6 regras básicas para a criação de grades de sites
Publicados: 2020-09-10O que é uma grade de sites?
Uma grade é um sistema para organizar o conteúdo na página e para criar alinhamento e ordem. Ele forma a estrutura básica ou esqueleto de sua interface de usuário. Os designers usam grades de sites para tomar decisões de design e criar uma boa experiência do usuário.
Aprender o que são grades de web design, incluindo todos os diferentes tipos de grades e, finalmente, como e quando usá-las - irá aprimorar nossas habilidades como designers de sites, impactando cada design de site que criamos daqui em diante.
Quando você divide o processo de design de site padrão em estágios, o que, na maioria dos casos, inclui wireframing e prototipagem de baixa fidelidade, pode realmente perceber que cada página da web é construída de quadrados e retângulos. Em última análise, independentemente da forma individual de qualquer elemento, eles estão localizados dentro de um layout de grade abrangente e, nisso, existem vários tipos de layouts de grade, que em breve nos aprofundaremos e conheceremos melhor
Compreendendo o papel das grades no design da Web

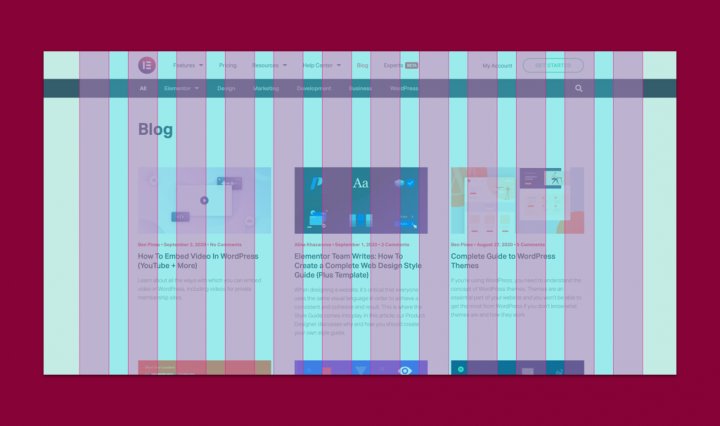
No web design, as grades são usadas para orientar os designers sobre como e onde colocar os elementos na página. Essas diretrizes incorporam margens, espaços e colunas, coletivamente - fornecendo uma estrutura abrangente e consistente para o conteúdo da página.
Quer as linhas de grade sejam ou não visíveis no próprio site, sua estrutura e estrutura subjacentes ajudam os designers a gerenciar não apenas o layout inteiro da página ou tela, mas também as proporções e proporções entre cada elemento.
Por que as grades são importantes no design?
Em termos de como é usado no processo de design da web, o sistema de grade ajuda a alinhar os elementos da página com base em colunas e linhas sequenciais. Assim que tivermos essa estrutura estruturada no lugar, podemos colocar texto, imagens e realmente qualquer elemento de design de maneira consistente e ordenada na interface.
Ao projetar para web e dispositivos móveis, o objetivo das páginas ou interfaces que projetamos é criar vários fluxos de usuário. Como os fluxos de usuário geralmente contêm várias telas ou janelas que repetem esquemas de design e layouts semelhantes, as grades facilitam o processo de desenvolvimento de wireframes, modelos ou layouts padronizados para páginas semelhantes.
As grades ajudam a dividir as páginas horizontal e verticalmente, usando linhas e colunas. Os sistemas de grade servem como uma abordagem sistemática que permite aos designers fazer o layout dos elementos de maneira organizada e fornecer uma abordagem modular para projetar componentes para várias páginas ou layouts. As grades também definem um conjunto consistente de unidades fixas de medida que determinam o tamanho, o espaçamento e o alinhamento que cada elemento do design deve seguir.
O conceito de layouts de grade tem origem no design de impressão quando eles eram usados no contexto da tipografia com o objetivo de organizar a caligrafia no papel, especialmente livros e jornais. Dito isso, há muitas áreas do design moderno que dependem e prosperam em um layout baseado em grade. Isso inclui web design, design de interação e, especialmente, design responsivo.
Antes de descobrirmos como e por que o layout baseado em grade é um recurso tão valioso para nosso processo de design como criadores da web, vamos nos aprofundar ainda mais nos componentes tangíveis que constituem um sistema de grade.
Melhores práticas de uso de grades em design da Web

Existem muitos termos e conceitos para se familiarizar e entender no campo do web design, mas especialmente quando se trata do papel das grades no web design. Entre cada um dos muitos componentes que compõem uma estrutura de grade, a grande variedade de tipos de grade e os processos de pensamento que determinam qual tipo de grade se adapta ao seu conteúdo e design ... há muito o que aprender.
Vamos decompor esse tópico peça por peça.
1. Conheça a anatomia da sua grade

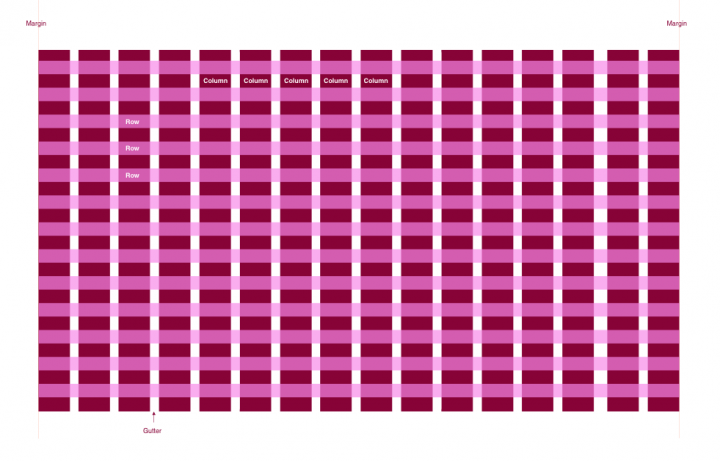
Todas as grades no design de um site, não importa o quão grande ou pequeno, ou simples ou complexo, têm componentes comuns que os definem como um layout de grade:
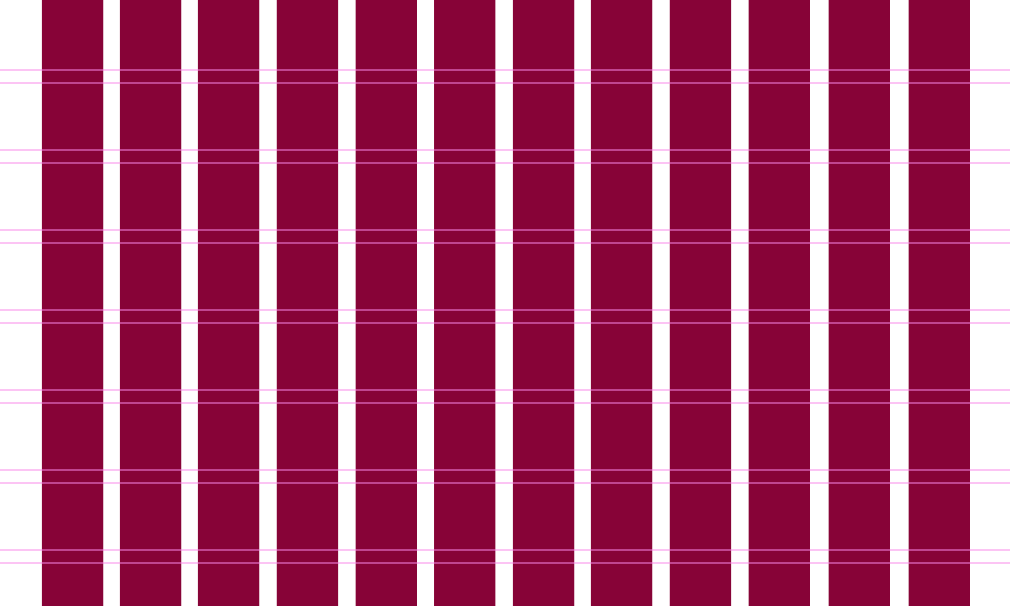
1. Colunas

As colunas são seções verticais que abrangem a altura da área de conteúdo e são consideradas os “blocos de construção” das grades. O que é único nas colunas é que quanto mais colunas houver em uma grade, mais flexível ela será. Discutiremos isso em maior profundidade em breve. A largura das colunas fica sempre a critério do designer, mas em termos de práticas padrão, o número tradicional de colunas a serem usadas é 12 no desktop, 8 no tablet e 4 no celular. A maioria das grades tem larguras de coluna de 60-80px. A largura da coluna é um influenciador chave da largura do seu conteúdo real.
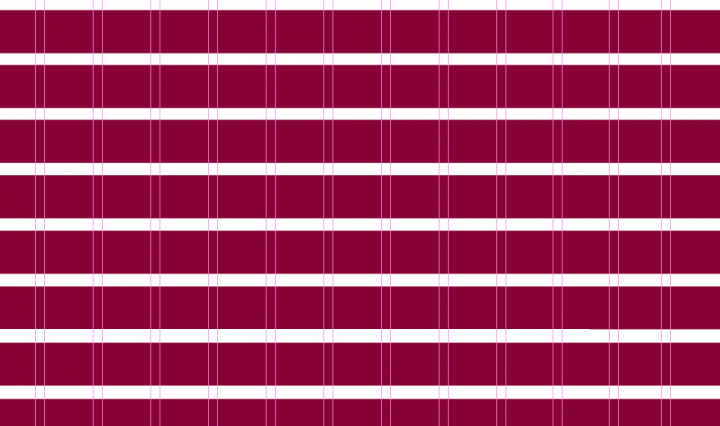
2. Linhas

Como você deve ter adivinhado, as linhas são as seções horizontais de uma grade. Curiosamente, o design da web geralmente ignora a função das linhas em uma grade. No entanto, isso não é o que chamaríamos de prática recomendada. Mais sobre as linhas também.
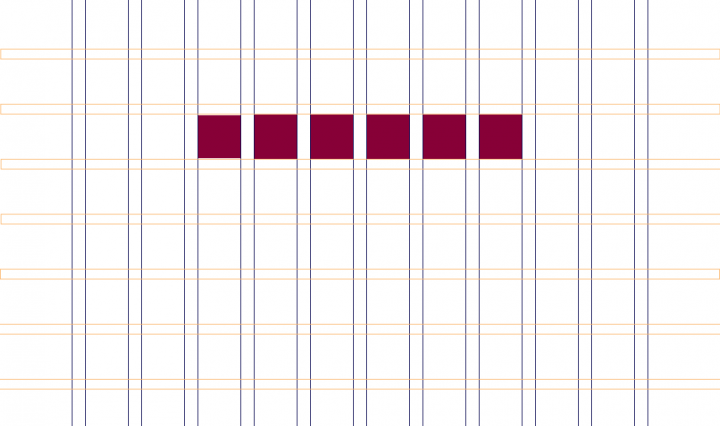
3. Módulos

Módulos são as unidades de espaço criadas a partir da interseção de linhas e colunas. Módulos, ou módulos de conteúdo, como são frequentemente chamados, são considerados os blocos de construção de uma página, uma vez que cada elemento de design se encaixa (texto, imagens, botões, etc.) nos módulos criados pelos padrões retangulares em uma grade .
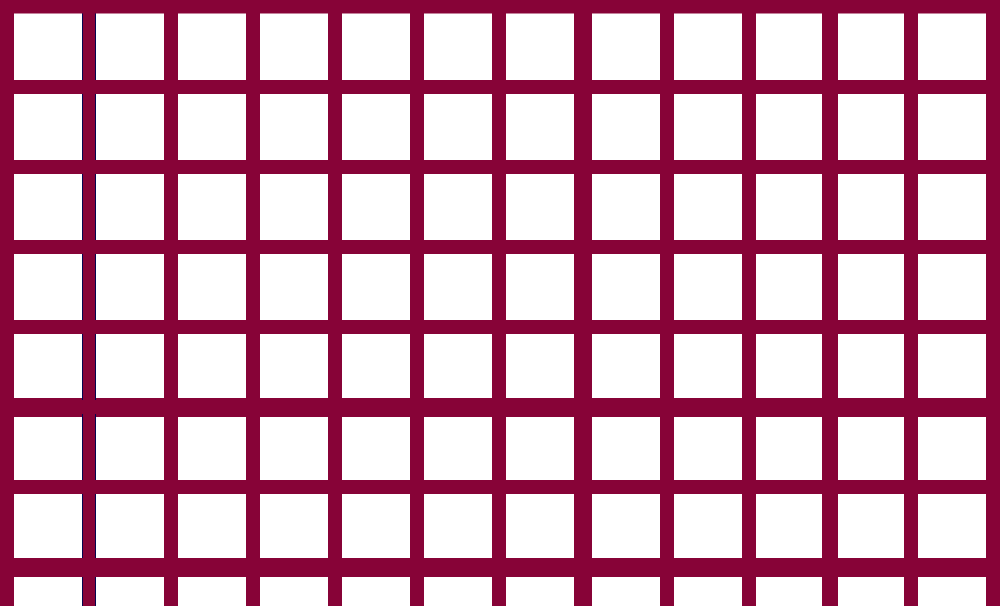
4. Calhas

Calhas são as linhas entre as colunas e as linhas que separam cada uma dessas unidades. Um tamanho de calha bastante comum é 20 px. O papel das calhas é formar espaço negativo (não importa o quão grande ou pequeno) entre as colunas e linhas. Em termos mais simples, calhas são o espaço entre as colunas e o espaço entre as linhas. As calhas são especialmente significativas para o layout de alvenaria, onde a largura da calha é um dos detalhes mais significativos do layout.
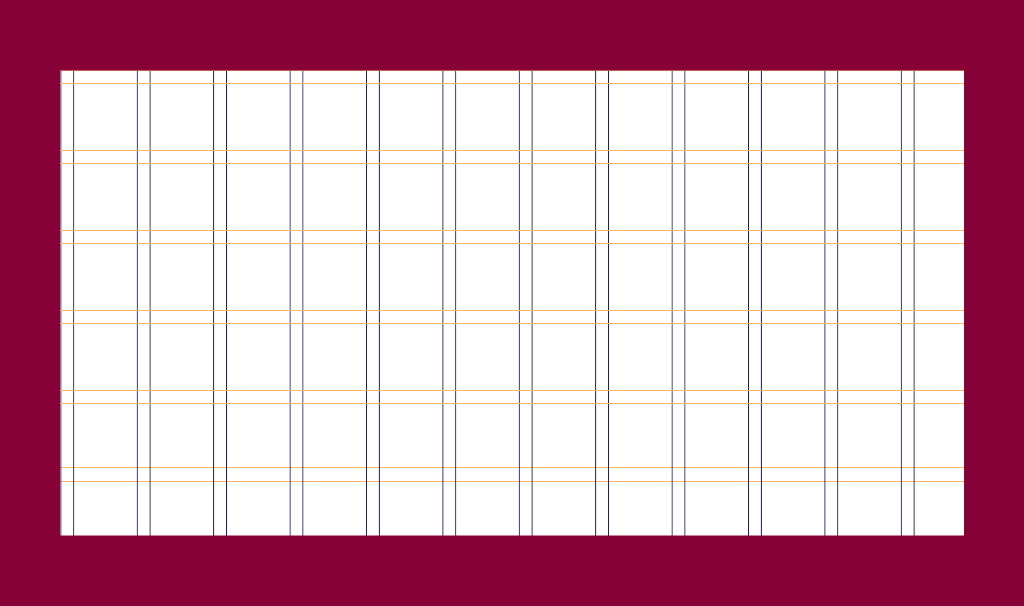
5. Margens

As margens são o espaço negativo entre o formato e a borda externa do conteúdo, que você também pode considerar como “calhas externas”. As margens laterais são geralmente dimensionadas em 20-30 px em dispositivos móveis e variam muito entre computadores e dispositivos móveis.
Você pode reconhecer a palavra margem do jargão HTML e CSS, onde as margens são usadas como uma propriedade para criar espaço ao redor de um elemento de design ou contêiner. Lembre-se de que o tamanho de uma margem não afeta o tamanho do conteúdo ao lado dela. Ele simplesmente define a quantidade de espaço ao redor do elemento, que, no contexto das grades de layout, se refere especificamente ao espaço entre o formato e a borda externa do conteúdo.
