[Google IO 2018] O Flutter Beta 3 está disponível e está mais poderoso do que nunca
Publicados: 2018-05-15Embora o mundo do desenvolvimento de aplicativos de plataforma cruzada tenha se concentrado principalmente na estrutura React Native, o tempo mudou.
Desde o anúncio do Flutter e a aplicação de seu lançamento beta, ficou claro que a noção de fazer as rondas na comunidade de desenvolvimento de aplicativos – aplicativos Flutter são melhores que React Native – está definida para se tornar um fato globalmente aceito.
O SDK multiplataforma foi lançado com vários recursos que o colocaram no topo na corrida de Flutter vs React Native 2018.
Aqui estão alguns dos fatores de diferenciação incorporados nos aplicativos Flutter –
- Recarga a Quente
Este é um dos recursos mais poderosos do Flutter. Usando-o, você pode ver o efeito das alterações feitas no código instantaneamente na tela.
A recarga a quente torna o desenvolvimento de aplicativos móveis multiplataforma muito mais inteligente e rápido.
- Conjunto completo de widgets de design de materiais
O Flutter vem com um incrível catálogo de componentes de interface de usuário integrados. Eles incorporaram dois tipos de widget em seu SDK – Material Design para Android e Cupertino para iOS. Os desenvolvedores têm a liberdade de escolher qualquer um deles e implementá-los nas plataformas.
- O SDK Inteiro é um conjunto de Widgets
O princípio central dos aplicativos Flutter está em tornar tudo um widget. A classe app é um widget (MaterialApp), toda a estrutura de layout é o widget (Scaffold) e, geralmente, tudo é um widget (Drawer, AppBar, SnackBar). Na verdade, existe um widget para mudar a visão para o centro.
- Tema diferente para iOS e Android
O Flutter vem com diferentes temas que vêm com widgets, cores e dimensões específicos para Android e iOS.
Sendo alimentado pelos temas específicos da plataforma, cada aplicativo Flutter tem uma aparência nativa.
- Suporte de vários pacotes
Mesmo em sua versão beta, o Flutter conta com o suporte de diversos pacotes. Existem pacotes separados para fazer solicitações HTTP, abrir imagens, armazenar preferências, compartilhar conteúdo, implementar Firebase, acessar sensores e muito mais.
[Leia mais sobre Flutter e o que o torna melhor que React Native: Flutter: uma análise detalhada do beta que será popularizado no Google I/O 2018 ]
A versão beta do Flutter que foi lançada no Mobile World Congress em março de 2018 deu um impulso a várias marcas para estarem presentes no iPhone e no Android, ambos com uma aparência nativa alta usando o Flutter.
Desde o lançamento, vários aplicativos foram publicados nas Lojas apoiados pelo poder do Flutter. Um número que só vai aumentar desde o I/O 2018.
Flutter Beta 3.0 lançado no I/O 2018

No Google I/O 2018, a gigante da tecnologia anunciou o lançamento do Flutter Beta 3 com uma série de novos recursos que tornam o desenvolvimento de aplicativos multiplataforma no Flutter ainda mais personalizável e conveniente.
Aqui estão os recursos que foram introduzidos no Flutter Beta 3 –
A nova versão se concentra principalmente em três componentes – Fundamental, Ecossistema e Ferramentas.
Na área de Fundamentos
Várias mudanças foram feitas nos widgets do Material Design no Flutter Beta 3 para aumentar o nível de personalização e flexibilidade -
- Um componente BottomAppBar foi adicionado
- O suporte para Chips foi melhorado e expandido
- InputDecorator agora suporta o modo sublinhado/preenchido e delineado
- Maior personalização de cor e forma com Slider
- A flexibilidade de posicionamento com FloatingActionButton
Junto com isso, várias alterações foram feitas no aplicativo Flutter Gallery para mostrar várias alterações, como nova demonstração do Pano de fundo, campos de texto atualizados, demonstração adicionada para OutlineButton e indicador de seleção personalizado.
Além disso, o Flutter vem com uma série de melhorias no suporte de acessibilidade para os aplicativos que usam o Flutter, que inclui melhorar o suporte para texto grande, leitores de tela e recursos de contraste.

Além disso, com o Flutter, as empresas agora podem até criar aplicativos que estão nos scripts de idioma da direita para a esquerda.
Na área de Ecossistema
Um novo conjunto de plug-ins completos foi adicionado ao conjunto de plug-ins do Firebase no maior anúncio do Google I/O 2018, Flutter Beta 3 – Configuração remota, monitoramento de desempenho e Cloud Firestore. O suporte que o Flutter está oferecendo para anúncios desenvolvidos pela AdMob Google está caminhando para a versão beta, o que permitiria que os desenvolvedores monetizassem seus aplicativos baseados em Flutter.
O novo plug-in da AdMob ajuda a carregar e exibir anúncios em vídeo com base em banner, intersticial e recompensa com a ajuda da API AdMob.
Com relação ao Ferramental
O Flutter redesenhou o UI Inspector com o novo recurso “Just My Widgets”, que filtra os widgets gerados automaticamente. Os desenvolvedores podem até executar seu aplicativo Flutter no modo de perfil que adiciona as exibições de uso de memória e quadros por segundo.
Além disso, o Visual Studio Code agora está sendo desenvolvido como ambiente de desenvolvimento com suporte total para o Flutter. Junto com eles, outros recursos notáveis que foram lançados para o Visual Studio e o Android Studio consistem em um amplo conjunto de refatorações. Ele também inclui um refatorador Extract Widget, que ajuda a criar uma nova classe Widget e adicionar uma chamada ao seu construtor na posição nativa.
Para esta versão, bem como para as futuras, o Google fez uma parceria com o Flutter com o Material Design para trazer o poder do design inovador ao mundo da bela interface do usuário para Android e iOS toolkit.
Vamos olhar mais para a combinação Flutter e Material Design.
Melhore o Flutter com o Material Theming
A sessão do Google I/O 2018 em Coding Beautiful Design with Flutter e Material Design começou com a introdução de como, quando reunidos, o Flutter e o Material Design criam um aplicativo expressivo, aprimorado e uma delícia para os desenvolvedores trabalharem.
Embora o Flutter já venha com uma grande biblioteca de widgets, como rolagem, contêineres e visualizações de lista, projetados com base nos princípios do Material Design, o Google I/O 2018 anunciou algo novo com o Material Design desta vez - Material Theming.
O tema do material ajuda a aplicar a imagem da sua marca em todo o design do aplicativo para dispositivos móveis. Tudo, desde forma, tipografia até curvas de cor e animação, foi personalizável para combinar com a aparência exata da marca. Você pode escolher a paleta de cores e os temas de tipografia ou pode alterar a forma do design para criar um tema próprio em seu aplicativo Flutter.
Eles saíram para anunciar ainda que a partir de agora o Flutter é uma plataforma em Material Design. A partir de agora, a documentação do iOS, Android, Flutter e Web por meio de componentes de materiais, conjunto de ferramentas de materiais e diretrizes de materiais.
Agora, a razão pela qual o Material Design foi adicionado ao Flutter é porque quando as diretrizes do Material Design foram lançadas, as marcas começaram a segui-las e implementá-las religiosamente, o que deu origem a vários aplicativos de aparência semelhante. Para resolver isso e incorporar um toque de individualidade em todos os aplicativos Flutter, o Google introduziu o Material Theming no Flutter Beta 3.
Desenvolvido por Material Design, os aplicativos Flutter são expressivos – com seus layouts, widgets e temas personalizáveis. Aprimorado – com novo estilo e componentes como campo de texto e pano de fundo. Delicioso – oferecendo extensibilidade de componentes.
Usando a combinação de Material Design e Flutter SDK, vários aplicativos foram desenvolvidos e publicados no Android e no iPhone.
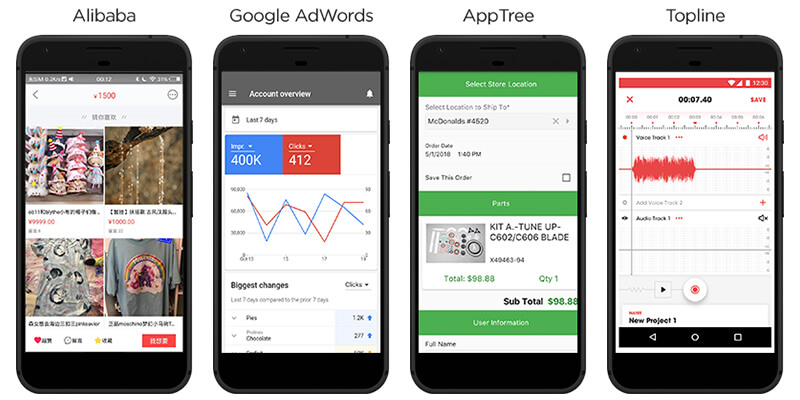
Uma olhada na lista de aplicativos criados com o Flutter

- Alibaba – aplicativo de comércio eletrônico
- Google AdWords – Aplicativo de gerenciamento de campanhas publicitárias
- AppTree – Aplicativo Corporativo
- Topline – Aplicativo de entretenimento
- Birch Finance – Aplicativo Financeiro
- Treine você mesmo - aplicativo de estilo de vida
- Google Greentea – Aplicativo empresarial
- Hamilton Musical – Aplicativo de entretenimento
- Hookle – Aplicativo de gerenciamento de mídia social
- OfflinePal – Aplicativo de Turismo
- VivaBem Pol – App Saúde e Bem-Estar
- BetaBubs – aplicativo de mensagens instantâneas
