Como o Google Core Web Vitals afetará a classificação
Publicados: 2021-02-20Os principais web vitals do Google podem facilmente ser coroados como o principal tópico de SEO do ano . Além disso, eles são um elemento-chave da busca contínua da empresa para fornecer uma melhor experiência de internet para todos. Ultimamente, o mecanismo de busca vem elevando cada vez mais a barra de classificação de página e refinando regularmente os fatores. Suas atualizações de algoritmo têm pegado consistentemente os proprietários de páginas da web de surpresa, deixando-os para lidar com as consequências.
A abordagem do Google, no entanto, parece estar mudando, pois a atualização do Core Web Vitals (CWV) que ocorreu no início de 2021 foi anunciada com um ano de antecedência .
O Google não apenas nos avisou antecipadamente, mas também forneceu um conjunto de ferramentas para proprietários e desenvolvedores de sites avaliarem e prepararem suas páginas a tempo.
No entanto, muitas empresas ainda lutam para entender quais são os principais elementos vitais da web do Google e como eles afetam uma classificação.
Neste artigo, fornecemos um guia definitivo para ajudá-lo a aprender tudo o que você precisa saber sobre os principais elementos vitais da Web e permitir que você melhore o desempenho de suas páginas. Continue lendo para melhorar seu jogo de SEO!
O que são os Google Core Web Vitals?
Os principais sinais vitais da web são sinais de experiência de página sobre a velocidade de carregamento, interatividade e estabilidade visual de uma página . Juntamente com outros fatores, eles formam um conjunto de padrões de qualidade de página da Web que o Google considera ser a linha de base para uma experiência de usuário satisfatória.
Apresentando o Web Vitals: https://t.co/4ZTPMxtbL8 – sinais de qualidade são a chave para oferecer uma excelente experiência de usuário na web. Lighthouse, PageSpeed Insights, DevTools e mais ferramentas darão suporte a muitos Core Web Vitals em breve. pic.twitter.com/yS48gkMbVp
— Addy Osmani (@addyosmani) 5 de maio de 2020
E por uma razão. Os principais sinais vitais da web e as pontuações das páginas da web do Google agora terão um impacto crucial nos sites. A qualidade e a relevância do conteúdo continuarão sendo essenciais para uma página ter uma classificação mais alta, mas os principais elementos vitais da web agora são um fator de classificação superior.
O que isso significa? Bem, imagine que existem várias páginas de diferentes sites classificados para uma determinada palavra-chave. Todos eles têm conteúdo relativamente semelhante que corresponde à consulta e à intenção do usuário. Aquele com melhores pontuações de experiência do usuário terá uma classificação mais alta e obterá uma posição melhor nos resultados da pesquisa.
Mas não termina aí. O Google pretende lançar um selo para os principais status vitais da web de uma página – um indicador visual adjacente ao título da página nos resultados de pesquisa. Servirá para facilitar aos usuários a escolha da página que lhes dará as informações de que precisam, proporcionando uma melhor experiência geral.
Isso significa que esses padrões de desempenho não afetarão apenas a classificação, mas, mais cedo ou mais tarde, afetarão a maneira como os usuários percebem e avaliam as páginas antes mesmo de abri-las.
Enquanto isso, o Google pretende continuar adicionando novos sinais de experiência de página que seriam atualizados regularmente, a fim de criar um UX realmente bom . Felizmente, eles manterão a nova abordagem e manterão os proprietários e desenvolvedores de sites informados sobre as alterações programadas.
Além disso , os sinais de pesquisa existentes , incluindo compatibilidade com dispositivos móveis , navegação segura, segurança HTTPS e diretrizes intersticiais intrusivas , ainda são relevantes e, se os proprietários de sites ainda não tiverem otimizado para eles, é hora de fazê-lo . Caso contrário, com as atualizações se acumulando, as revisões do site podem ter que se transformar em reformulações completas, o que, por sua vez, trará grandes perdas de tráfego e maior tempo de recuperação.
Mas não vamos entrar em cenários de fim de dia e focar em como os principais pontos vitais da web do Google afetam a classificação e os sites agora que eles são um fator de classificação superior.
Como os Core Web Vitals influenciam a experiência do usuário?
Nas palavras do Google:
Ótimas experiências de página permitem que as pessoas façam mais e se envolvam mais profundamente; por outro lado, uma experiência de página ruim pode impedir uma pessoa de encontrar informações valiosas em uma página. Ao adicionar experiência de página às centenas de sinais que o Google considera ao classificar os resultados de pesquisa, nosso objetivo é ajudar as pessoas a acessar mais facilmente as informações e as páginas da Web que estão procurando e apoiar os proprietários de sites a fornecer uma experiência que os usuários gostem.
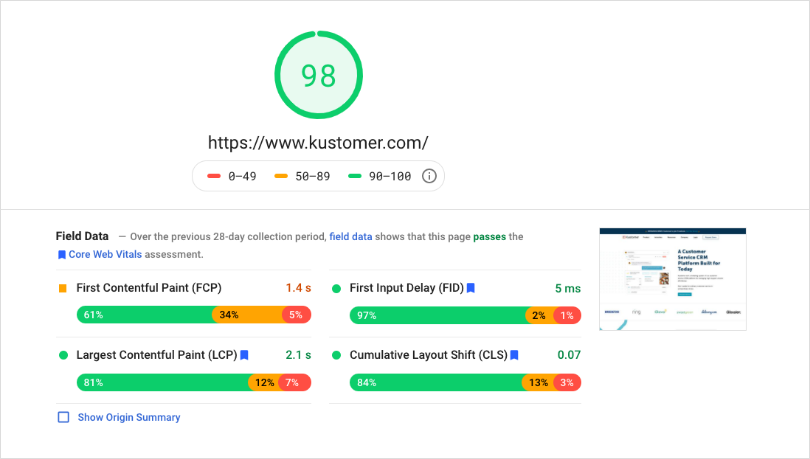
O valor dos principais elementos vitais da web de uma página é estimado usando os dados de campo das estatísticas reais da experiência do usuário derivadas do Relatório de experiência do usuário do Chrome (CrUX) e é baseado em um período de 30 dias.

Pontuações do Kustomer Core Web Vitals
Mas, para entender melhor a relevância dos principais elementos vitais da web para a experiência do usuário e como isso afeta a classificação, vamos desconstruir cada uma das entradas dos sinais:
O que é LCP: a maior pintura de conteúdo (carregamento)
O Largest Contentful Paint (LCP) mede a velocidade de carregamento da página e estima a rapidez com que a maior parte do conteúdo principal fica disponível para o usuário . Deve ser em menos de 2,5 segundos.

Reduzir o tempo de carregamento de uma página pode trazer uma tremenda melhoria nas taxas de rejeição e levar a um aumento nas conversões. Pesquisas mostram que o aumento do tempo de carregamento de 1 segundo para 3 segundos pode levar a um aumento de 32% na taxa de rejeição. Se a velocidade de uma página diminuir de 1 para 6 segundos, a taxa de rejeição pode aumentar ainda mais, chegando a 106%.
A correlação entre a velocidade de carregamento de uma página e a taxa de rejeição deve ser motivação suficiente para qualquer proprietário de site lidar com problemas e colocar as páginas de volta nos trilhos. Esperar que os sites carreguem não é algo que os usuários gostem ou estejam dispostos a tolerar hoje em dia. Especialmente quando há uma concorrência crescente, fornecendo um suprimento quase infinito de páginas semelhantes em quase todos os tópicos
O que é FID: Atraso da primeira entrada (interatividade)
First Input Delay (FID) leva em conta o tempo que leva para a página estar pronta para o usuário interagir. Deve ser inferior a 100 milissegundos.


Conforme a descrição, o FID é importante para as páginas com as quais você precisa interagir. Por exemplo, quando um usuário clica em um botão, preenche um formulário ou clica em um link, ele deseja que ele responda no momento em que realizar a ação. Se eles continuarem clicando e nada acontecer, a página não cumprirá seu propósito para eles. E quando ele finalmente responde, o usuário está frustrado ou já foi embora.
E é por isso que não corrigir quaisquer problemas pode custar o tráfego do site e os clientes comerciais, bem como uma queda na sua classificação.
O que é CLS: Mudança de layout cumulativa (estabilidade visual)
O deslocamento de layout cumulativo (CLS) avalia a estabilidade visual dos componentes em uma página . Os resultados devem ser inferiores a 0,1.

Nada frustra mais um usuário do que tentar clicar em uma parte específica da página, mas não conseguir porque o conteúdo da página está pulando. O usuário acaba clicando em outra coisa e abrindo uma página indesejada. E isso não é algo que você quer que aconteça.
Os cliques errados do CLS podem, sem dúvida, levar a uma experiência de usuário ruim e podem ser ruins para sua classificação. Além disso, se você for um editor que exibe anúncios gráficos e os usuários clicam neles involuntariamente, isso pode levar a outras consequências desagradáveis e pode causar uma penalidade de dois cliques . Esse problema leva tempo para ser detectado e pode prejudicar o desempenho do anúncio em seu website. E também é muito difícil de consertar.
Em outras palavras, cuidar do desempenho dos principais elementos vitais da web em suas páginas não é mais algo para adiar .
Como verificar o status do seu site?
Agora que você sabe como cada um dos principais elementos vitais da web do Google afeta a experiência do usuário, provavelmente está ansioso para saber como está o desempenho de sua página. Porque, bem, se não marcar todas as caixas, você já pode estar vendo uma queda no seu ranking.

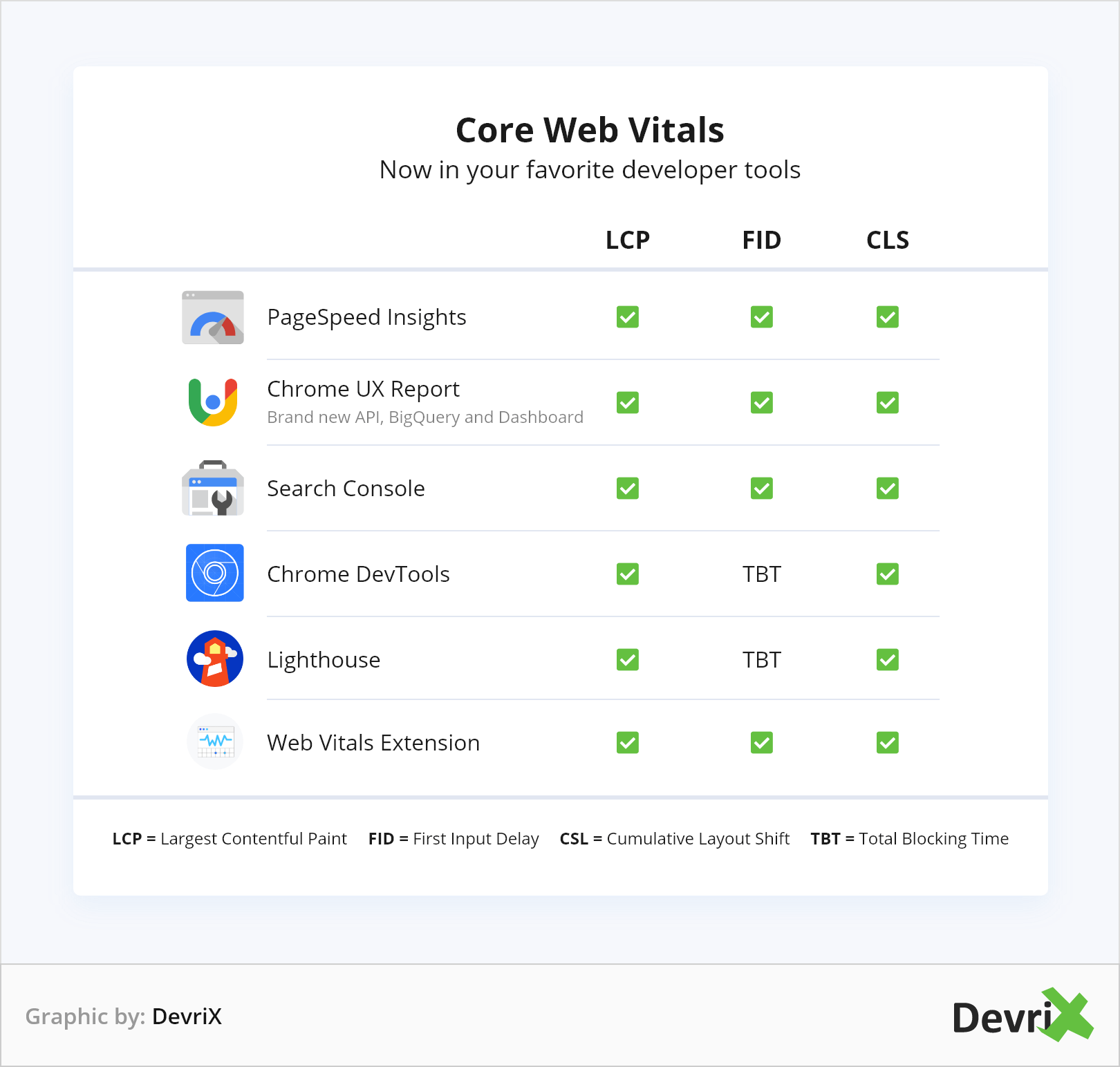
Conforme mencionado, o Google forneceu um conjunto de ferramentas para ajudar você a analisar o desempenho, identificar problemas e corrigi-los a tempo.
- Google Search Console (GSC). Se você for um proprietário verificado, poderá monitorar o estado atual do seu site no Relatório de Vitais da Web Core do GSC. A partir daí, você pode descobrir o desempenho de suas páginas categorizadas como “Bom”, “Precisa melhorar” ou “Ruim”.
- Insights de velocidade de página (PSI). Use o PSI nas páginas que precisam de melhorias para diagnosticar e identificar problemas específicos.
- Lighthouse e Chrome DevTools. Essas ferramentas podem ser usadas para medir as especificações de suas páginas e identificar o que precisa ser corrigido e quais etapas devem ser seguidas para corrigi-lo.
- Extensão do Chrome Web Vitals. A extensão pode ser usada para monitorar em tempo real os principais elementos vitais da web de páginas da web no desktop. Ele pode ser usado em todas as páginas de todos os sites, independentemente de você ser o proprietário, e também pode dar uma olhada no desempenho de outras páginas semelhantes à sua.
- Relatório de experiência do usuário do Chrome (CrUX). Aqui você pode encontrar informações sobre o desempenho principal do web vitals do seu site, com base em dados reais do usuário.
Depois de rastrear suas pontuações de experiência do usuário do Google, você pode identificar onde estão os pontos fracos do seu site e se concentrar em trabalhar em uma estratégia para corrigi-los.
Como corrigir problemas do Core Web Vitals?
A boa notícia é que os problemas podem ser corrigidos e as estatísticas vitais da web do Google podem ser melhoradas. A otimização do seu site terá um efeito positivo na sua classificação e, além disso, seu tráfego também poderá aumentar, porque o UX será melhor e sua taxa de rejeição diminuirá.
Ao corrigir problemas, o conselho do Google é priorizar todas as páginas rotuladas como "Ruim". Você deve começar com os URLs que considera mais valiosos e importantes para o seu site ou se concentrar nos problemas associados à maioria das páginas.
No entanto, embora as páginas “Precisa de melhorias” sejam consideradas boas, seria melhor se você encontrasse tempo para corrigir esses problemas também. Fatores externos, como mudanças repentinas no tráfego e outras interrupções, podem resultar na queda de suas estatísticas nessas páginas, mesmo que você não tenha alterado mais nada. E isso pode, no futuro, mudar o status de suas páginas de “Precisa melhorar” para “Ruim” sem que você saiba. Portanto, as pontuações de suas páginas da web do Google devem ser monitoradas regularmente.
Aqui estão algumas sugestões sobre possíveis problemas para focar ao otimizar seu site para os principais valores da web:
Corrigir a maior pintura de conteúdo (carregando)
Algumas ações que você pode realizar para melhorar o tempo de carregamento de suas páginas e aumentar suas estatísticas de LCP são:
- Melhore o tempo de resposta do servidor.
- Otimize seu servidor.
- Use um CND.
- Ativos de cache.
- Otimize CSS.
- Otimize imagens.
- Compactar conteúdo.
- Pré-carregue recursos importantes.
Veja mais sobre como otimizar a maior pintura de conteúdo.
Corrigir o atraso da primeira entrada (interatividade)
Para melhorar os resultados do FID, você precisa preparar seu site para a interação. Aqui estão algumas bases para cobrir:
- Divida tarefas longas de JavaScript.
- Otimize a execução de scripts próprios.
- Otimize a busca de dados.
- Reduza o tempo de execução do JavaScript.
Guia do Google sobre como otimizar o atraso da primeira entrada (interatividade).
Corrigir a mudança de layout cumulativa (estabilidade visual)
Para evitar mudanças de conteúdo e melhorar a experiência do usuário e as medições do CLS, tente o seguinte:
- Sempre especifique as dimensões das imagens.
- Reserve espaço estaticamente para espaços de anúncio.
- Forneça espaço suficiente para incorporações e iframes.
- Reserve espaço suficiente para conteúdo dinâmico.
- Otimize para fontes da Web causando FOUT/FOIT.
- Evite adicionar elementos ATF (acima da dobra) dinamicamente.
Mais sobre como melhorar a estabilidade visual (CLS).
Tempo total de bloqueio
Para reduzir o tempo de bloqueio do seu site, garantindo que a página seja interativa e utilizável de forma confiável, você pode tentar estes truques:
- Carregue apenas o JavaScript necessário para a página.
- Reduza o trabalho no thread principal do JavaScript.
- Mantenha o número de solicitações baixo.
- Reduza o impacto do código de bloqueio de terceiros.
Recapitular
Uma experiência de usuário insatisfatória em uma página pode prejudicar o tráfego de um site e até afastar os clientes, levando a empresa a perder lucros.
A instituição do Google Web vitals como um fator de alto nível causou interrupções entre os proprietários de sites e muito trabalho para os desenvolvedores. Mas, esperamos, eventualmente, resultará em páginas de carregamento mais rápido e uma experiência genuinamente melhor para todos os usuários da Internet.
