O que é preciso para ficar sem cabeça com Shopify?
Publicados: 2022-03-02É o que mantém os gerentes de comércio eletrônico acordados à noite. Você passou anos construindo seus negócios com uma plataforma de comércio eletrônico confiável apenas para descobrir que superou seus recursos nativos à medida que se expandiu. Mas como você faz a mudança para algo mais flexível, evitando começar do zero?
Você provavelmente já ouviu a empolgação em torno do comércio sem cabeça. E, de fato, há enormes benefícios a serem obtidos, a velocidade do site e o UX aprimorado estão no topo da lista.
Mas e o Shopify sem cabeça? Como as marcas estão tirando suas vitrines existentes da Shopify sem cabeça? É possível? Prático ?
#cta-visual-fe#<cta-title>A maneira mais fácil de ficar sem cabeça na Shopify<cta-title>Ganhe controle total sobre seu site da Shopify com velocidade de carregamento de página em menos de um segundo.Saiba mais
Você não pode perder as poderosas funções de comércio eletrônico que Shopify faz tão bem (processamento de pagamentos, inventário, conformidade com PCI etc.), mas, ao mesmo tempo, você pode adotar uma tecnologia que aumente drasticamente a velocidade do seu site, ou talvez você tenha necessidades avançadas de gerenciamento de conteúdo, um catálogo de produtos complexo ou talvez apenas queira quebrar os limites do seu tema e criar uma experiência de site altamente exclusiva.
Felizmente, é perfeitamente possível usar o comércio sem cabeça com uma loja Shopify existente e há muitas maneiras de tornar a transição mais simples.
Aqui, exploraremos os comos e os porquês de ficar sem cabeça com Shopify e veremos as marcas que fizeram isso com sucesso, como conseguiram isso e os benefícios que viram como resultado.
O que é Shopify sem cabeça?
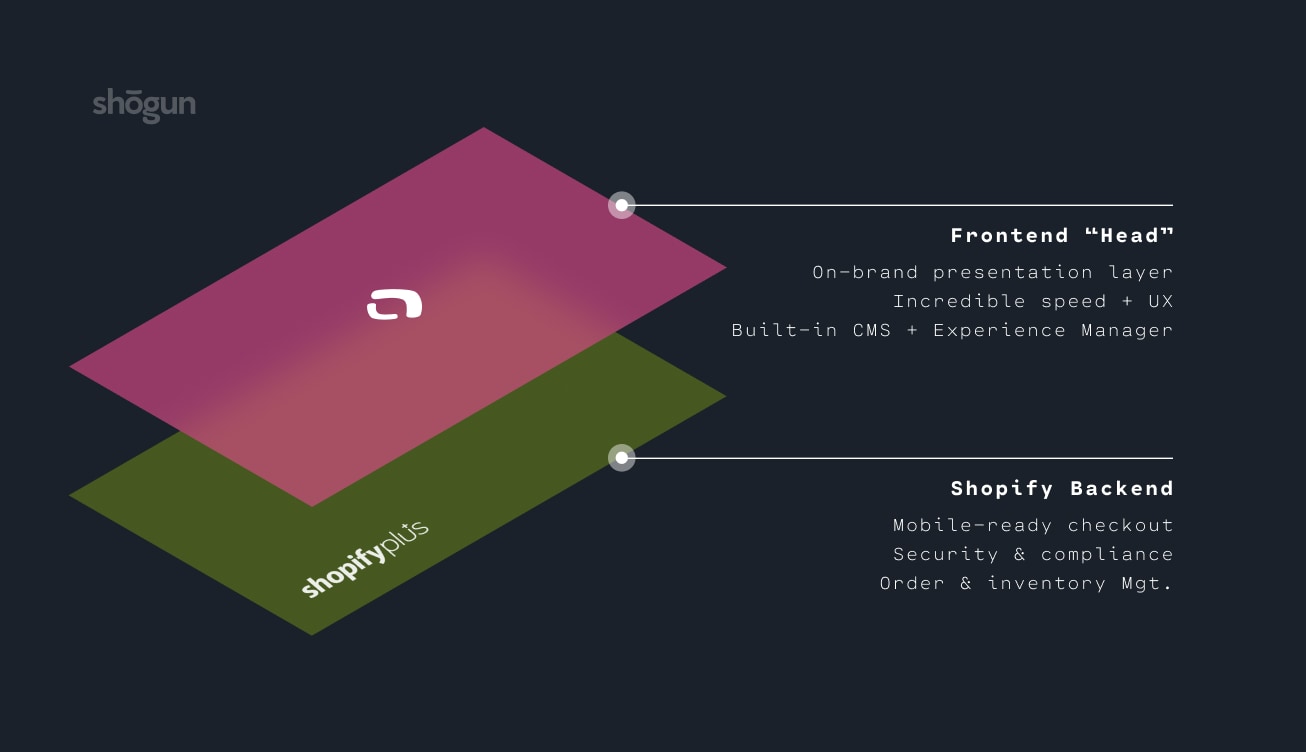
Quando você fica sem cabeça com Shopify, você mantém todas as incríveis funções de e-commerce de back-end que Shopify fornece, você está apenas usando um front-end ou “head” diferente para alimentar o lado voltado para o cliente do seu site.

Shopify é um incrível balcão único para todas as suas necessidades de comércio eletrônico, com recursos plug and play como:
- Aplicativos facilmente instaláveis da loja de aplicativos
- Check-out pronto para dispositivos móveis com suporte a métodos de pagamento alternativos, como Apple Pay
- Grande segurança e conformidade incorporadas, e
- Gerenciamento de pedidos e estoque sofisticados
Mas à medida que você cresce, pode começar a achar alguns recursos ou capacidades de design um pouco inflexíveis. A abordagem de tamanho único pode funcionar até certo ponto, mas quando você dimensiona, pode achar que precisa de um pouco mais do que o Shopify Storefront sozinho pode fornecer. Muitas vezes, as marcas optam por usar o Shopify sem cabeça como meio de alcançar:
- Um site de carregamento mais rápido com tempo de carregamento instantâneo de página a página
- Mais controle sobre como seus produtos são exibidos visualmente
- Gerenciamento de conteúdo mais flexível e intuitivo e
- Uma estrutura de URL totalmente personalizável
Se você deseja escalar, uma vitrine adaptada às necessidades crescentes de sua marca começa a se tornar uma necessidade.
Felizmente, não há necessidade de uma revisão completa ou de criar uma nova plataforma de comércio eletrônico do zero.
Shopify foi criado com a separação em mente e é capaz de acomodar um front-end que atende melhor às suas necessidades de negócios com o mínimo de confusão à medida que você cresce. É aí que entra a API da loja.
Shopify é um CMS headless?
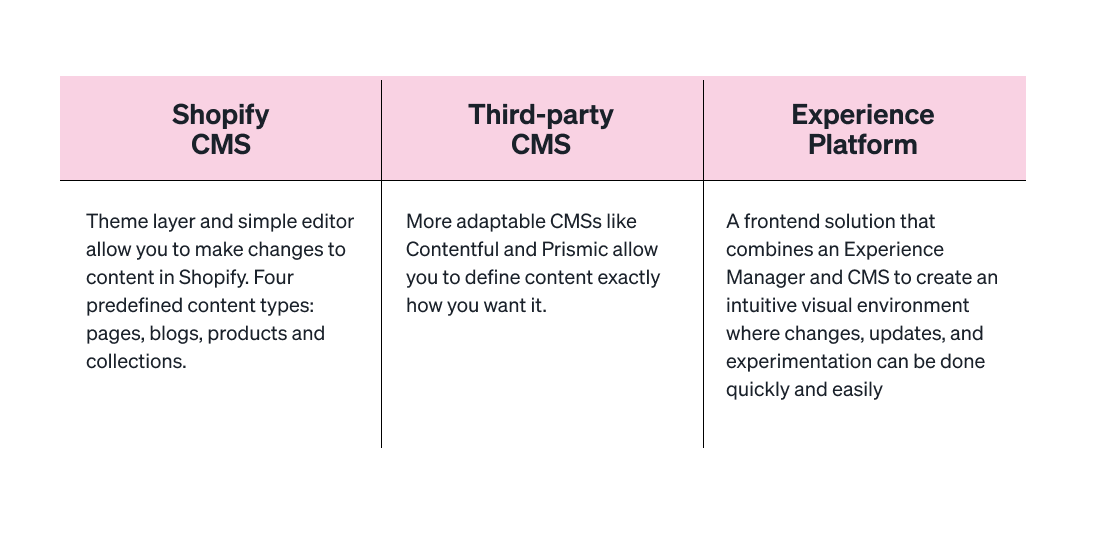
Seria mais preciso dizer que Shopify possui um CMS com capacidade headless. A atração do Shopify e o que o tornou uma ferramenta tão poderosa para os varejistas on-line são seus serviços integrados. O CMS embutido do Shopify, a camada e o editor de temas, com os quais você já deve estar familiarizado, se encaixa perfeitamente ao resto de suas funções de comércio eletrônico.
Mas essas funções são projetadas de forma que também possam operar independentemente umas das outras, se necessário.
Portanto, se você precisar de um pouco mais de flexibilidade sobre como organizar o conteúdo em seu CMS (o Shopify permite apenas quatro tipos de conteúdo predefinidos), você pode usar um CMS de terceiros mais versátil, como Contentful ou Prismic, definir seus dados da maneira que mais lhe convier, e, com headless, vincule-o à Shopify por meio de uma API.
Shopify e outros fornecedores desenvolveram um kit de ferramentas substancial que torna o processo muito mais simples do que você imagina.

Se você é um pequeno varejista on-line, o CMS da Shopify pode ser suficiente para suas necessidades, mas se você está escalando ou tem um modelo de negócios mobile-first hiper-focado em velocidade, apresentação e experiência do cliente - a relativa simplicidade de Shopify comércio headless e uma opção de CMS mais robusta podem fazer valer a pena buscar uma construção de PWA. Você pode buscar essa opção com uma plataforma de experiência ou um provedor de front-end como serviço que tenha um CMS integrado para trabalhar com Shopify.
#cta-visual-fe#<cta-title>O Headless é ideal para sua loja da Shopify?<cta-title>Saiba como o Shogun Frontend pode ajudá-lo a ficar sem o Headless.Saiba mais
O que você perderá e o que ganhará com uma abordagem sem cabeça
À medida que mais e mais clientes começam a ver as compras online como uma primeira escolha natural (uma tendência que a pandemia acelerou, mas certamente não iniciou), a necessidade de velocidade em escala e entre canais se torna cada vez mais importante.
Deixar sua loja do Shopify sem cabeça com um PWA (aplicativo web progressivo) pode fornecer carregamentos de página em menos de um segundo - mesmo em dispositivos móveis. Essa velocidade ajuda a preparar o seu negócio para o futuro.
Mas há certas coisas que você precisa avaliar ou encontrar soluções alternativas.
Prós
Mais controle sobre a experiência do cliente
Com uma arquitetura headless, você terá muito mais opções de personalização e personalização do que com Shopify plug-and-play. Embora a variedade de temas que Shopify oferece seja impressionante o suficiente e, até certo ponto, personalizável, eles começam a mostrar sinais de tensão ao tentar fornecer uma experiência única e responsiva ao cliente em escala.
Ficar sem cabeça permite que sua marca se destaque da multidão. Você pode romper com as limitações dos recursos e temas nativos da Shopify e diferenciar seu visual merchandising.
Se você está internacionalizando sua empresa ou deseja criar várias marcas ou linhas de produtos, o headless também permite que você leve seu gerenciamento de conteúdo para o próximo nível. Se você não estiver limitado a trabalhar na Shopify padrão, poderá reprojetar os fluxos de trabalho e gerenciar o conteúdo em escala.
Você também ganhará mais autonomia sobre o gerenciamento do site sem um requisito de codificação adicional e sem comprometer a personalização.
Maior velocidade
Está muito bem documentado que mais velocidade equivale a mais vendas, especialmente em dispositivos móveis, portanto, qualquer coisa que você possa fazer para otimizar sua base de código ajudará você a converter. Ser capaz de adicionar aplicativos através do Shopify com o clique de um botão é muito atraente, mas em algum momento, todo esse código extra começa a sobrecarregar seu site.
Ficar sem cabeça significa que você está livre para usar um método de entrega de front-end mais rápido. Usar uma arquitetura de PWA sem periféricos significa que seu navegador carrega um site gerado estaticamente que não faz nenhuma solicitação de banco de dados dinâmica, que normalmente é muito lenta.
Seu tempo de carregamento página a página com um PWA pode ser significativamente maior do que sua loja original somente da Shopify.
URLs personalizáveis para melhor SEO
A estrutura de seus URLs desempenha um papel importante em ajudar os clientes a encontrar o caminho para seu site.
Para que o Google saiba que sua página de produto é relevante para a pesquisa de um cliente, você precisa que os URLs de sua página de produto sejam flexíveis o suficiente para acomodar descrições de produto bastante detalhadas.
Shopify é realmente bastante inflexível quando se trata de modificar seus URLs. Existem apenas quatro tipos de URL predefinidos para escolher, portanto, você não pode adicionar todos os detalhes necessários para ajudar o Google.
Construir suas páginas da web dentro de uma arquitetura headless oferece controle total sobre sua estrutura de URL, liberando você para maximizar seus retornos de SEO.
Redução do tempo de colocação no mercado
Com um front-end personalizado conectado à sua loja Shopify, sua equipe de marketing poderá conceber e criar campanhas mais rapidamente, brincando com o layout do site e a colocação de produtos sem afetar os processos de back-end, o que significa menos tempo desde o conceito até a execução. Você também terá controle preciso sobre sua aparência para combinar exatamente com sua marca. Sem compromissos.
Uma plataforma de experiência como o Shogun Frontend significa que você pode visualizar as alterações por meio do Experience Manager e do CMS, sem precisar recodificar ou desenvolver novamente seu site.
Contras
Pode significar perda de suporte para aplicativos/serviços
Quando você para de usar os temas integrados da Shopify, alguns de seus aplicativos param de funcionar. Se você optar por um provedor de front-end como serviço, eles terão integrações que você pode escolher e reintegrar para você. Mas se sua empresa está construindo o front-end da sua loja da Shopify sob medida com uma agência (ou escolhendo os aspectos individuais de sua arquitetura), você terá que criar algum código personalizado para que as APIs da Shopify possam reconhecer seus aplicativos de terceiros.
Pode introduzir complexidade
Introduzir outra camada em sua pilha de comércio eletrônico é, por definição, adicionar complexidade à sua operação. Se você decidir optar por um frontend dedicado, terá que gerenciar (pelo menos) duas plataformas para manter seu site funcionando.
Os problemas de compatibilidade relacionados ao aplicativo que acompanham o Shopify sem periféricos também se aplicam a uma variedade de integrações de front-end. Considerando a complexidade extra, se você é um varejista on-line menor, Shopify pode já estar fornecendo flexibilidade suficiente.
Se você estiver tentando escalar, precisará de uma equipe de desenvolvimento interna familiarizada com o React ou desejará se conectar a um provedor e/ou agência de front-end-as-a-service.
O que nos leva a…
Considerações do parceiro de implementação
Ter um parceiro que pode cuidar dos aspectos técnicos de ficar sem cabeça, deixando você e suas equipes de comércio eletrônico livres para se concentrar em vendas e marketing não é ruim. Mas você precisa fazer sua diligência aqui.
Dê uma olhada de perto na lista de clientes antigos e atuais do seu provedor de front-end em potencial. Se eles têm um histórico de entrega para marcas como a sua, esse é um forte indicador de que eles terão a experiência e a base de habilidades para tornar seu site um sucesso.

Faça uma lista, verifique duas vezes
Por fim, antes de ficar sem cabeça com Shopify, você precisa:
️ Saiba que todos os aplicativos dos quais você depende têm APIs e podem se comunicar com a API do Shopify Storefront. Determine quais você absolutamente precisa para chegar ao site headless e considere como você gostaria que as experiências de cada serviço fossem em relação ao seu UX.
️ Se você estiver adotando uma abordagem DIY para ficar sem cabeça, precisará de um conhecimento prático do GraphQL, a linguagem que a API Storefront usa.
️ Avalie seu site. Faça alguns testes e descubra qual é sua pontuação inicial do Lighthouse e o que pode estar diminuindo. Dessa forma, você pode quantificar os benefícios de sua nova plataforma de comércio headless e relatar seu sucesso após o lançamento.
Os três caminhos para a falta de cabeça
Se você decidiu que sua vitrine da Shopify precisa de um front-end novo e aprimorado, existem três maneiras principais de fazer isso e os prós e contras de cada uma. A rota que você escolher dependerá de suas necessidades comerciais específicas:
Faça Você Mesmo
Prós :
Controle total: criar sua própria arquitetura headless em torno do Shopify Plus significa que você terá a propriedade de todas as suas funções de comércio eletrônico, potencialmente oferecendo mais flexibilidade. Isso significa que você não precisa se encaixar no sistema de mais ninguém e pode tomar a iniciativa de desenvolvimento e codificação.
Contras:
Requer conhecimento especializado: Construir uma arquitetura headless a partir do zero tem altos requisitos de desenvolvimento e codificação. Por exemplo, os temas da Shopify usam Liquid como linguagem de modelo. Você não pode usar o Liquid com headless, portanto, se quiser criar uma vitrine personalizada acessível por meio da API Shopify Storefront, precisará de uma equipe acostumada a trabalhar com estruturas como React.js e Ember. Ou, se você quiser construir um site estático, eles precisarão ser bem versados em frameworks como Next.js ou Gatsby.
Construa com uma agência
Prós:
Expertise: Você terá um parceiro que é bem versado em lidar com sites sem cabeça. Se você escolher sua agência com sabedoria, estará trabalhando com alguém que tem muita experiência na construção de sites headless que se integram ao back-end da Shopify e estará ciente de todas as armadilhas em potencial – e como evitá-las! Além disso, uma agência pode ajudá-lo a deixar sua loja sem cabeça fazendo sob medida (se for adequado para você) ou se unindo a um provedor de front-end como serviço para que o software conclua sua criação.
Ajuda extra: Uma agência poderá oferecer ajuda e aconselhamento na fase de projeto e ter o conhecimento para transformar seu novo conceito brilhante em realidade.
Experiência: eles poderão fazer sugestões sobre quais recursos, layout e navegação funcionam melhor com um back-end da Shopify e, assim, ajudar você a otimizar seu site.
Contras:
Gerenciamento contínuo: você ainda estará por conta própria quando se trata de gerenciar sua loja headless. Depois que o projeto e a construção iniciais estiverem concluídos, cabe a você e sua equipe técnica manter toda a operação funcionando, uma tarefa não negligenciável ao lidar com as várias partes móveis de sua pilha de tecnologia. Isso pode ser feito com um retentor contínuo com sua agência parceira.
Use um provedor de front-end como serviço
Prós
Software empacotado: se você não quiser pesquisar, projetar, construir, testar e implantar uma colcha de retalhos de plataformas e APIs personalizadas, um provedor de front-end pode fazer esse trabalho para você. O que você recebe é um pacote completo com tudo o que você precisa para gerenciar sua vitrine, ainda totalmente personalizável às suas necessidades, mas sem ter que fazer todo o trabalho pesado sozinho.
Alivia a carga: em vez de suas equipes terem que negociar várias camadas da pilha de tecnologia, elas poderão gerenciar todas as preocupações de comércio eletrônico e marketing por meio de um gerenciador de experiência intuitivo, removendo um grande número de dores de cabeça técnicas do dia-a-dia. gerenciamento diário do seu site.
Base de habilidades expandida: trabalhar com uma plataforma de experiência não impede que você também trabalhe com uma agência para redesenhar seu site. Muitos provedores de front-end têm agências parceiras que são construtores de sites especializados, portanto, você não apenas obterá ajuda especializada para o bom funcionamento de sua loja, mas também terá um site novo e brilhante!
Contras:
Perda de controle : você perderá o controle direto sobre alguns aspectos internos mais profundos de sua pilha de tecnologia. Você não poderá simplesmente entrar e fazer algumas alterações de codificação sempre que quiser, precisará discutir algumas alterações técnicas nos bastidores com seu provedor de front-end.
Exemplos reais de lojas sem cabeça da Shopify
Tomar Shopify Headless tornou-se tão popular que há muitos exemplos para listar, então aqui estão apenas alguns.
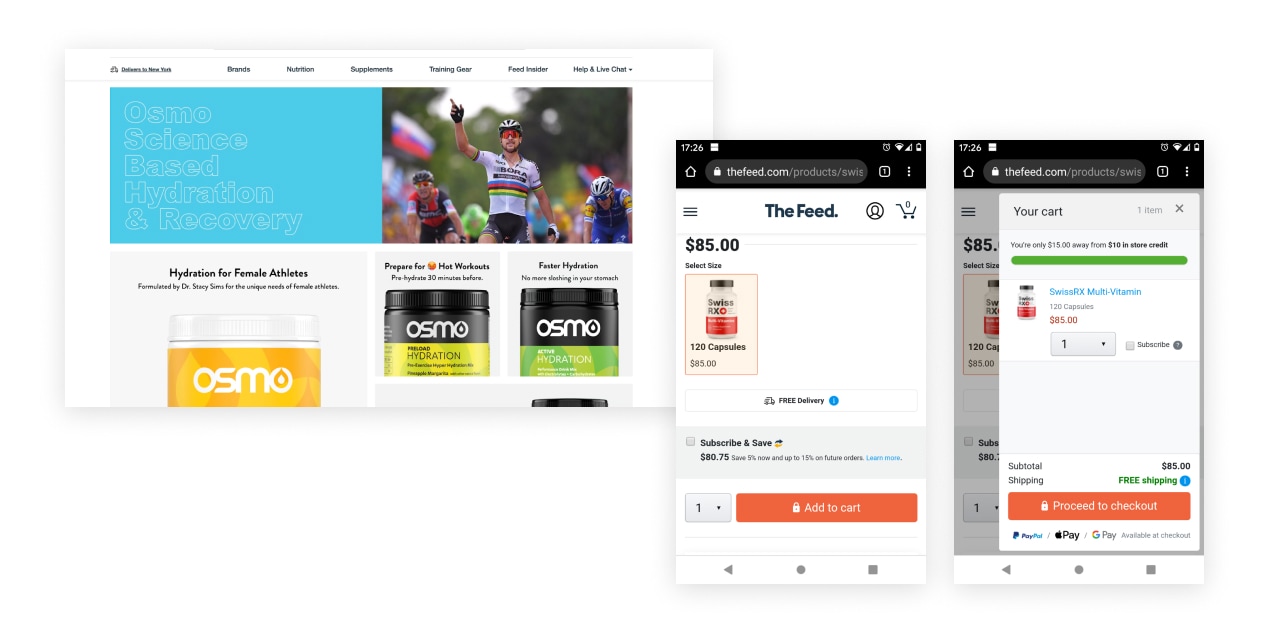
A alimentação

Ben Kennedy, um parceiro do thefeed.com, estava inicialmente cético sobre a velocidade e os ganhos de UX que eles poderiam obter ao tirar o site do Shopify sem cabeça, então ele decidiu fazer alguns testes. Depois de criar duas versões idênticas de seu site, uma sem cabeça e outra usando Shopify Liquid, eles descobriram que a versão sem cabeça teve um desempenho superior, com uma taxa de conversão 5,24% melhor e um aumento de 10,28% na receita por visitante .
Mas, além dos números brutos, Ben ficou impressionado com a simplicidade com que o Shogun Frontend poderia ser aplicado, sem a necessidade de sua equipe se envolver nos bastidores. “Chega de kit de temas e código líquido. São todos componentes de reação, lentos e rápidos”, disse ele.
#cta-visual-fe#<cta-title>Pensando em ficar sem cabeça na Shopify?<cta-title>Saiba como o Shogun Frontend pode ajudar.Saiba mais
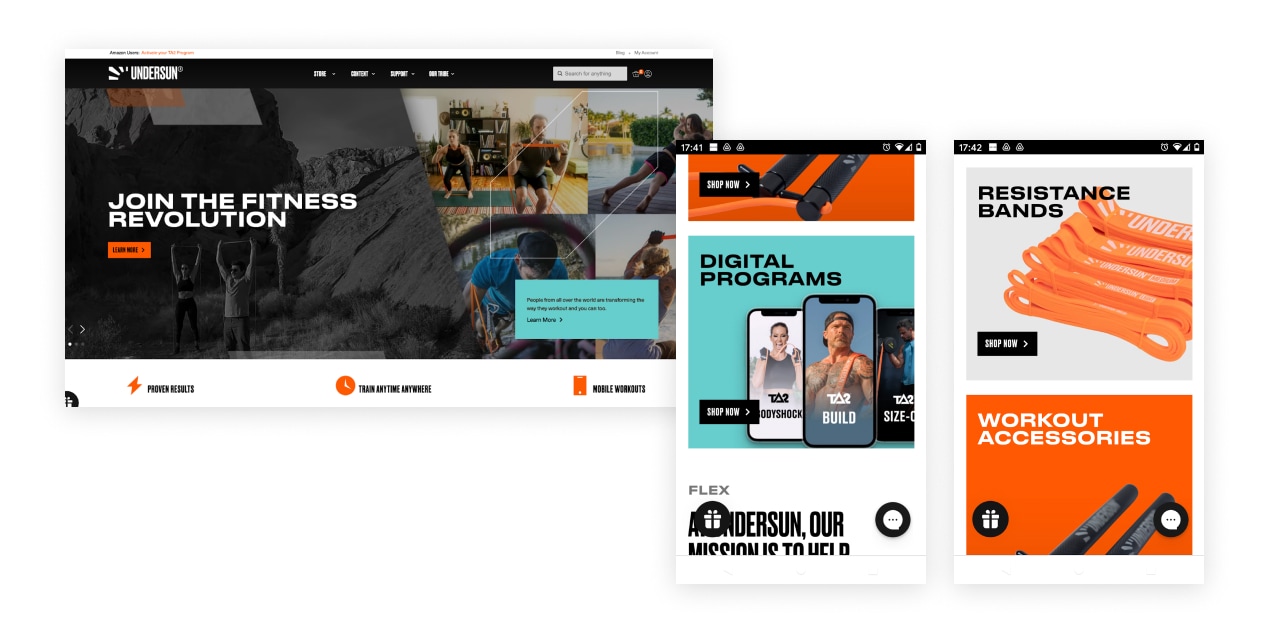
Fitness sob o sol

A Undersun Fitness queria aumentar a velocidade e o desempenho do site, mantendo a maioria das funcionalidades que já existiam em seu site Shopify e nas quais sua equipe confia. Eles fizeram uma parceria com a Coldsmoke, uma agência de web design, para criar seu novo site.
Emily Shniderman, do Coldsmoke, explica: “A Undersun precisava manter a maioria das funcionalidades que existiam em seu site Shopify, algumas das quais eram cobertas pelos aplicativos Shopify. Shogun tinha documentação sobre várias integrações que nos permitiram replicar perfeitamente a funcionalidade dos aplicativos.”
O resultado? Um site único e extremamente rápido, sem interrupções desnecessárias no fluxo de trabalho de sua equipe. “Desenvolvemos modelos de página de coleção personalizados usando seções que permitem que a Undersun gerencie totalmente suas páginas de coleções e mostre suas ofertas exclusivas”, acrescenta Emily.
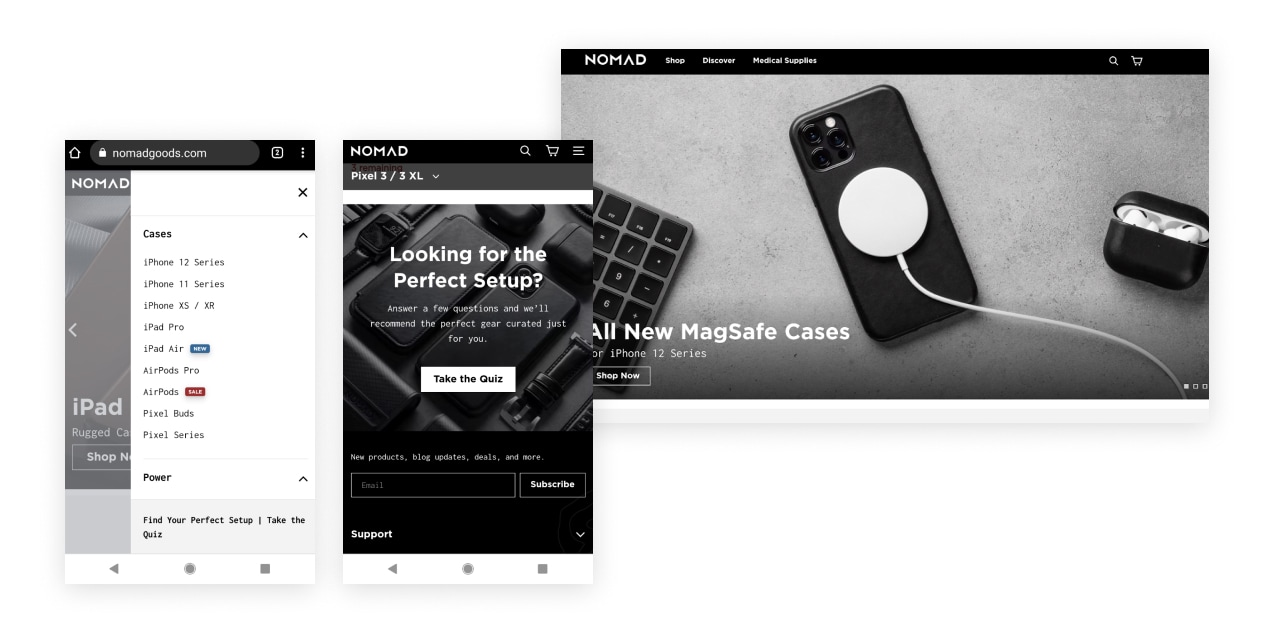
Nômade

Para esta marca de acessórios de estilo de vida de ponta, o Shogun Frontend permite que suas equipes de marketing criem páginas de forma intuitiva e flexível e visualizem as alterações antes de serem lançadas.
Como a Nomad tem uma grande variedade de produtos, organizados em diferentes coleções, sua organização anterior centrada no Shopify significava que eles precisavam desenvolver códigos personalizados e soluções alternativas complicadas para permitir que os clientes navegassem efetivamente entre as páginas de produtos.
Ao ficar sem cabeça e reorganizar essas listagens de produtos por meio de um frontend personalizado, a Nomad simplificou e acelerou suas páginas de produtos, tanto para a navegação do cliente quanto para as equipes de marketing que criam novas campanhas.
A conversão para um site PWA também melhorou a velocidade geral do site, simplificou a integração de aplicativos de terceiros e reduziu as solicitações do servidor, ao mesmo tempo em que permitiu que eles mantivessem o design do site que seus clientes já conheciam e adoravam.
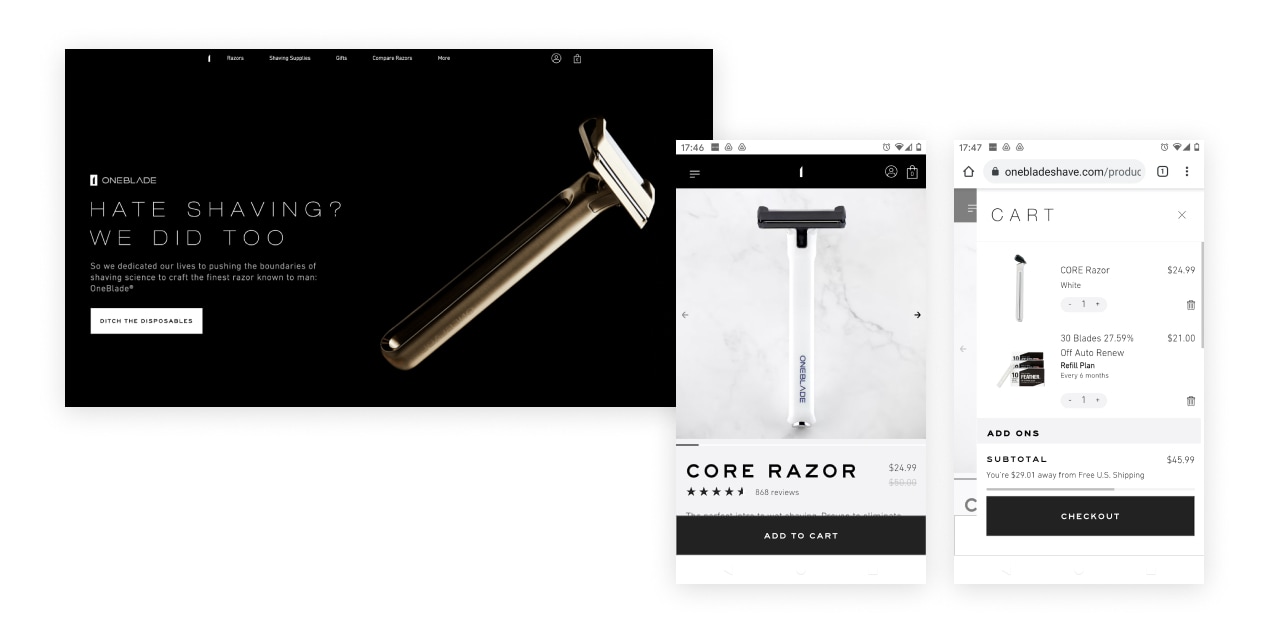
Uma lâmina

Esta marca inovadora de barbeadores se orgulha de colocar os clientes no controle da experiência de varejo. Para fazer isso, eles oferecem uma ampla gama de opções de compra personalizáveis. Fazer com que todas essas escolhas funcionassem perfeitamente para o cliente teria sido um grande desafio usando o que está disponível com Shopify independente, mas conectar sua loja a um site de comércio headless forneceu a flexibilidade necessária para oferecer uma excelente escolha on-line ao cliente.
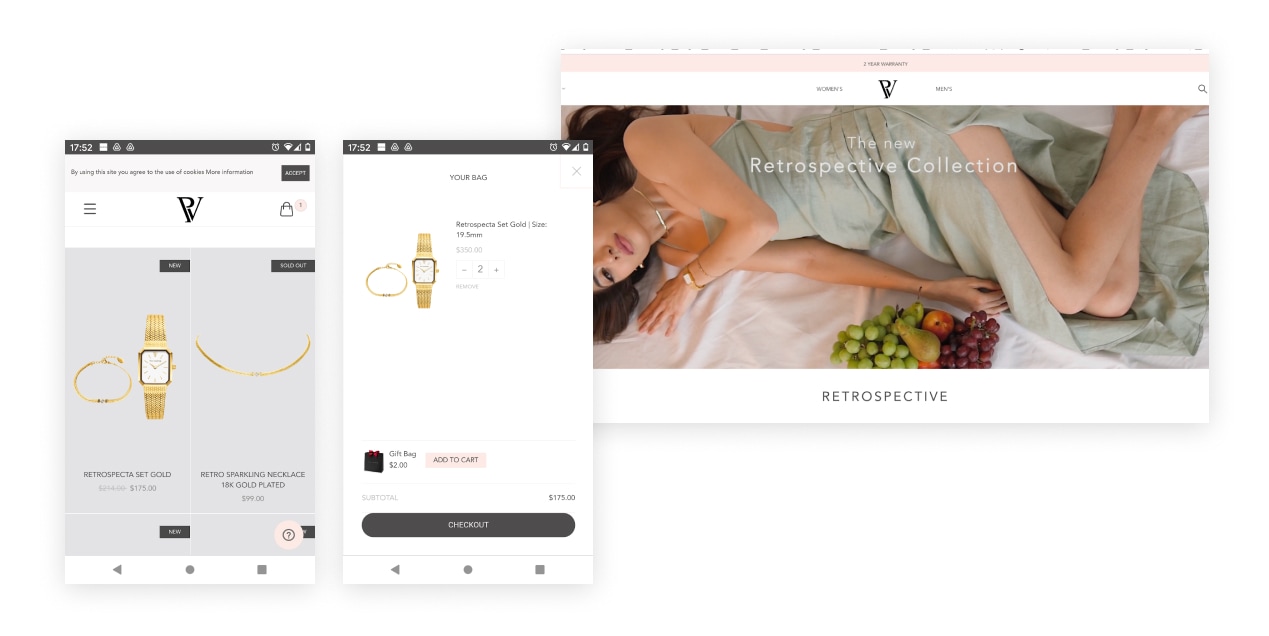
Paulo Valentim

A glamorosa joalheria e relojoeira decidiu fazer parceria com a agência We Make Websites, para ajudá-los a redesenhar seu site para headless. Como muitas marcas que estão fazendo a mudança, Paul Valentine estava preocupado com a perda de conveniência e a falta de controle sobre a mudança de manutenção do site de 'plug and play' que Shopify pode significar.
Mas as compensações valeram a pena, diz Alex O'Byrne da We Make Websites, “Para headless você vai precisar de uma equipe mais intensiva em desenvolvimento, pelo menos durante a construção do site. Mas o resultado é um site de ponta que é mais rápido com gerenciamento de conteúdo mais flexível.”
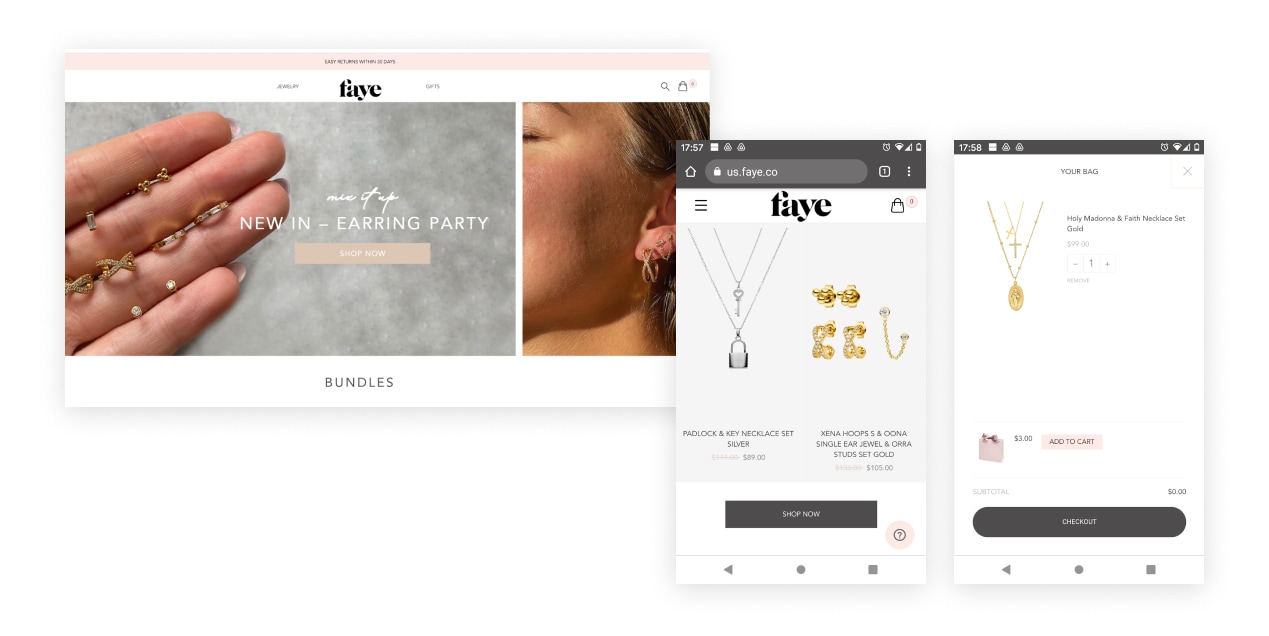
Faye.co

Essa marca de joias alemã foi outro projeto sem cabeça da We Make Websites Shopify. Alex explica os benefícios que sites como esse podem trazer para as marcas: “O Shopify Checkout sempre foi um produto excelente que combina as melhores práticas de UX (pronto para dispositivos móveis, suporte para métodos alternativos como Apple Pay e interface de usuário elegante) além de ser seguro e escalável. Você pode manter os benefícios disso, além de poder manter seu catálogo de produtos na Shopify.”
Ele também apontou que “usar um produto como o Shogun é um bom passo – ele reproduz alguns dos elementos plug and play do Shopify enquanto reduz o enorme esforço de desenvolvimento de construir um aplicativo JAMstack, mas com os benefícios do headless (ou seja, uma separação de preocupações e uma arquitetura onde cada componente é especializado)” ele acrescentou que esses sites são “seguros e mais rápidos devido a compilações estáticas”.
Mas esses exemplos são apenas a ponta do iceberg. Aqui estão algumas outras marcas famosas que usam uma abordagem sem cabeça com Shopify:
Beleza Victoria Beckham

Caixa de tinta

Coala

Hora de fazer a troca?
Se você é uma marca em escala usando Shopify, mas está começando a sentir que é a hora certa de ganhar flexibilidade, deixar seu site Shopify sem cabeça não precisa ser uma grande dor de cabeça de desenvolvimento.
#cta-visual-fe#<cta-title>A maneira mais fácil de ficar sem cabeça na Shopify<cta-title>Ganhe controle total sobre seu site da Shopify com velocidade de carregamento de página em menos de um segundo.Saiba mais
