Como interpretar suas pontuações do Google PageSpeed Insights
Publicados: 2021-09-14O PageSpeed Insights (PSI) do Google é a ferramenta de teste de velocidade mais popular disponível para medir o desempenho da web. Infelizmente, seus resultados são fáceis de interpretar erroneamente, especialmente se você o estiver usando pela primeira vez.
Neste post, explicarei exatamente como interpretar um relatório do PageSpeed Insights de cima para baixo.
Compreender sua pontuação pode ajudá-lo a saber onde você precisa fazer melhorias para que seus usuários tenham a melhor experiência possível com seu site.
Antes de entrarmos nos detalhes, vamos começar com uma pergunta vital.
De onde vêm os dados do Google PageSpeed Insights?
Esta é a primeira coisa que você deve se perguntar ao trabalhar com qualquer ferramenta de teste de velocidade.
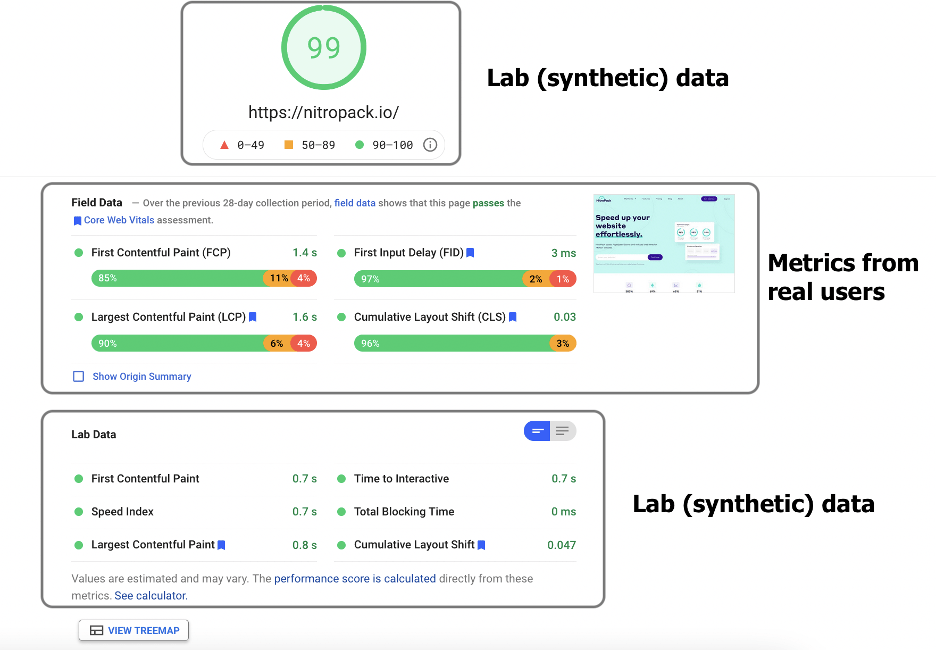
No PSI, as informações vêm tanto de testes de laboratório quanto de monitoramento real do usuário.
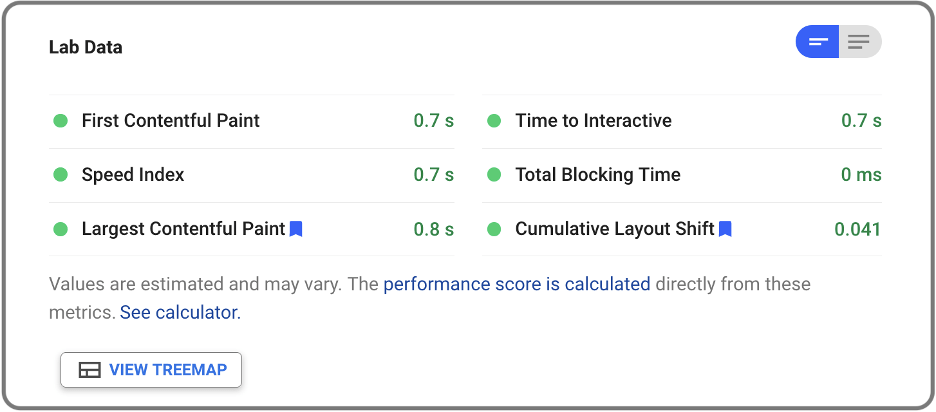
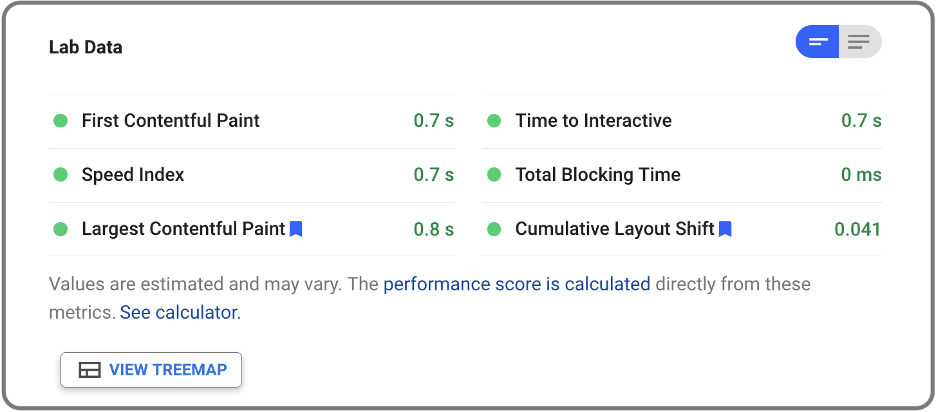
Para a pontuação de otimização e a seção Lab Data, o PSI executa um teste em um dispositivo predeterminado e nas configurações de rede. Com base nesse teste, o PSI calcula as métricas do laboratório, que por sua vez compõem a pontuação de otimização.

Por outro lado, os dados para a avaliação do Core Web Vitals vêm de usuários reais . Ele é coletado pelo Relatório de experiência do usuário do Chrome (CrUX) e representa como pessoas reais experimentam seu site. É por isso que o Google o usa como fator de classificação.

Com isso em mente, vamos mergulhar um pouco em cada seção.
Google PSI: pontuação de otimização e auditoria de dados de laboratório
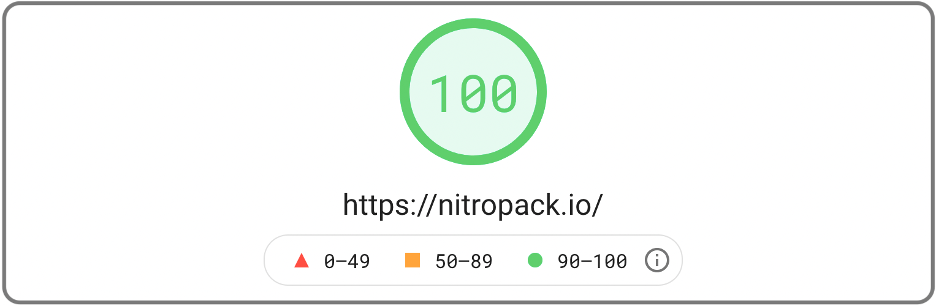
A pontuação de otimização geralmente é o foco das pessoas no PSI.

A pontuação simplifica o desempenho tornando as coisas binárias. Verde é bom, vermelho e laranja não. É uma heurística útil, especialmente para recém-chegados.
No entanto, como eu disse, a pontuação não leva em conta as métricas do usuário real. Isso é um problema, pois uma pontuação verde parece boa, mas isso não significa necessariamente que uma página seja rápida para os visitantes .
Dito isto, a pontuação ainda é valiosa. Você só pode alcançar o cobiçado resultado verde implementando práticas recomendadas, como manter o código do site limpo, armazenar em cache, otimizar imagens e remover recursos de bloqueio de renderização.
Essas técnicas melhoram suas métricas de laboratório e tendem a ter um impacto positivo na experiência real do usuário.

É por isso que você pode usar a pontuação para avaliar um pouco se o desempenho de uma página está tendendo na direção certa.
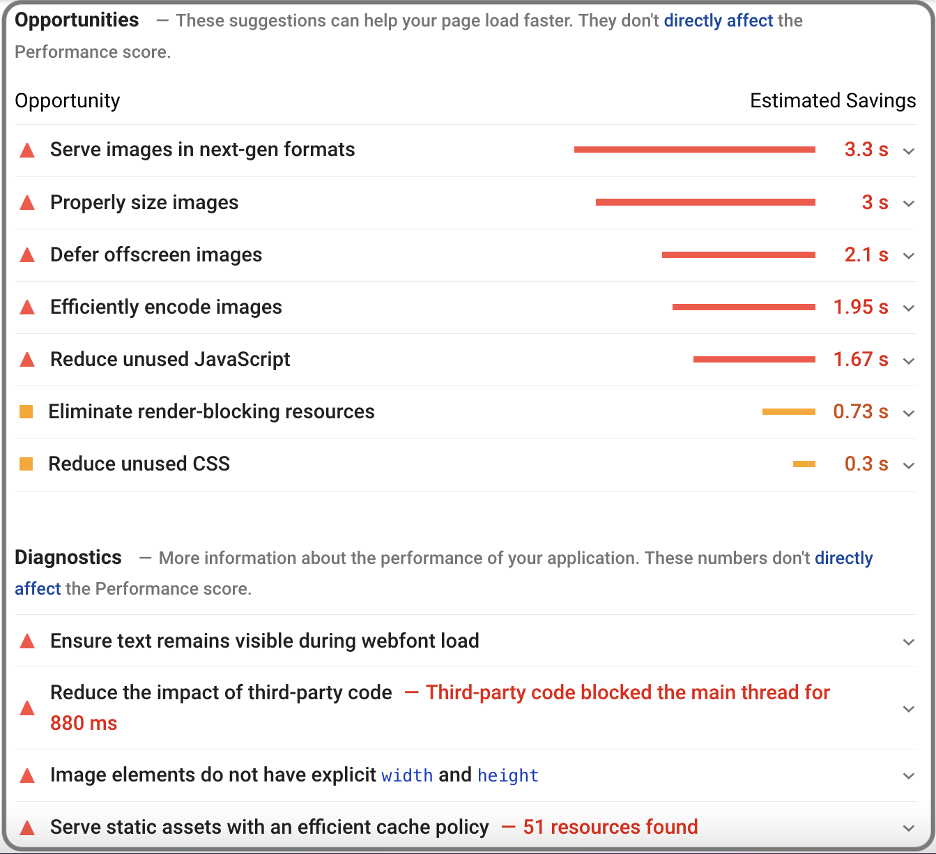
Verdade revelada: oportunidades e diagnósticos
As seções de oportunidades e diagnósticos no relatório do Google PageSpeed Insights são uma mina de ouro de dicas, técnicas e práticas recomendadas de otimização de velocidade.

Explicar todos eles exigiria alguns artigos, mas vale a pena mencionar os itens obrigatórios para qualquer site.
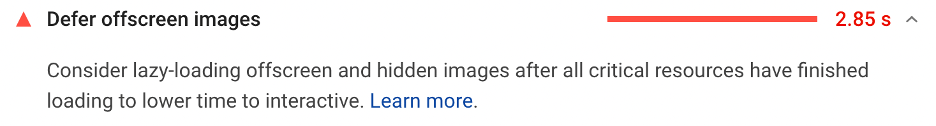
● Adiar imagens fora da tela
Os arquivos de imagem geralmente são enormes em comparação com outros recursos. Além disso, a maioria dos usuários nem olha para todas as imagens em uma página. É por isso que servir todas as imagens ao navegador de uma só vez é um desperdício de recursos.

Adiar (carregamento lento) imagens fora da tela garante que elas sejam carregadas apenas quando alguém precisar delas. Essa técnica pode reduzir enormemente o tempo de carregamento inicial da página. O carregamento lento também ajuda o navegador a priorizar o carregamento de imagens críticas, como aquelas acima da dobra.
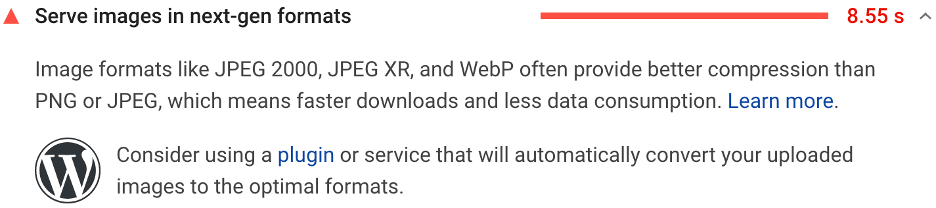
● Exiba imagens em formatos de última geração
Outra grande vitória em termos de otimização de imagem é servir formatos de última geração. Esses formatos possuem ótimas características de compressão e qualidade. Simplificando, eles podem ser menores em tamanho, mantendo uma qualidade comparável com formatos mais antigos, como JPEG.

Os formatos modernos populares são JPEG 2000, AVIF e WebP. Atualmente, apenas o WebP tem suporte de navegador suficiente para ser viável para a maioria dos proprietários de sites. No entanto, observe que o WebP ainda não é totalmente compatível com o Safari e o Internet Explorer (pelo menos em meados de 2021). Se isso for um problema, você deve manter uma versão JPEG e servi-la como backup para esses navegadores.
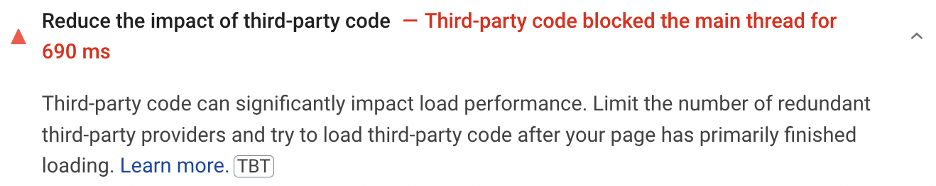
● Reduza o impacto do código de terceiros
Às vezes, scripts de terceiros podem impedir que seus próprios scripts sejam executados no prazo. Eles também aumentam a quantidade de código que deve ser executado, levando a um maior consumo de recursos e tempos de carregamento lentos.

Considere quais scripts fornecem mais valor ao usuário e priorize-os.
Este é um problema comum para WordPress e outros sites CMS, pois eles dependem muito de plugins de terceiros. Escolha os plugins com cuidado e monitore seu efeito no desempenho do seu site. Tenha sempre em mente que cada ferramenta, plugin e biblioteca adiciona sobrecarga ao seu servidor.
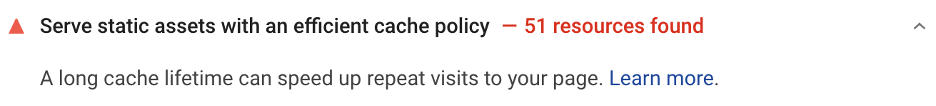
● Atenda ativos estáticos com uma política de armazenamento em cache eficiente
O cache é talvez a técnica mais importante para melhorar o desempenho da web. Cache significa armazenar uma cópia dos recursos do seu site em um local separado do seu servidor de origem. Isso pode ser diretamente no dispositivo do usuário (por meio de caches do navegador) ou em um servidor mais próximo do usuário (por meio de redes de entrega de conteúdo).

Muitos recursos podem ser armazenados em cache por um longo tempo. Por exemplo, logotipos, arquivos para download, imagens e até fontes. O armazenamento em cache de conteúdo dinâmico também é possível, mas exige mais esforço. Se você está apenas começando, considere obter uma ferramenta de armazenamento em cache para automatizar a maior parte do trabalho para você. Existem toneladas de soluções de cache para plataformas populares como o WordPress.

O futuro do SEO: pesquisa, tendências, conteúdo, atualização do algoritmo do Google
 Compreender e aprender metodologias de SEO que ajudarão seu site a se classificar para termos relevantes não é um trabalho para fracos de coração - e aqueles que podem fazer isso estão em alta demanda hoje. Saiba tudo sobre o futuro do SEO e a atualização do Google Page Experience.
Compreender e aprender metodologias de SEO que ajudarão seu site a se classificar para termos relevantes não é um trabalho para fracos de coração - e aqueles que podem fazer isso estão em alta demanda hoje. Saiba tudo sobre o futuro do SEO e a atualização do Google Page Experience.
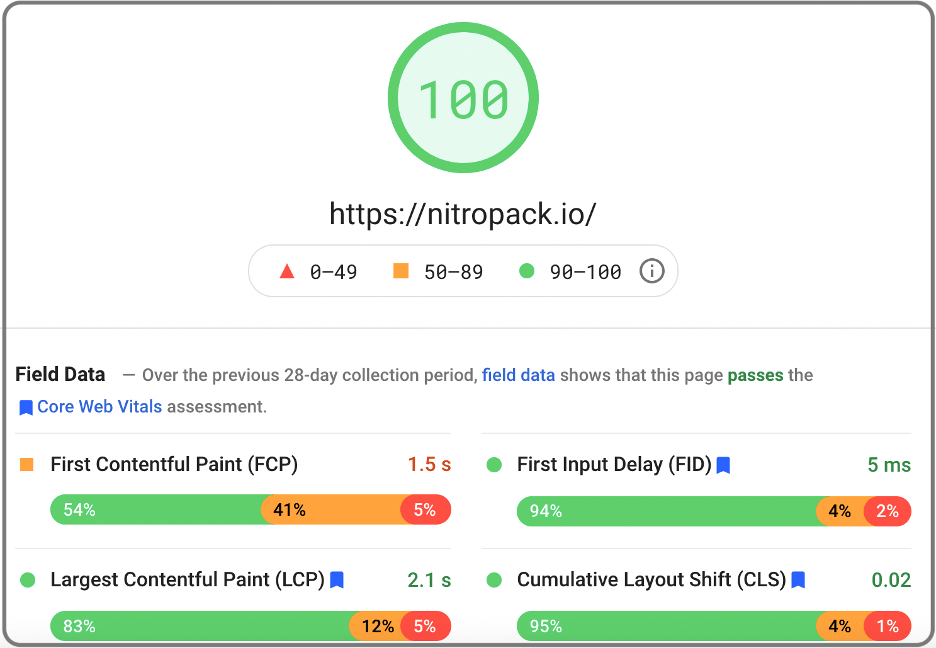
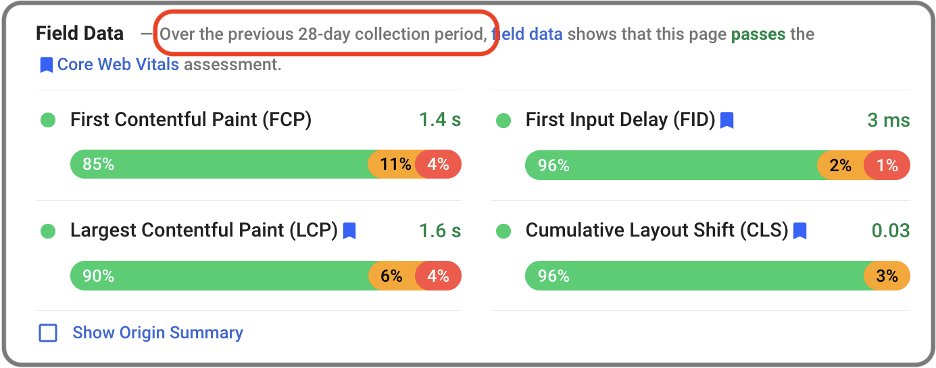
Avaliação de dados de campo (core Web Vitals)
Deixando o melhor para o final: sua avaliação de dados de campo é a parte mais importante do relatório do Google PageSpeed Insights.
Novamente, os dados aqui são coletados de usuários reais. Ele mostra a experiência deles em seu site, que é a única coisa que importa.

As quatro métricas de campo que você pode encontrar aqui são:
- Primeira pintura de conteúdo (FCP) . FCP rastreia quando o primeiro elemento DOM aparece na tela. Para estar na zona verde, o FCP de uma página deve ocorrer em menos de 1,8 segundos para 75% ou mais de todos os carregamentos de página registrados. Técnicas de otimização FCP: otimizando imagens, removendo recursos de bloqueio de renderização e reduzindo a dependência do seu site de plugins e bibliotecas de terceiros.
- Maior pintura de conteúdo (LCP). O LCP mede quando o maior elemento de conteúdo acima da dobra aparece na tela. Para passar na avaliação do LCP, o maior elemento da página acima da dobra deve aparecer em menos de 2,5 segundos para 75% ou mais de todos os carregamentos de página registrados. Técnicas de otimização LCP: As técnicas para otimizar FCP também ajudam com LCP. Um truque adicional para páginas em que o maior elemento é uma imagem é pré-carregar essa imagem.
- Mudança de layout cumulativa (CLS). Essa métrica rastreia quanto mudanças inesperadas de layout afetam a estabilidade visual de uma página. Mudanças inesperadas acontecem quando o conteúdo se move sem a entrada prévia do usuário. O CLS é um pouco mais complicado de medir, então confira este artigo se quiser mais detalhes sobre como o Google calcula essa métrica. Técnicas de otimização CLS: Adicionando atributos de largura e altura a imagens e vídeos, reservando espaço suficiente para conteúdo dinâmico e otimizando a entrega de fontes.
- Retardo da primeira entrada (FID). O FID rastreia o atraso entre a primeira interação do usuário e a capacidade de resposta do navegador. Esse atraso deve ser inferior a 100 ms para 75% ou mais de todos os carregamentos de página registrados. Técnicas de otimização do FID: O principal problema com o FID geralmente é o uso excessivo de JavaScript. Se você tiver pontuações FID baixas, peça a um desenvolvedor para otimizar o código que está enviando. Isso requer mais recursos, mas os ganhos de velocidade podem ser enormes. Mesmo uma única linha de código JavaScript ineficiente pode tornar uma página significativamente mais lenta.
Você pode encontrar a porcentagem de carregamentos de página que atendem aos critérios de cada métrica na barra abaixo do nome.
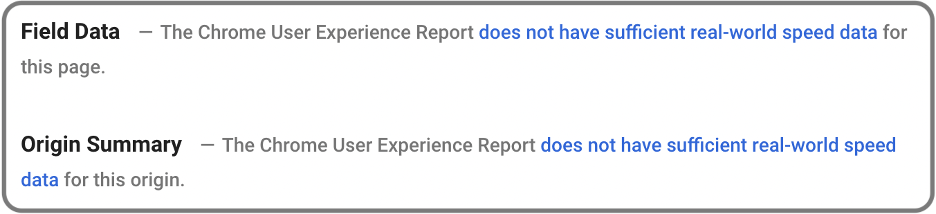
Por fim, não se preocupe se o PSI não fornecer um relatório de dados de campo para uma página. Isso é comum para novas páginas ou sites de baixo tráfego.

Implemente as dicas das seções de Oportunidades e Diagnósticos, bem como outras práticas recomendadas. À medida que seu site cresce, o PSI eventualmente fornecerá um relatório Core Web Vitals e você verá o verdadeiro impacto dessas otimizações na experiência do usuário.
Apenas lembre-se de que o objetivo do desempenho na web é melhorar a experiência da página para pessoas reais . Se suas pontuações de laboratório parecem boas, mas as métricas de campo estão no vermelho, você ainda tem trabalho a fazer.
Mais dicas de velocidade de página e práticas recomendadas
Uma coisa crucial a ser lembrada sobre o desempenho da web é que não é um tipo de negócio “um e feito”. É um processo que leva tempo e esforço contínuo.
É por isso que é essencial testar páginas importantes regularmente . Isso garante que você detecte problemas de desempenho antecipadamente e reaja de acordo.
Além disso, o Google determina se uma página passa na avaliação do Core Web Vitals para o período anterior de 28 dias. Você deve usar PSI pelo menos uma vez por mês.

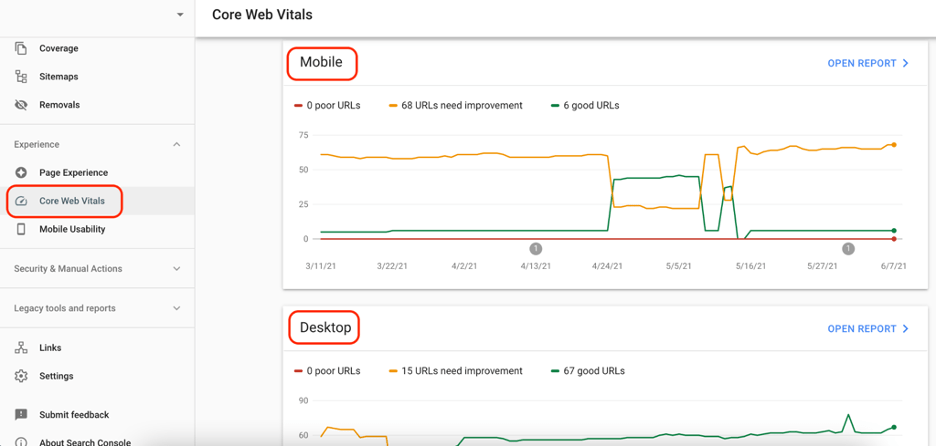
Outra boa maneira de acompanhar os dados de campo do seu site é o novo relatório Core Web Vitals no Google Search Console.

Ele fornece informações sobre coleções de páginas com problemas comuns do Core Web Vitals. É uma maneira fácil de encontrar problemas que afetam grandes partes do seu site.

Além do Google PageSpeed Insights
Embora as ferramentas de teste de velocidade do Google sejam definitivamente úteis, elas não são o único jogo na cidade. Outras ferramentas mais avançadas fornecem uma visão mais ampla do desempenho do seu site.
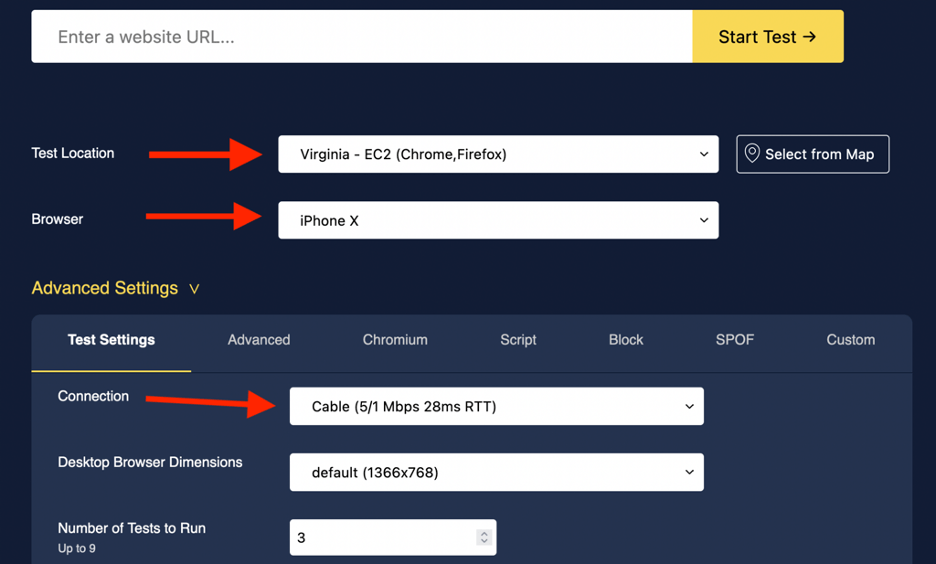
Por exemplo, WebPageTest permite testar a partir de vários locais, dispositivos e conexões de rede. Isso pode ajudar você a entender como diferentes usuários podem experimentar seu site.
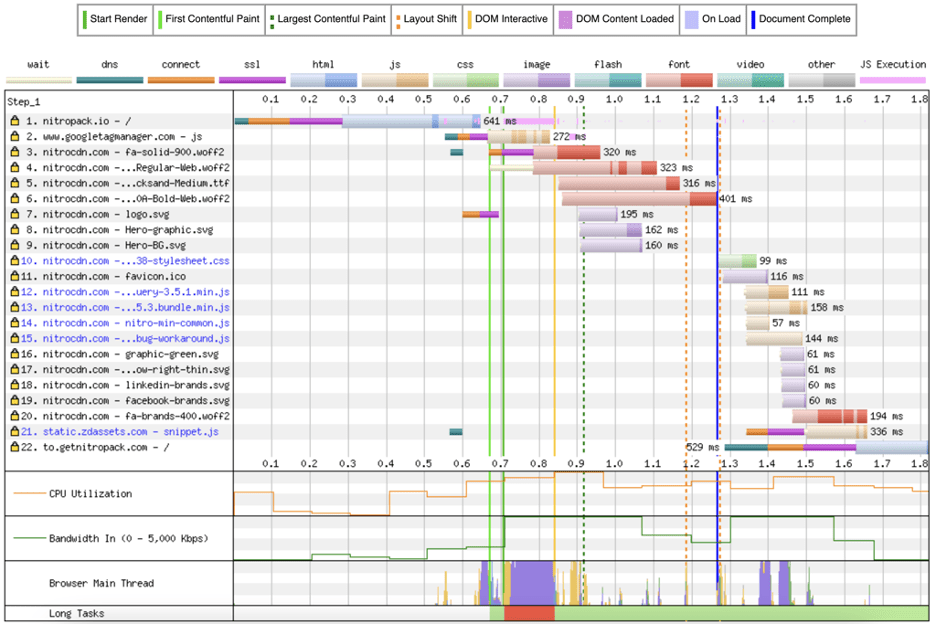
Além disso, você pode encontrar muitas outras informações úteis, como gráficos em cascata, detalhamentos de processamento e outros.

Novamente, esses são apenas dados de laboratório, portanto, leve-os com cautela. Nada pode substituir totalmente as métricas de campo e você deve continuar otimizando seu site até que haja uma melhoria tangível nas métricas do usuário real.
Por fim, certifique-se de monitorar o desempenho do seu site após alterar algo em seu código ou adicionar plugins, ferramentas ou bibliotecas de terceiros. Essas alterações geralmente criam problemas de velocidade, que podem permanecer indetectáveis por muito tempo.
