Como projetar o modo escuro: um guia de 2021 para designers de aplicativos móveis
Publicados: 2020-01-31Diminua as luzes, relaxe os olhos e economize energia. O modo escuro é uma das maiores tendências em design, e marcas de classe mundial como WhatsApp, Instagram, Google, Facebook e Apple já entraram no trem de design do modo escuro.
O lançamento oficial do Android 10 e iOS 13 trouxe a interface de usuário do tema escuro no centro das atenções. Tanto a Apple quanto o Google dedicam seus recursos e atenção ao modo escuro desde o último ano.
Se feito corretamente, os benefícios do modo escuro são sem precedentes. Eles podem ser lidos mais facilmente com pouca luz. Eles reduzem a fadiga ocular. Eles podem erradicar altamente o consumo de bateria, com base na tela.
Preparar o Dark Theme para um aplicativo está se tornando um mandato para todas as empresas de design de aplicativos móveis. No entanto, os desafios de design de aplicativos no modo escuro não podem ser ignorados. Não é possível simplesmente reutilizar as cores ou inverter as cores. Você obterá o oposto polar do que precisa se fizer isso.
Quando o modo escuro é projetado incorretamente, causa fadiga ocular e dificulta a leitura com pouca luz. O baixo brilho deste tema cria uma sensação de segurança em um ambiente escuro. Como resultado, ao criar temas sombrios, verifique se eles são agradáveis, equilibrados e legíveis.
Neste artigo, veremos como os designers de aplicativos móveis podem começar a fornecer uma experiência de design de interface do usuário no modo escuro para seus usuários.
Como criar um tema escuro para o aplicativo Android?
O Google vem com um extenso suporte de documentação que ajuda os designers a entender como criar temas escuros para aplicativos Android .
A gigante da tecnologia estabeleceu quatro princípios que definem a interface do usuário do tema escuro e fornece um ponto de partida para desenvolver o design do aplicativo no modo escuro –
1. Cinza vs preto
A primeira coisa que você pode notar é que o plano de fundo padrão para aplicativos no tema escuro não é preto, mas sim um cinza escuro: #121212.
Há muitas discussões sobre por que escolhemos cinza versus preto, especialmente porque a plataforma no Android 10 usa um fundo preto. Isso é em grande parte uma troca entre usabilidade versus economia de energia.
O uso de uma cor preta pura #000000 como plano de fundo na plataforma permite que os aplicativos e superfícies do sistema usem o mínimo de energia possível quando abertos em telas OLED. Essas superfícies do sistema tendem a ser bastante simples, normalmente apenas texto e ícones simples, então para combater os problemas de contraste, podemos ajustar as cores do texto e dos ícones para se adequarem.
Em aplicativos, porém, suas superfícies podem conter qualquer coisa: animações vetoriais coloridas complexas, imagens brilhantes, superfícies de marca contrastantes e muito mais. Colocá-los contra um fundo preto puro significa que o contraste resultante é muito maior, o que pode aumentar o cansaço visual. Portanto, usar um fundo de cor clara ou cinza é a solução.
2. Atenção aos detalhes em cores com acentos
Ao definir um esquema de cores para uma IU escura, o Google recomenda aplicar acentos de cores limitados em IUs de tema escuro, para que a maior parte do espaço seja dedicada a superfícies escuras. Além disso, manter o fundo escuro torna os visuais da foto mais profundos e cria um contraste agradável aos olhos com a cor de destaque. Usar cores complementares divididas pode ajudar. O esquema tem uma cor dominante e duas cores adjacentes ao complemento da cor dominante. Isso fornece o contraste necessário sem a tensão do esquema de cores complementares.
3. Conserve a vida útil da bateria
Os temas escuros reduzem a luminância emitida pelas telas dos dispositivos, enquanto ainda atendem às taxas mínimas de contraste de cores. Eles ajudam a melhorar a ergonomia visual reduzindo o cansaço visual, ajustando o brilho às condições de iluminação atuais e facilitando o uso da tela em ambientes escuros – tudo isso enquanto economiza a energia da bateria. Dispositivos com telas OLED se beneficiam da capacidade de desligar pixels pretos a qualquer hora do dia ou reduzindo o uso de pixels claros.
4. Escolhendo combinações de cores compatíveis com acessibilidade
Acomode usuários regulares de temas escuros (como aqueles com baixa visão), atendendo aos padrões de contraste de cores de acessibilidade .
Existem diferentes propriedades que eles corrigiram nas Diretrizes de design de materiais do Google para esquema de cores escuras e modo geral -
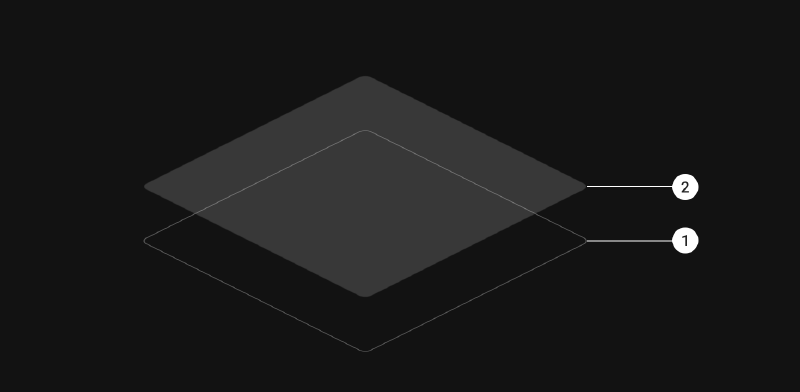
Elevação: No processo de criação do tema escuro , os componentes mantêm os mesmos componentes de sombra padrão e níveis de elevação como no caso do tema claro. O que difere é a iluminação da superfície dos níveis de elevação.
Quanto maior a elevação da superfície, mais leve seria a superfície. A leveza é evidenciada através de uma aplicação de sobreposições semitransparentes. As sobreposições também permitem diferenciar os componentes e ver as sombras.

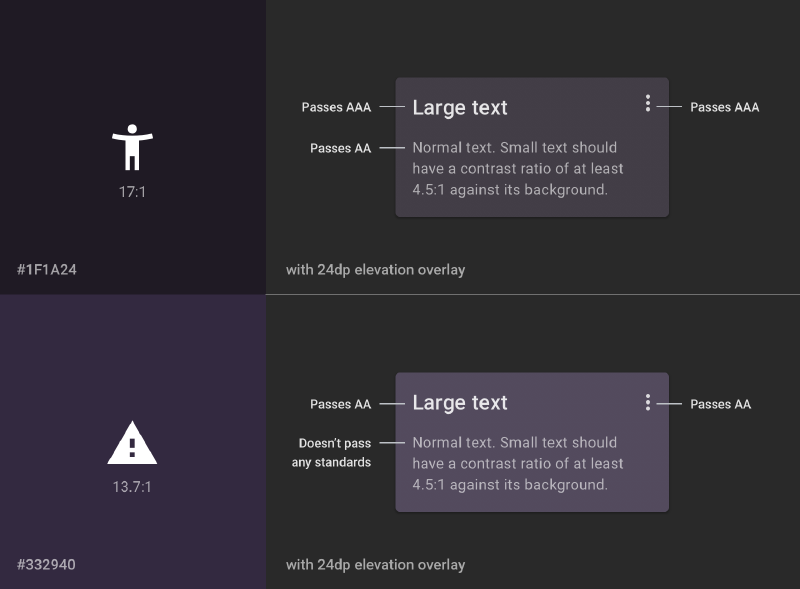
Acessibilidade e contraste: o plano de fundo no design da interface do usuário com tema escuro deve ser escuro o suficiente para mostrar texto em branco. Devem usar um contraste mínimo de 15,8:1 entre o fundo e o texto. Isso garante que o corpo do texto passe pelo padrão AA do WCAG de 4,5:5:1 quando adicionado a superfícies na elevação mais alta.

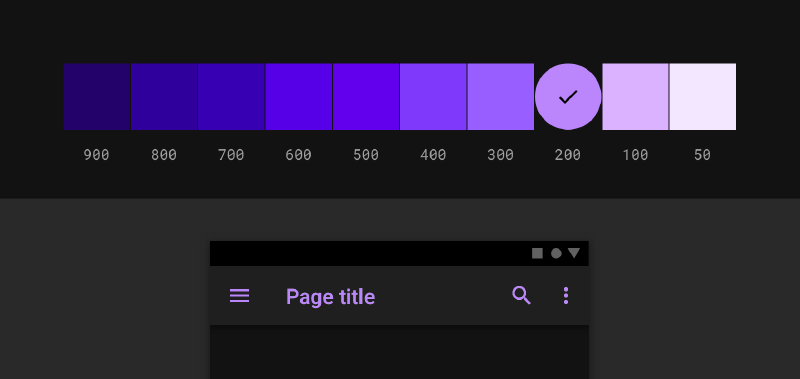
Cores: Os designers devem se concentrar no uso de cores dessaturadas para aumentar a legibilidade. A escolha das cores primárias e secundárias também deve depender da consideração dos temas claros e escuros da interface do usuário.

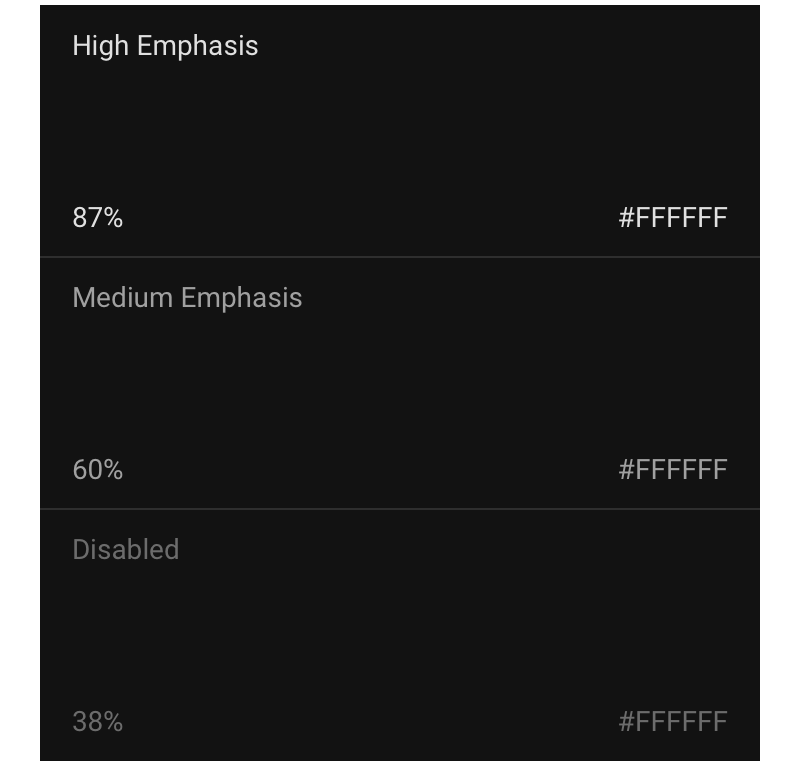
Texto claro em fundos escuros: Quando um texto claro vem em fundo escuro, ele deve usar estes níveis de opacidade:
- O texto de alta ênfase tem uma opacidade de 87%
- O texto de ênfase média e o texto de dica têm opacidades de 60%
- O texto desativado tem uma opacidade de 38%

Estados: os estados comunicam o status de elementos interativos para layouts ou componentes de tema escuro usando as sobreposições. No tema escuro, os estados devem usar os mesmos valores de sobreposição que o tema claro padrão. Existem dois contêineres que herdam as sobreposições de estado: Surface e Primary .
Os contêineres de superfície que usam a cor da superfície devem aplicar uma sobreposição que corresponda à cor do texto ou do ícone. Para os contêineres de superfície que usam a cor Primária, a sobreposição de estado deve ser branca.
Como projetar um aplicativo para iOS no modo escuro?
Com o modo escuro, a Apple revisitou o significado do estilo e das cores da interface do usuário no iOS. Vamos analisar as mudanças que a Apple trouxe para ajudá-lo a projetar para o modo escuro no iOS 13.
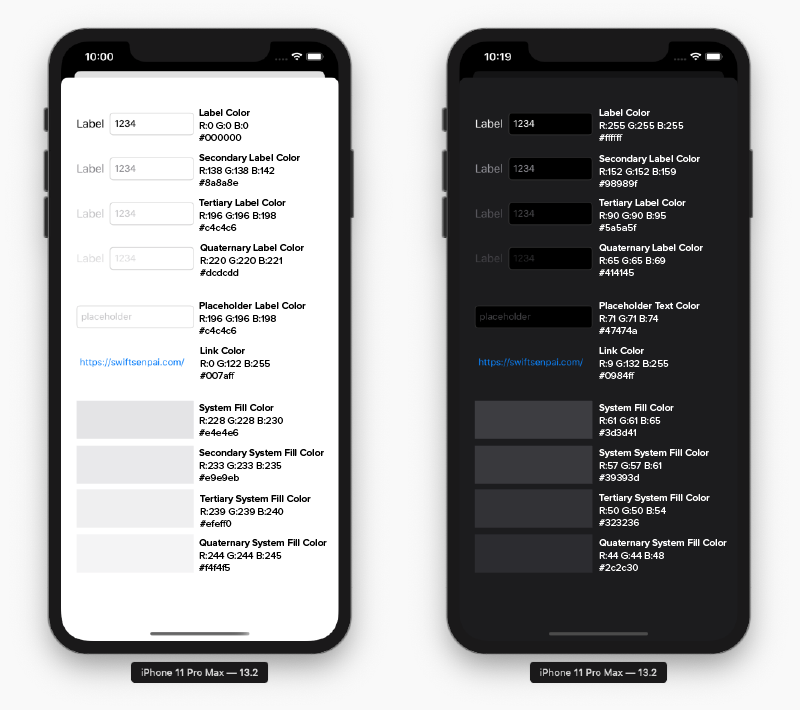
Cores semânticas
A Apple introduziu cores semânticas para componentes de interface do usuário comumente usados para equilibrar a sensação e a aparência dos aplicativos iOS no modo claro e escuro. Essas cores não possuem o melhor valor RGB; em vez disso, eles alteram o estilo da interface do iOS diretamente. Além disso, no modo escuro, esses tons semânticos ajudam a lidar com a cor e o texto da sobreposição.


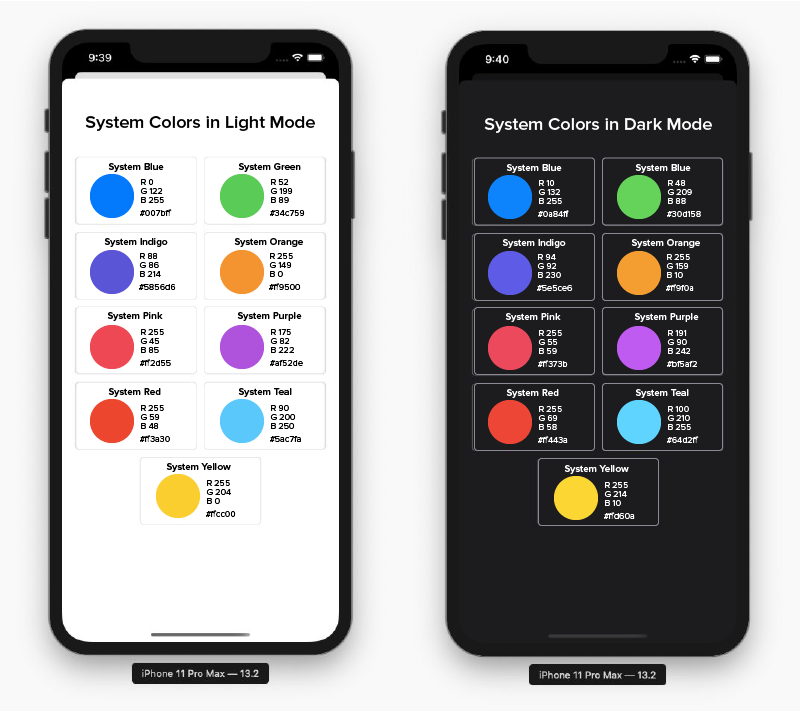
Cores do sistema
A Apple trouxe nove cores de sistema predefinidas que suportam a aparência e a dinâmica escuras de todo o sistema. Portanto, essas cores se modificam para os estilos de interface escolhidos.

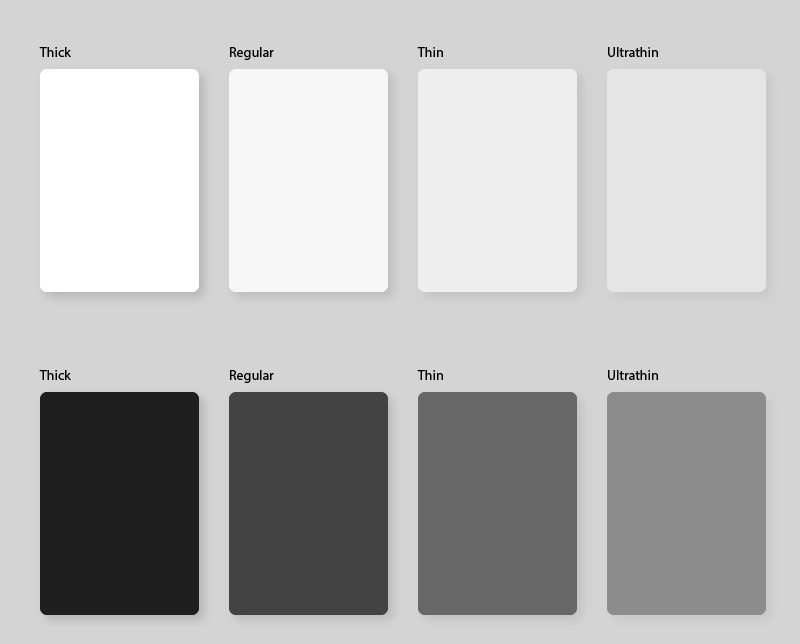
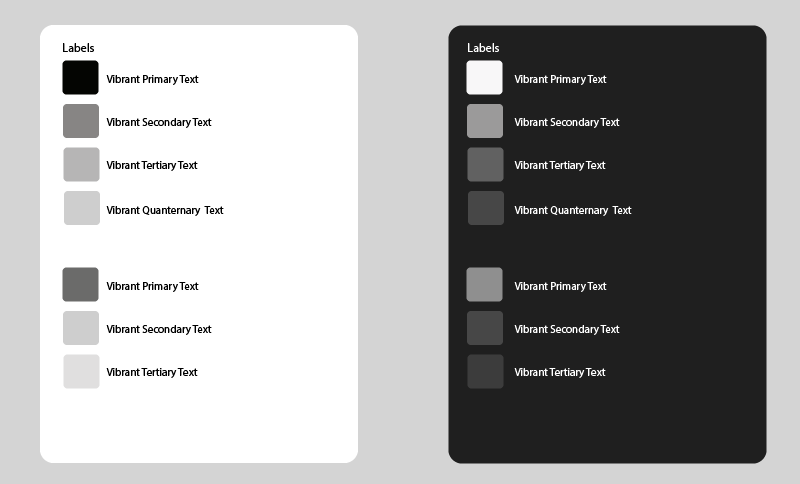
Efeitos de vibração e desfoque
Com o iOS 13, a Apple introduziu 4 efeitos de desfoque e 8 efeitos de vibração, que se adaptam automaticamente ao estilo da interface do iOS.
Aqui estão os efeitos de desfoque no modo escuro e claro:

A Apple também introduziu 4 efeitos de vibração no conjunto de tipografia do modo escuro do iOS , 3 em sobreposição e 1 para separador. Aqui estão eles:

Símbolos SF
A Apple, em suas Diretrizes de Interface Humana, oferece uma coleção de mais de 1.500 símbolos para desenvolvedores e designers de produtos usarem em seus aplicativos. Eles automaticamente ficam incríveis no Modo Escuro, pois foram otimizados para a interface do usuário clara e escura.
Dicas para um design de tema escuro eficaz para aplicativos móveis
O modo escuro é um dos recursos mais solicitados nos últimos anos. Tanto a Apple quanto o Google tornaram o tema escuro uma parte essencial da interface do usuário. A luminância reduzida do modo escuro oferece segurança em ambientes escuros e pode minimizar o cansaço visual.
Existem certos processos que precisam funcionar corretamente ao criar a interface do usuário no modo escuro. Afinal, você quer que seu produto seja incrível, certo? Vamos marcar todas as caixas para obter uma lista de verificação de práticas recomendadas sobre como criar um modo escuro para seu aplicativo.
1. Evite a cor preta pura
Um tema escuro não deve ser de texto branco sobre fundo preto. Na verdade, pode ser difícil olhar para uma tela de alto contraste.
Quando você adiciona o modo escuro ao seu aplicativo, é mais seguro usar cinza escuro como a cor primária para os componentes do modo escuro , pois reduz o cansaço visual e também é muito mais fácil observar sombras em uma superfície cinza em comparação com o preto .
2. Evite o uso de cores saturadas nos temas escuros
As cores saturadas que ficam ótimas nas superfícies claras podem vibrar contra o fundo escuro, tornando o texto extremamente difícil de ler.
Você deve usar tons claros, pois eles têm melhor legibilidade e não tornam a interface do usuário desnecessariamente expressiva, o que economiza cansaço visual desnecessário.
3. Considere o lado emocional do design do seu aplicativo
Quando você projeta um tema escuro para o seu aplicativo, é provável que você deva ter como objetivo traduzir a mesma sensação emocional do seu design de tema claro no tema escuro também.
Mas não é sábio fazê-lo. Porque, em última análise, cores diferentes projetam emoções diferentes. Como resultado, as cores do modo escuro evocam uma sensação diferente. É por isso que é necessário encontrar um conjunto emocional comum para ambas as UIs do seu tema.
4. Teste o design em ambas as aparências
Assim como seus usuários alternariam entre as interfaces de usuário do tema em diferentes momentos do dia, é necessário testar o aplicativo duas vezes ao dia para ver como ele está funcionando em diferentes condições de luz. E para garantir que atenda aos seus critérios.
5. Incorpore o modo escuro em animações e ilustrações
Se o seu aplicativo contiver animações ou elementos gráficos pesados, você também terá que se preparar para sua adoção no tema escuro. Caso a ilustração contenha um assunto e um plano de fundo, seria bom remover totalmente a saturação das cores do plano de fundo para ajudar a manter a atenção no assunto.
6. Atenda aos padrões de contraste de cores de acessibilidade
Certifique-se de que seu conteúdo permaneça confortavelmente legível no Modo Escuro. As superfícies de tema escuro devem ser escuras o suficiente para exibir texto em branco. O Google Material Design recomenda usar um nível de contraste de pelo menos 15,8:1 entre o texto e o plano de fundo. Use ferramentas de contraste de cores para testar a taxa de contraste.
7. Não basta inverter
Se você estiver fazendo a transição do modo padrão para o modo escuro, o tema original pode fornecer sinais visuais úteis. Para criar um tema escuro, não basta inverter as cores. Você pode estar transformando cores com significado psicológico em tons suaves sem sentido. Tome uma decisão consciente sobre as cores que você usa.
8. Use as cores “ligadas” certas
As cores 'ligadas' são encontradas em cima das principais superfícies e elementos. Normalmente, eles são usados para texto. Para um tema escuro, a cor 'ativada' padrão é branco puro. Mas é uma cor brilhante e vibraria visualmente contra fundos escuros. Por esse motivo, o Google Material Design sugere usar um branco um pouco mais escuro.
- O texto desabilitado utiliza escuridão de 38%.
- Em 60%, o texto de ênfase média é executado.
- O texto de alta ênfase deve ter a escuridão de 87%.
9. Aprofunde-se
Quanto mais alta for uma camada, mais leve ela deve ser. Isso criará uma hierarquia visual no modo escuro que vai dos elementos mais usados em sua exibição aos menos.
Com isso, agora você sabe tudo o que precisa saber sobre como projetar a versão em modo escuro do seu aplicativo. A próxima etapa acionável é conversar com uma equipe de especialistas que implementaram a interface do usuário em aplicativos. Você deve ver isso como uma forma de se aproximar de sua intenção de oferecer uma experiência saudável aos seus usuários finais.
Empacotando
Com isso, agora você sabe tudo o que precisa saber sobre como projetar a versão em modo escuro do seu aplicativo. O design do aplicativo no modo escuro é uma revolução que está apenas começando. Isso significa que é o momento perfeito para escurecer e ser criativo. A próxima etapa acionável é conversar com uma equipe de especialistas em UI que implementaram a UI em aplicativos e obter uma visão real da importância do design de UI no desenvolvimento de aplicativos . Você deve ver isso como uma forma de se aproximar de sua intenção de oferecer uma experiência saudável aos seus usuários finais.
Quer saber mais sobre o design de aplicativos no modo escuro? Entre em contato com os especialistas em desenvolvimento de aplicativos .

Perguntas frequentes sobre o design do aplicativo no modo escuro
1. O modo Escuro é melhor para os olhos?
sim. O design do aplicativo no modo escuro evita casos de cansaço e ressecamento dos olhos com o uso prolongado do telefone celular. Por não ser contrastante, fica mais fácil para os usuários rolarem pelo aplicativo no escuro.
2. Como você projeta para o modo escuro?
Embora a Apple e o Google tenham sua documentação explicando o processo de criação de um aplicativo de tema escuro, existem algumas dicas que devem ser consideradas. Alguns deles são: evite a cor preta sólida, tenha em mente o aspecto emocional de usar a cor preta, observe a diferença de transição entre o design do aplicativo no modo branco e escuro.
3. Existe algo como modo escuro insalubre?
Sim, há casos em que o modo escuro pode fazer mais mal do que bem. Eles podem causar efeito de trote ou quando não é dada atenção suficiente ao estilo de contraste, eles podem forçar os olhos em grande medida.
