Anúncios de eventos ao vivo do Flutter: Flutter 1.0 Live, Hummingbird, Dart 2.0
Publicados: 2018-12-05Desde o seu lançamento em março de 2017, o Flutter tem feito rondas na comunidade de desenvolvedores por trás dos vários benefícios que tem a oferecer a todos – designers, desenvolvedores e usuários finais.
E também em conversas motivadas pelas noções de que o Flutter é o produto do Google de experimentar algo que a gigante da tecnologia não leva a sério.
Mas o Flutter Live Event realizado ontem provou como os pessimistas não poderiam estar vivendo em um mundo de fantasia maior se achassem que Flutter não tem futuro.
Enquanto a aceitação que a comunidade mostrou para o framework estabeleceu o Flutter como a ferramenta ideal de desenvolvimento de aplicativos móveis multiplataforma , mas o que restava para ser provado aconteceu ontem quando o Flutter 1.0 live foi anunciado na frente de uma audiência ao vivo de todo o mundo .
Desde o anúncio do ano passado de uma nova estrutura de desenvolvimento, o Google vem constantemente fazendo adições e aprimoramentos na ferramenta para fazer a primeira escolha e fechar a lacuna entre o debate Flutter vs React Native .
A taxa de adoção que o Flutter viu da comunidade de desenvolvedores desde março passado, mesmo quando o Flutter estava disponível no modo de visualização, era algo que a indústria nunca havia visto antes.

O que começou como uma adoção por Hamilton em seu aplicativo, várias marcas logo se juntaram ao Flutter Bandwagon, provando a eficiência da estrutura apenas em maior medida.
Na ode a dar os passos de melhorias à frente, o Google realizou um evento ao vivo Flutter no Science Museum, em Londres, onde, além da plateia dos anos 50 que lotava o auditório, milhares de outras pessoas de todo o mundo participaram de suas casas. E agora o evento marcou 4 de dezembro – a data de lançamento do Flutter 1.0 – como a data em que a indústria de aplicativos móveis revoluciona.
Este artigo de resumo é para aqueles que perderam ver o anúncio da grandiosidade acontecendo pessoalmente.
Vamos começar com um passo a passo de como o evento aconteceu.
Passo a passo do evento Flutter ao vivo
O Flutter Live Event realizado ontem começou com Tim Sneath agradecendo a todos por contribuir com o sonho de reinventar como as interfaces de usuário são construídas.
O que se seguiu a uma salva de palmas foi a declaração da visão Flutter, na qual o Google vê a estrutura de desenvolvimento de aplicativos móveis multiplataforma como um kit de ferramentas de interface do usuário aberto, de propósito geral e poderoso para criar uma experiência impressionante em qualquer dispositivo.
A apresentação começou com a percepção de que os desenvolvedores de aplicativos móveis se comprometem entre desenvolver o mesmo aplicativo várias vezes em várias plataformas ou aceitar a solução de menor denominador comum que troca velocidade e precisão nativas por portabilidade.
Com o Flutter, o compromisso acabou – é o que o público lá e os milhares de espectadores ao vivo ouviram em voz alta e clara.
Para obter aplicativos impressionantes com o mínimo de comprometimento, a arquitetura Flutter foi composta por quatro características que também definem o poder do Flutter –
- Beautiful – Flutter vem com uma ferramenta de paleta que dá controle total sobre o pixel. O widget pixel-perfect, projetado de acordo com as diretrizes do Material Design, ajuda a desenvolver experiências de marca personalizadas, que resultam em aplicativos premiados.
- Velocidade – Alimentado por gráficos acelerados por hardware Skia , o Flutter suporta gráficos sem falhas e sem instabilidade na velocidade nativa de exibição. A velocidade em termos de desenvolvimento e carregamento de aplicativos é extremamente alta em aplicativos móveis feitos usando o framework Flutter.
- Produtivo – A funcionalidade de recarga a quente que vem com o Flutter permite que os desenvolvedores visualizem o impacto das alterações que estão fazendo no código na tela em tempo real . Algo que aumenta muito o nível de produtividade.
- Aberto – Tudo sobre a linha de códigos Flutter, desde a origem até os detalhes e a extensibilidade do contribuidor, está aberto para leitura, bifurcação e extensão.
O fato de o Flutter ser licenciado gratuitamente o torna ideal para desenvolvedores que estão apenas começando no mundo do desenvolvimento móvel de plataforma cruzada para aprender uma nova estrutura.
Combine esses quatro recursos com as melhores ferramentas da classe para as empresas de desenvolvimento de aplicativos Android Studio e Visual Studio Code e Flutter para obter uma plataforma que desenvolve uma bela experiência para iOS e Android com uma única base de código.
Com o poder do Flutter agora transmitido ao público ao ar livre, a apresentação tomou um rumo interessante, onde os recursos do Flutter foram mostrados em uma configuração prática por meio de um aplicativo feito no Flutter – 'History of Everything'.
Houve uma série de coisas que vieram à tona com a primeira aparência do próprio aplicativo:
- Começou imediatamente por causa da arquitetura Flutter que compila tudo antes do tempo para codificar.
- A experiência entre a versão iOS do Flutter build e o Android foi completamente natural, colocando a curva de aprendizado no mínimo absoluto.
- O app de animação completo foi desenvolvido em menos de 3 meses com apenas 6.000 linhas de códigos – o que inclui o tempo que levou para integrar o Google Maps no app.
A partir deste ponto, o evento Flutter Live Event se transformou em um fluxo de anúncios. Aqueles que a comunidade Flutter, tanto do lado do Android quanto do iOS, estavam esperando desesperadamente. Anúncios que provaram como, enquanto esperávamos pela próxima grande revolução de aplicativos móveis, o Flutter estava se tornando uma força a ser enfrentada. E agora com o Flutter 1.0 Live, está pronto.

Anúncios feitos no Flutter Live 2018
1. Os recursos do Flutter 1.0 agora estão disponíveis para todos
Depois que o Google lançou o Flutter Preview 2 , o Flutter 1.0 apresenta a versão de lançamento estável. E agora, a versão agora está disponível para todos usarem. A nova versão vem com vários suportes de nível avançado do que as versões anteriores - algo que foi esperado desesperadamente na lista de recursos do Flutter 1.0 :

2. Componente de Material para Flutter
A equipe do Flutter e do Material Design juntos criaram um design de widget reutilizável que possui os componentes integrais de design de ambos – Google Material Design e Cupertino da Apple.
3. Integração do Flare
Flare – a oferta principal da 2Dimensions agora está integrada ao Flutter. A ferramenta possibilita que os desenvolvedores criem e exportem desenhos e animações vetoriais 2D diretamente do kit de ferramentas Flutter. Traz designers e desenvolvedores em uma mesma plataforma, que antes era dividida em duas partes.
4. Dardo 2.1 Presença
O Flutter 1.0 vem com a versão atualizada da linguagem de programação Google Dart – Dart 2.1 – uma linguagem poderosa que tem verificação em tempo de compilação e funciona com a promessa de maior desempenho e tamanho de código muito baixo.
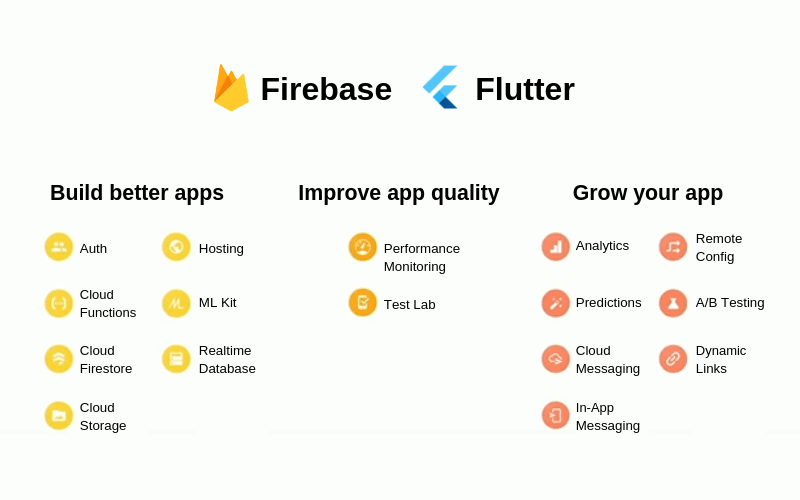
5. Melhor suporte do Firebase

O Flutter 1.0 vem com um SDK do Firebase que suporta muitas coisas do que os anteriores restritivos. Juntos, Firebase e Flutter estão criando aplicativos mais integrados, de melhor qualidade e que crescem com algumas funcionalidades complexas do Firebase.
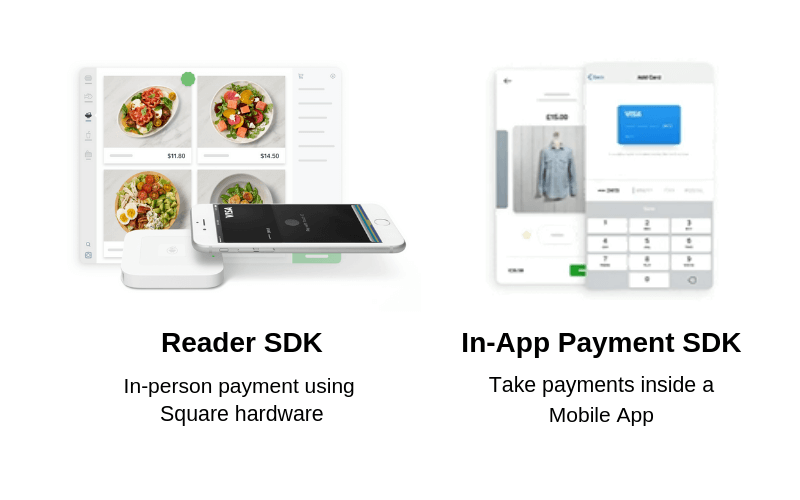
6. Integração Quadrada
 Square, o maior provedor de soluções de pagamento agora estendeu-se ao Flutter com dois plugins. A – Reader SDK e B. In-App Purchase SDK.
Square, o maior provedor de soluções de pagamento agora estendeu-se ao Flutter com dois plugins. A – Reader SDK e B. In-App Purchase SDK.
Sob o Reader SDK, eles estão possibilitando que os usuários façam pagamentos pessoalmente via Flutter e com a opção In-App Purchase SDK, eles estão introduzindo a opção de receber pagamentos dentro de seu aplicativo móvel – algo que elevará as ofertas centradas em pagamentos pelas várias empresas de desenvolvimento de aplicativos Flutter .
7. Parceria Codemagia
Nevercode – o sistema de compilação comumente adotado agora foi integrado ao Flutter com Codemagic. A integração possibilita que os desenvolvedores criem build e publiquem o aplicativo na loja diretamente do sistema de build.
8. Incorporação em várias plataformas
Embora ainda em obras, o maior anúncio após o Flutter 1.0 feito no evento Flutter Live foi a possibilidade do Flutter avançar do espaço Mobile para Web e Wearables – em telas de diferentes dimensões.
9. Voo de beija-flor
A implementação experimental baseada na Web do tempo de execução do Flutter. Você pode escrever um aplicativo no Dart e, além de compilar para a data do código do braço, pode direcionar o JS, o que permitiria que seu código Flutter fosse executado na web baseada em padrão. Com o Hummingbird, construir o Flutter para web agora é uma realidade
Com anúncios como esses e promessas como incorporação multiplataforma e Hummingbird, o Flutter está acompanhando a estratégia que o Google lançou para cumprir .
Uma coisa que agora está estabelecida com o anúncio do evento Flutter Live que uma estrutura poderosa e estável para desenvolver aplicativos impressionantes com contagem de linhas de código e tempo de desenvolvimento muito menor do que o associado ao desenvolvimento de aplicativos nativos está agora aqui.
Agora é hora de você entrar no Flutter Bandwagon. Entre em contato com nossa equipe de desenvolvedores de aplicativos móveis para começar a desenvolver aplicativos incríveis pela metade do tempo, esforço e custo.
