Google
A equipe de desenvolvimento do Flutter também apresentou um novo pacote Google Fonts que oferece acesso a quase 1.000 famílias de fontes de código aberto . Aqueles que permitirão aos designers adicionar uma bela tipografia no ambiente de desenvolvimento ao seu alcance em apenas uma linha de código.
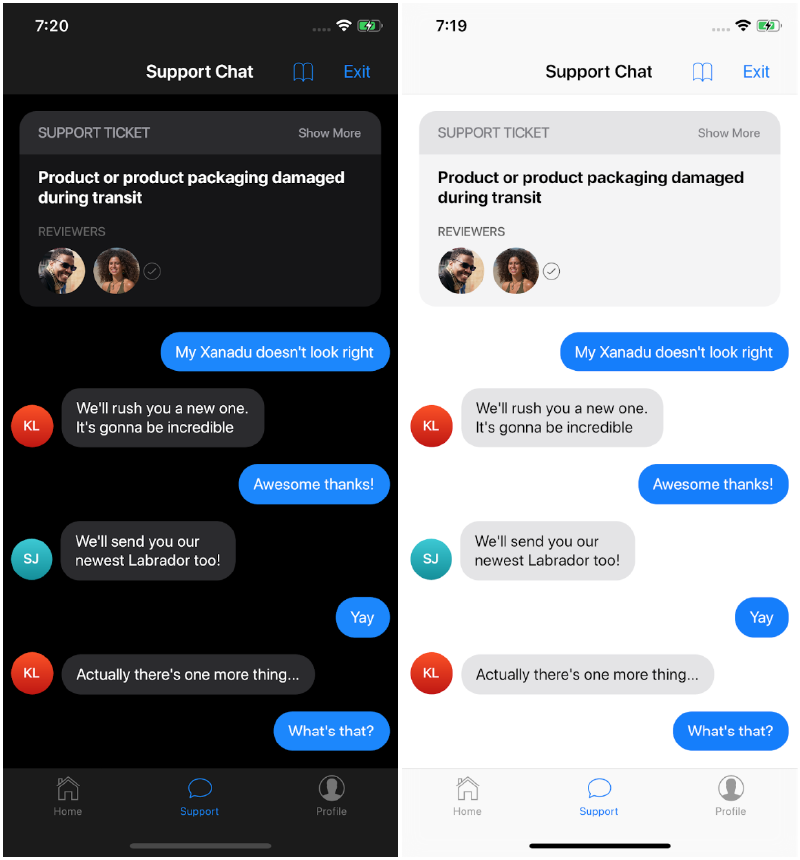
7.Suporte para iOS 13 Modo Escuro
A nota de lançamento do Flutter 1.12.13 também descreveu a adição de um suporte completo para designers criarem design de aplicativo no modo escuro . – um dos principais recursos do iOS 13 – nos widgets Cupertino. Junto com, ele veio com fidelidade de barra de rolagem atualizada com menos arrasto, menor tempo de imprensa longo e feedback tátil aprimorado.
Embora esses sejam os principais recursos do Flutter 1.12 anunciados no Flutter Interact Event 2019 , vamos nos aprofundar e ver o que eles significam para todos no mercado.

O que significa a versão Flutter 1.12?
Espera-se que a atualização do Flutter 1.12 traga um impacto considerável na vida de todos, categorizado principalmente como: -
1. Inicializações
Ao falar em contexto sobre por que as startups devem escolher o flutter , esta atualização permitirá que elas testem suas ideias em um mercado potencial completo. Eles não precisarão mais segmentar apenas uma base de usuários.
2. Marcas estabelecidas
Quando se trata de uma marca estabelecida, a versão Flutter 1.12 fornecerá a eles a oportunidade de reforçar facilmente os recursos de sua equipe para fornecer uma experiência única e contínua ao reutilizar código em várias plataformas.
Em poucas palavras, esta atualização do Flutter irá apoiá-los na criação de diversidade de experiências compiladas nativamente por meio de uma única base de código.
3. Desenvolvedores de aplicativos
Embora isso seja da perspectiva de negócios, a atualização do flutter 1.12.13 também trará um grande impacto na vida das equipes de desenvolvimento.
A versão Flutter 1.12 melhorará o desempenho do ambiente de desenvolvimento. Além disso, permitirá que os desenvolvedores usem a mesma linguagem para requisitos de back-end e layout, desfrutem de maior velocidade de animação no ambiente de desenvolvimento e muito mais.
O mais interessante é que eles seriam capazes de fazer tudo isso sem pedir um custo mais alto de desenvolvimento de aplicativos Flutter .
4. Designers de UI/UX
Esta atualização também se concentra em ajudar os designers a criar um ambiente visualmente interativo. O recurso de recarga a quente com estado do Flutter ajudará os designers a fazer alterações em tempo real e combinar sem esforço UI, conteúdo gráfico, vídeos e texto, além de animações e transformações personalizadas.
Além disso, várias outras plataformas também estenderam seu suporte à atualização do Flutter, o que acabará melhorando a experiência dos designers de UI/UX . Isso inclui Rive, Supernova e Adobe XD.
Com todos esses recursos e melhorias, o Flutter 1.12 prova ser o maior lançamento do ano. No entanto, ainda existem vários aspectos em que essa estrutura de desenvolvimento multiplataforma está atrasada.
O que ainda está faltando no ambiente de desenvolvimento Flutter?
O Flutter provou ser o novo rosto da indústria de desenvolvimento multiplataforma, triunfando sobre o React Native no debate Flutter vs React Native . Mas, ainda não se mostrou a melhor escolha para o desenvolvimento de jogos. Além disso, ainda não ofereceu nenhuma maneira de enviar o código atualizado diretamente para os aplicativos projetados.
No entanto, espera-se que todas essas questões sejam resolvidas nos próximos anos. O futuro do Flutter trará melhores opções na forma da versão Flutter 1.13 e atualizações acima.
[Leia também: A atualização beta do Flutter App Development Framework do Google está finalmente aqui]
