Como obter uma nota de velocidade no site WordPress?
Publicados: 2014-12-25Tempo de carregamento do site. A dor na bunda de cada proprietário de site. WordPress não é uma exceção. É necessário muito trabalho para obter uma nota de velocidade no site WordPress. Uma boa hospedagem é o mais importante. Se você tiver uma hospedagem lenta, não conseguirá uma boa velocidade para o seu site, mesmo se for um mestre em armazenar sites em cache. Como verificar sua hospedagem?
A opção mais fácil é ir para o painel de administração do WordPress. Se ele carregar muito devagar, você deve considerar alterar sua hospedagem. Principalmente se você usar um plano de hospedagem compartilhada. Nesse caso, não espere milagres
Se você usar muitos anúncios na página + botões sociais + scripts externos , esqueça a nota A. Você não pode armazenar scripts externos. Usar um bom CDN é uma opção recomendada para diminuir o tempo de carregamento da página.
Mas mesmo se você não obtiver uma nota de velocidade no site WordPress, não fique chateado. O mais importante é a velocidade do site. Você pode utilizar várias dicas para melhorar a velocidade do site WordPress. Deve ter menos de 5 segundos . Se o seu site carregar em 3 segundos - bom, 1 segundo - incrível. Mesmo se você obtiver nota C, mas seu site carregar menos de 1 segundo, parabenize-se e dê mais cinco.

Você pode pensar agora algo como “ Ele está dando conselhos sobre velocidade de página? Até a velocidade do site é ruim. “Bem, você não está longe da verdade. Sim, a velocidade deste site não é admirável dependendo do país que você visita. Mas tenho minhas razões para isso.
O conselho acima para otimizar o site é baseado em alguns dos outros sites que estou gerenciando. Se você gosta, experimente. Se não, dê um conselho melhor.
Alguns dos melhores sites para teste de velocidade de sites são :
- GTmetrix
- Pingdom
- Google PageSpeed Insights
Os sites acima são ótimos para testar a velocidade do site e a velocidade de carregamento da página. Se você verificar a velocidade do site em todos os três, provavelmente obterá resultados diferentes. Mas não deve haver muita diferença. Esteja avisado, o local usado para testar o tempo de carregamento do site wordpress também é um fator importante.
Obtenha uma nota de velocidade no site WordPress
Aqui estão os métodos que você pode usar para aumentar a velocidade do seu site WordPress:
1. Hyper Cache + Autoptimize + truques do htaccess
Esta sugestão de otimização de velocidade é mais para iniciantes porque o Hyper cache é um dos plug-ins de cache que não entra em conflito com muitos outros plug-ins. E é muito fácil. Apenas algumas configurações.
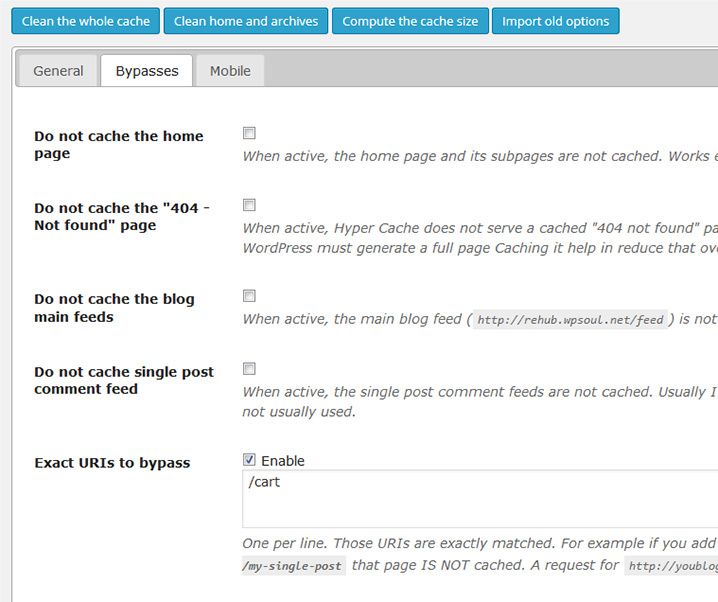
NOTA : Se você usa WooCommerce, adicione o url do carrinho às páginas não armazenadas em cache. Para isso, copie o link para a página do carrinho do woocommerce. Vá para a guia Ignorar nas configurações do Hyper cache. E adicione esse link aos URIs exatos para ser ignorado. Baixe o Hyper Cache, instale e ative. É de graça.

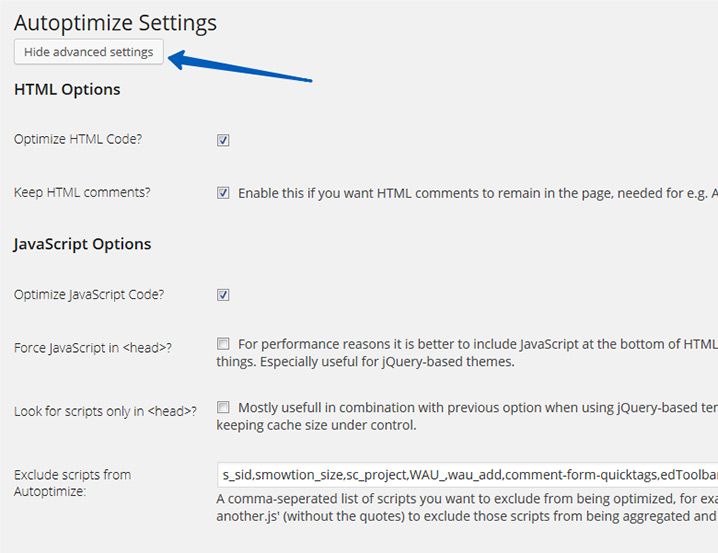
Hyper cache cria banco de dados e cache de página . A próxima coisa que você pode fazer é criar um cache html, js, css. Você pode fazer isso usando Autoptimize. É gratuito, basta fazer o download, instalar e ativar. Depois de habilitar, você precisa habilitar diferentes opções. Se você tiver problemas com outros plug-ins, tente habilitar as opções avançadas.

Em seguida, tente marcar Forçar JavaScript em <head> e Procurar estilos apenas em <head> . A próxima coisa que você pode adicionar para obter mais pontos é definir a expiração do arquivo. Para isso, você precisa adicionar algum código ao seu arquivo .htaccess. Se você usar o plugin SEO by Yoast, vá para SEO -> Editar arquivos.
Adicione o código abaixo ao seu .htaccess
# Expira cabeçalhos (para melhor controle de cache)
# ————————————————————————-
# Estes são cabeçalhos de expiração de um futuro muito distante.
# Eles presumem que você controla o controle de versão com impedimento de cache baseado em nome de arquivo
# Se você não usar nomes de arquivo para a versão, reduza o CSS e JS para algo como
# “Acesso mais 1 semana”.
<IfModule mod_expires.c>
ExpiresActive em
# Talvez seja melhor colocar regras de expiração na lista de permissões? Possivelmente.
ExpiresDefault “acesso mais 1 mês”
# cache.appcache precisa de novas solicitações no FF 3.6 (obrigado Remy ~ Apresentando HTML5)
ExpiresByType text / cache-manifest “access plus 0 seconds”
# Your document html
<FilesMatch \. (Html | xhtml | xml | shtml | phtml | php | txt) $>
ExpiresDefault “acesso mais 0 segundos”
FilesMatch>
ExpiresByType text / html “acesso mais 0 segundos”

# Dados
ExpiresByType text / xml “acesso mais 0 segundos”
ExpiresByType application / xml “acesso mais 0 segundos”
ExpiresByType application / json “access plus 0 seconds”
# Alimentação
ExpiresByType application / rss + xml “acesso mais 1 hora”
ExpiresByType application / atom + xml “access plus 1 hour”
# Favicon (não pode ser renomeado)
<FilesMatch \. (Ico) $>
ExpiresDefault “acesso mais 1 semana”
FilesMatch>
ExpiresByType image / x-icon “access plus 1 week”
# Mídia: imagens, vídeo, áudio
<FilesMatch \. (Gif | png | jpg | jpeg | ogg | mp4 | mkv | flv | swf | wmv | asf | asx | wma | cera | wmx | wm) $>
ExpiresDefault “acesso mais 1 ano”
FilesMatch>
ExpiresByType image / gif “acesso mais 1 mês”
ExpiresByType image / png “acesso mais 1 mês”
ExpiresByType image / jpeg “acesso mais 1 mês”
ExpiresByType video / ogg “acesso mais 1 mês”
ExpiresByType audio / ogg “acesso mais 1 mês”
ExpiresByType video / mp4 “access plus 1 month”
ExpiresByType video / webm “access plus 1 month”
# Arquivos HTC (css3pie)
ExpiresByType text / x-component “access plus 1 month”
# Webfonts
ttf | otf | svg | woff) $>
ExpiresDefault “acesso mais 1 ano”
</FilesMatch>
ExpiresByType application / x-font-ttf “acesso mais 1 mês”
Fonte ExpiresByType / opentype “acesso mais 1 mês”
ExpiresByType application / x-font-woff “acesso mais 1 mês”
ExpiresByType image / svg + xml “acesso mais 1 mês”
ExpiresByType application / vnd.ms-fontobject “acesso mais 1 mês”
# CSS e JavaScript
css | js) $>
ExpiresDefault “acesso mais 1 ano”
</FilesMatch>
ExpiresByType text / css “acesso mais 1 ano”
ExpiresByType application / javascript “access plus 1 year”
# Ativos estáticos
pdf | doc | rtf | xls | ppt) $>
ExpiresDefault “acesso mais 1 ano”
</FilesMatch>
ExpiresByType application / x-shockwave-flash “acesso mais 1 ano”
ExpiresByType application / pdf “access plus 1 year”
ExpiresByType application / msword “access plus 1 year”
ExpiresByType application / rtf “access plus 1 year”
ExpiresByType application / vnd.ms-excel “acesso mais 1 ano”
ExpiresByType application / vnd.ms-powerpoint “acesso mais 1 ano”
IfModule>
<IfModule mod_deflate.c>
# Comprime HTML, CSS, JavaScript, Texto, XML e fontes
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / vnd.ms-fontobject
AddOutputFilterByType DEFLATE application / x-font
AddOutputFilterByType DEFLATE application / x-font-opentype
AddOutputFilterByType DEFLATE application / x-font-otf
AddOutputFilterByType DEFLATE application / x-font-truetype
AddOutputFilterByType DEFLATE application / x-font-ttf
AddOutputFilterByType DEFLATE application / x-javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE fonte / opentype
AddOutputFilterByType DEFLATE font / otf
AddOutputFilterByType DEFLATE font / ttf
AddOutputFilterByType DEFLATE image / svg + xml
AddOutputFilterByType DEFLATE image / x-icon
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / javascript
AddOutputFilterByType DEFLATE text / plain
AddOutputFilterByType DEFLATE text / xml
# Remova bugs do navegador (necessário apenas para navegadores realmente antigos)
BrowserMatch ^ Mozilla / 4 gzip-only-text / html
BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip
BrowserMatch \ bMSIE! No-gzip! Gzip-only-text / html
Cabeçalho anexar Vary User-Agent
</IfModule>
2. Cache Total W3
Você deve considerar o uso do cache W3 Total se estiver familiarizado com o uso de plug-ins de cache. Este plugin é uma ferramenta como tudo-em-um. Você pode definir página, objeto, navegador, arquivos, CDN, etc.
Este é um plugin muito poderoso com várias configurações. O principal problema do plugin é que ele freqüentemente entra em conflito com diferentes plugins. Eu posso recomendar este plugin se você não usar muitos plugins.
Se você tiver problemas com o tema e este plug-in, em 99% dos casos é porque o W3 Total Cache está enfrentando conflito com um dos plug-ins no local. Em 90% dos casos, isso ocorre por causa de js e css minify. Então, se você tiver esses problemas no frontend (por exemplo, todas as guias, controles deslizantes, grades estão quebrados) - apenas desabilite css e js minify.

Um aviso sobre cache
O armazenamento em cache é uma forma muito eficaz de acelerar o WordPress, mas também apresenta algumas desvantagens. Dependendo da agressividade do cache, isso pode significar que as alterações feitas não ficarão ativas por muito tempo, a menos que você libere o cache. Problemas de compatibilidade com certos plug-ins também são esperados.
Para testar a velocidade da página, eu recomendo GTmetrix e Google PageSpeed. Esperava que este pequeno tutorial ajudasse e você conseguisse obter uma nota de velocidade no seu site WordPress. Caso contrário, faça com que o tempo de carregamento da página seja em torno de 5 segundos.
Para o plugin de cache, eu recomendo usar o WP Rocket. Os mencionados acima também são excelentes, mas como opção paga o WP Rocket é uma excelente escolha. Para obter mais informações, consulte a comparação WP Rocket vs WP Super Cache vs W3 Cache Total vs Hyper Cache.
