Flutter vs. React Native O que escolher para desenvolvimento de aplicativos
Publicados: 2021-08-05As estruturas mais populares usadas para desenvolvimento de software de plataforma cruzada de aplicativos móveis são Flutter e React Native. Sua taxa de adoção está crescendo constantemente e ultrapassando a concorrência. Hoje, neste post, saberemos sobre React Native, Flutter, a comparação entre os dois e muito mais.
Vamos começar então.
Por que o desenvolvimento de aplicativos móveis é tão popular?
Nos últimos anos, o desenvolvimento de aplicativos móveis tem crescido continuamente. Cada segunda pessoa está usando um telefone celular. Portanto, podemos dizer que a base de usuários é vasta. Os aplicativos móveis estão tornando os usuários ocupados com seus telefones celulares. Hoje, temos uma infinidade de aplicativos para quase tudo. Portanto, a competição na era do desenvolvimento de aplicativos móveis está aumentando dia a dia. Todo mundo quer desenvolver um aplicativo móvel.
Existem várias maneiras pelas quais você pode optar por desenvolver aplicativos móveis. Você pode escolher uma rota nativa para construir seu aplicativo Android usando Kotlin e Swift para construir aplicativos iOS. Pelo contrário, você pode ir com o caminho de plataforma cruzada e usar React Native ou Flutter. Ao construir aplicativos móveis com React Native e Flutter, a maioria dos desenvolvedores usa Android Studio, IDE ou Xcode.
O que é flutuação e seus usos?

Desenvolvido pelo Google, o Flutter é um sistema de interface de usuário de plataforma cruzada. Ele usa a linguagem Dart. O Google também desenvolveu o Dart e está usando o Flutter em alguns de seus principais aplicativos. O principal ponto de venda do Flutter é sua capacidade de oferecer suporte a estruturas de plataforma cruzada utilizando um único código.
Suporte Desktop do Flutter
- Ao desenvolver aplicativos de desktop com o Flutter, você precisa compilar o código-fonte do Flutter para um Windows nativo, aplicativo de desktop Linux ou macOS.
- O suporte de desktop para Flutter se estende a plug-ins. Os desenvolvedores podem instalar os plug-ins atuais que suportam plataformas Windows, macOS ou Linux.
- O suporte de desktop do Flutter está acessível como uma versão beta. Portanto, ele contém lacunas de recursos. Embora, os desenvolvedores possam tentar o instantâneo beta do suporte para desktop no canal estável ou acompanhar as últimas alterações do desktop no canal beta.
Flutter For Web
O suporte da Web do Flutter oferece as mesmas experiências no celular e na web. Afirma que agora você pode desenvolver aplicativos para iOS, Android e o navegador para a mesma base de código.
Como está escrito no site oficial do Flutter, o suporte da Web do Flutter é muito útil no cenário abaixo:
Aplicativos de página única (SPA)
Os SPAs são carregados de uma só vez e transmitem dados de e para os serviços de Internet.
Progressive Web Apps (PWA) desenvolvido com Flutter
O Flutter oferece PWAs de alta qualidade integrados ao ambiente do usuário, incorporando suporte offline, instalação e UX alterado.
Aplicativos móveis atuais
O suporte da Web do Flutter oferece um modelo de entrega baseado em navegador para os aplicativos móveis atuais do Flutter.
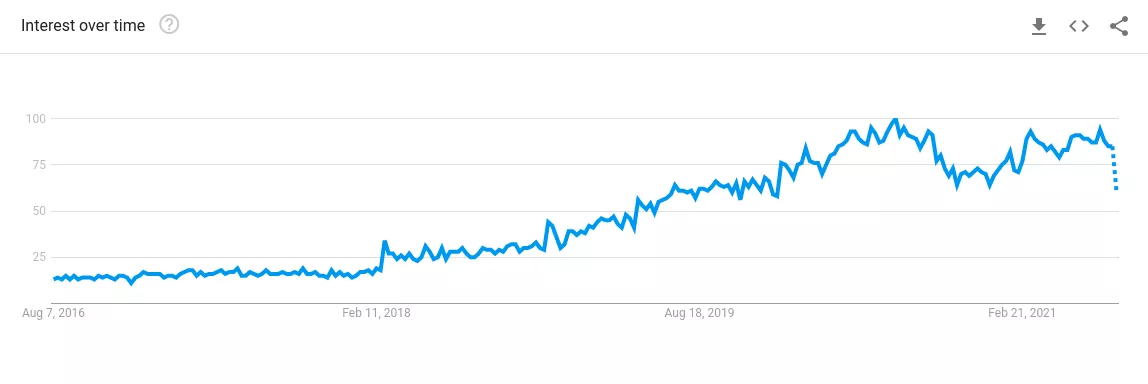
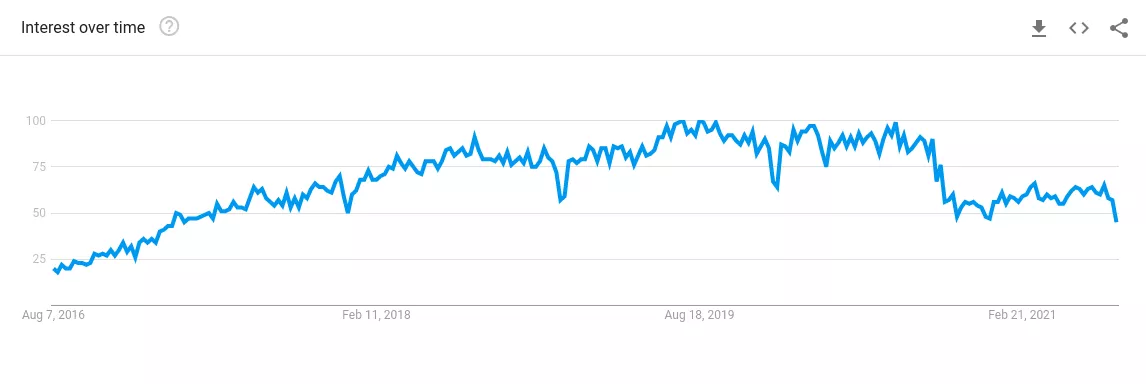
Tendências de mercado atuais para flutuação

Estatísticas do Flutter que você deve verificar:
- Aproximadamente 39% da população utiliza o Flutter para desenvolver aplicativos móveis de plataforma cruzada em todo o mundo.
- 68,8% da comunidade em desenvolvimento prefere usar o Flutter.
- Cerca de 7,2% da comunidade escolhe o Flutter por suas ferramentas e bibliotecas populares.
Casos de uso de flutuação
- Aplicações com design de material
- Aplicativos de alto desempenho com mecanismo de renderização Skia
- Aplicativos que funcionam com recursos de nível de sistema operacional
- Aplicativos móveis MVP
- UI flexível com widgets de nível superior
- Plug-ins avançados de sistema operacional com lógica simples
- Reative aplicativos com ampla integração de dados
Principais aplicativos feitos com flutter

eBay, Philips, Alibaba, BMW, Google Ads são todos Flutter integrados
O que são React Native e seus usos?

Uma estrutura de aplicativo móvel de código aberto, React Native usa JavaScript. É uma estrutura prática para:
- Criação de aplicativos para Android e iOS usando uma única base de código
- Desenvolvimento multiplataforma
- Usando o design exato como React
Aqui, o ponto a ser observado é que criamos aplicativos usando React Native, não são aplicativos da web móveis. O React Native usa os componentes semelhantes aos widgets do Flutter. Se você deseja desenvolver aplicativos de desktop e web com React Native, é melhor usar bibliotecas externas.
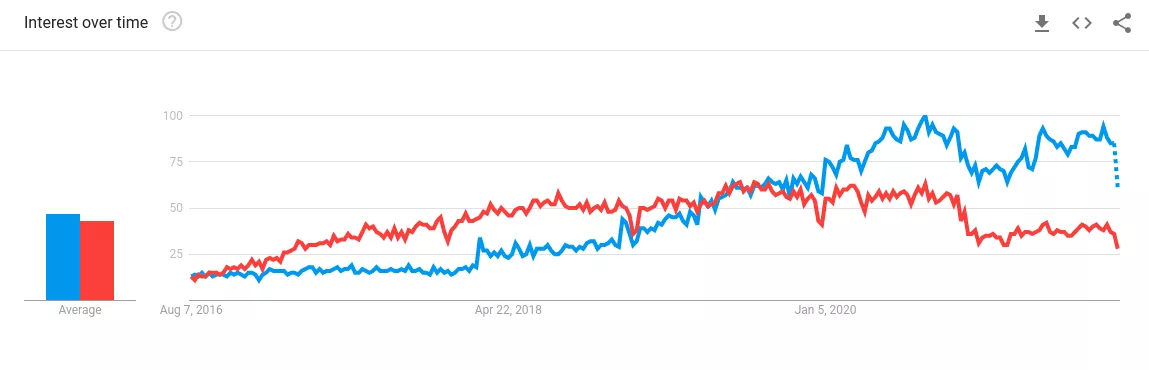
Demanda de mercado atual para React Native

Estatísticas do React Native que você deve verificar:
- Em 2020, cerca de 42% dos desenvolvedores usaram React Native para o desenvolvimento de aplicativos de plataforma cruzada.
- Aproximadamente 11,5% dos desenvolvedores preferem usar React Native por causa de suas ferramentas e bibliotecas nativas.
- Cerca de 58,5% da comunidade em desenvolvimento escolhe React Native.
Casos de uso de reagir nativo
- Aplicativos de protótipo rápido
- Aplicativos que parecem quase nativos com IU responsiva usando FlexBox
- Aplicativos que funcionam com APIs síncronas
- Aplicativos simples de plataforma cruzada
- Aplicativos com UI simplificada
- Aplicativos com componentes reutilizáveis.
Principais aplicativos feitos com React Native

Instagram, Skype, Shopify, Tesla, Salesforce são React Native integrado
Flutter vs. React Native: Comparação tabular
| Oscilação | React Native | |
|---|---|---|
| Criado por | ||
| Escrito em | C, C ++, Dart | C ++, Java, JavaScript, Objective-C, Python |
| Linguagem de programação | Dardo | JavaScript, Java, Objective-C, Swift |
| Código aberto | sim | sim |
| Plataformas suportadas | Android, iOS, Linux, Mac, Windows, Google Fuchsia | Android, Android TV, iOS, macOS, tvOS, Windows |
| Produtividade do desenvolvedor | Alto | Alto |
| Curva de aprendizado | Compreensão de uma linguagem de programação orientada a objetivos mais recente | Compreensão de JavaScript e React |
| Apps populares | Capital One, Google Assistant, The New York Times, eBay, Realtor.com e Square. | Salesforce, Uber Eats, Instagram, Tableau, Shopify, Facebook, Coinbase, Skype, Oculus, Discord, Pinterest, Walmart, Bloomberg e Tesla. |

Leia também: Pilha de tecnologia para desenvolver um aplicativo móvel
Principais diferenças entre flutuar e reagir nativo
Há muito em comum entre React Native e Flutter. Mas, aqui, vamos verificar as diferenças que existem entre os dois.
Arquitetura de Aplicativo
Ambas as estruturas fornecem várias vantagens arquitetônicas para desenvolvedores de aplicativos. Vamos verificá-los.
React Native
A arquitetura do aplicativo React Native é conhecida como Flux. O Facebook utiliza o Flux para desenvolver aplicativos da web do lado do cliente. Quase todo o framework segue o framework MVC. O conceito principal do Flux é o fluxo de dados unidirecional.
Oscilação
possui uma arquitetura de aplicativo Dart e fluxo de dados unidirecional inspirado no Flux e no RefluxJS do Facebook. Flutter-flux é conhecido por implementar um padrão de fluxo de dados unidirecional incluindo Stores, Actions e StoreWatchers. Ele depende do w_flux, mas foi alterado para utilizar Flutter em vez de React.

Adequação para o desenvolvimento de aplicativos complexos
Flutter e React Native fornecem diretrizes oficiais, documentos, bibliotecas de terceiros e projetos de código aberto para auxiliar os desenvolvedores em todo o processo de desenvolvimento. Vamos saber mais.
React Native
React Native é usado para desenvolver aplicativos nativos complexos. Mas você deve observar que isso só é possível quando você inclui o desenvolvimento de aplicativo nativo com React Native. Nessa fase, espera-se que seu aplicativo seja mais híbrido do que multiplataforma. Todo o processo de desenvolvimento de um aplicativo complexo com React Native inclui JavaScript e habilidades de desenvolvimento nativo.
Oscilação
Diz-se que o Futter não é perfeito para lidar com projetos mais complexos. Embora, as startups possam aceitar o Flutter como uma boa solução para o desenvolvimento de um produto mínimo valioso (MVP).
Suporte de Modularidade
Esse aspecto indica o calibre ou até que ponto uma estrutura permite que pessoas distintas com experiências e habilidades técnicas distintas atuem em um único projeto. Vamos verificar as duas estruturas.
React Native
O React Native pode fornecer menos suporte à modularidade em comparação ao Flutter. Os desenvolvedores de iOS, Android e Reactjs podem achar difícil correlacionar uns com os outros. Sem nenhuma experiência, diferentes equipes podem ter problemas com a fragmentação do código no React Native.
Oscilação
O Flutter oferece melhor acessibilidade para a diversidade da equipe e a divisão dos códigos do projeto em módulos distintos com seu sistema de pacote pub. Sua equipe pode desenvolver módulos específicos rapidamente com a capacidade de plug-in e alterar ou adicionar uma base de código.
Manutenção do Código
React Native tem as comunidades mais significativas junto com o apoio oficial. Ainda assim, existem problemas que você pode enfrentar ao manter o código de seu aplicativo. É mais fácil manter o Flutter do que o React Native. Vamos nos aprofundar.
React Native
No React Native, depurar e atualizar o código é difícil. Quando você escolhe o código que corresponde ao seu aplicativo, ele interfere na lógica da sua estrutura. Além disso, leva a um processo lento de desenvolvimento de aplicativos. Além disso, vários componentes nativos podem ter dependência de biblioteca de terceiros. Normalmente, essas bibliotecas estão desatualizadas e não podem ser mantidas perfeitamente por causa dos problemas que aparecem por padrão.
Oscilação
É simples manter um aplicativo Flutter. A simplicidade do código ajuda os desenvolvedores a encontrar problemas, fornecer ferramentas externas e oferecer suporte a bibliotecas de terceiros. Além disso, o recurso de recarregamento a quente com estado resolve os problemas instantaneamente. O tempo necessário para lançar atualizações de qualidade e aplicar alterações imediatas nos aplicativos é considerado melhor.
Tamanho do aplicativo
A escolha de uma estrutura móvel pode causar um impacto significativo no tamanho do código do aplicativo. Para um grande projeto, o tamanho do aplicativo deve ser maior do que o tamanho da estrutura. Vamos saber mais sobre React Native e Flutter.
React Native
Vejamos um exemplo: inicialmente, o tamanho do aplicativo Hello World feito com React Native era de 7 MB . Em seguida, quando as dependências nativas são adicionadas, o tamanho atinge aproximadamente 13,4 MB . O React Native detém o calibre para iterar os aplicativos de forma mais rápida e mínima, melhor do que o Flutter.
Oscilação
O tamanho do aplicativo Hello World criado com Flutter era de 7,5 MB . Com o Flutter, o tamanho desse aplicativo foi influenciado pela Máquina Virtual do mecanismo C / C ++ e Dart. Flutter mantém o calibre para auto-embreagem todos os códigos e os ativos para evitar preocupações de tamanho. Além disso, usando uma tag exclusiva, como split-debug-info, você pode diminuir o tamanho do código.
Experiência de usuário
Um dos elementos cruciais na escolha da estrutura de desenvolvimento móvel adequada é a experiência do usuário. Seu objetivo é fornecer experiências intuitivas que façam os usuários se apegarem à marca e ao produto. Além disso, uma experiência de usuário significativa permite que você defina as jornadas do cliente em seu site que são alvos de desenvolvimento úteis para o sucesso do negócio. Vamos falar sobre os dois frameworks.
React Native
O design de material do Android e o design de estilo do iOS estão mudando. É por isso que é difícil para o React Native acompanhar a constante transformação na necessidade de plataformas nativas. Além disso, os kits de IU React Native prontos, como React Virgin, Ant Design e Shoutem tornam mais difícil criar designs consistentes em todas as plataformas. Embora alguns componentes, como carrosséis Snap, componentes modais, cabeçalho fixo ScrollView, paginação e indicadores de atividade, ajudem a aprimorar a experiência do usuário em várias plataformas.

Oscilação
Flutter fornece uma experiência de usuário rica e elementos simplificados, ferramentas e até mesmo widgets personalizados. Seu recurso de coleta de lixo geracional é uma parte do Dart que auxilia no desenvolvimento de quadros de IU para códigos de objeto que podem ser temporários.
Facilidade de teste
Um dos principais objetivos do desenvolvimento é manter o funcionamento contínuo do código com o mínimo de esforço e tempo. Vamos saber como implementar testes em ambos os aplicativos, React Native e Flutter.
React Native
O React Native não possui suporte oficial para teste de integração e teste de nível de IU. No entanto, existem apenas algumas estruturas de teste de nível de unidade disponíveis no mercado que testam aplicativos RN. Aqui, nenhum suporte oficial declara que os desenvolvedores precisam depender de ferramentas de terceiros, como Detox e Appium.
Oscilação
Pelo contrário, o Flutter fornece suporte para testes automatizados enquanto executa um dardo. Além de fornecer vários recursos de teste para aplicativos de teste no widget, unidade e nível de integração, ele também contém informações relacionadas à documentação.
Curva de aprendizado
Tanto o Flutter quanto o React Native possuem curvas de aprendizado distintas, o que permite que você faça cálculos aproximados do tempo necessário para desenvolver um aplicativo simples do zero. Vamos verificar o quão viável é aprender Flutter e React Native.
React Native
É simples aprender React Native para aqueles que desenvolveram aplicativos usando JavaScript. Mas, quando se trata de desenvolvimento web, é diferente do desenvolvimento de aplicativos móveis. É por isso que os desenvolvedores móveis acham relativamente difícil aprender e implementar essa estrutura. No entanto, o React Native surgiu com vários documentos extensos, bibliotecas e tutoriais que ajudam a melhorar a curva de aprendizado.
Oscilação
Pelo contrário, Flutter não é tão difícil de aprender. Pode ser um pouco incomum ao escrever código com o Dart. Mas esse é o motivo que torna o desenvolvimento de aplicativos com Flutter mais fácil. Para entender essa estrutura, você só precisa ter conhecimento básico de desenvolvimento nativo para iOS ou Android.
Comparação de Desempenho
A diferença entre os desempenhos dessas duas estruturas é bastante discutível. Suas comunidades são separadas quando se trata de 'desempenho', pois são perfeitas quando a velocidade e a agilidade são consideradas.
React Native
O desempenho do React Native é inferior ao do Flutter. A principal razão por trás disso é a ponte JavaScript que é utilizada para a comunicação entre os módulos nativos. O número de quadros para cada intervalo que é eliminado em um aplicativo do React Native é um pouco maior do que o Flutter. O aplicativo leva mais de 16 milissegundos para processar o programa.
Oscilação
Essa estrutura é mais eficiente quando se trata de desempenho. Não precisa de nenhuma ponte para definir a interação entre os módulos nativos porque os componentes nativos estão disponíveis por padrão. Com Flutter, os quadros são renderizados em 16 milissegundos, não mais do que isso.
Comparação do tamanho da equipe
Independentemente das vantagens e desvantagens do React Native e do Flutter, é crucial saber o tamanho da equipe antes de iniciar o desenvolvimento. Ele o ajudará no planejamento e na tomada de decisão, que depende do custo que pode incorrer na contratação dos desenvolvedores especializados.
React Native
Para desenvolver um aplicativo com React Native, você precisará de aproximadamente cinco a dez desenvolvedores. Essa equipe pode incluir pelo menos dois profissionais React Native para orientar a equipe durante todo o ciclo de vida de desenvolvimento do aplicativo. Além disso, como a manutenção do código de plataformas distintas é essencial para o sucesso de um aplicativo React Native, recomenda-se que você reúna uma equipe de desenvolvedores com diversos conhecimentos técnicos.
Oscilação
Grandes jogadores levaram cinco ou menos desenvolvedores para formar uma equipe para desenvolver seus aplicativos no Flutter. A curva de aprendizado do framework é fácil. Além de permitir que os desenvolvedores escrevam códigos rapidamente, também é fácil para os novos desenvolvedores entender esses códigos.
Prós e Contras do Flutter
| Vantagem | Desvantagem |
|---|---|
| Processo de configuração automatizado | Bibliotecas e suporte são fantásticos, mas não tão ricos quanto o desenvolvimento nativo. |
| API consistente | Suporte de integração constante |
| Vários widgets integrados transparentes para utilizar o material design junto com o estilo iOS. | Os navegadores da Web não oferecem suporte a aplicativos de flutter. |
| Documentação perfeita | Não pode incluir visualizações e mapas nativos da web |
| Aproximadamente 50% menos testes | Risco de plataforma |
| Independent for Android e iOS UI |
Por que o Flutter é uma boa escolha
1. Recarga a quente
Este recurso revela mudanças instantaneamente sem perda da app store.
2. Integração suave
Reescrever o código não é essencial, pois se integra facilmente com Java para Android e Objective C ou Swift para iOS.
3. Codesharing
Os códigos podem ser compartilhados e escritos em plataformas de forma mais rápida e fácil, tornando-o perfeito para o desenvolvimento MVP.
4. Envio rápido
Ele fornece ciclos de iteração rápidos e economiza tempo de desenvolvimento, pois o teste é necessário apenas para uma única base de código.
5. Rich-Widgets
Ele oferece widgets ricos que seguem as regras do Material Design e Cupertino.
Fraquezas na vibração
1. Atualizações
Não é possível enviar as atualizações e patches instantaneamente para os aplicativos sem conduzir o processo de lançamento padrão.
2. Interface do usuário
O suporte para animação e gráficos vetoriais tem problemas para entregar plug-ins no prazo.
3. Ferramentas e plug-ins
Ferramentas e bibliotecas são impressionantes, mas não são tão ricas quanto o React Native
4. Plataforma operacional
Não é compatível com aplicativos de criação para AndroidAuto, watchOS, CartPlay e tvOS.
Prós e contras de reagir nativo
| Vantagens | Desvantagens |
|---|---|
| Amplo suporte da comunidade | Menos componentes |
| Melhor para produtos MVP e projetos em grande escala devido à estabilidade do React Native | Bibliotecas e pacotes abandonados |
| Javascript como base | Difícil de inspecionar códigos e elementos |
| Fácil de aprender | Desempenho lento |
| Uma base de código, duas plataformas móveis | |
| UI, junto com seus componentes nativos Android e iOS |
Por que escolher React Native
1. Ecossistema
Ele usou um ecossistema rico e bibliotecas de IU para renderizar novamente a aparência do aplicativo automaticamente a cada mudança de estado.
2. Recarga a quente
Ele permite o recarregamento a quente para acrescentar novos códigos diretamente em um aplicativo ativo.
3. Desempenho
Ele traduz a marcação de um aplicativo para imitar os elementos autênticos da IU. Mas, ainda mantém alto desempenho.
4. Depuração
Ele oferece acessibilidade a ferramentas de depuração inovadoras e relatórios de erros.
5. Renderização nativa
Ele utiliza a plataforma host para renderizar APIs nativamente sem a necessidade de marcação HTML e CSS.
Deficiências do React Native
1. Desempenho
Ele não oferece suporte a multiprocessamento e encadeamento paralelo que leva a um desempenho lento.
2. Interface do usuário
A renderização nativa de APIs pode não oferecer suporte a alguns elementos de IU nativos que podem fazer a IU parecer um pouco fora do comum.
3. Depuração
O depurador do Chrome pode ser difícil de inspecionar códigos, elementos de interface do usuário e editar de forma adequada.
4. Ferramentas e plug-ins
Bibliotecas de terceiros que podem ser utilizadas para uma melhor implementação podem geralmente ficar desatualizadas.
Leia também: Idéias para aplicativos móveis em 2021
Future Of Flutter & React Native
Mais e mais empresas estão usando o Flutter. Acima de tudo, estamos notando melhorias mensais no Flutter SDK à medida que o Google refina constantemente sua ferramenta. Além disso, a comunidade mostra-se sempre entusiasmada e prestativa. O Flutter nos permite criar não apenas aplicativos móveis, mas também aplicativos para desktop e web.
Como os gigantes já estão usando o Flutter, juntando todos os seus pontos positivos, podemos concluir que o futuro do Flutter parece promissor para o kit de ferramentas.
Ao contrário, quando se trata de React Native, o Facebook tem como objetivo uma re-arquitetura em grande escala da tecnologia agora.
A equipe está tendo o melhor desempenho para aprimorar o suporte para a comunidade mais ampla do React Native e seus usuários. Além disso, a melhor parte é que a comunidade pode facilmente sugerir as mudanças agora nas principais funcionalidades do framework, por meio de um processo RFC que utiliza um repositório GitHub dedicado.
De acordo com os relatórios, React Native está mantendo uma posição estável no mercado. Ele está em constante desenvolvimento. Não é esperado que testemunharemos a derrota do kit de ferramentas em breve.
Mas, Flutter é percebido como um concorrente imponente do React Native.
React Native Or Flutter - O que escolher para desenvolvimento de aplicativos
React Native é uma boa estrutura que desenvolve aplicativos nativos e de plataforma cruzada simples. Visto que o Flutter tem um desempenho melhor enquanto cria várias integrações e aplicativos MVP.
Então, você pode escolher React Native, se
- Você precisa dimensionar seus aplicativos atuais com módulos de plataforma cruzada.
- Além disso, você deseja construir aplicativos nativos leves.
- Você está procurando as possibilidades de criar APIs compartilhadas prontas para usar.
- Seu objetivo é desenvolver um aplicativo com uma construção assíncrona e uma IU altamente responsiva.
- Você tem dinheiro e tempo suficiente para investir no projeto.
Além disso, você pode escolher Flutter, se
- Sua ideia de aplicativo não precisa de funcionalidade nativa completa.
- O cronograma de entrega e o orçamento são limitados.
- Você precisa escrever códigos rapidamente e implantá-los no mercado com mais rapidez.
- Seu objetivo é criar aplicativos que funcionem a um ritmo entre 60 FPS e 120 FPS.
- Sua necessidade é customizar a IU com menos testes e widgets.
Leia também: Lance um aplicativo móvel em 2021
Empacotando
Portanto, não há um vencedor claro: tanto o React Native quanto o Flutter têm seus prós e contras, e a escolha certa dependerá da sua experiência, requisitos e objetivos do seu projeto.
Se você é bem versado em JavaScript, escrever aplicativos no React Native não é um grande negócio. Por outro lado, se você está procurando estabilidade aprimorada e melhor desempenho, juntamente com um ambiente mais coeso entre os ecossistemas, você deve ir com Flutter para o desenvolvimento de aplicativos
