Tipografia da Web: o guia completo para designers
Publicados: 2020-11-16Embora seu forte significado possa frequentemente ser esquecido, a tipografia desempenha um papel fundamental na criação da web - isso significa branding, design visual, experiência do usuário, interface do usuário, estratégia de conteúdo ... toda a comitiva. Mas antes de começarmos, o que é tipografia para web e por que ela é importante? Neste artigo, cobriremos tudo o que você precisa saber sobre tipografia como um criador da web. Estamos falando de conceitos, princípios, terminologias, diretrizes para escolher as melhores fontes e, claro, itens de ação.
Antes de começarmos a entender os meandros da tipografia para web design, um tópico importante a ser abordado é por que a tipografia é tão importante. Em última análise, quando as pessoas visitam um site para ler seu texto, elas procuram descobrir informações sobre você - e sabemos que as palavras são importantes.
Como criadores da web, podemos definitivamente apreciar que a apresentação tem o mesmo valor que o conteúdo de um site. Assim como o design visual, os recursos interativos e a funcionalidade geral de um site determinam a qualidade de um site, o mesmo se aplica à sua tipografia.
Depois de ler este artigo, você estará equipado e capacitado para implementar seu conhecimento e compreensão da essência da tipografia da web e como ela pode fazer ou quebrar todo e qualquer site.
Índice
- O que é tipografia da web?
- Os desafios da tipografia da Web
- Os principais elementos da tipografia da web
- Compreendendo famílias de fontes genéricas
- A diferença entre uma família de fontes e uma fonte
- Por que a formatação de texto é importante
- Os componentes da legibilidade do texto
- Como escolher a fonte perfeita para o seu site
- 1. Pense em como você deseja retratar sua marca
- 2. Decidir entre Serif ou Sans Serif
- 3. Veja se suas fontes combinam bem juntas
- 4. Esteja atento ao tamanho da fonte, ao peso da fonte e ao comprimento da linha
- 5. Respeite o papel da hierarquia visual
- 6. Investir em um sistema de design
- 7. Conheça as folhas de estilo CSS
- 8. Mantenha-se atualizado com os padrões de uso de tipografia
- Pronto, conjunto, tipo
O que é tipografia da web?
A tipografia da Web é a arte e a técnica de organizar tipos em um site. Não se trata apenas do desenho ou composição das letras e personagens e sua disposição. Claro, é sobre essas coisas - mas também sobre comunicação, identidade visual, personalidade da marca, usabilidade e muito mais.
Os desafios da tipografia da web
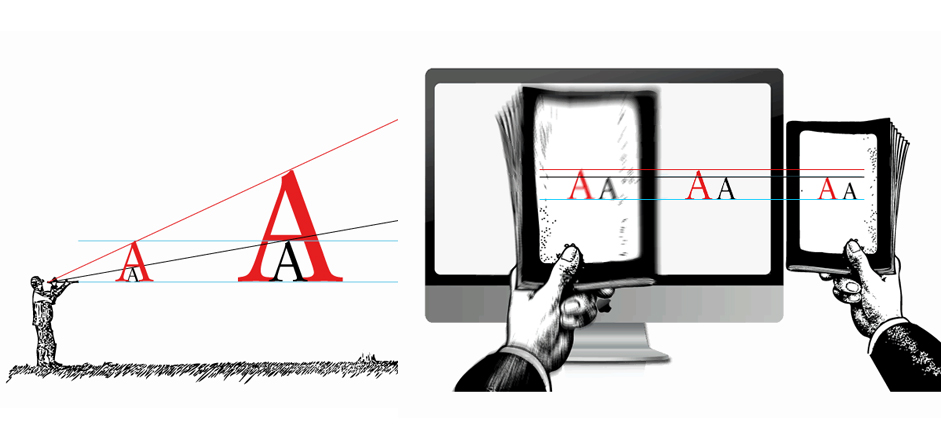
Compreendendo a leitura da tela x leitura impressa

A princípio, você pode pensar que não há muita diferença entre ler em uma tela e ler em um papel. Afinal, ambos são experiências de processamento visual em que você consome informações lendo as letras do alfabeto em um fundo. Mas, pense novamente. As diferenças entre o design impresso e o web design e suas respectivas experiências de leitura são realmente abundantes.
Logicamente, a diferença mais fundamental entre o design para impressão e web design é que a impressão é um objeto físico e tangível com conteúdo fixo e estático. Como alternativa, o conteúdo da tela é dinâmico, em constante mudança, já que a tela é um meio adaptável.
Isso significa que cada folha de papel tem um tamanho definitivo e constante que não muda, e sabemos de antemão qual é o tamanho desse papel. Ao projetar o conteúdo para uma tela (sejam imagens, acentos ou elementos textuais), estamos projetando para uma variedade do que pode ser - como diferentes resoluções, tamanhos e dispositivos). Mas esse é um tópico em si, que discutiremos em breve.
De uma perspectiva comportamental, quando lemos digitalmente, fazemos mais varreduras e pulos. Isso pode ocorrer porque estamos procurando por palavras-chave - para obter o máximo de informações possível no menor tempo possível. Em termos de velocidade, estudos realizados pelo Nielsen Norman Group descobriram que as pessoas lêem 25% mais devagar ao ler de uma tela do que ao ler de papel.
Adaptando-se a diferentes tamanhos de tela

Como criadores da web, no momento em que ouvimos as palavras "tamanhos de tela diferentes", muitos de nós pensamos imediatamente em design responsivo. E quando dizemos design responsivo, não nos referimos apenas a sites que ficam bem em sites para computadores e dispositivos móveis. É mais do que isso - desde março de 2018, o Google anunciou sua iniciativa de “indexação móvel primeiro”. Na prática, isso significa que o mecanismo de busca do Google usa predominantemente a versão móvel do conteúdo para indexação e classificação. Portanto, mesmo que seu site seja voltado para casos de uso de desktop, ainda é tão importante que ele seja compatível com dispositivos móveis, pelo menos se você quiser que ele continue no lado bom do Google.
Então, como isso se conecta à tipografia?
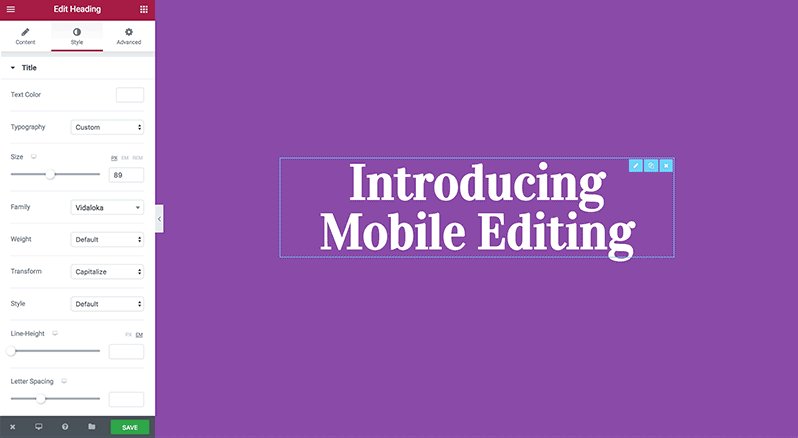
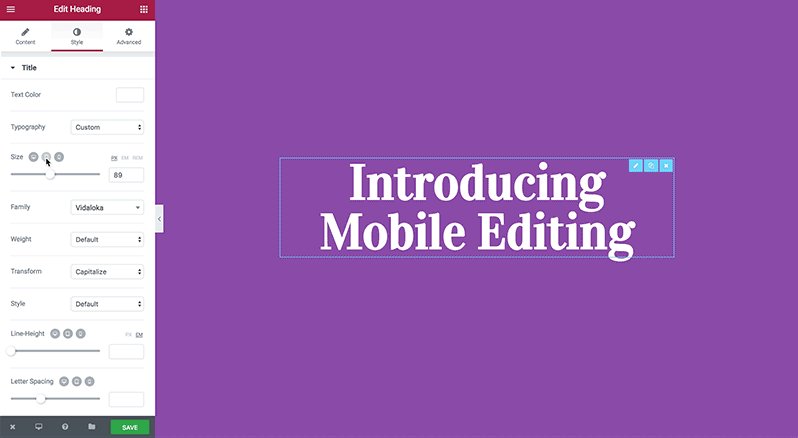
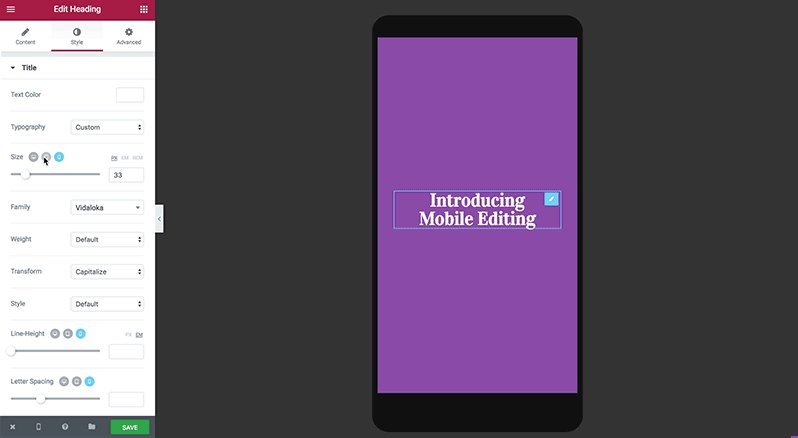
Isso significa que seus designs, incluindo a tipografia do seu texto (sejam títulos, cabeçalhos, parágrafos, textos de botões, etc.) - todos precisam ter uma boa aparência no celular. Em termos de nosso processo de design, torna as coisas um pouco mais complexas. Você tem uma tela menor para trabalhar, mas não necessariamente menos texto. Freqüentemente, isso significa que você precisará criar um esquema de tipografia flexível, pois pode acomodar vários tamanhos de tela. Essa prioridade pode se resumir à cor da fonte, tipo de fonte, espessura da fonte, tamanho da fonte e muitas outras opções de design.
Depois de ter uma compreensão mais profunda desses componentes tipográficos individuais (bem como de como eles se encaixam no processo de design da web), você poderá aplicar seu conhecimento para projetar um layout flexível que inclui opções de tipografia responsiva.
E não se esqueça da relação entre tipografia e experiência do usuário. A necessidade de uma tipografia responsiva geralmente surge da necessidade de considerar as circunstâncias do visitante do site de como e onde ele estará visualizando o texto em seu site.
Considerando a resolução da tela

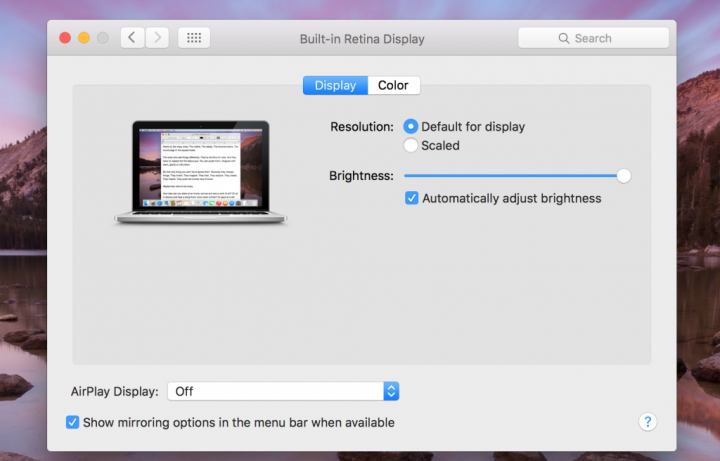
Em seus termos mais gerais, a resolução da tela se refere ao número de pixels que uma tela contém horizontalmente e verticalmente, como 1024 × 768. Em outras palavras, o número de pontos que uma tela mostra por polegada. Na prática, (e certifique-se de anotar isso para referência futura) - o tamanho da resolução (também conhecido como a medição do número máximo de pixels) que a resolução de uma tela pode conter é 1024px horizontalmente e 768px verticalmente.
Em relação a como o tamanho da resolução afeta o que realmente vemos na tela: resoluções mais baixas exibem elementos em um tamanho maior na tela para manter a exibição o mais nítida possível - mas isso significa que menos da página caberá na tela. Por sua vez, monitores de resolução mais alta poderão exibir mais da página do site, como a dobra inteira e um pouco abaixo da dobra - mas também fazendo com que os elementos na página pareçam menores, embora mais nítidos.
No contexto da tipografia, quando dizemos que um designer precisa considerar a resolução da tela e escolher o tamanho da fonte com base na resolução, isso significa escolher o peso óptico (como os olhos humanos percebem o tamanho e o significado de um objeto) para garantir que o o tipo de letra definitivamente funciona como pretendido com cada tamanho e resolução de tela.
Como dissemos, aumentar a resolução da tela aumenta o número de pixels por polegada. No caso da tipografia, os tamanhos das fontes são um número fixo de pixels - portanto, quanto maior a resolução, menor será a aparência da fonte, pois os pixels da fonte ocupam menos espaço. Em última análise, a quantidade de espaço que o texto ocupa na tela é uma resposta à resolução da tela. E é aqui que a discussão da tipografia responsiva entra em jogo.
